لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/15/18 في كل الموقع
-
1 نقطة
-
يكون التنسيق الخاص ب div مكتوب على الشكل التالي : <div style="background-color:red ; height:100px ; width: 100px"> </div>1 نقطة
-
اولا تكتب div ثم علامة البراكتس {} تضع بداخلهم الخواص و تفصل بين كل خاصيه و الاخري ب ; سيمي كولم مثلا انت عايز علي ال div يبقي div { backgroud-color:#000; الخلفية width: 400px; العرض height:400px;الطول و غيره color:#FFF; لون الكلام جوه الديف }1 نقطة
-
1 نقطة
-
تحدّثنا في الجزء الثاني من سلسلة المقالات هذه عن مبادئ التصميم الجرافيكي، وألقينا نظرة على مفاهيم كالتوازن، السيادة، التباين، والانسجام. في هذا الجزء، وهو الجزء الأخير، سنتحدّث عن التكوين وعناصره الرئيسية. العنصر البصري المفرد Single Visualفي هذا النمط من التكوين يتم استخدام صورة واحدة فقط في التصميم. وهذا يعني أن هذه الصورة يجب أن تكون جذّابة، ذات وقعٌ قوي، ويقوم التصميم بالكامل على أساسها. من الأمثلة على صفحات العنصر البصري المفرد هي صفحات الهبوط، لكن هذا النمط يستخدم في التصاميم الموجهة للطباعة أكثر منه في المواقع. يُعتبر هذا النمط من التكوين هو الأسهل، على الرغم من إنّ اختيار الصورة يجب أن يكون بشكل دقيق وإلّا لن يكون لها التأثير المرغوب. إنّ المبدأ الأساسي في هذا النمط هو التأكّد من أن أسلوب تنسيق النصوص typography والعناصر الأخرى تُعزّز العنصر البصري ولا تطغى عليها. لذلك يجب أن يكون هنالك تمييزًا واضحًا للعنصر الأهم، وفي حالتنا هذه قد تكون صورة، رسم إيضاحي، أو عنصر رسومي؛ أي يجب أن يكون العنصر الأهم هو الأقوى تأثيرًا. صفحة Jeffrey Veen هي مثال جيد على استخدام نمط العنصر البصري المفرد النسبة الذهبيةوتُعرف أيضًا بحلزون فيبوناتشي أو فاي، وقيمتها 1:1.618 تقريبًا. يمكن إيجاد حلزون فيبوناتشي في أشياء مختلفة حول العالم، وشبكة الإنترنت ليست استثناء منها. وتعتبر فكرة ترتيب عناصر التصميم على طول خطوط الحلزون فكرة جيّدة، لأنّ هذه هي الطريقة التي تعمل بها العين البشريّة. إنّ استخدام النسبة الذهبيّة بصورة صحيحة سوف بجلب تركيز زائري الصفحة إلى الأشياء التي نرغب في التأكيد عليها. حلزون فيبوناتشي النقطة المحورية (أو البؤرية)وتعتبر من الأسس المهمة لأنها تقدّم للمشاهد شيئًا لينظر إليه. تضيف النقطة المحورية فكرة معيّنة إلى التصميم، وتعمل كنقطة بداية لأغلب زوّار الموقع. يمكن تمثيل النقطة المحورية من خلال أسلوب تنسيق النصوص، الأزرار، الرسوم التوضيحية، الصور، أو العناصر الأخرى. وهذا الشيء راجع للمصمّم نفسه في اختيار العنصر الذي يُنشئ من خلاله النقطة المحورية. يستخدم موقع Girlfriend Agency النقطة المحورية بصورة جيّدة وذلك بالتشديد على العنوان يجب أن تكون النقطة المحورية هي نقطة التركيز، كذلك يجب أن تكون أول عنصر ينظر إليه المشاهد عند دخوله الصفحة، خصوصًا في المرّة الأولى. مع ذلك، جعل النقطة المحورية مهمّة جدًا وواضحة جدًا قد يخلّ في توازن مخطط الصفحة. لتجعل النقطة المحورية من ضمن أهداف تصميم موقعك، وليكن غرض الموقع معروضًا من خلالها. على سبيل المثال، وجود زرّ التحويل (Call to Action Button) يعتبر نقطة محورية، لأنه هو الأمر النهائي الذي تريد من المستخدم فعله على صفحتك. التصميم الشبكيقد يكون هذا النمط جديدًا على القارئ. نظرية الشبكة يمكن أن