لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/05/21 في كل الموقع
-
عندى فانكشن ولها ثلاثة براميترات .. انا اريد ان استخدم اثنين منهم فقط .. كيف ذلك ؟ انا اريد استدعاء تلك الفانكشن لكن بدون اسخدام البراميتر b مثلا .. مالذى يجب وضعه مكانه عند الاستدعاء const test = (a, b, c) => { return a + b + c } const sum = test(5,null,10) console.log(sum) // log >> 15 انا هنا استخدمت null لكنى اريد طريقة اخرى لان null تظهرلى خطأ عندما استخدمها فى مشروعى مع انها هنا تعمل3 نقاط
-
السلام عليكم ورحمه الله وبركاته هل يمكن تبسيط أطار عمل لارافيل نظريا أو شرحة موجزا ويمكن التعقيب أذا كنت مخطأ . من وجهة نظري أو مما فهمته ! (التهجير ) هو عبارة عن ملف يتم من خلاله انشاء محتوي جدوال قاعدة البيانات . ( النموذج model ) وظيفتة أعطاء أسم لجدول قاعدة البيانات فمثلا اذا كان الجدول بالاسم products يكون استدعاء اسم النموذج مفردا product ومن خلال النموذج يتم بناء العلاقات مع الجدوال الاخري . ( المتحكم controller ) يتم من خلاله بناء منطق الموقع كاملا . بمصطلح (crud ( create-read -update-delete . ( العرض view ) يتم من خلالة عرض الصفحات علي مستخدم الموقع . ويجب ان يحتوي علي تعليمة ( route موجه) المعروض علي المستخدم . ( التوجية routing) انشاء روابط للموقع وتمريرها الي العروض .2 نقاط
-
لا يوجد تعارض بين إستخدام next js و express js ماهو next js هو عبارة عن إطار عمل من أجل إنشاء تطبيقات ويب بال react js تكون تدعم الserver-side renering, و الstatic site generation حيث في العادي عند الدخول على تطبيق مبني بواسطة react يقوم الخادم بإرسال ملفات الجافاسكريبت إلى العميل ومن ثم يقوم العميل بتشغيلها من قِبل المتصفح وذلك ما يدعى بالclient side rendering وذلك له بعض العيوب مثل أنه بطئ نسبيًا كما أنه ليس جيدًا من أجل الseo حيث لا يفهم محرك البحث أكواد الجافاسكريبت تلك بالإضافة إلى إمكانية برمجة الصفحات بتقنية الstatic site generation والتي تعني أن الصفحات يتم إنشاؤها في الbuild time(وقت بناء المشروع ) فعندما يقوم المستخدم بطلبها تأتي جاهزة لا يتم تجهيزها من البداية, وهذا يجعل الأداء فائق السرعة, يمكنك أيضًا بناء الapi وتطوير الواجهات الخلفية بواسطتها ماهي express js إطار عمل من قِبل node js يتم إستخدامه لبرمجة الواجهات الخلفية back-end وإنشاء الAPI , إذًا السؤال هل تقوم بإستخدام next js + express js أم تستخدم next js فقط؟ لا يوجد إجابة مثالية حيث تلك مسئلة تفضيل express js مشهورة أكثر ولها مجتمع أكبر كما أن عند إستخدام الnext js من أجل الباك اند سيجعل كلًا من الواجهة الخلفية والأمامية في نفس التطبيق مما يعني عند إعادة عمل deployment إلى أحدهم ستضطر إلى عمل deployment للأخر بينما next js لها ميزة أنك ستقوم ببرمجة كل شئ في نفس التطبيق2 نقاط
-
الترجمة من أمتع المهن التي مارستها والتي أهواها وأحبها كيف وهي فرع من فروع العلم والمعرفة وبها تُنقَل العلوم وتُدَوال بين الناس وتُكسر حواجز اللغة الشائكة، ولست هنا بصدد الحديث عن الترجمة وتعريفها بل سأتحدث عن أدوات ترجمة معينة تساعد المترجم في عمله وترفع من إنتاجيته وتزيد من جودة ترجمته، وأفترض أن قارئ المقال هو مترجم سواءً كان مبتدئًا أو متمرسًا. كما يملك أي صاحب مهنة حرفية أدواته الخاصة التي تساعده في عمله -مثل معدات الحلاقة للحلاق- فإن للمترجم أيضًا أدوات ترجمة خاصة به التي تساعده في عمله في الترجمة، فسأبدأ بأدوات التحرير الركيزة الأساسية لكل مترجم ثم أنتقل بعدها إلى أدوات أساسية مثل أدوات اللغة والتحويل ثم سأختم بأدوات متقدمة للمترجم وهي أدوات الترجمة بمساعدة الحاسوب CAT tools. أدوات التحرير لم يعد المترجم يستخدم الورقة والقلم لترجمة النصوص والمحتوى (رغم وجود قلة من المترجمين يستمتعون بذلك) وأصبح العمل معتمدًا كليًا على الحاسوب ومحرراته النصية لما توفره من سهولة في العمل وسرعة في الكتابة إذ لا ننسى أن صياغة المحتوى النصي الإلكتروني أصبحت الأساس. أول ما يُذكر المحرر النصي، نذكر أشهر محرر نصي ألا وهو مايكروسوفت وورد، ولكنه برمجية تجارية تحتاج إلى اشتراك بها فتتجه أنظارنا إلى المحررات النصية المجانية والحرة والتي أشهرها ليبرأوفيس رايتر LibreOffice Writer والتي تفي بالغرض وزيادة وتغنينا عن المحرر غير المجاني رغم أنك قد لا تجد واجهة عربية كاملة فيها (يمكن المساهمة بترجمة الواجهة إن أحببت)، فأنا شخصيًا استعمل ليبرأوفيس منذ أكثر من خمس سنوات واستفدت منه بشدة في ترجمة المقالات والكتب وتحرير النصوص. قد يكفيك محرر نصي بسيط جدًا بعيدًا عن