لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/01/21 في كل الموقع
-
لدي بيانات على شكل dataframe كالتالي: USAF WBAN year month day piece1 piece2 temp sum sum max min 0 702730 26451 1993 1 1 0 13 30.92 24.98 1 702730 26451 1993 1 2 0 13 32.00 24.98 2 702730 26451 1993 1 3 10 13 23.00 6.98 3 702730 26451 1993 1 4 0 13 10.04 3.92 4 702730 26451 1993 1 5 0 13 19.94 10.94 أريد أن أقوم بتسطيحها بحيث تصبح على الشكل التالي: USAF WBAN year month day piece1 piece2 temp_max temp_min 0 702730 26451 1993 1 1 0 12 30.92 24.98 1 702730 26451 1993 1 2 0 13 32.00 24.98 2 702730 26451 1993 1 3 10 2 23.00 6.98 3 702730 26451 1993 1 4 0 12 10.04 3.92 4 702730 26451 1993 1 5 0 10 19.94 10.94 كيف يمكنني فعل هذا؟3 نقاط
-
لدي بيانات في شكل اثنان dataframes كالتالي: df1 = DataFrame([[10],[20],[30],[40],[50]], index=['one','two','three','four','five'], columns=['number']) number one 10 two 20 three 30 four 40 five 50 df2 = DataFrame([['a'],['b'],['c'],['d'],['e']], index=['two','four','one','three','five'], columns=['letter']) letter two a four b one c three d five e وأريد انشاء dataframe جديدة تقوم بدمجهم معا عن طريق المقارنة بين ال index وجمع ما هو متشابه سويا بحيث يكون الخرج كالتالي: number letter one 1 a two 2 b three 3 c four 4 d five 5 e مع ملاحظة أن العناصر ليست مرتبة سوياً حتى أستطيع دمجهم مباشرة وانما يجب البحث عن التشابهة أولا قبل الدمج. كيف يمكنني فعل هذا؟2 نقاط
-
لدي بيانات على هيئة اثنان dataframes كالتالي: from pandas import DataFrame df1 = DataFrame({'col1':[a,b],'col2':[c,d]}) df2 = DataFrame({'col3':[e,f]}) أريد ضرب كلا ال dataframes بحيث يكون على الخرج على هذا الشكل: col1 col2 col3 0 a c e 1 a c f 2 b d e 3 b d f كيف يمكنني فعل هذا؟2 نقاط
-
لدي نموذج Person له علاقة foreign key بـ Post، والذي يحتوي على عدد من الحقول، وأريد عرض حقل المؤلف Author (حقل من نوع CharField) من خلال list_display. في نموذج PersonAdmin الخاص بي ، أود عرض الكتاب. المؤلف باستخدام list_display: class PersonAdmin(admin.ModelAdmin): list_display = ['post.author',] لقد جربت جميع الطرق الواضحة للقيام بذلك ، ولكن لا شيء يبدو أنه يعمل ولا أعرف كيفية القيام بذلك.2 نقاط
-
ما هو الفرق بين CharField و TextField في جانغو Django؟ قراءت في توثيق Django أنه يجب استخدام CharField للنصوص الصغيرة بينما يجب استخدام TextField للنصوص الكبيرة. لكن لم يتم توضيح سبب هذا الأمر ولا كيف يمكنني تقدير أن نص معين كبير أم صغير، هل هناك حد فاصل بينهما؟ مثلًا كل النصوص التي طولها اأقل من 100 حرف تعد "نصوص قصير" بينما كل ما هو أكبر من ذلك يعد "نصوص كبيرة"؟ ما هو سبب الإختلاف بين هذين النوعين من الأساس؟2 نقاط
-
2 نقاط
-
عندما اقوم بانشاء trigger تظهر لي تلك الرسالة The following query has failed: "CREATE TRIGGER `on_comment` BEFORE INSERT ON `article_likers` FOR EACH ROW BEGIN update articles set likes=likes+1 where articles.id= NEW.article_id end" MySQL said: #1064 - You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near 'end' at line 32 نقاط
-
2 نقاط
-
يبدو أن هناك خطأين في الكود، وهما كالتالي: أولًا: في جملة for الثانية (الداخلية) يبدو أنه يتم إنقاص المتغير i وليس المتغير j وبالتالي سوف يحدث خطأ في الثنية ثانيًا: هناك قوس ناقس في الجملة التي تقوم بطباعة العناصر. بعد إصلاح هذه المشاكل سوف يكون الكود كالتالي: int[][] array = {{1, 2}, {3,4}, {5, 6}}; for (int i = array.length - 1; i >= 0; i--) { for (int j = array[i].length - 1; j >= 0; j--) System.out.print(array[i][j] + " "); System.out.println(); } ونتيجة تنفيذ هذا الكود، هو طباعة عناصر كل مصفوفة من المصفوفات بشكل عكسي (العنصر الثاني ثم الأول)، كالتالي: 6 5 4 3 2 12 نقاط
-
يوجد مجموعة من الكتب الإنجليزية لتعلم بايثون ومنها: كتاب Think Python: كتاب مجاني ومناسب للمبتدئين، هو عبارة عن مقدمة لبرمجة Python للمبتدئين. يبدأ بالمفاهيم الأساسية للبرمجة، وهو مصمم بعناية لتحديد جميع المصطلحات عند استخدامها لأول مرة ولتطوير كل مفهوم جديد في تقدم منطقي. يتم تقسيم الأجزاء الأكبر حجمًا، مثل البرمجة الموجهة والكائنات العودية recursion إلى سلسلة من الخطوات الأصغر ويتم تقديمها على مدار عدة فصول. كتاب How to Code in Python: كتاب مجاني أيضًا، كتاب مقدم من شركة DigitalOcean (شركة مختصة في الإستضافة والتخزين السحابي)، تم تصميم هذا الكتاب ليتم استخدامه بطريقة منطقية بالنسبة للمبتدئ. بمجرد أن تتعرف على المفاهيم الأساسية المشروحة في الكتاب، يمكنك الاستمرار في استخدام الكتاب كمصدر مرجعي. كتاب Python for Everybody: الهدف من هذا الكتاب المجاني هو تقديم مقدمة في البرمجة. في هذا الكتاب يتم التركيز بشكل أكبر على استخدام Python لحل مشكلات تحليل البيانات الشائعة في عالم المعلوماتية. ملاحظة: تحتوي الأكاديمة على كتاب البرمجة بلغة بايثون، وهو كتاب مترجم إلى العربية مبني على كتاب «How to code in Python» ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. كما يوجد مجموعة ضخمة من المقالات في Python يمكنك الإطلاع عليها من هنا (مقالات بايثون).2 نقاط
