لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/08/22 في كل الموقع
-
كيف أضيف عدة لغات للصفحة react js ، مثلا العربية و الانجليزية في ال class component و شكرا لكم، انا عملت ملف .json كتبت فيه تعريف الكلمة مثلا في اللغتين ولكن كيف استعمله2 نقاط
-
2 نقاط
-
ما هو الفرق بين ArrayList و LinkedList ومتى استخدم كل منهما2 نقاط
-
فئة ArrayList عبارة عن مصفوفة يمكن تغيير حجمها ويمكن العثور عليها في حزمة java.util. يتمثل الاختلاف بين المصفوفة المضمنة و ArrayList في Java في أن حجم المصفوفة لا يمكن تعديله (إذا كنت تريد إضافة عناصر إلى / من المصفوفة أو إزالتها منها ، فيجب عليك إنشاء واحدة جديدة). بينما يمكن إضافة العناصر وإزالتها من ArrayList وقتما تشاء. يختلف بناء الجملة أيضًا قليلاً: import java.util.ArrayList; ArrayList<String> cars = new ArrayList<String>(); فئة LinkedList متطابقة تقريبًا مع ArrayList ، فئة LinkedList هي مجموعة يمكن أن تحتوي على العديد من الكائنات من نفس النوع ، تمامًا مثل ArrayList ، تحتوي فئة LinkedList على جميع الأساليب نفسها مثل فئة ArrayList لأن كلاهما يقوم بتطبيق واجهة List. هذا يعني أنه يمكنك إضافة عناصر وتغيير العناصر وإزالة العناصر ومسح القائمة بنفس الطريقة ، ومع ذلك ، بينما يمكن استخدام فئة ArrayList وفئة LinkedList بالطريقة نفسها ، إلا أنهما تم بناؤهما بشكل مختلف تمامًا. كيف تعمل ArrayList تحتوي فئة ArrayList على مصفوفة منتظمة بداخلها. عند إضافة عنصر ، يتم وضعه في المصفوفة ، إذا لم تكن المصفوفة كبيرة بما يكفي ، يتم إنشاء مصفوفة جديدة أكبر لتحل محل القديم وتتم إزالة المجموعة القديمة. كيف تعمل LinkedList تخزن LinkedList عناصرها في "حاويات". تحتوي القائمة على رابط للحاوية الأولى ولكل حاوية رابط إلى الحاوية التالية في القائمة. لإضافة عنصر إلى القائمة ، يتم وضع العنصر في حاوية جديدة وترتبط تلك الحاوية بإحدى الحاويات الأخرى في القائمة. LinkedList توفر عدة طرق ( وظائف ) للقيام بعمليات معينة بشكل أكثر كفاءة: addFirst () يضيف عنصرًا إلى بداية القائمة. addLast () أضف عنصرًا إلى نهاية القائمة. removeFirst () قم بإزالة عنصر من بداية القائمة. removeLast () قم بإزالة عنصر من نهاية القائمة. getFirst () احصل على العنصر في بداية القائمة. getLast () احصل على العنصر في نهاية القائمة.2 نقاط
-
1 نقطة
-
احاول بناء استعلام في قاعة البيانات لعمل تقرير ولكن البيانات موجودة في جدولين مختلفين تربطهم علاقة واحد لواحد اريد جلب البيانات مع جمع البيانات الموجودة وتصديرها لملف اكسل $query = Order::query(); $query->selectRaw("DATE(orders.created_at) as order_day_date, DATE_FORMAT(orders.created_at, '%b %Y') as order_month_date") ->with("SUM(total_order_amount) as total_order_amount_sum, SUM(total_after_discount) as total_after_discount_sum, SUM(total_tax_amount) as total_tax_amount_sum, currency_code"); المشكلة اني لا اعرف كيف اقوم بدمج البيانات جميعها حيث انه يقوم بتنفيذ الامر الى ما قبل الدالة with() فكيف يمكنني كتابة الاستعلام كامل بشكل صحيح1 نقطة
