لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/02/21 في كل الموقع
-
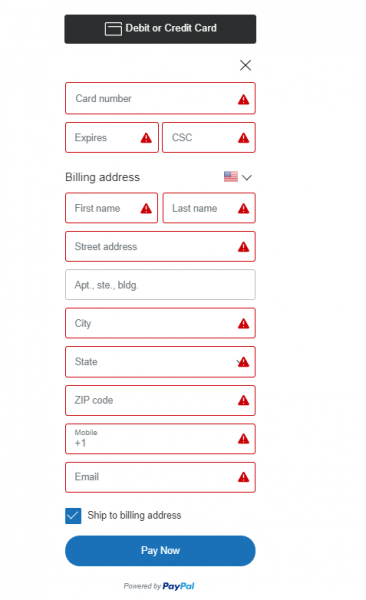
السلام عليكم ورحمة الله وبركاته تحيه طيبه استفسار لو تكرمتو ي اخوان مثلا لو كنت اعمل تطبيق لجمع التبرعات على سبيل المثال وقمت باستخدام بوابة paypal الدفع من خلال Smart Payment Buttons صورة لتوضيح: هذا الزر الذي من خلاله نستطيع الدفع عن طريق الفيزا الى الباي بيال سوالي كيف ممكن ادفع عن طريق بيانات الفيزا بدون ظهور او اجبار المستخدم على تعبئة الحقول الاخرى من غير المنطق ان اجعل المستخدم الذي اتى مثلا من اجل التبرع او شراء خدمه من تطبيقي ان يدخل بيانات شحن وهاتف نقال وعنوان الخ.. هو ليس في حاجه الى هذا البيانات لن ينقل شي ما هيا الطريقة لفعل ذلك ا ما هو الحل لتقليلل هذا الحقول الغير مطلوبه ؟2 نقاط
-
تم إضافة جلسة session إلى الكود و تم التأكد من عمله أيضا <?php session_start(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> <form name="newad" method="post" enctype="multipart/form-data" action="index.php"> <table border="1"> <tr><td> <input type="file" name="image" id="" required> </td></tr> <tr><td> <input type="hidden" name="MAX_FILE_SIZE" value="90000" /> </td></tr> <tr><td><input name="describe" type="text" size="25" maxlength="100" required > </td></tr> <tr><td> <input name="Submit" type="submit" value="Upload image"> </td></tr> </table> </form> <?php $con = mysqli_connect("localhost", "root", "") or die ("فشل في الإتصال بقاعدة البيانات"); $db=mysqli_select_db($con, 'tc'); define ("MAX_SIZE","1000"); // this function to get extension of files................. function getExtension($str) { $i = strrpos($str,"."); if (!$i) { return ""; } $l = strlen($str) - $i; $ext = substr($str,$i+1,$l); return $ext; } $errors=0; if(isset($_POST['Submit'])) { $image=$_FILES['image']['name']; if ($image) { $filename = stripslashes($_FILES['image']['name']); $extension = getExtension($filename); $extension = strtolower($extension); if (($extension != "jpg") && ($extension != "jpeg") && ($extension != "png") && ($extension != "gif")) { echo '<h1>Unknown extension!</h1>'; $errors=1; } else { //$size= filesize($_FILES['image']['name']); $size = $_FILES["image"]["size"]; if ($size > MAX_SIZE*1024) { echo '<h1>You have exceeded the size limit!</h1>'; $errors=1; } $image_name=time().'.'.$extension; $newname="upload/".$image_name; //$copied = copy($_FILES['image']['tmp_name'], $newname); $copied = move_uploaded_file($_FILES["image"]["tmp_name"], $newname); if (!$copied) { echo '<h1></h1>'; $errors=1; }}}} if(isset($_POST['Submit']) && !$errors) { echo "<h1></h1>"; // echo "<img src=$newname>"; // ------------------- To Save Path of Image in DataBase and show it on Browser... $id = $_POST['id']; $describe = $_POST['describe']; $_SESSION['image_name'] = $newname; $result = @mysqli_query($con, "INSERT INTO `news` VALUES ('$id','$newname','$describe',NOW() )"); if($result) { header("location:session.php"); } else { echo "error"; } } ?> </body> </html> وملف session.php <?php session_start(); //عمل حالة شرطية للمقارنة if ($_SESSION['browser'] !== $_SERVER['HTTP_USER_AGENT']) { //sessionانهاء ال session_destroy(); echo "أنت غير معتمد"; exit(); } echo " "; ?> <img src="<?php echo $_SESSION['image_name']; ?>" />2 نقاط
-
ربي يعطيكم الف عافيه تم ايجاد الحل اضافة الكود التالي تحل كل المشكله : في المسار التالي:android/build.gradle subprojects { project.buildDir = "${rootProject.buildDir}/${project.name}" project.evaluationDependsOn(':app') afterEvaluate {project -> if (project.hasProperty("android") && project.property("android").compileSdkVersion.equals("android-R")) { android { compileSdkVersion 30 } } } }2 نقاط
-
كمبرمج، هل الأفضل أن أتعلم وأتعمق في كل شيء "على سبيل المثال تعلم سلوك كل الدوال المُتعلقة بالتعامل مع الذاكرة في برنامج مُعين وفهمها من أساسها" أم أتعلم مفهوم معين حين أحتاج لتعلمه أو حين مواجهتي لمشكلة في هذا الجانب؟2 نقاط
-
الإصدار 1.0.0
14180 تنزيل