-
في البداية يجب التفريق بين تحيليل البيانات Data analysis وعلم البيانات Data science، والواضح هو أن علم البيانات أشمل وأعم، ويمكن تعريف كل منهما كالتالي: علم البيانات Data science: هو التعامل مع البيانات الغير المنظمة، فهو مزيج من الإحصاءات، والرياضيات، والبرمجة، وحل المشكلات، وجمع البيانات بطرق مختلفة (مثل سحب البيانات web scraping أو الإقتراعات polls .. إلخ)، أي أنّه علم يضم جميع التقنيات التي تقوم بإستخلاص كل المعلومات من البيانات، وهو مفهوم يستخدم للتعامل مع البيانات الكبيرة Big Data، يغطي هذا المفهوم جوانب إعداد البيانات وتنظيفها وتحليلها. تحليل البيانات Data analysis: هو عملية فحص للبيانات الموجودة بهدف إستخلاص معلومات مفيدة، يمكن أن تكون لمعرفة أسباب أو تفسير لشيء من الماضي من أجل أهداف حاضرة أو مستقبلية، ويستلزم تحليل البيانات الخروج بإحصائيات للوصول إلى نتيجة معينة، يحتاج محلل البيانات لمعرفة كيفية العمل مع الأرقام، يُنظر إلى تحليلات البيانات على أنها أهم فرع في علوم البيانات. البيانات الضخمة Big Data: تُعتبَر البيانات الضخمة أنها كميات هائلة جدًا من البيانات تتزايد وتكبر بإستمرار، وليس من الممكن معالجة هذه البيانات أو حتى التعامل معها، وجمعها استنادًا على الطرق التقليدية بسبب كبر حجمها، حيث يتطلب هذا النوع من البيانات أساليب مُبتكرة لمعالجتها. وفي العادة يتم إستعمال هياكل البيانات Data Structure والخوارزميات Algorithms للتعامل معها. يجب أن يكون عالم البيانات على دراية بالأمور التالية: الرياضيات المتقدمة، مثل الجبر الخطي، والمصفوفات، والإحصاء. لغات البرمجة: بالطبع سيحتاج عالم البيانات أن يكون على دراية واسعة بأحد لغات البرمجة مثل Python و matlab أو R أو C++ إدارة البيانات: يجب أن يكون بإمكان كل عالم بيانات أن يدير البيانات وينظمها أو حتى أن يقوم بتجميعها من خلال العديد من الطرق، مثل سحب البيانات web scraping أو عمل إستطلاعات/إقتراعات Polls، حيث لن يكون تجميع البيانات بشكل يدوي وفردي عملي على الإطلاق. الخوارزميات وهياكل البيانات: من الضروري تعلم الخوارزميات وكيفية عملها وأشهرها مثل خوارزميات البحث والترتيب، وكذلك هياكل البيانات، لأن بدونها سيكون التعامل مع البيانات الضخمة Big Data أمرًا بطيئًا للغاية وغير عملي بالمرة. يتم تدريس الأمور السابقة في شكل مواد متعددة وتختلف تسمية وعدد المواد من جامعة إلى أخرى. إن لم يكن لديك معرفة مسبقة في البرمجة، فأنصحك بأن تبدأ بأحد الدورات التي تهيء لك الأمر في البداية، ويوجد العديد من الدورات التي تقدم هذا المحتوى منها المجاني والمدفوع، مثل دورة CS50 (دورة مجانية، تعد بداية جيدة لمن لا يتقن أي لغة برمجة) أو دورة علوم الحاسوب مقدمة من حسوب (دورة مدفوعة، تحتوي على أغلب التقنيات السابقة، مثل أساسيات البرمجة ولغة JavaScript و Python والخوارزميات وهياكل البيانات وغيرها). بعد ذلك يجب أن تتعمق أكثر في لغة برمجة مثل Python (الأكثر إستعمالًا في الوقت الحالي في علوم البيانات)، كما يجب أن تتقن الرياضيات مثل الجبر الخطي والإحصاء والتعامل مع المصفوفات (يوجد مجموعة المكتبات التي تساعدك في هذا الأمر مثل Numpy لبايثون). يمكنك أيضًا أن تبحث عن مشاريع مفتوحة المصدر على GitHub لقراءة الكود المصدر Source Code لمشاريع عديدة وكبيرة، مما يعطيك فكرة ممتازة عن كيفية عمل مشاريع من الصفر وكيف يتم تطويرها، كما قد تحصل على بعض أفكار لمشاريع مستقبلية من هذه الخطوة.2 نقاط
-
لا تحتوي الأكاديمية على دورات في التسويق الإلكتروني، ولكن يوجد مجموعة ضخمة من المقالات والدروس المجانية التي قد تفيدك للغاية في مجال التسويق الإلكتروني، وتحتوي هذه المقالات على كل الأساسيات والمباديء التي يحتاج إليها المسوق، مرورًا بأنواع مختلفة من التسويق مثل التسويق بالبريد الإلكتروني أو إستخدام الشبكات الإجتماعية، وأدوات تحليل الزوار، ومجموعة من النصائح والإرشادات أيضًا. يمكنك الوصول إلى هذه المقالات من هنا: https://academy.hsoub.com/marketing/2 نقاط
-
الإصدار 1.0.0
129262 تنزيل
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 31 نقطة -
لدي البيانات التالية في pandas على هيئة dataframe كالتالي: col1 animal A Cat A Dog B Bird B Bat وأود أن أدمج العناصر التي لها نفس القيمة في العمود col1 بحيث تصبح على الشكل التالي: A Cat-Dog B Bird-Bat حاولت استخدام الكود التالي: group = df.groupby(['col1'])['animal'].sum().apply(lambda x: '-'.join(x)) لكن الشكل الخارج يكون مختلفاً عما أريد: A C-a-t-T-i-g-e-r B B-a-l-l-B-a-t كيف يمكنني أن اظهرها بالشكل السليم؟1 نقطة
-
