لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/14/21 في كل الموقع
-
لدي نموذج form بسيط للغاية: class SearchForm(Form): query = forms.CharField(label='search') يتم عرض هذا النموذج في القالب template، بالشكل التالي: <input type="text" name="query" id="id_query" /> الآن أرغب في إضافة خاصية placeholder إلى هذا الحقل بقيمة "Search"حتى يظهر كود HTML بالشكل التالي: <input type="text" name="query" id="id_query" placeholder="Search" /> كما أرغب في تمرير قيمة الـ placeholder إلى CharField في هذا النموذج، على النحو التالي: query = forms.CharField(label='search', placeholder='Search') ما هي أفضل طريقة لتحقيق ذلك؟2 نقاط
-
لماذا نتعلم sql بالرغم من إمكاننا من إستخدام الorm بدلاً منها2 نقاط
-
ما الفرق في قواعد البيانات بين الinner join وال outer join2 نقاط
-
أحاول رسم عدة رسومات بيانية بجانب بعضها في matplot، حاولت بالكود التالي لكن لم يفلح: fig = plt.figure() axes = fig.subplots(nrows=2, ncols=2) كيف يمكنني فعل هذا؟2 نقاط
-
سلام عليكم ورحمه الله وبركاته ، لدي سؤال واتمنى الجواب وهو / انا كمبيوتري ضعيف و لا يتحمل برنامج اندرويد استوديو لبرمجه تطبيقات اندرويد هل من برنامج اخر عن اندرويد استوديو لبرمجه تطبيقات اندرويد و يكون حجمه صغير ؟ و اذا لا هل لازم احمل برنامج اندرويد استوديو لكي اثبت لغه فلاتر و دارت ام لا ، واتمنى الجواب عن الاسئله التي عرضتها و شكراً لكم .1 نقطة
-
السلام عليكم. في الكود الموجود تحت, ألاحظ أن العنصر <div> ذو الكلاس logo-container يتناقص طوله بعد إعطائه خاصية display: flex لكي يكون ملاصقا لطول صورة اللوجو, فأسئلتي هي : لماذا حدث ما حدث بعد إعطاء هذا الـ <div> خاصية display: flex ؟ و لماذا هذا الكلاس لم يكن طوله ملاصقا للصورة من البداية مع أنني لم أعطيه أي طول معين ؟ الأكواد المقصودة : <header> <div class="logo-container"> <img src="https://keenthemes.com/metronic/assets/images/logos/logo-white.svg"> </div> <nav> <ul> <li>Home</li> <li>Metronic</li> <li>Hire Us</li> <li>Buy Now</li> </ul> </nav> </header> header { display: flex; align-items: center; } header .logo-container { flex: 1; } nav { flex: 2 } nav ul { list-style: none; display: flex; } /*.logo-container { display: flex; }*/1 نقطة
-
أنا أعمل في مشروع جانغو Django حيث أحتاج إلى إنشاء نموذج form للمدخلات. حاولت استيراد reverse من django.core.urlresolvers. لكن ظهر لي هذا الخطأ: line 2, in from django.core.urlresolvers import reverse ImportError: No module named 'django.core.urlresolvers' أنا أستخدم Python 3.5.2 و Django 2.0 و MySQL.1 نقطة
-
أحاول أن أقارن بين التاريخ والوقت الحاليين بالتواريخ والأوقات المحددة في النماذج باستخدام عوامل المقارنة كالتالي: if post.datetime_start <= datetime.now() <= post.datetime_end: لكن يظهر لي الخطأ التالي: TypeError: can't compare offset-naive and offset-aware datetimes تبدو الحقول في النموذج الذي لدي كما يلي: class Post(models.Model): name = models.CharField(max_length=255) datetime_start = models.DateTimeField() datetime_end = models.DateTimeField() كما أني لم أتمكن من معرفة صيغة الوقت والتاريخ التي يستخدمها جانغو Django للحقل DateTimeField. هل هي من نوع naive أم aware؟1 نقطة
-
اشكر جميع العاملين في مجموعة مواقع التابعة الى موقع حاسوب وسؤالي كيف اشارك في جميع المواقع بحساب واحد مع العلم ان المواقع تطلب ارقام و حروف بالانجليزية لم افهمها وانا مسجل باسم عربي وشكرا جزيلا ,1 نقطة
-
1 نقطة
-
