لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/16/15 في كل الموقع
-
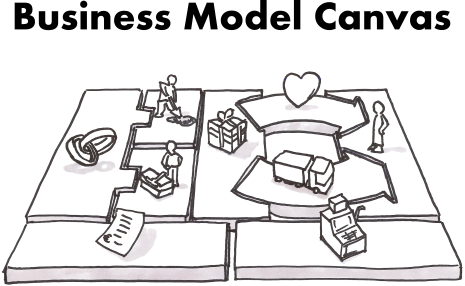
منذ أكثر من مئة عام عندما وضعت جامعة هارفارد أول منهج أكاديمي يدرس إدارة الأعمال وحتى اليوم كانت العلوم الإدارية كلها تركّز على إدارة المشاريع القائمة وتطويرها و حلِّ مشاكلها، وبهذا وجدنا مثلًا الإدارة المالية تبحث في سبل تأمين الموارد المالية اللازمة لتكبير المشروع، وإدارة الموارد البشرية تبحث في طرق تعيين الموظفين الأكثر كفاءة، وحتى الإدارة الاستراتيجية كانت تبحث في مستقبل المشروع الحالي. اليوم مع تطور شكل منظمات الأعمال والمشاريع بدأت تظهر هناك ما تعرف بالشركات الناشئة Startups والتي تشترك في أنها تقدّم منتجات أو خدمات أو تدخل في أسواق جديدة كليًا. بالتالي ظهرت فجوة كبيرة وهي أنَّ علم إدارة الأعمال لم يكن جاهزًا لتقديم أدوات تساعد على تأسيس هذه الشركات على الرّغم من أنّه يملك خبرة تزيد عن القرن في تطوير وإنماء الشركات القائمة بحد ذاتها. ومن هذا المنطلق كانت أداة مخطط نموذج العمل التجاري Business Model Canvas واحدة من الأدوات الثوريّة التي لبّت حاجة رواد الأعمال في التخطيط لمشاريعهم وشركاتهم الناشئة على الورق قبل إطلاقها. لماذا نحتاج مخطط نموذج العمل التجاري؟يعود الفضل لابتكار مخطط نموذج العمل التجاري إلى المؤلفين أليكس اوسترفالدر Alexander Osterwalder وإيف بينورYves Pigneur اللذين قدّماه في كتابهما Business Model generation والذي أطلق عام 2010. وتمت ترجمته للعربية العام الماضي (ابتكار نموذج العمل التجاري). وباختصار شديد يمكن أن نعرّف هذا المخطط على أنّه طريقة بصرية تخطيطية يمكن استخدامها أثناء مرحلة التخطيط للمشروع من أجل تدارُك الوقوع بالأخطاء قدر الإمكان. وهنا يبرز الفارق ما بين التخطيط للمشاريع التقليدية ولنقل محل لبيع العصائر والكوكتيل وبين المشاريع الناشئة الابتكارية مثل تطبيقات الهواتف الذكية. حيث أنّ المشاريع التقليدية لا تحتاج لبذل الكثير من الجهد في التخطيط فكل ما تحتاجه هو دراسة سريعة للجدوى الاقتصادية، بينما المشاريع الابتكارية فهي تحتاج لمزيد من التخطيط قبل الوصول لمرحلة دراسة الجدوى. سابقًا عندما كنت تود إطلاق مشروع ما تقوم بإعداد دراسة الجدوى، ومن ثم كتابة خطة العمل لتقديمها للمستثمرين (بنك أو رجل أعمال) من أجل الحصول على التمويل اللازم. أما اليوم مع الشركات الناشئة والمشاريع الابتكارية فإنك بحاجة لإعداد مخطط نموذج العمل التجاري قبل كتابة خطة العمل ودراسة الجدوى. لأنّ دراسة الجدوى تجيبك عن سؤال هام وهو: لو نفّذنا المشروع بهذه المعطيات، هل سيربح أم يخسر؟ بينما خطة العمل تجيبك عن سؤال هام هو: كيف سننفّذ العمل ونديره؟ لكن مخطط نموذج العمل يبدأ من مرحلة أبكر وهي الإجابة عن سؤال: ما الذي يجب أن نقدّمه؟ ولمن؟. فبدون مخطط نموذج العمل التجاري الصحيح لن نتمكن من الوصول إلى خطة عمل صحيحة وبالتالي فإنّ دراسة الجدوى الاقتصادية لن تكون صحيحة أيضًا. الدور الهام الذي يلعبه مخطط نموذج العمل التجاري هو أنّ الشركات الناشئة ليست مجرد نسخة بدائية من الشركات القائمة، بل هناك اختلاف جوهريّ في وظيفة كلٍّ منهما، حيث أنّ الشركة الناشئة دورها البحث عن نموذج عمل ناجح، بينما المشروع القائم دوره تنفيذ نموذج العمل أو النموذج الربحي Business Model. وهنا يأتي دور مخطط نموذج العمل حيث يسهّل على الشركات الناشئة عملية البحث عن النموذج الربحي المناسب لهم. الصورة مأخوذة من الترجمة العربية من الكتاب الذي يُمكن الحصول عليه من هنا ينقسم مخطط نموذج العمل التجاري إلى تسعة مكونات رئيسة وهي: 1- القيمة المقترحة أو العرض المقدّم Value Proposition 2- شرائح العملاء أو الزبائن Customer Segments 3- قنوات التوزيع Channels 4- العلاقة مع العملاء Customer Relationship 5- مصادر الإيرادات Revenue Stream 6- الموارد الأساسية Key Resources 7- الأنشطة الأساسية Key Activities 8- هيكل التكاليف structure Costs 9- الشركاء الأساسيون Key Partners 1- القيمة المقترحة أو العرض المقدّم Value Propositionقبل أن نشرّع في الحديث عن القيمة المقترحة، لنعرّف أولًا ما هي القيمة؟ وبم تختلف عن السعر و الثمن؟ ببساطة شديدة القيمة هي ما تحصل عليه من المنتج أو الخدمة، والسعر هو المبلغ المالي المطلوب دفعه لقاء الحصول على المنتج أو الخدمة، أما الثمن فهو يشمل إضافة للسعر الوقت والجهد المبذولان في المفاضلة ما بين المنتجات أو الخدمات المشابهة والبحث عنها واتخاذ القرار النهائي في شراء منتج أو خدمة معينة. إذًا السعر هو ما تدفعه والقيمة هي ما تحصل عليه. يقسّم خبراء التسويق عادة أي منتج إلى ثلاث طبقات، الخارجية وهي كافة العناصر المعنوية الإضافية التي تحصل عليها من المنتج كالشعور بالفخامة مع علامة تجارية معينة أو الثقة من شراء علامة تجارية أخرى أو حتى الصيانة المجانية أو التركيب المجاني. والطبقة الثانية الوسطى وهي التي عادة ما تعرف بها المنتجات وهي كافة العناصر الملموسة التي تشكّل كيان المنتج، أي الشكل واللون والوزن والرائحة والمواد الداخلة بصنعه .. إلخ. والطبقة الجوهرية الثالثة هي في الحقيقة أهم شيء في المنتج، هي السبب الذي يدفع الزبون لشراء المنتج وهي القيمة الحقيقية التي يقدّمها هذا المنتج. ليكن لدينا هاتف الآيفون كمثال، فالطبقة الخارجية هي إحساس التميّز من شراء أحد منتجات شركة آبل والطبقة الوسطى هي الخصائص الفنية للمنتج بحدّ ذاته كالتصميم والشاشة والكاميرا والطبقة الجوهرية هي خدمة الاتصال المحمول وتصفح الإنترنت واستخدام التطبيقات. لاحظ أن الزبون لا يشتري الآيفون لمجرد التميّز وإحساس الفخامة ولا من أجل شراء شاشة وكاميرا ودارات إلكترونية، إنّما من أجل الاتصال وهذه هي القيمة الجوهرية التي يقدّمها الآيفون ويتم تدعيمها بكافة الطبقات والخصائص الأخرى لتميّزه عن غيره حيث أن هناك طيفًا واسعًا من المنتجات التي تقدّم الخدمة الجوهرية نفسها. هناك عدة مداخل يمكن استخدامها في العرض المقدّم أو القيمة التي تودّ الشركة توصيلها لزبائنها: 1- القيمة المبتكرة أو الجديدة وهي المنتجات التي تكون جديدة كليًا على السوق مثل الآيباد حيث لم يكن هناك من قبله تعرف الحواسيب اللوحية على الرغم من أنه كانت هناك حاجة لها لكنها لم تكن واضحة تمامًا ولم يقم أحد بصنع منتج يلبيها. فالقيمة التي يدفع الناس مقابلها هي أنه منتج لا يوجد له بديل يمكن أن يحلّ محلّه. 2- القيمة بالأداء العاليوهنا عندما يكون منتجك مشابه لمنتجات كثيرة في السوق ويلبّي نفس القيمة التي يبحث عنها الزبون، يمكنك التميّز بتقديم قيمة أعلى من خلال الأداء الأعلى. ومن الأمثلة على هذا شركات صناعة الحواسب المحمولة فهي تواصل طرح المزيد من المنتجات التي تتميز عن بعضها فقط في أن أداءها أفضل وأعلى من السابق بالتالي يمكنها إنجاز الأعمال بسرعة وكفاءة أعلى. 3- القيمة بالتخصيص في العادة تقدم الشركات منتجاتها بشكل نمطي لكلّ الأسواق، وهنا يمكن التميّز وتقديم قيمة جديدة من خلال إتاحة تخصيص المنتج بحسب رغبات كل زبون بشكل منفصل. كما فعلت شركة موتورولا عندما أتاحت لكلّ زبون تصميم الهاتف الخاص به وحتى اختيار مواد صناعة الغطاء الخلفي لجهاز موتو إكس وهو ما لا توفّره باقي شركات الهواتف الذكية. 4- القيمة بالخدمة الشاملةبعض المنتجات المعقّدة والتي تحتاج لكثير من التخطيط قبل شرائها نظرًا للمخاطرة العالية فيها كالسعر المرتفع، يمكن تقديم قيمة أعلى من خلال الخدمة الشاملة. فمثلًا يمكن لشركة تصنع معدات طبية مثل أجهزة الليزر أن تقدّم خدمة النقل والتركيب والتدريب المجاني وحتى توفير الصيانة وقطع الغيار ما يخلق لها قيمة جديدة لا توفّرها الشركات المنافسة التي تكتفي ببيعك المنتج فقط. 5- القيمة بالتصميم في المنتجات المتشابهة التي تصنعها العديد من الشركات نجد أنّ بعضها يتميّز بتصميمه الجذّاب أو الذي يسهل استخدامه أو يمكن التعلّم على استعماله بسهولة حتى لكبار السنّ أو الأطفال وهنا مدخل جديد لوضع قيمة في المنتج هي بتحسين تصميمه، ومن أبرز الأمثلة على هذا المدخل بعض الهواتف الذكية التي تحمل مواصفات فنية متشابهة بالتالي تتميّز شركات عن غيرها بتصميم هواتفها. 