ما زال التسويق يمثل محور العمل في أي شركة، فهو يتعلق بتحديد حاجات الزبائن وإشباعها من خلال توفير منتجات قيّمة وتوضيح مزاياها لهم، ويمكن اعتماد ما سبق تعريفًا موجزًا للتسويق ويعرّف هذا الكتاب القارئ على استراتيجيات التسويق وأدواته التي يستخدمها المسوقون لتسويق منتجاتهم. لقد حرص المؤلف في هذا الكتاب على إبراز مجالات التسويق المختلفة وكيفية الدمج بينها لبناء إستراتيجية تسويق مترابطة، لذلك عمد في هذا الكتاب إلى تعريف كل مجال من مجالات التسويق وتوضيح نقاط الضعف والقوة فيه، ثم تطرق إلى كيفية الدمج بين أدوات التسويق لبناء خطة إستراتيجية متكاملة. ويبدأ الكتاب بنقاش حول التخطيط بشكل عام، ثم يتناول بالتفصيل الخطوات الأولى لبناء الخطة التسويقية، ثم ينتهي بأفضل الأساليب المتاحة للمسوّقين. ويهدف الكتاب إلى التعريف بكيفية تخطيط برنامج تسويقي فعّال وتنفيذه وتقييمه من الألف إلى الياء. يتناول فصل "مقدمة إلى التسويق" تأثير الأحداث العالمية على أساليب التسويق، فيما يتطرق فصل "التسويق في الأسواق العالمية" إلى تأثير التسويق على العالم، كذلك يتناول الكتاب في جميع أجزائه أمثلة مختلفة من السوق العالمي لشركات على أرض الواقع، إذ تساعد الأمثلة والقصص الواقعية القارئ على الربط بين استيعاب النظرية وتطبيقها، وتتسم هذه الأمثلة بكونها حيّة ومعاصرة ومتنوعة، فهي تتراوح بين قائمة فورتشن لأكبر 500 شركة أمريكية، إلى الشركات الصغيرة الخاصة كذلك يتناول الكتاب أمثلة لشركات دولية من جميع الأحجام. يناقش الكتاب أيضًا في مواضع مختلفة منه أهمية التكنولوجيا وتأثيراتها المختلفة إذ لا يخفى أثر التكنولوجيا على أساليب التسويق، كما تُعد شبكة الإنترنت وقواعد البيانات وأجهزة التعقب ومحاكيات السوق أمثلة جيّدة تعكس مدى تأثير التكنولوجيا في عالم التسويق. بني هذا الكتاب على كتاب Introducing Marketing لمؤلفه Prof. John Burnett (البروفيسور جون بورنِت) المرخص تحت رخصة CC BY والذي ألف وشارك في تأليف عشرين كتابًا وما يربو على 60 بحثًا أكاديميًا، وقد تقاعد مؤخرًا بعد 41 عامًا من العمل محاضرًا في مجال التسويق. ولقد انصبّ معظم تركيز البروفيسور خلال السنوات العشرين الماضية على التسويق لصالح المنظمات غير الربحية وقد كانت حصيلة مجهوداته إقامة العديد من ورش العمل، ووضع الكثير من الخطط التسويقية، بالإضافة إلى تأليف كتاب بعنوان "Nonprofit Marketing Best Practices" (أفضل أساليب التسويق للمنظمات غير الربحية). ساهم بالعمل على هذا الكتاب، علاء أيمن ترجمةً، والطبيب نادر حوري والبروفيسور علي اليعقوبي مراجعةً وتدقيقًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. نرجو أن نكون قد وفقنا في هذا العمل بتوفير مرجع أكاديمي نافع يثري المكتبة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». نشرنا فصول هذا الكتاب على شكل مقالات مبسَّطة على الويب تحت الوسم «مدخل إلى التسويق» لتسهيل قراءتها: الفصل الأول: مقدمة إلى التسويق مقدمة إلى علم التسويق أنواع التسويق الأساسية مكونات التسويق الاستراتيجية الفصل الثاني: فهم السوق والتعامل معه فهم السوق والتعامل معه تجزئة المستهلكين في العملية التسويقية تجزئة الشركات في العملية التسويقية الفصل الثالث: بحوث التسويق وصناعة القرار بحوث التسويق وصناعة القرار التسويقي تصميم خطة البحث التسويقي تنفيذ خطة البحث التسويقي الفصل الرابع: فهم سلوك المستهلكين فهم سلوك المستهلكين العوامل المؤثرة في سلوك المستهلكين سلوك الشراء لدى الشركات الفصل الخامس: أثر العوامل الخارجية على عملية التسويق أبرز العوامل السياسية والاقتصادية والقانونية المؤثرة على عملية التسويق أهم الاتجاهات الاجتماعية المؤثرة على عملية التسويق الفصل السادس: التسويق في الأسواق العالمية التسويق العالمي: الأهداف والأسباب والمعوقات والمراحل كيف تؤثر البيئة المحيطة على التسويق العالمي؟ الفصل السابع: طرح المنتج وإدارته تعريف المنتج وأنواعه التخطيط للمنتج واستراتيجيات الدخول إلى السوق تطوير منتج جديد خطوة بخطوة الفصل الثامن: التواصل مع الأسواق الاتصال التسويقي المتكامل: تعريفه وأهدافه وأنواعه أدوات الاتصال التسويقي المتكامل الفصل التاسع: تسعير المنتج أهداف تسعير المنتج، واستراتيجياته المختلفة كيف تختار السعر الملائم للمنتج؟ الفصل العاشر: قنوات توزيع المنتج قنوات توزيع المنتج: مهامها، وأبرز مؤسساتها كيف تدير قنوات توزيع المنتج؟1 نقطة -
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع لدي استفسار لو تكرمتو اذا احد يعرف سبب المشكلة احاول تشغيل سورس كود لدي وتظهر المشكلة التالية: * What went wrong: Could not determine the dependencies of task ':app_settings:compileDebugAidl'. > Failed to find Platform SDK with path: platforms;android-R هل يعلم احد كيفية حلها؟ مع العلم ان : minSdkVersion 19 targetSdkVersion 281 نقطة
-
هل توجد طريقة لتشفير و حماية ملفات المصدر لمشروع برمجة بلغة NODEJS توجد طرق حماية للكود مثل ASP.NET و JAVA و غيرها فهل هناك طريقة مجدية لحماية ملفات المصدر و تشفيرها1 نقطة
-
