لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/03/18 في كل الموقع
-
#include <iostream> int main(int argc, char **argv) { int b = 0; int i, j, k = 0, l=1, c = 10; for (i = 0; i < c; i++) { for (j = 0; j < l; j++) { if (i == c - 1) b = 1; else if (k == 0) b = 1; else if ((j % k) == 0) { b = 1; } if (b) { std::cout << "*"; b = 0; } else std::cout << " "; } std::cout << endl; k++; l++; } return 0; }1 نقطة
-
"هل جرَّبت من قبل رسائل الترحيب؟ باستطاعتها مضاعفة مشتركيك حتى عشرة أضعاف". "هل تضيف أزرار المشاركة على الشبكات الاجتماعية قبل وبعد المحتوى الذي تكتبه؟ يمكن لهذه الأزرار أن تضاعِف عدد المشاركات". "هل تقوم بتضمين التغريدات الخاصة بك كدليل على ما تفعل ودليل على فهمك لما تنشُر؟ هذا يُمكنه أن يرفع الثقة في محتواك بسرعة الصاروخ". الإنترنت مليء بالنصائح، الخدع والتكتيكات (الأساليب) التي تشرح لك وتمهد لك الطريق لتبلغ القمة بعملك أو مشروعك على الإنترنت -أو تدّعي هذا-، المشكلة مع هذه النصائح أنها سطحية بدرجة كبيرة، ولهذا يظن معظم مجرّبيها أن التسويق لا يؤتي ثماره وهنا أقصد بالطبع التسويق باستخدام تلك التكتيكات، لأنك لو ركّزت على الهراء سطحيّ المستوى وجعلته أسلوبًا لعملك فلن ترى نتائج، وإن رأيت فستكون تلك النتائج أيضًا في غاية السطحيّة. إن كان لديك مزيج من التكتيكات التي غالبًا ما تفشل عندما تحاول تنفيذها فلن يكون من الحكمة إعادة استخدامها أكثر مرة فهي فاشلة بحكم التجربة، وستكون نتائجها غير مُرضية في جميع الأحوال. في الحقيقة، رُبما يسبب العند في إعادة استخدام الطرق الفاشلة نتائج سلبية أكثر من تسببه في نتائج إيجابية. في الوقت الراهن، الناس يفتقرون للاستراتيجية التي يجب أن تحوِّط مجهوداتهم في التسويق ويفتقرون للتركيز على الغاية مما يفعلونه، خاصة إن كان الأمر يتعلَّق بخطة أكبر، هنا ستكون التكتيكات المذكورة أعلاه ليست مؤذية، ولن تكون عديمة القيمة أو غير فعالة حتى، كل ما في الأمر أن تلك التكتيكات يجب أن تكون هي اللمسات النهائية لخطة عظيمة يجب أن تكون بدأَت بالفعل بالاعتماد على استراتيجية متقنة، وهذا سيكون سببًا كافيًا لاتخاذ تلك الخطوات، أو إجراء تلك التكتيكات. بدلًا من البحث عن أحدث وأقوى التكتيكات، يجب أن تضع في اعتبارك أنه وبكل تأكيد يجب عليك أن تطوِّر استراتيجيتك في التسويق، ولو نظرنا عن كثب: ما هي الغاية والغرض النهائي مما تفعله وتقوم به طوال اليوم؟ ما الذي تود أن تصل إليه؟ وهل سيقوم ما تفعله وتنجزه بتقديم مساعدة حقيقية للآخرين؟ هذه الأسئلة تحتاج استراتيجية متقنة للإجابة عليها. الاستراتيجية هي الرؤية الواضحة والصحيحة، هي النور المرشد لكل ما تقوم به لتجعل الناس يعلمون حقًا ما تقوم به وما تنتجه، لأن أيًا كان ما تفعله، إن لم يعلم بوجوده الآخرون فلا قيمة له، فالقيمة الحقيقية لشيء ما تتولد من معرفة الآخرين به. من ناحية أخرى، التكتيك هو فعل واحد أو خطوة واحدة تقوم باتخاذها، بعبارة أخرى التكتيكات تأتي وتذهب ولا يُمكن الاعتماد عليها كأسلوب تسويق رئيسي، وغالبًا ما تعتمد التكتيكات على الخوارزميات الجديدة أو التريندات (Trends) المُعاصرة ومن المنطقي أن تتغير باستمرار، هذا كله في حين تميل الاستراتيجيات