6- القيمة بالسعر وهنا عندما يكون لديك منتج نمطي يشبه الكثير من المنافسين ولا تتمكن من تقديمه بتصميم جميل أو مفيد وسهل، يبقى أمامك المنافسة بالسعر بالتالي تتميّز عن باقي المنافسين. وهو ما فعلته العديد من شركات صناعة الهواتف الذكية الصينية حيث أنها تمكّنت من تقديم منتجاتها بأسعار رخيصة للغاية ما يجعلها تستهدف شريحة الزبائن التي تكون حساسة للسعر. 7- القيمة بالأمان وهي قيمة تعاكس السعر حيث يبحث هنا الزبون عن الأمان الأعلى ولو على حساب السعر، ونلاحظ هذه القيمة في المنتجات التي ترتبط بحياة الزبون كالسيارات مثلًا تميّزت فولفو السويدية بهذا المجال حيث أن سياراتها ليست الأفضل أداء ولا الأجمل تصميمًا ولا الأرخص سعرًا لكنها الأعلى أمانًا. 8- القيمة بسهولة الحصول على المنتج في المنتجات الاستهلاكية أو متكررة الشراء يكون معيار سهولة الحصول على المنتج حاسمًا بصنع القيمة بخاصة عندما يكون منتج نمطي كالمشروبات الغازية مثلًا عندما يتوفر منتجك في قنوات توزيع أكبر تغطي كلّ شارع في المدينة حيث سيجعل الزبون يفضّل هذا المنتج عن غيره الذي يحتاج لبحث عنه. إذًا القيمة المقترحة أو العرض المقدّم في منتجك هو كلّ العناصر التي تميّز شركة عن منافسيها ويدفع الزبون من أجلها ماله. وهذه كانت بعض الأمثلة عن طرق صنع القيمة في المنتج ويمكن الاعتماد على أكثر من مدخل معًا ما يجعل تقليد المنتج أصعب. 2- شرائح العملاء Customers Segmentsوهي الأفراد أو الشركات أو الجهات التي تسعى الشركة لخدمتهم من خلال العرض المقدّم. ويمكن أن يقسّم العملاء لعدّة شرائح أو مجموعات تشترك فيما بينها بصفات أو معايير معيّنة ويكون لكلّ شريحة قيمة أو عرض مقدّم مختلف عن الشريحة الأخرى. يمكن الاعتماد على عدّة معايير لتقسيم الشرائح، مثلًا بحسب احتياجاتهم فكلّ نوعية من الزبائن لديها احتياجات مختلفة تبحث عنها في منتجات الشركة لتلبيتها ويمكن الأخذ بالمعايير الديموغرافية هنا كالعمر والجنس ومعدل الدخل وغيرها، أو طرق الوصول للزبائن وذلك بتقسيم الأسواق إلى محلية وإقليمية وعالمية وغيرها. هناك أربعة أنواع لقطاعات شرائح العملاء تعدّ الأشهر ويمكن التعرّف على خصائصها: 1- كامل السوق وهنا توجّه أنشطة الشركة بكاملها إلى السوق باعتباره كتلة واحدة من الزبائن المتشابهين، كما في صناعة السيارات عندما يكون الزبائن المحتملون كافتهم يرغبون بالحصول على السيارات من أجل قيمة واحدة وهي النقل السريع المريح. 2- السوق المخصّصيتم تقسيم السوق إلى شريحة دقيقة لديها احتياجات خاصة من العرض المقدّم ويتم تحويل الأنشطة كافتها لتلبيتها. وبمثل صناعة السيارات هناك شركات تصنع سيارات فاخرة للغاية وأخرى تصنع سيارات رياضية فهذه الشركات تتجاهل معظم حجم السوق الذي يرغب بقيمة النقل السريع المريح وتقوم بتلبية الشريحة التي تبحث عن الفخامة أو السيارات السريعة. 3- التجزئة تقوم الشركة بتقسيم إضافي لشريحة زبائن بناءً على معايير جديدة. فيمكن لشركة أدوات صناعية أن تقسّم زبائنها من الشركات الصناعية بحسب مجالات صناعاتها. 4- التنويع وهنا تقوم الشركة بتلبية عدّة شرائح مختلفة من العملاء لها احتياجات أو قيم مختلفة, مثلًا فيس بوك يلبي احتياجات المستخدمين العاديين الباحثين عن التواصل الاجتماعي، بينما المعلنين يبحثون عن الوصول لزبائن أكثر، في حين أن المطوّرين يرغبون بمستخدمين أكثر لتطبيقاتهم. لاحظ كيف أن فيس بوك يلبي هذه الشرائح الثلاثة بالوقت نفسه. 3-قنوات التوزيع Channelsهي كافة الطرق والآليات التي تعتمد عليها الشركة في توصيل كلّ شريحة من شرائح العملاء المذكورة أعلاه مع القيمة التي يبحثون عنها. أي هي صلة الوصل ما بين المنتج أو الخدمة من جهة و شرائح العملاء من جهة أخرى. وكلّ قناة توزيع ناجحة يجب أن تؤدي خمس وظائف: 1- زيادة الوعيبخاصة عندما تكون الشركة أو المنتج جديدًا على السوق فيجب أن تعمل قناة التوزيع المستخدمة على زيادة وعي شرائح العملاء بالشركة أو المنتج وتعريفهم بتواجدها. 2- التقييم بعد أن أصبحت شريحة العملاء على وعي بوجود الشركة ومنتجاتها، يجب أن تساعد قناة التوزيع العملاء على تقييم ما تمت توعيتهم به، والتقييم هنا يصبّ على إيصال العرض المقدّم الحقيقي لشريحة العملاء المطلوبة. 3- الشراءبعد أن تعرّف العملاء على المنتج وقاموا بتقييم المنفعة المتحصّلة من ورائه، يجب أن تساعدهم قناة التوزيع على شراء المنتج بحيث تقوم بتذليل كافة مصاعب الشراء الممكنة. 4- التوصيل بعد الشراء يفترض بالقناة أن تساعد المستخدم على توصيل المنتج أو الخدمة واستهلاكها بالمكان الذي يريده وذلك بفعالية عالية فتكون سريعة وغير مكلفة. 5- خدمة ما بعد البيع بعد الانتهاء من توصيل واستهلاك المنتج أو الخدمة تأتي خدمات ما بعد البيع وذلك بعدة أشكال من أبسطها الدعم الفني وحلّ المشاكل أو الصيانة أو المساعدة بالتخلّص من المنتج حتى. هناك اليوم عدد كبير من قنوات التوزيع التي يمكن اعتمادها، ففي السابق كانت هناك القنوات الفيزيائية الحقيقية فقط من أجل الحصول على المنتج عليك التوجّه إلى مكان صنعه أو بيعه ويمكن للشركات فتح منافذ بيع خاصة بها أو توكيلها لشركاء تجزئة. أما اليوم فهناك منتجات وخدمات إلكترونية تعتمد على قنوات إلكترونية لتقديمها كالتطبيقات والمواقع. سنواصل شرح باقي المُكوّنات في المقال القادم1 نقطة
-
بغض النظر عن نوع العمل الذي تقوم به، كُن على يقين من أنّ معظم المشاريع تتطلب قص صورة ما من خلفيتها. أحياناً تكون العملية سهلة جداً إذا تمّ تسليط إضاءة استوديو احترافية في الصورة، لكنها ستكون أصعب إذا ما كانت الخلفية تتضمن تفاصيل دقيقة. في هذا الدرس سأقدّم نظرة عامة على مجموعة من تقنيات القص التي تعلمتها على مر السنين وسأقدم المشورة حول الأسلوب الأفضل للاستخدام. اختيارات سريعة ورديئةأحياناً تحتاج إلى قص شيء ما بسرعة من الخلفية وبدون طرح أية أسئلة. إن لم يكن من المفترض أن تكون النتيجة النهائية دقيقة تماماً فهناك عدة أدوات في الفوتوشوب تقدم لك حلولاً سريعة وسهلة. أداة الممحاة Eraserإن كان المطلوب إزالة الخلفية من الصورة ببساطة فإنّ كل ما عليك القيام به هو فركها بأداة الممحاة Eraser tool. الفكرة الأساسية ليست سيئة، ولكن هناك تقنيات أفضل بكثير من الممحاة وهي لا تخرّب الصورة، كما سنرى لاحقاً عند استخدام قناع الطبقة Mask. كيف نستخدم أداة الممحاةاختر فرشاة الممحاة واضبط إعدادات النعومة والحواف. بإمكانك بعدها أن ترسم مساحة الخلفية مع الانتباه والحذر حول حواف المواضيع التي تهمك والتي لا تريد تخريبها. متى نستخدم أداة الممحاةإنّ نعومة الفرشاة ستحقق نتائج ناعمة، وخصوصاً إذا استخدمت Wacom tablet (جهاز لوحي يستعمل مع قلم خاص للرسم باحترافية على الكمبيوتر) لتسريع العملية ولتتحكم بشكل أفضل بالأداة. على كل حال إن الأثر المدمّر للممحاة ستجعلك تبدو أبلهاً إذا ما ارتكبت أيّ خطأ لذلك أنصحك باستخدام قناع الطبقة Layer Mask بدلاً من ذلك. أداة العصا السحرية Magic Wandغالباً ما كانت العصا السحرية أول أداة قمنا بتجربتها كمبتدئين بالفوتوشوب ولكن كلّما زادت خبرتك أكثر كلّما أدركت أن قدرات هذه الأداة محدودة أكثر. مع ذلك فإنّ العصا السحرية أداة صغيرة رائعة لقص الصور البسيطة والسهلة التي تتميز بتباين واضح بين الحواف. كيفية استخدام أداة العصا السحريةانقر على الجزء الذي تريد تحديده والفوتوشوب سيقوم بكل العمل من أجلك. يمكنك أيضاً أن تتلاعب بمستوى التسامح Tolerance لتضبط التحديد بشكل دقيق إلّا أنّ القيمة الافتراضية غالباً ما تفي بالغرض. متى نستخدم أداة العصا السحريةإنّ هذه الأداة رائعة لتحديد مساحات في صورة ذات حواف متنافرة بين أجزاءها ولتحديد الألوان الجامدة وأيضاً التباين المرتفع. أداة التحديد السريع Quick Selectionأداة التحديد السريع تتبع أداة العصا السحرية. وبدلاً من السماح للفوتوشوب باتخاذ كافة القرارات (كما في العصا السحرية) فإنّ هذه الأداة تُمَكّنُك من الرسم بالضبط فوق المنطقة التي تريد تحديدها والفوتوشوب سيقوم بتطبيق التحديد وفقاً