يمكنك أن تستخدم أي محرر ترغب به، ولكن أنصحك بإستخدام VS Code، خصوصًا لبرمجة flutter بشكل خاص و Dart بشكل عام، وذلك بسبب وجود إضافتين لكل منهما تساعدك على عمل كل ما يقوم به Android studio. كما أن هذا المحرر يستهلك موارد أقل بكثير من Android studio. أيضًا يفضل أن تقوم بإستخدام هاتف حقيقي بدلًا من محاكي emulator لكي لا تستهلك موارد الجهاز على المحاكي فقط، ويمكنك عرض شاشة الهاتف على الحاسوب من خلال برنامج scrspy أو برنامج مشابه، وبالتالي سوف تظهر لك شاشة الهاتف على الكمبيوتر وكأنها محاكي.1 نقطة
-
أريد إنشاء موقع تعليمي في المغرب وأريد معرفة اسم القالب الذي يستخدمه موقع ما، كيف أعرف مثلا اسم القالب الذي يستخمه موقع مثابر https://motaber.com/ مثلا.1 نقطة
-
ORM هي طبقة فوق SQL تمنحنا مزايا: تتكفل وتسهل الإجراءات المتكررة (الاتصال بقاعدة البيانات, بناء الاستعلامات) تقوم بتحويل البيانات الى أغراض أو أي هيكل بيانات نعتمدها بشكل أسهل تحويل البيانات من وإلى العناصر المناسبة في لغة البرمجة (مثلا من الى أغراض في اللغات غرضية التوجه) القيام بعمليات الربط Join بشكل أسهل لكنها تفقدنا مزايا استخدام SQL: السرعة، حيث عمليات البناء والتحويل من وإلى لغة الاستعلام تأخذ وقتا بناء الاستعلامات المعقدة حيث مهما كانت طبقة ال ORM قوية ستصل الى سقف يصبح بعده من شبه المستحيل بناء استعلامات معقدة بواسطتها في التطبيقات البسيطة يفضل استخدام ORM فهي ستوفر الكثير من وقت التطوير، بينما في التطبيقات المتوسطة الى كبيرة SQL تمنح الدقة والسرعة المناسبتين على حساب الوقت في التطوير1 نقطة
-
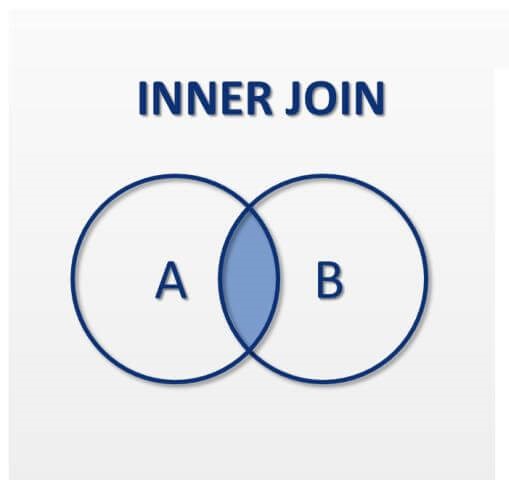
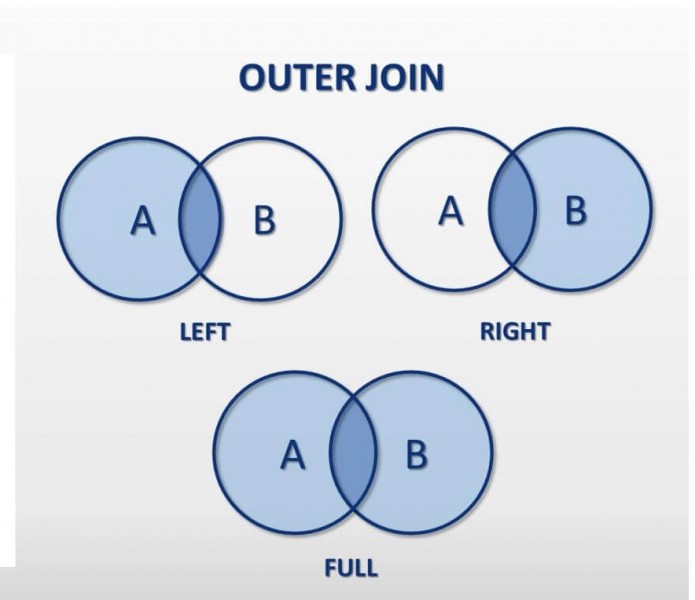
عند الاستعلام عن بيانات في جدول ما ونريد جلب بيانات من جداول أخرى متعلقة (مرتبطة) ببيانات هذا الجدول فإننا نستخدم الربط Join ولديه نوعين لنفترض أن لدينا جدولين A و B : Inner join أي نريد فقط البيانات في A التي يوجد لها بيانات مقابلة في الجدول الآخر B Outer join أي لا يشترط وجود تقابل في البيانات بين A و B وله ثلاث أنواع: يساري Left أي نريد كل البيانات في A التي يوجد لها ارتباط في B والتي لا يوجد لها ارتباط أيضا (تكون قيمة الأعمدة للجدول B هنا Null) يميني Right أي نريد كل البيانات في B التي لها ارتباط مع A والتي لا يوجد لها ارتباط أيضا (تكون قيمة الأعمدة للجدول A هنا Null) كلي Full أي نريد كل البيانات من كلا الجدولين A و B سواء كان بينهما ارتباط أم لم يكن (تكون قيمة الأعمدة التي ليس لها قيمة مقابلة في الجدول الآخر Null)1 نقطة
-
الinner join يُمثل عملية التقاطع بين المجموعات set a ={1,3,5,7,8,6} set b = {2,4,5,6,8} a inner join b={5,6,8} الouter join ثُمثل عملية الإتحاد بين المجموعات set a ={1,3,5} set b ={2,4,6} a outer join b={1,2,3,4,5,6} ويمكن التعبير عن التداخل الداخلي(inner join) بالsql عن طريق الشفرة البرمجية الأتية select * from a inner join b on a.a = b.b وبالنسبة للتداخل الخارجي (outer join) بال sql يتم عن طريق الشفرة البرمجية الأتية select * from a outer join b on a.a = b.b1 نقطة
-
لو عايز اكون مطور ووردبريس محترف هل تعلم هياكل البيانات والخوارزميات هيفيدني ولا اتعلم تقنيات الويب وبعدها اتعلم ووردبريس1 نقطة
-
غالبا تكون المشكلة مشكلة أداء، أو بيانات مرتبطة ببعضها تحتاج لمعالجتها، عند بحثك عن حل لهذه المشاكل قد يمر معك مفردات جديدة لخوارزمية أو هيكل بيانات عندها تقوم بالبحث أكثر وفهمهم بشكل جيد المحتوى يركز بشكل أساسي على تطوير القوالب سيمكنك ذلك من معرفة كيف يتم تطوير القوالب وكيف يتم نشرها1 نقطة
-
حسب المجال الذي تريد العمل به مع اطار ووردبرس: في حال أردت تطوير إضافات ومظاهر جديدة، نعم قد تواجه في بعض الأحيان مشكلات في الأداء يحتاج تحسينها معرفة في هياكل البيانات وبعض الخوارزميات التي ستفيدك في حال اقتصر عملك على تعديل وإعداد إضافات ومظاهر حالية وربطها، فسيكفيك تعلم اساسيات ووردبرس مع اساسيات لغة PHP مع الواجهة البرمجية للاضافة التي تريد التطوير عليها أنصحك بأسلوب التعلم من الأعلى للأسفل، أي تبدأ بتعلم ووردبرس وحين تواجه مشكلة ما يحتاج حلها لاستخدام هياكل بيانات أو خوارزميات أن تقوم بالبحث والتعمق وفهم ما تحتاجه بعد فترة سيصبح لديك خبرة بهياكل البيانات والخوارزميات التي تحتاجها في عملك1 نقطة
