لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/09/21 في كل الموقع
-
3 نقاط
-
لدي بعض النصوص التي تحتوي على العديد من الفراغات ورموز t\ و n\، وأريد تنفيذ عملية tokinezation على النصوص، لذا هل هناك حل للتخلص من هذه الفراغات أو تجاهلها؟ هذه عينة من النصوص: "The price\t of burger \nin BurgerKing is Rs.36.\n"1 نقطة
-
أقوم ببعض عمليات المعالجة المسبقة للبيانات، وحالياً أريد أن أقوم بعملية تصفية للكلمات غير المفيدة أو كما تسمى ب " stop words" مثل (.إلخ...."such as “the”, “a”, “an”, “in”) أي أحرف الجر و الضمائر وغيرهم، لذا هل هناك طريقة لتصفيتهم من النص؟1 نقطة
-
السلام عليكم ورحمة الله وبركاته، أريد ان يشرح لي أحد كود الحلقة باالرابط المرفق أظنه حل لسؤال سابق لي، فأنا اريد تنفيذ الكود الرئيسي للمشروع بـ PHP فقط بدون كتابة أكواد جافا سكربت لاني لا اعلم عنها شيئا في الوقت الحالي.1 نقطة
-
1 نقطة
-
إن كنت تحاول إظهار مجموعة حقول بناء على الخيار الذي يحدده المستخدم من قائمة خيارات المنسدلة فهذا تلاعب في شجرة الوثيقة ومن مستحيل عمل ذلك بدون الجافاسكربت ﻷن جافاسكربت وجدت لدعم هاته التفاعليات والتلاعبات. مثال: اذا قام المستخدم بتحديد خيار جواز سفر يتم إظهار حقلي رقم جواز السفر ورقم التأشيرة. ولذلك فإن العملية نظريا وعمليا مستحيلة بالإستغناء عن جافاسكربت، وما يقوم به صاحب الشيفرة في الرابط المرفق هو ليس تلاعبا في شجرة الوثيقة بعد تحميل موارد الصفحة، بل هو ضبط شرطي للإعدادات الإفتراضية التي تكون عليها قائمة الخيارات. مثال: لنقل أن مستخدما ما يريد تعديل حالته من "صاحب شركة ناشئة" إلى "عامل حر". بعد أن يتوجه هذا المستخدم إلى صفحة التعديل نحتاج افتراضيا ضبط الخيار الافتراضي الذي قام بتحديده سابقا. وبالتالي فإننا قبل أن نضع خاصية selected على أي من الخيارات، نحتاج إضافة شرط تطابق قيمة الخيار مع حالة المستخدم: <select name="userStatus"> <option value="startup" @if($user->status == 'startup') selected @endif>شركة ناشئة</option> <option value="freelancer" @if($user->status == 'freelancer') selected @endif>عامل حر</option> </select> وهذا ببساطة إستعمال من بين العديد من الإستعمالات التي تجهمعها الشيفرة الموضحة. في حالة ما أردت القيام بذلك بـ PHP فقط فيمكنك كاقتراح عمل ثلاث صفحات تحتوي ثلاث نماذج حيث: الصفحة الأولى تحوي نموذجا يتم من عليه اختيار نوع العميل. تستقبل الصفحة الثانية خرج الصفحة الأولى وتقوم بعرض القائمة المنسدلة التالية: @foreach ($formhandler['guest_form_types[citizen]'] as $guest_type => $value) echo '<option value=' {{$guest_type}} '>' {{$value}} '</option>' @endforeach تستقبل الصفحة الثالثة خرج الصفحة الثانية وتقوم بعرض حقلي جواز السفر ورقم التأشيرة بناء على النتيجة المستقبلة.1 نقطة
-
أحاول أن أقوم بعمل لوحة تحكم بإستخدام Flask و SQLAlchemy، وأريد أن أقوم بتمرير بعض المتغيرات إلى القالب بإستخدام render_template، لكن المشكلة هي أنه يتم تحويل كل أكواد HTML التي يتم تمريرها، وبالتالي كل الرموز < " ' > يتم تحويلها إلى HTML entities مثل ;it& كيف أقوم بتمرير كود HTML ليتم عرضه في القالب بدون أن يتم تحويله1 نقطة
-
خطأ برمجي لارافيل /** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit() { return view('clients.edit'); } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request ,Guest $guest, $id) { $guest= Guest::find($id); $guest->name = $request->name; $guest->guest_type = $request->guest_type; $guest->phone_of_work = $request->phone_of_work; $guest->approve_type = $request->approve_type; $guest->place_of_issue = $request->place_of_issue; $guest->date_of_birth = $request->date_of_birth; $guest->email = $request->email; $guest->category = $request->category; $guest->nationalty = $request->nationalty; $guest->id_copy = $request->id_copy; $guest->date_of_expiry = $request->date_of_expiry; $guest->kind = $request->kind; $guest->phone = $request->phone; $guest->place_of_work = $request->place_of_work; $guest->address = $request->address; $guest->note = $request->note; $guest->note_2 = $request->note_2; $guest->approve_number = $request->approve_number; $guest->save(); session()->flash('flash_message', 'تم نعديل العميل بنجاح'); return redirect(route('clients.index')); } //////////////////////////////////////////////////////////////1 نقطة