المحررات المتقدمة الشبيهة بمحرر وورد أو رايتر وهنا أذكر محرر كايت Kate النصي الشهير أو المحرر Notepad++ الحر والمفتوح المصدر فهي توفر لك مجالًا تكتب فيه النصوص ببساطة بعيدًا عن أي تعقيد آخر، وقد علمت بعض المترجمين المتمرسين الذين يعتمدون على مثل هذه المحررات في الترجمة، وهنا أشير إلى أن الأداة لا تتجاوز عن كونها أداة ويتعلق الأمر كله بمن يستخدم الأداة، وأضرب مثلًا بالحلاق الماهر الذي إن أعطيته أي أداة قص فسيعطيك نتيجة جيدة بينما لن تحصل على مثل تلك النتيجة بأفضل أدوات الحلاقة من حلاق مبتدئ غير متمرس، لذا لا تغتر بالأداة. قد لا نكتفي بأدوات تحرير النصوص تلك ونضطر إلى الكتابة بصيغ أخرى مثل صيغة ماركداون أو صيغة لاتيك LaTex أو صيغة ميدياويكي MediaWiki (المعتمدة في ويكيبيديا) وهنا إما أن نتعلم استعمال تلك الصيغ ونكتب فيها مباشرة باستعمال محررات النصوص السابقة أو نعتمد على محررات مخصصة تساعدنا في الكتابة بتلك الصيغ مثل محرر تايبورا Typora الذي يُصدِّر إلى الكثير من الصيغ من ضمنها ما ذكر آنفًا، وقد استعملته بكثرة في عمليات التحويل خصوصًا التحويل بين أنواع المحررات النصية مثل التحويل من صيغة مايكروسوفت وورد إلى ليبرأوفيس رايتر وأيضًا التحويل إلى صيغة مارك داون بنسخ النص فيه ليولد لي شيفرة مارك داون. كل ما سبق كان تطبيقات سطح مكتب تعمل محليًا على الحاسوب دون وجود اتصال بالإنترنت، ولن أنسى ذكر تطبيقات الويب التي تعمل في وضع الاتصال بالإنترنت، إذ تتطلب هذا النوع من المحررات اتصالًا مستقرًا بالإنترنت (رغم أنها تعمل في وضع عدم الاتصال مع بعض الإضافات أو التثبيتات المحلية)، وأشهر هذه المحررات محرر مستندات غوغل أو دوكس Docs من غوغل درايف (الذي أكتب المقالة عبره الآن) وأيضًا تجد حزمة مايكروسوفت أوفيس عبر الإنترنت -تدعى أوفيس 365- ولكنها أقل كفاءة من غوغل درايف بناءً على تجربتي لها إذ تتطلب اتصالًا جيدًا بالإنترنت ولكن من يدري ربما تتحسن بالتدريج، فتطبيقات الويب سريعة التطور والتحسن. توفر أيضًا منصة أنا Ana تطبيق ملاحظات فيه محرر نصي جيد يمكن كتابة النصوص وتحريرها ومشاركتها أيضًا مع مستخدمين آخرين، وما يميز محررات الويب النصية عن غيرها أنها توفر خيار المشاركة والتحرير المشترك وإضافة الملاحظات ومناقشتها وغيرها من الميزات، الأمر الذي يساعد فرق العمل أيما مساعدة خصوصًا فرق العمل التي تعمل عن بعد فهي تعد الخيار الأمثل لهم. هنالك الكثير من المحررات النصية التي تكون إما تطبيقات مكتبية أو تطبيقات ويب غير التي ذكرتها ولكن ما ذكرته هو المناسب للغة العربية وما جربته بنفسي ومن يدري فقد تظهر أدوات أخرى غيرها، ولكن تبقى أدوات ويكون التركيز على التحرير هو الأساس مهما اختلفت الأداة وتبدلت. أدوات التحويل يتعامل المترجم مع مختلف العملاء وسيتعرض إلى متطلبات مختلفة، فهنالك عملاء يشترطون على المترجم تسليم العمل بصيغة محددة مثل أن تكون بصيغة وورد .docs أو بصيغة أوبن أوفيس مثل .odt أو بصيغة كتاب إلكتروني .pdf وقد تجد البعض يطلب صيغًا أخرى مثل تسليم العمل بصيغة مارك داون .md أو ميديا ويكي .wiki أو حتى بصيغة HTML فهل تضيع وقتك في تعلم كل تلك الصيغ؟ بالطبع لا، يلجأ المترجم في مثل هذه الحالة إلى الاعتماد على الكتابة بمحررات وصيغ يعرفها ثم يعتمد على أداة تحويل تحوِّل الملف إلى الصيغة المطلوبة. تعاملت مع مثل تلك الحالات بكثرة وأشهر ما طُلِب مني تسليم العمل بصيغة مارك داون وبصيغة HTML وبصيغة ميدياويكي واعتمدت في أغلب الحالات على محرر تايبورا Typora (استعمله مع قالب Middle East العربي) الذي يوفر خيارات تصدير كثيرة منها ما ذكرته للتو وصيغ أخرى لم أتطرق لها حتى، واعتمدت بكثرة أيضًا على أدوات تحويل ويب بسيطة مثل موقع دوِّن أو موقع markdowntohtml.com أو stackedit.io التي تتشارك في تحويل النص بسهولة وسرعة من صيغة مارك داون إلى HTML أو pdf أو بالعكس مثل التحويل من HTML إلى ماركداون. ستتطرق -أثناء العمل- إلى أدوات تحويل أخرى لتحويل الوسائط المرئية المختلفة مثل الصور والفيديوهات والصوتيات إلى صيغ مناسبة لما يطلبه العميل، فمثلًا كنت أحول فيديوهات قصيرة في بعض المقالات إلى صور متحركة gif وفق ما كان يطلبه العميل وأيضًا كنت أحرص على ضغط الصور وتحسينها عبر أدوات مثل tinypng.com حتى يكون المقال الذي أترجمه مناسبًا من ناحية السيو SEO وهو ما كان يعجب العميل بشدة. أهم ما في الأمر في هذه الأدوات من أدوات الترجمة هو إبداء المرونة مع العميل فقد يطلب العميل تسليم الملفات بصيغة لا تعرفها وهنا لا تمتعض أو تقول أنا لا أعرف هذه الصيغة ولم أسمع بها ولكن حاول إيجاد حلول سريعة ومناسبة وتحلى بالمرونة