لتبقى كما هي، ثابتة لا تتغيّر. الاستراتيجية هي المسؤولة عن السبب، هي التي تشرح لماذا تفعل هذا ولا تفعل ذاك، من ناحية أخرى التكتيك هو المسؤول عن كيفية إنجاح كل خطوة تتخذها، ومن الواضح أنه من المستحب أن تعمل الاستراتيجية جنبًا إلى جنب مع التكتيك الصحيح، لكن أيضًا تميل دائمًا الخطط لأن تفشل إن كنت فقط تحاول تنفيذ تكتيك واحد معزول عن الاستراتيجية نفسها، الأمر أشبه بأن يكون لديك خطة استراتيجية ناجحة، وتكتيكات فعالة ولكنك لا تحاول أن تقوم بأي شيء يجعلهم يعملون سويًا. كمثال: الاستراتيجية أن تصبح معروفًا بأنك رائد صناعة تعليم مصممي المواقع، كيفية ربح المال عن طريق تقديم خدماتهم، وبيعها. التكتيكات بناء قائمة بريدية مستهدفة تحتوي على عدد كبير من المصممين، وتكون معتمدة على معرفة ما هو مستواهم وما هي الأشياء أو الخدمات التي اشتروها أو استثمروا فيها بالفعل وهذا لتحدد الخدمات أو المنتجات التي ستسوق لها. قُد هؤلاء المصممين إلى صفحات هبوط معينة عن طريق العديد من المقالات التوعوية والمقابلات الملهمة التي تنشرها. استخدم نافذة ترحيبية تظهر فقط للزوار الذين يزورون موقعك للمرة الأولى ويجب على تلك النافذة أن تدفع الزوار للاشتراك في قائمتك البريدية (لا تجعل النافذة تظهر للزوار الذين يزورون أو زاروا موقعك أكثر من مرة) اكتب محتوى يسهل مشاركته على الشبكات الاجتماعية والمنصات مثل Hacker News أو Designer News ، أولًا وأخيرًا جودة المُحتوى هي التي ستجعل الزوار يعاودون زيارة موقعك مرة أخرى. هل رأيت الفرق بين كلاهما؟ الاستراتيجية هي التي تصف الهدف النهائي (سبب تنفيذك للتكتيكات) الذي تود أن تصل إليه أو تحققه، أما التكتيكات فهي الخطوات المحددة الذي يجب عليك اتخاذها لتصل إلى نتيجة ما أو هدف ما، دون وجود استراتيجية محددة فإن كل هذه التكتيكات ستكون سليمة ومجدية بكل تأكيد، لكن لن يكون معها استراتيجية تقودها وتحركها، مما سيؤدي إلى نتائج عشوائية غير منظمة. الاستراتيجيات أيضًا متسلسلة إلى حدٍ كبير، وتكمل بعضها البعض، كمثال: أنا أريد أن أبيع المزيد من منتجاتي. لكي أبيع أكثر، يجب أن تكون لدي قائمة بريدية أكبر تستهدف أناسًا معينين سيريدون بكل تأكيد شراء منتجي. لكي أبني قائمة بريدية أكبر، يجب علي زيادة زيارات موقعي وأنوّع مصادرها ليشترك الزوار في قائمتي. لكي أحصل على زوّار أكثر، يجب أن يظهر موقعي/منتجي في أماكن ومواقع يزورها المهتمين باستمرار. لكي أظهر في هذه الأماكن أو المواقع، يجب أن أكون شخصًا مؤثرًا فيتم إجراء مقابلة معي (Interview) أو يتم ذكري من قِبل الأشخاص المؤثرين في هذا المجال. الآن أنت ستبدأ العمل على أحد المشاريع، بالتأكيد ستبدأ بأهدافك وهي التي تتطلب أن تتخذ بعض الخطوات حتى تستطيع تحقيقها، وكما وضحنا فإن كل خطوة يكون بجانبها تكتيك معيَّن متكامل معها ويساعد على إنجاحها. وبكل تأكيد، لو لم يعمل هذا التكتيك كما يجب -وهو ما يحدث بعض الأوقات- فلن تتغير الاستراتيجية ولن تتأثر في أي شيء، وهذا ما وضّحناه في الأمثلة السابقة، التكتيك مختلف كل الاختلاف عن الاستراتيجية، والمنفعة الأخرى من امتلاكك لسبب استراتيجي حقيقي يدفعك للعمل بإحدى التكتيكات هو أنك ستركّز فقط على تكتيك واحد لا أكثر، هذا لأنك إن كنت تحاول أن تنجز كل شيء في نفس الوقت فسيقودك هذا إلى مشاكل متعددة أنت لا تحتاجها. أولًا، يكون الأمر في غاية الصعوبة إن حاولت قياس نتيجة تكتيك معيّن وأنت تجربها جميعها في نفس الوقت، ستسأل نفسك حينها: أي التكتيكات هو المسؤول عن النتيجة التي أمام عيني؟ إن لم تكن قادرًا على الإجابة، فكيف يُمكنك أن تُحدد ما هي التكتيكات المفيدة لمشروعك وعملك؟ ثانيًا، من الصعب أيضًا أن تنجز شيئًا جيدًا أثناء محاولتك لإنجاز كل شيء في وقت واحد، حيث لن ينال كل جزء من خطتك نصيبه المنطقي من العمل أو حتى الاهتمام، الخطة الجيدة دائمًا ما تتضمن البساطة، والبساطة تتطلب التركيز، لهذا انجز مهمة واحدة فقط ولا تعمل على أكثر من أمر في نفس الوقت، حتى تجعل تقدمك الاستراتيجي على درجة من الفعالية والتأثير. العمل على أمر واحد فقط يعني أنك ستحقق تقدمًا وستنجز أكثر، وهذا التقدم يمكن أن يزداد ويزداد بمرور الوقت، حيث أنه بالاعتماد على المنتجات الجديدة وأيضًا بالاعتماد على إعادة إطلاق المنتجات القديمة، هنا سيُعد هذا "الإنجاز" الذي وفره لك العمل على مهمة واحدة في وقت واحد وكأنه منتج جديد أو أكثر، منتج خُلق من تركيزك على الكيف وليس الكم. لهذا، قبل أن تبدأ تجربة (أو محاولة تجربة) تنفيذ تكتيكات عشوائية كُتبت على إحدى المدونات الربحية غالبًا، فكّر أولًا لماذا يجب عليك أن تفعل ذلك؟ أن تجرب تلك التكتيكات أو الأساليب، هل ستشكّل جزءًا هاماً من خطتك الاستراتيجية؟ إن لم يكن لديك رد على السؤال الأخير، فأعتقد أنه من الواجب عليك التفكير أكثر في خطتك الاستراتيجية. مترجم بتصرف The difference between tactics and strategy in marketing لصاحبه Paul Jarvis حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة
-
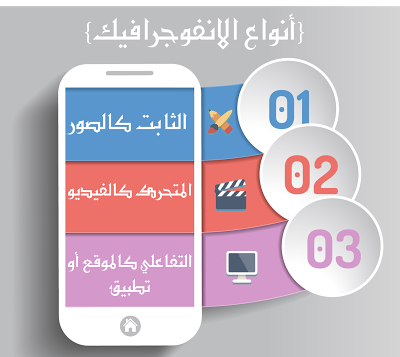
السلام عليكم الانفوجرافيك هو نوع من انواع التصميم الجديد و هو اختصار كلام كثير في صورة تعبيرية يتميز الانفوجرافيك بانه دو ايحاء قوي ورسائله جد قوية و توصل تلك الرسائل عن طريق الصورة فقط و بعض النصوص و يتميز بالوانه الهادئة و الجذابة فهو يستعمل تقنية الالوان المسطحة الجديدة FLAT COLOR و الانفوجرافيك هو الاكثر ايصالا للرسائل باختلافها و الانفوجرافيك بدوره ينقسم الى 3 اقسام 1- الثابث كالصور و هو الدي شرحناه سابقا 2- المتحرك كالفيديو أو كما يسمى بالموشن جرافيك 3- التفاعلي كالموقع او تطبيق اذن كما استنتجنا فالانفوجرافيك ثلاث اقسام القسم الاول ---- افضل برنامج لتصميمه هو Adobe illustrattor القسم الثاني ---- افضل برنامج لتصميمه هو Adobe After Effect القسم الثالث و يكون عن طريق برمجة الموقع بدلك الشكل ----- باستخدام لغات البرمجة المناسبة و هدا مثال للقسم الثاني موشن جرافيك اتمنى انني اجبتك على هدا السؤال لا تتردد في مراسلتي لمزيد من الاسئلة1 نقطة
-
الانفوجرافيك هو نوع من انواع الجرفيكس مثل الموشن جرافيك او التايبوجرافيك .. والغرض منه هو تحليل معلومات او بيانات في صورة تجذب الانتباه وفي نفس الوقت بسيطة .. انما فيديوهات الانفوجرافيكس تعتمد اكتر ع الموشن جرافيك .. او نفس الفكرة يعني ودي بتعتمد علي الفلات ارتس والحركة وافضل البرامج طبعاً بلا شك هو الافتر إفكت .. افضل مكان لتعليم الانفوجرافيك هو البيت !! هات انفوجرافيكس واقعد اعمل زيها بالظبط لحد ما تعرف انت عملت اية والادوات اية والفكرة اية وبعدين هات بيانات مش متحللة وانت اعملها انفوجرافيكس .. بس كدة !1 نقطة