لتعليماتك. إنّها أسهل بكثير من التجريب والخطأ في إعدادات Tolerance للعصا السحرية. كيف نستخدم أداة التحديد السريعنجدها في نفس مجموعة الأدوات التي تضم العصا السحرية وهي تستعمل أسلوب الفرشاة لرسم التحديد. سيقوم الفوتوشوب باحتساب المنطقة المراد تحديدها وفقاً للحواف القريبة. اضبط حجم الفرشاة باستخدام [ و ] مفاتيح الأقواس لتتحكم بالدقة. بإمكانك إلغاء تحديد بعض المناطق بالضغط على مفتاح Alt والنقر على المناطق المراد إزالة التحديد عنها. متى تُستَخدم أداة التحديد السريععندما تحتاج لقدرة تحكّم أكبر من العصا السحرية ولكنك لا تزال غير مهتم بالدقة العالية للنتيجة النهائية عندئذ ستكون فرشاة التحديد السريع هي الأداة المناسبة لهذه المهمة. التحديد اليدويقد تكون مملة، ولكن أفضل نتائج القص غالباً ما تأتي من الرسم اليدوي للتحديد حول موضوعك. سرعان ما أصبح مصممو الرسوميات محترفين في استخدام أداة القلم وذلك من خلال الاستخدام اليومي لهذه الأداة. أداة الحبل المضلّع Polygonal Lassoأداة الحبل هي أداة أخرى اعتمد عليها المبتدؤون حتى وصلوا تدريجياً لاستعمال أداة القلم. أداة الحبل رائعة للتحديد السريع ولكنها تعتمد على وجود سلسلة حواف مستقيمة وإذا نقرت بالخطأ نقرة مزدوجة وأغلقت التحديد قبل الأوان فإنّ ذلك سيجعل هذه الأداة كابوساً خصوصاً عند القيام بتحديدات معقدة. كيف نستخدم أداة الحبللهذه الأداة ثلاثة أنواع وهي الرسم الحر Freehand، المضلّعات Polygonal والخيارات المغناطيسية Magnetic. أداة الحبل المضلّع هي الأكثر استخداماً. كل ما عليك القيام به هو تتبع الصورة من خلال سلسلة من النقرات حتى تصل لنقطة البداية مجدداً وذلك لكي تغلق التحديد أو بالنقر المزدوج حيث يغلق التحديد مع حافة مستقيمة تمتد بين نقطتي البداية والنهاية. وفي حالة الاستمرار بالضغط على مفتاح Shift أثناء التحديد فإنه سيتم التحديد باتجاه الزاوية 45° والزاوية 90° لرسم تحديدات متّجهة بدقة. متى نستخدم أداة الحبلإنّ المضلعات المختلفة لهذه الأداة تحديداً غير فعّالة لعملية القص واللصق حيث غالباً ما تقص خارج الموضوع. وإن كان موضوعك معقّد التفاصيل فسوف تفشل بالتأكيد مع هذه الأداة وسيتوجب عليك استخدام أداة القلم. أداة القلم Pen toolأداة القلم مفيدة أكثر من أداة الحبل. بالنسبة للمبتدئين بإمكانكم رسم خطوط منحنية، وهذا مفيد لأولئك اللذين يعيشون خارج عالم ماين كرافت (لعبة مشهورة بعدم وجود أي منحنيات فيها). أداة القلم تقوم بإنشاء مسارات يمكن تعديلها وحفظها لاستخدامها مستقبلاً، وهي ميزة رائعة عند العمل على مشاريع حقيقية. كيفية استخدام أداة القلمإنّ منحنيات البيزيير Bezier هي من الآليات الأساسية لأداة القلم وهي تحتاج إلى درس كامل لشرحها، ولكن بمجرد أن تتقن هذه الأداة ستصبح صديقك الجديد المفضّل. تتبع صورتك لتصنع مساراً دقيقاً ببعض البكسلات (البكسل هي وحدة قياس الصور النقطية) داخل حواف موضوعك لتجنب التقاط أي جزء من الخلفية المُراد القص منها، ثم أغلق المسار عند نقطة البداية. هذا المسار يمكن تعديله بواسطة أداة التحديد المباشر أو يمكنك حفظه بإعطائه اسماً جديداً في لوحة المسارات Paths panel. يمكنك تحويل مسارك الذي قمت برسمه بهذه الأداة إلى تحديد في أي وقت. يمكنك حتى إضافة جوانب لإلغاء الحواف المزعجة. متى نستخدم أداة القلمأداة القلم هي بمثابة سكين الجيش السويسرية بالنسبة لأدوات الفوتوشوب. لا يوجد الكثير من الحالات التي لا يمكن استخدامها فيها ولكن قد يكون هناك تقنيات أخرى أسرع وخصوصاً عندما تحاول معالجة الأشياء المعقدة مثل الشعر والفراء أو التفاصيل الدقيقة. الاختيارات اللونيةالاختيارات اللونية هو اسم استخدمته لوصف التقنيات التي تستخدم التباين والألوان في الصورة لصنع التحديد. هذه الطرق عظيمة للتفاصيل الشديدة التعقيد في الصور حيث لن ينفع معها رسم التحديد يدوياً. القنوات Channelsكل الصور تتكون من قنوات الأحمر، الأخضر والأزرق التي تحوي كل منها على درجة لونية مختلفة من الصورة. القنوات لديها قابلية إنشاء معظم التحديدات الدقيقة للتفاصيل البالغة الدقة والتعقيد مثل الشعر أو الفرو ولكنها لا تعمل بشكل جيد مع الخلفيات المعقّدة أو حيث يكون هناك تباين ضعيف. كيفية استخدام القنواتشاهد قنوات الأحمر، الأخضر والأزرق بشكل فردي لتجد الأكثر تبايناً بين المناطق التي تريدها وبين المناطق التي لا تريدها. اسحبها إلى فوق new icon (أيقونة جديدة) لصنع نسخة جديدة منها. يمكنك زيادة التباين أيضاً عن طريق ضبط المستويات Levels أو المنحنيات Curves لتعتيم الألوان السوداء وتفتيح الألوان البيضاء. عندما تحقق التباين الجيد بين التفاصيل الدقيقة لصورتك ستحتاج لتعبئة المناطق المتبقية من التحديد المرغوب يدوياً بالفرشاة السوداء. حمّل تحديد قناتك بواسطة الضغط على CMD أو Ctrl مع الضغط على القناة اللونية المحددة من لوحة القنوات. متى نستخدم القنواتكلّما كان لديك صورة واضحة التباين بين الموضوع المراد قصّه وبين الخلفيّة كلّما كان أسلوب القنوات للتحديد أفضل وتقدّم لك أنظف تحديد ممكن وخصوصاً عند تحديد الشعر أو الفرو ولكن بشرط أن تكون الخلفية واضحة ونظيفة. مجال اللون Color Rangeستجد هذه الميزة في قائمة التحديد Select وهي أداة يدوية يمكن استخدامها لإنشاء تحديد سريع مبني على درجات اللون في الصورة. وهي مفيدة خصوصاً لتحديد الإضاءات highlights أو الظلال shadows أو إن أردت تحديد منطقة بلون معين من الصورة. كيفية استخدام مجال اللوناذهب إلى قائمة: Select > Color Range لتفتح خيارات مجال اللون. يمكنك الاختيار بين الألوان البسيطة (لون المقدمة الذي قمت باختياره) أو اختيار الأضواء الساطعة (الأجزاء الفاتحة) Highlights، الدرجات اللونية النصفية Midtones أو الظلال (الأجزاء الداكنة) Shadows إذا أردت فقط اختيار المناطق الفاتحة أو الداكنة في الصورة. متى نستخدم مجال اللونإنّ أفضل استخدام لهذا الأسلوب هو التحديد السريع للخلفيات البيضاء من لقطات الاستوديو وبعد ذلك سنقوم بعكس التحديد من قائمة التحديد لتحديد الموضوع المطلوب بسهولة. تحديد القناع Maskالأقنعة هي أداة للتعديل تحقق لك أقصى حدود عدم التخريب أثناء التعديل. بدلاً من مسح الصورة باستمرار هي تقوم بإخفاء الأجزاء الغير مرغوبة فقط وسيمكنك تعديل التحديد لاحقاً. ارسم أقنعتك يدوياً أو اصنعهم باستخدام أي تقنية من تقنيات التحديد المذكورة سابقاً لتزيل بشكل مؤقت أجزاءً من صورتك. أقنعة الطبقة Layer Masksوتطبّق على طبقة واحدة بالضغط على أيقونة Add Layer Mask أسفل لوحة الطبقات. وستكون المناطق السوداء في القناع هي المناطق المخفية من الطبقة. كيفية استخدام أقنعة الطبقةلقد تحدّثنا سابقاً عن كون أسلوب أقنعة الطبقة أفضل بديل لأداة الممحاة. لاستخدام هذه التقنية سيتوجب عليك استعمال أداة الفرشاة في مكان استعمال الممحاة ورسم تلك المناطق الغير مرغوبة بالفرشاة السوداء. الفرق هنا أنّه في حال ارتكبت أي خطأ فإنّك ستتداركه بالرسم باللون الأبيض مكان وقوع الخطأ. متى نستخدم أقنعة الطبقةإنّ أفضل طريقة لاستخدامها هي أن تستخدم مع تقنيات أخرى للتحديد وذلك لضمان التعديل غير المُخَرّب. أقنعة القُصَاصَة Clipping Masksإنّها شبيه بأقنعة الطبقة إلّا أنّها يمكن تطبيقها على مجموعة من الطبقات. مبدأ العمل واحد لكلا الأسلوبين حيث المناطق السوداء مخفية والبيضاء ظاهرة. كيفية استخدام أقنعة القُصَاصَةبالضغط على مفتاح Alt وبالنقر بين طبقتين في لوحة الطبقات أو بالزر الأيمن على الطبقة المعينة ومن ثم اختيار Make Clipping Mask من القائمة. تذكّر أن تضع قناع القصاصة تحت الصورة الرئيسية ضمن مجموعة طبقات. متى نستخدم أقنعة القُصَاصَةإنّها فعّالة بشكل خاص مع التحديد اللوني. قم بتعبئة طبقة أحادية اللون أو تحديد مجال اللون بالأسود في طبقة جديدة ثم طبّق هذه الطبقة كقناع قُصَاصَة. نصائح احترافيةالآن أصبح لديك ترسانة كاملة من تقنيات التحديد التي ستجعلك جاهزاً للتصدّي لأي نوع من أنواع الصور في مشاريعك ولكن لدي بعض نصائح التحديد الإضافية التي ستساعدك على تحقيق نتيجة أفضل. استخدام أداة تنعيم الحواف