لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/20/21 في كل الموقع
-
لدي مشروع بـ Laravel 8 وانا بمرحلة التطوير لا اعلم لماذا مجلد الـ public فارغ اي عندما انتقل الى مسار http://localhost/public يظهر لي خطأ 404. كيف يمكنني تفعيل مجلد public لأستطيع رفعه على cpanel ؟3 نقاط
-
لدي نص كالتالي: "One Two Three Four" كيف يمكنني أن أقوم بتقسمه من خلال المسافات بين الكلمات وطباعة كل كلمة على حدى.3 نقاط
-
سلام عليكم عملت سكربت للتحقق من امتداد الصورة و حجمها و ابعادها قبل رفعها $(document).ready(function(){ $(".img-validate").change(function(){ var allowedTypes = [ 'image/jpeg', 'image/gif', 'image/png']; var file = this.files[0]; var height = this.height; var width = this.width; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; // التحقق من الملف من خلال صيغته if (!file.name.endsWith('.jpg') && !file.name.endsWith('.jpeg') && !file.name.endsWith('.png') && !file.name.endsWith('.gif')){ alert('Restricted File Type, Please Select only image files'); $(".img-validate").val(''); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert('Dimention is too Large '); $(".img-validate").val(''); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert('الحد الاقصى للصورة 5 ميجابايت'); $(".img-validate").val(''); } else { this.setCustomValidity(""); } }); }); الشرط الخاص بالتحقق من الامتداد يعمل و ممتاز جدا الشرط الخاص بالتحقق من حجم الملف يعمل و ايضا ممتاز اما الشرط الخاص بالتحقق من ابعاد الصورة كأنه مش مكتوب ، لا يعمل نهائيا ما هو الخطأ3 نقاط
-
لدي رقم من نوع int وأريد تحويله إلى نص "23" ، كيف يمكنني أن أقوم بهذا الأمر في ++C؟ وهل يجب أن أستعمل stringstream للقيام بهذا الأمر أم توجد طرق أخرى؟2 نقاط
-
كيف يمكن حل هذا السؤال ؟ قم بكتابة function تستقبل عدد من نوع integer ، وتقوم الـ function بطباعة الأرقام من صفر إلى نفس العدد المدخل كقيمة نصية من نوع string2 نقاط
-
السلام عليكم لقد قمت بشراء دورة تطوير التطبيقات باستخدام JavaScript واريد ان اعرف كيف يتم متابعة الطلاب وتسليم المشاريع واستلام الشهادة ولكم جزيل الشكر2 نقاط
-
المتغيرات الرقمية الصحيحة في ++C إما أن يكون لها إشارة (موجب - سالب) مثل نمط int أو فقط موجبة unsigned غير مؤشرة.. في النمط unsigned يتم تعريف المتغير على 4 بايت أي 32 بت ولكن يتم أخذ جميع 32 بت لتحمل قيمة (لايوجد بت إشارة) فيكون مجال القيم لها دوماً موجب.. من 0 أصغر قيمة حتى 4 مليار و 294 مليون .. 4294967295 0, 1, 2, 3, ... (2^32 = 4294967295) 00000000000000000000000000000000 //0 00000000000000000000000000000001 //1 00000000000000000000000000000010 //2 . . 11111111111111111111111111111111 // 4294967295 في حال جمع 1 لآخر قيمة 4294967295 + 1 = 0 ستعود ل 0 (لأنه لا يتم الاحتفاظ بالقيمة المحمولة) في حال طرح 1 من 0 في النمط unsigned، سيعود التمثيل الثنائي ليصبح 11111111111111111111111111111111 أي أعظم قيمة ممكنة للرقم يمكن اعتبار التمثيل يدور بشكل حلقة و 0 بجانب 4294967295 ***** في النمط int يتم تعريف المتغير على 4 بايت أي 32 بت منهم 31 تحمل قيمة و الأخير للإشارة، ومجال الأرقام له من: - 2 ^ 31 => -2147483648 2 ^ 31 - 1 => 2147483647 (أقل ب 1 لأنها تضمن 0) كمجال .. =>>> -2147483648, -2147483647, -2147483646 ... -2 -1 0 1 2 3 .. 2147483646 , 2147483647, -2147483648, -2147483647 *********** 0 0000000000000000000000000000000 ^ 0 => موجب 1 => سالب 00000000000000000000000000000000 //0 00000000000000000000000000000001 //1 00000000000000000000000000000010 //2 11111111111111111111111111111111 // -1 11111111111111111111111111111110 // -2 11111111111111111111111111111101 // -3 عليك الانتباه، أن أسلوب التعامل مع الأعداد كما هي في النظام الثاني، يتم الجمع ضمن حلقة وهي عدد البتات القادرة على تمثيل العدد، وعند الجمع أو الطرح يتم تجاهل القيمة المحمولة للخانة الأكبر، أو يتم إسناد 1 للبت اليساري فتقلب إشارة العدد للسالب بشكل خطأ.. ********* في الشيفرة لديك، أنت تقوم بتعريف X ضمن main بنوع unsigned ولكن تستقبلها في الدالة check بالنوع int أي تمرير 11111111111111111111111111111111 كمتغير بدون إشارة بقيمة 4294967295 لمتغير بإشارة فسيقوم بمعاملتها ك -1 مما يحقق الشرط، أي X ضمن الدالة check قيمتها -1 بينما في main ستكون 4294967295 وهذا سبب طباعتها.2 نقاط