وأبدِ تجاوبًا مع العميل وتعلم ما ينقصك وابحث واسأل حتى تسلمه العمل وفق ما يطلب ويرضيه. أدوات اللغة والتدقيق إتقان العمل واجب على كل عامل مخلصٍ ومتفانٍ في عمله، فليس من الاحتراف أن يسلم المترجم العمل ناقصًا مثل أن يكون فيه أخطاء لغوية أو إملائية، فاحرص كل الحرص على تفادي مثل هذه الحالات وعلى مراجعة النص قبل تسليمه للعميل عدة مرات، إذ أوصي بمراجعة المقال بعد ترجمته ثلاثة مرات على الأقل تكون الأخيرة بعد فاصل زمني يفصلك عن ترجمة المقال، لأنك أثناء ترجمة المقال تكون قد خزَّنت ما ترجمت في ذاكرتك أولًا فإنْ راجعتَه بعد ترجمته مباشرةً، فستعتمد لاشك على القراءة من الذاكرة، وهنا تكمن فائدة المراجعة بعد فترة من الزمن بذاكرة جديدة وعين حاذقة تلتقط أخطاء لم تكن انتبهت لها بل وحتى أكثر من ذلك، إذ قد تجد جملًا ركيكةَ الصياغة أو مبهمة المعنى لم تراها فتصححها لأنك عزيزي المترجم تقرأ بعين قارئ عادي وكأنه مقال جديد وليس المقال نفسه الذي ترجمته أنت! ذلك أفضل أداة يدوية عن المراجعة، والتي تتطلب كما أشرت امتلاك مهارة لغوية كبيرة ولكن قد تتساءل، ماذا لو لم أمتلك تلك المهارة؟ ماذا لو لم أكن ماهرًا في كتابة الهمزات كتابةً صحيحة، فماذا أفعل آنذاك؟ أقول، عليك أن تتعلم وتصقل مهارات اللغوية أولًا حتى تتمكن من كتابة نص عربي خالٍ من الأخطاء، وإلى وقتها، أنصح بالاستعانة بأدوات التدقيق اللغوي التي هي جزء مهم من أدوات الترجمة. أولى تلك الأدوات هي الأدوات المدمجة في المحررات النصية نفسها فتوفر معظم (أو حتى كل المحررات دون مبالغة) مدققات لغوية لمختلف اللغات وهنا أنصح بضبط اللغة ببداية عملك إلى اللغة العربية لتفعيل المدقق اللغوي المدمج الذي يعطيك إشارة بالأخطاء المرتكبة ويوفر لك مقترحات لحلها وتفي هذه المدققات المدمجة بحل نسبة كبيرة من الأخطاء خصوصًا الإملائية منها، فأعتمد كما ذكرت على محرر دوكس من درايف الذي فيه مدقق آلي يدقق الأخطاء اللغوية وهو جيد صراحةً أما بالنسبة لمحرر رايتر من ليبر أوفيس الذي استعمله، فهنالك مدقق لغوي مدمج بالإضافة إلى تثبيت حزمة داعمة له للغة العربية ضمن الإضافات Extension اسمها آية سبل AyaSpell والتي تساعدني بكثرة على التقاط الأخطاء وتصحيحها. تعاملت مع عدة مترجمين وأتعجب صراحة ممن يُسلِّم العمل متجاهلًا التحذيرات التي يطلقها المدقق اللغوي الآلي المدمج فكيف مرَّ على هذه التحذيرات دون أن يضغط عليها ويختار المقترح المشار إليه (الذي يكون صحيحًا في أغلب الأحيان) ويصححها؟ هذا وقد سلم العمل دون مراجعة حتى فالعجب كل العجب! قد تضطر أحيانًا إلى الاستعانة بمدققات لغوية خارجية لتدقق النص والتأكد من خلوه التام من الأخطاء ومن الأمثلة على تلك الأدوات أداة المدقق اﻵلي من صخر والمدقق اللغوي من اكتب صح وغلطاوي وغيرها فابحث عنها تجدها. هنالك عملاء تطلب تسليم العمل مشكلًا بعلامات التشكيل وإضافة هذه العلامات يتطلب وقتًا مضاعفًا فماذا نفعل؟ هل نصرف هذا الوقت الذي هو رأس مال المترجم؟ لا، بل أنصح بالاستعانة بأدوات تشكل النص مثل أداة المُشكِّل من صخر ومشكال وغيرهما، أو ربما العكس فقد يطلب العميل تسليم العمل دون أي تشكيل ولا حتى الشدة أو التنوين اللذان اعتادت يدك على إضافتهما للنص أثناء الترجمة فهل تسلمه عملًا ناقصًا فيه علامات تشكيل أم تصرف وقتًا إضافيًا في مطاردة علامات التشكيل هنا وهناك والتي غالبًا ما ستهرب منك واحدة على الأقل وتبقى في النص ليراها العميل أول ما يطلع على النص ويعنفك آنذاك؟ لا، بل نزيلها باستعمال عملية البحث والاستبدال بالبحث عن كل علامات التشكيل بالاستعمال بالتعابير النمطية Regular Expression (قد تجدها باسم أحرف البدل في المحررات النصية) أو نعتمد على أدوات تزيل علامات التشكيل من النص كاملًا وقد استعملت مرةً إحداها على ما أذكر وكانت أداة ويب باسم خَفِّف فابحث عنها تجدها وتجد غيرها الكثير. أخيرًا وليس آخرًا، لابد للمترجم من الاستعانة بقواميس لغوية تعينه أثناء الترجمة وتمده بالمفردات والمصطلحات وأي اقتراحات، أذكر من أدوات القواميس الإلكترونية قاموس المعاني وقاموس صخر والرديف والراموز الوسيط وغيرها، فأكثر القواميس التي أفادتني قاموس المعاني ففيه قاموس إنجليزي-عربي وقاموس عربي-عربي وفيه خيارات لتصنيف المصطلحات بحسب القسم (مثل تقني أو طبي أو أدبي ...