لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/12/22 في كل الموقع
-
مرحبا, ارغب في تنفيذ 10 وظائف "jobs" فقط في كل دقيقة هل من طريقة لفعل ذلك؟ استخدم اطار لارافيل و database queue driver2 نقاط
-
يمكنك الاستعانة بالمكتبة laravel-rate-limited-job-middleware لتطبيق ذلك، نفذ الأمر التالي لتنصيب المكتبة: composer require spatie/laravel-rate-limited-job-middleware ضمن صنف الوظيفة Job التي تريد تحديد سقف التنفيذ لها أضف التابع middleware وخصصه لتحديد عدد الوظائف والمدة الزمنية المسموح بها: use Spatie\RateLimitedMiddleware\RateLimited; ... public function middleware() { $rateLimitedMiddleware = (new RateLimited()) ->allow(10) // عدد الوظائف المسموح بها ->everySeconds(60); // المدة الزمني return [$rateLimitedMiddleware]; }2 نقاط
-
1 نقطة
-
1 نقطة
-
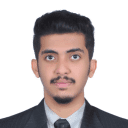
ماذا تقصد بهذا ؟ أليس id يبدأ من 1 ثم السجل الذي يليه سيكون 2 و هكذا و ما فائدة account_code في هذه الحالة.1 نقطة
-
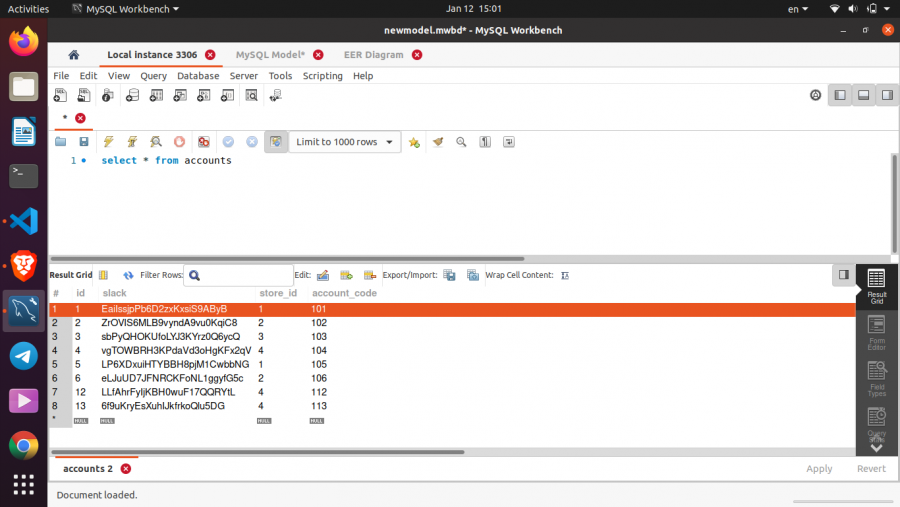
لاحظ في الصورة الثانية السطر 70 ، أنه أفتراضياً يبدأ من العدد 100 ، هل يمكنك تعديلها و من ثم اخباري بالنتيجة. و أيضا لماذا لا تستفيد من قيمة id بحيث هي قيمة كل متجر يتم إنشائه وتكون رقمه ؟1 نقطة
-
عندي مشروع اقوم به و مطلوب منّي إضافة بوابة دفع ، الموقع عملته ب node js و بالرياكت و متبقّي عليَّ فقط اضافة البوابة.. هل تستطيعون مساعدتي بها و شكرا لكم هذا رابط بوابة الدفع https://thawani.om/1 نقطة
-
شباب .. انا عندي خبره بسيطه بالحاسب و انظمه التشغيل كلها . و كنت ادرس mcsa من مايكروسوفت . لكن الآن بدي اتعلم واجهة المستخدم و انا ليس لدي خبره بالداتا استركتشر او الخوارزميات .. فهل تنصحوني ادرس علوم حاسوب ثم واجهة المستخدم ام لا ؟1 نقطة
-
يمكنك البدء مباشرة بدورة تطوير واجهات المستخدم وستكون قادرًا في نهايتها على تطوير الواجهات الأمامية للمشاريع، حيث هذا المجال لا يعتمد كثيرًا على المعرفة ببنية البيانات والخوارزميات، حين يواجهك مفهوم جديد ستقوم بالتعلم عن ما تحتاجه فقط، هذا يدعى التعلم من الأعلى إلى الأسفل. طريقة أخرى تكون بالتعلم من الأسفل للأعلى، أي البدء بدورة علوم الحاسب أولًا حيث ستعلمك الكثير من المفاهيم الأساسية مثل بنية البيانات التي ستتعامل معها سواء في تطوير الواجهات الأمامية أو أي مجال آخر، بهذه الحال ستكون خبرتك أعلى وستكون قادر على التوسع بشكل أكبر مستقبلًا في أي مجال تختاره.1 نقطة
-
1 نقطة
-
يمكنك الخلط بين find و include لتحصل على بحث محسن قليلا بحيث يخولك لتبحث ليس فقط على العنوان وأيضا على الكاتب والأشياء الأخرى let books = [ [1, 'Start with why', 'Simon Sinek', 80.0, 13], [2, 'But how do it know', 'J. Clark Scott', 59.9, 22], [3, 'Clean Code', 'Robert Cecil Martin', 50.0, 5], [4, 'Zero to One', 'Peter Thiel', 47, 12], [5, "You don't know JS", 'Kyle Simpson', 39.9, 9], ]; const book = books.find((book) => book.includes('Zero to One')); لبحث متقدم بحيث لا يجب عليك مثلا توفير العنوان كاملا او اسم الكاتب كاملا يمكنك اظافة map let