-
1 نقطة
-
تمام، مفهوم join يعمل في هذع الحالة، يمكنك التمرن عليه من خلال موسوعة حسوب sql join1 نقطة
-
قرأت في أكثر من مكان أنه لا يجب إستخدام سيرفر فلاسك الإفتراضي flask built-in server، لأنه لا يصلح للتطبيقات الحقيقة ويجب إستخدامه فقط في عمل الإختبارات test أو أثناء مرحلة التطوير development، لكن ماذا إذا كان مشروع يستخدمه بضعة آلاف فقط من المستخدمين؟ هل يجب أن أستخدم خادم مختلف لمثل هذه التطبيقات؟ ومتى أستخدم خادم مثل gunicorn بدلًا من سيرفر فلاسك الإفتراضي flask built-in server؟1 نقطة
-
إذاً الأفضل هو تحميل الملف إلى التطبيق بشكل ديناميكي، يكون لديك استضافة مرفوع عليها الملف، يقوم التطبيق عند التشغيل بالاتصال و تحميل ملف الإعداد ثم استخدامه لضبط الاتصال. بهذه الحالة لا تحتاج لتحديث التطبيق نفسه، بل عليك تحديث ملف الإعداد من الاستضافة وهذا أمر سهل يمكنك القيام به بشكل يومي لبضع دقائق مثلاً، وبهذه الطريقة تتخلص من تحديد مدة صلاحية الملف نفسه. يمكنك في موضع متقدم أن تقوم بكتابة سكربت يعمل على تحديث الملف في الاستضافة بشكل آلي وهذا يسهل عليك الأمور. بتطبيق الخطوة السابقة ستتمكن من استخدام خدمة vpngate1 نقطة
-
ArrayList ArrayList هو الخيار الأفضل إذا كانت عمليتنا المتكررة هي عملية الاسترجاع. ArrayList هو الخيار الأسوأ إذا كانت عمليتنا هي الإدراج والحذف في المنتصف لأنه يتم تنفيذ العديد من عمليات التحول داخليًا. سيتم تخزين العناصر في ArrayList في مواقع ذاكرة متتالية ومن ثم تصبح عملية الاسترجاع سهلة. LinkedList LinkedList هو الخيار الأفضل إذا كانت عمليتنا المتكررة هي الإدراج والحذف في المنتصف. LinkedList هو أسوأ خيار هو أن عمليتنا المتكررة هي عملية الاسترجاع. في LinkedList ، لن يتم تخزين العناصر في موقع ذاكرة متتالي ، وبالتالي ستكون عملية الاسترجاع معقدة. الان بالنسبة الى سؤالك نستخدم ArrayList اذا كانت عملية الاسترجاع غالبة على برنامجنا اما اذا كنت تريد الاضافة والحذف اكثر من طلب البيانات من المصفوفة يفضل استخدام LinkedList1 نقطة
-
سلام عليكم اردت ان اتدرب على صنع مواقع ويب و وجدت تصاميم في figma جاهزة لكن لا اجيد استخدامه لا اعلم اذا بأمكاني سحب الصور ام لا هل يوجد مقال عن كيفية استخدام figma او بأخباري كيف اسحب الصور فقط1 نقطة
-
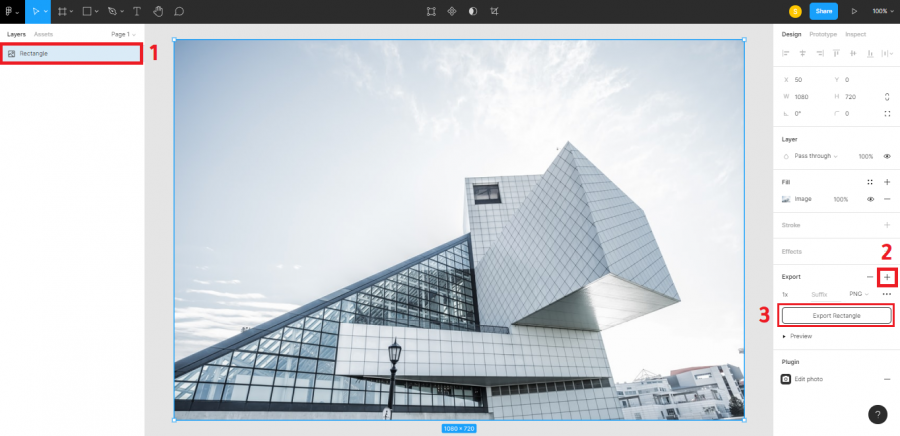
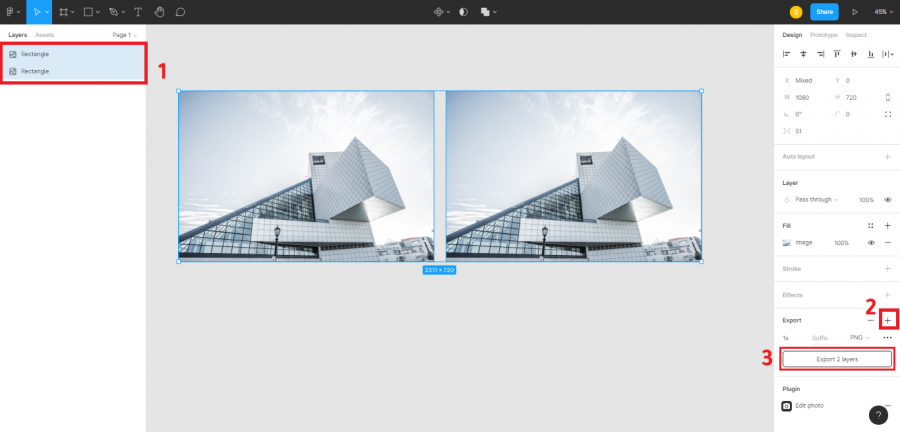
إذا كان لديك صور في تصميم في Figma فيمكنك أن تقوم بإستخراجها من خلال تحديدها أولًا ثم ستجد قائمة Export في أسفل اليمين كما في الصورة التالية، قم بالضغط على علامة + ثم أختر حجم وصيغة الصورة وفي النهاية أضغط على Export وستجد أن الصورة تم تنزيلها لديك: يمكنك أيضًا أن تقوم بإستخراج أكثر من صورة في نفس الوقت من خلال تحديد الصور والقيام بنفس الخطوات والضغط على Export Layers وسيتم تحميل ملف مضغوط يحتوي على كل الصور المُحددة سابقًا:1 نقطة
