لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/19/21 في كل الموقع
-
أريد تشغيل إجراء خاص في التابع save لكائن نموذج model في جانغو Django عندما أقوم بحفظ سجل جديد (وليس عند تحديث سجل موجود بالفعل) لذلك كنت أتسأل هل التحقق من (self.id! = None) ضروري وكافي لضمان أن السجل جديد (أي أنها عملية create) ولا يتم تحديثه (وليست عملية update)؟ أهل توجد حالات خاصة قد تؤدي إلى تنفيذ الكود في حالة عمل تحديث update أيضًا؟3 نقاط
-
سلام عليكم اريد ان اعرف بعض النقاط التالية وهى : 1- ما هو module ? 2- وظيفة ال module والفائدة من استخدامه وايضا اريد شرح للاكواد التى توضح مثال لاستخدام الموديول وشكرا app.js // CommonJS, every file is module (by default) // Modules - Encapsulated Code (only share minimum) // CommonJS, every file is module (by default) // Modules - Encapsulated Code (only share minimum) const names = require('./4-names') const sayHi = require('./5-utils') sayHi('susan') sayHi('john') sayHi('peter') 4-names.js // local const secret = 'SUPER SECRET' // share const john = 'john' const peter = 'peter' module.exports = { john, peter } 5-utils.js const sayHi = (name) => { console.log(`Hello there ${name}`) } module.exports = sayHi2 نقاط
-
لدي نموذج مدرب قمت بحفظه سابقاً: model.save('my_model.h5') وأريد الآن تحميله لكن أريد استبدال طبقة الدخل فيه (input layer). النموذج بامتداد h5. فهل هذا ممكن؟2 نقاط
-
أرغب في تحديث جدول في قاعدة البيانات باستخدام جانغو Django، بحيث يتم تنفيذ جملة SQL التالية في النهاية: update tbl_name set name = 'new name' where name = 'old name' حاولت أن أقوم بالكود التالي، لكن أعتقد أنه ليس من العملي أن أقوم بالمرور على كل كائن في قاعدة البيانات وأغير قيمة name ثم أحفظ الكائن الجديد: list = ModelClass.objects.filter(name = 'bar') for obj in list: obj.name = 'foo' obj.save() هل هناك طريقة أكثر فعالية وسرعة من الكود السابق؟2 نقاط
-
ألا يوجد دوال جاهزة للتعامل مع المصفوفات في c++ مثل الترتيب وإيجاد عنصر معين؟2 نقاط
-