books = [ [1, 'Start with why', 'Simon Sinek', 80.0, 13], [2, 'But how do it know', 'J. Clark Scott', 59.9, 22], [3, 'Clean Code', 'Robert Cecil Martin', 50.0, 5], [4, 'Zero to One', 'Peter Thiel', 47, 12], [5, "You don't know JS", 'Kyle Simpson', 39.9, 9], ]; const book = books.find((book) => { const res = book.map((el) => { if (typeof el === 'string') return el.includes('Zero'); return false; }); return res.includes(true); });1 نقطة
-
بالإضافة إلى إجابة سامح يمكنك لتحسين الأداء إستخدام التابع find حيث أن التابع filter سيقوم بالبحث في المصفوفة كلها حتى بعد أن يعثر على الكتاب المرغوب, لكن إن كنت تريد البحث عبر خاصية نادرة للكتاب مثل Title يمكنك وقتها أن تقوم بإنهاء البحث بعد العثور على الكتاب لأنك تضمن وقتها عدم وجود كتاب أخر له نفس الخاصية , وطريقة عمل الدالة find أنها تأخذ شرطًا وعند تحقيق الشرط تقوم بإرجاع العنصر الذي تحقق فيه الشرط ومن ثم بعد ذاك تقوم بإنهاء عملية البحث كما يتضح في الشفرة التالية let books = [ [1,"Start with why","Simon Sinek",80.0,13], [2,"But how do it know","J. Clark Scott",59.9,22], [3,"Clean Code","Robert Cecil Martin",50.0,5], [4,"Zero to One","Peter Thiel",47,12], [5,"You don't know JS","Kyle Simpson",39.9,9] ]; const book = books.find(book => book[1] == "Zero to One");1 نقطة
-
يختلف الأمر حسب إصدار webpack لديك، حاول جعل الامر كالتالي webpack serve --mode development أي تحديد النمط للتطوير و تمرير hot ل dev server في webpack.config.js module.exports = { //... devServer: { hot: true, }, }; مع تمرير webpack serve --hot أو webpack.config.js ... module.exports = { ... devServer: { contentBase: ..., publicPath: ..., watchContentBase: true // هذه }, ... } package.json { ... "scripts": { "develop": "webpack-dev-server --open --mode development", ... } ... } أو webpack.config.js module.exports = { //... devServer: { liveReload: true, }, }; CLI: webpack serve --live-reload static لاتعمل بهذه الطريقة خطأ إقرا عنها في توثيق ويب باك1 نقطة
-
قم ب الغاء أو حذف request.args['x'] انت اولا لم تقم بعمل import لrequest ولهذا لن يتم تنفيذ الدالة index< اذا راجعت log التطبيق اثناء التشغيل ستجد الخطأ التالي, NameError: name 'request' is not defined أما لماذا لم تظهر لك اي اخطاء سوي الرسالة المرفقة, هو انك لم تقم بتفعيل وضع debug عند تشغيل المشروع ممايعني لن يتم اصدار اي تقارير حول الاخطاء او المشكلات, انصحك خلال التعلم ان تقوم بتفعيل الخيار debug دائما ,هكذا app.run(debug=True)1 نقطة
-