ممكن تجعل المستخدم يقوم بتعديل وحفظ البيانات مرة واحدة, ومن ثم تقوم في واجهة الدفع بعرض فقط وسيلة الدفع بدون عرض فورم لتعبئة البيانات مثل بيانات العنوان والاسم و معلومات الشحن, فقط تقوم بجلب البيانات من model الخاص باليوزر بعد أن تحفظ البيانات بداخله مثلاً. طبعا يتم تمرير بيانات المستخدم من api الي بيرجع بيانات المستخدم إلى class model و عن طريق class model يمكن جلب البيانات. هناك طريقة أخرى هي فصل الواجهات فمثلا واجهة لتعبئة البيانات الشخصية تحتوي على الاسم والبريد الإلكتروني و باقي المعلومات, و من الواجهة الثانية تكون تعبئة معلومات وعنوان الشحن كاملا, و في اخر واجهة تعرض طريقة الدفع المختارة. الفكرة هي استغلال البيانات التي تمررها لأي كلاس Model مسؤول عن أي واجهة. فمثلا في لغة فلاتر أقوم بعمل التالي عندي كلاس model لمعلومات الزبون أو العضو class CustomerDetailModel { int id; String firstName; String lastName; String email; Billing billing; Shipping shipping; CustomerDetailModel( {this.id, this.firstName, this.lastName, this.email, this.billing, this.shipping}); CustomerDetailModel.fromJson(Map<String, dynamic> json) { id = json['id']; firstName = json['first_name']; lastName = json['last_name']; email = json['email']; billing = json['billing'] != null ? new Billing.fromJson(json['billing']) : null; shipping = json['shipping'] != null ? new Shipping.fromJson(json['shipping']) : null; } } class Billing { String firstName; String lastName; String company; String address1; String address2; String city; String postcode; String country; String state; String email; String phone; Billing( {this.firstName, this.lastName, this.company, this.address1, this.address2, this.city, this.postcode, this.country, this.state, this.email, this.phone}); Billing.fromJson(Map<String, dynamic> json) { firstName = json['first_name']; lastName = json['last_name']; company = json['company']; address1 = json['address_1']; address2 = json['address_2']; city = json['city']; postcode = json['postcode']; country = json['country']; state = json['state']; email = json['email']; phone = json['phone']; } Map<String, dynamic> toJson(){ final Map<String, dynamic> data = new Map<String, dynamic>(); data['first_name'] = this.firstName; data['last_name'] = this.lastName; data['company'] = this.company; data['address_1'] = this.address1; data['address_2'] = this.address2; data['city'] = this.city; data['postcode'] = this.postcode; data['country'] = this.country; data['state'] = this.state; data['email'] = this.email; data['phone'] = this.phone; return data; } } class Shipping { String firstName; String lastName; String company; String address1; String address2; String city; String postcode; String country; String state; Shipping( {this.firstName, this.lastName, this.company, this.address1, this.address2, this.city, this.postcode, this.country, this.state,}); Shipping.fromJson(Map<String, dynamic> json) { firstName = json['first_name']; lastName = json['last_name']; company = json['company']; address1 = json['address_1']; address2 = json['address_2']; city = json['city']; postcode = json['postcode']; country = json['country']; state = json['state']; } Map<String, dynamic> toJson(){ final Map<String, dynamic> data = new Map<String, dynamic>(); data['first_name'] = this.firstName; data['last_name'] = this.lastName; data['company'] = this.company; data['address_1'] = this.address1; data['address_2'] = this.address2; data['city'] = this.city; data['postcode'] = this.postcode; data['country'] = this.country; data['state'] = this.state; return data; } } و عندما أريد استخدام البيانات التي تم تمريرها إلى كلاس Model في واجهة الدفع كالتالي class OrderModel { OrderModel({ this.id, this.parentId, this.number, this.orderKey, this.total, this.billing, this.shipping, this.paymentMethod, this.paymentMethodTitle, this.transactionId, }); int id; int parentId; String number; String orderKey; String total; String totalTax; Ing billing; Ing shipping; String paymentMethod; String paymentMethodTitle; String transactionId; factory OrderModel.fromJson(Map<String, dynamic> json) => OrderModel( id: json["id"], parentId: json["parent_id"], number: json["number"], orderKey: json["order_key"], shippingTotal: json["shipping_total"], shippingTax: json["shipping_tax"], total: json["total"], totalTax: json["total_tax"], billing: Ing.fromJson(json["billing"]), shipping: Ing.fromJson(json["shipping"]), paymentMethod: json["payment_method"], paymentMethodTitle: json["payment_method_title"], transactionId: json["transaction_id"], ); Map<String, dynamic> toJson() => { "id": id, "parent_id": parentId, "number": number, "order_key": orderKey, "shipping_total": shippingTotal, "shipping_tax": shippingTax, "total": total, "total_tax": totalTax, "billing": billing.toJson(), "shipping": shipping.toJson(), "payment_method": paymentMethod, "payment_method_title": paymentMethodTitle, "transaction_id": transactionId, }; } void createOrder() async { if(_ordersModel.shipping == null){ _ordersModel.shipping = this.customerDetailModel.shipping; } if(this.customerDetailModel.shipping != null){ _ordersModel.shipping = this.customerDetailModel.shipping; } if(_ordersModel.billing == null){ _ordersModel.billing = this.customerDetailModel.billing; } if(this.customerDetailModel.billing != null){ _ordersModel.billing = this.customerDetailModel.billing; } if(ordersModel.lineItems == null){ _ordersModel.lineItems = new List<LineItems>(); } } جميع الأمثلة الموضحة مكتوبة بلغة Flutter1 نقطة