-
سبب المُشكلة أن الدالة update يجب أن تٌمرر لها 3 معاملات هي request و guest و id حيث أنها تلقت معاملين فقط و هما request و guest أي أن المُعامل الذي لم يتم تمريره هو id عند التنفيذ. أي أنه عند وضعك لمسار الدالة الموافق لها يجب تمرير كل من المُعاملين id و guest حيث أن المعامل request يتم حقنه من طرف لارافل تلقائياً. هذا ما يعنيه الخطأ أي أنك إن واجهت نفس الخطأ مرة ثانية يجب أن تُفكر بهذا المنطق. الآن سأسألك سؤال لماذا أضفت المُعامل id للدالة update و أنت بالفعل تملك بيانات الزائر مُسبقاً في المُعامل guest ؟ في نظري لست بحاجة لتمرير المُعامل id و لست بحاجة لوضعه كمعامل للدالة update كما لست بحاجة لجلب بيانات الزائر (guest) عن طريق: $guest= Guest::find($id); لارافل تقوم بذلك تلقائياً عن طريق ما يُسمى بربط النموذج بالمسار (Route model binding) بالتالي كل ما تحتاج له هو مسح المُعامل id من الدالة update و مسح السطر السابق.1 نقطة
-
أريد أن أقوم بالحصول على العنوان الكامل URL لمسار route من خلال إستخدام الدالة url_for ولكن المشكلة أن هذا المسار يقوم بإستقبال معاملات، كالتالي: @app.route('/users/<user_id>') def index(user_id): print(user_id) return f"the ID is {user_id}" كيف يمكنني الحصول على عنوان URL للمسار السابق مع تمرير قيمة user_id؟1 نقطة
-
سؤال بخصوص الدالة compact (). اذا كان لدي ملف عرض وحيد بالتابع index يتم فيه أجراء العمليات-------------------------------( عرض تعديل حذف أضافة - crud) ---------------------من خلال بوتستراب modal . وقمت بتمرير المتغير الي العرض view من خلال الدالة ----------------- compact (). هل يجب أن أقوم بتمريره الي التوابع الاخري edit و store و show ؟ وفي هذه الحالة يجب أن أمرر متغير الدالة الذي قمت بانشاءة في نفس التابع أم لا . مرفق ملف العرض والمتحكم . ClientController.php index.blade.php1 نقطة
-
1 نقطة
-
ممكن التوضيح بالكود لست أفهم ؟ او هل تقصد ان ازيل التوابع من ملف العرض او الاحقة {{ (' clients.create')route }} ----الخ انا اعلم جافا سكربت لكن اريد تنفيذ المشروع بالاعتماد علي php فقط والا كنت أعتمدت علي حزمة jarabox datatable وهي لن تممكني من تعديل مظهر الجداول و ملف العرض فهي تستخدم ajax لذلك أو كنت أعتمدت علي تطبيقات laravel crud الموجودة علي كود كانيون مثلا ولن أكتب سطر برمجي واحد في المشروع .1 نقطة
-
أنت تستخدم ملف عرض وحيد وعملية الاضافة والتعديل تتم عبر مكون بوتستراب modal, اذن لن نحتاج الى استخدام التابع create أو التابع edit ,نستخدم التابع create لارجاع ملف العرض المستخدم في اضافة بيانات معينة , نحن هنا نضيف عبر المكون modal اذن لن نحتاج الى ملف عرض , وبالمثل للتابع edit , لن نكتب أي كود بداخلهما , فقط سوف نستخدم التابع index لارجاع ملف العرض والبيانات المستخدمة في ملف العرض , والتابع store لتخزين البيانات المضافة , والتابع update لتعديل بيانات معينة, والتابع destroy لحذف بيانات معينة عند اجراء عملية تعديل على بيانات guest معين نحتاج الى تمرير بياناته الى المكون modal ويتم ذلك غالبا باستخدام جافاسكربت وكذلك اذا أردت حذف guest معين تحتاج لتمرير بياناته الى المكون modal ويتم ذلك أيضا باستخدام جافاسكربت, يوجد طرق أخرى بالتأكيد وتستطيع استخدام الطريقة المناسبة لك لتمرير البيانات للمكون modal1 نقطة
-
1 نقطة
-
يكفي أن تمرره مرة واحدة فقط الى ملف العرض وتستطيع استخدامه في جميع مكونات modal الخاصة بالتعديل والحذف ولا داعي لتمريره مرة أخرى الى ملف العرض في التوابع edit و store و show , مثلا بعد اجراء عملية التعديل وتنتهي منها بشكل صحيح تحتاج أن تعود الى الصفحة السابقة , يمكنك فعل ذلك كالتالي دون الحاجة لتمريره مرة أخرى return redirect()->back(); أخشى أنني لم أفهم السؤال بشكل واضح , اذا لم تكن الاجابة كما تريد أرجو منك توضيح السؤال بشكل جيد أكثر1 نقطة