قرأت في توثيق جانغو Django من قبل أنه يمكن أن يتم تشغيل إختبار test واحد ومحدد من خلال الأمر: ./manage.py test posts.PostTestCase ويفترض هذا الأمر أن هناك اختبارات في ملف test.py. إذا كان هذا صحيحًا، فإن هذا الأمر يعمل كما هو متوقع. وقمت بعمل بعض الإختبارات في مجلد tests، ويمكنني تشغيلها من خلال الأمر: ./manage.py test my_app لكن المشكلة تظهر عندما أريد تشغيل إختبار واحد فقط، كالتالي: ./manage.py test my_app.tests.post_tests.PostTestCase ValueError: Test label 'my_app.tests.post_tests.PostTestCase' should be of the form app.TestCase or app.TestCase.test_method لذلك حاولت أن أغير الأمر كما وضحت رسالة الخطأ، لكن ظهر لي خطأ بأن هذا إختبار غير موجود: ./manage.py test my_app.PostTestCase ValueError: Test label 'my_app.PostTestCase' does not refer to a test ما سبب هذه المشكلة؟ وكيف أقوم بتشغيل إختبار واحد في جانغو Django؟2 نقاط
-
استخدمت هذه المكتبة للدفع عبر البايبال https://pub.dev/packages/flutter_braintree المشكلة عند اضافة هذه المكبتة يجب التعديل على ملف AndroidManifest.xml التعديلات موجودة في رابط المكتبة لكن ظهرت المشكلة في ملف AndroidManifest.xml عندي بدء debuging وتم الحل بحذف اسم التطبيق من ال AndroidManifest.xml حيث قمت بحذف "android:label="xxxapp لكن المشكلة الان بأسم التطبيق يظهر باسم Secure Cheekout ولا استطيع تعديل الاسم AndroidManifest.xml1 نقطة
-
1 نقطة
-
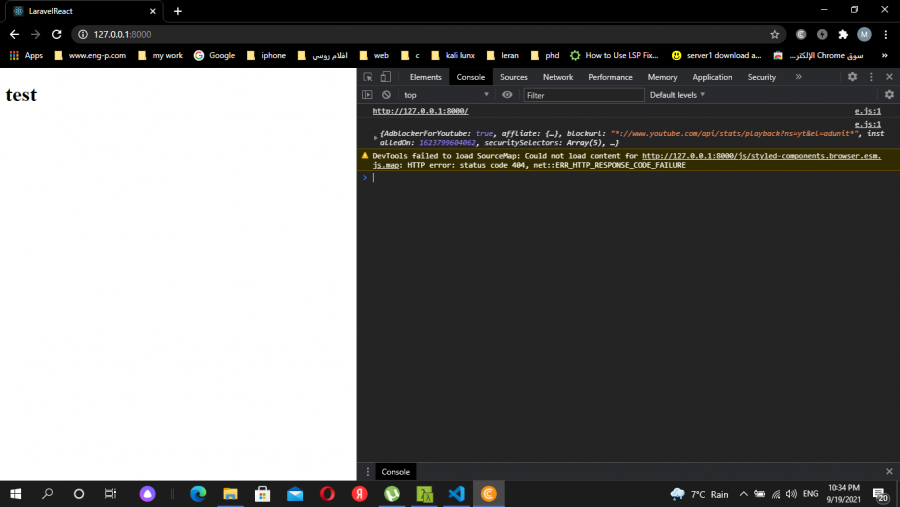
هناك عدة أسباب لحدوث هذا الأمر: هل يحتوي المكون Home على محتوى ليتم عرضه؟ أيضًا يجب التأكد من حفظ كل الملفات. هل تظهر لك أخطاء في ال console في المتصفح؟ الأمر الأخير هو أنه يجب تنفيذ الأمر npm run dev بعد كل تغير في ملفات js و css.1 نقطة
-
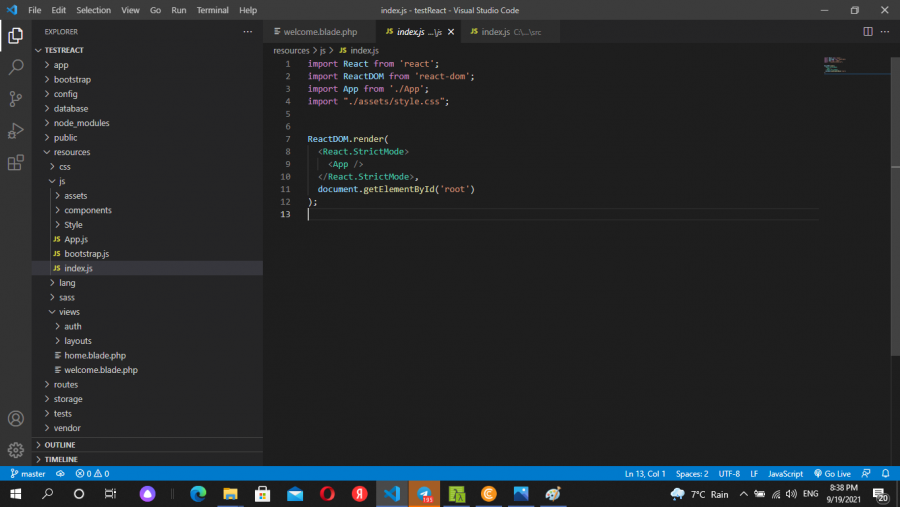
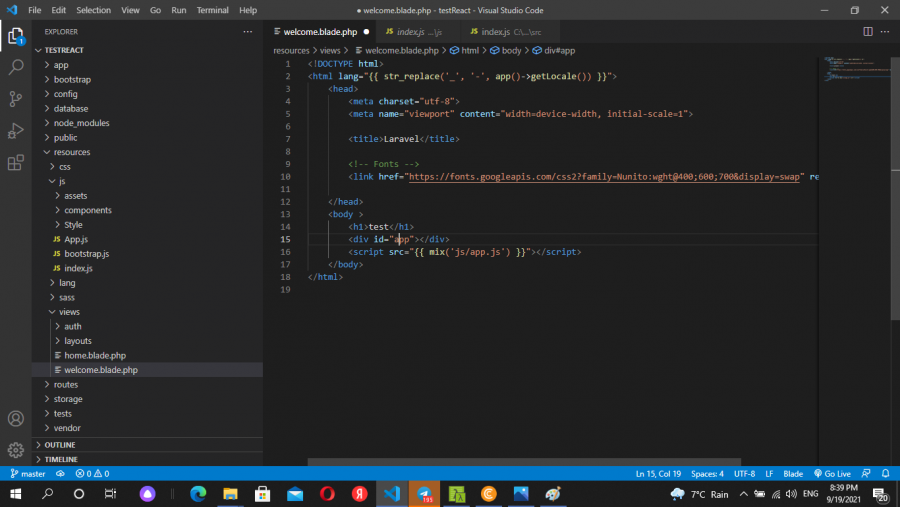
لاحظ أن العنصر #root غير موجود في الملف welcome.blade.php ويوجد بدلًا منه العنصر #app، لذلك يجب تغير ال id من app إلى root في الملف welcome.blade.php1 نقطة
-
1 نقطة
-
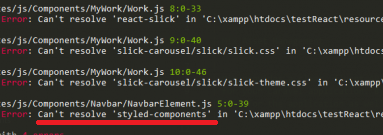
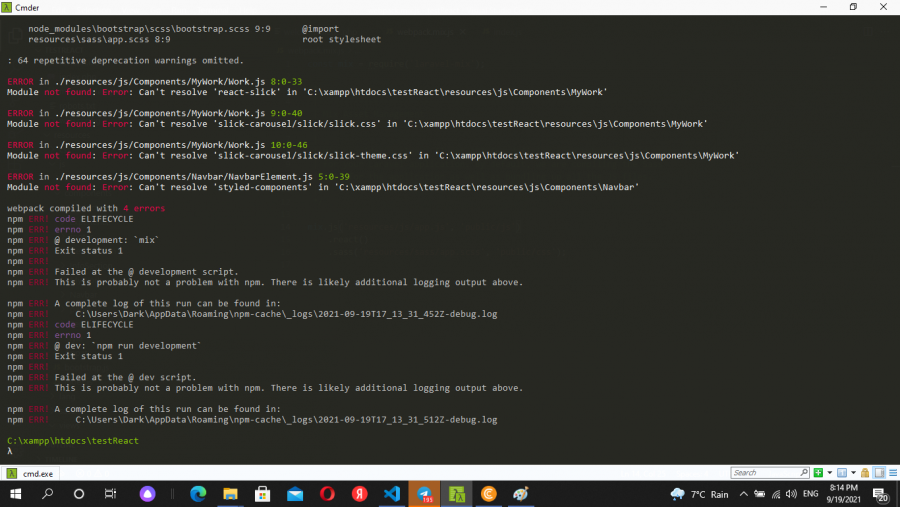
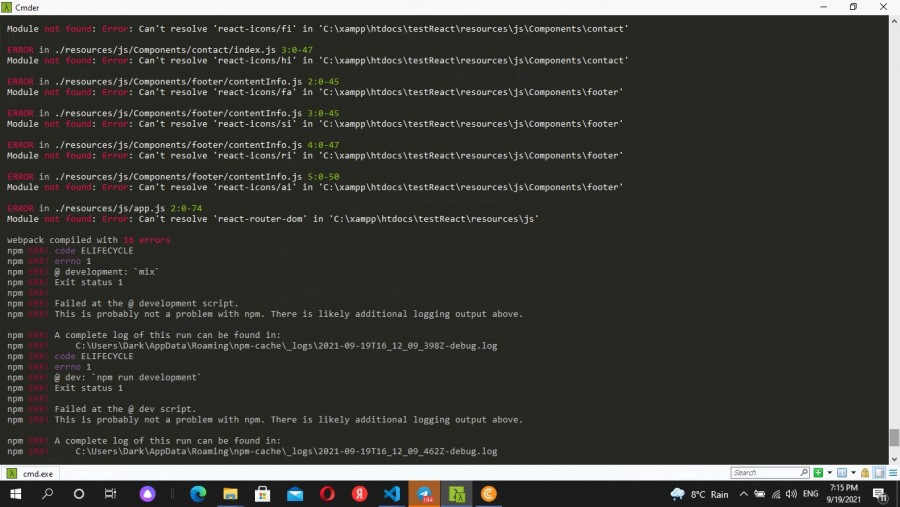
في رسالة الخطأ يظهر اسم الحزمة أو الملف الذي لم يتم العصور عليه، كما في الصورة: لاحظ أن الحزم styled-components و react-slick و slick-carousel كلها غير مثبته ويمكنك تثبيتها من خلال الأمر التالي: npm install styled-components react-slick slick-carousel أيضًا إن كان مشروع React يعمل بالفعل، وتريد ربطه بـ Laravel فيمكنك معرفة الحزم المستخدمة في مشروع React من خلال الملف package.json (الخاص بمشروع React نفسه وليس مشروع Laravel).1 نقطة