-
مرحبًا بك في هذه السلسلة التي سنتحدث من خلالها عن إطار العمل Bootstrap 5 ذلك الإطار الذي يهيمن على معظم عمليات التطوير التي تحدث في الواجهة الأمامية Front-End Development في مواقع الإنترنت عمومًا. لا تفترض هذه السلسلة أن يكون لديك أي فكرة مسبقة عن بوتستراب Bootstrap (ولو أنّ بعض المعرفة القليلة مرحّب بها)، في حين أنّ الإلمام بـ HTML و أساسيات CSS هو أمر ضروري للمتابعة في هذه السلسلة. رغم أنّ بوتستراب يستخدم جافاسكريبت في بعض المكوّنات إلى أنّه ليس من الضروري أن يكون لديك معرفة بها لكي تتعلّم بوتستراب، ولو أنّ الإلمام بجافاسكريبت يُعدّ بديهيًا لمطوري الواجهة الأمامية عمومًا. هذا هو المقال الأوّل في هذه السلسلة، وهو مقال تمهيدي بطبيعة الحال، وفيه سنتحدّث عن النقاط التالية: ماهو بوتستراب؟ مالجديد في بوتستراب 5؟ إعداد بوتستراب للعمل. استخدام محرر برمجي مناسب ما الذي سنبنيه في هذه السلسلة؟ ماهو بوستراب؟ بوتستراب ببساطة هو إطار عمل Framework متكامل مبني على CSS و جافاسكريبت JavaScript يُستخدم لتنسيق صفحات الويب وإكسابها نواح جمالية بدون الحاجة إلى استخدام تنسيقات معقدة من CSS. يدعم بوتستراب مبدأ تنسيق الأجهزة المحمولة أولًا Mobile First Style وهذا يعني توافقية عالية مع الأجهزة المحمولة ذات الشاشات الصغيرة. عندما يُذكر بوتستراب فأول ما يتبادر إلى الذهن هو السرعة والأناقة والسهولة والتصميم المتجاوب Responsive Design مع مختلف أنواع الشاشات. كان أول من طور بوتستراب شركة تويتر الشهيرة، وبعد عام تقريبًا، جعلته مفتوح المصدر ومتاحًا بالكامل من خلال GitHub. يستند بوتستراب كما أشرنا مسبقًا إلى CSS فهو يوفّر كمّا كبيرًا من الجهد لتنسيق المكوّنات في صفحة الويب. يهدف بوتستراب كما هو واضح إلى تبسيط عمليات التصميم التي تحدث في الواجهة الأمامية Front-End وجعلها معيارية. يسهّل هذا الأمر إلى حدّ بعيد من حياة المصممين والمطورين على حدّ سواء، ويجعل عملية انضمام مصمّم جديد إلى فريق العمل في شركة تعتمد بوتستراب أمرًا يسيرًا نسبيًا. استخدام بوتستراب سهل جدًا. فيمكن من خلال إضافة صنف Class أو أكثر إلى عنصر HTML أن تحصل على أثر فوري يحوّل هذا العنصر إلى شكل جميل وعصري. انظر مثلًا إلى شيفرة HTML التالية: <button>مرحبًا</button> سيولّد الكود السابق الزر البسيط التالي: سأضيف الآن صنفان بسيطان من بوتستراب إلى الكود السابق: <button class="btn btn-primary">مرحبًا</button> ستحصل على الشكل الجميل التالي: لاحظ كيف اكتسب هذا الزر الألوان المناسبة بالإضافة إلى حاشية Padding مناسبة أيضًا وبتلقائية حول النص الموجود ضمن الزر. وأيضًا كيف أصبحت حواف الزر منحنية. توجد العديد من التشكيلات الأخرى التي يمكن اكسابها للأزرار كما سنرى فيما بعد. مالجديد في بوتستراب 5؟ يُعَد الإصدار 5 إصدارًا رئيسيًا وهو الأحدث من بوتستراب حاليًا (وقت كتابة هذا المقال)، وكما جرت العادة، فهناك العديد من التغييرات التي طرأت على الإصدار الذي يسبقه (الإصدار 4) فمثًلا فقد أزيل المكوّن Jumbotron بالإضافة إلى إزالة الدعم عن المتصفحين IE 10 و IE 11، وأيضًا أزيل عدد من أصناف التنسيق التي كانت موجودة في الإصدار 4. هناك تغييرات أخرى قد حدثت ضمن مخطط الصفحة حيث أضيف قياس آخر جديد لم يكن موجودًا في الإصدار السابق وهو القياس xxl. و توجد تحسينات أخرى في نظام الألوان. كما أضيف دعم أيقونات SVG جميلة ومتنوّعة ومفتوحة المصدر أيضًا. يمكنك مع مكتبة الأيقونات هذه الاستغناء عن مكتبات أيقونات إضافية مثل Font Awesome. في الإصدار 5 أيضًا لم يعد هناك حاجة لاستخدام المكتبة jQuery بعد الآن (بعض المزايا الموجودة في بوتستراب تحتاج إلى جافاسكريبت)، فقد انتقل مطوّرو بوتستراب إلى استخدام جافاسكريبت فقط، مع إمكانية الإبقاء على استخدام jQuery في حال الرغبة. أود أن أركّز هنا على ميزة مهمة أضيفت إلى بوتستراب 5، طالما