-
ما الخطأ الذي يظهر لديك؟ هل حاولت مسح الذاكرة المؤقتة؟ ربما التعديلات لم يتم الأخذ بهم. php artisan optimize php artisan optimize:clear php artisan cache:clear php artisan route:cache php artisan view:clear php artisan config:cache وعليك التأكد من rules هل تحتاجهم جميعهم؟1 نقطة
-
في التوثيق الرسمي للارافيل لم يذكر كيفيه أستعمال التوابع الخاصة بالاقام سواء integer or float عند أنشاء البيانات الاختبارية وحتي موسوعة حسوب . ما التابع المستخدم لانشاء بيانات من نوع integer أو float . وما معني السطر المرفق في الصورة وكيف يقوم لارافيل بتشفير كلمة المرور في قاعدة البيانات . <?php namespace Database\Seeders; use App\Models\User; use Illuminate\Database\Seeder; use Illuminate\Support\Facades\DB; use Illuminate\Support\Str; use Illuminate\Support\Facades\Hash; class UserSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { DB::table('users')->insert([ 'first_name' => Str::random(10), 'last_name' => Str::random(30), 'hotel_name' => Str::random(20), //المفترض قيمة عددية بدلا من نصيه 'phone' => str::random(10), /////////////////////////////////////////// 'city' => Str::random(20), 'neighborhood' => Str::random(30), 'address' => Str::random(50), 'email' => Str::random(10) .'@gmail.com', 'password' => Hash::make('password'), ]); } 1-https://laravel.com/docs/8.x/seeding 2-https://wiki.hsoub.com/Laravel/seeding1 نقطة
-
1 نقطة
-
1 نقطة
-
يجب عليك فتح SDK Manager ثم تفتح SDK TOOLS ثم تقوم بتثبيت Android SDK Build-TOOLs ثم من بعدها تقوم بتنفيذ الأمر التالي flutter doctor --android-licenses ثم يجل عليك تحميل JDK من موقع جافا الرسمي و إضافة المتغير التالي JAVA_HOME وقيمته C:\Program Files\Java\jdk-رقم الإصدار1 نقطة
-
بما أنك تحاول إدارة ملفات مشتركة لا يمكلها تطبيقك سيحتاج التطبيق للصلاحية التالية: android.permission.MANAGE_EXTERNAL_STORAGE يمكنك التحقق من سماح المستخدم لتلك الصلاحية باستدعاء التابع التالي Environment.isExternalStorageManager()1 نقطة
-
يمكنك إعطاء الdiv التنسيق التالي div{ margin: 0 auto; width: 500px; } ليصبح بالمنتصف أو يمكنك استخدام الخاصية transform div { left: 50%; transform: translate(-50%); } بحيث يكون الdiv في المنتصف .1 نقطة
-
1- انا لدي استفسار بسيط انا اريد الحصول على شهادة في البرمجة لقد قراءة الشروط للحصول على الشهادة لكن لم افهم يقولون انني احتاج ان اكمل اربع مسارات في الموقع لكن هل هم يقصدون مسارات هذه الدوره فقط او يقصدون اربع مسارت غير دورة علوم الحاسوب التي انا فيها حاليا ؟ 2- هل فعلا اذا اخذت الشهادة هل سوف تبحثون لي عن شركة اعمل بها او لا في مدينتي ؟1 نقطة
-
يمكنك استخدام الدالة find_element_by_xpath، حيث تُرجع قائمة بجميع العناصر المطابقة للتعبير الذي تمرره لها وهنا نحتاج إلى العنصر span ذو الكلاس rule لذا نكتب: spans = driver.find_elements_by_xpath("//span[@class='rule']") الآن نقوم بالمرور على القائمة spans لاستخراج النص من كل عنصر من خلال استخدام الواصفة text: for span in spans: print(span.text)1 نقطة
-
حدد target api بقيمة 25 مثلاً، (أو حتى 23) لأنه في غير هذه الأمور سيتم تجاهل أي مستقبل حدث عام غير مخصص لتطبيقك. الجزء التالي مقتبس من توثيق أندرويد: يمكنك ربط تطبيقك بتغير حالة الشاشة مثلاً ScreenOnOffActivity أي ليس فقط حالة wifi <intent-filter> <action android:name="android.intent.action.BOOT_COMPLETED"/> <action android:name="android.intent.action.INPUT_METHOD_CHANGED" /> <activity android:name=".broadcast.activity.ScreenOnOffActivity"/> </intent-filter>1 نقطة
-