Refine Edge لقص الشعر والفروتقنية القنوات ممتازة لقص نموذج لقطات بخلفيات استوديو مثالية ولكن بالنسبة لبقية الأوضاع التي لا تكون فيها الخلفية مثالية فإننا سنستخدم أداة تنعيم الحواف Refine Edge والتي ستكون الخَيَار الأفضل. هذه الأداة يجب تسميتها فعلياً "أداة الشعر" حيث أن استخداماتها تتمحور حول الشعر بشكل خاص. هي تتناغم مع التحديد الأساسي للعصا السحرية / القلم / الحبل وتمدّد هذا التحديد بذكاء ليشمل تلك التفاصيل الدقيقة. تتبع المسار حول الموضوع المراد تحديده ولكن بشكل قريب من حدود مناطق الشعر أو الفرو بدون أن نقلق بشأن تنعيم الشُعَيرَات. اذهب إلى القائمة Select > Refine Edge وقم بزيادة قيمة نصف القطر لرؤية الشعر يظهر بشكل سحري في التحديد. وسّع خيارات الفرشاة وارسم فوق مناطق أطراف الشعر التي تريدها ضمن التحديد مع أداة تنعيم نصف القطر Refine Radius tool. انتقل إلى أداة تحسينات الممحاةErase Refinements tool وارسم حول أي منطقة لا تتطلب تعديلات تنعيم الحواف التي قمنا بها للتو. سيكون التحديد النهائي جيد خصوصاً فيما يتعلق بتحديد الشعر حتى بوجود الخلفيات ذات التفاصيل المعقّدة طالما يوجد ما يكفي من التباين لإتمام العملية. القيام بعملية Defringe لإزالة الهالات والحدودفي بعض الأحيان عندما تقوم بلصق ما قمت بقصّه داخل خلفية داكنة ستلاحظ أن لها حواف رقيقة فاتحة أو هالة. هناك طريقة رائعة وسهلة لإزالتها باستخدام خَيَارDefringe. اذهب إلى القائمة Layer > Matting > Defringe وأدخل القيمة px 1 في الخيارات. بمجرد النقر مرة واحدة على هذا الأمر ستختفي كل الحدود البشعة على الفور. كن حذراً فقد تخرّب لك القواطع ذات التفاصيل الدقيقة جداً. استخدام أدوات Dodge و Burn على الصورة لضبط التباينأسلوب التحديد اللوني التي تَستَخدم القنوات يمكنها أن تُولّد تحديدات ممتازة إذا كان فقط التباين والدرجة اللونية في الصورة بالشكل الصحيح. المستويات Levelsوالمنحنيات Curves ستعدّل الصورة كاملة ولكن يمكنك تنعيم المناطق المحددة بأدوات Dodge و Burn. استخدم أداة Dodge لتفتيح مناطق في الخلفية كالسماء مثلاً. فالسماء الزرقاء ستبدو بلون رمادي متوسط في تحديدات القنوات ولكن يمكن تفتيحها بإضافة المزيد من التباين بينها وبين موضوعك الأساسي. أداة Burn ستساعدك على تعتيم مناطق داخل التحديد والتي تكون دقيقة جداً ولا يمكن رسمها بالفرشاة السوداء. قم بتغيير الوضع إلى Shadows، Midtones أو Highlights لاستهداف المنطقة الصحيحة بأمان. إعادة رسم الشعر مجددافي بعض الأحيان سيكون من المستحيل إنشاء تحديد نظيف ودقيق لشعر شخص ما بسبب الخلفية الشديدة التعقيد وكثيفة التفاصيل. في تلك الحالة يوجد نصيحة أخيرة يمكنها أن تنقذ الوضع وهي رسم بعض الشُعَيرَات الجديدة. اصنع تحديد قاسي حول خط شعر موضوعك وألصق ما قمت بقصّه في طبقة جديدة. ثم قم بتخفيف مستوى شفافية الصورة الأصلية الموجود في الأسفل في لوحة الطبقات. استخدم أداة Smudge مع فرشاة ناعمة لرسم شُعَيرَات منفردة. ابدأ مع فرشاة ناعمة بمقاس 3-4 px لتجسيد القاعدة السميكة ثم خفف الفرشاة تدريجياً لرسم نهايات الشعر الناعمة. سيبدو هذا العمل مملاً للغاية ولكنه لن يستغرق وقتاً طويلاً خصوصاً إذ استخدمت الجهاز اللوحي Wacom Graphics tablet. اشتري إضافات فوتوشوب Photoshop pluginأنا ليس لدي الكثير من الخبرة في إضافات الفوتوشوب Plugins لذلك لا يمكنني منحكم نصائح احترافية ولكنني أعلم أنّ هناك مجالات للتحديد كثيرة قائمة على الإضافات في الفوتوشوب. أكثرها شعبية هو إضافة Fluid Mask الذي يحتوي على ميزات مصممة خصيصاً لاختيار الشعر المعقّد، الأشجار، الزجاج والأقمشة شبه الشفافة. إن كنت ترى بأنّك تضيّع ساعات طويلة في قص الصور ربما ستجد مساعدة إضافية في إضافات الفوتوشوب Plugins التي تساعدك على تسريع العمل وتمنحك نتائج أفضل. ترجمة -وبتصرّف- للمقال: The Ultimate Guide to Cutting Stuff Out in Photoshop لصاحبه Chris Spooner.1 نقطة
-
ها أنا ذا بعد سبع سنوات من العمل الحرّ، منذ بدأت تصميم صفحات الويب عندما كان عمري 15 عاماً، وأتمنّى الآن لو أنّني كنت أعلم الكثير من الأمور منذ البداية بدل التّعلم من أخطائي الشّخصيّة، إلّا أنّك يا عزيزي المقاتل المبتدئ لست مضطراً للوقوع في هذه الأخطاء. توجد العديد من التفصيلات في مجال العمل الحرّ لن تخطر على بالك إلّا إذا كنت في عائلة مهووسة بالعمل الحرّ، لذا عليك أن تكون على بيّنة من هذه التفصيلات لتعيش كمستقلّ حياةً أبسط، أكثر إنتاجية وأكثر سعادة. أكثر الأمور جنوناً هو كَون النّجاح غير متعلّقٍ بمهاراتك البرمجية وحسب، بل عليك بناء بيئة عمل متكاملة لتعويض التّقلبات الّتي لن تواجهها لو كنت في وظيفة نظامية. يحتوي هذا المقال على بعض التلميحات المفيدة للمبتدئين والخبراء على السواء، تتراوح بين إدارة مواردك المالية إلى شبكات علاقاتك الاجتماعية. 1. ستجني مالا أقل بكثير مما تتخيل لم أحصل في الشّهر الماضي إلا على ثلثي المبلغ الذي نويت الحصول عليه، وليس ذلك بسبب تقصيري في عملي، بل لأنّي أخطأت في تقدير المبلغ الذي يمكنني الحصول عليه فعليّاً، فلقد اعتدنا على التّفكير في أنّ أمراً سحريّاً سيحدث، وأنّنا سنقفز من الصّفر إلى جنيِ الملايين بين عشية وضحاها، انسَ ذلك، ولا تُضع وقتك في التّفكير بما ستجنيه من المال شهريّاً، واستغلّ هذا الوقت بدلاً من ذلك في إنجاز ما عليك إنجازه. 2. تستغرق الأمور وقتا أطول بكثير مما تتخيل أحد الأمور التّي لا تأتيك إلّا مع الزّمن، هو التّقدير الصّحيح للزّمن، فقد أُخطئ أحياناً في الإعلان عن بعض أعمالي بأنّها تحتاج منّي إلى ساعةٍ واحدةٍ رغم أنّها تستغرق فعليّاً أكثر من ثماني ساعات، وهناك الكثير من الأسباب التي تدفعك لتصبح جيّداً في تقدير الوقت، ستفيدك النّقاط التّالية: أضف إلى الزّمن اللّازم لإنجاز العمل +50%.حدّد عدد الأشخاص الذين ستستعين بهم والوقت اللّازم للحصول على إجابات مفيدة منهم.حدّد المشاكل غير المتوقعة الّتي يمكنك التعامل معها (كحذف جميع ملفّاتك مثلاً).حدّد الواجبات الأخرى التي عليك القيام بها في نفس الوقت.حدّد الفترة الزّمنية الّتي يجب عليك قضاؤها بشكل متواصل لإنجاز عملك (إن كنت تحتاج إلى أوقات استراحة فعليك إضافة المزيد من الوقت لاستعادة سلسلة أفكارك بعد الاستراحة).3. لن تصل أبدا إلى معرفة كل شيء لابد أنك استهزأت مرّة بأحد الطّلبات غير المعقولة من زبون غبيّ، إن لم تفعل ذلك حتى الآن فعليك فعله، إلّا أنّ عليك أن تضع في الحسبان أيضاً أنّ بعض الزّبائن يكونون أحياناً على حقّ وأنت على خطأ، أحياناً يكونون على دراية بأمر ما أكثر منك، وكمثال على ذلك فقد علّمني أحد زبائني الكثير عن الدّوالّ المثيرة للاهتمام في wordpress (أليس هذا جنوناً)، لذا كن متفهّماً بما يكفي لتأخذ النّصائح الجيّدة، وخبيراً بما يكفي للتّخلص من الطّلبات المجنونة. 4. الملهيات عدوك اللدود بكلمات أخرى، أعدى أعدائك نفسك التي بين جنبيك، فستجد دوماً ألعاب فلاشيّة ممتعة أو برامج تلفزيونيّة مسلّية أو أيّ عذر آخر للبقاء بعيداً عن العمل الجاد، فهذه طبيعة بشريّة ليس عليك الخجل منها. حضرت مرّة دورة في قتال الأيكيدو حيث قال المدرّب: المضحك في الأمر هو أنّني لم أذهب مرّة أخرى للتدريب، إلّا أنّني أخذت بهذه النصيحة القيّمة. 5. انضم إلى المجتمع الصحيح أول وظيفة لي على الإطلاق كانت في تصميم صفحات الويب حيث كنت أحصل على 175$ شهريّاً وأعمل بدوام كامل. لا أدري بشأنك ولكنّني لا أقدر على العيش بهذا المبلغ اليوم، لذا عليك إحاطة نفسك بأشخاص يقدّرون ما تقوم به، واهرب من الخدمات المصغّرة ومن الأشخاص الّذين يظنّون أنّ عملك هو نسخ ملفات DOC ولصقها في Dreamweaver، وابق مع الأشخاص الّذين يمكنك مساعدتهم، وسيساعدونك هم بدورهم عندما تحتاج إلى ذلك. 6. تعلم إلقاء القمامة خارجا إنّه لمن السّهل أن يكون لديك مجموعتك الخاصّة من النّفايات مع كلّ هذه الأمور المجّانية على الإنترنت، روابط، قوالب، أشياء قديمة، والكثير ممّا يتعلق بوسائل التّواصل الاجتماعي والكثير من المجلّدات مبهمة المحتوى الّتي لن تفتحها في حياتك كلها، لذا إن لم تكن تريد ملء سوّاقةٍ بحجم 1TB بملفّات فوتوشوب لتريها لأحفادك فتخلّص من كلّ ذلك حالاً، وأبق فقط ما يجعل حياتك أفضل ويفيدك في عملك. 7. مصادر الدخل المتغير جيدة لتبدأ بها، ولكن اهتم بمصادر الدخل الثابت أيضا مصادر الدّخل المتغير جيّدة لتؤمن رصيدك اليوميّ، ولكن لا أحد يصبح غنيّاً من العمل الساعيّ فقط، إن لم تكن تريد الاستمرار في العمل 16 ساعة في اليوم، كلّ يوم، لبقية حياتك، فمن الأفضل لك التفكير في بيع المنتجات التي تدرّ ربحاً ثابتاً، وفيما يلي بعض الأمثلة: بيع القوالب.