على العموم يمكنك أن تقوم بجعل حجم الصورة كبير (يملئ عرض الشاشة) من خلال تعديل خصائص top و left في الصنف show: .show { position: absolute; left: 0; top: 0; z-index: -1; // لجعل الصورة تظهر خلف النصوص، يمكنك حذفه إن أردت ولكن سوف تغطي الصورة على النصوص } لم افهم هذا الجزء ما علاقه هذا الصنف بحجم الصوره لانه خاص بالازرار ولكن نجح الامر فعلا" سؤال اخير استاذي للما يحب عل الtimer العمل حين انتقل بالازرار كنت كتبته منفردا" لكي يعمل بمفرده حتي عند فتح الصفحه وعدم الضغط عل الزر للتنقل وايضا" لاحظت ان الثواني تختلف كل تنقل وتكون اسرع هذا ما كنت اسال عنه $(function () { var images = [ 'images/diagoona-bg-1.jpg', 'images/diagoona-bg-2.jpg', 'images/diagoona-bg-3.jpg', ] var imageHead = document.getElementById('image-head') var i = 0 setInterval(function () { imageHead.style.backgroundImage = 'url(' + images[i] + ')' i = i + 1 if (i == images.length) { i = 0 } }, 3000) })1 نقطة
-
السلام عليكم ورحمة الله وبركاته هل يوجد طريقة ما لكي نقوم بعمل دالة تعمل object يعني ناخذ اسم الدالة والاشياء الي بنحطها في ال object كبرامتر1 نقطة
-
انا اقصد انا عندي كلاسين في الكلاس الثاني أريد أن أنشيْ دالة تنشيْ object من الكلاس الأول وأستطيع بعد ذلك أن أتصفح ال object والدخول علي خصائصه1 نقطة
-
1 نقطة
-
لدي مجموعة من المعرفات ids وأريد جلب كل مستخدم من خلال المعرفة الخاص به، وقمت بالنجاخ في القيام بهذا الأمر، لكنه يستغرق وقت طويل كلما زادت عدد المعرفات ids، هل هناك طريقة أفضل لتنفيذ الكود التالي : ids = [1, 2, 3, 4] for id in ids: User.objects.filter(pk=id) هل يمكن جلب كل المستخدمين من خلال إستعلام واحد فقط، شيء مثل التالي على سيل المثال: User.objects.filter(pk=ids) كيف يمكنني القيام بذلك في جانغو Django؟1 نقطة
-
السلام عليكم اخوتي من فضلكم صنعت تطبيق Quiz اريد عرض الجواب في حالة الاجابة الخاطئة : الكود : { qustion: "من هي ام الرسول صلى الله عليه وسلم؟", proposition: [ { answer: " عائشة بنت أبي بكر", isCorrect: false, }, { answer: "حليمة السعدية ", isCorrect: false, }, { answer: "خديجة بنت خويلد", isCorrect: false, }, { answer: "آمنة بنت وهب ", isCorrect: true, }, ], }, onPress={() => { if (item.isCorrect) { Alert.alert( " إجابةصحيحة", " أحسنت "); setCounter(counter + 1); // move to next qustion : } else { Alert.alert( " إجابةخاطئة", "الاجابة الصحيحة هي : ",) } MoveToNextQustion(); }}1 نقطة
-
1 نقطة
-
في الصورة فوق بعد QustionHolder ضع علامة استفهام هكذا..... QustionHolder?.proposition?.find1 نقطة
-
أخي لديك كائن يحتوي على سؤال مثلا const question = { qustion: "من هي ام الرسول صلى الله عليه وسلم؟", proposition: [ { answer: " عائشة بنت أبي بكر", isCorrect: false, }, { answer: "حليمة السعدية ", isCorrect: false, }, { answer: "خديجة بنت خويلد", isCorrect: false, }, { answer: "آمنة بنت وهب ", isCorrect: true, }, ], } اذا يمكنك استخدام question للدخول لل proposition array و جلب الاجابة ال صحيحة بالفلترة Alert.alert(`: الاجابة خاطئة والاجابة الصحيحة هي ${question.proposition.find(q => q.isCorrect === true).answer}`) أما اذا كانت لديك قائمة أسئلة فتحتاج index الخاص بالسؤال Alert.alert(`: الاجابة خاطئة والاجابة الصحيحة هي ${question[i].proposition.find(q => q.isCorrect === true).answer}`)1 نقطة
-
مرحبا يمكنك استخدام find لتجلب الإجابة الصحيحة بهذه الطريقة ثم عرضها للمستخدم Alert.alert(`: الاجابة خاطئة والاجابة الصحيحة هي ${proposition.find(q => q.isCorrect === true).answer}`) بالطبع لا تنسى ان تدخل لل proposition من الكائن الذي أنشاته1 نقطة
-
يمكنك وضع الاجابة الصحيحة في الalert ما المشكلة التي تقابلك؟1 نقطة
-
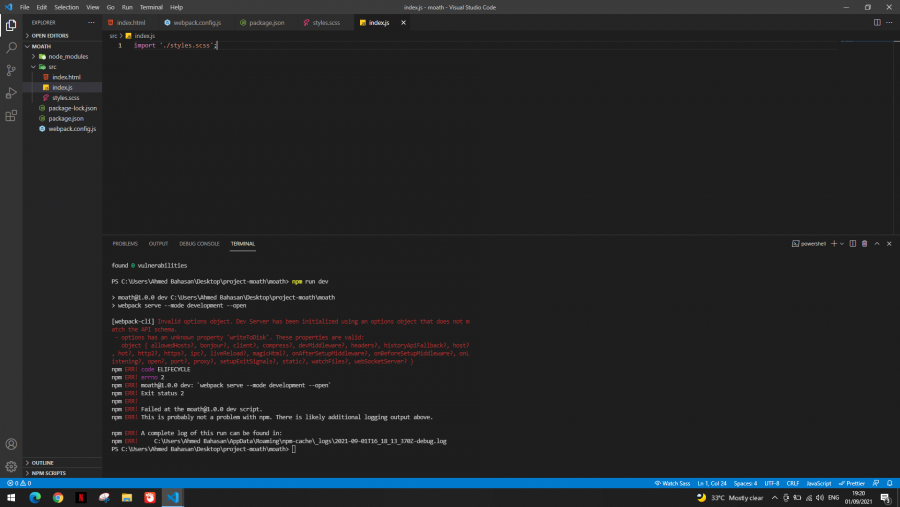
أحاول استيراد label_map_util من object_detection لكن يظهر لي الخطأ التالي: from object_detection.utils import ops as utils_ops from object_detection.utils import label_map_util from object_detection.utils import visualization_utils as vis_util --------------------------------------------------------------------------------------------------- AttributeError Traceback (most recent call last) <ipython-input-7-7035655b948a> in <module> 1 from object_detection.utils import ops as utils_ops ----> 2 from object_detection.utils import label_map_util 3 from object_detection.utils import visualization_utils as vis_util ~\AppData\Roaming\Python\Python37\site-packages\object_detection\utils\label_map_util.py in <module> 25 import tensorflow as tf 26 from google.protobuf import text_format ---> 27 from object_detection.protos import string_int_label_map_pb2 28 29 ~\AppData\Roaming\Python\Python37\site-packages\object_detection\protos\string_int_label_map_pb2.py in <module> 19 syntax='proto2', 20 serialized_options=None, ---> 21 create_key=_descriptor._internal_create_key, 22 serialized_pb=b'\n2object_detection/protos/string_int_label_map.proto\x12\x17object_detection.protos\"\xc0\x01\n\x15StringIntLabelMapItem\x12\x0c\n\x04name\x18\x01 \x01(\t\x12\n\n\x02id\x18\x02 \x01(\x05\x12\x14\n\x0c\x64isplay_name\x18\x03 \x01(\t\x12M\n\tkeypoints\x18\x04 \x03(\x0b\x32:.object_detection.protos.StringIntLabelMapItem.KeypointMap\x1a(\n\x0bKeypointMap\x12\n\n\x02id\x18\x01 \x01(\x05\x12\r\n\x05label\x18\x02 \x01(\t\"Q\n\x11StringIntLabelMap\x12<\n\x04item\x18\x01 \x03(\x0b\x32..object_detection.protos.StringIntLabelMapItem' 23 ) AttributeError: module 'google.protobuf.descriptor' has no attribute '_internal_create_key'1 نقطة