تكون العنصر الأكثر شعبيّة في التكوين لأننا نقوم بتطبيقها في أغلب الأحيان حتّى دون أن ندرك ذلك. تضيف الشبكات هيكلية معيّنة للتصميم، وتستخدم للحصول على تناسب جيّد بين العناصر على الصفحة. توجد الكثير من الهياكل الشبكيّة Grid Frameworks على الإنترنت، ويمكن تحميلها مجّانًا والبناء عليها. وأنا حقيقةً اقترح استخدامها إذا كنتَ مبتدئًا في هذا المجال. إن العمل بنظام الشبكات من البداية سيجعلك تشعر بالراحة باستخدام هذه الطريقة، وهذا يُعتبر جيّدًا للمخطّطات التي تنشئها. لا يشترط بالشبكات أن تكون واضحة ومحدّدة دائمًا؛ يمكن أن تكون طفيفة أو خفيّة أيضًا. وإذا اخترت العمل بالخيار الثاني تأكّد من أنّ تصميمك ما يزال واضِحًا ومرتّبًا قبل أن تقدّمه. عندما تعمل بنظام الشبكات احرص دائمًا على سؤال الأشخاص من حولك حول آرائهم، وهذه الفكرة جيّدة؛ لأنّ العمل مع الهياكل الشبكيّة لساعات طِوال قد يؤثّر على عينيك ويجعلك تغفل عن رؤية الأخطاء الصغيرة التي تحتاج إلى التعديل. النظام الشبكي قوانين جشتالت Gestalt Lawsعندما تعلّمتُ هذا المبدأ في المدرسة ذُهلتُ بالفرق الذي صنعته بتصاميمي. إن قوانين جشتالت هي نتيجة الإدراك البصري للإنسان للأشياء المختلفة، من ضمنها المواقع والعناصر. تم إنشاء هذه القوانين اعتمادًا على الطريقة التي تؤثّر بها العناصر المختلفة على المشاهد. توجد خمسة مبادئ خاصّة بقوانين جشتالت: الإغلاق closureالتشابه similarityالاستمرار continuationالمحاذاة alignmentالتقارب proximityوباختصار نوضّحها؛ قانون الإغلاق ينطوي على مفهوم أننا معتادون على إغلاق الأشياء، غير المغلقة في الواقع، في مخيّلتنا. وكمثال على ذلك الدائرة المرسومة ب 330 درجة؛ فالدماغ البشري يستقبلها على أنّها دائرة كاملة. أما قانون التقارب فإنّه يوضّح بأننا نميل إلى النظر إلى الأشياء القريبة من بعضها على أنها مجموعة. قانون التشابه يؤكّد نفس الشيء؛ أننا نقوم باعتبار الأشياء التي تملك نفس اللون، الشكل، أو الخامة على أنها مجموعة. قانون الاستمرار يؤكّد على أن الأشكال سيتم تجميعها كشكل كامل إذا كانت موضوعة بصورة خطّية أو أنها تتبع اتجاهًا معيّنًا. أمّا القانون الأخير، المحاذاة، فإنّه يُظهر أن الأشكال يتمّ محاذاتها على أساس حافّاتها (وهذا النمط شائع جدًّا)، أو على أساس خطوطها المركزية. ويمكن للأشكال أيضًا أن تتداخل مع بعضها البعض. قانون جشتالت للإغلاق قانون جشتالت للتقارب في الواقع توجد المزيد من قوانين جشتالت، لكن ليست جميعها مهمّة بالنسبة للمصمّمين. التخطيط على شكل Z و Fإن التخطيط على شكل Z يقوم على أساس حركة عين الإنسان. وكما هو واضح من الاسم؛ إن مسار نظرات معظم الأشخاص الذين تم تتبّع مسار نظراتهم إلى صفحة معيّنة كان على شكل Z، ما معناه أنهم يبدؤون من الزاوية العلويّة اليسرى وينتهون بالزاوية السفليّة اليمنى (هذا بالنسبة للمواقع الأجنبية). لهذا فإن محاذاة جميع الأشكال في الصفحة الرئيسية على شكل حرف Z سيؤدّي بالتأكيد إلى نتائج أفضل، وسيجعل التصميم مُتقنًا أكثر. تخطيط على شكل Z يوجد أيضًا نوع آخر من التخطيط؛ على شكل حرف F. وفي هذا النوع يبدأ المستخدم بقراءة السطر الأول، ثمّ يستمر إلى السطر الثاني، وهكذا يستمر بنفس الترتيب. صفحة Goal Arena مخطّطة على شكل الحرف F الخلاصة كانت هذه هي المبادئ الأساسيّة للتصميم، وامتلاكك معرفة واسعة حول كل من هذه المبادئ لن يجعل مخططات