-
السلام عليكم ، ما افضل طريقة لرفع مشروع node js على منصة اونلاين free , و لكن غَير هيروكو لانها لا تدعم خاصية اضافة الصور منها إليها و شكرا لكم1 نقطة
-
أريد ان اضعها في تطبيق اندرويد من اجل نشره على جوجل بلاي وتحديث الملفات باستمرار يحتاج الى تحديث التطبيق باستمرار وهذا امر متعب ومكلف...1 نقطة
-
أريد أن أصنع برنامجًا ينفذ مصفوفة من الأرقام وإذا كانت هذه المصفوفة تحتوي على رقم فردي ، فقم بإضافتها إلى المجموع. على سبيل المثال 123 (بها 1 و 3 أرقام فردية) ، 222 (بدون أرقام فردية) ، 434 (بها 3 رقم فردي). يجب أن يكون المجموع النهائي 123 + 434. هذا ما توصلت إليه ولكن المجموع سيكون 123 + 123 + 434 لان (123 بها رقمان فرديان تحسبه مرتين) import java.util.Scanner; public class Ex4 { public static void main(String[] args) { Scanner sc = new Scanner(System.in); int sum = 0; System.out.print("Number of numbers: "); int j = sc.nextInt(); System.out.println("List of numbers: "); int arr[] = new int[j]; for(int i = 0; i < j; i++){ arr[i] = sc.nextInt(); } for(int i = 0; i < j; i++) { int num = arr[i]; while (num > 0) { System.out.println(num % 10); if (num%2!=0) { sum= sum+arr[i]; System.out.println("SUM IS: "+sum); } num = num / 10; } } } }1 نقطة
-
هل يمكنك مشاركة بنية قاعدة البيانات و الجداول لديك؟ أعتقد أنك تستخدم لارافل إليكوينت Laravel Elequent عليك دمج الجدولين في استعلام join لجلب البيانات .. لاحظ المثال التالي: نحدد جدول الاستعلام الرئيسي (مستخدمين) ندمجه من ال contacts أي جهات الاتصال حسب رقم المستخدم ندمج ما سبق مع الطبيات orders حسب رقم المستخدم أيضاً ثم نطبق الاستعلام select // تضمين الصنف use Illuminate\Support\Facades\DB; // مثال من التوثيق $users = DB::table('users') ->join('contacts', 'users.id', '=', 'contacts.user_id') ->join('orders', 'users.id', '=', 'orders.user_id') ->select('users.*', 'contacts.phone', 'orders.price') ->get();1 نقطة
-
1 نقطة
-
علي اي حال يمكن استخدام التعابير القياسية او المنطقية في بايثون , ساطرح طريقتين الأولي تعتمد علي السطر الذي ارفقته اعلاه , دعنا في البداية نتفق علي ان ما يهمنا من هذا النص هو url الصورة والذي نود الحصول عليه ودمجه في كود html عادي.