عند زيارتك لأي موقع على الإنترنت فأنت تستعمل منفذ معين (مثل 80 أو 443) وهذه هي المنافذ الإفتراضية لـ http و https ولذلك يقوم المتصفح بإخفاء هذا الجزء، فعلى سبيل المثال عندما تدخل إلى موقع أكاديمية حسوب فأنت تستعمل الرابط التالي: https://academy.hsoub.com ولكن يقوم المتصفح بإضافة منفذ 443 (لأن الموقع يستعمل https)، وبالتالي فيمكنك أن تدخل إلى أكاديمية حسوب عبر الرابط التالي أيضًا: https://academy.hsoub.com:443 وبالتالي فيمكنك أن تقوم بتغير المنفذ الخاص بمشروعك لكي يستخدم المنفذ 80 (أو 443 إذا كنت تستعمل شهادة SSL)، على النحو التالي: app.run(host='0.0.0.0', port=80) أو إذا كنت تستعمل الأمر flask: flask run --host=0.0.0.0 --port=80 بهذا الشكل يمكنك أن تقوم بتشغيل المشروع من خلال http://localhost مباشرة.1 نقطة
-
أنت لم تحدد نوع الخدمة التي تحاول التسويق لها، لذلك ستكون الإجابة عامة، مثل الاهتمام بقواعد كتابة الإعلان وتصميمه، و تقديم معلومات كاملة عن المنتج، وتأكيد امتلاكك للمهارات في تنفيذ الطلبية، ويمكن أن تحتاج لإرفاق معرض أعمال جيد، وعند كتابة العرض مثلا على مشروع، اكتب تفاصيل تفيد العميل. يمكنك قراءة التعليقات هنا، وهي تتعلق بتقديم خدمة للعميل وكيفية جذبه لشراء خدمتك ثم تقنيات بيع محتوى، والاهتمام بالتسويق لخدماتك: منصات التسويق: كيفية صياغة خطة تسويقية و استهداف العملاء:1 نقطة
-
عند مقارنة أعداد عشرية (فاصلة عائمة) وحساب القيمة المطلقة، يفضل استخدام الدالة fabs أي float absolute لأنها خاصة بالأعداد العشرية، ويمكننا الحصول على الثابت epsilon بقيمة صغيرة ودقيقة للحسابات من std::numeric_limits<double>::epsilon() الرياضية من مكتبة limits #include <cmath> #include <limits> bool AreSame(double x, double y) { return std::fabs(x - y) < std::numeric_limits<double>::epsilon(); }1 نقطة
-
إذا تأكد من ملف العرض، وأين يتم إرسال الطلبية (المسار) و http method وتطابقها مع Route حاول أولا إعادة أي بيانات وعرضها في View (لاحظ أن return الأولى تمنع ذلك) بكل حال، بعد إنشاء الغرض يمكن التحقق منه باستخدام خاصية exists $user = User::create($data); if ($user->exists) { // success } else { // failure } في ملفك، سبق وتحققت من data الآن نتأكد من إضافة user1 نقطة
-
1 نقطة
-
يظهر هذا الخطأ بسبب تعريف الدالة getSquareSides أكثر من مرة (مرة لكل تضمين include) وبالتالي لا يستطيع المترجم التفريق بين الدوال التي لها نفس التوقيع signature (نوع الرجوع return type + اسم الدالة + المعاملات التي تقبلها الدالة)، وهنا ما يقوم به المصرف compiler بشكل مفصل: أولًا يقوم المصرف بتضمين الملف square.h في الملف main.cpp، وبالتالي يتم نسخ الدالة getSquareSides إلى الملف main.cpp لأول مرة بعد ذلك يتم تضمين الملف geometry.h في الملف main.cpp، والذي بدورة يقوم بتضمين الملف square.h مرة أخرى، وبهذا يتم نسخ محتوى الملف square.h إلى داخل geometry.h ثم نسخ محتوى الملف geometry.h (بما في ذلك الدالة getSquareSides) إلى الملف main.cpp وسيكون شكل الكود في النهاية (بالنسبة للمصرف compiler)، كالتالي: int getSquareSides() // من الملف square.h { return 4; } int getSquareSides() // من الملف geometry.h (عبر square.h) { return 4; } int main() { return 0; } كل ملف على حدى لا يحتوي على أخطاء ولكن إستدعاء هذه الملفات بشكل هرمي ومتوازي معًا يسبب خطأ تعريف نفس الدالة لأكثر من مرة. لحل هذه المشكلة يجب إستخدام Header guards أو ما يسمى بواقيات معالج مسبق (Preprocessor Guards)، كالتالي: الملف square.h: #ifndef SQUARE_H #define SQUARE_H // لن يتم تضمين الدالة التالية إلا مرة واحدة فقط int getSquareSides() { return 4; } #endif الملف geometry.h: #ifndef GEOMETRY_H #define GEOMETRY_H #include "square.h" #endif ويبقى الملف main.cpp كما هو بدون تغير، وبالتالي سيكون شكل الملف main.cpp بعد عملية preprocessing على الشكل التالي: // تضمين الملف square.h من داخل main.cpp #ifndef SQUARE_H #define SQUARE_H int getSquareSides() { return 4; } #endif // SQUARE_H // تضمين الملف geometry.h من داخل main.cpp #ifndef GEOMETRY_H #define GEOMETRY_H #ifndef SQUARE_H // تضمين الملف square.h من داخل geometry.cpp , SQUARE_H معرفة بالفعل في الأعلى #define SQUARE_H // لذلك لن يتم تضمين هذا المحتوى مرة أخرى في عملية التصريف compiling int getSquareSides() { return 4; } #endif // SQUARE_H #endif // GEOMETRY_H int main() { // ... return 0; } يمكنك أن تقرأ أكثر حول الـ Header guards من خلال هذه المقالة هنا، حيث يتم شرح كيفية تضمين ملفات الترويسة Headers بطيرقة صحيحة:1 نقطة