-
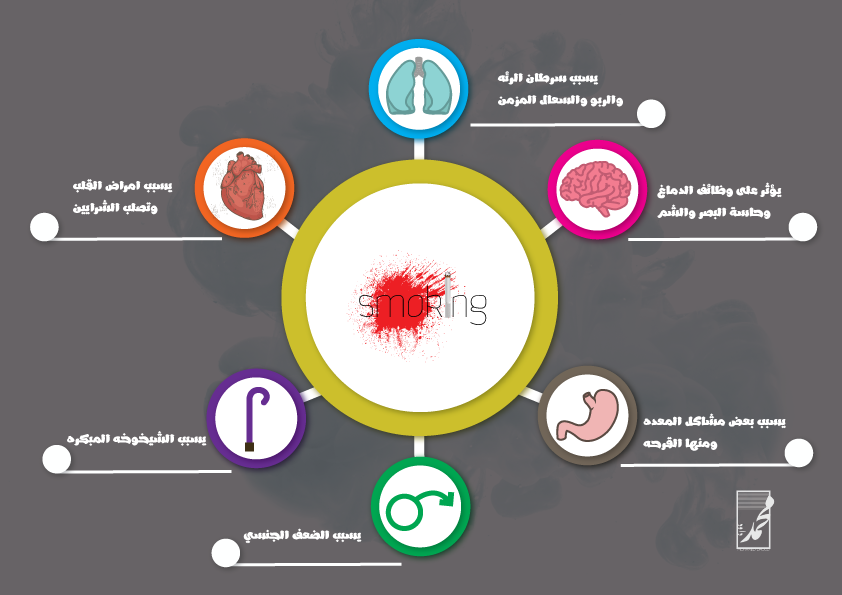
الانفوجرافيك هو مقال ولكن يتم تبسيطه بقدر الامكان مع تعويضه ببعض الصور التى تعبر عن المكتوب وتثير ذهن القارئ - فمثلا اذا كنت تكتب مقال عن اضرار التدخين فيمكن اختصاره لبعض صور الاعضاء التى تتضرر منه وبعض الكلمات المعبره " مثل المثال المرفق الذى من تصميمي " - لكى يكون التصميم مناسب يجب ان يحتوى على اربع اساسيات وهى : 1 - الالوان المستخدمه في التصميم 2 - الخطوط المستخدمه في التصميم 3 - الايقونات والصور الرمزيه التعبيريه 4 - الموضوع نفسه - اذا اتقنت العمل في الاربع جوانب فأنت انشئت تصميم انفوجرافيك مميز وراقي افضل البرامج من وجهة نظرى هو "ادوبي اليستراتور" سهل ويمكنك التعامل معه بخبره بسيطه . السؤال الثانى لا يوجد ما يسمى بفيديوهات الانفوجرافيك بل تقصد الموشن جرافيك هو يمكن بكل بساطه اعتباره مثل الانفوجرافيك في جميع نواحيه ولكن يزيد بأنه متحرك اى يجذب الانتباه اكثر ويمكن استخدامه كتقديم لشركات او اعلانات او فيديوهات رسوميه افضل البرامج الخاصه بالموشن جرافيك هو " ادوبي افتر افيكت "1 نقطة
-
نسعى في هذا الدّرس إلى إنشاء قائمتين منسدلتين Dropdown lists ترتبط إحداهما بالأخرى. تحتوي الأولى مثلا على تصنيف والثانية على تصنيف فرعي من التصنيف الموجود في القائمة الأولى. يعني هذا أنْ تتغيّر التصنيفات الفرعيّة الموجودة في القائمة الثّانيّة عند تغيّر العنصُر المحدّد في القائمة الأولى. تبدو النتيجة بنهاية الخطوات المشروحة في هذا الدرس على النحو التالي: نستخدم Laravel في الجانب الخلفيّ Backend لتولي التعامل مع الطّلبات والتخاطب مع قاعدة البيانات للحصول على التصنيفات والتّصنيفات الفرعيّة منها. يتولّى سكربت jQuery العمل في الواجهة الأماميّة Frontend لتحديث محتويات القائمة الثانيّة عند تعديل محتوى الأولى. في ما يلي نظرة عامّة على الخطوات التي سنتّبعها: إنشاء النماذج Models والتهجيرات Migrations. تهيئة معمل نماذج Model factory وبذر Seed جداول البيانات. إعداد المسارات Routes والمتحكّمات Controllers. إعداد العروض Views. الطريقة التي نريد تنفيذها هي كالتالي: عند الدخول إلى المسار categories/ يتلقى ملف المسارات الطّلب ويحوّله إلى الدالّة categories في المتحكّم HomeController. تستقبل الداّلة الطلب وتطلب قائمة بالتّصنيفات من نموذج التّصنيف Category؛ ثم ترسل التّصنيفات إلى العرض categories الذي يعرضها في القائمة المنسدلة الأولى. نستخدم سكربت jQuery في العرض للإنصات لتغييرات القائمة المنسدلة العلويّة، وعند اختيّار أحد عناصرها يأخذ السكربت معرّف العنصر المحدَّد ثم يرسل به طلب Ajax إلى المسار api/category-dropdown/ الذي يجيب بلائحة التصنيفات الفرعيّة للتّصنيف المحدّد في القائمة الأولى. يستقبل السكربت اللائحة ويعرضها في القائمة الثانية. تمكنك مراجعة المقالات التاليّة لتفصيلات أكثرعن إنشاء النماذج، استخدام معمل النماذج و العروض. نبدأ بتثبيت Laravel بالأمر التالي: composer create-project --prefer-dist laravel/laravel laradropdown "5.3.