[إذا كان يهمك شئ اخر غير url في النص ارجو اخطاري ادناه] ولنفرض مبدئيا أن لديك قائمة او list من تلك النصوص . الطريقة الأولي للحل هي البحث عن http او https ضمن السطر , استخدام دالة string.find او rfind ستساعدنا علي معرفة مكان بداية رابط الصورة او url كرقم مجرد. ثم نعيد البحث عن """ والتي نعتبرها نهاية وسم url او رابط الصورة. يمكننا الحصول علي url عند حصر هذا النطاق. كما يلي it = "<img src="http://via.placeholder.com/150" />" start = it.find('https') if it.find('https')>-1 else it.find('http') end = it.rfind('"') url = it[start:end] print(url) '''```output:http://via.placeholder.com/150```''' ثم يمكننا اضافة url الي وسم html بسهولة, res = f'<img src="{url}" />' print(res) '''Output:<img src="http://via.placeholder.com/150" />''' ولتطويرها اليك الكود الكامل: p_list = ["<img src="http://via.placeholder.com/150" />", "<img src="https://via.placeholder.com/image.jpg; />"] def conv_html(url): return f'<img src="{url}" />' def proc_dec1(p_list): result = [] for it in p_list: if 'img' in it: start = it.find('https') if it.find('https')>-1 else it.find('http') end = it[start:].rfind('.jpg')+4 if it[start:].rfind('.jpg')>-1 else it[start:].rfind('"') step_one = it[start:start+end] step_two = conv_html(step_one) result.append(step_two) return result result = proc_dec1(p_list) print(result) '''Output:['<img src="http://via.placeholder.com/150" />', '<img src="https://via.placeholder.com/image.jpg" />']''' لقد اضفت .jpg علي سبيل المثال ويمكنك التخصيص اكثر اذا كانت بياناتك تتضمن انماطاً مختلفة, اما الطريقة الثانية ,وهي استخدام تعابير re للبحث عن url داخل النص, اليك المثال التالي, import re p_list = ["<img src="http://via.placeholder.com/150" />", "<img src="https://via.placeholder.com/image.jpg; />"] def conv_html(url): return f'<img src="{url}" />' def proc_dec2(p_list): result = [] for it in p_list: step_one = re.search("(?P<url>https?://[^\s]+)", it).group("url") step_two = step_one.replace(';','') out = conv_html(step_two) result.append(out) return result result = proc_dec2(p_list) print(result) '''Output:['<img src="http://via.placeholder.com/150"" />', '<img src="https://via.placeholder.com/image.jpg" />']''' ربما تكون re اكثر مرونة عن الطريقة الأولي وهي البحث بشكل شبه مخصص عن url في داخل اي string او سلسلة نصية, وماتزال هناك طرق اخري , برغم جودة هؤلاء وفعاليتهم, لكن اعود لسؤالي الأول هل بيانات تحوي انماطا مختلفة؟؟ اذا كان الامر كذلك ارجو اخطاري وسأقوم بمناقشة الأمر معكم..1 نقطة
-
بما أن الملف countries.php يقوم بإرجاع مصفوفة array فيمكنك أن تقوم بإستدعائه وحفظ محتواه في متغير، كالتالي: $categories = include('countries.php'); الآن يحتوي المتغير categories على المصفوفة المرجعة من الملف countries.php ويمكنك أن تستخدمها كما تريد. وبما أن الملف countries.php موجود في مجلد resources فتستطيع الوصول إليه من خلال الدالة resource_path، على النحو التالي: $categories = include(resource_path('countries.php')); وإذا كنت تريد