انتظرها المصممين والمطورين العرب! وهي دعم الاتجاه من اليمين إلى اليسار RTL مما يسهّل حياتهم إلى حدّ كبير. إعداد بوتستراب للعمل يمكن تضمين بوتستراب في صفحة الويب التي نعمل بها بإدراجه عن طريق العنصر link ضمن العنصر head في ترويسة الصفحة، ويمكن اختيار تضمين بوتستراب من مزوّد محتوى على الإنترنت CDN وهو الخيار الأفضل. ومن الممكن كذلك تنزيل نسخة من بوتستراب محليًا ومن ثمّ تضمينها ضمن صفحة الويب التي تعمل بها. سنعمل في هذه السلسلة على الخيار الأول، أي أنّنا سنستخدم مزوّد محتوى CDN. سنعتمد القالب الأساسي التالي أثناء عملنا على بوتستراب: <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>السلام على الجميع</h1> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </body> </html> لاحظ أنّه وقبل نهاية وسم الإغلاق </body> وضعنا الوسم <script> الذي يسمح بتحميل كود جافاسكريبت الذي تحتاجه بعض مكوّنات بوتستراب لكي تعمل عملًا صحيحًا. استخدام محرر برمجي مناسب توجد العديد من الخيارات المتاحة لاستخدام محرّر برمجي مناسب في سياق عملك كمطوّر واجهة أمامية، ومن المحرّرات الشهيرة Visual Studio Code و Sublime و Atom. بالنسبة لي أفضل استخدام Visual Studio Code من مايكروسوفت لما يتمتع به من مرونة ودعم كبيرين. لتثبيت محرر vs code انتقل إلى الموقع الخاص به لتنزيله. سيظهر زر التحميل في الصفحة الرئيسية. عندما تنتهي من تنزيله وتثبيته، افتحه وانتقل إلى قسم الإضافات Extensions ضمنه في الشريط الموجود على الناحية اليسرى كما في الشكل التالي: بعد ذلك وفي خانة البحث في الأعلى اكتب Live Server للبحث عن هذه الإضافة التي ستسمح لك بتشغيل خادوم مبسّط على حاسوبك الشخصي مما يسمح لنا بتجريب الشيفرة التي نكتبها مباشرةً على المتصفح الافتراضي الموجود على حاسوبنا. بعد اختيار الإضافة انقر الزر Install في الناحية الخاصة بشرح الإضافة (في الطرف الأيمن) لتثبيتها. بنفس الأسلوب السابق تمامًا ننصحك بتثبيت إضافة Auto Rename Tag، حيث تساعد هذه الإضافة على التعديل التلقائي لوسم ما عند تعديل الوسم المرافق له. ما الذي سنبنيه في هذه السلسلة؟ سنبني في هذه السلسلة موقع ويب بسيط عبارة عن صفحة واحدة يمكن أن يُعتبر كقالب يشرح مزايا بوتستراب 5 التي سنتناولها تباعًا أثناء تقدمنا في هذه السلسلة. هذا الموقع عبارة عن موقع يبيع دورات تعليمية على الإنترنت. يوفر الموقع إمكانية التسجيل الجديد للمستخدمين بالإضافة إلى تسجيل دخول للمستخدمين السابقين. كما سيعرض آخر الدورات التدريبية (المنتجات) المتوفرة، وأيضًا الدورات الأكثر مبيعًا. كما سنوفّر ميزة سلة المشتريات التي تسمح للمستخدم بالتسوّق من خلال اختيار الدورات التي يرغب بشرائها. بالإضافة إلى ما سبق سنضيف بعض الأقسام على الصفحة الرئيسية التي توفّر بعض المعلومات عن الموقع وبنفس الوقت توضّح لنا كيفية استخدام مزايا بوتستراب 5 المتنوّعة. سنعمل على بناء هذا الموقع شيئًا فشيئًا أثناء عملنا في هذه السلسلة. انظر إلى الشكل التالي الذي يعطيك شكلًا تقريبيًا لما سنحصل عليه في نهاية هذه السلسلة. مصدر الصور في آخر هذه السلسلة سنتعلّم كيف نرفع الموقع كاملًا على إحدى الإستضافات لكي يصبح بالإمكان معاينته بصورة حية. اقرأ أيضًا 10 أخطاء شائعة عند استخدام إطار العمل Bootstrap بناء قائمة شجرية باستخدام البوتستراب تصميم صفحة موقع باستخدام 3 Bootstrap - الجزء الأول1 نقطة
-
السلام عليكم أخواني وأخواتي الكرام حياكم الله هل من أحد للمساعدة يمكنه مساعدتي أو يعرف كيف يبرمج برنامج الاودين الخاص بأجهزة سامسونج أو هل هناك من يعرف دورة بها التعامل مع السوفتوير وشكرا تحياتي للجميع1 نقطة
-
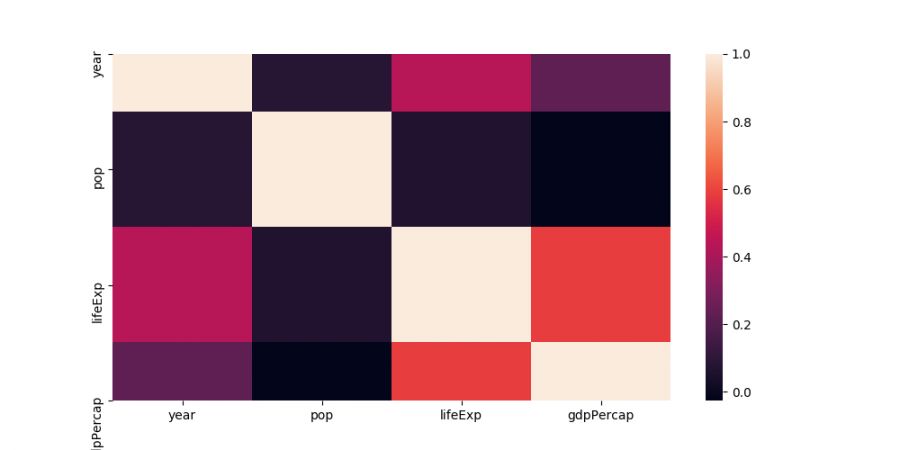
لدي مشكلة عندما أقوم برسم heatmap باستخدام seaborn واظهار الصورة باستخدام matplotK فأنه يقوم بقص نصف الصف الأول وكذلك الأخير من الصورة التي تخرج، مثل هذا المثال: import pandas as pd import seaborn as sns import matplotlib.pyplot as plt data = pd.read_csv('data.csv') plt.figure(figsize=(10,5)) sns.heatmap(data.corr()) plt.show() الصورة الناتجة يكون فيها أول صف وأخر صف مقصوصين من النصف: ما حل تلك المشكلة؟1 نقطة