*" انتظر اكتمال التثبيت ثم انتقل لمجلد المشروع laradropdown لمتابعة بقيّة الخطوات. سنفترض في ما يلي أن لاتصال بقاعدة البيانات مضبوط. إنشاء النماذج والتهجيرات نبدأ بإنشاء نموذجيْن Category و SubCategory. الأوّل للتصنيفات والثاني للتصنيفات الفرعيّة. ننفّذ ما يلي في مجلّد المشروع: php artisan make:model Category -m php artisan make:model SubCategory -m استخدمنا خيار m- لإنشاء التهجيرات مع إنشاء النماذج. نفتح ملفّ التهجير الخاصّ بالتصنيف ونعدّله: public function up() { Schema::create('categories', function (Blueprint $table) { $table->increments('id'); $table->string('name')->unique(); $table->timestamps(); }); } public function down() { Schema::dropIfExists('categories') } يحوي الملفّ كما هو ظاهر أربعة حقول: معرّفا، اسما للتّصنيف وحقليْ الأختام الزمنية. ننتقل لملفّ التهجير الخاصّ بالتصنيف الفرعي: public function up() { Schema::create('sub_categories', function (Blueprint $table) { $table->increments('id'); $table->string('name')->unique(); $table->integer('category_id')->unsigned(); $table->timestamps(); }); Schema::table('sub_categories', function (Blueprint $table) { $table->foreign('category_id') ->references('id') ->on('categories') ->onDelete('cascade'); }); } public function down() { Schema::table('sub_categories', function(Blueprint $table) { $table->dropForeign('sub_categories_category_id_foreign'); }); Schema::dropIfExists('sub_categories'); } يختلف ملفّ التهجير هذا قليلا عن الملفّ السّابق؛ إذ يحوي إلى جانب حقول المعرّف، الاسم والأختام الزمنيّة معرفَ التصنيف الذي يتفرّع منه. هذا المعرف هو مفتاح خارجي Foreign key يحيل إلى جدول التّصنيفات. نعرّف الحقول أولا ثم نحدّد الحقل category_id على أنه مفتاح خارجي. ينبغي أن يكون الحقل مطابقا تماما من حيث النوع للحقل الذي يحيل إليه. في الدالة down نبدأ بحذف القيد من على الحقل حتى يمكننا حذف الجدول. أنهينا إعداد التهجيرات. ننتقل لإعداد النماذج. نغيّر ملف النموذج Category على النحو التالي: class Category extends Model { protected $fillable = ['id', 'name']; public function sub_categories() { return $this->hasMany('SubCategory'); } } نحدّد أولا الحقول التي يمكن إسنادها (خاصيّة fillable) ثم نضيف الدالة sub_categories التي تعرّف العلاقة بين التّصنيف Category والتّصنيف الفرعي SubCategory. هذه العلاقة هي من النوع hasMany بمعنى أنه توجد بالتّصنيف تصنيفات فرعية تابعة له. يفيدنا تعريف العلاقات بين النماذج في الاستعلامات ويجعلها أسهل بكثير كما سنرى. نفس الشيء تقريبا بالنسبة للنموذج SubCategory: class SubCategory extends Model { protected $fillable = ['id', 'name', 'category_id']; public function category() { return $this->belongsTo('Category'); } } نعرّف في النموذج SubCategory العلاقة العكسيّة لتلك المعرّفة في النموذج Category؛ وهي belongsTo التي تعني أن هذا الصّنف يتبع للصّنف Category. النماذج والتهجيرات جاهزة؛ يمكننا الآن تنفيذ التهجيرات: php artisan migrate تهيئة معامل النماذج وبذر جداول البيانات