الوصول إلى محتوى الملف من داخل ملف عرض view فيمكنك أن تستخدم الموجهة php التالي: @php $categories = include(resource_path('countries.php')); @endphp ثم يمكنك المرور على كل عنصر في المصفوفة وإستخدام القيمة لعمل عنصر select كالتالي: <select name="nationalty" id=""> @foreach ($categories['nationalty'] as $nationalty => $value) <option value="{{$nationalty}}">{{$value}}</option> @endforeach </select>1 نقطة
-
إن لم يكن لديك composer مسبقًا، فستحتاج أولًا إلى تثبيت composer من خلال الأمر التالي: pkg install composer ثم يمكنك أن تقوم بمحاولة تثبيت أحد الحزم كتجربة في مجلد جديد، من خلال مثل هذا الأمر: composer require monolog/monolog ثم يمكنك التأكد من أن عملية التثبيت تمت بنجاح من خلال عرض محتويات الملف composer.json، حيث سيحتوي على اسم الحزمة وإصدارها أيضًا. أما إن لم تستخدم composer من الأساس، فستحتاج إلى أن تقوم بعمل ما يقوم به composer يدويًا، مثل البحث عن المكتبات وإختيار الإصدار المناسب والمتوافق مع إصدار php لديك وكذلك الإصدار المتوافق مع باقي المكتبات المثبته بالفعل .. إلخ.1 نقطة
-
يمكنك أن تستعمل الحزمة chromedriver-binary لإضافة chromedriver إلى PATH في البداية عليك تثبيت الحزمة من خلال الأمر التالي: pip install chromedriver-binary ثم يمكنك أن تستعملها بالشكل التالي: from selenium import webdriver import chromedriver_binary # عليك إستدعاء الحزمة كالتالي driver = webdriver.Chrome() driver.get("https://www.google.com")1 نقطة
-
إن أتممت تعلم اللغة نفسها، ستحتاج إلى التأكد من إتقانك للغة من خلال عمل مشاريع وبرامج بسيطة للغاية، لأنه عمل برامج بسيطة سوف يساعدك على التأكد من فهمك للغة نفسها وسيساعدك على إكتساب مهارة حل المشاكل Problem Solving، كما ستتعلم أشياء جديدة في كل مشروع تقوم به. تستطيع أن تبدأ بعمل برامج بسيطة للغاية، وتقوم هذه البرامج بحل مشكلات تواجهك أنت أو مشكلة تواجهة بعض الأشخاص بشكل عام، على سبيل المثال، تستطيع عمل برنامج بسيط يقوم بتوليد كلمات مرور عشوائية، ويمكن للمستخدم أن يقوم بإختيار ما إذا كانت كلمة السر التي سيتم توليدها تحتوي على رموز أو لا، أو يمكنك أن تقوم بعمل برنامج بسيط يعرض حالة الطقس لأيام الأسبوع المقبل .. إلخ، (يمكنك البحث عن "أفكار لبرامج بسيطة" في جوجل وسوف تجد عشرات الأفكار التي يمكنك القيام بها). بالتأكيد قد تجد نفسك لا تعرف من أين تبدأ أو كيف تقوم بعمل البرنامج ككل، وهنا يكمن جزء التعلم، حيث يجب أن تقوم بالبحث بنفسك عن كيفية حل المشاكل التي تواجهك والبحث عن معلومات أضافية في مكتبات اللغة وكيفية إستخدامها لحل مشكلة معينة، وبذلك سوف تحصل على القدرة على البحث وإكتساب مزيد من المعرفة. بعد أن تقوم بعمل الخطوات السابقة، وبعد إتمام عدد من المشاريع، يمكنك أن تقوم بالبحث عن مشاريع حقيقة تقوم بها، مثل إنشاء Backend لمدونة من خلال إطار عمل مثل Flask أو Django أو ربما تبدأ في تعلم الذكاء الإصطناعي أو مجال تحليل البيانات الضخمة .. إلخ، وهنا سوف تتعلم المزيد من الأمور قبل أن تبدأ في تعلم المجال نفسه، مما سيزيد من معرفتك وقدرتك على إنشاء المزيد من البرامج .. إلخ.1 نقطة