-
بداية من ++C11 يمكنك أن تستخدم الدالة to_string لتحويل الأرقام بشكل عام إلى نصوص، كالتالي: #include <string> int main() { int x = 23; std::string s = std::to_string(x); return 0; } الكود السابق مشابهة لـ atoi و itoa في لغة C ولكن من خلال std:to_string يمكنك أيضًا أن تستعمل stringstream بدون مشكلة: int main() { int x = 10; std::stringstream ss; ss << x; std::string str = ss.str(); return 0; } ولكن الطريقة الأولى أسهل في الكتابة وأوضح في القراءة.1 نقطة
-
إضافةً لما تم ذكره من خلال سامح، هنا تجد الفروق الرئيسية: 1. تتجلى الوظيفة الرئيسية ل Linker في توليد ملفات قابلة للتنفيذ (executable files). في حين أن الهدف الرئيسي من Loader هو تحميل الملفات القابلة للتنفيذ إلى الذاكرة الرئيسية. 2. يأخذ الرابط linker مدخلات كود الكائن الذي تم إنشاؤه بواسطة المترجم / المجمّع. ويقوم المُحمل loader بأخذ مدخلات الملفات القابلة للتنفيذ التي تم إنشاؤها بواسطة الرابط linker. 3. يمكن تعريف الارتباط Linking على أنه عملية دمج أجزاء مختلفة من الأكواد وكود المصدر للحصول على كود قابل للتنفيذ (executable code). ويمكن تعريف التحميل Loading على أنه عملية تحميل أكواد قابلة للتنفيذ إلى الذاكرة الرئيسية من أجل التنفيذ. 4. الروابط من نوعين: محرر الروابط والرابط الديناميكي. اللوادر من 4 أنواع: مطلق Absolute ، نقل Relocating، ربط مباشر Direct Linking، تمهيد Bootstrap. 5. استخدام آخر للرابط هو الجمع بين جميع وحدات الكائن. بينما الُمحمل يساعد في تخصيص العنوان address للأكواد/ الملفات القابلة للتنفيذ. 6. الرابط مسؤول أيضًا عن ترتيب الكائنات في مفضاء عنونةالبرنامج (address space). والمُحمل مسؤول أيضاً عن ضبط المراجع (references) المستخدمة داخل البرنامج.1 نقطة
-
في البداية تحتاج إلى تخزين النص في متغير من نوع string: #include <iostream> #include <string> int main() { std::string sentence = "One Two Three Four"; return 0; } بعد ذلك ستحتاج إلى عمل string stream من خلال التابع istringstream الموجود في المكتبة sstream: #include <iostream> #include <string> // لإستخدام الكائن string #include <sstream> // لإستخدام الكائن istringstream int main() { std::string sentence = "One Two Three Four"; std::istringstream iss(sentence); return 0; } الآن يمكن إستخدام التابع copy الموجود في المكتبة sstream أيضًا لطباعة كل كلمة من النص عبر التابع cout #include <iostream> #include <string> #include <sstream> int main() { std::string sentence = "One Two Three Four"; std::istringstream iss(sentence); std::copy( std::istream_iterator<std::string>(iss), std::istream_iterator<std::string>(), std::ostream_iterator<std::string>(std::cout, "\n") ); return 0 } بهذا الشكل سوف يكون الناتج كالتالي: One Two Three Four1 نقطة
-
عندما تقوم بعمل برنامج بلغة ++C أو C فإن هذا البرنامج يتحتوي على الأكواد مقسمة لأكثر من ملف، حتى وإن كان البرنامج موجود في ملف واحد مثل main.cpp فإنك تستعمل المكتبات القياسية الخاصة باللغة Standard Libraries لعميات الإدخال والطباعة مثل iostream ، ويقوم المترجم بترجمة أكواد كل ملف على حدى إلى لغة الآلة التي يفهمها المعالج ويكون الناتج عبارة عن ملف يسمى object file أو object code، ويكون هذا الملف بنفس اسم ملف ++C ولكن بصيغة مختلفة مثل main.o أو main.obj (أو بدون صيغة على الإطلاق في بعض الأحيان). عند الإنتهاء من الخطوة السابقة يكون لدينا مجموعة من الملفات object files ، وهنا يأتي دور الـ linker حيث يقوم بربط هذه الملفات معًا بالترتيب الذي يحتاجه البرنامج، فعلى سبيل المثال يقوم المُجمع linker بإضافة أكواد المكتبات القياسية المستخدمة في البداية، ثم يبدأ في إضافة الملفات حسب وقت إستدعائها