-
1 نقطة
-
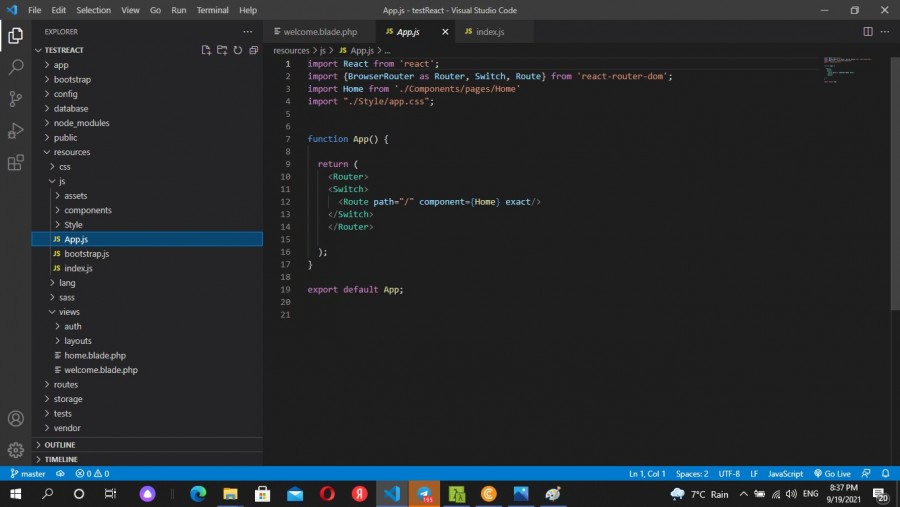
لاحظ أن الخطأ يظهر can't resolve react-router-dom أي أن هذه الحزمة غير موجودة، أعتقد أنك تستخدم بعض الحزم غير المثبتة في المشروع، يمكنك تثبيت كل من حزمة react-router-dom و react-icons من خلال الأمر التالي: npm install react-router-dom react-icons --save1 نقطة
-
يوجد بالفعل في c++ مكتبة STL والتي ترمز ل (Standard Template Library) والتي تتكون من أربع مكونات الحاويات: وتعبر عن هياكل البيانات المختلفة مثل vector, set, list, graph, tree المكررات(iterators) :يُستخدمو بالتوازي مع الحاويات من أجل إجراء عمليات على عناصر الحاويات الخوارزميات: هنا يوجد خوارزميات مختلفة لمهام مختلفة , وهنا تجد ما تريده , حيث تجد هنا خوارزميات للبحث والترتيب int x=1, y=0; std::swap(x,y); هذا مثلاً كود من المكتبة من أجل عملية الswapping int *result =std::find(arr.begin(), arr.end(), item) cout<<result-arr.begin() هذا كود من أجل البحث عن عنصر معين في المصفوفة1 نقطة
-
1 نقطة
-
السلام عليكم : أنا أخذ حالياً دورة ((تطوير تطبيقات الجوال بإستخدام تقنيات الويب )) وعندما أصل لهذا السطر الذي أكتبه في (CMD) >>>> (( npm install -g cordova@8.0.0)) يتغير عندي كل شيء السطور تتغير عن الشرح الذي يقوله المدرب ،، ثم ماذا يعني التوجه لقرص وكتابة E ؟؟ في هذا الأمر ((cordova create cordova-hello-word)) <-- لما أوصل لهذا الأمر ؟ رجاءً إشرحولي أنا وصلت لمرحة (( تهيئة بيئة العمل )) ومن البارح واليوم حاولت ولم أقدر ؟ مع الشكر الكبير لكم .1 نقطة
-
أولاً : يجب عليك تنزيل كوردوفا عن طريق الأمر التالي npm install -g cordova ثم يمكنك إنشاء مشروع جديد من خلال تنفيذ الأمر التالي cordova create MyApp ثم يمكنك الدخول إلى مجلد المشروع الذي تم إنشاءه عن طريق الأمر السابق بهذه الطريقة cd MyApp ثم يمكنك إضافة النظام الذي تود العمل عليه سواء تطبيق أو متصفح عن طريق الأمر التالي cordova platform add browser ثم يمكنك تشغيل أول مشروع لك باستخدام الأمر التالي cordova run browser يمكنك الاطلاع أكثر على التوثيق الخاص بكوردوفا من هنا .1 نقطة