سنستفيد من الخبرى التي تحصّلنا عليها في درس استخدام معمل النماذج (Model factory) في Laravel لتوليد بيانات الاختبار لتهيئة معملَيْ نماذج نستخدمهما لبذر البيانات في الجدوليْن categories و sub_categories. ننشئ ملفيْن في المجلّد /database/factories؛ واحدا باسم CategoryFactory.php والآخر SubCategoryFactory.php. ثم نضيف المحتوى التالي إلى CategoryFactory.php : <?php $factory->define(App\Category::class, function (Faker\Generator $faker){ return [ 'name' => $faker->unique()->word ]; }); نفس المبدأ المستخدَم في الدرس المُشار إليه أعلاه. نعرّف النموذج الذي نريد توليد بيانات له ثم نستخدم مكتبة Faker لملْء الحقل المحدَّد (name). طلبنا توليد كلمات فريدة Unique حتى نوافق الشّرط المعرَّف في تهجير قاعدة البيانات الخاصّ بالجدول categories. الأمر مختلف قليلا مع الملف SubCategoryFactory.php الذي نعدّله كالتالي: <?php $factory->define(App\SubCategory::class, function (Faker\Generator $faker){ $categories = App\Category::get()->pluck('id')->all(); return [ 'name' => $faker->unique()->word, 'category_id' => $faker->randomElement($categories), ]; }); بما أن الحقل category_id مفتاح خارجي على معرّف التّصنيف فلن تقبل قاعدة البيانات إضافة معرّف لتصنيف غير موجود في جدول التصنيفات. لتجاوز هذا القيد نبدأ بطلب معرّفات التصنيفات: $categories = App\Category::get()->pluck('id')->all(); ثم عند توليد بيانات للحقل category_id نطلب منه أن يختار واحدا عشوائيا من المعرّفات التي تحصّلنا عليها سابقا: 'category_id' => $faker->randomElement($categories), هذا كلّ شيء بالنسبة لمعمل النماذج. ننتقل للبذر. ننشئ صنفا سنستخدمه لبذر النموذجيْن Category و SubCategory: php artisan make:seeder SubCategoryTableSeeder نفتح الملف ونعدّله كما يلي: public function run() { App\SubCategory::truncate(); factory(App\Category::class, 10)->create(); factory(App\SubCategory::class, 50)->create(); } نطلُب في الملفّ توليد 10 تصنيفات و50 تصنيفا فرعيا. نعدّل ملف البذر DatabaseSeeder كما يلي: public function run() { Model::unguard(); $this->call(SubCategoryTableSeeder::class); Model::reguard(); } لا ننسى استدعاء النموذج Model في الملف DatabaseSeeder: use Illuminate\Database\Eloquent\Model; نستدعي ملفّ البذر SubCategoryTableSeeder الذي يستخدم معمليْ النماذج لتوليد البيانات. يمكننا الآن تنفيذ البذر: php artisan db:seed إعداد المسارات والمتحكمات نريد أن نصل إلى صفحة القائمتين المنسدلتين عبر الرابط categories/؛ لذا سنعرّف مسارا له في ملف مسارات الوِب routes/web.php: Route::get('/categories', 'HomeController@categories'); لا خصوصيةَ هنا؛ المسار والمتحكّم والدالة اللذان يعالجان الطّلب. إن لم يكن المتحكّم HomeController معرّفا لديك فاستخدم الأمر php artisan make:controller HomeController وأضف إليه دالة باسم categories: public function categories() { $categories = Category::orderBy('name', 'asc')->get(); return view('layouts.categories', compact('categories')); } لا تنس