من دالة main ومن ثم الدوال الفرعية، ويكون الناتج من هذه العملية ملف واحد قابل للتشغيل (مثل ملفات exe في ويندوز)، وبالتالي في كل برامج ++C يتم إستخدام كلًا من المصرف (المترجم) compiler وكذلك المجمع linker معًا، وتحتوي أغلب بيئات التطوير IDE على compiler و linker وتتم عملية التصريف والتجميع بشكل تلقائي بدون تدخل مباشر (في أغلب الأحيان) من المطور. ملاحظة: لا توجد صيغة extension للملفات القابلة للتنفيذ مثل exe في أنظمة Linux ويمكن أن تستخدم أي صيغة تريد. يوجد نوعين من المجمع linker الأول يسمى static linker (أو Linker كإختصار) وهو الذي يتم إستخدامه في ربط الملفات الناتجة عن عملية التصريف التي قام بها المترجم compiler، والنوع الثاني موجود في أغلب أنظمة التشغيل ويسمى dynamic linker ويقوم هذا المجمع بربط بعض المكتبات الموجودة في نظام التشغيل بشكل مسبق (ملفات تنتهي بالصيغة dll أو so .. إلخ) أثناء وقت التشغيل runtime. يمكنك الإطلاع على هذه المقالة هنا، حيث تشرح كيفية تصريف برامج ++C وكيفية القيام بذلك من خلال سطر الأوامر أو من خلال أشهر البرامج مثل Visual Studio و Code:Blocks:1 نقطة
-
يمكنك أن تستخدم الأمر التالي في مشروعك (تأكد أنك في مجلد المشروع الصحيح): git remote set-url origin https://<access-token>@github.com/<username>/<repo> قم بوضع الـ access token واسم المستخدم واسم المستودع أيضًا.1 نقطة
-
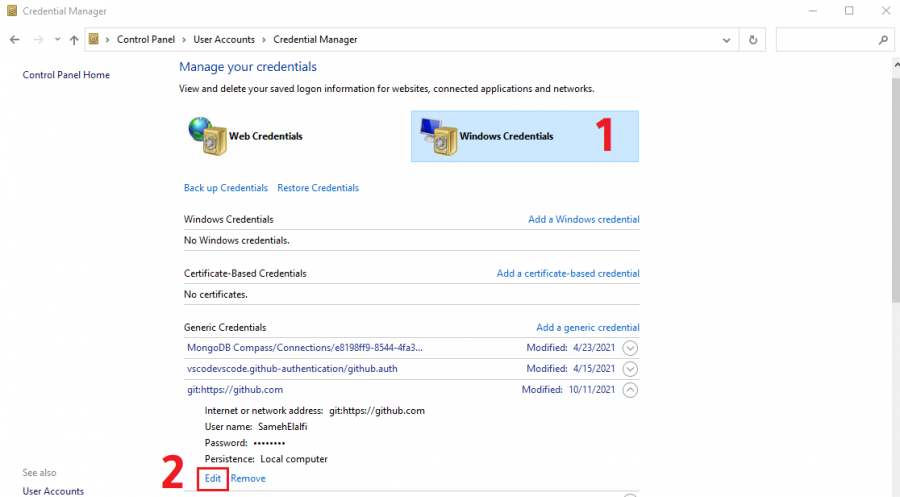
بداية من شهر أغسطس الماضي لم يعد تسجيل الدخول عبر Git بإستخدام كلمة المرور ممكنًا وذلك لأغراض أمنية، بدلًا من ذلك يجب أن تقوم بتوليد Access Token من حسابك في GitHub وتقوم بإضافته إلى نظام التشغيل الخاص بك، ويمكنك أن تتبع الخطوات التالية لتوليد Access Token: من إعدادات حسابك في GitHub أختر Developer Settings ثم أختر Personal Access Token، أو يمكنك الدخول إلى هذه الصفحة مباشرة من هنا، ثم أضغط على Generate new Token في اليمين، سيطلب منك الموقع أن تدخل كلمة المرور الخاصة بحسابك، بعد ذلك سوف يتم تحويلك إلى صفحة لإختيار ما يمكن القيام به عبر الـ Access Token هذا، أختر repo على الأقل (يمكن أن تختار ما تريده ولكن تأكد من إختيار repo أيضًا لكي تتمكن من رفع الملفات على GitHub)، وقم بإضافة اسم أو أي نص في خانة Note، ثم أضغط على Generate Token في أسفل الصفحة، سوف يظهر لك كود مشابه للتالي وعليك نسخة وحفظه في مكان آمن لأنك لن تتمكن من الحصول عليه مرة أخرى (لكن يمكنك أن تقوم بتوليد Access Token مرة أخرى بالطبع) ghp_sFhFsSHhTzMDreGRLjmks4Tzuzgthdvfsrta الآن يجب إضافة الكود السابق إلى نظام التشغيل الخاص بك لكي يتعرف Git عليه، وذلك من خلال لوحة التحكم Control Panel قم بفتح Credentials Manager واختر Windows Credentials ثم أبحث عن الاختيار git:https://github.com وأضغط على edit كما في الصورة: الآن قم بإضافة الـ access token الذ يتم توليده في الخطوة الأولى في خانة password، وتأكد من أن اسم المستخدم User Name هو اسم المستخدم الخاص بك في GitHub، ثم أضغط على Save. إذا لم تجد أي أختيار باسم git:https://github.com فيمكنك أن تضيفه من خلال الضغط على Add a generic credential، وأكتب البيانات التالية: Internet or network address: git:https://github.com User Name: اسم المستخدم الخاص بك في GitHub password: ضع الـ access token الذي لديك هنا. الآن يمكنك إعادة محاولة رفع المشروع الخاص بك على GitHub.1 نقطة
-
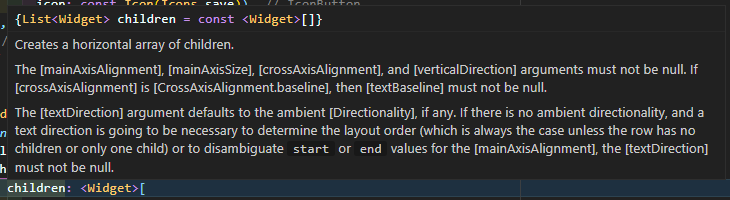
تحتاج إلى تحديد نوع محتويات القائمة List، وذلك عبر تحديد نوع Widget كالتالي: List<Widget> fafa = [ // ^^^^^^^^^ Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_up, color: Colors.lightGreen[400], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_down, color: Colors.red[600], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_up, color: Colors.lightGreen[400], ), ), Padding( padding: const EdgeInsets.all(3.0), child: Icon( Icons.thumb_down, color: Colors.red[600], ), ), ]; يحدث هذا الأمر لأن المعامل children في الصف Row يحتاج إلى قائمة من نوع Widget بشكل إفتراضي، ويمكنك التأكد من ذلك من خلال وقوف بمؤشر الفأرة على كلمة children في محرر VS Code وسيظهر لك نوع هذا المعامل، كما في الصورة: ملاحظة: إن لم تقم بتحديد نوع الكائنات في القائمة، فسيكون نوع القائمة <List<dynamic بشكل إفتراضي، وهذا بالطبع مخالف لما يستقبله المعامل children يمكنك أيضًا أن تستخدم معامل النشر Spread Operator ( ... )، كما وضح المدرب وائل في إجابته.1 نقطة
