لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/07/21 في كل الموقع
-
يجب أن تقوم بالتطبيق على ما تعلمته خلال الدورة بالكامل من خلال عمل بعض الأعمال والمشاريع الخاصة بك، ووضع هذه المشاريع في معرض أعمالك في أحد المواقع أو رفعها على GitHub، إن لم يكن لديك أفكار لمشاريع حاليًا تستطيع أن تقوم بتطبيق فكرة مشروع من أحد مواقع العمل الحر مثل مستقل أو غيرها (مجرد تطبيق للمشروع لتضعه في معرض أعمالك وليس لتقدم على الوظيفة نفسها)، بعد القيام بعمل عدد من المشاريع المنفصلة والتي وضعت فيها كل مهاراتك سيمكنك أن تقوم بفتح حساب في أحد مواقع العمل الحر والبدء في إرسال عروض العمل على المشاريع التي يمكنك القيام بها. أنصحك أن تقدم عرض واحد أو عرضين كحد أقصى يوميًا. قد يتطلب من الأمر وقت طويل جدًا لتلقي أول عمل لك، خلال هذه الفترة عليك أن تطور من مهاراتك وأن تتابع المجال الذي تتخصص فيه من خلال قراءة المقالات ومعرفة آخر الأخبار الخاصة به. بالتوفيق.2 نقاط
-
يمكنك فعل ذلك عن طريق Seeder بحيث عند عمل migrations يتم تخزين بيانات الأختبار المخزنة في Seeder في هذا الجدول كما التالي يمكنك إنشاء Seeder باستخدام هذا الأمر php artisan make:seeder UserSeeder ثم في المسار التالي تجد الملف your_project\database\seeds ثم بداخل الملف تضع التالي user = \App\User::create([ 'username' => 'Osama', 'email' => 'a@a.com', 'password' => bcrypt('123123123'), 'phone' => '123123123', 'city' => 'الرياض', 'is_active' => 1, 'code' => substr(md5(uniqid(mt_rand(), true)) , 0, 8), ]); ثم في ملف DatabaseSeeder.php تضع التالي $this->call(UserTableSeeder::class); هو الكلاس الذي أنشات الملف عن طريق الأمر المذكور سابقاً. ثم قم بتنفيذ الأمر التالي php artisan db:seed php artisan db:seed --class=UserSeeder أو عمل إعادة زرع لجميع الجداول مع تخزين بيانات الأختبار باستخدام الأمر التالي php artisan migrate:fresh --seed يمكنك مراجعة التوثيق الخاص بموقع لارافل من هنا.1 نقطة
-
عند زيارة الصفحة التي تحتوي هذا المكون import React from 'react'; import axios from 'axios'; export default function test() { const [data, setData] = useState(null); useEffect(() => { axios .get(endpoint) .then((res) => { setData(res.data); }) .catch((err) => { console.log(err); }); }, [input]); return ( <div> {data && data.map((post) => ( <div> <img src={post.image} alt="" /> <h1>{post.title}</h1> </div> ))} </div> ); } ينطلق الطلب الى الخادم ويجلب ال posts بصورهم والصور عند الدخول الى ال network في أدوات الطور في المتصفح يكونون pending ثم يحملون واحدة تلو الأخرى المشكلة عندما أذهب الى صفحة أخرى تحتوي على طلب مماثل للخادم أجد ان الطلب السابق في ال network مازال يحمل الصور المتعلقة بالطلب السابق وهذا ينتج عنه ثقل في جلب المحتوي المتعلق بالصفحة الجديدة التي انتقلت لها وأحاول ايجاد طريقة بحيث عند استخدام react-router-dom للانتقال الى صفحة أخرى أقوم بتعطيل الطلب السابق للخادم.1 نقطة
-
يمكنك البدء في تعلم الجافاسكربت والبدء بالتطبيق عليه توجد مصادر عديدة لتعلمها كمثال : أكادمية حسوب قناة الزيرو غيرهم من المصادر1 نقطة