-
عندما تقوم بعمل برنامج بلغة ++C أو C فإن هذا البرنامج يتحتوي على الأكواد مقسمة لأكثر من ملف، حتى وإن كان البرنامج موجود في ملف واحد مثل main.cpp فإنك تستعمل المكتبات القياسية الخاصة باللغة Standard Libraries لعميات الإدخال والطباعة مثل iostream ، ويقوم المترجم بترجمة أكواد كل ملف على حدى إلى لغة الآلة التي يفهمها المعالج ويكون الناتج عبارة عن ملف يسمى object file أو object code، ويكون هذا الملف بنفس اسم ملف ++C ولكن بصيغة مختلفة مثل main.o أو main.obj (أو بدون صيغة على الإطلاق في بعض الأحيان). عند الإنتهاء من الخطوة السابقة يكون لدينا مجموعة من الملفات object files ، وهنا يأتي دور الـ linker حيث يقوم بربط هذه الملفات معًا بالترتيب الذي يحتاجه البرنامج، فعلى سبيل المثال يقوم المُجمع linker بإضافة أكواد المكتبات القياسية المستخدمة في البداية، ثم يبدأ في إضافة الملفات حسب وقت إستدعائها من دالة main ومن ثم الدوال الفرعية، ويكون الناتج من هذه العملية ملف واحد قابل للتشغيل (مثل ملفات exe في ويندوز)، وبالتالي في كل برامج ++C يتم إستخدام كلًا من المصرف (المترجم) compiler وكذلك المجمع linker معًا، وتحتوي أغلب بيئات التطوير IDE على compiler و linker وتتم عملية التصريف والتجميع بشكل تلقائي بدون تدخل مباشر (في أغلب الأحيان) من المطور. ملاحظة: لا توجد صيغة extension للملفات القابلة للتنفيذ مثل exe في أنظمة Linux ويمكن أن تستخدم أي صيغة تريد. يوجد نوعين من المجمع linker الأول يسمى static linker (أو Linker كإختصار) وهو الذي يتم إستخدامه في ربط الملفات الناتجة عن عملية التصريف التي قام بها المترجم compiler، والنوع الثاني موجود في أغلب أنظمة التشغيل ويسمى dynamic linker ويقوم هذا المجمع بربط بعض المكتبات الموجودة في نظام التشغيل بشكل مسبق (ملفات تنتهي بالصيغة dll أو so .. إلخ) أثناء وقت التشغيل runtime. يمكنك الإطلاع على هذه المقالة هنا، حيث تشرح كيفية تصريف برامج ++C وكيفية القيام بذلك من خلال سطر الأوامر أو من خلال أشهر البرامج مثل Visual Studio و Code:Blocks:2 نقاط
-
لدي مستند HTML ، واحتاج إلى العثور على tags واستخراجها من المستند باستخدام فئة CSS؟ على سبيل المثال المستند التالي: HTML Document: <html> <head> <title> Hsoub Academy </title> </head> <body> <div class="ext" >Extract this tag</div> </body> </html> كيف نقوم بذلك؟1 نقطة
-
الكود التالي يظهر عدد الزوار ليوم واحد يتم تخزين ip الزائر في القاعدة كيف يمكن اظهار اسم دولة الزائر - فمثلا لو قام زائرين من مصر بزيارة الموقع عشر مرات في اليوم لا يتم تكرار اسم الدولة غير مرة واحدة كذلك لو قام مجموعة زائرين من تونس بالدخول للموقع عدة مرات لا يتم تكرار اسم الدولة الا مرة واحدة مثلا كالتالي؛ بلدان الزوار ( مصر - الجزائر - السعودية .......الخ ) <?PHP // التأكد من ان عنوان ip حقيقى function getUserIP() { if (isset($_SERVER["HTTP_CF_CONNECTING_IP"])) { $_SERVER['REMOTE_ADDR'] = $_SERVER["HTTP_CF_CONNECTING_IP"]; $_SERVER['HTTP_CLIENT_IP'] = $_SERVER["HTTP_CF_CONNECTING_IP"]; } $client = @$_SERVER['HTTP_CLIENT_IP']; $forward = @$_SERVER['HTTP_X_FORWARDED_FOR']; $remote = $_SERVER['REMOTE_ADDR']; if(filter_var($client, FILTER_VALIDATE_IP)) { $ip = $client; } elseif(filter_var($forward, FILTER_VALIDATE_IP)) { $ip = $forward; } else { $ip = $remote; } return $ip; } $user_ip = getUserIP(); ?> <?php $end_time = date("Y-m-d", strtotime("+1 day")); $stmt3 = $db->prepare("INSERT INTO totalview VALUES ('$user_ip','$end_time')"); $stmt3->execute(); $stmt3->close(); ?> <?php // حذف زوار الأمس بعد نهاية اليوم $date= date("Y-m-d"); $stmt11= $db->prepare("DELETE from totalview WHERE end_time = ? "); $stmt11->bind_param('s', $date ); $stmt11->execute(); $stmt11->close(); ?> <?php $status_query = "SELECT DISTINCT user_ip FROM totalview "; $result_query = mysqli_query($db, $status_query); $count = mysqli_num_rows($result_query); echo ' زوار اليوم : '.$count.' زائر '; ?>1 نقطة
-