-
السلام عليكم عندي فورم بسيط يرفع الصور الى مجلد وبعد تغيير مسار الصور يتم تخزين مسار الصور الجديد وعنوان الصورة في قاعدة البيانات اريد بعد ان يرفع المستخدم الصورة يتم تحويلة الى صفحة تجلب له الصورة وعنوانها من قاعدة البيانات باستخدام Sessions لتكن هذه الصفحة باسم show.php if($result) { header("location:show.php"); } وهذا هو الكود كاملا <form name="newad" method="post" enctype="multipart/form-data" action="index.php"> <table border="1"> <tr><td> <input type="file" name="image" id="" required> </td></tr> <tr><td> <input type="hidden" name="MAX_FILE_SIZE" value="90000" /> </td></tr> <tr><td><input name="img_name" type="text" size="25" maxlength="100" required > </td></tr> <tr><td> <input name="Submit" type="submit" value="Upload image"> </td></tr> </table> </form> <?php $con = mysqli_connect("localhost", "root", "") or die ("فشل في الإتصال بقاعدة البيانات"); $db=mysqli_select_db($con, 'tc'); define ("MAX_SIZE","1000"); // this function to get extension of files................. function getExtension($str) { $i = strrpos($str,"."); if (!$i) { return ""; } $l = strlen($str) - $i; $ext = substr($str,$i+1,$l); return $ext; } $errors=0; if(isset($_POST['Submit'])) { $image=$_FILES['image']['name']; if ($image) { $filename = stripslashes($_FILES['image']['name']); $extension = getExtension($filename); $extension = strtolower($extension); if (($extension != "jpg") && ($extension != "jpeg") && ($extension != "png") && ($extension != "gif")) { echo '<h1>Unknown extension!</h1>'; $errors=1; } else { //$size= filesize($_FILES['image']['name']); $size = $_FILES["image"]["size"]; if ($size > MAX_SIZE*1024) { echo '<h1>You have exceeded the size limit!</h1>'; $errors=1; } $image_name=time().'.'.$extension; $newname="upload/".$image_name; //$copied = copy($_FILES['image']['tmp_name'], $newname); $copied = move_uploaded_file($_FILES["image"]["tmp_name"], $newname); if (!$copied) { echo '<h1></h1>'; $errors=1; }}}} if(isset($_POST['Submit']) && !$errors) { echo "<h1></h1>"; // echo "<img src=$newname>"; // ------------------- To Save Path of Image in DataBase and show it on Browser... $img_name = $_POST['img_name']; $result = @mysqli_query($con, "INSERT INTO `news` VALUES ('$id','$newname','$img_name',NOW() )"); if($result) { header("location:session.php"); } else { echo "error"; } } ?>1 نقطة
-
مرحباً @Marwan800، من رسالة الخطأ يبدو بأنك لم تقم بتنصيب الإضافات اللازمة وهي Flutter و Dart، ولحل هذه المشكلة نتبع الخطوات التالية: أولاً: نقوم بفتح برنامج Android Studio ثانياً: نتوجه إلى الشريط العلوي ثم SDK Manager ثالثاً: من التبويب اليساري نختار Plugins أو إضافات رابعاً: نقوم بالبحث عن Flutter و Dart ونقوم بالضغط على زر تحميل. وأخيراً، سيطلب منك بعد ذلك بإعادة تشغيل Android Studio بالتوفيق،1 نقطة
-
مرحبا اخي قمت بتغير الى 30 ولكن لم تحل المشكلة بنسبة الى الخيار الثاني هذا التقرير Doctor summary (to see all details, run flutter doctor -v): [√] Flutter (Channel stable, 1.22.5, on Microsoft Windows [Version 10.0.18363.1256], locale ar-OM) [√] Android toolchain - develop for Android devices (Android SDK version 30.0.2) [!] Android Studio (version 4.1.0) X Flutter plugin not installed; this adds Flutter specific functionality. X Dart plugin not installed; this adds Dart specific functionality. [√] VS Code (version 1.52.1) [√] Connected device (1 available) ! Doctor found issues in 1 category. هل تأكدت من تنزيل SDK Android 11.0 (R) ؟ أيضا كل شيء على ما يرام في التقرير, تحتاج إلى تشغيل الأمر flutter clean و من ثم تقوم بتشغيل التطبيق مرة أخرى.1 نقطة
-