-
الكود التالي يعني تشغيل دالة send عندما يتم إرسال النموذج: onsubmit={send} وهذه الدالة يجب أن تكون دالة JavaScript لذلك يجب التأكد مما تفعله هذه الدالة من خلال قراءة الكود الخاص بها، وذلك عبر فحص كود JavaScript. ربما تقوم الإستضافة بإضافة بحقن أكواد JavaScript في ملفات HTML، وللتأكد من ذلك يجب أن يتم فحص الكود من خلال أدوات المطورين Dev Tools في المتصفح عبر الضغط على F12. أيضًا يجب الحظر من مثل هذه الدوال، لأن بعض المخترقين Hackers قد يستعملون هذه الطريقة للحصول على كلمات السر أو أرقام البطاقات الإئتمانية، حيث يتم إرسال الأكواد إلى المخترق قبل إرسالها إلى الخادم.1 نقطة
-
من الطبيعي أن يكون هناك بعض الأكواد غير المعروفة أثناء عملية التطوير، ويمر كل شخص بهذا الأمر أثناء مرحلة التعلم، ويجب السؤال عن أي جزئية غير واضحة أو مفهومة بشكل كامل، بدون تخطي أي شيء، وذلك عبر كتابة تعليق أسفل الدرس الخاص بها، لأن تخطي أي جزء من الأساسيات سيؤدي إلى عدم فهم أجزاء من التطبيق العملي (المشروع). أيضًا يفضل تنويع مصادر المعرفة مثل القراءة في موسوعة حسوب أو تصفح المقالات الموجودة في الأكاديمية، وتصفح أسئلة الطلاب الأخرى .. إلخ. أما بالنسبة لنقل الكود من الدروس، فمن الطبيعي أن يكون التطبيق وحدك أمرًا صعيًا في البداية، حيث يكون الطالب على علم بالأكواد ولكنه لا يستطيع تجميعها معًا بطريقة تحقق الهدف، خصوصًا في البداية، وهذا الأمر شائع للغاية ولا يمكن حله إلا بالتدريب على تنفيذ المشاريع والصفحات، فبعد متابعة شرح المدرب في الفيديو، يجب محاولة إتمام نفس الخطوات بدون الرجوع إلى الدرس مرة أخرى، أي أنه يجب محاولة تطبيق الكود بدون مساعدة من الفيديو مرة أخرى، وسيكون الأمر صعيًا ومُرهقًا للغاية في أول مشروع، لكنه سيكون أسهل في الثاني، وأسهل أكثر في المشروع الثالث وهكذا. بالطبع سيكون هناك مشاكل وسيكون بعض الأكواد الغير مفهومة بالكامل، واو أجزاء في المشروع يصعب تطبيقها من أول مرة، والحل كما ذكرت هو الإلمام بالأساسيات بشكل جيد وتنويع مصادر المعرفة، ثم سؤال المدربين للمساعدة.1 نقطة
-
كما وضح المدرب سمير والمدرب وائل أنه يجب إستخدام إطار عمل للمشاريع الحقيقية، ولكن، دعني أعطيك بعض المواضيع التي يمكنك البحث عنها لتقوية خلفيتك في PHP. لا تثق أبدًا في المستخدمين للتطبيق: لو كان عندك حقل إدخال، أو query في URL، عليك عمل فلترة لهم قبل أن يمروا على تطبيقك. إذا لم تفعل هذا، فسيكون تطبيقك مُعرض لهجمات الـ XSS والـ SQL Injection. أستخدم HTTPS دائماً: هذا سيجعل إتصال المُستخدمين على موقعك آمن، وسيمنع الـ sniffing. أيضاً، المتصفحات الحديثة، مثل Google Chrome بدأت تضع لوحات تحذير لو كان موقعك يستعمل HTTP فقط. الملفات العامة: تأكد من ضبط الخادم الخاص بك بحيث لا يستضيف أي ملفات خاصة قد تحتوي على بيانات مهمة. قم بتضمين رمز CSRF مميز مع إجراءات التطبيق: إذا ألقيت نظرة على زر "أعجبني" الموجود على أي صفحة في أكاديمية حسوب، ستجد أنه في نهاية الـ URL يوجد CSRF Token مرفقة في النهاية. بدون هذه الـ token، يمكن لأي شخص أن يضع رابط الإعجاب في ملف HTML ويرسله إلى شخص لديه حساب على موقع الأكاديمية، وعند فتح هذا الملف، سيتم عمل إعجاب بشكل تلقائي بدون معرفة المُستخدم. طبعاً هذا مثال بسيط، ولكن يمكن أن يحدث على مستوى أعلى، مثل إضافة admin على الموقع. تشفير كلمات المرور: لا تقم بحفظ كلمات المرور كما هي في قاعدة البيانات. قم بالبحث عن طرق التشفير لتعرف أكثر. وأخيراً، بالنسبة إلى تنظيم الملفات، تأكد من أنك على دراية بـ Object Oriented Programming جيداً + نمط التصميم المشهور MVC. إن لم تكن تريد العمل بـ MVC، فعلى الأقل، تأكد أنك تفصل بين الملفات التي تعرض الـ UI، أو التي نُطلق عليها الـ views، وبين الملفات التي تتعامل مع قاعدة البيانات أو أي API خطير. آمل أن أكون قد أجبت على سؤالك.1 نقطة