إلخ.) يليه قاموس صخر، ويمكنك بلا شك الاعتماد على القواميس الورقية التي لم يُكتب لها التحول التقني بعد وهي كثيرة لا تحصى. خلاصة القول لهذا القسم، اصقُل مهاراتك اللغوية واستفد من الأدوات والقواميس التي تسد لك النقص وتوفر عليك الوقت فهذا هو الغرض من أدوات الترجمة. أدوات المشاركة ستُسلِّم العميل بعد الانتهاء من الترجمة العمل كاملًا ولكن قد يطلب أن تشاركه العمل ليطلع عليه كل حين أو قد يطلب أن يراجعه هو بنفسه أو قد يتطلب العمل تدخلٌ من محرر أو مدقق لغوي يعمل على النص المترجم بعد الانتهاء من ترجمته وهنا لابد الإشارة إلى قسم مهم من أدوات الترجمة وهي أدوات المشاركة التي تعين في مثل هذه الحالات. لا يخفى على أي مطلع على المجال التقني شيوع فكرة التخزين السحابي والعمل على تطبيقات الويب، فقد يكفي بمجرد وصولك إلى متصفح الويب الحصول على كل الخدمات والتطبيقات عبره (وهو ما يتأكد لنا يومًا بعد يوم)، فقد أحدث محرر دوكس Docs من درايف وما يشابهه ثورة في مجال المحررات النصية فقد أصبحت متاحة عبر متصفح الويب ويمكنك خلالها مشاركة الملف النصي مع أي شخص والعمل عليه وإضافة ملاحظات وتعديلات في آنٍ واحد الأمر الذي لم نكن نتخيله قبل بضع سنوات، ذلك بعد أن كنا نرسل الملف النصي عبر البريد لمن يود أن يراجعه ويضيف عليه ملاحظات ثم يعيد بعد ذلك إرساله لنا لنطبق الملاحظات أو التعديلات وهكذا، انظر مثلًا مقال كيفية المشاركة في كتابة وتعديل مستند باستعمال مستندات جوجل. أضف إلى ذلك أن المحررات النصية اليوم باتت تحوي نافذة تعرض سجل التعديلات والتحديثات على الملف ومن أجرى تلك التعديلات وربما نجد ميزات أخرى عليها لاحقًا من يدري. العمل على محرر نصي في وضع الإتصال يتطلب تخزين الملف في مخزن سحابي عن بعد وهي الخدمة التي توفرها منصة درايف Drive ودروبوكس Dropbox ووندرايف OneDrive وغيرها حتى منصة أنا Ana توفر خدمة التخزين السحابي أيضًا، لذا هي فرصة لمشاركة العمل والملفات مباشرةً مع العميل أو أفراد الفريق سواءً عملنا في وضع الاتصال أو عدم الاتصال (برفع الملفات إلى مجلد مشترك) وهنا عليك أن تكون جاهزًا ومتقنًا لاستخدام تلك المنصات وعدم التعرض لها يعني أنك تعيش في واقع منفصل منعزل خارج هذا الكوكب. فاحرص أثناء العمل الحر عن بعد على مشاريع ترجمة مثل العمل على منصة مستقل أو خمسات على توثيق العمل على المنصة نفسها وعدم تسليم العمل أو أي جزء منه خارجها الأمر الذي يضمن لك حقك، فقد تشارك العميل الملفات عن قصد أو غير قصد فيأخذها ولا يعطيك حقك، فإن سلمت العميل على مجلد مشارك، احرص على رفعه على منصة العمل وتوثيقه أيضًا، واستعن بفريق الدعم الفني إن حصل أي إشكال، فالحذر الحذر! أدوات التنظيم وإدارة المهام ستُمضي، بوصفك مترجمًا، أغلب أوقاتك بين أروقة محررات النصوص وتألف أصابعك ملمس أزرار لوحة المفاتيح لذا أرى أن توليها بالغ الاهتمام كما أشرت في الأعلى، ولا تضع وقتك في اختيار أدوات لتنظيم عملك ومهامك، فقد تكفيك ورقة عمل spreadsheet من إحدى تطبيقات أوراق العمل مثل إكسل من مايكروسوفت أو كالك من ليبرأوفيس أو جداول البيانات من غوغل تضع فيها روابط أو مهام للعمل عليها مع إشارة لعدد الكلمات أو الصفحات وعدد الصفحات المنتهية ونسبة الإنجاز (معادلة بسيطة تكتبها) وبذلك يمكنك متابعة سير العمل باستمرار وترتيب مهامك وأولوياتك. انظر مثلًا الخطة التالي لترجمة فصول كتاب مع نسبة إنجاز كل فصل منها على جداول بيانات غوغل: أضف إلى ذلك الأدوات البسيطة والسهلة لإدارة المهام وترتيب الأولويات مثل القلم والورقة أو لوحة مهام تضيفها على منصة أنا أو غيرها من المنصات والأدوات والمهم في اختيارك البساطة والبعد عن التعقيد والأدوات الأجنبية التي لا تدعم اللغة العربية. ربما تساعدك أدوات الترجمة بمساعدة الحاسوب على إدارة مهام الترجمة ومتابعة نسبة الإنجاز وهو ما سنتحدث عنه في القسم التالي والأخير. أدوات الترجمة بمساعدة الحاسوب CAT تعد هذه اﻷدوات اﻷشهر لمساعدة المترجمين في عملهم وهي أول ما يتبادر إلى ذهن المترجم عند ذكر وجود أدوات ترجمة مساعدة لعمل المترجمين، وهي باختصار محررات نصية ذكية مخصصة للمترجمين ومدعمة بأدوات ترجمة تساعدهم على ترجمة النصوص بكفاءة وسرعة مع تحسين الجودة تلقائيًا. آثرت ذكر هذه الأدوات المتكاملة لعمل المترجم للنهاية إذ أرى أن على المترجم أن يتقن أولًا الترجمة دون الاعتماد على أي أداة ثم بعدها يستعمل أدوات الترجمة التي تناسبه، فلا يمكن أن نقول أن هذه الأداة أو تلك تصلح لكل المترجمين، بل نعرض الأدوات ونترك المترجم ينتقي ما يناسبه وما يساعده في العمل. أشرت أن أدوات الترجمة بمساعدة الحاسوب هي كما يشير اسمها فهي توفر للمترجم محررًا ذكيًا مقسومًا (في أغلبها) إلى قسمين بجوار بعضها بعضًا يعرض القسم الأول (على اليسار إن كانت لغة من اليسار إلى اليمين مثل الإنجليزية) النص المراد ترجمته والثاني هو للغة التي تريد الترجمة إليها ولتكن العربية مثلًا، كما أن أغلب هذه الأدوات تُحلِّل الملف الذي تريد ترجمته وتَقسمِه إلى أقسام صغيرة للعمل