قم بتشغيل الأمر في terminals و التحقق من أن كل شيء يعمل بشكل صحيح عن طريق الأمر التالي flutter doctor وإذا ظهرت أخطاء هل من الممكن تزويدي بها. أيضا يمكنك في المسار التالي android/build.gradle تغيير android { compileSdkVersion 30 } وتأكد من تنزيل Android 11.0 (R) في sdk الخاص بالأندرويد, إذا لم تقم بتنزيل Android 11.0(R) أذهب إلى أيقونة SDK Manager و من ثم الذهاب إلى SDK Platforms ومن ثم أختيار Android 11.0 (R) وبعدها ثم بالضغط على apply.1 نقطة
-
مرحبا، مشكلة إعادة التوجيه، هو أن التعلية: header("location:session.php"); لا تعمل إلا في حال كانت هي أول شيئ يتم تنفيذه قبل أي عملية طباعة echo أو كتابة أي شيفرة HTML. عليك إعادة ترتيب الشيفرة لديك بشكل يضمن تنفيذها في البداية يمكنك الاستفادة من السؤال التالي : header location لا يعمل في php بالتوفيق1 نقطة
-
كل ما عليك هو إضافة جلسة session كالتالي session_start(); في أول الصفحة كي تسجل جلسات session. ومن ثم يمكنك عند رفع الصورة وتخزين اسمها في قاعدة البيانات أن تقوم بتخزين اسمها في جلسة ولتكن مثل $_SESSION['image_name'] = $imageName; بحيث أن $_SESSION['image_name' هي مفتاح الجلسة و قيمتها هي اسم الصورة وفي الصفحة الثانية هي تقوم بعرض محتوى الجلسة المحفوظة في جلسة session في وسم img ليعرض الصورة كالتالي <im src="uploads/<?php echo $_SESSION['image_name']; ?>" alt="" />1 نقطة
-
مرحباً أحمد، من المفروض عند شراء أي سكربت تجد معه توثيق رسمي خاص به، يُوضح لك طريقة تثبيته و كيفية التعامل معه، هناك عدة نقاط يجب الإنتباه لها قبل التثبيت و هي متطلبات الخادم، من إصدار php يجب تحقيقه، الإضافات التي يجب تفعيلها و غيرها من الأمور. بعدها تأتي مراحل التثبيت و في هذه الحالة لن يستطيع أحد مساعدتك إلى التوثيق الرسمي حاول الإطلاع عليه و قراءة مُحتوياته ثم تطبيقها خُطوة بخُطوة للوصول إلى النتيجة المرجوة. بخصوص الخطأ الذي أرفقته: رسالة الخطأ تقول أن الملف Framework.class.php يستعمل الكلاس App\Helpers\LogHelper لكنه لم يجده أي لم يتم تضمينه داخل الملف، المفروض أن عملية تحميل الكلاسات يتكفل بها الautoloader و نحن لا ندري هل السكربت يستخدم autoloader خاص أم الautoloader الخاص ب composer، تأكد من هذه الأمور و كل الحلول ستجدها في التوثيق الخاص بالسكربت. بالتوفيق.1 نقطة
-
1 نقطة
-
مرحبا مجدداً، جمعت لك بعض الأسئلة السابقة التي تتكلم عن نفس المشكلة - قبول العروض في مستقل - رابط 1 - رابط 2 - رابط 3 - رابط 4 ويوجد الكثير من النقاشات، كما يمكنك متابعة حلقات تقييم تصميمات الجمهور من مصممين مشهورين وستعرف في حال وجود نقاط ضعف لديك.1 نقطة
-
1 نقطة
-
1 نقطة
-
جميل ولكن ينقصه بعض اللمسات الفنية مثل تعديل الالوان وحجم الاسم والتنسيق بين اسم المشروع وتخصصه شكرا لجهدك بالتوفيق لك1 نقطة
-
مرحبا، لايمكن الحكم على أي شخص فقط عن طريق شهاداته حتى لو كانت جامعية، في مجال البرمجة تبقى الخبرة و المهارات هي العامل الأساسي في التوظيف. بالنسبة لشهادة الأكاديمية، لن تحصل عليها إلا باجتياز الامتحان وهذا يعطيها أفضلية عن دورات أخرى. طبيعة الامتحان بعد اتمامك للدورة، سيكون عليك التواصل معنا من خلال مركز مساعدة حسوب لتحديد موعد امتحان وسيكون على الشكل التالي: اجراء محادثة صوتيّة لمدة 30 دقيقة يطرح المدرّب عليك أسئلة متعلّقة بالدورة والأمور التي نفّذتها خلالها. يحدد لك المدرّب مشروعًا مرتبطًا بما قمت به أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. اجراء محادثة صوتيّة أخرى لمدّة 30 دقيقة يناقش بها مشروعك وما نفذته وتطرح أسئلة خلالها. ان سارت على جميع الخطوات السابقة بشكل صحيح، تحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد. بعد الانتهاء من الدورة، يمكنك البدء بتقديم عروض العمل على منصات العمل الحر مثل مستقل للفترة الأولى لتكتسب بعض الخبرة، ثم بعد فترة تقوم بالتقديم على الشركات في حال أحببت ذلك مع تقديم جميع الأعمال التي قمت بها خلال الدورة و المشاريع الخاصة. بعد اجتيازك الامتحان ستتم المتابعة معك خطوة بخطوة وتوضيح جميع الطرق التي ستسلكها للحصول على عمل. حيث أحد البنود التي توفرها لك الأكاديمية عند شرائك دورة هو: إرشاد وتوجيه أثناء فترة بحثك عن عمل: هذا هو الهدف الأساسي لجميع دورات أكاديميّة حسوب. بعد إتمامك للدورة سيتم الإطّلاع على سيرتك الذاتية من قبل المختصّين لدينا وتقديم ارشادات مخصّصة لك لتحسينها وكذلك على ملفّك الشخصي في مواقع العمل الحر. بالتوفيق1 نقطة
-