-
أولا يجب إنشاء controller يحتوي علي function بإسم uploadImage كالأتي public function uploadImage(Request $request){ $file = $request->file('photo'); $fileName = time() . '-' . $file-> getClientOriginalName(); $file->move(images , $fileName); Items::create([ 'image'=>$fileName ]) } كما ترى في الكود السابق أولا يتم تخزين الملف في متغير يسمى file$ ثم تخزن إسم الملف مضافا إليه الوقت لكي تعطي إسم مميز لكل صورة في متغير يسمى fileName$ ثم تخزن الملف في مجلد images الذي تم إنشائه في مجلد public عن طريق استخدام function تسمى move ثم يخزن إسم الملف في قاعدة البيانات و تستطيع أن ترسل الملف عن طريق الblade من خلال الform الأتية <form method="POST" action="{{ route('items.insert') }}" enctype="multipart/form-data"> @csrf <div class="form-group"> <label for="exampleInputPassword1">photo</label> <input type="file" name="photo" class="form-control" id="exampleInputPassword1"> @error('photo') <small style="color: red"> {{ $message }} </small> @enderror </div> <button type="submit" class="btn btn-primary">Submit</button> </form> و يجب أن تحتوي الform علي enctype attribute مساوي ل multipart/form-data لكي ترسل الملف وال input يجب أن يحتوي على attribute type مساوي ل file و تنشأ route كالأتي Route::post ('/post' , 'ItemsController@create')->name('items.insert');1 نقطة
-
1 نقطة
-
اريد حذف سجل معين. مثل تنفيذ جملة SQL هذه: DELETE from ssers where id = 1; كيف يمكنني القيام بذلك في نموذج جانغو Django؟1 نقطة
-
كما شرح سامح في التعليق السابق أنه يمكنك أن تقوم بتنفيذ المطلوب من خلال delete سواء باستخدام get أو filter SomeModel.objects.get(pk=1).delete() # أو SomeModel.objects.filter(pk=1).delete() # SQL المكافئ ل # delete from table_name where id = 1; ولكن إذا أردت تحديد عدة قيم لحذفها يمكنك استخدام التابع __in كما في المثال التالي SomeModel.objects.fitler(pk__in=[1,2,3,4,5,...]).delete() # SQL المكافئ ل # delete from table_name where id in (1,2,4,5,...);1 نقطة
-
1 نقطة
-
الproblem solving يعتمد بشكل أساسي على الخوارزميات وهياكل البيانات, من الجيد أن تبدأ بدراسة الخوارزميات وهياكل البيانات, فإن جزأ كبير من المشكلات ستجده مبنى على تكتيكات مثل: الخوارزمية الجشعة(greedy algorithm) والتي تشبه الى حد كبير الحل البديهى للمسألة , حيث أنك تمر على عناصر المدخلات عنصر عنصر وتقم بعملية على كل عنصر حتى يتم حل المشكلة فرق واغزٌوا(divide and conquer) والتي اكتسبت إسمها من أحد تكتيكات الحروب في العصور الوسطى, حيث كان يتم تفرقة جيش الخصم إلى فرق صغيرة يسهل محاصرتهم للإقصاء, حيث يتم في هذا التكتيك الخوارزمي تقسيم المشكلة إلى مشاكل اصغر بإستخدام الrecursion ويتم حل كل مشكلة على حدة دون أن تتداخل مع مثيلتها حتى يتم حل المشكلة البرمجة الديناميكية(dynamic programming) تشبه الى حدٍ كبير التكتيك السابق ولكن لا تتم بالrecursion , وتتداخل نواتج حل المشكلات الصغيرة سويا حتى يتم إستخدام تلك النواتج لحساب الناتج للمشكلة ككل بفهمك لتلك التكتيكات وتكتيكات مختلفة أخرى بالإضافة إلى التدريب على مشكلات مختلفة سيساعدك على ترتيب وتحديد خطواتك لحل المشكلة, ولكن ستقابلك مشكلة أخرى وهى كيفية تخزين المدخلات للمشكلة؟ وهنا يأتى دور هياكل البيانات حيث تتعرف على هياكل مختلفة لحمل البيانات مثل المصفوفة array , الصفqueue, المكدس stack, القائمةlist, كل هيكل من تلك الهياكل المختلفة لديه عيوب ومميزات وكل هيكل منهم يُعد الأنسب لمشكلة ما الملخص: تعلم الخوارزميات وهياكل البيانات بالإضافة إلى اساسيات الرياضيات وتدرب على مشكلات مختلفة وعندها ستتعلم مواضيع أخرى تساعدك في فهم باقى المشكلات التي سوف تقابلها1 نقطة
-
كيف أستطيع عمل scroll في صفحة معينة علما أني أريد تثبيت جزء معين عند عملية ال scroll1 نقطة
-
هل عندما ادفع قيمة دورة واحد ب160 دولار واحدة هل هذا يجعلني استطيع مشاهدة جميع الدورات الاخرى ؟1 نقطة
-
يمكنك أن تقوم بحذف السجل بشكل مباشر عبر التابع delete بالشكل التالي: User.objects.get(pk=1).delete() في حالة كنت تريد تحديد السجل بناءً على حقل غير primary key فيمكنك أن تقوم بذلك كالتالي: User.objects.get(likes=1).delete() أو من خلال instance كالتالي: row = User.objects.get(likes=1) row.delete() لاحظ أن الكود السابق سوف يقوم بإطلاق خطأ في حالة لم يتم إيجاد سجل بهذه القيمة، لذلك يمكنك أن تستخدم filter بدلًا من get، كالتالي: User.objects.filter(pk=1).delete() User.objects.filter(likes=1).delete() بهذه الطريقة لن يحدث شيء في حالة لم يتم إيجاد أي سجل لحذفه. وإن كنت تريد حذف جميع السجلات من الجدول، فيمكنك أن تقوم بالتالي: users = User.objects.all() users.delete()1 نقطة