استيراد النموذج Category: use App\Category; نستخدم النموذج Category في الدالة للحصول على لائحة التصنيفات مرتبة تصاعديا حسب الاسم؛ ثم نرسل النتيجة إلى العرض categories الموجود في المجلّد layouts ضمن مجلّد العروض resources/views. هذا العرض غير موجود لحدّ الساعة لذا يجب أن ننشئه. لكن قبل ذلك يجب أن ننهي إعداد المتحكّمات. سنضع في العرض سكربت jQuery -كما أشرنا سابقا- للحصول على لائحة بالتصنيفات الفرعيّة للتّصنيف المحدّد في القائمة المنسدلة العلوية. يرسل السكربت طلب Ajax إلى المسار api/category-dropdown/. ننشئ هذا المسار في ملفّ المسارات الخاصّ بواجهة التطبيقات البرمجيّة routes/api.php على النحو التالي: Route::get('/category-dropdown', 'ApiController@categoryDropDownData'); يمكن أن نستخدم نفس المتحكّم السابق (HomeController) ونعرّف دالة فيه كما يمكن أن ننشئ متحكّما جديدا. اخترنا الحلّ الأخير حتى نفصل بين التحكّم في المسارات العادية والمسارات المعدّة لتكون واجهة برمجية Application programming interface, API. نستخدم الأمر التالي لإنشاء متحكّم باسم ApiController: php artisan make:controller ApiController ثم نعدّل عليه: public function categoryDropDownData() { $category_id = Input::get('category_id'); $subcategories = App\Category::find($category_id)->sub_categories; return Response::json($subcategories); } يتلقى المسار api/category-dropdown/ معرّف التّصنيف المحدّد في القائمة ضمن متغيّر category_id. نستقبل المتغيّر المُرسَل من المستخدم بالدّالة get من الصّنف Input. بما أننا عرّفنا علاقات بين التصنيف والتصنيف الفرعي في النموذجين المقابليْن فيمكننا بسهولة العثور على التّصنيفات الفرعيّة لتصنيف؛ كلّ ما علينا فعله هو استخدام الدّالة sub_categories التي عرّفناها في الصّنف Category. تعثُر التعليمة التالية على جميع التّصنيفات الفرعيّة للتّصنيف ذي المعرّف category_id. $subcategories = Category::find($category_id)->sub_categories; في الأخير نرمّز التصنيفات الفرعيّة بصيغة Json ثم نرسلها في الإجابة. لا تنس استدعاء الأصناف التي استخدمناها وإضافتها إلى بداية الملف: use Illuminate\Support\Facades\Response; use Illuminate\Support\Facades\Input; use App\Category; المحصّلة: <?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\Response; use Illuminate\Support\Facades\Input; use App\Category; class ApiController extends Controller { public function categoryDropDownData() { $category_id = Input::get('category_id'); $subcategories = Category::find($category_id)->sub_categories; return Response::json($subcategories); } } إعداد العروض أكملنا الإعدادات من جهة النهاية الخلفيّة؛ تبقى فقط إعداد العرض لاستقبال البيانات وتقديمها للزائر. ننشئ لهذا الغرض عرضا باسم categories.blade.php في المجلّد layouts. يمدّد هذا العرض عرضا رئيسا Master view اسمُه app.blade.php، يوجد في نفس المجلّد. ينفّذ categories.blade.php مقطعًا باسم content معرّفًا في العرض الرّئيس ويوجد به محتوى الصفحة. @extends('layouts.app') @section('content') <div