التعريف بالمشروع هذه سلسلة من الدّروس مُوجّهة للمبتدئين بتطوير الويب، تهدف إلى تعليم استخدام بيئة Node.js وإطار العمل Express من خلال بناء مدوّنة متكاملة تسمح للكُتَّاب بإضافة التّدوينات وتسمح للزوّار بإنشاء حسابات والتّعليق على التُدوينات. لن تقتصر هذه السّلسلة على شرح Express، بل ستقدّم شرحًا (نأمل أن يكون وافيًا) للعديد من المفاهيم المتعلّقة بتطوير الويب من جهة الخوادم (Server-side web development)، حيث سنتطرّق إلى تثبيت خادوم MySQL مع شرح استخدامه في Node.js بالإضافة إلى آليّة عمل بروتوكول HTTP ونظام إدارة المستخدمين وإنشاء الجلسات، في نهاية السّلسلة سنُلقي نظرة على مواضيع تحسين الأداء والأمان قبل نشر المشروع على الويب. في نهاية هذه السّلسلة من المفترض أن يكون المتعلّم قادرًا على التّعامل مع بيئة Node.js بسهولة ويمكنه إنشاء الخوادم وقواعد البيانات وإنشاء برامج تصل بين هذه الأجزاء. إذا كنت قادمًا من عالم PHP، فستكون هذه السّلسلة مناسبة لك أيضًا على حدٍّ سواء. Node.js لعلّك سمعت من قبل بـNode.js، لكنّها ما تزال غامضةً بشكل أو بآخر خصوصًا بين المطوّرين العرب، والسبب ربّما يكون ضعف الرّغبة في التّغيير أو صعوبة تأمين استضافة مشاريعها مقارنةً باستضافة مشاريع PHP أو غير ذلك من الأسباب. Node.js هي بيئة تطوير تسمح لنا بكتابة البرامج وتنفيذها باستخدام JavaScript، اللّغة الّتي كانت حتى وقت قريب حبيسة المتصفّح؛ لكنّها لم تعد كذلك بل أصبحت تُستخدم في كتابة مشاريع الويب وتطبيقات سطح المكتب وحتى التّطبيقات الّتي تعمل في الطّرفيّة، وربّما يعود الفضل في ذلك إلى Node.js ذاتها. إن كنت استخدمت PHP مع Apache لإنشاء موقع من قبل، فستجد أن Node.js تستطيع القيام بالمهمّة ذاتها وأكثر، وبأسلوب أبسط وأكثر تنظيمًا وتوفيرًا للوقت. Express لعلّ Express أهمّ مكوّنات مشروعنا، وعليه سينصبّ معظم شرحنا. Express باختصار هو إطار عمل لمشاريع الويب يعمل في بيئة Node.js، فهو بالنّسبة لـNode.js يقابل Laravel بالنّسبة لـPHP، وإن كان يختلف عنه كثيرًا في الفكرة الّتي يقوم عليها، إذ أنّ Express يلتزم بفلسفة Node.js الّتي تهدف إلى تجزئة المشاريع الضّخمة إلى وحدات، لن تجد في Express ذاته وحدات تتعامل مع قواعد البيانات أو تتولّى إدارة الجلسات وحماية كلمات المرور وما إلى ذلك، بل عليك أن تعتاد أنّ لكلّ شيء في Node.js وحدة مستقلّة يمكن استيرادها واستخدامها مع الوحدات الأخرى لنحصل على مشروع يسهل تطويره وصيانته دون الاعتماد على مكوّن ضخم من جهة مُطوّرة واحدة قد يكون مصير تطويره إلى الإهمال في المستقبل. يتولّى Express إدارة الرّوابط وتوجيهها فقط، ويمكن توسيعه باستخدام ما يُسمّى "البرامج الوسيطة" (middleware) التي تُشبه إلى حدّ ما إضافات المتصفّح التي تستخدمها، فهي تضيف المزيد من المزايا إلى الوظيفة الرئيسيّة لـExpress، وسنجد مثلاً برنامجًا وسيطًا يحفظ الجلسات باستخدام الكعكات (cookies) وآخر يخزّن نتائج الاستعلامات بشكل مؤقّت لتسريع استجابة الخادوم... من الواجب أن نذكر أنّ Express ليس إطار العمل الوحيد المتوفّر في Node.js، ولكنّه قد يكون الأشهر لبساطته الشّديدة وهيكليّته الممتازة. يبدو المستقبل واعدًا لمشاريع مثل Koa الّذي يستفيد من المزايا القادمة إلى الإصدارات المستقبليّة من JavaScript لتحسين كتابة الشّيفرة أكثر. يُشرف على تطوير Koa الفريق المطوّر لـExpress ذاته. MySQL سنستخدم لغة قواعد البيانات الشّهيرة SQL (بنكهة MySQL إن جاز التّعبير) لتخزين التّدوينات والتّعليقات ومعلومات المستخدمين، إن كنت لا تعرف الكثير عن SQL فلا بأس، لأنّ صياغتها غاية في السّهولة وتكاد تُشبه جمل اللغة الإنكليزيّة الحقيقيّة! تثبيت Node.js للحصول على آخر إصدار من Node.js: إذا كنت تستخدم Windows أو Mac فتوجّه إلى الصّفحة الرئيسية لموقع Node.js سيقوم الموقع بالتّعرّف على نظامك وبنيته وانتقاء برنامج التّثبيت المناسب، ليس عليك سوى الضّغط على زر Install لتنزيل برنامج التّثبيت ثم فتحه ومتابعة الخطوات. إذا كنت تستخدم Arch Linux، فستجد أحدث إصدار من Node.js ضمن مستودعات مستخدمي Arch (AUR). ويمكن تثبيته بالأمر التالي إذا كنت تستخدم yaourt (الأمر مشابه بالنّسبة لكلّ البرامج التي توفّر وصولاً إلى AUR? yaourt -S nodejs --noconfirm سيُطلب منك إدخال كلمة المرور إلى مستخدمك أو كلمة المرور إلى المستخدم الجذر (إن وُجدت). كما يمكن التّثبيت بالطّريقة المشروحة في الخيار التّالي. إذا كنت تستخدم توزيعة Linux أخرى، فقد تجد إصدارًا قديمًا من Node.js ضمن مستودعات توزيعتك، لذا يُنصح بتثبيت Node.js عن طريق مُدير إصدارات Node.js المتوفّر على GitHub، ويتمّ التثبيت بالطّريقة التالية: قم بتنزيل آخر نسخة من مدير إصدارات Node.js عن طريق زر Download ZIP في صفحة المشروع على GitHub. فكّ ضغط الملفّ الذي قمت بتنزيله انتقل بالطّرفيّة إلى مسار المجلد الناتج عن العمليّة السابقة، مثلاً: cd ~/Downloads/n-master ثم قم بتنفيذ أمر بناء المشروع: sudo make install قم بتثبيت آخر إصدار مستقرّ من Node.js مستخدمًا الأمر n الذي يوفّره مدير إصدارات Node.js: sudo n stable سيُطلب منك إدخال كلمة المرور إلى مستخدمك أو كلمة المرور إلى المستخدم الجذر إن وُجدت. من فوائد مُدير إصدارات Node.js إمكانيّة التبديل بشكل سريع بين عدّة إصدارات من Node.js، فقد ترغب أحيانًا بتجربة بعض المزايا المتوفّرة في إصدار غير مستقرّ (مثل v0.11 الذي يتضمّن بعضًا من مُكوّنات ECMAScript 6) مُستخدمًا الأمر n latest، ولكنّك ترغب بالعودة للعمل على مشاريع جادّة ضمن إصدار مستقرّ. ولهذا يمكنك استخدام الأمر n stable. يمكن أيضًا تثبيت الإصدارات الحديثة من Node.js على Ubuntu والتّوزيعات الأخرى باتّباع التّعليمات الرّسميّة المتوفّرة على صفحة Node.js