-
العفو, يمكنك وضع أي مشكلة هنا وسنعمل على حلها بإذن الله.1 نقطة
-
1 نقطة
-
جربي إضافة الجدول الخاص بي بعد حذف الجدول الخاص بك في قاعدة البيانات ربما هناك أخطاء في بنيته.1 نقطة
-
ما هي المشاكل التي ظهرت لكي عند التجربة , ربما تغيير الجهاز يفيد ولكن اخبريني أولا هل تقومين بوضع الملفات في المسار الصحيح وهو htdocs في xampp او السيرفر الشخصي الذي تستخدمينه.1 نقطة
-
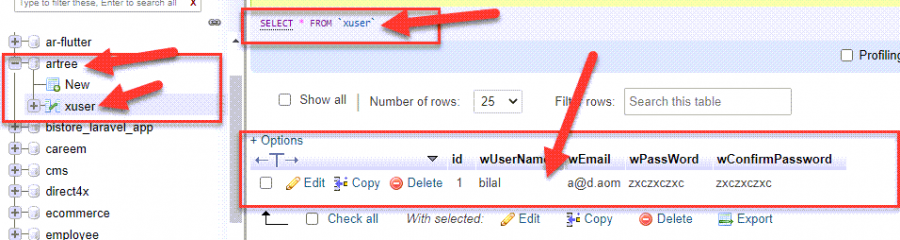
يجب تغيير بيانات الاتصال في ملف connect.php إلى ما يوافق قاعدة بياناتك و ايضا أرفقت في الإجابة السابقة جدول الأعضاء قومي بزرعه في قاعدة البيانات و التجربة مرة اخرى. لقد أرفقت الملف كاملاً لجدول الأعضاء xuser.sql1 نقطة
-
1 نقطة
-
يجب تغيير get وجعلها post في السطر التالي <form action="Registeration.php" method="post"> ثم تغيير السطر التالي if(isset($GET['submit'])){ إلى if(isset($_POST['submit'])){ ثم تغيير GET_$ إلى POST_$ في المتغيرات التالية $wUserName=$_POST['wUserName']; $wEmail=$_POST['wEmail']; $wPassWord=$_POST['wPassWord']; $wConfirmPassword=$_POST['wConfirmPassword']; ثم تغيير سطر الإضافة في قاعدة البيانات بهذا السطر $sql="INSERT INTO xuser(`wUserName`,`wEmail`,`wPassWord`, `wConfirmPassword`) VALUES('". $wUserName ."','" . $wEmail . "', '" . $wPassword . "','" . $wConfirmPassword ."')"; ثم تغيير زر الإضافة إلى الشكل التالي <input type="submit" name="submit" value="Register Now" > ثم يجب تغيير form بهذا الشكل <form action="Registeration.php" method="post"> <h3>Registration Form</h3> <div class="form-group"> <div class="form-wrapper"> <label for="">First Name</label> <input type="text" class="form-control"name="wUserName"> </div> <div class="form-wrapper"> <label for="">Last Name</label> <input type="text" class="form-control"> </div> </div> <div class="form-wrapper"> <label for="">Email</label> <input type="text" class="form-control" name="wEmail"> </div> <div class="form-wrapper"> <label >Password</label> <input type="password" class="form-control" name="wPassword"> </div> <div class="form-wrapper"> <label >Confirm Password</label> <input type="password" class="form-control" name="wConfirmPassword"> </div> <div class="checkbox"> <label> <input type="checkbox"> I accept the Terms of Use & Privacy Policy. <span class="checkmark"></span> </label> </div> <input type="submit" name="submit" value="Register Now" > </form>1 نقطة
-
لماذا بقيت الفاصلة المنقوطة؟ ولم تقومِ بإزالة الاقتباس الفردي ' من حول المتغيرات1 نقطة
-
و أيضا ملاحظة في php لا يتم جلب قيم المتغير في حال قمنا بإحاطته بعلامة اقتباس فردية لذلك أرجو حذف علامات الاقتباس التي تحيط بالمتغيرات ضمن عبارة sql. في حال استمرار المشكلة ما هي رسالة الخطأ الجديدة. أرجو رفع الصور هنا لتكون بدقة عالية بالإضاف للصورة التي تبين الجدول.1 نقطة
-
