لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/05/20 في كل الموقع
-
السلام عليكم بأكسب وصول لكل الدورات الموجودة هنا ب ١٦٠ دولار ؟2 نقاط
-
مرحباً عبد الرحمن : يمكنك ذلك من خلال ال css html { scroll-behavior: smooth; }2 نقاط
-
السلام عليكم ورحمة الله وبركاته لدي مشكله ي اخوان انا استخدم tablayout ,viewPager لتقسيم الشاشة الى قسمين في اكتفتي واحد في كل قسم امتلك صفحة fragment وفي كل fragment استععمل BottomNavigationView المشكلة الان كالتالي في كل fragment انا عامل في الاعلى سلايد شو لعرض الصور المتحركة الان في وقت تشغيل التطبيق التطبيق يشتغل على table1 وكل شي شغال تمام فيه ولكن لما اروح منتقل الى table2 السلايد شو لا يعمل يظهر بشكل صورة بيضاء او كانه مش موجود اساس ولو رحت في table2 ضاغط على زر BottomNavigationView رح يظهر وقتها السلايد شو ويظل شغال لدي حتى لو رحت متنقل بين الجدول الاول والجدول الثاني كل المشكله في بداية تشغيل fragment للمرة الاولى فقط هل توجد طريقة لحل هذا المشكلة ؟ هذا كود table1 والي هو شغال ولا توجد اي مشكلة فيه if (savedInstanceState == null) { getActivity(). getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new FragmentHome()).commit(); } BottomNavigationView bottomNav = rootView.findViewById(R.id.bottom_navigation); BottomNavigationView bottomNavigationView = (BottomNavigationView)rootView. findViewById(R.id.bottom_navigation); bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { Fragment selectedFragment = null; switch (menuItem.getItemId()) { case R.id.nav_home: selectedFragment = new CategoryMani(); break; case R.id.nav_favorites: selectedFragment = new FragmentHome(); break; case R.id.nav_search: selectedFragment = new FragmentListAll(); break; } getActivity().getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, selectedFragment).commit(); return true; } }); وهذا كود table2 والذي هو يحتوي على المشكلة if (savedInstanceState == null) { } BottomNavigationView bottomNav = rootView.findViewById(R.id.bottom_navigation); BottomNavigationView bottomNavigationView = (BottomNavigationView) rootView.findViewById(R.id.bottom_navigation); bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) { Fragment selectedFragment = null; switch (menuItem.getItemId()) { case R.id.nav_home: selectedFragment = new TablesOderLIst(); break; case R.id.nav_favorites: selectedFragment = new FragmentHome(); break; case R.id.nav_search: selectedFragment = new FragmentProfile(); break; case R.id.nav_s: selectedFragment = new AdminHome(); break; } getChildFragmentManager().beginTransaction().replace(R.id.fragment_container, selectedFragment).commit(); return true; } }); طبعا انا حاولت احل هذا المشكلة وعلى ما يبدو المشكلة في الكود التالي : if (savedInstanceState == null) { } على حسب ما فهمت ولكني لم استطع ايجاد الحل تصميم السلايد شو كالتالي لكل الصفحتين <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:fitsSystemWindows="false"> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="152dp" android:fitsSystemWindows="true" android:theme="@style/Theme.AppCompat.DayNight.DarkActionBar"> <com.google.android.material.appbar.