عليها، كما تحلل هذه الأقسام التي تكون عادة جملًا أو فقرات وتكشف الجمل المتماثلة أو المتهابشة وترصد المصطلحات فإن ترجمت مصطلحًا أو جملةً، عملت الأدوات على تذكر هذه الترجمة واقتراحها عليك لاحقًا مما يسرع العمل ويوحد الترجمة خصوصًا ترجمة المصطلحات، كما أنها تحاول تحليل تنسيق النص الأجنبي وتعكسه على النص العربي بعد ترجمته دون تدخل منك مما يزيل عنك عبئ تنسيق النص. الصورة من مقال كيفية ترجمة المحتوى بالاستعانة ببرنامج ترادوس Trados للكاتبة يسرى زكي وفيه تشرح كيفية استعمال تطبيق ترادوس لترجمة المحتوى فمن أهم الميزات التي توفرها هذه الأدوات هي قاعدة مصطلحات وذاكرة الترجمة، إذ تخزن ترجمة مصطلح ما كما أشرت في قاعدة مصطلحات لتذكره لاحقًا، كما تخزن أيضًا ترجمة جمل قصيرة في ذاكرة الترجمة لترشيحها لاحقًا، وهذه أهم ما يميز هذه الأدوات، فليس من الجيد أن تترجم مصطلحًا ترجمات مختلفة في المقال نفسه ولا حتى في مجموعة مقالات سلمك إياها العميل فترجمتك يجب أن تكون متناسقة وبروح واحدة. إن أردت الاطلاع على هذه الأدوات بالتفصيل، فأنصحك بالرجوع إلى مقال لماذا ينبغي عليك استخدام برامج الترجمة بمساعدة الحاسوب CAT tools ومقال أدوات الترجمة بمعونة الحاسوب CAT tools: بوابة الترجمة العصرية لأخذ فكرة أعمق عن أدوات الترجمة بمساعدة الحاسوب والتطبيقات والمحررات المتوافرة، كما أنصحك بالنظر في قسم الترجمة بمساعدة الحاسوب ففيه مقالات كثيرة ومفيدة تعينك على التعرف على هذه الأدوات وكيفية استعمالها. خاتمة ستجدني في ختام المقال لم أركز على أسماء أدوات الترجمة مثلما صببت تركيزي على الغرض من الأدوات واستعمالها، فقد تظن من اسم المقال أنك ستحصل على وصفة أدوات ترجمة جاهزة تستعملها ولكن آثرت ذكر أسماء الأدوات كأمثلة فقط بينما لم أذكر أدوات ترجمة أخرى وتركت الباب مفتوحًا لك للبحث والتمحيص، فقد تتبدل أدوات الترجمة عبر الزمن ولكن يبقى الاستعمال العام موجودًا فأداة المقص هي أداة قص -كما في مثال الحلاق- بغض النظر عن طرازها أو شكلها أو الشركة المصنعة لها. أدوات المترجم جزءٌ لا يتجزأ من عمله وهي سلاح المترجم الذي يعينه على ترجمة النصوص وإخراجها بأفضل ما يكون ليكسب رضا العميل تاركًا بصمته على النص المترجم، لذا احرص أيها المترجم على تعلم استعمال هذه الأدوات وغيرها والاطلاع على أحدث الأدوات والوسائل التي يستعملها زملاؤك المترجمين، فأرجوا أن أكون قد شملت أوسع نطاق للأدوات التي يستعملها المترجم، وإن كنت تستعمل أدوات ترجمة لم أذكرها، فشاركنا إياها بالتعليقات. اقرأ أيضًا استعمال أداة QA Distiller لفحص جودة الترجمة وتحسينها أشهر أدوات الترجمة بمساعدة الحاسوب CAT Tools أدوات الترجمة بمعونة الحاسوب CAT tools: بوابة الترجمة العصرية1 نقطة
-
اذا كان لدينا جدول في قاعدة البيانات يخزن ايبي الزائر واسم البلد ( في نهاية اليوم يتم حذف محتوى الجدول ) يتم فلترة الايبيهات المكررة والبلدان لتظهر بصيغتها النهائية عدد الزوار في هذا اليوم والبلدان الخاصة بالزوار كما في الكود التالي <?php $status_query = "SELECT DISTINCT user_ip FROM totalview "; $result_query = mysqli_query($db, $status_query); $count = mysqli_num_rows($result_query); echo ' زوار اليوم : '.$count.' زائر '; ?> <?php echo ' بلدان الزوار :<br />'; $stmt = $db->prepare("SELECT DISTINCT user_country FROM totalview"); $stmt->execute(); $result = $stmt->get_result(); while ($row = $result->fetch_assoc()) { echo $row['user_country'] , '<br />' ; } $stmt->close(); ?> كيف يمكن اظهار عدد الزائرين من البلد بجوار اسم البلد فمثلا زار الموقع في هذا اليوم 100 زائر من خمس دول مثلا اريد ان تكون النتائج بدون تكرار الايبي للزائر الواحد كالتالي الجزائر 40 زائر مصر 30 زائر السعودية 20 زائر تونس 10 زائر1 نقطة
-
السلام عليكم , هل هكذا يتم رفع الصورة على firebase و حفظها , و ماذا هو الخطأ الذي يظهر عن تجربتها من postman1 نقطة
-
أحاول الحصول على محتوى نص الوسم في صفحة html باستخدام سيلينيوم، لكن لم أستطع القيام بذلك؟1 نقطة
-
أحاول تنزيل بعض الروابط تلقائياً من خلال selenium's click .. كيف يمكنني تحديد موقع التنزيل بحيث لا يتم تنزيله في مجلد التنزيلات الافتراضي؟1 نقطة
-
أريد الحصول على كل الروابط الموجودة ضمن موقع ويب محدد، أي أريد الحصول على كل ال links ضمن الخاصية href لكل الوسوم <a> ؟ على سبيل المثال في الرابط هنا.1 نقطة
-
1 نقطة
-
1 نقطة
-
لا مشكلة عدلته لك كما كان باضافة تنسيق padding-top إلى مجموعة تنسيقات section . fokir.zip1 نقطة
-