لاحظت وجود خطأين. وجود فاصلة منقوطة ضمن تعليمة sql التالية wPassWord;wConfirmPassword) حيث أنها موجودة بين أسمتء الحقول وهذا خطأ في أول شرط لم يتم كتابة المصفوفة العامة $_GET بطريقة صحيحة نسيت _ if(isset($GET['submit']))1 نقطة
-
السلام عليكم أختي الكريمة بحفظك الملف بصيغة ال pdf فيصبح الملف بدون خلفية بيضاء مما يفيدك في أعمالك ( في حال كان هناك خطوط فاتحة كي تظهر / في حال كان هناك ليرات بيضاء كي لا تختفي .........) كما أن صيغة ال pdf توضح الخطوط بشكل أفضل مما هي عليه في الصورة العادية . ولا لا يشترط عمل ليرات في الأوتوكاد حيث أنها لا مشكلة إن أنهيتِ عمل الأوتوكاد ثم نقلتِ كل عملك إلى طبقة ( لير ) واحدة ثم إلى الفوتوشوب1 نقطة
-
يوجد ثلاث طرق فقط لتطبيق خواص CSS مع صفحة HTML: وضع الخصائص في العناصر مباشرة بإستخدام الخاصية style، مثال: <p style="color:red; font-size:2rem;">Some Content</p> عمل عنصر style في داخل العنصر head، ثم وضع كل خصائص CSS فيه مع تحديد العناصر التي ترغب في تطبيق هذه الخواص عليها، مثال: <html> <head> <title>Page Title</title> <style> p { color: red; font-size: 2rem; } a { color: white; background-color: black; } </style> </head> <body> <p>some content</p> <a href="https://google.com/">Go to Google</a> </body> </html> عمل ملف بصيغة CSS وكتابة كل خصائص CSS فيه مباشرة (بدون كتابة الوسم style)، ثم ربط هذا الملف بصفحة HTML من خلال العنصر link، مثال: ملف index.html <html> <head> <title>Page Title</title> <link ref="stylesheet" href="main.css" /> </head> <body> <p>some content</p> <a href="https://google.com/">Go to Google</a> </body> </html> ملف main.css: p { color: red; font-size: 2rem; } a { color: white; background-color: black; }1 نقطة
-
بدايةً React هو الأساس وهو قبل المكتبتين الآخريين اما Next.js و Gatsby فهما أطر عمل Framework لمكتبة React لديهما ميزات أضافية ليست موجودة في React ف Gatsby هو عبارة عن Static Site Generator مولد مواقع ثابتة مبني فوق مكتبة React اما Next.js فلديه العديد من الميزات مثل 1- Static Site Generating 2- Static Site Rendering والميزة الجديدة هي 3- Incremental Static Generating إذا كنت تشتغل Front end مطور واجهات فقط فيفضل استخدام React وإذا كنت تهتم بال SEO وتريد بناء تطبيق React كامل Full Stack React App فيستحسن استخدام Next.js1 نقطة
-
أولاً ال gatsby و ال next يستخدمان ال react لذلك ما هما إلا تطوير لل react ولكن ما هو التطوير الذي سأستفيد منه باستخدام أياً منهما NEXT يقوم بتسهيل العمل بال react مثل إختصار كتابة ال routes وإستبدالها ب routes ذاتياً إعتماداً على مجلدات وملفات المشروع والوظيفة الأكثر أهمية هي ال server side rendering مما تساعد بشكل كبير على تحسين ال SEO للموقع gatsby يعتبر static site generator وهو مفهوم جديد للمواقع الديناميكية بحيث يتم فيه الإستغناء عن استخدام قواعد البيانات وبالتالي اتخدام ال backend فمثلاً يمكنك بناء مدونة وإضافة محتوى جديد بدون أي cms ويمكنك أيضاً استخدام ال NEXT ك static site generator لذلك يمكنك استخدام التقنية التي تخدم الأهداف المطلوبة للمشروع1 نقطة