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="@color/white" android:fitsSystemWindows="true" app:expandedTitleGravity="top" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:gravity="center"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true"> <com.smarteist.autoimageslider.SliderLayout android:id="@+id/Slider" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" /> </androidx.cardview.widget.CardView> </LinearLayout> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> وهذا توضيح للمشكلة وللفكره ايضا هذا الجدول الاول وهو شغال 100% وهذا الجدول الثاني اول من اقوم بدخول له وهو يظهر ابيض فارغ1 نقطة
-
مرحبا محمد.. الوضع الذي أنت فيه حاليا وضع شائع جدا لمن لا يمتلك الخبرة و لم يعمل على مشاريع من قبل و هو أحد الأسباب التي قد تحبط عزيمة الكثير من المبتدئين في مجال تطوير المواقع. أولا يجب أن تعلم أن الموقع الإلكتروني هو عبارة عن منتج حاله حال أي منتج أخر يتم صناعته في المصانع من قبل العمال , و مثله مثل أي منتج أخر يمر بعدة مراحل قبل أن يصبح جاهز لتوزيعه على الأسواق. أول مرحلة هي مرحلة التخطيط ( الورقة و القلم ) : في هذه المرحلة إجلس و تخيل بأن موقعك تم تطويره و جاهز للإستعمال , و قم بكتابة كافة الوظائف و الميزات و الصفحات المتواجدة في موقعك حاول ع قدر إستطاعتك أن لا تنسى شئ. كل موقع يتكون من جانبين الواجهة front-end و الخلفية back-end , قبل البدء في عملية التنفيذ يجب علينا أولا تحديد الأدوات التي سنستخدمها في عملية التنفيذ لكل جانب أدوات خاصة به و يتم إختيار الأدوات المناسبة بناء على متطلبات المشروع. قبل سرد الأدوات الأكثر شيوعا يجب توضيح أن جانب الواجهة يتكون من مرحلتين , المرحلة الأولى مرحلة التصميم و المرحلة التانية التكويد ( تحويل التصميم من مجرد مجموعة صور تم تصميمها من قبل graphic designer إلى صفحات ويب تفاعلية بإستخدام لغات و تقنيات مختلفة). الأدوات الأكثر شيوعا لعمل التصميمات : أدوبي فوتوشوب , أدوبي إكس دي , أدوبي ألوستريتور ( خاصة في تصميم الأيقونات ). الأدوات الأكثر شيوعا لتكويد التصميمات : HTML , CSS , JavaScript الأدوات الأكثر شيوعا في جانب الخلفية : Pure PHP or Laravel or Codeigniter , Ruby or Rails , asp.net , Python using Django , node.js تحديد نوع قاعدة البيانات المستخدمة : MySql , Oracle , Postgresql , MongoDB بعد تحديد الأدوات المناسبة لمتطلبات المشروع بإمكانك الشروع في مرحلة التنفيذ و تقسيم عملية التنفيذ إلى عدة مراحل منطقية مصغرة خاصة إذا ما كان المشروع كبير حتى لا تحس بالإحباط عندما ترى بأن لا يزال أمامك الكثير حتى الإنتهاء بعد تجزئته و عند إتمامك لكل مرحلة صغيرة تشعر بأنك تقدمت خطوة نحو هدفك. و أخيرا تأتي مرحلة الإختبار (testing) لن أتحدث عن هذه العملية هنا لأنها تحتاج إلى مقالة خاصة و لكن هذه قائمة بالإختبارات المطلوبة لإخراج منتج ذو جودة عالية : Functionality Testing Usability testing Interface testing Compatibility testing Performance testing Security testing ملاحظة : بعض عمليات الإختبار يفضل إجراءها أثناء مرحلة التطوير و ليس بعد الإنتهاء. أيضا قبل البدء قم بعمل جدول زمني للمراحل الرئيسية و المراحل الفرعية. نصيحة : للحصول على منتج أكثر إحترافية يفضل إعطاء كل جزئية من المشروع إلي شخص مختلف متخصص في هذا المجال مثلا التصميم لمتخصص في مجال الجرافيك ديزاين , التكويد إلي شخص متخصص في تطوير الواجهات , و البرمجة الخلفية لمتخصص فيها. بالتوفيق.1 نقطة
-
1 نقطة
-
تمام هل يمكنك إرفاق ملف المشروع حتى أستطيع الإطلاع على باقي الكود1 نقطة
-
1 نقطة
-