-
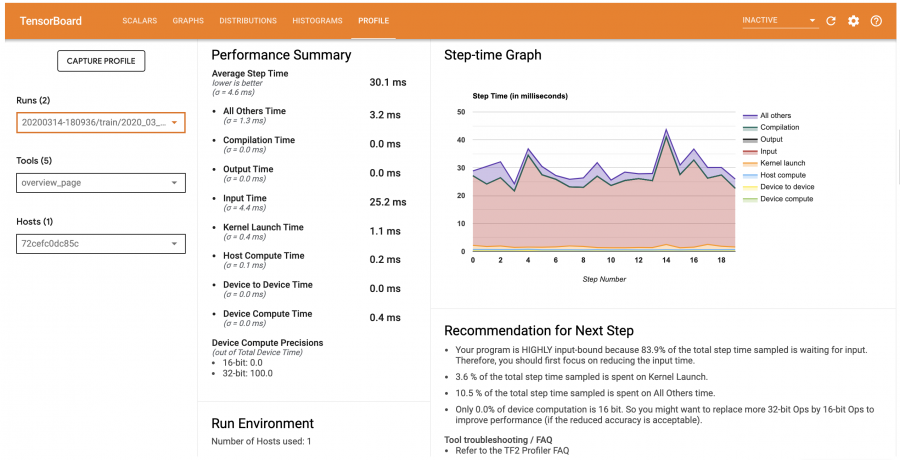
يمكنك ببساطة بناء نموذج بحيث يتم تدريبه مع حفظ بيانات التدريب في ملف لنستخدمه بعد ذلك في رسم الشكل البياني للتدريب كالتالي: #استدعاء البينات وتقسيمها import tensorflow_datasets as tfds tfds.disable_progress_bar() (ds_train, ds_test), ds_info = tfds.load( 'mnist', split=['train', 'test'], shuffle_files=True, as_supervised=True, with_info=True, ) #بناء النموذج def normalize_img(image, label): """Normalizes images: `uint8` -> `float32`.""" return tf.cast(image, tf.float32) / 255., label ds_train = ds_train.map(normalize_img) ds_train = ds_train.batch(128) ds_test = ds_test.map(normalize_img) ds_test = ds_test.batch(128) model = tf.keras.models.Sequential([ tf.keras.layers.Flatten(input_shape=(28, 28, 1)), tf.keras.layers.Dense(128,activation='relu'), tf.keras.layers.Dense(10, activation='softmax') ]) model.compile( loss='sparse_categorical_crossentropy', optimizer=tf.keras.optimizers.Adam(0.001), metrics=['accuracy'] ) # حفظ بيانات التدريب وبدء التدريب logs = "logs/" + datetime.now().strftime("%Y%m%d-%H%M%S") tboard_callback = tf.keras.callbacks.TensorBoard(log_dir = logs, histogram_freq = 1, profile_batch = '500,520') model.fit(ds_train, epochs=2, validation_data=ds_test, callbacks = [tboard_callback]) بعد ذلك يقوم ببداء عملية التدريب، عقب النتهاء منها يمكننا استدعاء TensorBoard notebook extension كالتالي: %load_ext tensorboard ثم بدء عرض احصائيات التدريب هكذا: %tensorboard --logdir=logs ستظهر لك الإحصائيات على الشاشة هكذا:1 نقطة
-
1 نقطة
-
أنا أخذت دورة ( تطوير تطبيقات الجوال بتقنيات الويب) واستصعبتها شوي بحكم ماعندي خلفية كبيرة بالبرمجة ونزلت عندي بعض الأجزاء من باقي الدورات الأخرى : هل لو دخلت دورة أجزاء علوم الحاسب سيفيدني ويسهل علي الشروحات ؟ لا أريد تبديل دورتي أحبها ، لكن فقط أخذ مقتطفات من دورة علوم الحاسب الي نزلت مع الدورة التي اشتريتها . حتى يسهل علي كل شيء هذا مفيد صح ؟ مع الشكر لكم وأعتذر جداً علي إزعاج . ا1 نقطة
-