على GitHub. للتحقّق من تثبيت Node.js اكتب الأمر التالي في الطّرفيّة (أو سطر أوامر Windows): node -v لتحصل على نتيجة برقم إصدار Node.js الذي قمت بتثبيته، مثل v0.10.33. إن كانت النتيجة تُفيد بعدم وجود الأمر مثل bash: node: command not found (على Linux) أو node is not recognized as an internal or external command... (على Windows)، فتحقّق من اتّباع الخطوات السّابقة مجدًدًا. إنشاء المشروع لنبدأ العمل بشكل نظيف، أنشئ مُجلّدًا جديدًا في مكان ما في جهازك وانتقل إليه باستخدام الطّرفيّة، سأقوم بإنشاء مجلّد ضمن مسار مُستخدمي /home/f/ وأسمّيه my-blog، ثم سأنتقل إليه باستخدام الأمر cd (اختصارًا لـchange directory) (الذي يتطابق في Linux وMac وWindows): cd /home/f/my-blog في Windows، قد يكون الأمر مُشابهًا لهذا: cd C:\Users\f\my-blog سنستخدم الأمر init الذي يوفّره مُدير حزم Node (npm) لإنشاء مشروع جديد، افتح الطّرفيّة (سطر الأوامر في Windows) واكتب الأمر التالي: npm init سيطرح البرنامج عليك مجموعة من الحقول لتعبئتها: name: اسم المشروع، ويقترح npm اسم المجلد الحالي كاسم للمشروع، ويمكنك الأخذ بالاقتراح بترك الحقل فارغًا وضغط Enter. version: إصدار المشروع (يمكنك تركه كما هو). description: وصف للمشروع. entry point: الملفّ الرئيسيّ الذي ينطلق منه المشروع، يمكنك تركه كما هو وإنشاء الملف index.js لاحقًا. test command: الأمر الذي يجب أن ينفّذه npm عندما يطلب منه تنفيذ الاختبارات على المشروع، أي عندما ينفذ الأمر npm test ضمن مجلد المشروع الرئيسيّ. سنتركه فارغًا الآن. git repository: مسار مستودع git الذي ستستخدمه لإدارة المشروع، يمكن أن يكون رابط http:// أو git:// ويمكن تعديله لاحقًا. keywords: الكلمات المفتاحية للمشروع مفصولة بفاصلة لاتينية (,)، أمثلة: blog, mysql, expressjs, tutorial. author: كاتب المشروع. license: رخصة المشروع، يمكن استخدام أي رخصة مثل GPLv2 أو MIT. بعد الانتهاء سيعرض البرنامج عليك المعلومات التي أدخلتها وهي جاهزة للكتابة إلى ملفّ package.json، اكتب yes لكتابة الملفّ. الملفّ package.json هو نقطة الانطلاق في كلّ مشاريع Node.js، ويُستخدم للتعريف بالمشروع ووصفه عند نشره في سجلّ حزم npm، والأهم من ذلك أنّه يستخدم لحفظ ما يعتمد عليه المشروع من حزم مع أرقام الإصدارات المطلوبة لكلّ حزم؛ ومن خلال هذا الملفّ يمكن إستنساخ المشروع وإعادة تثبيت المتطلّبات للتعديل عليه في وقت آخر أو من قبل أشخاص آخرين. تثبيت متطلّبات المشروع سيعتمد مشروعنا على إطار العمل Express كما هو واضح، بالإضافة إلى قواعد بيانات MySQL لتخزين التدوينات والمستخدمين وتعليقاتهم، سنحتاج أيضًا إلى بعض المتطلّبات الأخرى التي سنثبّتها في وقت الحاجة إليها. لتثبيت أحدث إصدار من express وحفظه كمتطلّب ضمن ملفّ package.json، نفّذ الأمر التّالي: npm install express --save ملاحظة: سنعتمد الإصدار الرّابع في هذه السلسّلة لكونه أحدث إصدار في وقت كتابتها، للتأكّد من تثبيت الإصدار الرّابع حتّى بعد صدور إصدارات أحدث، يمكنك استخدام الأمر: npm install express@4.10.* --save يحتاج تثبيت MySQL إلى خطوتين: الأولى تثبيت الخادوم الذي يوفّر قاعدة البيانات، ويُنجز بطريقة مختلفة لكل نظام تشغيل: في Windows وMac OS X، يمكن تثبيته بتنزيل برنامج التّثبيت المناسب لإصدار النّظام وبنيته من الموقع الرّسمي ثمّ اتّباع خطوات التّثبيت كما في تثبيت أي برنامج آخر. في Arch Linux، أنصح باستخدام MariaDB، وهي بديل مطابق تمامًا لـMySQL ويحلّ محلّه بدون الاضطرار لتعديل أي جزء من الشيفرة، ويمكن تثبيته من خلال مستودعات مستخدمي Arch بالأمر التّالي: yaourt -S mariadb --noconfirm في توزيعات Linux الأخرى مثل Ubuntu وFedora، فقد تتوفّر MariaDB وMySQL في المستودعات الرّسميّة ويمكن تثبيتها باستخدام apt-get وyum. الخطوة الأخرى تتضمّن تثبيت عميل MySQL (أو ما يسمى MySQL client)، وهو الجزء الذي سيتواصل مع الخادوم ليجلب نتائج الاستعلام من قاعدة البيانات ويوفّرها لمشروعنا، وفي حالتنا هذه ليس سوى وحدة Node.js يمكن تثبيتها بسهولة عبر npm install واستخدامها ضمن مشروعنا؛ تتوفّر العديد من الوحدات التي تقدّم إمكانية التواصل مع خادوم قواعد بيانات MySQL، ومن أفضلها الوحدة mysql التي يمكن تثبيتها بتنفيذ الأمر: npm install mysql --save نصيحة: يمكن تثبيت الحزمتين بأمر واحد: npm install express mysql --save بعد تثبيت الحزمتين، سنلاحظ إضافة حقل جديد في ملفّ package.json يوضّح متطلّبات المشروع التي حفظناها إلى الآن (قد تختلف أرقام الإصدارات لديك): "dependencies": { "express": "^4.10.6", "mysql": "^2.5.4" } إنشاء قاعدة البيانات وإدخال بعض التّدوينات كعيّنة وجود بعض التدوينات سيساعدنا في بناء الواجهة ورؤية التغييرات بسهولة أكبر، لذلك سنقوم بإنشاء قاعدة البيانات وإدخال بعض التّدوينات إليها قبل كلّ شيء. لإنشاء قاعدة البيانات وإدخال التدوينات، سنقوم بالتواصل مع الخادوم عبر الطّرفيّة، مستخدمين البرنامج mysql الذي يتمّ تثبيته