-
أحاول أن أقوم بتمرير عدد من الكائنات إلى علاقة many-to-many، وحسب توثيق جانغو Django ، يجب أن أكون قادرًا على تمرير كائنات متعددة في وقت واحد لإضافتها إلى علاقة many-to-many على النحو التالي: Users.m2mfield.add([obj1, obj2, obj3]) ولكني أحصل على الخطأ التالي: TypeError: unhashable type: 'list' عندما أحاول تمرير عدد من queryset في قائمة list. ويبدو أن تمرير كائن من نوع Queryset أو ValuesListQueryset يفشل أيضًا. هل هناك طريقة أفضل من استخدام حلقة for وتمرير كل كائن على حدى؟1 نقطة
-
يتم استخدام SECRET_KEY في العديد من الأماكن المختلفة في مشروغ جانغو Django، وسأوضح ما التأثيرات و الأضرار التي قد تحدث إذا قمت بتغيير الـ SECRET_KEY. قائمة الأشياء التي تستخدم SECRET_KEY بشكل مباشر أو غير مباشر: JSON object signing دوال التشفير لـ salted hmacs أو دعم محرك توليد النصوص والأرقام العشوائية الذي يؤثر على كل من: توليد رمز إعادة تعين كلمات السر password reset token (للمستخدمين والمسؤولين) comment form security: لحماية الموقع من طلبات POST من مواقع غريبة form security: حماية النماذج بشكل عام message tampering، لأنه قد يستخدم ملفات الكوكيز Cookis لنقل البيانات بين ملفات العرض views حماية الجلسات session data وعمل مفاتيح عشوائية للجلسات session keys توليد random salt من أجل إستخدامها في دوال الهاش password hashers توليد كلمات مرور عشوائية passwords، إذا تطلب الأمر عمل مفتاح CSRF ما سوف يتغير عند المستخدم بشكل مباشر عند تغيير قيمة SECRET_KEY هي: الجلسات، سيتم كسر فك تشفير البيانات، وهو صالح لأي خلفية جلسة (ملفات تعريف الارتباط أو قاعدة البيانات أو الملفات المستندة إلى ذاكرة التخزين المؤقت). لن يعمل رمز إعادة تعيين كلمة المرور الذي تم إرساله بالفعل لأي مستخدم، وسيتعين على المستخدمين طلب رمز جديد. لن يتم التحقق من صحة نموذج التعليقات (في حالة استخدام django.contrib.comments) إذا تم طلبه قبل تغيير القيمة (أي إذا تم تحمليه في المتصفح ثم تم تغير الـ SECRET_KEY) وتقديمه بعد تغيير القيمة. أعتقد أن هذا بسيط جدًا ولكنه قد يكون مربكًا للمستخدم. الرسائل (من django.contrib.messages) لن تتحقق من جانب الخادم مثل نموذج التعليقات. بداية من جانغو Django الإصدار 1.10 يمكنك توليد SECRET_KEY جديد من خلال دالة get_random_secret_key على النحو التالي: ./manage.py shell -c "from django.core.management.utils import get_random_secret_key; print(get_random_secret_key())"1 نقطة
-
بداية من الإصدار 1.7 جانغو Django أصبح بإمكانك إضافة بيانات ديناميكية من خلال المعامل html_message. إذا تم توفير المعامل html_message (قيمته ليست None)، فسيكون بإمكانك أن تستخدم متغيرات في نص البريد الإلكتروني، ولإتمام هذه العملية ستحتاج إلى إستعمال الدالة render_to_string لكي تستطيع عمل النص، وبالتالي يمكنك عمل الرسالة على النحو التالي: from django.template.loader import render_to_string from django.core.mail import EmailMultiAlternatives username = "My Username" msg_plain = render_to_string('templates/email.txt', {'username': username}) msg_html = render_to_string('templates/email.html', {'username': username}) msg = EmailMultiAlternatives('عنوان الرسالة', msg_plain, 'info@example.com', ['username@gmail.com']) msg.attach_alternative(msg_html, "text/html") msg.send() بهذه الطريقة سوف يتم توليد نص البريد الإلكتروني من خلال المتغيرات التي يمكنك تمريرها إلى الدالة render_to_string، وفي النهاية تقوم بإرسالة هذه الرسالة بشكل عادي.1 نقطة
-