-
لاحظ في الـ Console يظهر لك يخبربك أن undefined لا يحتوي على الخاصية style، بمعنى آخر لم يتم إيجاد العناصر .mySlides ويتم إعتبار المتغير slides يساوي undefined وهذا الأمر يسبب في تعطل الكود كما هو واضح. سبب هذه المشكلة هو أن كود JavaScript يتم تنفيذه قبل تحميل الصفحة حيث قمت بوضع ملف js.js في عنصر head بينما ينصح دائمًا أن تقوم بإضافته قبل نهاية العنصر body، وبالتالي يتم تنفيذ كود JavaScript عندما يتم تحميل الصفحة بالكامل (بالطبع توجد أستثناءات لهذه القاعدة). <!-- نقوم بوضع السكريبت قبل نهاية جسم الصفحة --> <script src="js/js.js"></script> </body> </html> الأمر الثاني هو في خصائص CSS نفسها، لاحظ أنك عندما تضغط على أزرار التنقل لن سوف تظهر الصور لبرهة ثم تختفي ثانية، وإذا قمت بفحص الصورة، ستجد أنه تتم إضافة الخاصية display: block بشكل صحيح (من خلال كود الجافاسكريبت)، لكن ستجد أيضًا أنه يتم تطبيق الخاصية opacity: 0 مما يؤدي إلى إختفاء الصورة (المحدد .fade:not(.show)) (أحد خصائص Bootstrap)، ولحل هذه المشكلة يجب أن يتم إضافة الصنف show للصورة التي يجب إظهاراها، لذلك سوف نقوم بتعديل كود JavaScript لكي يتم إضافة الصنف show كالتالي: function showSlides(n) { var i; var slides = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("dot"); if (n > slides.length) { slideIndex = 1 } if (n < 1) { slideIndex = slides.length } for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; // إخفاء كامل الشرائح // حذف الصنف show من كل الصور slides[i].classList.remove('show'); } slides[slideIndex - 1].style.display = "block"; // تعديل تنسيق الشريحة المفعلة slides[slideIndex - 1].classList.add('show'); // إضافة الصنف show إلى الصورة التي يجب إظهارها فقط } بعد عمل هذه التعديل وحفظ الملفات، وإعادة تحديث الصفحة ستجد أن الصور يتم التنقل بينها بشكل سليم.1 نقطة
-
يمكنك استخدام ال operator.or من خلال المكتبة operator لاحظ المثال التالي filter_kwargs = { 'field_a': 123, 'field_b__in': (3, 4, 5, ), } list_of_Q = [Q(**{key: val}) for key, val in filter_kwargs.items()] Item.objects.filter(reduce(operator.or_, list_of_Q)) في Python3 ، لم تعد الدالة reducer موجودة built in في بايثون بعد الآن ، يمكنك استخدامها من خلال from functools import reduce1 نقطة
-
ستؤدي إضافة - إلى ترتيبها بترتيب تنازلي. يمكنك أيضًا تعيين هذا عن طريق إضافة ترتيب افتراضي إلى التعريف الخاص بنموذجك. هذا يعني أنه عند إجراء استعلام ، تقوم فقط بعمل MyModel.objects.all () وسيظهر بالترتيب الصحيح. class MyModel(models.Model): check_at = models.DateField() class Meta: ordering = ('-check_at',) كما يمكنك استخدام earliest و latest كالتالي: User.objects.filter(role='user').earliest('check_at') # أو User.objects.filter(role='user').latest('-check_at')1 نقطة
-
يمكنك أن تقوم بذلك بعدة طريق، منها: ضع علامة - قبل اسم الحقل، كالتالي: User.objects.all().filter(role='user').order_by('-created_at') هنا يتم جلب النتائج من قاعدة البيانات بشكل عكسي أي من خلال جملة ORDER BY DESC في SQL، وتعد هذه هي الطريقة الأسرع في تنفيذ المهمة. إستخدم التابع reverse()، كالتالي: User.objects.all().filter(role='user').order_by('created_at').reverse() هنا يتم جلب البيانات بترتيب تصاعدي، ثم يقوم Django بعكس ترتيب النتائج. إستخدم ترتيب القائمة العكسي، كالتالي: User.objects.all().filter(role='user').order_by('created_at')[::-1] تستخدم هذه الطريقة فقط إن أردت تحويل النتائج إلى قائمة list وليس queryset.1 نقطة
-
يمكنك استخدام نفس ال queryset لكن أضف علامة ناقص قبل created_at User.objects.all().filter(role='user').order_by('-created_at') هكذا سيكون الترتيب تنازليا1 نقطة
-
ال node js تستخدم thread واحد لجميع الطلبات ,ولكن في الكواليس يتم إستخدام multi threads, ما معنى هذا ؟ معنى هذا أن عمليات القراءة والكتابة(i/o operations) تحدث بإستخدام الmultithreading , وتلك العمليات تشمل القراءة والكتابة من و إلى قاعدة بيانات القراءة والكتابة من و إلى شبكة القراءة والكتابة من وإلى المساحة التخزينية أي عملية قراءة وكتابة أخرى فمثلا هذا الكود funca(){ ///some code// fetch(URL).then(()=>callback()); ///some code } هنا يتم إستخدام الmulti threading في الخلفية حيث تتم عملية جلب البيانات بإستخدام الدالة fetch من خلال thread أخر محجوز في الnode js من أجل عمليات القراءة والكتابة, وفي نفس الوقت لدينا الthread الذى يستقبل الطلبات من المستخدمين والذى يقوم بتنفيذ باقي الكود فإذا كان لدينا 10 مستخدمين قاموا بإرسال طلب لكل مستخدم وكل طلب منهم يحتوي على عملية قراءة من قاعدة بيانات, في هذه الحالة يكون لدينا thread واحد فقط لمعالجة ال10 طلبات, و10 threads أخرين من أجل تنفيذ عمليات القراءة والكتابة1 نقطة
-