هلا بيك عزيزي النتيجة كالتالي: بنسبه للاسلايد شو الوضع ك السابق الجدول الاول شغال وثاني لا1 نقطة
-
1 نقطة
-
وعليكم السلام ابراهيم . ١٦٠ دولار هو سعر الدورة الواحدة , يبصح لديك كامل الوصول لتلك الدورة مدى الحياة مع تلقي دائما كل تحديث جديد في الدورة مجانا . ايضا تظهر عندك لكل دورة فيديو مقدمة عنها .1 نقطة
-
لقد قمت بكتابة هذا الكود ولكنها لم تطبق ما السبب <?php $mark=["anhar"=>["math"=>10,"history"=>8] foreach ($mark["anhar"]as$sb=> $mr){ echo "$sb : $mr \n"; } ?>1 نقطة
-
السلام عليكم أخي @مروان مروان3 جرب إضافة التالي إلى جملة الشرط الخاصة بال table 2 هكذا if (savedInstanceState == null) { getActivity(). getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new FragmentHome()).commit(); } وأعلمني بالنتيجة1 نقطة
-
1 نقطة
-
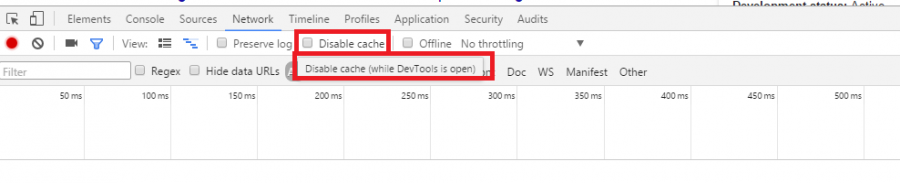
السلام عليكم <!DOCTYPE html> <html> <body> <p><a href="#C4">Jump to Chapter 4</a></p> <h2>Chapter 1</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 2</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 3</h2> <p>This chapter explains ba bla bla</p> <h2 id="C4">Chapter 4</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 5</h2> <p>This chapter explains ba bla bla</p> </body> </html> عند الضغط على الرابط اعلاه Jump to Chapter 4 ينتقل ب الصفحة بسرعة الى العنصر الذي يملك الخاصية id ="c4" كيف يمكنني عمل تاثير حيث ينتقل ب حركة واضحة و سلسة ليس فورا شكرا لكم......1 نقطة
-
عن طريق الخاصية السابقة تغير التصرف الطبيعي لل scrollbar فبدل أن يقفز مباشرة بدون أى تأثير إنتقالي .... تقوم بتغيره ليتحرك بنعومة ويأخذ وقت في التنفيذ1 نقطة
-
السلام عليكم ورحمة الله وبركاته واحهت مشكلة في شراء اشتراك بدورة في اكاديمية حسوب لا يقبل طريقتي بالدفع كما ان المبلغ مطلوب بالدولار , ارجوا المساعدة1 نقطة
-
عزيزي ، تبين انه يجب عليك استخدام nvarchar للبيانات من نوع unicode - utf8 " أي اللغة العربية و ما يشبهها " و قم بإضافة حرف N قبل النص المراد البحث عنه كما يلي select * from tableName where name=N'نص باللغة العربية' قم بتغير أحد الحقول في جدولك الى صيغة nvarchar و قم بتجربة البحث عنه .1 نقطة
-
تحياتي لك . المشكلة تكمن في الترميز الخاص في قاعدة البيانات ، بحيث انه يخزن النصوص العربية على شكل رموز و هذا هو السبب الرئيسي لفشل عملية البحث ، استخدم دائما الترمز utf8_unicode_ci فبهذا الترميز تستطيع التعرف على كل اللغات (عريبة، هندية ، صينية .. الخ )1 نقطة
-
1 نقطة
-
طيب هل استطيع عن طريق هذه الخاصية تغير نص معين اوخط اة احتى اختفاء النص تافيدونا بارك االه بكم1 نقطة
-
لإضافة animation قم بتضمين مكتبة animate: <script src="https://cdnjs.cloudflare.com/ajax/libs/angular-animate/1.7.9/angular-animate.min.js"></script> ثم قم بإضافة وحدة ngAnimate للوحدة الرئيسية: var app = angular.module("myApp", ["ngRoute", "ngAnimate"]); ثم قم بكتابة Animation عن طريق CSS Animations. ثم ضعها بملف CSS الخاص بك، مثلا قمت بإنشاء slideInRight و slideOutLeft كالتالي: @keyframes slideInRight { from { transform:translateX(100%); } to { transform: translateX(0); } } @keyframes slideOutLeft { to { transform: translateX(-100%); } } الآن تتبقى خطوة واحدة فقط وهي إضافة محددات لصنفي ng-enter و ng-leave. المحدد الأول يأتي لتعريف Animation عند الإنتقال لل view. المحدد الثاني لتعريف Animation عند مغادرة View. .ng-enter{ animation: slideOutLeft 0.5s both ease-in; z-index: 8888; } .ng-leave{ animation: slideInRight 0.5s both ease-in; z-index: 9999; } ليصبح الكود الكامل كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.9/angular.