إنشاء التطبيقات.إنشاء الإضافات plugins.التقاط صور فوتوغرافية رائعة وبيعها (أنصحك بشدّةٍ أن تكون محترفاً في ذلك).ابدأ خدمات بسيطة كإعادة بيع الاستضافة لزبائنك.ألّف كتباً.8. كن مهووسا بأخذ النسخ الاحتياطية لملفاتك كم سيكلفك فقدان جميع ملفّات مشاريعك الحالية، كلّ معارفك التي لم تحفظها إلّا على حاسوبك وكلّ صورك العائليّة الّتي لا يمكنك تذكّر رحلتك الرّائعة في السّنة الماضية بدونها، متأكّدٌ من أنّ ذلك أكثر تكلفة من أيّ وسيلة لأخذ نسخة احتياطيّة لملفّاتك. 9. استخدم الأدوات الصحيحة لا أتكلم فقط عن محرّر الشيفرات الّذي تستخدمه ولكن عن الأدوات الهامّة جدّاً الّتي يمكنها بالفعل تسريع عملية تطوير الويب بالنسبة لك، ما أتكلم عنه هو المنظومة المتكاملة الذي تستخدمها بدءاً من محرّر النّصوص إلى تصميم رسومات ثلاثيّة الأبعاد. اعتمد دوماً على برامج الشركات الكبيرة، فمن الصعب عليك أن تخترع منظومة مثالية لخدمة أحد الزبائن فيما تقوم تلك البرامج بذلك لملايين الزبائن، لا تحاول إعادة اختراع العجلة، واستخدم jQuery و wordpress و Drupal أو أيّ شيء آخر يجعلك تشعر بالرّاحة، اقرأ المزيد من التّفاصيل عن لغات البرمجة التي يجب عليك تعلمها في عام 2015. 10. لا تلتصق بالأدوات، تعلم الأصول ربما سيُطلب منك يوماً ما أن تستخدم أدوات أخرى غير الّتي أتقنت استخدامها، وعندما يحدث لك ذلك دون أن يكون لديك دراية بمفاهيم التّصميم ستكون في مشكلة كبيرة، لذا جرّب قراءة كتاب جيّد في التّصميم أو اشترك في دورة لتصميم صفحات الويب لتتعلّم آخر تقنيات بناء صفحات الإنترنت وأفضل طرق ممارسة المهنة، سيساعدك ذلك لتكون أكثر إنتاجيّة عندما تستخدم هذه الأدوات مع امتلاكك للمعارف العميقة في مجالك. 11. سيحدث ما لا تتوقعه دوما لا تقسُ على نفسك دوماً، ففي لحظة معيّنة يمكن أن تُفسد كلّ شيء، قد تخسر زبوناً أو ربّما تُفسد وظيفة أحد ما، عندها توقّف للحظة واحدة وفكّر، كيف سيؤثّر ذلك على حياتك لسنة، سنتين أو حتى عشر سنوات من الآن، لا شكّ بأنّك لا تتذكر أكبر مشاكلك قبل 10 سنوات، لا تقلق فكل شيء سيمرّ، وكل شيء سينتهي. 12. زر أكاديمية حسوب كل يوم هذه هي أفضل نصيحة يمكنك الحصول عليها، فلدينا محتوى ممتاز يتجدد باستمرار يومياً، وسنكون سعداء بزيارتك القادمة لنا. شاركنا تجربتك في العمل الحرّ، هل ترى أنّ هناك أموراً أخرى هامّة تعلّمتها من العمل الحرّ؟ ترجمة -وبتصرّف- للمقال 12 Things I Have Learned After 7 Years of Freelancing لصاحبه Rochester Oliveira.1 نقطة
-
بايثون (Python) لغة ممتازة لبرمجة الويب نظرا لمرونتها وأدائها العالي. أطُرُ الويب يمكن أن تجعل برمجة تطبيقات الويب أبسط بكثير لأنها توصل العديد من المكونات الضرورية مع بعضها للحصول على تطبيق قوي. في حين تهدف بعض أطر الويب إلى توفير كل شيء يمكن أن يرغب به المستخدم لتطوير تطبيق ما، هناك أطر أخرى تحاول البقاء بعيدا والاهتمام بالأهم، Bottle إطار للغة بايثون يندرج ضمن النوع الثاني. إنه بالفعل خفيف ومصغر، لكنه يجعل تطوير التطبيقات سهلا وسريعا. في هذا المقال، سنعرض طريقة ضبط واستعمال إطار العمل المصغّر Bottle لإنشاء تطبيقات ويب بسيطة وباستعمال لغة Python. كيفية تثبيت Bottleتثبيت Pythonإطار Bottle مبني على لغة Python وهي مثبتة مسبقا على أنظمة لينكس وOS X، أما بالنسبة لنظام Windows فيمكن تنصيب Python 2 عبر تحميلها من موقعها الرسمي. الجدير بالذّكر أن هذا الدّرس خاصّ بالإصدار الثاني من بايثون (Python 2.x). تثبيت وتفعيل بيئة وهميةسنثبت حزمة virtualenv لعزل مشروع بايثون الخاص بنا من بيئة بايثون الخاصة بالنظام. يمكننا فعل هذا بسهولة عبر تنصيب أداة إدارة الحزم الخاصة ببايثون واسمها pip. لتنصيب pip على Ubuntu يكفي تنصيب virtualenv مباشرة، فهي إحدى اعتمادياته: sudo apt-get update sudo apt-get install python-virtualenv بالنسبة لأنظمة OS X و Windows يمكن تنصيبه بتنصيب pip ثم تنصيب virtualenv عبرها: أو احفظ هذا الملف على جهازك، ثم نفذ الأمر التالي على نافذة الأوامر بالنسبة لـ Windows أو Terminal بالنسبة لـِ Mac OS X، في كلا النظامين، ستحتاج أن تنفذ الأمر التالي بصلاحيات المدير: python get-pip.pyبرنامج virtualenv عبارة عن بيئة وهمية لبايثون لتنصيب مكتبات بايثون في معزل عن بيئة بايثون الحقيقية على النظام، هذا مهم جدا لعزم اعتماديات مشروع الويب الخاص بك وما يحتاجه من حزم عن الحزم العامة المنصبة على كافة النظام، تحتوي بيئة مشاريع بايثون الخاصة بنا على حزمنا فقط، لكي لا تؤثر على نظام التشغيل ككل. سننشئ مجلد المشاريع projects في مجلد Home أو ماشابه، ثم نقوم بإنشاء بيئة وهمية في هذا المجلد، بالنسبة لـ Windows يمكن تنفيذ هذه الأوامر باستخدام طرفية PowerShell: mkdir ~/projects cd ~/projects virtualenv --no-site-packages venv هذا سينشئ مجلدا باسم venv داخل مجلد المشاريع. لقد تُبِّتت بعض أدوات بايثون داخل هذا المجلد وأنشِئَت بنية مجلد لتثبيت أدوات إضافية. يجب علينا تفعيل البيئة الوهمية قبل بداية العمل على مشروعنا : source venv/bin/activateالأمر المُخرَج سيتغير لعكس حقيقة أننا نقوم بعمليات داخل بيئة وهمية الآن. وسيكون كالتالي: (venv)user@Hostname:~/projects$إذا أردت الخروج من البيئة الوهمية، يمكنك في أي وقت كتابة الأمر التالي : deactivateملاحظة: لا تخرج من البيئة الوهمية حاليا. تثبيت Bottleأداة pip تُمكنك من تثبيت حزم بايثون بسهولة من دليل حزم بايثون Python package index، وهو مستودع مُفهرس لمكتبات بايثون. إذا أردنا البحث عن حزم بايثون المتعلقة بـِ Bottle، يمكن تنفيذ: pip search bottleسنبدأ بتثبيت حزمة Bottle فقط: pip install bottleبعد إنتهاء العملية، سنتمكن من استخدام إطار Bottle داخل تطبيقاتنا. إنشاء أول تطبيق باستخدام Bottleكمعظم الأطر، Bottle يطبق نسخة من النمط البرمجي MVC .MVC اختصار لـِ Model, view, controller نموذج،عرض،هيكل؛ وهو أمر للفصل بين عوامل مختلفة بين واجهة المستخدم والمنطق البرمجي. النموذج model تمثيل لمجموعة من البيانات وهو مسؤول عن تخزين، استعلام، وتحديث البيانات.العرض view مسؤول عن كيفية تقديم المعلومة للمستخدم. ويُستخدم لتشكيل وضبط عرض البيانات.الهيكل controller هو مركز العمليات الرئيسي للتطبيق، والذي يقرر كيفية الإجابة لطلبات المستخدم.تطبيقات bottle يمكنها أن تكون بسيطة للغاية. في شكلها البسيط يمكنها تنفيذ جميع المكونات في ملف واحد. سنقوم بإنشاء تطبيق "مرحبا بالعالم" لعرض كيفية العمل. باستعمال محررك المفضل (في هذه الحالة سنستعمل محرر سطر الأوامر nano، بالنسبة لنظام Windows يمكنك استعمال محرر مرئي)، أنشئ تطبيق بايثون باسم hello.py: nano hello.pyفي هذا الملف، سنقوم أولا باستدعاء بعض الوظائف من حزمة Bottle. الأمر الذي سيمكننا من استخدام أدوات الإطار داخل تطبيقنا: from bottle import route, runهذا السطر يخبر برنامجنا بأننا نحتاج إلى استيراد المسار route وتشغيل النماذج modules من حزمة Bottle. نموذج run الذي قمنا باستيراده يمكن أن يُستعمل لتشغيل التطبيق في خادوم التطوير، الشيء الذي يعتبر جيداً لرؤية نتائج برنامجك بسرعة. نموذج route مسؤول عن إخبار التطبيق بالتعامل مع أي من طلباتURL باستخدام أي من دوال بايثون.