الدفع لكل نقرة Pay-per-click هو نظام إعلاني يدفع فيه المعلنون مقابل كل نقرة تحصل عليها إعلاناتهم. ورغم أن هذا النظام الإعلاني يُستخدم بصورة أساسية في محركات البحث مثل ياهو وجوجل؛ إلا أنه قد يُستخدم أيضًا في إعلانات البنرات، بحيث يدفع المعلنون مقابل النقرات بدلًا من الدفع مقابل الانطباعات أو عدد مرّات المشاهدة. كذلك، يستخدم أسلوب الدفع لكل نقرة بعض محركات وأدلة التسوق، مثل نيكس تاغ NexTag وشوبينغ.كوم Shopping.com، حيث يُستخدم مصطلح "البحث المدفوع" أحيانًا للإشارة إلى إعلانات الدفع لكل نقرة. لقد أحدثت إعلانات الدفع لكل نقرة ثورةً في عالم الإعلانات الإلكترونية، فقد باتت تشكل اليوم 97% من أرباح جوجل، والتي بلغت 5.19 مليار دولار في الربع المالي المنتهي في 31 مارس 2008. سوف نستخدم في هذا المقال مصطلح الدفع لكل نقرة للإشارة إلى إعلانات البحث المدفوعة، وسوف نركز على محركات البحث، ولكننا سوف نتناول باختصار الأنظمة الإعلانية الأخرى التي تعتمد على هذا الأسلوب. يمكن تمييز إعلانات الدفع لكل نقرة بسهولة، فهي تظهر عادةً في صندوق في أعلى صفحة نتائج البحث، وكذلك على الجانب الأيمن من الصفحة، وتستند إعلانات الدفع لكل نقرة إلى الكلمات المفتاحيّة، أي أنها تعتمد على الكلمات التي يدخلها المستخدم في محرّك البحث، وفي المقابل يستهدف المعلنون الكلمات المفتاحية التي يرغبون بعرض إعلاناتهم فيها. يكمن جمال إعلانات الدفع لكل نقرة في استهداف المستخدمين الذي يبحثون عن منتج أو خدمة في محركات البحث، فهي تستهدف الزبائن المحتملين الذي يمتلكون نية الشراء فعليًا، وتسمح للمعلنين بتقديم عروضهم لهؤلاء الزبائن المحتملين. مقدمة تاريخية يستخدم كل محرك من محركات البحث خوارزميات خاصة لتحديد النتائج التي يجب عرضها على المستخدم، ورغم أن حوالي 80% من مستخدمي الإنترنت يستعملون محركات البحث نقطةً للانطلاق عند تصفح الإنترنت؛ إلا أن محرّكات البحث تقدم خدماتها مجانًا، ولذلك كان لابدّ من طريقة تستطيع محركات البحث من خلالها الاستفادة من هذا الكم الكبير من الزيارات، وتحقيق الأرباح. في عام 1996، بدأ محرك البحث Open Text Index بالسماح لمواقع الإنترنت بالدفع مقابل الحصول على ترتيب مرتفع في صفحة النتائج سواءً نقر المستخدمون على هذه المواقع أم لا. وفي فبراير 1998 انطلق محرك البحث جوتو.كوم GoTo.com، والذي سمح لأصحاب المواقع الإلكترونية بالدفع مقابل وضع إعلاناتهم في صفحة النتائج عند البحث عن كلمات محددة، وقد كان ترتيب النتائج يعتمد على مقدار ما يدفعه أصحاب تلك المواقع، فمن يدفع أكثر يظهر أولًا، ولكن الفارق أن أصحاب المواقع كانوا يدفعون مقابل النقرات فقط، وليس مجرّد الظهور في صفحة النتائج. وبحلول شهر يوليو من عام 1998، كان المعلنون يدفعون دولارًا لكل نقرة! أما في عام 2001، فقد غيرت الشركة اسمها إلى Overture Services Inc، قبل أن تستحوذ عليها شركة ياهو في عام 2003. كذلك تشاركت GoTo.com مع منصتي ياهو وMSN من أجل تحقيق الأرباح من نتائج البحث الخاصة بهما. سجلت شركة Overture هذه الآليّة ضمن براءة اختراع باسمها في عام 2001، وقد رفعت منذ ذلك الحين دعاوى قضائية ضد محركات البحث الأخرى التي تستخدم ذات الآلية وكسبتها، بما في ذلك دعوى قضائية ضد جوجل، والتي انتهت بتسوية بين جوجل وياهو بعد استحواذها على الشركة، وبموجب هذه التسوية منحت جوجل لياهو 2.7 مليون حصة مقابل رخصة استخدام دائمة. بدأت جوجل نشر الإعلانات عبر محركها في ديسمبر 1999، وأطلقت برنامج أدوردس Adwords في أكتوبر 2000، وقد سمح هذا البرنامج للمعلنين بنشر إعلاناتهم ضمن كلمات مفتاحية محددة، وذلك على أساس التكلفة لكل ألف انطباع CPM، ولكن في فبراير 2002 أطلقت جوجل نظام الإعلان على أساس الدفع لكل نقرة، واليوم تمثل الإعلانات 99% من عائدات الشركة. آلية العمل يمتلك كل محرك بحث من المحركات الثلاثة الكبرى جوجل وياهو وبينغ، برنامجه الخاص للإعلان بنظام الدفع لكل نقرة، وهي Adwords وYahoo! Search Marketing وadCenter على الترتيب، ورغم أن آلية العمل في أساسها متماثلة في هذه البرامج الثلاث، لكن ثمة بعض الاختلافات فيما بينها. تتطلب إعلانات الدفع لكل نقرة من المعلن تنفيذ الإجراءات التالية: إنشاء محتوى للإعلان. اختيار الكلمات المفتاحية التي سيظهر الإعلان فيها. تحديد أقصى مبلغ قد يدفعه مقابل كل نقرة على الإعلان، مع إمكانية تحديد قيمة لكل كلمة مفتاحيّة على حدة. في المقابل، تنفذ خوارزمية البحث الإجراءات التالية: التأكد من توافق الإعلانات مع توجيهات التحرير. عرض الإعلانات في عمليات البحث المرتبطة بها. تحديد ترتيب الإعلان بناءً على مقدار ما دفعه المعلن، ومدى ارتباط الإعلان بموضوع البحث، والذي يعتمد على عدد من العوامل الأخرى، مثل معدل النقر ونص الإعلان وكلماته المفتاحية وصفحة الهبوط. شبكات البحث والمحتوى يستطيع المعلنون الاختبار بين عرض إعلاناتهم في شبكات البحث فقط، أو عرضها أيضًا في شبكات المحتوى. تتضمن شبكة البحث محرك البحث الأساسي للشبكة، مثل جوجل في شبكة أدوردس، بالإضافة إلى محركات البحث الأخرى التي تحصل على النتائج المدفوعة من ذات الشبكة، حيث تستخدم Ask.com مثلًا شبكة أدوردس حاليًا للحصول على النتائج المدفوعة. الشكل 7.1: محركات البحث المزودة للنتائج في عام 2007 أما شبكات المحتوى، فهي المواقع الإلكترونية الأخرى -غير محركات البحث-، والتي تعرض إعلانات بنظام الدفع لكل نقرة. وبالنسبة إلى جوجل أدوردس، يُقصد بشبكات المحتوى تلك المواقع والمدونات المرتبطة ببرنامج الناشرين الخاص بجوجل Google Adsense، إذ تحدد جوجل محتوى تلك المواقع، ومن ثم تعرض إعلانات ملائمة بحسب المحتوى. عادةً ما تكون تكلفة النقرة للإعلانات النصية في تلك المواقع أقل من شبكات البحث، ولكن معدلات النقر والتحويل قد تكون أقل بكثير. مع ذلك، تتميّز شبكة المحتوى الخاصة بجوجل بأنها تسمح بالصور ومقاطع الفيديو وإعلانات الهواتف المحمولة. الشكل 7.2: يستخدم الموقع الموضح في الصورة أدناه إعلانات جوجل أدسنس. لاحظ كيف تتوافق الإعلانات مع محتوى المقال مم يتكون إعلان الدفع لكل نقرة؟ تتكون الإعلانات النصية في نظام الدفع لكل نقرة أساسًا من الأمور التالية: عنوان. نص مكون من سطرين، والذي يمكن أن يُعرض في سطر واحد فقط. رابط العرض. ليس بالضرورة أن يكون الرابط المعروض هو ذات الرابط الذي ينتقل إليه المستخدم عند النقر، ففي هذا النوع من الإعلانات ثمة نوعان من الروابط، وهي روابط العرض التي تظهر في الإعلانات، وروابط الوجهة، وهي الروابط الفعلية للصفحات، والهدف من هذه الروابط هو إرسال المستخدمين إلى صفحات مرتبطة ارتباطًا وثيقًا بموضوع البحث، وهو ما يُعرف بالارتباط العميق Deep Linking. مع ذلك، يجب أن يشترك رابط العرض ورابط في الوجهة في نفس النطاق. تجدر الإشارة أيضًا إلى أن جوجل يعرض إعلانًا واحدًا فقط لكل رابط عرض، ولذلك فإن الإعلان قد يبدو على النحو التالي: عنوان: أزهار المحبة. نص الإعلان: اطلب بوكيه ورد لمن تحب توصيل سريع ومجاني. رابط العرض: http://www.flowers.co.za/roses. لاحظ أنه توجد حدود لعدد الحروف التي تستطيع كتابتها في كل سطر، كما أنه توجد قيود حول ما يسمح لك بكتابته في نص الإعلان. وفيما يلي بعض التوجيهات التحريرية الخاصة بجوجل أدوردس: العنوان: الحد الأقصى 25 حرفًا. السطر الأول: الحد الأقصى 35 حرفًا. السطر الثاني: الحد الأقصى 35 حرفًا. رابط العرض: الحد الأقصى 35 حرفًا. يُمنع استخدام علامات التعجب باستمرار. يُمنع كتابة أي كلمة بالحروف الإنجليزية الكبيرة فقط. يُمنع استخدام كلمات ليس لها معنى. يُمنع استخدام كلمات الموازنة، مثل "الأفضل" و"رقم واحد"، ما لم يكن بالإمكان إثبات هذه المزاعم عن طريق طرف ثالث. يُسمح باستخدام أرقام المنتجات. بهذا تكون قد تعرفت على تاريخ إعلانات الدفع لكل نقرة، مع آلية عملها ومكوناتها، وسنتعرف في المقالات القادمة على تفاصيل أكثر عمقًا حول هذا النوع من الإعلانات. ترجمة وبتصرف للفصل Pay per Click Advertising، من كتاب eMarketing: The Essential Guide to Online Marketing. اقرأ أيضًا التوجهات الحديثة في تحسين الظهور ضمن محركات البحث أدوات وتقنيات التسويق التي يتبعها رواد الأعمال 20 أداة تسويقية لا تعرفها عن المتصفح Chrome1 نقطة
-
يمكنك استخدام select_related عندما يكون الكائن الذي ستحدده كائن واحد، وبالتالي OneToOneField أو ForeignKey. ويمكنك استخدام prefetch_related عندما تحصل على "set" من الأشياء ، لذا ManyToManyFields كما ذكرت أو reverse ForeignKeys.والمثال التالي لتفهم أكثر المقصود ب reverse ForeignKeys: class mymodel(models.Model): pass class my2(models.Model): f = ForeignKey(mymodel) # علاقة Forward ForeignKey my2.objects.select_related('f').all() # Reverse ForeignKey mymodel.objects.prefetch_related('modelb_set').all() الفرق هو أن select_related يقوم بضم SQL وبالتالي يحصل على النتائج مرة أخرى كجزء من الجدول من خادم SQL. من ناحية أخرى ، ينفذ prefetch_related استعلامًا آخر وبالتالي يقلل من الأعمدة الزائدة في الكائن الأصلي أي يكافئ mymodel في المثال التالي. يمكنك استخدام prefetch_related لأي شيء يمكنك استخدام select_related له. الاختلافات أو المفاضلات بينهما هي أنه يجب على prefetch_related إنشاء وإرسال قائمة بالمعرفات للاختيار مرة أخرى إلى الخادم، وقد يستغرق ذلك بعض الوقت. حيث أن Django يرسل قائمة ويطلب فيها تحديد بعض المعلومات. وفي هذه الحالة إذا كانت البيانات التي تم جلبها مسبقاً متناثرة، فقد يكون هذا أمراً جيداً، ولكن إذا كانت أقرب إلى one-to-one، فقد يؤدي ذلك إلى إهدار الكثير من الاتصالات. أيضاً هناك فائدة ل prefetch_related إضافية تتمثل في استخدام كائن واحد لتمثيل كل كائن في قاعدة البيانات. أما باستخدام select_related، سيتم إنشاء كائنات مكررة في Python لكل كائن "parent". وكما نعلم فإن الكائنات في Python تحجز حجم كبير من الذاكرة، وهذا أمر سلبي.1 نقطة
-
يجب أن تجعل الفلتر ديناميكياً ثم عليك استخدام Lambda مثلاً: from django.db.models import Q brands = ['ABC','DEF' , 'GHI'] queryset = Product.objects.filter(reduce(lambda x, y: x | y, [Q(brand=item) for item in brands])) بحيث أن: reduce(lambda x, y: x | y, [Q(brand=item) for item in brands]) <==> Q(brand=brands[0]) | Q(brand=brands[1]) |.....1 نقطة
-
يمكنك أن تستعمل الكائن Qمع علامة pipe | كالتالي: from django.db.models import Q Post.objects.filter(Q(creator='owner') | Q(accepted=True)) أو يمكنك أن تقوم بإستخدام علامة pipe | بشكل مباشر كالتالي: posts = Post.objects.filter(post.creator = 'owner') | Post.objects.filter(post.accepted = True)1 نقطة