فى دورة تطوير واجهات المستخدم الجزء الخاص باساسيات java script حوالى 17 فيديو اراهم عدد قليل على اتقان لغة مثل ال java script فهل سأكون محتاج الى اتلقى دورات اخرى ؟؟1 نقطة
-
كيف يمكننا القيام باستخراج عنوان الصفحة وجميع عناوين الويب URLs الموجودة ضمن صفحة معينة من خلال مكتبة BeautifulSoup في بايثون؟1 نقطة
-
إن الدروس 17 كافية لتعلم الأساسيات التي تحتاجها في تعلمك لمجال تطوير الواجهات الأمامية، الهدف من الدورة ليس إحترافك للغة جافاسكربت في حد ذاتها و إنما الدخول في مجال تطوير الواجهات الأمامية و إستخدام التقنيات و اللغات الأساسية في تطوير الويب مع بعضها في مشاريع حقيقية و فعلية و هذا ما يُميز دورات أكاديمية حسوب عن بعضها: الجانب التطبيقي و الجانب التوجيهي هو أكثر شيء مفيد لك في أكاديمية حسوب. ليس الهدف من الدورات هو شرح كل الخاصيات الموجودة في لغة ما و إنما الهدف هو شرح المفاهيم الأساسية التي ستحتاج لها في مجال الدورة و في مُعظم المشاريع أي المفاهيم الأساسية و هذا الجزء سيتم شرحه في مسار الأساسيات و مفاهيم أخرى ستتعلمها في الجانب التطبيقي. ليست الدورة هي من ستُعلمك كل شيء الأكيد أنها ستكون جزء من تعلمك و دافع و حافز لك، لكن الجزء الأكبر الذي سيزيد من مستواك و يُطورك هو أنت، حبك للمجال، إرادتك و شغفك في التعلم. نصيحة ستفيدك في طريقك: أي شيء يمر عليك و لا تعرفه أو تجد فيه لُبس ما إبحث عنه و أقرأ عنه، إجعل مُحرك البحث صديقك الدائم، بالتوفيق.1 نقطة
-
لماذا لا تحتوى دورة تطبيقات الويب باستخدام php على مشاريع بلغة php فقط دون استخدام إطار عمل؟1 نقطة
-
1 نقطة
-
1 نقطة
-
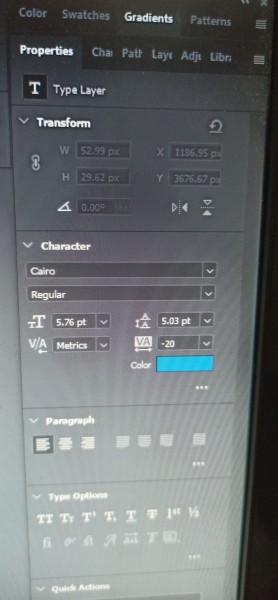
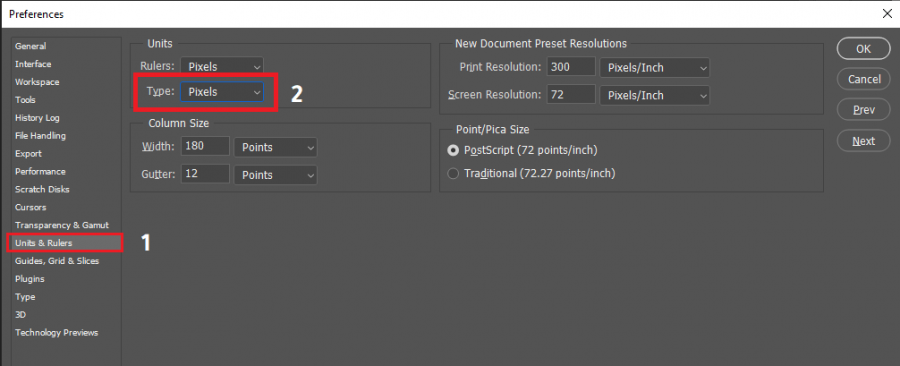
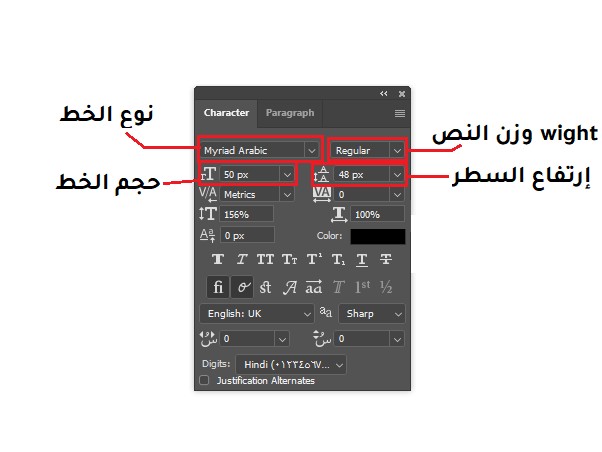
يمكنك تحويل وحدة القياس إلى px بدلًا من pt من خلال قائمة edit ثم Preference ثم Unit & Rulers وقم بتغير قيمة Type، كما في الصورة: وستجد أن حجم الخط وإرتفاع السطر قد قد ظهرت قيمها بالبيكسل: يمكن تحويل بعض القيم في الصورة السابقة إلى CSS كالتالي بسهولة: font-family: "Myriad Arabic"; font-size: 50px; line-height: 48px; font-weight: normal; /* تساوي Regular */1 نقطة
-
رأيت عدة أكواد تستعمل طرق مختلفة لإستدعاء الملفات: #include <filename> وفي بعض الحالات يتم إستخدام الطريقة التالية: #include "filename" ما الفرق بين الطريقتين؟ ولماذا أجد في بعض الحالات يتم إستعمال كلا الطريقتين معًا في نفس الملف؟1 نقطة
-
يكمن الفرق بين الطريقتين في مكان الملفات التي يبحث عنها الـ preprocessor: #include <filename> عند إستخدام الكود السابق يقوم الـ Preprocessor بالبحث عن الملفات حسب ترتيب إستدعائها في المجلدات المعدة مسبقًا في بيئة التطوير IDE أو في المصرف Compiler، وينم إستخدام هذه الطريقة في العادة لإستدعاء ملفات الترويسة Header الخاصة بالمكتبات القياسية Standard Libraries. في حين أن أستخدام الكود التالي: #include "filename" يقوم الـ Preprocessor بالبحث عن الملفات بداية من المجلد الحالي (مجلد التنفيذ CWD) عن الملفات حسب المسار المستخدم في جملة include، وتستخدم هذه الطريقة في العادة لإستدعاء ملفات الترويسة Header التى قام بكتابتها أو إضافتها المبرمج نفسه، وهي ليست جزء من مكتبات اللغة القياسية. يمكنك الإطلاع على هذه المقالة: ولمزيد من الشرح عن المعالجة الأولية Preprocessor أطلع على هذه المقالة:1 نقطة
-
يمكنك تجربة الكود هنا، حيث يبدو انه يعمل بدون مشكلة بالنسبة للصور التي لها طول وعرض أقل من 200 بيكسيل يمكنك التأكد من طول وعرض الصورة من خلال الضغط عليها بالزر الأيمن للفأرة وإختيار properties ثم التبويبت details وستجد عرض وطول الصورة1 نقطة
-
جربت اخي الفاضل هذه الطريقة لكن ايضا كما حدث مع الاساتذة الافاضل يرفض اي صورة حتى و ان لم تحقق الشرط <script> $(document).ready(function(){ $(".img-validate").change(function(){ var allowedTypes = [ 'image/jpeg', 'image/gif', 'image/png']; var file = this.files[0]; var fileSize = this.files[0].size; var img = document.getElementById('img'); var width = img.clientWidth; var height = img.clientHeight; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB // التحقق من الملف من خلال صيغته if (!file.name.endsWith('.jpg') && !file.name.endsWith('.jpeg') && !file.name.endsWith('.png') && !file.name.endsWith('.gif')){ alert('Restricted File Type, Please Select only image files'); $(".img-validate").val(''); return false; } else if (width > 200){ alert('stooooppppp'); $(".img-validate").val(''); return false; } else if (fileSize > MAX_FILE_SIZE) { alert('الحد الاقصى للصورة 5 ميجابايت'); $(".img-validate").val(''); } else { this.setCustomValidity(""); } }); }); </script>1 نقطة