تلقائيًّا عند تثبيت خادوم MySQL أو MariaDB. افتح الطّرفية ونفّذ الأمر: mysql -u root ملاحظة: إن اخترت اسمًا للمستخدم وكلمة مرور مختلفين أثناء التثبيت، فيمكن إدخالها بالطريقة الآتية (سيطلب منك إدخال كلمة المرور إلى هذا المستخدم): mysql -u username -p ستظهر شاشة مشابهة لهذه: ملاحظة: إن واجهتك مُشكلات في بدء البرنامج mysql، جرّب إعادة تشغيل النّظام. ملاحظة (2): يمكنك الاستغناء عن استعمال صدفة MySQL إذا كنت قد ثبّتت PHPMyAdmin على جهازك، حيث بإمكانك إدخال الأوامر ذاتها في مربّع الاستعلامات. في صدفة MySQL هذه يمكننا إدخال أوامر MySQL ليقوم الخادوم بتنفيذها على الفور. سنقوم بإنشاء قاعدة بيانات المدوّنة، وسنسمّيها myblog: CREATE DATABASE myblog; النتيجة التّالية دليل على نجاح التنفيذ: Query OK, 1 row affected (0.00 sec) اتّصل بقاعدة البيانات الجديدة بالأمر: connect myblog لنقم بإنشاء جدول للمستخدمين وآخر للتدوينات ثم لندخل مستخدمًا مع 4 تدوينات كتبها في أيام مختلفة، يمكنك نسخها ولصقها في صدفة MySQL فحسب: CREATE TABLE `users` (id INT NOT NULL PRIMARY KEY AUTO_INCREMENT, username VARCHAR(50), password VARCHAR(500) NOT NULL, full_name VARCHAR(50), is_author BOOLEAN DEFAULT , UNIQUE INDEX (username)); INSERT INTO `users` (username, password, full_name, is_author) VALUES ("admin", "$2a$08$Z3FpAQwRgj7W0i71TtizFO7QDjpsIRNJfHh6mLgRJRJBtheKJh1Tu", "admin", 1); CREATE TABLE `posts` (id INT NOT NULL PRIMARY KEY AUTO_INCREMENT, title VARCHAR(100), body LONGTEXT, date TIMESTAMP, author_id INT, slug VARCHAR(50), UNIQUE INDEX (slug), FOREIGN KEY (author_id) REFERENCES `users` (id)); INSERT INTO `posts` (title, body, date, author_id, slug) VALUES ("مرحبًا بالعالم!", "مرحبًا بكم في مدوّنتي المتواضعة!", "2014-12-29", 1, "hello-world"); INSERT INTO `posts` (title, body, date, author_id, slug) VALUES ("اقتباسات (1)", "الغني لو سئل عن تحسين العمل والحياة فسوف يقول: نحن نعرف أن البؤس غيرمفرح والواقع أن البؤس مادام بعيداً عنا فإننا نتسلح بفكرة أنه غير مفرح. ولكن لا تتوقع منا أن نفعل أي شيء بصدده. نحن آسفون لطبقاتكم الدنيا مثل مانحن آسفون لقطة جرباء...غير أننا سنقاتل كالمردة ضد أي تحسين لظرفكم. نحن نشعر انكم مأمونون أكثر وأنتم في حالكم هذا. إن الواقع الراهن يناسبنا ولسنا مستعدين لمخاطرة تحريركم حتى بساعة إضافية في اليوم هكذا يا إخوتي الأعزاء إن كان عليكم ان تعرقوا لدفع رحلاتنا إلى إيطاليا فلتعرقوا ولتحل عليكم اللعنة ― جورج أورويل، متشردًا في باريس ولندن", "2014-12-30", 1, "quotes-1"); INSERT INTO `posts` (title, body, date, author_id, slug) VALUES ("اقتباسات (2)", "التليفزيون يُغرقك في بحر من الأصوات والألوان بحيث لا تجد الوقت الكافي لتفكر أو تنتقد... إنه يقدم لك الأفكار الجاهزة ولا يسمح لك بالانتقاد الذي يسمح به الكتاب. ― راي برادبري، فهرنهايت 451", "2014-12-31", 1, "quotes-2"); INSERT INTO `posts` (title, body, date, author_id, slug) VALUES ("اقتباسات (3)", "أستطيع أن أقول لك يا بنيّ إنّ السّعادة ينبوع يتفجّر من القلب، لا غيث يهطل من السّماء، وأنّ النّفس الكريمة الرّاضية البريئة من أدران الرّذائل وأقذارها، ومطامع الحياة وشهواتها، سعيدة حيثما حلّت. [...] فمن أراد السّعادة فلا يسأل عنها المال والنّسب، وبين الفضّة والذّهب، والقصور والبساتين، والأرواح والرّياحين، بل يسأل عنها نفسه الّتي بين جنبيه فهي ينبوع سعادته وهنائه إن شاء، ومصدر شقائه وبلائه إن أراد. ― مصطفى لطفي المنفلوطي، الفضيلة", "2015-01-01", 1, "quotes-3"); لكلّ سطر في جدول التّدوينات الحقول التالية: العنوان title ونص التدوينة body وتاريخها date ومُعرّف الكاتب author_id الذي يُشير إلى أحد الكُتّاب المُسجلّين في جدول المستخدمين users، ثمّ slug وهو العنوان بالإنكليزية الملائم لاستخدامه ضمن رابط التّدوينة مثل hello-world في http://myblog/posts/hello-world. نحن الآن جاهزون للعمل! في الدّرس القادم سنبدأ بإنشاء الصّفحة الرّئيسيّة لمدوّنتنا، والّتي ستعرض التّدوينات الّتي أضفناها لتوّنا.1 نقطة
-
هل يمكنني برمجة تطبيقات أندرويد عن طريق مكتبات ووحدات من لغة بايثون؟ لأنني سمعت أنه يمكنك القيام بأي شيء إذا تعلمت لغة بايثون.1 نقطة
-
نعم هذا صحيح، يمكنك تقريبا القيام بأي شيء عن طريق تعلمك للغة بايثون. هنالك عدة محاولات لإنشاء مكتبات بايثون لبرمجة تطبيقات نظام أندرويد، فعلى الرغم من أن هذه المحاولات لا ترتقي إلى مستوى اللغات الأخرى مثل الجافا والسي بلس بلس وغيرها إلا أنها كافية لبرمجة تطبيقات الصغيرة والمتوسطة. يمكنك على سبيل المثال استخدام Kivy فهذه المكتبة تتطور دائما وتجد فيها العديد من الإضافات الجديدة بصفة مستمرة، ومن مميزاتها أن مطوريها قاموا بعمل إطار سهل للغاية وجميل لمدخلات المستخدم عن طريق القلم أو اللمس المتعدد. ومن المشاريع الأخرى التي تستحق الذكر كذلك Python for Android.1 نقطة