-
كذلك يمكنك استخدام خاصية group_by : query = Members.objects.all().query query.group_by = ['role'] results = QuerySet(query=query, model=Members) وحسب التوثيق، يمكنك أيضاً استخدام regroup للتجميع حسب السمات "attributes". أيضاً هذه الطريقة لا تعمل بالشكل الذي تتوقعه إذا لم تكن قائمة القواميس مرتبة بمفتاح، لذا قم بفرز قائمتك (أو ال query set الخاصة بك) حسب مفتاح grouper قبل تمريرها إلى regroup: cities = [ {'name': 'Mumbai', 'population': '19,000,000', 'country': 'India'}, {'name': 'Calcutta', 'population': '15,000,000', 'country': 'India'}, {'name': 'New York', 'population': '20,000,000', 'country': 'USA'}, {'name': 'Chicago', 'population': '7,000,000', 'country': 'USA'}, {'name': 'Tokyo', 'population': '33,000,000', 'country': 'Japan'}, ] ... ... {% regroup cities by country as country_list %} <ul> {% for country in country_list %} <li>{{ country.grouper }} <ul> {% for city in country.list %} <li>{{ city.name }}: {{ city.population }}</li> {% endfor %} </ul> </li> {% endfor %} </ul> """ # الناتج سيكون كالتالي: .. .. USA New York: 20,000,000 Chicago: 7,000,000 Japan Tokyo: 33,000,000 """1 نقطة
-
إذا كنت تقصد القيام بتجميع البيانات فيمكنك استخدام ميزات التجميع الخاصة بـ ORM كالتالي from django.db.models import Count result = (User.objects .values('role') .annotate(dcount=Count('role')) .order_by() ) ينتج عن هذا استعلام مشابه لـ SELECT role, COUNT(role) AS dcount FROM users GROUP BY role1 نقطة
-
خطوات لتثبيت الحزمة srmklive/laravel-paypal. أولا تنصيبها في المشروع وذلك حسب إصدار لارافل: For Laravel 5.1 to 5.8 قدمة composer require srmklive/paypal:~2.0 For Laravel 6, 7, & 8 أحدث composer require srmklive/paypal:~3.0 ثم الأمر: لنشر الملفات php artisan vendor:publish --provider "Srmklive\PayPal\Providers\PayPalServiceProvider" ثم نحدد إعدادات الاتصال مع خدمة باي بال حسب بيانات المستخدم المسجل في الخدمة ونضع البيانات في الملف env. مثل نمط التشغيل (تجريبي أو حقيقي) ورقم العميل المعرف و كلمة السر (رموز الاشتراك بالخدمة) .env file #PayPal API Mode # Values: sandbox or live (Default: live) PAYPAL_MODE= #PayPal Setting & API Credentials - sandbox PAYPAL_SANDBOX_CLIENT_ID= PAYPAL_SANDBOX_CLIENT_SECRET= #PayPal Setting & API Credentials - live PAYPAL_LIVE_CLIENT_ID= PAYPAL_LIVE_CLIENT_SECRET= ثم في مجلد config folder نعدل الملف paypal.php لضبط الإعدادات أيضا نفس بيانات env ولكن يمكن تحديد اللغة و العملية الافتراضية <?php return [ 'mode' => env('PAYPAL_MODE', 'sandbox'), // Can only be 'sandbox' Or 'live'. If empty or invalid, 'live' will be used. 'sandbox' => [ 'client_id' => env('PAYPAL_SANDBOX_CLIENT_ID', ''), 'client_secret' => env('PAYPAL_SANDBOX_CLIENT_SECRET', ''), 'app_id' => 'APP-80W284485P519543T', ], 'live' => [ 'client_id' => env('PAYPAL_LIVE_CLIENT_ID', ''), 'client_secret' => env('PAYPAL_LIVE_CLIENT_SECRET', ''), 'app_id' => '', ], 'payment_action' => env('PAYPAL_PAYMENT_ACTION', 'Sale'), // Can only be 'Sale', 'Authorization' or 'Order' 'currency' => env('PAYPAL_CURRENCY', 'USD'), 'notify_url' => env('PAYPAL_NOTIFY_URL', ''), // Change this accordingly for your application. 'locale' => env('PAYPAL_LOCALE', 'en_US'), // force gateway language i.e. it_IT, es_ES, en_US ... (for express checkout only) 'validate_ssl' => env('PAYPAL_VALIDATE_SSL', true), // Validate SSL when creating api client. ]; والاستخدام: تضمين الصنف إنشاء غرض التشغيل // Import the class namespaces first, before using it directly use Srmklive\PayPal\Services\PayPal as PayPalClient; $provider = new PayPalClient; // Through facade. No need to import namespaces $provider = \PayPal::setProvider(); ثم لضبط إعدادات API : setApiCredentials $config = [ 'mode' => 'live', 'live' => [ 'client_id' => 'some-client-id', 'client_secret' => 'some-client-secret', 'app_id' => 'APP-80W284485P519543T', ], 'payment_action' => 'Sale', 'currency' => 'USD', 'notify_url' => 'https://your-app.com/paypal/notify', 'locale' => 'en_US', 'validate_ssl' => true, ]; $provider->setApiCredentials($config); لتغيير العملة: $provider->setCurrency('EUR'); وللحصول على Token: $provider->getAccessToken(); وبنية الفاتورة كالتالي: تحوي العملة و قيمة المبلغ $provider->createOrder([ "intent"=> "CAPTURE", "purchase_units"=> [ 0 => [ "amount"=> [ "currency_code"=> "USD", "value"=> "100.00" ] ] ] ]);1 نقطة
-
1 نقطة





.thumb.png.0485643ea4dbc4fe83fd5e2eea9c6ba1.png)