-
function printNums(n) { if (!Number.isInteger(n)) return; // التحقق من العدد const nums = [...Array(n + 1).keys()]; // انشاء قائمة تحتوي أرقام من 0 الى العدد nums.map((num) => console.log(num.toString())); // انشاء حلقة لطبع الأعداد على شكل نص } printNums(9);1 نقطة
-
شكرا لك باش مهندس محمد ابو عواد المشكلة الان انه رافض كل الصور حتى لو ابعادها اقل من 200 و هو الشرط المطلوب اي صورة بيرفضها و يديني رسالة الخطأ الخاصة بالابعاد شكرا لك اخي الكريم تطلع معي نفس النتيجة اللي اخبرني بها المهندس محمد بيرفض اي صورة حتى الصور اللي حققت الشرط بيرفضها1 نقطة
-
يمكنك أن تستعمل promise لعمل دالة تقوم بالتحقق أولًا من طول وعرض الصورة عبر الكائن Image، كالتالي: const imageDimensions = (file) => new Promise((resolve, reject) => { const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; resolve({ width, height }); }; img.onerror = () => { reject("There was some problem with the image."); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); ثم نقوم بإستعمال هذه الدالة على الشكل التالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; imageDimensions(file).then((sizes) => { var height = sizes.height; var width = sizes.width; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); } }); }); }); أو يمكنك أن تقوم بوضع كل الكود في داخل الحدث onload كالتالي: $(document).ready(function () { $(".img-validate").change(function () { var allowedTypes = ["image/jpeg", "image/gif", "image/png"]; var file = this.files[0]; const img = new Image(); img.onload = () => { const { naturalWidth: width, naturalHeight: height } = img; var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; alert(file.name) // التحقق من الملف من خلال صيغته if ( !file.name.endsWith(".jpg") && !file.name.endsWith(".jpeg") && !file.name.endsWith(".png") && !file.name.endsWith(".gif") ) { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); return false; } // التحقق من ابعاد الصورة else if (height > 200 || width > 200) { alert("Dimention is too Large "); $(".img-validate").val(""); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert("الحد الاقصى للصورة 5 ميجابايت"); $(".img-validate").val(""); } else { this.setCustomValidity(""); alert('done') } }; img.onerror = () => { alert("Restricted File Type, Please Select only image files"); $(".img-validate").val(""); }; img.src = URL.createObjectURL(file); }); }); مع العلم أن في حالة إستخدام أي طريقة من هذه الطرق لن تحتاج إلى التأكد من أن الملف عبارة عن صورة، لأن الكائن Image سوف يقوم بتشعيل الحدث onerror في حالة فشله لتحميل الصورة وهذا ما يحدث عند تحميل أي نوع آخر من الملفاـ، ولكن مازال يمكنك التحقق من صيفة الملف بدون مشكلة.1 نقطة
-
clientWidth و clientHeight هما خصائص DOM تعرض الحجم الحالي في المتصفح للأبعاد الداخلية لعنصر DOM (باستثناء الهامش والحد). لذلك في حالة عنصر IMG , سيحصل هذا على الأبعاد الفعلية للصورة المرئية . لذلك يمكنك جلب الصورة باستخدام getElementById var img = document.getElementById('imageid'); فيمكنك جلب العرض بهذه الطريقة var width = img.clientWidth; فيمكنك جلب الارتفاع بهذه الطريقة var height = img.clientHeight; أو يمكنك عند رفع الصورة يمكنك عرضها في وسم img كما في الشكل التالي <img src="img.png"> فيمكنك جلب naturalHeight و هو الارتفاع الطبيعي للصورة من خلال document.querySelector("img").naturalHeight; document.querySelector("img").naturalWidth;1 نقطة
-