شكرا ولكني عندما فتحت الموقع وجدت أن ال section الذب كان يأخذ align-items:center; قد عاد الى مكانه1 نقطة
-
بلرغم من أني دخلت مجال البرمجه عن حب وشغف وكان عندي طموح وأمل كبير ألى أنه بلش يتلاشى وبلشت أحس أنه ما راح أقدر أتعلم البرمجه شو بتنصحوني أعمل أكمل وله أنهي علمأ أنه ما بتوقع أنه أي أشي ممكن يرجع الشغف الي كان عندي.1 نقطة
-
وعليكم السلام لقد قمت بإنشاء div آخر وأعطيته الكلاس overlay داخل الـ div الذي يحتوي على كلاس home وهو الذي يحتوي على جميع العناصر في الصفحة وأعطيته التنسيقات التالية في ملف التنسيقات style.css ، أيضاً يمكنك التغير في درجة اللون كما تريد. .overlay{ background:rgba(2,2,2,0.8); min-height:100%; } وهكذا أصبحت لديك الخلفية ، يبدو أنك متعلم جديد في تصميم مواقع الويب ، حاول دائماً إعطاء أسماء إلى الكلاسات بأسماء منطقية أكثر تدل على القسم في الصفحة ، وحاول جعل العناصر مرتبة بشكل أفضل يسهل قراءته وفهمه. fokir.zip1 نقطة
-
يؤسفني أنك وصلت إلى هذه المرحلة ، لكن هل فكرت في مواجهة الأمور التي أدت إلى وصولك إلى هذه المرحلة ؟ جميعنا تأتي له هذه المرحلة التي يفقد فيها الشغف لفعل أمر يحبه لكن ليس بتركه نهائياً مثل ما تقول . يجب عليك معرفة الأمور التي وصلت بك إلى هذه المرحلة ومحاولة معالجتها ربما أنت لم تبدأ صح في تعلم البرمجة ودخلت المجال بشكل سريع ، في كل مجال هناك أساسيات يجب تعلمها قبل الخوض في المجال الأساسي الذي نفكر في دراسته وتعتبر تمهيد للمجال وعدم دراسة الأساسيات يعيق عملية تعلم البرمجة ، ربما أيضاً لم تقم بوضع أهدافك التي تريد أن تصل إليها من تعلم البرمجة ، والتعلم بدون هدف يفقد الشغف . نصيحتي لك ، الشغف يمكن أن يعود أقوى من قبل مع قليل من التفكير الإيجابي ووضع الأهداف لتعلم البرمجة وليس التعلم عبثاً ، يمكنك الاستمرار مع أهداف حقيقية تساعد في تطوير مهاراتك و هناك لكل مجال مثل مسار يمكنك أن تسير عليه مثلا Front-End يتعلم HTML ثم CSS ثم JS والمسير في باقي المسار حتي يصبح Front-End . يمكنك أيضاً معرفة المسار الصحيح لك وأن تقوم بالمسير عليه حتى تستطيع الاستمرار في البرمجة بشغف أكبر .1 نقطة
-
هل أدخال بيانات من نوع select في أي فورم يلزم كتابةname لكل حقل عند كتابة ذلك يحدث الخطأ في الصورة المرفقة . <form class="form" method="POST" action="{{route('index')}}" enctype="multipart/form-data" > @csrf <div class="form-row"> <div class="form-group col-md-6"> <label for="inputEmail4"><span>الاسم بالكامل</span> </label> <input type="text" name='name' class="form-control" id="inputEmail4" placeholder="محمود سامي حسين متولي"> </div> <div class="form-group col-md-6"> <label for="inputPassword4">رقم الجوال</label> <input type="text" name='phone' class="form-control" id="inputPassword4" placeholder="0541321789"> </div> </div> <div class="form-group"> <label for="inputAddress">المدينة</label> <input type="text" name='city' class="form-control" id="inputAddress" placeholder="الرياض"> </div> <div class="form-group"> <label for="inputAddress2">العنوان</label> <input type="text" name='address' class="form-control" id="inputAddress2" placeholder="الرياض , شارع خالد بن الوليد"> </div> <div class="form-group"> <label for="inputEmail4">البريد الالكتروني</label> <input type="email" name='email' class="form-control" placeholder='otel@gmail.com' id="inputEmail4"> </div> <div class="form-group "> <label for="inputEmail4">أسم الفندق</label> <input type="text" name='hotel_name' class="form-control" id="inputEmail4" placeholder="فندق تيرا"> </div> //هذا الحقل <div class="form-group"> <label for="inputState">كيف تعرفت علي أوتيل</label> <select id="inputState" type='text' class="form-control"> <option selected>...أختر</option> <option value="" name='how_know_us' >جوجل</option> <option value="" name='how_know_us' >فيس بوك</option> </select> </div> //هذا الحقل <button type="submit" class="btn btn-primary">أرسال</button> </form>1 نقطة
-
لا , يحب عليك فقط كتابة اسم الحقل بهذا الشكل <div class="form-group"> <label for="inputState">كيف تعرفت علي أوتيل</label> <select id="inputState" type='text' class="form-control" name='how_know_us'> <option selected>...أختر</option> <option value="google">جوجل</option> <option value="facebook" >فيس بوك</option> </select> </div> لاحظ بجانب وسم select نكتب اسم الحقل بداخل خاصية name , وفي وسم option نكتب قيمة هذا الحقل بداخل خاصية value و عند إرسال القيمة يتم أخذ القيمة المختارة .1 نقطة