-
بالإضافة لما وضحه المدرب سمير، أريد إضافة مايلي، عند العمل مع مطورين آخرين أو فريق عمل، ألا نحتاج لطريقة في بنية المشروع تكون مفهومة من الجميع و الكل منهم يعرف هرمية المشروع و كيفية توزيع الملفات و له خبرة في أسماء الدوال و الأوامر و ... حيث إن استخدام إطار العمل مفيد جداً في توحيد طريقة التعامل و برمجة المشروع و يسهل عملية البحث عن سبب المشاكل و إصلاحها، فهو يسرع عملية الإنتاج و يقلل الأخطاء الناتجة. و يقلل الكلفة بحيث تكون معظم الأمور مبرمجة مسبقا ولا يحتاج المبرمج لكثير من المجهود بإعادة اختراع العجلة و كتابة نفس الأصناف و الدوال والتي من الممكن إعادة استخدامها..1 نقطة
-
الأفضل دائماً إستخدام إطار عمل جاهز عند إنشاء مشاريعك التي تريد أن تطلقها على شبكة الإنترنيت أو مشاريع لعُملائك لأن هناك العديد من الثغرات و المشاكل التي قابلت المُطورين من قبل و قامو بإيجاد حل لها في أطر العمل و هذا من أجل حماية موقعك و ضمان خصوصية مستخدمين تطبيقك. و لهذا تجد مُعظم الخبراء في المجال ينصحون بهذا الأمر فإطار العمل لا يُسهل و يُسرع الإنتاجية فقط و إنما يحميك من مُعظم الثغرات الموجودة، و إذا حاولت أن تُعالج موضوع الحماية بنفسك ستتعب كثيراً و ستقل إنتاجيتك فبدل أن تُركز على خصائص التطبيق نفسه تجد نفسك تبحث عن الثغرات و كيفية مُعالجتها خصوصاً إن كان الشخص مبتدئ و لا يفقه شيء في مواضيع الحماية. أيضاً عملية صيانة و تحديث المواقع في أطر العمل تكون سهلة مُقارنة ب php native. أخيراً إن كنت تريد التعلم فلا مانع من إستخدام php native لكن في مشاريعك الحقيقية الأفضل إستخدام إطار عمل، أما إن كنت تريد أخذ المُخاطرة فأنت حر في ذلك.1 نقطة
-
اسمع دائما عن مراحل المشروع الناشئ مثل مرحلة البذره ومرحله series A ماذا تعني؟1 نقطة
-
هذه مراحل الاستثمار المبكر في المشروع, فصاحب المشروع -فرد أو مجموعه- يضع الفكرة وقد يضع أيضا من ماله لتحديد وتنفيذ فكره المشروع الأولية (قد يكون بحث أو نموذج لمنتج أو حتى مثلا نموذج لتطبيق ويب), المال المستخدم في هذه المرحلة يسمى بتمويل البذرة seed funding, في اوروبا توجد جهات تستطيع الحصول منها على هذا التمويل وايضا يمكنك الحصول على هذه التمويل من احد اقاربك مثلا او الاصدقاء مقابل حصة مناسبة في الشركة, وعادة هذا التمويل يستخدم في انشاء الشكل القانوني للمشروع, استشارات المحاميين والمحاسبين, دفع ايجار مقر المشروع لمدة معينة, تكاليف انشاء النماذج أو عمل البحث. عندما تكتمل فكرتك في نموذج او بحث وتصبح جاهزة للتنفيذ ستريد أموال أكثر, مثلا لانشاء مصنع او خلافه, هنا ياتي دور المستثمرين في تمويل مشروعك مقابل حصة من الأسهم في شركتك وتوجد تفاصيل كثيرة يجب الانتباه لها هنا, لان المستثمرين بطبيعة الحال سيريدون الاستفادة لاقصى درجة, لذلك لابد من التوضيح القانوني لحقوق الملكية مثلا, كذلك هناك طرق قانونية مختلفة لادخال المستثمر المشروع ولكن أيضا حماية نفسك من خطورة استيلائه علي المشروع او تخفيض حصتك في المستقبل. عموما تدخل الشركات في سلسلة من المراحل الاستثمارية, كل مرحلة تكون مرهونة بمخرجات معينة من المرحلة التي قبلها.1 نقطة
-
أنا صاحب شركة ناشئة، وقد حاولت أن أوظّف بعض المُستقلّين للعمل على بعض المشاريع، ولكن مُحاولاتي باءت بالفشل، وأظنّ أنّ الأمر راجع أساسا إلى طريقة كتابتي لتفاصيل المشروع. كيف أكتب تفاصيل مشروعي على أكمل وجه؟1 نقطة
-
إذا كانت تفاصيل المشروع مُبهمة فمن شبه المُستحلين أن تحصل على من ينجز المشروع، وستلاحظ بأنّ العروض خارج نطاق العمل المطلوب، وقد تحصل على الكثير من الأسئلة من المُتقدّمين للعمل، لذلك عليك اتّباع الخطوات التّالية: - اعرف ما تريده، ماهو الهدف من المشروع؟ مالذي ترغب بالحصول عليه؟ ما هيّ المهارات المطلوبة لإنجاز المشروع؟ - ضع التّفاصيل على شكل نقاط ووضّح للمُستقلّين النّقاط الأهم ثمّ النّقاط المُهمّة، ثمّ الأمورَ الاختيارية. - ضع ملفا يشرح كلّ تفصيل على حدا، لكي لا يكون العرض الخاصّ بك طويلا جدّا بحيث ينفر منه المُستقلون. - من المُفضّل وضع رسم تخطيطي لتفاصيل المشروع، ليكون المشروع واضحا ومفهوما.1 نقطة