عندما تقوم باختيار صورة فهو لن يتعامل معها كصورة بل سوف يتعامل معها كملف , وبشكل منطقي لا يمكننا أن نحسب الارتفاع والعرض لملف ما , نريد أن نقوم بتعريف البرنامج أن ما قمنا برفعه بالفعل هو صورة , وذلك عن طريق انشاء كائن جديد من Image , ثم نستخدم الدالة onload بمجرد أن تقوم الصورة بالتحميل يحسب الارتفاع والعرض الخاص بها , فيكون شكل الكود كالتالي var _URL = window.URL || window.webkitURL; var img, width, height; img = new Image(); img.onload = function () { width = this.width height = this.height // التحقق من ابعاد الصورة if (height > 200 || width > 200) { alert('Dimention is too Large '); $(".img-validate").val(''); return false; } }; img.src = _URL.createObjectURL(file); قمت بتعريف متغيرات img لتخزين كائن image بداخله , ومتغيرات الطول والعرض لتخزين الطول والعرض , ثم بعد تحميل الصورة سيقوم الكود بتخزين طول وعرض الصورة في المتغيرات الخاصة بها , ثم سوف يتم فحص أبعاد الصورة , بهذه الطريقة يمكن فحص طول وعرض الصورة , شكل الكود بشكل كامل <script> $(document).ready(function () { $("#img-validate").change(function () { var allowedTypes = ['image/jpeg', 'image/gif', 'image/png']; var file = this.files[0]; var _URL = window.URL || window.webkitURL; var img, width, height; img = new Image(); img.onload = function () { width = this.width height = this.height // التحقق من ابعاد الصورة if (height > 200 || width > 200) { alert('Dimention is too Large '); $(".img-validate").val(''); return false; } }; img.src = _URL.createObjectURL(file); var MAX_FILE_SIZE = 5 * 1024 * 1024; // 5MB var fileSize = this.files[0].size; // التحقق من الملف من خلال صيغ if (!file.name.endsWith('.jpg') && !file.name.endsWith('.jpeg') && !file .name.endsWith('.png') && !file.name.endsWith('.gif')) { alert('Restricted File Type, Please Select only image files'); $(".img-validate").val(''); return false; } // التحقق من حجم الملف else if (fileSize > MAX_FILE_SIZE) { alert('الحد الاقصى للصورة 5 ميجابايت'); $(".img-validate").val(''); } else { this.setCustomValidity(""); } }); }); </script>1 نقطة
-
تجد كل الاجوبة على استفساراتك عبر الاطلاع على هذا الرابط https://academy.hsoub.com/learn/javascript-application-development/#AboutCourse موفق ان شاء الله1 نقطة
-
لايهم مفهوم المجموع في الشيفرة أي المتغير sum غير مفهوم نريد إدخال عدد السكان، نستعمل cin ضمن حلقة يلزمنا متغير لحفظ أكبر عدد من السكان Max_people، وفي كل مرة نجد عدد أكبر من السابق، نحفظ i التي هي رقم المدينة الأكثر سكاناً لهذه الحظة في Max_city_index في نهاية الشيفرة نجلب قيمة الاسم من خلال الدليل Max_city_index حيث حفظنا رقم المدينة الأكثر سكاناً #include <iostream> #include <string> using namespace std; int main() { string City[5] = {"G","P","S","C","R"}; int number[5] = {}; int sum=0; int Max_people = 0; int Max_city_index = 0; int i; cout<<"[City][number]\n"; for(i = 0; i < 5; i++) { cout << "enter number 0f people in " << City[i] <<endl; cin >> number[i]; } cout<<"[City][number]\n"; for(i = 0; i < 5; i++) { cout << City[i] << " " <<number[i]<<endl; if (Max_people < number[i]) { Max_people = number[i]; Max_city_index = i; } } cout <<"Most populous city = " << City[Max_city_index]; return 0; }1 نقطة
-
يوجد في ++C نوعين من المتغيرات الرقمية، متغيرات بإشارة signed ومتغيرات بدون إشارة unsigned، ويتم تخزين هذه المتغيرات بطرق مختلفة، ويكمن الإختلاف بينهما هو أن المتغيرات بدون إشارة unsigned يمكنها تخزين أرقام أكبر من المتغيرات التي بإشارة، وذلك لأنها تستخدم bit إضافة (الـ bit الخاصة بالإشارة الموجبة او السالبة). ولفهم سبب حدوث المشكلة يجب أن نعرف النوع int وكيف يتم تخزينه في الذاكرة. قيمة 1-بايت من نوع int يمكن أن يحمل 255 إحتمال من القيم، وهي ما بين -127 و +127 ، وبالتالي عند محالة تخزين رقم أكبر من 127 (مثل 180 على سبيل المثال) سيحدث شيء يسمى "طفح عدد صحيح integer overflow" وذلك يعني أن المتغير لا يمكنه أن يحمل قيمة أكبر من 127 أو أقل من -127 وسيؤدي هذا الأمر إلى حدوث خطأ أثناء عملية التصريف compiling في أغلب بيئات التطوير. على الجانب الآخر يمكن للمتغيرات التي ليس لها إشارة