يمكنك استخدام الدالة count() التي تقوم بإرجاع عدد النتائج المسترجعة, اذا كانت تساوي صفر فلا يوجد أي نتائج والعكس صحيح if users.count() == 0: # غير موجود else: # موجود1 نقطة
-
يمكنك عمل دالة بداخل الدالة لفعل ذلك, وظيفة الدالة أن تحصل على جميع الحقول باستخدام الدالة get_all_field_names ثم عمل حلقة تكرار على جميع الحقول كالتالي def __iter__(self): for field_name in self._meta.get_all_field_names(): value = getattr(self, field_name, None) yield (field_name, value) أو يمكنك استخدام الطريقة التالية, وهي استخدام __dict__ , الطريقة تعتمد على اذا كنت تستخدم الصنف نفسه أم كائن من الصنف, افترض لدينا الصنف User ,اذا كنت تستخدم كائن منه على سبيل المثال instance = User.objects.get(username="foo") instance.__dict__ #يقوم بإرجاع قاموس بكل الحقول وقيمها instance.__dict__.keys() # يقوم بإرجاع قاموس بجميع الحقول list(instance.__dict__.keys()) # إرجاع قائمة مع جميع الحقول أما اذا كنت تستخدم الصنف نفسه, User._meta.__dict__.get("fields") # إرجاع الحقول # للحصول على أسماء الحقول ، يمكنك عمل حلقة تكرار واستدعاء __str __ () for field in User._meta.__dict__.get("fields"): field.__str__()1 نقطة
-
إضافة لما ذكره سامح فإنه في في النسخ الأحدث (2.2) من جانغو يمكنك استخدام BlogPost كالتالي: # model من ال from posts.model import BlogPost as bp fields = bp._meta.fields #أو fields = bp._meta.get_fields() ############################################### # instance ومن ال import posts.model.BlogPost blogpost = BlogPost() fields = blogpost._meta.fields1 نقطة
-
يمكن عمل ذلك في جانغو Django ولكن تختلف الطريقة حسب الإصدار الذي لديك، فبالنسبة إلى الإصدار 1.8 وما هو أحدث من جانغو Django، يمكنك أن تستخدم التابع get_fields، على النحو التالي: # نستدعي النموذج هنا from django.contrib.auth.models import User [field.name for field in User._meta.get_fields()] # أو [field.name for field in User._meta.fields] بهذه الطريقة سوف تحصل على قائمة بكل الحقول الموجودة في هذا النموذج. لاحظ أن التابع get_fields سوف يقوم بإرجاع على بعض العلاقات التي لا يمكنك عرضها في view على سبيل المثال. أما بالنسبة للإصدارات الأقدم من 1.8، فيمكنك أن تستخدم التابع get_all_field_names، على النحو التالي: model._meta.get_all_field_names() لاحظ أن هذه الدالة لا تعمل إلا في الإصدارات القديمة وأصبحت متجاهلة deprecated، وتم حذفها بداية من الإصدار 1.101 نقطة
-
لمعرفة فيما إذا كان هناك نتائج أم لا يمكنك أيضاً القيام بذلك من خلال محاولة الوصول إلى أول عنصر في نتيجة الاستعلام، فإذا لم يكن موجوداً سيعطي بايثون خطأ IndexError: try: Users[0] # موجود except IndexError: # غير موجود وهذه الطريقة مفيدة جداً (أسرع بكثير في بعض الأحيان) إذا كان لديك عدد كبير من العناصر. كما يمكنك استخدام فإذا كان هناك نتيجة يقوم بردها (وبالتالي تكافئ True إذا وضعناها ضمن عبارة شرطية) وإلا سيعطي None أي تكافئ (False): if Users.first(): # موجود كذلك يمكنك استخدام Users.count والفرق بين هذه الطرق هو الأداء.1 نقطة
-
الكائن queryset يوفر التابع exists والذي من خلال تستطيع معرفة إن كان هناك نتائج أم لا، حيث يعيد True في حالة وجود نتائج، و False في حالة كان الكائن فارغًا، ويمكنك إستخدامه على النحو التالي: if users.exists(): # أفعل شيء ما else: # أفعل شيء آخر كما يمكنك التحقق من الـ queryset بشكل مباشر كالتالي: if users: # أفعل شيء ما else: # أفعل شيء آخر1 نقطة
-
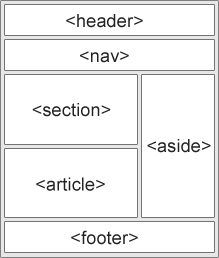