نعم بالطبع، أنت لديك صلاحية مشاهدة المسار الأول من باقي الدورات، وإن دورة علوم الحاسب خاصة بأساسيات البرمجة و الخوارزيمات وتفتح الطريق لك لتصبح أقرب بدجة من لغات البرمجة الحقيقية لتصبح متآلفا مع الشيفرات البرمجية و منطق تنفيذ البرامج وكذا. فهي لن تأخد منك الكثير من الوقت وستجعلك فاهما للخوارزيمات ومراحل تشغيل الكود، كما أن لغة برمجة سكراتش مفيدة جداً للمبتدئين، أنصحك بمتابعة المسار الأول من هذه الدورة. تابع أيضاً أساسيات تطوير الويب HTML - CSS - JS + أساسيات PHP لأن لغة البرمجة الخاصة بمخدم التطبيقات في هذه الدورة ( تطوير تطبيقات الجوال بتقنيات الويب) منها PHP1 نقطة
-
>>> هل يجب تحميل برنامج ((Xcode 13 RC)) للبدء في تطبيقات الجوال ؟ علماً أنه ع ما أظن من شركة APPle وأنا جهاي ويندوز 10 ،، وهل يجب اخذ الموافقة منه ؟ وكيفية ذلك ؟1 نقطة
-
تعني تغيير مسار العمل الحالي (يكون مكتوبا على يسار المؤشر) إلى مسار القرص E لديك، بتنفيذ التعليمة التالية ستلاحظ تغير المسار الحالي إلى القرص E وهو المكان الذي تريد فيه انشاء مشروعك الجديد e: الأمر التالي ينشئ لك مشروع cordova جديد داخل المسار الحالي داخل مجلد جديد ستعطيه الاسم "cordova-hello-word" cordova create cordova-hello-word بعدها تكون انشأت مشروعا جديدا جاهزا لبدء التطوير ستجد ملفاته داخل الملف "cordova-hello-word" تغير مسار اعمل الى داخل المجلد بتنفيذ الامر التالي cd cordova-hello-word لاحقا يمكنك ذكر سؤالك في التعليقات تحت فيديو الدرس الذي تحاول الاستفسار عنه ليقوم المدربون بمساعدتك1 نقطة
-
لقد قمت حرفياً بإنشاء مشروع nextjs عبر npx create-next-app ولم أغير شئ لكن ينفتح بخطأ مباشرة (node:7636) [DEP_WEBPACK_MODULE_ISSUER] DeprecationWarning: Module.issuer: Use new ModuleGraph API (Use `node --trace-deprecation ...` to show where the warning was created) error - ./styles/globals.css Global CSS cannot be imported from files other than your Custom <App>. Due to the Global nature of stylesheets, and to avoid conflicts, Please move all first-party global CSS imports to pages/_app.js. Or convert the import to Component-Level CSS (CSS Modules). Read more: https://nextjs.org/docs/messages/css-global Location: pages\_app.js1 نقطة
-
ما الفرق بين مفهوم الbuffer pools وال cache في قواعد البيانات1 نقطة
-