تطبيقات Bottle تنفّذ التوجيه routing باستدعاء دالّة بايثون واحدة لكلّ طلب من طلبات URL. وتقوم بعد ذلك بإرجاع نتائج الدالة للمُستخدم. نستطيع إضافة توجيه سيُوافق رابط URL /hello from bottle import route, run @route('/hello')هذا التوجيه سيوافق رابط URL /hello عندما يتمّ طلب هذا المسار على الخادوم. ستُنفّذ الدّالة التّابعة مباشرة: # -*- coding: utf-8 -*- from bottle import route, run @route('/hello') def hello(): return u"<h1>مرحباً بالعالم</h1>"ملاحظات: السطر # -*- coding: utf-8 -*- مسؤولٌ عن دعم اليونيكود وبالتالي اللغة العربية، فهو يخبر مفسر بايثون أن هذا الملف به أحرف unicode غير الأحرف الانجليزية.حرف u (اختصارًا لـ unicode) قبل النص العربي مهم أيضا لإخبار بايثون أن هذه السلسلة النصية بالضبط تحتوي على أحرف يونيكود وبالتالي يعامل السلسلة النصية بطريقة خاصة.هذه الدّالة بسيطة جدّاً، لكنّها كافية لإكمال المتطلّب الوحيد لدالّة توجيه: تقوم بإرجاع قيمة يُمكن عرضها على المتصفّح. في هذه الحالة، القيمة عبارة عن نص HTML. يمكننا حذف وسم h1 وستُعرض نفس القيمة بشكل غير منسّق. أخيراً، نحتاج إلى تشغيل تطبيقنا باستعمال خادوم التّطوير development server: # -*- coding: utf-8 -*- from bottle import route, run @route('/hello') def hello(): return u"<h1>مرحباً بالعالم</h1>" run(host='0.0.0.0', port=8080)هذا السطر سيُشغل الخادوم. بتمرير المعامل 'host='0.0.0.0 الأمر سيقوم بإرجاع المحتوى لأي حاسوب، وليس فقط الحاسوب المحليّ. هذا مهم بما أن تطبيقنا مستضاف عن بعد. معامل port يقوم بتحديد المنفذ الذي سنستخدمه. يُمكننا تشغيل التطبيق بتنفيذ الأمر: python hello.pyيمكنك زيارة التطبيق بمتصفح الويب عن طريق الذهاب إلى عنوان IP الخاصّ بك (إن كنت تعمل على خادوم) أو localhost إن كنت تعمل محليا، متبوعاً برقم المنفذ الذي قمنا باختياره (8080)، متبوعا بالتوجيه الذي أنشأناه (hello/): http://localhost:8080/helloسيظهر لك التالي: يُمكن إيقاف الخادوم في أي وقت بالضغط على CTRL-C في نافذة الطرفيّة أو سطر الأوامر. تطبيق مبدأ MVCلقد نفّذنا الآن تطبيقنا الأول. لقد كان بسيطاً بالتأكيد، ولكنّه لا ينفّذ مبادئ MVC، أو لا يقوم بشيء مثير للاهتمام. لنحاول جعله تطبيقاً أكثر تعقيداً هذه المرّة. إنشاء النموذجلنبدأ بنموذجنا، هذا هو الجزء الخاص بالتّعامل مع تخزين البيانات في برنامجنا. يمكن لـ Bottle بسهولة استخدام مجموعة من الواجهات الخلفية backends للبيانات باستعمال الإضافات. سنستخدم ملف SQLite لقاعدة بيانات التطبيق. هذه قاعدة بيانات بسيطة للغاية مُصمّمة للعمليّات الخفيفة التي يُمكن أن يقوم بها برنامجنا. ثبّت أولا SQLite، على Ubuntu يمكن ذلك عبر الأمر التالي: sudo apt-get install sqliteبالنسبة لـ Windows و OS X يمكن تثبيتها من على موقعها الرسمي. نحتاج كذلك إلى تحميل وتثبيت إضافة Bottle التي تُخوّلنا لاستعمال قواعد البيانات هذه: pip install bottle-sqliteالآن نحن نمتلك المكوّنات الأساسية، نستطيع أن ننشئ قاعدة بيانات بسيطة لتخزين بياناتنا فيها. سنقوم بإنشاء ملفّ بايثون لتوليد قاعدة بيانات SQLite مع بعض البيانات بداخلها عندما ننفّذ الملفّ. يُمكننا فعل الأمر على مترجم بايثون، لكنّ هذه الطريقة تجعل الأمر أسهل للتكرار. سننشئ ملفا باسم picnic_data.py. nano picnic_data.pyهنا نقوم باستيراد حزمة SQLite. بعد ذلك، يمكننا تنفيذ أمر يُنشئ جدولا ويدخل بيانات فيه. وفي الأخير، ننّفذ التغييرات: # -*- coding: utf-8 -*- import sqlite3 db = sqlite3.connect('picnic.db') db.execute("CREATE TABLE picnic (id INTEGER PRIMARY KEY, item CHAR(100) NOT NULL, quant INTEGER NOT NULL)") db.execute("INSERT INTO picnic (item,quant) VALUES ('خبز' , 4')") db.execute("INSERT INTO picnic (item,quant) VALUES ('جبن', 2)") db.execute("INSERT INTO picnic (item,quant) VALUES ('عنب', 30)") db.execute("INSERT INTO picnic (item,quant) VALUES ('كعك', 1)") db.execute("INSERT INTO picnic (item,quant) VALUES ('مشروبات', 4)") db.commit()احفظ الملفّ وأغلقه يُمكننا تنفيذ الملفّ، الشيء الذي سينشئ ملفّ قاعدة بيانات باسم نزهة.db داخل المُجلّد: python picnic_data.py نموذج تطبيقنا الآن مكتمل. يمكننا الآن استنتاج أن النموذج يملي على التطبيق كيفية تعامل جزء التحكم مع البيانات. إنشاء هيكل التّطبيقبعد أن أنشأنا قاعدة بيانات التّطبيق، يمكننا البدء في تطوير تطبيقنا الرئيسي. هذه العمليّة ستكون وظيفة الهيكل بشكل أساسي. وسيكون الملفّ الأكثر شبها بتطبيقنا الأول. أنشئ ملفّا باسم picnic.py لحفظ تطبيقنا الرئيسي: nano picnic.pyداخل هذا الملفّ، نحتاج إلى استيراد بعض الأشياء من حزمة Bottle، تماما كما سبق. نحتاج إلى بعض النّماذج الإضافية التي لم يسبق لنا أن استخدمناها. إضافة إلى ذلك، نحتاج إلى استيراد وظيفة SQLite: # -*- coding: utf-8 -*- import sqlite3 from bottle import route, run, templateتالياً، سنقوم بتعريف توجيه يوافق مسار URL على الشكل التالي picnic/: # -*- coding: utf-8 -*- import sqlite3 from bottle import route, run, template @route('/picnic')سنضيف دالّة للاتصال بقاعدة البيانات، لتحضر البيانات من الجدول، والاتصال مع العرض View لتقديم الصفحة. وفي الأخير، ستُرجع المخرج إلى المُستخدم. # -*- coding: utf-8 -*- import sqlite3 from bottle import route, run, template @route('/picnic') def show_picnic(): db = sqlite3.connect('picnic.db') c = db.cursor() c.execute("SELECT item,quant FROM picnic") data = c.fetchall() c.close() output = template('bring_to_picnic', rows=data) return outputبعد ذلك سنضيف أمر run لكي نقوم بتشغيل التطبيق: # -*- coding: utf-8 -*- import sqlite3 from bottle import route, run, template @route('/picnic') def show_picnic(): db = sqlite3.connect('picnic.db') c = db.cursor() c.execute("SELECT item,quant FROM picnic") data = c.fetchall() c.close() output = template('bring_to_picnic', rows=data) return output run(host='0.0.0.0', port=8080)احفظ وأغلق الملفّ. نقوم بالاتصال مع قاعدة البيانات باستعمال: db = sqlite3.connect('picnic.db')نقوم باستعلام قاعدة البيانات وجلب جميع القيم بالأسطر الأربعة الموالية. السطر الذي نقوم فيه بالإتصال إلى "العرض" لتشكيل البيانات هو: output = template('bring_to_picnic', rows=data)السطر يقوم بالاتصال بقالب (عرض) باسم bringtopicnic.tpl لتشكيل البيانات وتقديمها. حيث يقوم بتمرير المتغير data لمتغير القالب rows. سنقوم بإنشاء ملفّ القالب هذا في المرحلة التالية. إنشاء العرضالآن نحن نمتلك كلّا من النموذج والهيكل، الشيء الوحيد المتبقّي هو إنشاء العرض. يُمكن القيام بهذا بسهولة بالاستعانة بمحرك القوالب المُدمج مع Bottle. سيبحث التطبيق عن قالب موافق للاسم الذي عرّفناه في الدّالة السابقة، الملفّ يجب أن ينتهي ب .tpl يُمكن للملفّ أن يكون إمّا في مجلّد المشروع، أو داخل مجلّد باسم "view”. أنشئ ملفّا باسم يوافق الاسم الذي عرّفناه في دالّة القالب: nano bring_to_picnic.tplفي هذا الملفّ، يُمكننا دمج HTML والبرمجة معاً. سيكون ملفّنا بسيطا جدّاً. سنقوم باستعمال حلقة تكرار لإنشاء جدول يقوم بعرض بيانات النّموذج: <html dir="rtl" style="font:droid arabic naskh"> <body> <h1>أشياء لإحضارها إلى النّزهة</h1> <table> <tr><th>المكوّن</th><th>الكميّة</th></tr> %for row in rows: <tr> %for col in row: <td>{{col}}</td> %end </tr> %end </table> </body> </html>هذه الأسطر ستقوم بتقديم صفحتنا بصيغة HTML. لغة القالب التي رأينها هي ببساطة لغة بايثون. متغيّر row الذي قمنا بتمريره إلى القالب مُتاح للاستخدام عند تصميم المُخرجات. يُمكننا كتابة أسطر بايثون بتقديم علامة "%". يُمكننا الوصول إلى المُتغيّرات بداخل HTML باستخدام "{{var}}". احفظ الملفّ وأغلقه. مشاهدة النتائجتطبيقنا مكتملٌ الآن ويمكننا تشغيل الملفّ الرئيسي: python picnic.pyيمكننا رؤية النتائج بزيارة عنوان IP متبوعا برقم المنفذ، متبوعاً بالتوجيه picnic/ http://localhost:8080/picnic ختاماًإلى هذه النقطة، يجب أن تكون قادراً على رؤية كيف يُمكنك بناء تطبيقات معقّدة باستخدام الإطار المُصغر والبسيط Bottle. رغم أنّ أمثلتنا بسيطة، إلا أنّك الآن تستطيع بسهولة أن تطوّر تطبيقات إلى القيام بوظائف متقدّمة. نظام إضافات Bottle يعدّ أيضاً أصلاً مهمّاً. الإضافات مُشارَكةُ بنشاط في المجتمع وإضافة وظائف أكثر تعقيداً لتطبيقك يُمكن أن يُنفّذ بسهولة باستخدام الإضافات. هناك طريقة سهلة للبحث عن الإضافات وهي عن طريق استعمال الأمر: pip search bottleهذا سيُعطيك فكرة عن بعض الإضافات الأكثر شعبية. ترجمة -وبتصرّف- للمقال: How To Use the Bottle Micro Framework to Develop Python Web Apps.1 نقطة