unsigned أن تحمل 255 إحتمال من القيم أيضًا ولكن تكون هذه القيمة ما بين 0 إلى 255 وبالتالي يمكن تخزين الرقم 180 بدون مشكلة في نفس حجم الذاكرة، لكن تكمن المشكلة في هذا النوع أنه عند تخزين رقم أكبر من 255 سوف يحدث ما يسمى Unsigned integer overflow أي أن الأرقام الأكبر من 255 سوف تبدأ من صفر مجددًا: #include <iostream> int main() { unsigned short x{ 65535 }; // النوع short يمكنه أن يحمل قيمة 65535 بحد أقصى std::cout << "x was: " << x << '\n'; x = 65536; // 65536 is out of our range std::cout << "x is now: " << x << '\n'; // x = 0 x = 65537; // 65537 is out of our range std::cout << "x is now: " << x << '\n'; // x = 1 return 0; } ملاحظة: النوع short مثل int تمام لكنه يحمل قيم أقل (65535 بحد أقصى). في الكود السابق يتم تحويل الرقم 65536 إلى 0 مجددًا وذلك لأن النوع short لا يمكنه أن يحمل كل هذه القيم لذلك يتم تجاهل الـ bit الأخير، حيث يتم التعبير عن الرقم 65535 في الذاكرة بهذا الشكل 1111 1111 1111 1111 وعندما نقوم بزيادة رقم واحد ليصبح 65536 سوف يكون شكل الرقم كالتالي: 1 0000 0000 0000 0000 ويتم تجاهل الـ bit الأخير (لأن هذا النوع يمكنه أن يحمل 16-bit فقط) مما يؤدي إلى جعل الرقم يصبح صفر في النهاية. وبالمثل يتم التعامل مع الأرقام السالبقة في المتغيرات التي لا تحمل إشارة unsigned، فعندما تحاول طرح رقمين unsigned وفي حالة كان الرقم سالبًا سوف تبدأ من العكس: #include <iostream> int main() { unsigned int x{ 3 }; unsigned int y{ 5 }; std::cout << x - y << '\n'; // 4294967294 return 0; } وذلك لنفس السبب السابق، وفي الكود الخاص بك يتم التحقق مما إذا كان الرقم أكبر من أو يساوي -1 وبالتالي سوف يتم التعامل مع الرقم -1 الأخير على أنه الرقم 4294967295، ولحل المشكلة يجب تغير الشرط في الدالة check ليصبح أكبر من أو يساوي 0: bool check(int x) { return x >= -1; } يؤدي إستخدام المتغيرات من نوع unsigned إلى سلوك غير معرف في بعض الأحيان، لذلك لا ينصح أبدًا بإستخدامه إلا عند الضرورة الشديدة مثل برمجة برامج تعمل على أجهزة بذاكرة محدودة للغاية (لتوفير المساحة) أو عند التعامل مع الأرقام الثنائية bitwise operations أو عند التعامل مع خوارزميات التشفير encryption أو توليد الأرقام العشوائية random number generation.1 نقطة
-
يمكن أن المشكلة في الشيفرة نفسها، استخدام خطأ او تحديث بدون داع، يمكنك مشاركتها لتفصها وتحسينها1 نقطة
-
إستخدام التحريكات والمؤثرات البصرية بكثرة يؤثر بالفعل على أداء التطبيق (مهما كان نوع التطبيق موقع ويب، تطبيق هاتف أو برنامج.. إلخ)، وذلك لأنه يتم تعديل المحتوى الظاهر على الشاشة عدد كبير من المرات وبهذا يظهر التأثير للمستخدم، فعلى سبيل المثال إن كان هناك مكون يجب أن يتم إخفائه فيمكن إستخدام تأثير Fade لجعل المكون وكأنه يتلاشى، وتتم هذه العملية من خلال تغير شفافية المكون Opacity عدد كبير من المرات في الثانية الواحدة، وبالتالي يتم عمل render للمكون على الشاشة لأكثر من مرة في الثانية مما يوحي للمستخدم بأن المكون يتلاشى Faded. لذلك لا يفضل إستعمال التحريكات animation والإنتقالات بكثرة transition في التطبيق، ويمكن قياس أداء التطبيق بطريقة عملية أكثر من خلال إستخدام أداوات مثل sentry.io أو reactotron. يمكنك الإطلاع على هذا القسم من موسوعة حسوب الذي يتعلق بتحسين أداء تطبيقات React native وبعض المشاكل التي قد تحدث في التطبيق وتأثر على أدائه.1 نقطة
-
ما هو Git، ولماذا كل هذا الاهتمام المتزايد به؟ هل أحتاج فعلا إلى استعماله؟ هل سأصبح مُبرمجا من الدرجة الثانية لو لم تكن لدي أدنى فكرة حول ماهية Git؟ كيف لي أن أستعمله لأزيد مردوديتي البرمجية؟ هل سأصبح [ضع أي وصف هنا] لو استعملت Git؟ هذا المقال سيحاول الإجابة على بعض هذه الأسئلة، يُشوقك للبحث عن إجابات لأخرى، أو يدفعك لقراءة المقال إلى آخره لترى إن كانت هناك أية إجابة على السؤال الأخير. فلنبدأ ببساطة وبكلام يفهمه الجميع، … ما هو Git؟ هل هو لغة برمجة؟ – لاهل هو قاعدة بيانات؟ – لاهل هو نظام تشغيل؟ – لا(جميع هذه الأسئلة وردتني شخصيا) إذا ماهو Git؟ وما وظيفته بالتحديد؟ لفهم ماهيته، علينا أولا فهم المشكلة التي أدّت إلى وجوده، فخذ هذا كمثال بسيط، وأسقطه على نفسك لتفهم المشكلة. المشكلةأنت مبرمج أو مطور ويب، تعمل على مشروع ما، سهرت الليالي فرحًا، لقد حققت تقدما وإنجازا في مشروعك، مرّت بضعة أيام أو بضعة أسابيع، فإذ بك تجد نفسك في مشكلة، كتبت شفرة برمجية عاثت في مشروعك فسادًا، وليتك تستطيع الرجوع للوراء، أو وصلت إلى مرحلة أين يشتغل فيها المشروع بشكل جيد، لكنك تخاف أن تُفسد الخطوة التالية عليه، ﻷنك لست متأكدا أن الميزة القادمة التي ستبرمجها في المشروع ستتكامل معه ولن تقلبه رأسا على عقب، حسنا، أنت شخص ذكي (ربما أنت بلال؟)، لن تقع في فخ كهذا! تبدأ بإنشاء مجلد يحوي المشروع في حالته الحالية، وإن كنت حَذِقا زيادة، ستعطي المجلد اسما بتاريخ اليوم وتوقيته، وتعمل على نسخة أخرى منه في مجلد آخر، وهكذا تفعل في كل مرة يتكرر المشكل، وبهذا يسهل عليك الرجوع إلى حالة المشروع السابقة في حال سارت الأمور علي عكس ما كنت تُخطط له مستقبلا. مرّ مزيد من الوقت، كَبُر المشروع، أصبحتَ مرّة تتكاسل عن إنشاء مجلد جديد ﻷنه ليس لديك وقت لهذا، ومرّة تريد الرجوع إلى حالة سابقة للمشروع لاسترجاع جزء من الشفرة البرمجية في الملف الفلاني كانت تعمل بشكل أفضل، دقيقة، متى كان هذا؟ أين وضعت ذاك المجلد؟ ما كل هذه المجلدات الكثيرة! أيّها هي المجلد الذي أحتاجه؟ حسنا لقد وجدته، أين كانت تلك الشفرة البرمجية حينذاك وفي أي ملف؟! ضاعت الدقائق والساعات، وضاع الجهد والسّهر. مرّ مزيد من الوقت، لقد كبُر المشروع أكثر، بل وزادت أهميته ومسؤوليته، انضم إلى مشروعك أشخاص آخرون، أصدقاؤك المبرمجون يتعاونون معك لتطويره، أو زملاؤك في العمل يتشاركون فيه، أنتم فريق رائع وذكي، لقد وجدتم طريقة لتشارك الشفرة البرمجية، تتراسلونها عبر البريد، أو ترفعونها على خادوم شركتكم البعيد، أو تضعونها على خادومكم الخاص بكل تأكيد، أو ربما ترفعونها على إحدى خدمات التخزين مثل Dropbox. مهلا، فُلان أضاف شيئا في المشروع، في نفس الوقت أضفت أنت أيضا شيئا فيه، كيف أدمج نسخته مع النسخة التي لدي؟! مشكلة، لقد كتبنا شفرة في نفس الموضع، لتقوم بنفس العمل، فأي الشفرتين أفضل؟ قد تحرّيت الوضع وتبين أن لكلا الشفرتين مزايا وعيوب، فكيف أدمج مزايا الشفرتين في واحدة؟ في نفس الوقت أرسل زيد وسعيد شفرتيهما، أنت مدير المشروع وعلى مسؤوليتك دمج التغيرات التي يُرسلها الفريق، لقد أرفق زيد رسالة وقال يمكنك أن تبدل الملف الفلاني بالملف الذي أرسلته ولا تخف، وقال أنه أفضل من الملف الذي أرسله سعيد، صدّقت زيدًا وتخطيت سعيدا، وتسرعت في استبدال الملف وأنت سعيد، وإذا بالملف يُفسد عليك كامل المشروع، ولا تملك نسخة منه بالحالة التي كان عليها لا من قريب ولا من بعيد،… زيدٌ ذاك له منّي أشد وعيد! وضاعت دقائق وساعات أخرى. الحللست وحدك في هذا المشكل، فلقد عانى منه المبرمجون قديما، وعملوا على حلّه بتطوير أدوات تتولى أو تسهّل عليهم حفظ التغيرات التي يجرونها عبر الزمن على ملفات الشفرة البرمجية، وتسجيلها (أي التغيّرات) في قاعدة بيانات تحفظ الفروقات بين نُسَخ الشفرة البرمجية عبر الزمن، بحيث يمكن الرجوع إلى نسخة معينة، في مرحلة معينة من الشفرة البرمجية، تماما كما كانت عليه وقت حفظها. ليس هذا وحسب، حيث يمكن للأداة أن تدمج التغيرات التي أجراها أكثر من شخص بعضها ببعض، وتُعلمك بوجود تضاربات بين شفرة فلان وعلان في الملف الفلاني من سطر كذا إلى سطر كذا. بل وتطورت هذه الأدوات أكثر، وأصبحت تتولى مهمة رفع التغيرات التي أجريتها إلى خادوم بعيد (عبر إنشاء ما يُعرف بالمستودع أو Repository على الخادوم)، أو جلب التغيرات التي أجراها الآخرون من خادوم بعيد (من المستودع)، بل وحتى أكثر من خادوم في نفس الوقت، ثم مساعدتك في عرض الفروقات Diffs بين النُّسخ، ودمج أحدث التغيرات في نسخة واحدة. سمّوا هذه الأدوات بعدة مسمّيات تصب كلّها في نفس المعنى، من ذلك: نظام التحكم في النسخ، بالانجليزية: Version Control System أو اختصارًا: VCS، وهذا المُسمّى أشهرهم.نظام التحكم بالمصدر، بالانجليزية: Source Control.نظام التحكم بالمراجعات، بالانجليزية: Revision Control.إدارة الشفرة المصدرية، بالانجليزية: Source Code Management وتختصر إلى: SCM.