class="container"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <div class="panel panel-default"> <div class="panel-heading">Dashboard</div> <div class="panel-body"> <div class="form-group"> <label>Category:</label><br> <select class="form-control input-lg" name="category_id" id="category_id"> <option value="">Select Category</option> @foreach($categories as $category) <option value="{{ $category->id }}"> {{$category->name}}</option> @endforeach </select> </div> <div class="form-group"> <label>Subcategory:</label><br> <select class="form-control input-lg" name="subcategory_id" id="subcategory_id"> <option value="">First Select Category</option> </select> </div> </div> </div> </div> </div> </div> <script> $('#category_id').on('change', function(e){ var cat_id = e.target.value; //ajax $.get('/api/category-dropdown?category_id=' + cat_id, function(data){ //success data $('#subcategory_id').empty(); $('#subcategory_id').append('<option value=""> Please choose one</option>'); $.each(data, function(index, subcatObj){ $('#subcategory_id').append('<option value="' + subcatObj.id+'">' + subcatObj.name + '</option>'); }); }); }); </script> @endsection يستقبل المقطع content التصنيفات في المتغيّر categories ثم يستخدم دالة foreach التكراريّة لعرضها في القائمة المنسدلة: @foreach($categories as $category) <option value="{{ $category->id }}"> {{$category->name}}</option> @endforeach نضيف في المقطع script سكربت jQuery الذي سيتولى مزامنة محتوى القائمتيْن. يأخذ الجزء الأول من السكربت العنصر category_id الذي يمثّل القائمة الأولى ويستخدم الحدث on change لمراقبة التغيّرات عليه. نحتفظ بمعرّف التصنيف في المتغيّر cat_id: $('#category_id').on('change', function(e){ var cat_id = e.target.value; ثم يأتي دور نداء Ajax الذي يرسل المتغيّر cat_id إلى المسار api/category-dropdown/ ضمن المعطى category_id: $.get('/api/category-dropdown?category_id=' + cat_id, function(data) يخزّن النداء النتيجة في المتغيّر data. عند تلقّي الطلب ننفّذ ثلاثة أمور: حذف محتوى القائمة المنسدلة الثّانية لمحو المحتوى الموجود فيها (المحتوى الأصلي أو المحتوى المرتبط بعنصُر محدد سابقا في القائمة الأولى): $('#subcategory_id').empty(); ثم نضيف تعليمة جديدة تطلب من الزائر الاختيّار: $('#subcategory_id').append(' Please choose one'); ثم في الأخير نستخدم دالة each التكرارية في jQuery للمرور على البيانات (التصنيفات الفرعيّة) الواحدة تلو الأخرى وإضافتها إلى القائمة المنسدلة الثانيّة: $.each(data, function(index, subcatObj){ $('#subcategory_id').append('' + subcatObj.subcategory_name + '</option'); }); بالنسبة للعرض الرّئيس app.blade.php فقد استخدمنا هذا الملف. لم يتبق سوى زيارة الرابط categories/ لمعاينة النتيجة. ترجمة -وبتصرّف- للمقال Dependent Dropdown List with jquery in Laravel 5.1 لصاحبه Bill Keck.1 نقطة



.png.f997d9c8993423e04b1a662bf2b3aad6.png)