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular-route/1.7.9/angular-route.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular-animate/1.7.9/angular-animate.min.js"></script> <style> body { text-align: center; } @keyframes slideInRight { from { transform: translateX(100%); } to { transform: translateX(0); } } @keyframes slideOutLeft { to { transform: translateX(-100%); } } .ng-enter { animation: slideOutLeft 0.5s both ease-in; z-index: 8888; } .ng-leave { animation: slideInRight 0.5s both ease-in; z-index: 9999; } </style> </head> <body ng-app="myApp"> <div ng-view></div> <a href="#/!">Main page</a> <a href="#!page1">Page 1</a> <a href="#!page2">Page 2</a> <a href="#!page3">Page 3</a> <script> var app = angular.module("myApp", ["ngRoute", "ngAnimate"]); app.config(function ($routeProvider) { $routeProvider .when("/", { template: "<h1>Main page</h1><p>This is the main page</p>", }) .when("/page1", { template: "<h1>Page 1</h1><p>This is the first page</p>", }) .when("/page2", { template: "<h1>Page 2</h1><p>This is the second page</p>", }) .when("/page3", { template: "<h1>Page 3</h1><p>This is the third page</p>", }); }); </script> </body> </html> عدلت الملف السابق وأضفت له Animation يمكنك الإطلاع عليه من هنا. وهذا مشروع يحتوي على بعض التفاصيل إن أحببت الإطلاع عليه من هنا.1 نقطة
-
لو سمحت اذا درست يوميا ساعتين تصميم واجهات المستخدم ما المدة التي سأستطيع بعدها ان اجني المال من تطوير واجهات المستخدم عبر مواقع العمل الحر !!؟ الغرض من السؤال تحفيزياا للبدأ وشكراا1 نقطة
-
مرحباً محمد: الموضوع ليس مرتبط بفترة معينة فمن الممكن أن ما تدرسه أنت في أسبوع أدرسه أنا في شهر وما إلي ذلك ... الموضوع مرتبط بكونه تركيز ومثابرة أكثر من ارتباطه بفترة معينة ولكن إذا كنت تريد أن تحصل على وظيفة فيجب أن تركز علي أن تنهي ما يتعلق بتصميم الواجهات وتتقنها إلى حد كبير لأنك إذا لم تتقنها جيداً لن تحصل على وظيفة براتب جيد فمن الأفضل أن تعطي نفسك المساحة والوقت الكافي للدراسة الجيدة وغذا كان إستيعابك جيداً وتركيزك عالي ستتقنهم بسرعة والأهم من ذلك كله هو أن تطبق كثيراً.1 نقطة
-
Secure Network Architecture: يقصد بهذا المفهوم بنية الشبكة فائقة الأمان أو بنية الشبكات الآمنة وهو مجال يجمع بين هندسة الشبكات وأمن المعلومات. تلبي هذه البنية جميع المتطلبات التنظيمية التي من شأنها حماية تبادل البيانات عبر الشبكة وتحد من احتمالية الحصول على المعلومات طالما أن جميع المكونات المعمارية تتم إدارتها وصيانتها ومراقبتها بشكل صحيح. على الرغم من أن هذه البنية تستخدم عدداً من طبقات الأمان (مثل التشفير والجدران النارية وخوادم Kerberos والمصادقة أو Authentication) التي يتم تنفيذها من خلال مجموعة متنوعة من الإجراءات الأمنية، إلا أنه لا يمكن لأي نظام توفير الحماية المطلقة للبيانات. بل يمكن ذلك فقط من خلال اليقظة المستمرة والتحديثات ومراقبة الأداء. Network Hardening: هو عملية تقوية الشبكة وحمايتها عبر التقليل من المخاطر التي قد تتعرض لها الشبكة وذلك من خلال القيام بعدد من الإجراءات وإتبع إستراتيجيات محددة مثل: تثقيف الموظفين - لا ضرر أبداً من تعليم الموارد البشرية وإجراء تدريب على أمن الشبكة كمتطلب لتحقيق الامان المستمر. يجب على المسؤولين إجراء مناقشات منتظمة مع الموظفين عند حدوث خرق كبير، موضحاً أحدث الطرق التي يمكن من خلالها مخترقي الإنترنت الوصول إلى الشبكات والأضرار التي يتسببون بها. كجزء من عملية التعليم، يمكن لقسم تكنولوجيا المعلومات إنشاء محاكاة حتى يتمكن الموظفون من رؤية كيفية حدوث هذه الهجمات من أجلتوظيف مساعدتهم لتحديد نقاط الضعف المحتملة. تبني ثقافة "صفر صقة": لا ينبغي الثقة المطلقة بأي شيء عندما يتعلق الأمر بأمن الشبكات، بحيث يمكن الإعتماد في الولوج إلى البيانات على المبدأ التالي: المصادقة، الولج، وتقسيم كل شيء. المقصود بالتقسيم هنا، عدم إعطاء كامل الصلاحيات حتى لو تمت المصادقة، بل يجب تقسيمها لتحقيق درجات أمن اعلى. أتمتة إدارة الإعدادات وتحديثات البرامج الثابتة: الإعدادات والتحديثات هي من أساسيات عمليات الحماية والامان، يجب التأكد من عملها بشكل مستقر وعدم الضرر بإعدادات التكوين السابقة عند إضافة ميزة جديدة إلى الشبكة، وذلك عبر القيام بأتمتمة هذه الإعدادات والتحديثات للتأكد من عدم لحاق ضرر بالشبكة. تأكد من تكوين جدار الحماية بشكل صحيح وأن جميع القواعد الخاصة بالولوج إلى الشبكة او العبور منها يتم تدقيقها بانتظام، تأمين نقاط الوصول والمستخدمين عن بعد، حظر أي منافذ شبكة مفتوحة غير مستخدمة أو غير ضرورية، تعطيل وإزالة البروتوكولات والخدمات غير الضرورية، تنفيذ قوائم الوصول وتشفير حركة مرور الشبكة. Implicit Deny: كما ذكرنا سابقاً، يجب تفعيل جدران الحماية وتحديد جميع القواعد الخاصة بالولوج إلى الشبكة، المقصود هنا بالـ "الرفض/النفي الضمني"، لا تسمح بولوج أي شيء لم يتم منحه إذناً محدداً وانتقائياً مسبقاً وتعامل معه على أنه مريب ومثير للشك. تسمح حدود الشبكة التي تتبع مفهوم الرفض الضمني فقط بعناوين IP محددة و/أو منافذ محددة، في حين يتم حظر غير ذلك. Analyzing Logs: غالبًا ما تلتقط السرفرات معلومات السجل الخاص بالنظام (syslog) من جميع أجهزة البنية التحتية المستخدمة في الشبكات مثل جدران الحماية وأجهزة التوجيه والمحولات والخوادم وأنظمة التشغيل الهامة الأخرى. ويجب مراجعة هذه السجلات للتحقق من سير تبادل البيانات بالشكل المطلوب، وعند حدوث أي خطأ محتمل في الشبكة، غالباً ما يمكن مراجعة هذه الأخطاء أيضاً في هذه السجل من أجل إستكشاف الخطأ وتصحيحه. Normalizing Log Data: يتم جمع السجلات من مختلف الأجهزة والخوادم المتصلة بالشبكة بالعديد من الأنماط والأشكال، الأمر الذي يجعل عملية جمع وتقييم هذه السجلات صعبة نوعاً ما لأن كل جهاز قد يعتمد على نظام أو بنية خاصة للسجلات. وهنا يأتي دور Log-Normalizer. يعتبر هو المسؤول عن تحويل السجلات إلى تنسيق موحد وقياسي بحيث يمكن للبرنامج المستخدم في تحليل هذه السجلات أن يفهمه بسهولة ويضعه في قاعدة بيانات السجل العادي بعد ذلك لفحصه. Correlation Analysis: هذا المصطلح عام نوعاً ما، وحتى لو كنا نتكلم في سياق الشبكات فهل المقصود هنا تحليل الترابط بين الأجهزة في الشبكة أم بين البيانات. بشكل عام يتم حساب الـ Correlation بين متغيرين أو أكثر لدراسة مدى التقارب بينها وكيفية تأثر واحدة بتغير الأخرى.1 نقطة
-
يمكنك إسترجاع بيانات الصف/الصفوف التي تم تحديدها في الList View كالتالي : ()ListView1.getSelectedItems يمكنك عمل نفس الشئ مع الGrid View كالتالي : () GridView1.SelectedItems.ToArray ستقوم بإرجاع مصفوفة تحتوي على كل العناصر التي تم تحديدها في الGrid View1 نقطة




.thumb.png.872dd194a4e6100745082cb52f633fe1.png)