-
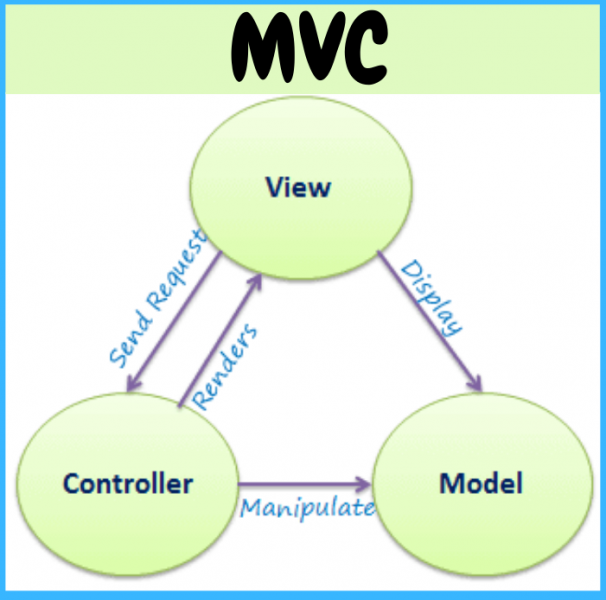
العناصر التي ذكرتها لم يأت بها لارافيل أو اخترعها، بل قد كانت مجموعة مفاهيم تقنية شائعة جمعها ولخصها و جاء بها كمميزات، فلارافيل ليس إلا مجموعة شيفرات جاهزة تجعل التطوير عليه أسهل وأكثر وضوحا مما هو عليه في PHP بتوفير مجموعات من الأصناف والتوابع والمساعدات والملفات التي تخدم غرضا أو مفهوما معينا، وفيما يأتي مجموعة المفاهيم الأساسية: التهجير بشكلها العام تعرف عمليات تهجير قواعد البيانات على أنها عملية ترحيل البيانات من قاعدة بيانات مصدر واحدة أو أكثر إلى قاعدة بيانات هدف واحدة أو أكثر. فعند الانتهاء من هذا الترحيل ، تتواجد مجموعة البيانات في قواعد البيانات المصدر بالكامل على الرغم من نشاطها في القاعدة الهدف. وعلى الرغم من احتمال إعادة هيكلتها في قواعد البيانات الهدف. لارافيل هو نفسه أيضا يستعمل هذا المفهوم ويقوم بتوفير طريقة لإنشاء هياكل قاعدة بيانات مصدر وبأمر بسيط ترحيلها إلى قاعدة بيانات هدف والحفاظ على هيكلة قواعد البيانات الأساسية. تشبه عمليات التهجير في لاراففيل نظم التحكم في الإصدار لقاعدة البيانات الخاصة بك، بشكل يجعل فريق قادرا على تعديل مخطط قاعدة بيانات التطبيق ومشاركته بكل سهولة. فلو أردت مثلا بعد عام من نشاط موقعك من إضافة عمود إلى جدول المستخدمين سيمكنك إنشاء ملف تهجير جديد. النموذج Model ، العرض View و المتحكم Controller يعرف نمط الـ MVC كنمط تصميم Design Pattern، أي أنه أقرب الى أن يكون اسلوب برمجة وليس برمجة في حد ذاتها، ينطلق من مبدأ فصل المهام concerns separation ليقوم بفصل كل من: مكونات النموذج Model: تضم كل المنطق المتعلق بالبيانات الذي يعمل به المستخدم وتفاعلها معها. على سبيل المثال ، استرداد البيانات من قاعدة البيانات ، ومعالجتها وتحديثها. مكونات العرض View: وهي مجموع المكونات التي يتم فيها تمثيل البيانات وعرضها للمستخدم والتفاعل معها. مكونات المتحكم Controller: وحدات التحكم كواجهة بين مكونات النموذج والعرض لمعالجة جميع الطلبات الواردة ، توثيقها وفحصها. ومعالجة البيانات باستخدام مكون النموذج والتفاعل مع طرق العرض لتقديم الخرج النهائي، أي أنها المكون الأساسي في العملية فهي المنسق بين مكونات العرض و النماذج. لارافيل يستعمل هذا النمط في تفصيل اهتماماته أيضا، ويوفر لنا ثلاث أنواع من المكونات تتكامل فيما بينها. التوجيه Routing بشكل عام، التوجيه هو عملية تحديد المسار في شبكة أو بين شبكات متعددة أو عبرها. والتوجيه في لارافيل هو ليس إلا طريقة تسمح لك بتوجيه جميع طلبات التطبيق إلى وحدة التحكم المناسبة لكل طلب.1 نقطة
-
يعتمد اطار عمل لارافيل على نموذج MVC , ينقسم هذا النموذج الى ثلاثة أقسام وهي كالتالي نمط "’Model" متحكم "Controller" عرض "View" لاحظ الصورة التالية التي توضح العلاقة بين الأقسام الثلاثة النموذج يعتبر صنف يمثل جدول ما في قاعدة البيانات , من خلاله نتحكم بالعلاقات بينه وبين الجداول الأخرى وشكل البيانات المرجعة وغيرها من الأمور التي سوف تلاحظها أثناء استخدامك للموديل واطار عمل لارافيل المتحكم يتم بداخله كتابة منطق الكود كاملا , مثل عمليات الادخال والتخزين والتعديل وجلب البيانات وغيرها من الأمور ملفات العرض وهي التصميم الذي يظهر للمستخدم من خلال الصورة السابقة تلاحظ أنها تمثل العلاقة فعليا بين الأقسام الثلاثة بالنسبة لملفات التهجير بالفعل تمثل الأعمدة واسماءها ونوعها في قاعدة البيانات1 نقطة
-
السلام عليكم ورحمه الله وبركاته -----------{شرح التوجية routing resource} بفرض أني قمت بانشاء متحكم من النوع resource. والعروض موجوده في المسار التالي resource/views/admin/photos يحتوي علي العروض بالاسماء الافتراضية [index,create,show,edit]. بداخل الملف web.php قمت بكتابة التعليمة التالية : Route::resource('photos', PhotoController::class); عند كتابة أسم التوجية بداخل المتحكم كيف ذلك ؟ عند كتابة أسم التوجية بداخل العروض كيف ذلك ؟1 نقطة
-
1 نقطة
-
1 نقطة
-
الأمر ببساطة يتم بهذا الشكل , route('photos.index'); لاحظ كتبنا اسم مسار التوجيه و هو photos ثم نقطة ثم اسم الدالة وهي index التي بداخل المتحكم , فمثلا لو أردنا التوجه لصفحة أنشاء صورة فكل ما علينا هو route('photos.create'); أما لو أردنا استخدام دالة show, update, route('photos.update', $id); route('photos.update', 1); والأمر كذلك بداخل ملف العرض {{ route('photos.update', $id) }}1 نقطة