-
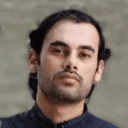
يمكنك كذلك استخدام ما يسمي object detection أو تحديد الكائنات والمقصود منها تحديد الأجسام أو الصور داخل صورة، ويتم ذلك عن طريق احتواء opencv على بعض النماذج المتعلمة مسبقا باستخدام التعلم العميق والتي يمكن استخدامها مباشرة، الكود التالي يوضح استخدامها بسهولة: import cv2 from matplotlib import pyplot as plt # فتح الصورة img = cv2.imread("image.jpg") # قراءة الصورة بالألوان الصحيحة img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY) img_rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) # استدعاء النموذج المتعلم stop_data = cv2.CascadeClassifier('stop_data.xml') found = stop_data.detectMultiScale(img_gray, minSize =(20, 20)) #لا يقوم بعمل شئ لولم يوجد اشارة مرور amount_found = len(found) if amount_found != 0: # اذا كان هناك اكثر من علامة مرور for (x, y, width, height) in found: # رسم اشارة خضراء cv2.rectangle(img_rgb, (x, y), (x + height, y + width), (0, 255, 0), 5) # طباعة الصورة plt.subplot(1, 1, 1) plt.imshow(img_rgb) plt.show() والنتيجة كالتالي:1 نقطة
-
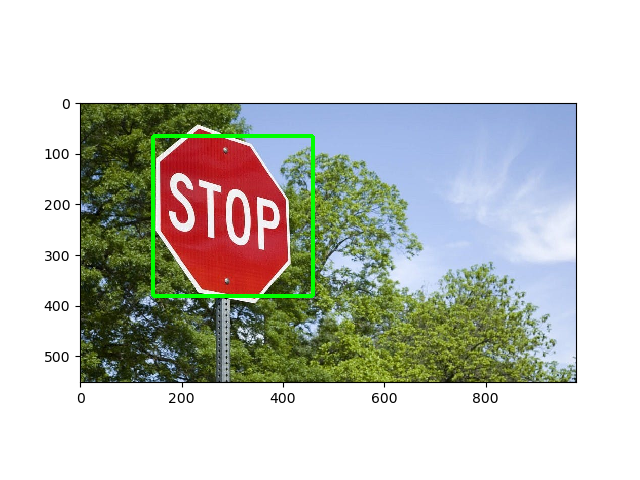
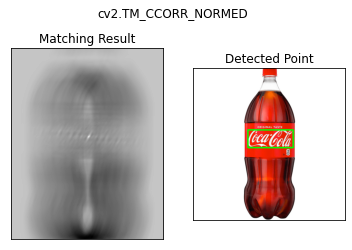
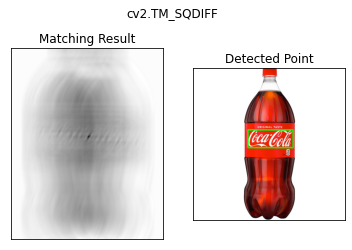
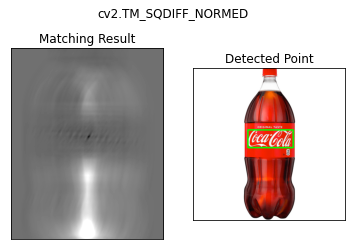
يمكنك استخدام مفهوم مطابقة القوالب Template matching، بحيث تكون صورة الوجه هي القالب "Template" (أو النافذة) والصورة التي نريد البحث فيها "Target" أي صورة الهدف. وتتم العملية من خلال التفاف (تمرير) القالب على صورة الهدف، ومقارنتها مع كل بقعة من الصورة (على سبيل المثال تكون صورة القالب بأبعاد 40*40 بكسل وصورة الهدف ب 400*400، ثم نقوم بتمرير هذا القالب على الصورة بدءاً من الجانب العلوي الأيسر وصولاً للسفلي الأيمن، بحيث تتم المقارنة مع كل بقعة من الصورة). لتنفيذ هذه المهمة نستخدم الدالة cv2.matchTemplate من مكتبة OpenCV: cv2.matchTemplate(img_gray,template,cv2.TM_CCOEFF_NORMED) حيث أن الوسيط الأول يمثل الصورة الرمادية (إذا كانت الصورة ملونة فحولها للرمادي)، والوسيط الثاني يمثل القالب (أيضاً حولها للرمادي)، أما الوسيط الثالث فهو يمثل طريقة المقارنة. انظر للمثال التالي الذي يمكنك استخدامها مع المهام الأخرى التي تحتاجها: الصورة الهدف: القالب: الكود: import cv2 import numpy as np from matplotlib import pyplot as plt # قراءة الصورة الهدف target = cv2.imread('/content/template_matching_coke_bottle.png') # تحويلها للصيغة الرمادية img = cv2.cvtColor(target, cv2.COLOR_BGR2GRAY) # RGB ل BGR