أحاول استظافة مشروع nextjs في vercel لكن لم ينجح الأمر و ظهر لي خطأ في ال build next-config.js module.exports = { typescript: { ignoreBuildErrors: true, }, }; 10:23:27.575 Cloning github.com/lawderp/physical (Branch: main, Commit: 8f97554) 10:23:28.589 Cloning completed: 1.014s 10:23:28.614 Analyzing source code... 10:23:29.739 Installing build runtime... 10:23:31.612 Build runtime installed: 1.873s 10:23:34.043 Looking up build cache... 10:23:34.164 Build cache found. Downloading... 10:23:35.100 Build cache downloaded [21.48 MB]: 936.007ms 10:23:36.250 Installing dependencies... 10:23:36.489 yarn install v1.22.11 10:23:36.547 [1/4] Resolving packages... 10:23:36.734 success Already up-to-date. 10:23:36.743 Done in 0.26s. 10:23:36.754 Detected Next.js version: 11.1.2 10:23:36.755 Running "yarn run build" 10:23:37.021 yarn run v1.22.11 10:23:37.047 $ next build 10:23:37.820 info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5 10:23:37.976 info - Skipping validation of types... 10:23:40.439 error Command failed with exit code 1. 10:23:40.439 info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command. 10:23:40.456 Error: Command "yarn run build" exited with 11 نقطة
-
قد يكون أحد أخطاء ESLint يمنع عملية البناء، حاول تجاهل الأخطاء وحاول البناء من جديد بإضافة التالي إلى next-config.js module.exports = { eslint: { ignoreDuringBuilds: true, }, };1 نقطة
-
قم بحذف ملف الyarn_lock.json وملف ال node_modules ومن ثم قم بكتابة ذلك الأمر من جديد yarn install وجرب مرة اخرى أن ترفعه وبإذن الله يعمل معك1 نقطة
-
انا استخدم نظام تشغيل لينكس توزيعة اوبنتو وﻻحظت ارتفاع قيمة الswap من ال system monitor وكنت اريد تقليلها , كيف يمكن ذلك1 نقطة
-
يمكنك أن تقوم بذلك من خلال إستخدام التابع group في الكائن console بدلًا من التابع log، كالتالي: console.group('Group 1'); console.log('Message One'); console.log('Message Two'); // Nested Groups console.group('Child Group'); console.log('Message One'); console.log('Message Two'); console.group('Grand Child Group'); console.log('Message One'); console.log('Message