يصف العنصر الدلالي بوضوح معناه لكل من المتصفح والمطور. أمثلة على العناصر غير الدلالية non-semantic مثل: div و span - لا تحدد محتوياتها بوضوح. أمثلة على العناصر الدلالية semantic :مثل footer و header و article - تحدد محتوياتها بوضوح (أي أنها تستخدم في حالات معينة). لكل عنصر من نوع semantic يكون له مكان معين يُستعمل فيه، وفي أغلب الأحيان سوف تحصل على نفس النتيجة إن أستعملت div فقط بدلًا من nav أو header على سبيل المثال، لكن الفرق يظهر عندما تريد أن يظهر موقعك في النتائج الأولى لمحركات البحث، حيث تنصح جوجل (وباقي محركات البحث بالطبع) أن تستخدم كل عنصر في مكانه الصحيح، حتى يصبح الأمر أسهل على محركات البحث من فهم محتوى صفحتك، وبالتالي تساعد في تحسين SEO الخاص بالموقع. هنا صورة توضح الأماكن الرئيسية لكيفية إستخدام أهم العناصر الدلالية semantic: header: هو رأس الصفحة ويوجد فيه في الغالب شعار الموقع وأزرار تسجيل الدخول والإشعارات، وقد يحتوي أشياء أخرى مثل زر لفتح قائمة جانبية أو نافذة للبحث .. إلخ. nav: هو المكان الذي يوجد فيه أهم الروابط الرئيسية في الموقع، يمكنك أن ترى شرط التنقل في موقع حسوب في الأعلى وستجد أنه يحتوي على رابط الصفحة الرئيسية وأقسام المقالات وأقسام الأسئلة العامة، والدورات .. إلخ، أي أنه يحتوي على أهم روابط الموقع فقط. aside: يعبر عن الشريط الجانبي، وقد يحتوي على آخر التعليقات، أحدث المقالات أو حتى روابط صفحات التواصل الإجتماعي الخاص بالموقع. footer: يكون في الغالب هو آخر جزء في الموقع، ويحتوي على بعض الصفحات العامة عن الموقع، مثل صفحة "تواصل معنا"، وصفحة "معلومات عنا" وصفحات مختلفة أخرى، وقد يحتوي على روابط التواصل الإجتماعي أيضًا وعلى نموذج للتواصل مع مدير الموقع. main: يحتوي على الجزء الرئيسي من الصفحة، مثل الجزء الذي يظهر فيه التدوينة (في المدونات)، أو نتائج البحث (في محركات البحث)، أو حتى المكان الذي يظهر فيه مقطع الفيديو (إن كان موقع لنشر فيديدوهات)، يجب أن تحتوي الصفحة على عنصر main واحد على الأكثر. article: تكون في الغالب داخل عنصر main وتحتوي على المقالة/التدوينة. section: يستخدم لتقسيم أجزاء الصفحة التي ليس لديها عنصر خاص، على سبيل المثال، يوجد للمقالة عنصر article، ولكن لا يوجد عنصر لعارض شرائح slideshow وبالتي سوف تستخدم هذا العنصر وتضع في داخله عارض الشرائح (بإعتبار أن عارض الشرائح عبارة عن قسم في الصفحة، أي جزء رئيسي منها). address: يستخدم لعرض العناوين بشكل خاص، ومعلومات التواصل بشكل عام time: لعرض التواريخ والأوقات هذه بعض العناصر الدلالية semantic elements والأكثر إستخدامًا. وقد تساعدك هذه المقالة (تعرف على أكثر الأخطاء شيوعا لدى استخدام HTML5) في معرفة بعض الأخطاء التي يقع فيها الكثير من مطوير الويب.1 نقطة
-
ببساطة pk هي المميز الخاص بالبيانات عن id ، لكن بوجة عام لا فرق كبير بينهما، لكن يفضل استخدام id عن pk حيث انها أسرع بحوالي 7 مرات، أنظر المثال التالي: %timeit obj.id 46 ns ± 0.187 ns per loop (mean ± std. dev. of 7 runs, 10000000 loops each) %timeit obj.pk 347 ns ± 11.3 ns per loop (mean ± std. dev. of 7 runs, 1000000 loops each) لكن لو استخدمت pk فهي تجلب لك العناصر المميزة دون أن يكون اسمها id ام لا، وهذا ما يجعله أبطأ في الاستخدام.1 نقطة
-
في الحقيقة لا يهم أي منهما تستخدم فسوف تحصل على نفس النتيجة في النهاية. ولكن pk عام أكثر ، لأنك لن تضطر لمعرفة اسم المفتاح الأساسي primary key في الجدول، أي أنك لست بحاجة إلى الاهتمام بما إذا كان حقل المفتاح الأساسي يسمى id أو user_id .. إلخ. كما أنه يوفر مزيدًا من التناسق إذا كان لديك نماذج ذات حقول مفاتيح أساسية مختلفة، حيث سوف تستخدم نفس الصيغة في كتابة الإستعلامات، ولن تضطر لتذكر المفتاح الأساسي لكل نموذج model. لذلك يفضل أن تستخدم pk بدلًا من id في الحالات العامة. لاحظ أيضًا أن id يعد دالة built-in في بايثون، وقد يكون هذا سبب في ظهور خطأ، إن قمت بخلط أسماء المتغيرات والدوال معًا. على الجانب الآخر، قد يكون إستخدام id أسرع من إستخدام pk، وذلك لأن جانغو Django يستغرق وقت في معرفة اسم الحقل الرئيسي عندما تستعمل pk، بينما إن إستعملت id فأنت تستعمل اسم الحقل مباشرة، ولن يضطر جانغو Django إلى معرفة اسم الحقل لأنك أخبرته به بالفعل.1 نقطة
-