تحويل نظام الصورة من target=cv2.cvtColor(target, cv2.COLOR_BGR2RGB) # هذه الخطوة فقط من أجل الرسم # أخذ نسخة عنها img2 = img.copy() # قراءة القالب template = cv2.imread('/content/template_matching_coke_logo.png',0) # استخلاص أبعاد القالب w, h = template.shape[::-1] # سنقوم هنا بتطبيق كل أنواع المقارنة ونعرض نتائجها methods = ['cv2.TM_CCOEFF', 'cv2.TM_CCOEFF_NORMED', 'cv2.TM_CCORR', 'cv2.TM_CCORR_NORMED', 'cv2.TM_SQDIFF', 'cv2.TM_SQDIFF_NORMED'] for meth in methods: img = img2.copy() t = target.copy() method = eval(meth) # هذا التابع فقط لإزالة علامتي الاقتباس # تطبيق العملية res = cv2.matchTemplate(img,template,method) # minMaxLoc الآن سنستخدم التابع # هذا التابع يقوم بإيجاد قيمة أكبر وأقل عنصر في المصفوفة وأيضاً موقع هذين العنصرين الإحداثي # الآن سنحدد المنطقة التي تم إيجاد صورة القالب ضمنها وسنحددها بمستطيل من خلال # الذي يعيد لنا أعلى وأدنى قيمة للبيكسل minMaxLoc استخدام التابع # في الصورة الناتجة عن المطابقة مع موضع هذين البيكسلين ضمن الصورة الهدف # نختار احداثيات أحد هذين الموضعين لنحدد إحداثيات أحد هذين الموضعين لنحدد احداثيات # الزاويا العليا اليسارية للمستطيل # max_loc والأعلى في min_loc يتم تخزين الحد الأدنى في المتغير # وكما حصلنا على احداثيات زاوية المستطيل، ونحتاج الآن لتحديد حدود # منطقة المطابقة لذلك يجب أن نعرف طول وعرض هذا المستطيل وهما بالطبع طول وعرض القالب min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res) # الآن سنختار احداثيات أعلى وأدنى قيمة للبكسل وذلك حسب كل طريقة مقارنة # فبالنسبة لآخر طريقتي مقارنة نختار احداثيات القيمة الأدنى فهو الحد المناسب لتحديد # احداثيات زاوية مستطيل منطقة المطابقة، أما بالنسبة للبقية فاخترنا القيمة العليا فهي الأنسب # ثم فمت برسم المستطيل حول منطقة القالب الموجودة في الصورةالهدف if method in [cv2.TM_SQDIFF, cv2.TM_SQDIFF_NORMED]: top_left = min_loc else: top_left = max_loc bottom_right = (top_left[0] + w, top_left[1] + h) cv2.rectangle(t,top_left, bottom_right, (0,255,0), 4) plt.subplot(121),plt.imshow(res,cmap = 'gray') plt.title('Matching Result') plt.xticks([]) plt.yticks([]) plt.subplot(122) plt.imshow(t) plt.title('Detected Point') plt.xticks([]) plt.yticks([]) plt.suptitle(meth) plt.show() النتائج: لاحظ أن الطريقة الأولى للمقارنة أعطت نتائج سيئة1 نقطة
-
مرحب قم بتجربة الكود التالي و للحصول على الشكل بزوايا مختلفة قم بتغير القيمة 72 في السطر الأخير import turtle s = turtle.Screen() t = turtle.Turtle() def drawSquares(t, size, num, angle): for i in range(num): for x in range(4): turtle.forward(size) turtle.left(90) turtle.right(angle) drawSquares(t, 100, 5, 72) و إذا لم يعمل قم بالرد على وسوف أساعدك1 نقطة