-
أرجو إرفاق ملف package للإطلاع على المكتبات المستخدمة وملف إعداد ويباك webpack1 نقطة
-
مرحباً @ابراهيم حمدى يبدو إنك لم تقم بتنفيذ الأوامر بالشكل الصحيح حتى يتم توليد ملفات ال Production الجاهزة للرفع على السيرفر النهائي , الملفات تكون في مجلد dist هي الجاهزة للرفع إلى السيرفر مباشرة يعتمد على ما لديك من كود ,بعد تنفيذ الأمر webpack -p أو npm run build -- -p مع تغيير build إلى إسم الملف الذي لديك في ملف package.json , أو حل آخر يمكنك إضافة القيمة devServer: { writeToDisk: true, } في ملف ال config لديك , بعد ذلك الملفات الجاهزة يتم توليدها في مجلد dist1 نقطة
-
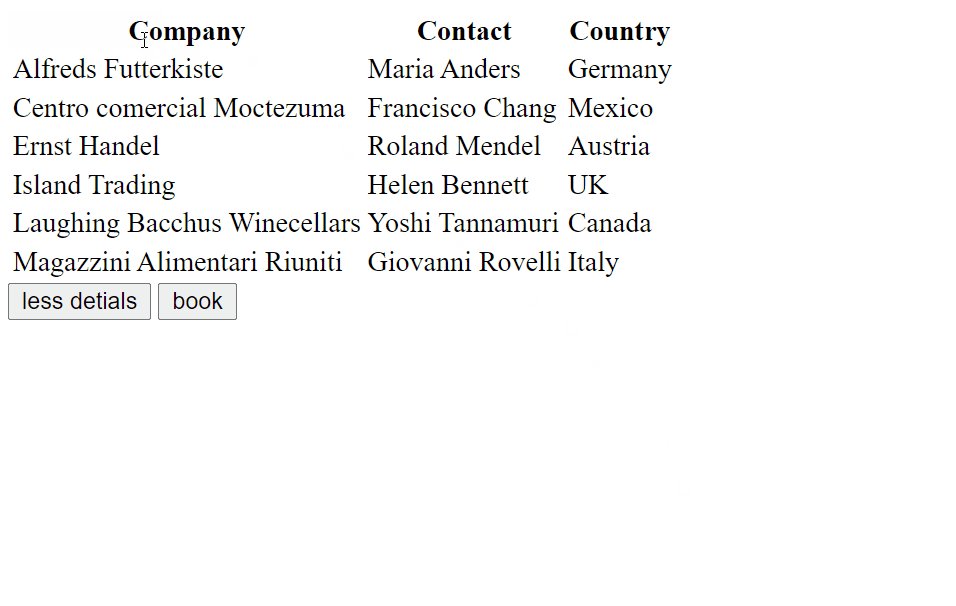
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> #container { display: none; } </style> <body> <button id="show" onclick="show()">show detials</button> <div id="container"> <table> <tr> <th>Company</th> <th>Contact</th> <th>Country</th> </tr> <tr> <td>Alfreds Futterkiste</td> <td>Maria Anders</td> <td>Germany</td> </tr> <tr> <td>Centro comercial Moctezuma</td> <td>Francisco Chang</td> <td>Mexico</td> </tr> <tr> <td>Ernst Handel</td> <td>Roland Mendel</td> <td>Austria</td> </tr> <tr> <td>Island Trading</td> <td>Helen Bennett</td> <td>UK</td> </tr> <tr> <td>Laughing Bacchus Winecellars</td> <td>Yoshi Tannamuri</td> <td>Canada</td> </tr> <tr> <td>Magazzini Alimentari Riuniti</td> <td>Giovanni Rovelli</td> <td>Italy</td> </tr> </table> <button onclick="hide()">less detials</button> <button>book</button> </div> </body> <script> var x = document.getElementById('container'); //تحديد الحاوية var b = document.getElementById('show'); // تحديد زر الاظهار function show() { x.style.display = 'block'; // اظهار الحاوية b.style.display = 'none'; //اخفاء زر الاظهار } function hide() { x.style.display = 'none'; // اخفاء الحاوية b.style.display = 'block'; // اظهار زر الاظهار } </script> </html> هذا مثال واضح اقرايه جيدا وستستطيعين تنفيذ ما تريدين1 نقطة
-
يمكنك تنفيذ أي Request بإستخدام XMLHttpRequest Object أو الدالة Fetch، لكن إليك الفروقات الرئيسية بينهم: 1- Fetch ترجع object من نوع Promise والذي يسهل تطبيق كود غير متزامن، أي تنفيذ كود فور إنتهاء الpromise. XMLHttpRequest لا تستخدم الpromises إليك المثال الآتي لإستخدام fetch: fetch('http://example.com/movies.json') .then(response => response.json()) .then(data => console.log(data)); حيث سيتم تنفيذ الجزء الخاص بـthen فور إنتهاء الـPromise. 2- بإستخدام دالة c يمكنك التعامل مع الerrors بإستخدام catch، عكس الـXMLHttpRequest التي يجب تهيئة حالات النجاح والفشل كلها. مثال لإستخدام fetch: fetch('https://jsonplaceholder.typicode.com/postses') .then(function (response) { return response.json(); }) .then(function (data) { console.log('success', data); }) .catch(function (error) { console.log('error', error); }); مثال لإستخدام الـXMLHttpRequest // Set up our HTTP request var xhr = new XMLHttpRequest(); // Setup our listener to process compeleted requests xhr.onreadystatechange = function () { // Only run if the request is complete if (xhr.readyState !== 4) return; // Process our return data if (xhr.status >= 200 && xhr.status < 300) { // What do when the request is successful console.log('success', JSON.parse(xhr.responseText)); } else { // What to do when the request has failed console.log('error', xhr); } }; // Create and send a GET request // The first argument is the post type (GET, POST, PUT, DELETE, etc.) // The second argument is the endpoint URL xhr.open('GET', 'https://jsonplaceholder.typicode.com/postses'); xhr.send(); أما بالنسبة للعلامة {}$ فهي عبارة عن template literals أي أنه نموذج حرفي يمكنك من تنفيذ عمليات بين الcurly braces مثل إستدعاء دالة ما في داخل علامات التنصيص. إليك مقارنة بين الطريقة التقليدية والطريقة الحديثة بإستخدام template literals : الطريقة التقليدية: let name = "abdulraheem"; console.log("my name is : "+name); الطريقة الحديثة: let name = "abdulraheem"; console.log(`my name is: ${name}`); لاحظ أنه يجب إستخدام الرمز ` وليس " في حالة التعامل مع الـtemplate literals.1 نقطة