يمكنك استخدام برنامج نصي يقوم بهذا الأمر. فقط قم بتشغيل ./scripts/runserver.sh بدلاً من ./manage.py runserver وسيعمل بنفس الطريقة تماما, سوف يكون شكل البرنامج هكذا #!/bin/bash pid=$(ps aux | grep "./manage.py runserver" | grep -v grep | head -1 | xargs | cut -f2 -d" ") if [[ -n "$pid" ]]; then kill $pid fi fuser -k 8000/tcp ./manage.py runserver سوف يقوم بفحص هل هناك خادم مستخدم أم لا, اذا كان هناك يقوم بإيقافه, هناك طريقة أخرى وهو أن تكتب الأمر fg هذا الأمر سوف يظهر الخادم الذي يعمل في الخلفية, ثم الأمر ctl-c لايقافه1 نقطة
-
إذا أردتِ التحقق من وجود مفتاح ما في قاموس، فيمكن إستخدام إحدى الطريقتين الآتيين: الطريقة الأولى إستخدام التابع get كالتالي: dict = {'Name': 'Ahmed', 'Age': 7} print ("Value : %s" % dict.get('Age')) #Output: "Value : 7" كما يمكن تعين قيمة إفتراضية في حالة عدم وجود المفتاح age في القاموس كالتالي: dict = {'Name': 'Ahmed'} print ("Value : %s" % dict.get('Age', 18)) #Output: "Value : 18" أما إذا أردتِ التحقق من وجود قيمة value معينة في قاموس فيمكن إستخدام التابع values مع المعامل in كالتالي: dict = {'Name': 'Ahmed', 'age': 7} print ('ahmed' in dict.values()) #Output: True1 نقطة
-
لطباعة درجة الطالب في مادة معينة نستخدم طريقة index لجلب النتيجة المطلوبة بالضبط: print(sampleDict['class']['student']['marks']['physics']) # Output: 70 print(sampleDict['class']['student']['marks']['history']) # Output: 80 أما لطباعة كل درجات الطالب نستخدم التابع items لجلب كل الدرجات لكل المواد في شكل أزواج من الكائن Tuple: print(sampleDict['class']['student']['marks']['physics']) # Output: 70 print(sampleDict['class']['student']['marks']['history']) # Output: 80 for subject, degree in sampleDict['class']['student']['marks'].items(): print(subject, degree) """ OutPut: physics 70 history 80 """1 نقطة
-
إستعمال np.random.seed يجعل الأرقام العشوائية المولدة قابلة للتوقع (أو يمكن توليد نفس الأرقام العشوائية أكثر من مرة)، فعلى سبيل المثال الكود التالي سيخرج نفس النتيجة: >>> import numpy as np >>> np.random.seed(0) >>> print(np.random.permutation(10)) [2 8 4 9 1 6 7 3 0 5] >>> np.random.seed(0) >>> print(np.random.permutation(10)) [2 8 4 9 1 6 7 3 0 5] لاحظ أن نتيجة الأرقام العشوائية واحدة، وذلك لأننا قمنا بتشغيل (0)np.random.seed مرة أخرى. ويتم إستعمالها في الحالة التي لديك، لكي تظهر نفس النتيجة كل مرة تحاول تشغيل الـ notebook، لكن إن لم نستعملها ففي كل مرة يتم تشغيل الـ notebook ستكون النتيجة عشوائية تمام.1 نقطة
-
يجب أن تقوم بالتطبيق على ما تعلمته خلال الدورة بالكامل من خلال عمل بعض الأعمال والمشاريع الخاصة بك، ووضع هذه المشاريع في معرض أعمالك في أحد المواقع أو رفعها على GitHub، إن لم يكن لديك أفكار لمشاريع حاليًا تستطيع أن تقوم بتطبيق فكرة مشروع من أحد مواقع العمل الحر مثل مستقل أو غيرها (مجرد تطبيق للمشروع لتضعه في معرض أعمالك وليس لتقدم على الوظيفة نفسها)، بعد القيام بعمل عدد من المشاريع المنفصلة والتي وضعت فيها كل مهاراتك سيمكنك أن تقوم بفتح حساب في أحد مواقع العمل الحر والبدء في إرسال عروض العمل على المشاريع التي يمكنك القيام بها. أنصحك أن تقدم عرض واحد أو عرضين كحد أقصى يوميًا. قد يتطلب من الأمر وقت طويل جدًا لتلقي أول عمل لك، خلال هذه الفترة عليك أن تطور من مهاراتك وأن تتابع المجال الذي تتخصص فيه من خلال قراءة المقالات ومعرفة آخر الأخبار الخاصة به. بالتوفيق.1 نقطة
-
ما هي الكتب التي ينصح بها لتعلم جافا سكريبت؟1 نقطة
-
أفضل طريقة لتعلم javascript أو أي لغة آخرى هي بصنع مشاريع والبحث عن الحلول للمشاكل التي ستواجهها وايضًا قراءة شفرات الآخرين لكن من الجيد قراءة كتاب لتعلم الأساسيات كتاب head first javascript قدّ يكون جيد .1 نقطة