صفحاتك تبدو بشكل أفضل فحسب، وإنمّا سيوفّر للمستخدم تجربة أفضل. إنّ إنشاء الواجهات الجيدة لأجل المستخدم ستجعله يأخذ صفحتك بالحسبان، وإذا اعتدت العمل بهذه المبادئ، ستجد أنها بمرور الوقت تصبح طبيعية ومنطقية. بالطبع هنالك المزيد من الأشياء التي يمكن معرفتها عن هذه القوانين، لكن هذه المعرفة تأتي مع التجربة، ولا يمكن الحصول عليها من الكتب فقط؛ إنما من خلال الممارسة. من خلال هذه المقالات الثلاث يجب أن تكون قد اكتسبت المعرفة الكافية بالعناصر الأساسية للتصميم. وأنا آمل حقًّا أن تكون هذه المقالات قد جعلتك تفكّر جدّيًا، إذا كنت مبتدئًا، بمهنة مصمم الجرافيك. ترجمة -وبتصرّف- للمقال: Graphic Design Basics Part 3: Composition لصاحبه: James Richman. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
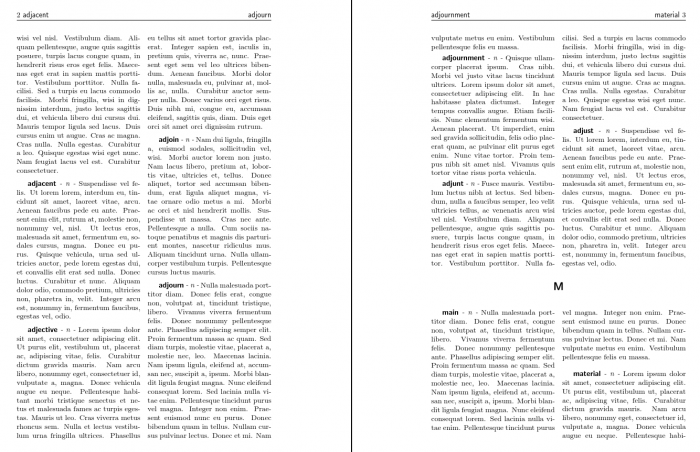
تقريبا لفكرة سؤالك، تريد إدراج صور بجانب الحرف الأول للكلمة، بهذا الشكل: على أن تحمل صورة كل حرف اسم الحرف مثلا A.png،M.png وZ.png... بحيث تُدرج كل صورة قبل الكلمات المبتدئة بنفس الحرف، كما ألفنا في بعض القواميس المصورة. هذا الكود اقتراحي كحل لسؤالك: \documentclass[twoside]{book} \usepackage{graphicx} \usepackage{multicol} \usepackage{fancyhdr} \usepackage[bf,sf,center]{titlesec} % Headers and footers \fancyhead[RE]{\textsf{\leftmark}} \fancyhead[LE]{\thepage{} \textsf{\rightmark}} \fancyhead[LO]{\textsf{\rightmark}} \fancyhead[RO]{\textsf{\leftmark} \thepage{}} \fancyfoot[]{} \renewcommand{\headrulewidth}{0.5pt} \pagestyle{fancy} % For testing \usepackage{lipsum} \usepackage[xindy]{glossaries} \makeglossaries % The optional argument is in case you can't use the name as a label \newcommand{\dict}[4][]{% \newglossaryentry{#2}% {% name={#2},% symbol=#3,% description=#4,% #1% }% } \newglossarystyle{dict}% {% \renewenvironment{theglossary}{}{\end{multicols}}% \renewcommand*{\glossaryheader}{}% \renewcommand*{\glsgroupheading}[1]{% \section*{##1 \includegraphics[height=\baselineskip]{##1}}% \begin{multicols}{2}% }% \renewcommand*{\glsgroupskip}{\end{multicols}}% \renewcommand{\glossaryentryfield}[5]{% \markboth{##2}{##2}% \par\vspace{0.25\baselineskip}% \textbf{\textsf{##2}} \textit{- ##4 -} ##3% }% }% \renewcommand*{\glossarysection}[2][]{} \dict{zero}{n}{\lipsum[4]} \dict{adhesive}{n}{\lipsum[5]} \dict{adhere}{n}{\lipsum[2]} \dict{adhesion}{n}{\lipsum[4]} \dict{adjacent}{n}{\lipsum[6]} \dict{adjust}{n}{\lipsum[6]} \dict{main}{n}{\lipsum[3]} \dict{material}{n}{\lipsum[1]} \dict{more}{n}{\lipsum[2]} \dict{zebra}{n}{\lipsum \lipsum \lipsum} \dict{adherence}{n}{\lipsum[3]} \dict{adjective}{n}{\lipsum[1]} \dict{adjoin}{n}{\lipsum[2]} \dict{mathematic}{n}{\lipsum[2]} \dict{adjourn}{n}{\lipsum[3]} \dict{adjournment}{n}{\lipsum[4]} \dict{adjunt}{n}{\lipsum[5]} \dict{adequate}{n}{\lipsum[1]} \begin{document} \glsaddall \printglossary[style=dict] \end{document}لتحصل على الصورة: يمكنك تعويض صور الحروف بصور لأشياء تتماشى ومحتوى الكلمة المناسبة لها، كصورة تفاحة أمام كلمة appel...1 نقطة