Two'); console.groupEnd(); console.groupEnd(); console.groupEnd(); لاحظ أن المجموعة group يجب أن يتم إغلاقها من خلال التابع groupEnd (بحرف E كبير). أيضًا يمكنك أن تقوم بطباعة هذه المجموعات مغلقة بشكل إفتراضي collapsed من خلال إستخدام التابع groupCollapsed بدلًا من التابع group، كالتالي: console.groupCollapsed('Group 1'); console.log('Message One'); console.log('Message Two'); // Nested Groups console.groupCollapsed('Child Group'); console.log('Message One'); console.log('Message Two'); console.groupCollapsed('Grand Child Group'); console.log('Message One'); console.log('Message Two'); console.groupEnd(); console.groupEnd(); console.groupEnd(); ستلاحظ أن المجموعات تظهر بشكل إفتراضي، وأنها تغلق من خلال التابع groupEnd أيضًا.1 نقطة
-
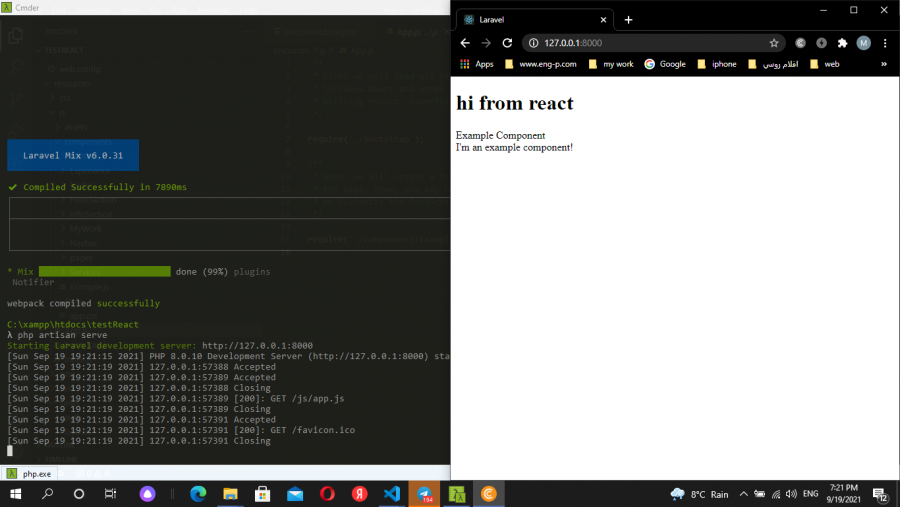
بالتأكيد يمكنك أن تستخدم أي إطار عمل لواجهة المستخدم frontend مثل react.js أو vue.js أو غيرها مع Laravel بدون مشكلة. بشكل إفتراضي يأتي Laravel مجهز بإطار Vue.js (مع دعم لـ React.js) أيضًا، وستلاحظ ذلك من خلال الملف بصيغة .vue في مجلد resources/js/components، (إن لم يكن لديك هذا المجلد فلا توجد مشكلة) ويمكنك تغير هذا الأمر من خلال تنفيذ الأمر التالي: composer require laravel/ui php artisan ui react --auth بمجرد تنفيذ الأمر السابق ستلاحظ أن الملفات الموجودة في المجلد resources/js/components تم إستبدالها بمكونات React بدلًا من مكونات vue. أيضًا سوف تحتاج إلى تثبيت مكتبات وحزم عبر npm، على النحو التالي: npm install ستجد أن مجلد جديد ظهر باسم node_modules وهذا المجلد يحتوي على كل المكتبات والحزم الضرورية لعمل المشروع (Frontend فقط). من أجل تقديم أي عنصر إلى Browser DOM ، نحتاج إلى حاوية أو عنصر DOM جذر. في هذه الحالة يجب تعديل الملف resources\views\welcome.blade.php ليحتزي في جسم الصفحة على الكود التالي: <!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <!-- سيتم عرض تطبيق react.js هنا --> <div id="example"></div> <script src="js/app.js"></script> </body> </html> أخيرًا يجب توليد ملف js/app.js الذي تم تضمينه في الكود السابق وذلك عبر الأمر التالي: npm run dev ملاحظة: إن كانت هذه المرة الأولى التي تقوم بتنفيذ الأمر السابق، قد تحتاج إلى تنفيذه مرتين بدلًا من مرة واحدة. الآن تستطيع تشغيل المشروع وستجد أن النتيجة كما في الصورة: هنا تم عرض مكون React بنجاح. إن كان لديك مشروع يعمل بالفعل، فكل ما عليك فعله هو إضافة ملف المشروع النهائي (ملف javascript) مكان الملف js/app.j،s ، ونفس الأمر بالنسبة إلى CSS، أو يمكنك دمج المشروع بالكامل من خلال إضافة المكونات إلى المجلد resources/js/components وإستخدام الملف resources\js\app.js كـ Entry point1 نقطة
-
راح أجاوب على مرحلتين حتى تفهم الصورة كاملة الإجابة الأولى الشركات تنقسم لكذا فئة في كل بلد و قد تختلف المسميات لكن الرئيسي هو نوعين : - شركات محلية أو وطنية / صاحب المنشأة مواطن - شركات أجنبية أو مستثمرة / صاحب المنشأة مقيم في حال أردت أن تنشئ شركة في دولة غير دولتك (نعم) سوف تدفع تكاليف إنشاء السجل التجاري و التصاريح المطلوبة للشركة إلى آخره... في العادة يقوم في هذه الأمور شركات أو أفراد من نفس البلد يقدمون لك هذه الخدمة و هي للمكاتب القانونية و يجب أن يكونو على ثقة و توجد عقود تضمن حق الطرفين. الإجابة الثانية : Uber سوق.كوم هذه تسمى علامات تجارية لشركات تملكها مثال على ذلك Google و منتجاتها ملك لشركة إسمها ألفابت أي منتج مشهور حالياً هو يكون علامة تجارية مسجلة محلياً و دولياً لحفظ حقوق الإسم و الشكل و الشعار ، بإسم شركة ما.. يعني سوق.كوم شركة إماراتية يقع مقرها الرئيسي في دبي وهي إحدى مشاريع وشركات مجموعة جبار ، و لكن عندما يقوم بالتسجيل في أي دولة و يريد أن يفتتح مكاتب هناك سوف يظطر إلى إستخراج شجل تجاري في كل بلد بإسم فرع مثلاً فرع مجموعة جبار المحدودة مقرها المملكة العربية السعودية النشاط تجارة الكترونية الخ .... و العلامة التجارية تكون مسجلة من دولته في الامارات بس عالمياً و يدفع عليها مبالغ أيضاً. أتمنى إني أفدتك1 نقطة
-
السلام عليكم اقيم مشروع حاليا مع مجموعة من الاصدقاء برأس مال 450 الف جنيه شخص منهم يقوم بمجهود و انا صاحب الفكرة و 4 اخرين مساهمين بالمال هل انا كصاحب الفكرة لي نصيب اكبر من الشركة و الارباح ؟ اذا كانت التقسيمة كالتالي انا : 100000 جنيه مساهم 1) مجهود في اقامة الشركة ( : 50000 جنيه مساهم 2 : 50000 جنيه مساهم 3 : 50000 جنيه مساهم 4 : 100000 جنيه مساهم 5 : 100000 جنيه كيف يمكن تقسم النصيب من الشركة و نصيبه من الارباح لان الموضوع صعب بالنسبة لي ؟1 نقطة