يمكنك أن تستخدم التابع filter والذي يعيد مصفوفة جديدة تحتوي على بعض العناصر المطابقة للشروط، وهنا مثال بسيط: let books = [ [1,"Start with why","Simon Sinek",80.0,13], [2,"But how do it know","J. Clark Scott",59.9,22], [3,"Clean Code","Robert Cecil Martin",50.0,5], [4,"Zero to One","Peter Thiel",47,12], [5,"You don't know JS","Kyle Simpson",39.9,9] ]; // البحث عن الكتاب الذي يحمل الاسم Clean Code books.filter(book => book[1] == "Clean Code"); // [[3, 'Clean Code', 'Robert Cecil Martin', 50, 5]] // البحث عن الكتب التي لديها سعر أقل من 50 books.filter(book => book[3] < 50); // [[4, 'Zero to One', 'Peter Thiel', 47, 12], [5, "You don't know JS", 'Kyle Simpson', 39.9, 9]] // البحث عن كتب المؤلف Kyle Simpson books.filter(book => book[2] == "Kyle Simpson"); // [[5, "You don't know JS", 'Kyle Simpson', 39.9, 9]] يمكنك القراءة أكثر حول التابع filter وكيفية إستخدامه من خلال موسوعة حسوب من هنا.1 نقطة
-
نعم هناك فرق وكل نوع منهما يستخدم مع أنواع محددة. حيث إن عملية الفلترة تهدف لإزالة الضجيج من صورة ما، وهناك نوعين أساسيين للضجيج: ضجيج خطي وضجيج غير خطي .ولكل نوع منهما طريقة لإزالته فالخطي تتم إزالته بمرشحات خطية مثل ال mean filter أو gaussian filter واللاخطي بمرشحات لاخطية مثل median filter و max filter و min filter. لذا فإن أول مرحلة هي معرفة أو دراسة نوع الضجيج حيث نقوم بحساب ال 𝑥̅, 𝑆𝑇𝐷 ومقارنة قيمتهما، حيث أن المتوسط الحسابي للصورة 𝑥̅، والانحراف المعياري للصورة STD. وهنا نميز حالتان، الأولى عندما تكون قيمة الانحراف المعياري قريبة من قيمة المتوسط الحسابي وهذا يعني أن: 1.الصورة لديها تفاصيل كثيرة (كميات كبيرة من المعلومات) 2. في هذه الحالة نعتبر الانحراف المعياري واقع في جوار المتوسط الحسابي. 3.قيمة النحراف المعياري لا تعبر عن نسبة الخطأ في الصورة لوجود قيم كبيرة مقارنة بقيم أخرى أي أن لدينا حالة تسمى "Extrime values". أما الحالة الثانية عندما تكون قيمة الانحراف المعياري أكبر بكثير من المتوسط الحسابي وهنا يكون لدينا: 1.تفاصيل قليلة في الصورة. 2. قيمة الانحراف المعياري تعبر عن نسبة الخطأ في الصورة وتباعد قيمها عن بعضها. 3. بيانياً تأخذ شكل أسنان المنشار أو بمعنى آخر تكون قيم ال intensity value متقاربة. ثم علينا معرفة فيما إذا كانت الصورة تتبع توزيعاً غاوصياً أم لا، وعلى هذين الأساسين يتم تحديد نوع الضجيج. فالضجيج الخطي هو توزع غير طبيعي بحيث يوجد قيم داخل القبّة (داخل الجرس) و قيم خارجها وبحيث يكون 𝑥̅≅𝑆𝑇𝐷 ،وشكله عبارة عن اهتراءات بالصورة أو تكون الحواف غير واضحة، وتتم إزالته بفلاتر خطية و هي عملية تسمى بال Smothing أو blurring أي التنعيم ويستخدم عادة لإزالة الضجيج الغاوصي من الصورة (ضجيج مجهول السبب وهو عبارة عن سويات رمادية تضاف إلى الصور وتسلك سلوك تابع غاوص في توزعها وتأثيره كتنميش في الصورة أو اهتراءات كما ذكرت). أما الضجيج اللاخطي فهو توزع غير طبيعي بحيث تكون كل القيم خارج تابع الجرس وبحيث يكون 𝑥̅≫𝑆𝑇𝐷 ،وشكله عبارة عن نقاط بيضاء (نقاط فاتحة) في محيط داكن أو سوداء (في محيط فاتح) متوزعة على الصورة ولهذا السبب يسمى بضجيج الملح و الفلفل salt&pepper، وتتم إزالته بفلاتر غير خطية. يمكنك البحث على جوجل لترى أمثلة عن هذين النوعين من الضجيج، فقط قم بكتابة Salt & pepper noise و Gaussian noise1 نقطة
-
مقال اكثر من رائع استفدت منه كثير بعد اذنك اخي الفاضل حابه استفيد منه بورش العمل اللي راح اعملها لاني مدربه مبتدئه وشرحك وافي باللغه العربيه عن هالموضوع بارك الله فيك ونفع بك1 نقطة