كلها مسمّيات يُقصد بها الأداة التي تقوم بتسجيل التغيرات التي تحدث عبر الزمن على ملف أو مجموعة ملفات بحيث يمكن الرجوع إلى مرحلة معينة (نسخة، أو إصدار) لاحقًا. ماهي التغيرات التي حصلت، ما هي التعارضات الموجودة بين نسختين لنفس الملف، من قام بكتابة الشفرة الفلانية، ومن سبب مشكلا ما، ومن عمل على حل المشكل الفلاني. وغير ذلك المزيد. من بين تلك الأدوات، نعرض أشهرها عبر الزمن، وهي: rcs وقد كانت من بين أشهر الأدوات. حتى نظام OS X المشهور يحتوي على أمر rcs عند تنصيبك لأدوات المطور، تعمل هذه الأداة أساسا على حفظ مجموع الرُّقع (أي الاختلافات الحاصلة بين الملفات) بين كل عملية تغيير ومثيلتها في هيئة خاصة على القرص الصلب، يمكنها بهذا إعادة إنشاء أي ملف بنفس الهيئة التي كان عليها في نقطة ما من الزمن عن طريق دمج الرقع، لكنها أداة بدائية في حال كان يعمل على المشروع أكثر من شخص.أنظمة التحكم بالنُّسخ المركزية، أو Centralized Version Control Systems وتعرف اختصارا بـ CVCSs، جاءت لتحل المشكل الكبير التالي الذي واجه المستخدمين، وهو حاجتهم إلى التعاون مع مُبرمجين آخرين على أنظمة تشغيل أخرى. تستخدم هذه الأنظمة، مثل كل من CVS، Subversion أو Perforce خادوما واحدا يحتوي كل الملفات التي نقوم بالتحكّم في نُسَخها، إضافة إلى مجموعة من العملاء الذين يقومون باسترجاع الملفات من هذا الخادوم المركزي. ظلت هذه الأنظمة لسنوات عديدة المعيار القياسي لأنظمة التحكم في النّسخ VCS.أنظمة التحكم في النّسخ المُوزعة أو Distributed Version Control Systems و تعرف اختصارًا بـ DVCSs. في مثل هذه الأنظمة كـ Git، Mercurial، Bazaar أو Darcs فإن ما يقوم به المستخدمون ليس مُجرد التحقق من آخر نسخة من الملفات، لكن يقومون أيضا بأخذ نُسَخٍ كاملة عن المستودعات التي يعملون عليها. وعليه، فإن، وفي حال ما إذا تعرّض الخادوم لأي خلل، فإنه يُمكن مواصلة العمل عبر نَسْخ المستودع الموجود على أي من أجهزة المستخدمين بحكم أن أي عملية التحقق التي يقوم بها المستخدم هي عبارة عن عملية نسخ احتياطي لكامل بيانات المشروع.كل هذه تدخل تحت مسمّى VCS. أما Git، فيعتبر نقلة نوعية في عالم VCS بشكل عام، ﻷنه جاء بإدارة التفرعات (branches) المتوازية وإعادة دمجها مع بعض، وهو الأمر الذي كان يُعدّ كابوسا في الأدوات القديمة مثل CVS. وللأمانة، فإن Git ليس أول نظام جاء بهذه الفكرة، بل سبقه إليها bitkeeper لكنه لم يكن برنامجا مجانيا ولا حرّا، وبالتالي فإن Git أوّل نظام حر ومجاني يأتي بإدارة التفرعات المتوازية (mercurial أيضا جاء بها وهو حر مجاني، وقد تم تطويرهما أصلا ليكونا بديلا لـbitkeeper). إذا، إجابة على السؤال الأول، ماهو Git؟ باختصار هو: نظام التحكم في النسخ الموزّع غير المركزي، وهي جملة يُفترض أنه يمكنك فهمها الآن. أسئلة شائعة:هل تعلّم Git صعب؟ وهل يحتاج أن يكون لدي خلفية برمجية؟لا، ليس صعبا، وليس غاية في حد ذاته، فهو فقط أداةٌ وسيلة، تعلمّها يأتي بالتمرّس، فقط بضعة أوامر ستتعود عليها وتصبح بداهة مع مرور الزمن، ولن تحتاج إلى أي خلفية برمجية. عليك البدء في إدخاله في سير عملك، واعلم أنك ستربح الوقت به ولن تضيعه. قلت أوامر؟؟ أنا أخاف من الطرفية، هل له واجهات رسومية؟!نعم، له عدة واجهات رسومية على مختلف أنظمة التشغيل، لكنه من غير المحبذ للمبتدئ أن يبدأ بها، بل من المستحسن أن يصبر مع الطرفية ليفهم آلية عمله جيدا، ثم له أن ينتقل لما يصل لمرحلة متقدمة، ولو أن حتى المتقدمين لا يزالون يفضلون الطرفية. هل يعمل على Linux فقط؟ هل له نسخة Windows؟يعمل على جميع الأنظمة المعروفة، سواء Linux ،Mac أو Windows بل حتى على أنظمة أخرى، ويعمل بنفس الكيفية وبنفس الأوامر، الشي الوحيد الذي يختلف نوعا ما هو طريقة التنصيب. هل يمكن التحكم بنُسخ الملفات غير البرمجية؟ كأنواع الملفات الأخرى؟نعم، يمكن الإستفادة من Git في التحكم بنُسخ الملفات على اختلاف أنواعها، فإن كنت مثلا مصمما، أو كاتبا، أو مهندسا معماريا أو ما شابه، فإنه يمكن إدارة نسخ الملفات التي تعمل عليها بنفس الطريقة. لكن الملفات التنفيذية أو غير النصية يصعب معرفة ما تغير فيها عبر الزمن وعرض الفروقات فيها أو بينها، نظرًا لطبيعتها (binary). هل يجب وجود خادوم بعيد للعمل بـ Git؟لا، بتاتا، يمكن إنشاء المستودعات على حاسوبك، وإبقائه عندك ولن تحتاج ﻷي خادوم بعيد. كيف يُنطق Git؟ينطق چيت، بنفس الجيم التي ينطقون بها في مصر. متصفحك لا يدعم تشغيل ملفات الصوت.من طور Git؟نفسه من بدأ بتطوير نواة Linux، وهو Linus Torvalds. ما معنى كلمة Git؟تعني شخصا غبيا أو لنقل أحمقا، وهي كلمة عامية بريطانية، وهو ما قد يشعر به المرء لما يكتشف أنه ضيع سنوات دون استعماله. آمل أن أكون قد وُفقت في شرح ماهية Git بشكل خاص و VCS بشكل عام. إذا كان لديكم أية أسئلة إضافية أو اقتراحات، فاطرحوها بالتعليقات وسيتم تحديث الموضوع.1 نقطة