-
بالنسبة لخدمتي الترجمة والتدوين غالباً لا يتم شراء هذه الخدمة بشكل مباشر إلا إذا كانت مشهورة جداً ولديها تقييم وعدد مشترين كبير، المفتاح هنا هو التسويق للخدمة وسأذكر طريقتين فعالتين أستخدمهما شخصياً بما أنني أقدم نفس الخدمة وتمكنت من بيع 22 خدمة خلال 3 أسابيع الطريقة الأولى : متابعة مجتمع الخدمات غير الموجودة وعند وجود طلب ترجمة تقديم عرض مع مراعاة التالية : - ترجمة عينة من النص في حال كان مرفق مع الطلب أو اخبار الزبون برغبتك في ترجمة عينة - وضع رابط لاعمالك السابقة - تحديد السعر + الكمية + المدة بوضوح - الابتعاد عن العروض الخرافية مثل ترجمة 20 مقال مقابل 5 دولار وفي يوم واحد! هذه العروض تشعر المشتري بعدم الاحترافية وبأنه سيحصل على جودة منخفضة. - الطريقة الثانية هي وضع رابط خدمتك في نهاية مقالاتك المترجمة المنشورة على مواقع الويب او المدونات إذا كان يسمح الموقع بذلك. - طريقة أخرى لم أجربها هي استخدام إعلانات حسوب ولكنك ستضطرين للدفع أولا قبل تحقيق دخل.1 نقطة
-
لا يوجد أفضل طريقة للربح من الإنترنت، هي كلها طرق مربحة، والأمر يتعلق بك أنت وكفاءتك في كيفية استغلال الطريقة، هناك من يربح من الأدسنس آلاف الدولارات وهناك من لا يربح إلا السنتات. وعليه أفضل طريقة للربح هي الطريقة التي تتقنها أنت، لذا يجب أن تكوّن نفسك في طريقة ما، تركز عليها كل جهودك وتبدأ في التطبيق. بطبيعة الحال كل طريقة لها خصوصياتها، فالأدسنس يجب أن تكون لك مدونة ضخمة يدخلها آلاف وملايين الزوار لكي تربح أكثر خاصة في المحتوى العربي أي يجب التوفر على ملايين الزوار لكي تربح مبالغ معقولة ومحترمة. الإفيليت له خصوصياته أيضا بحيث يجب أن تتخصص في مجال ما عن طريق مدونة تكتب فيها مقالات تقدم فيها نصائح لكي تكسب زوار وبالمقابل تقدم مراجعات لمنتجات تبيعها، في هذه المدونة أنت لا تحتاج لعدد زوار كبير، بل على زوار مستهدفين مستعدين للشراء. المشاريع والخدمات أيضا من الطرق المربحة يجب أن تتقن خدمة ومهارة ما، وستكسبك مبالغ محترمة. فكما ترى لا توجد أفضل طريقة، تخصص فقط في طريقة واحدة ركز عليها كل عملك، كون فيها نفسك جيدا وستجني أموال محترمة كل شهر, هذا السؤال يشبه لحد بعيد لو سألتني من هي أفضل مهنة مربحة طبيب أم طيار؟ السؤال غير منطقي فكلاهما مربح يجب عليك فقط التكوين واكتساب الكفاءة لكي تتمكن من احتراف ذلك المجال والربح من خلاله.1 نقطة
-
لا يخفى على أي مطور ويب أنّ الفئات الزائفة تُعتبر مهمة في تطوير المواقع وأنّه يجب على كل مطور ويب معرفتها ومعرفة كيفية عملها حتى يستطيع استخدامها متى ما احتاج إليها. وأكاد أجزم أنّه لا يوجد موقع لا يستخدم الفئات الزائفة مهما كان حجم هذا الموقع. لذلك في هذا الدرس سوف نتحدث عن 5 فئات زائفة وكيفية عملها مع طرح بعض الأمثلة للمساعدة على الفهم بشكل أفضل. :first-childتُعتبر هذه الفئة واحدة من أكثر الفئات الزائفة استخدامًا على الاطلاع، وما تقوم به هذه الفئة هو تحديد واختيار عنصر إبن ولكن بشرط أن يكون هذا العنصر هو الإبن الأول للعنصر الأب. دعونا نأخذ مثالًا بسيطًا حتى يتضح الأمر بشكل أفضل. تخيّل معي الشيفرة البرمجية التالية: <article> <p> Lorem Ipsum... </p> <p> Another Lorem Ipsum... </p> </article>p:first-child { font-size: 1.5em; }في هذا المثال سوف يتم تغيير حجم الخط فقط للعنصر <p> الأول (الذي يحتوي على النص "Lorem Ipsum...") وذلك لأنه هو العنصر الإبن الأول للعنصر الأب <article>. لنأخذ مثالًا آخر: <div class="container"> <h1>Heading</h1> <p> Lorem Ipsum... </p> </div>p:first-child { font-size: 1.5em; }في هذا المثال لن يتم تغيير حجم الخط للعنصر <p> وذلك لأنه ليس العنصر الإبن الأول، فكما ترون أنّ العنصر الإبن الأول هو <h1> وليس <p>. بعض الملاحظاتكما رأينا في المثال الأخير أننا لم نستطع تنسيق (تغيير حجم الخط باستخدام font-size) العنصر <p> باستخدام العنصر الزائف :first-child وذلك لأنّ هذا العنصر لم يكن هو العنصر الإبن الأول، لذلك وحتى نستطيع تنسيق هذا العنصر فإننا سوف نحتاج إلى استعمال فئة زائفة أخرى وهي :first-of-type، فهذه الفئة كما يُشير اسمها فإنّها تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأول من نوعه داخل العنصر الأب. ففي المثال الأول لن يتغير أي شيء لأن تأثير :first-child و:first-of-type سيكون هو نفسه نظرًا لأنّ العنصر <p> هو أول عنصر إبن (وسوف يتم اختياره من قبل :first-child) وهو كذلك العنصر الأول من نوعه داخل العنصر الأب (وسوف يتم اختياره من قبل :first-of-type). سوف نتحدث عن هذه الفئة الزائفة لاحقًا في هذا الدرس. شيء آخر يجب عليك معرفته هو أنّ الفئة الزائفة :first-child حالها كحال الفئات الزائفة الأخرى يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:first-child:hover). أمثلة إضافيةتخيل معي شيفرة HTML التالية: <article> <h1>Understanding :first-child</h1> <p> This is the first paragraph, but it's not the first child of its parent. </p> <p> This is another paragraph. <span>This is a span inside the paragraph.</span> </p> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> </ul> </article>وتخيل معي تنسيقات CSS التالية: span:first-child { color: grey; }هنا سوف يتم تغيير لون الخط الخاص بالعنصر <span> والموجود في العنصر <p> إلى اللون الرمادي (grey) وذلك لأنّ العنصر <span> هو العنصر الإبن الأول للعنصر <p>. لنأخذ تنسيقات CSS أخرى: li:first-child { text-decoration: underline; color: deepPink; }هنا سوف يتم تحديد العنصر <li> الأول وسوف يتم اعطاؤه التنسيقات text-decoration: underline وcolor: deepPink. تنسيقات أخرى: p:first-child { font-size: 1.5em; }هنا لن يتم تحديد أي عنصر <p> وبالتالي لن يتم تطبيق الخاصية font-size: 1.5em ويعود السبب في ذلك إلى أننا نملك عنصرين <p> ولكن لا عنصر من هذين العنصر هو الإبن الأول للعنصر <article> فبالرجوع إلى شيفرة HTML يمكنك ملاحظة أن العنصر الأول هو <h1>. وأخيرًا وليس آخرًا: span:first-child::before { content: "("; color: deepPink; } span:first-child::after { content: ")"; color: deepPink; } لاحظ في هذا المثال أننا استخدمنا ::before و::after مع الفئة الزائفة :first-child ففي هذا المثال سوف يتم وضع محتويات العنصر <span> داخل قوسين لونهما زهري. يمكنك معاينة جميع الأمثلة السابقة من هنا. دعم المتصفحاتالعنصر الزائف :first-child مدعوم في كل المتصفحات تقريبًا فهو مدعوم في Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 7+ وفي متصفحات Android وiOS. ملاحظة: في متصفح Internet Explorer 8 إذا تم إدخال عنصر ما بشكل ديناميكي عن طريق النقر على رابط ما فإنّ الفئة الزائفة :first-class لن يتم تطبيقها حتى يذهب الـfocus عن الرابط. :last-childجميع ما ذكرناه عن الفئة الزائفة :first-child ينطبق على الفئة الزائفة :last-child ولكن بدلًا من جملة "الإبن الأول" استخدم "الإبن الأخير"، هكذا بكل بساطة. ولكن هل تذكر عندما تحدثنا عن :first-of-type وقلنا بأنّ هذه الفئة تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأول من نوعه داخل العنصر الأب؟ على نفس المنوال هناك الفئة الزائفة :last-of-type وهذه الفئة تقوم باختيار عُنصر إبن ولكن بشرط أن يكون هو العنصر الأخير من نوعه داخل العنصر الأب (سوف نتحدث عنها لاحقًا في هذا الدرس). دعونا ننتقل الآن مباشرة إلى بعض الأمثلة. بعض الأمثلةتخيل معي شيفرة HTML التالية: <article> <h1>Understanding :last-child</h1> <p> This is the first paragraph, but it's not the first child of its parent. </p> <p> This is another paragraph. <span>This is a span inside the paragraph.</span> </p> <ul> <li>First list item</li> <li>Second list item</li> <li>Third list item</li> </ul> </article>وتخيل معي تنسيقات CSS التالية: span:last-child { color: grey; }هنا سوف يتم تغيير لون الخط الخاص بالعنصر <span> والموجود في العنصر <p> إلى اللون الرمادي (grey) وذلك لأنّ العنصر <span> هو العنصر الإبن الأخير للعنصر <p> (في الحقيقة هذا العنصر هو العنصر الأول والأخير للعنصر <p> لأنه العنصر الإبن الوحيد ولذلك يمكننا استخدام :first-child أو:last-child). لنأخذ تنسيقات CSS أخرى: li:last-child { text-decoration: underline; color: deepPink; }هنا سوف يتم تحديد العنصر <li> الأخير وسوف يتم اعطاؤه التنسيقات text-decoration: underline وcolor: deepPink. تنسيقات أخرى: p:last-child { font-size: 1.5em; }هنا لن يتم تحديد أي عنصر <p> وبالتالي لن يتم تطبيق الخاصية font-size: 1.5em ويعود السبب في ذلك إلى أننا نملك عنصرين <p> ولكن لا عنصر من هذين العنصر يُعتبر الإبن الأخير للعنصر <article> فبالرجوع إلى شيفرة HTML يمكنك ملاحظة أن العنصر الأخير هو <ul>. مثال أخير: span:last-child::before { content: "("; color: deepPink; } span:last-child::after { content: ")"; color: deepPink; }لاحظ في هذا المثال أننا استخدمنا ::before و::after مع الفئة الزائفة :last-child ففي هذا المثال سوف يتم وضع محتويات العنصر <span> داخل قوسين لونهما زهري. يمكنك معاينة جميع الأمثلة السابقة من هنا. دعم المتصفحاتإنّ دعم المتصفحات للفئة الزائفة :last-child أقل من دعمها للفئة الزائفة :first-child فهي مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS (لاحظ أنّ الفرق في الدعم هو أنها غير مدعومة في متصفح IE 8 وIE 7). :first-of-typeتقوم هذه الفئة بتحديد أول ظهور لأحد العناصر الإبن الموجودة في عنصر أب، أي أنّه لا يشترط -كما كان الحال في :first-child- أن يكون العنصر هو الإبن الأول للعنصر الأب. دعونا نأخذ مثالًا بسيطًا: <article> <h1>Article Title</h1> <p> First paragraph. </p> <p> Second paragraph. </p> <!-- .... --> </article>p:first-of-type { font-size: 1.5em; } ففي هذا المثال سوف يتم تحديد العنصر <p> الذي يحتوي على النص "First paragraph" وذلك لأنه هو أول عنصر من نوعه (الظهور الأول) داخل العنصر الأب <article>. بعض الملاحظاتإنّ الفئة الزائفة :first-of-type تُعتبر مشابهة للفئة الزائفة :first-child ولكن مع فرق جوهري واحد وهو أنّه لا يشترط -كما كان الحال في :first-child - أن يكون العنصر هو الإبن الأول للعنصر الأب. ففي المثال السابق استطعنا استخدام :first-of-type لتحديد العنصر <p>، أمّا لو استخدمنا :first-child فإننا لن نستطيع تحديد أي من العنصرين <p> لأنهما ليسا العنصر الإبن الأول (العنصر الإبن الأول هو <h1>). وكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة :first-of-type يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:first-of-type:hover). أمثلة إضافيةتخيل أنك تملك شيفرة HTML التالية: <div class="container"> <h1>Title</h1> <nav> <ul> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> <li>Fourth Item</li> </ul> </nav> <article> <h2>Title</h2> <p> Lorem Ipsum... <a href="#">Link</a>... <a href="#">another Link</a> </p> <p> Lorem Ipsum... </p> </article> <article> <h2>Title</h2> <p> Lorem Ipsum... </p> <p> Lorem Ipsum </p> </article> </div>وتخيل تنسيقات CSS التالية: article:first-of-type { background-color: #eee; border: 1px solid #ddd; }هنا سوف يتم اختيار العنصر <article> الأول وإعطاؤه الخاصيتين background-color: #eee وborder: 1px solid #ddd. لنأخذ تنسيقات CSS أخرى: p:first-of-type { font-weight: bold; }هنا سوف يتم تحديد أول عنصر <p> داخل العنصر الأب الذي يحتويه، وبناء على ذلك فإنّه سوف يتم تحديد عنصر <p> الأول الموجود في كلا العنصرين <article> وإعطاؤهما الخاصية font-weight: bold. أنظر إلى تنسيقات CSS الأخيرة هذه: a:first-of-type { color: deepPink; } a:first-of-type::after { content: "(" attr(href) ")"; color: deepPink; }في هذه التنسيقات سوف يتم تحديد أول ظهور للعنصر <a> داخل أي عنصر آخر وسوف يتم استخدام ::after لوضع قيمة href لهذه العناصر إلى جانب العنصر وداخل قوسين. يمكنك معاينة جميع الأمثلة السابقة من هنا. دعم المتصفحاتهذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS. :last-of-typeتقوم هذه الفئة بتحديد آخر ظهور لأحد العناصر الإبن الموجودة في عنصر أب، أي أنّه لا يشترط -كما كان الحال في :last-child- أن يكون العنصر هو الإبن الأخير للعنصر الأب. دعونا نأخذ مثالًا بسيطًا: <article> <h1>Article Title</h1> <p> First paragraph. </p> <p> Second paragraph. </p> <footer> <-- .. --></footer> </article>p:last-of-type { font-style: italic; }في هذا المثال سوف يتم تحديد العنصر <p> الذي يحتوي على النص "Second paragraph" وذلك لأنه هو آخر عنصر من نوعه (الظهور الأخير) داخل العنصر الأب <article>. بعض الملاحظاتإنّ الفئة الزائفة :last-of-type تُعتبر مشابهة للفئة الزائفة :last-child ولكن مع فرق جوهري واحد وهو أنّه لا يشترط -كما كان الحال في :last-child - أن يكون العنصر هو الإبن الأخير للعنصر الأب. ففي المثال السابق استطعنا استخدام :last-of-type لتحديد العنصر <p>، أمّا لو استخدمنا :last-child فإننا لن نستطيع تحديد أي من العنصرين <p> لأنهما ليسا العنصر الإبن الأخير (العنصر الإبن الأخير هو <footer>). وكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة :last-of-type يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before (فمثلًا يمكنك القيام بشيء مشابه لهذا p:last-of-type:hover). أمثلة إضافيةتخيل أنك تملك شيفرة HTML التالية: <div class="container"> <h1>Title</h1> <nav> <ul> <li>First Item</li> <li>Second Item</li> <li>Third Item</li> <li>Fourth Item</li> </ul> </nav> <article> <h2>Title</h2> <p> Lorem Ipsum... <a href="#">Link</a>... <a href="#">another Link</a> </p> <p> Lorem Ipsum... </p> </article> <article> <h2>Title</h2> <p> Lorem Ipsum... </p> <p> Lorem Ipsum </p> </article> </div>وتخيل تنسيقات CSS التالية: article:last-of-type { background-color: #eee; border: 1px solid #ddd; }هنا سوف يتم اختيار العنصر <article> الأخير وإعطاؤه الخاصيتين background-color: #eee وborder: 1px solid #ddd. لنأخذ تنسيقات CSS أخرى: p:last-of-type { font-weight: bold; }هنا سوف يتم تحديد آخر عنصر <p> داخل العنصر الأب الذي يحتويه، وبناء على ذلك فإنّه سوف يتم تحديد عنصر <p> الأخير الموجود في كلا العنصرين <article> وإعطاؤهما الخاصية font-weight: bold. أنظر إلى تنسيقات CSS الأخيرة هذه: a:last-of-type { color: deepPink; } a:last-of-type::after { content: "(" attr(href) ")"; color: deepPink; }في هذه التنسيقات سوف يتم تحديد آخر ظهور للعنصر <a> داخل أي عنصر آخر وسوف يتم استخدام ::after لوضع قيمة href لهذه العناصر إلى جانب العنصر وداخل قوسين. يمكنك معاينة جميع الأمثلة السابقة من هنا. دعم المتصفحاتهذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS. ()nth-child:تسمح لك هذه الفئة الزائفة بتحديد العناصر بناءً على رقمها أو مكان ظهورها في الكود المصدري داخل الحاوي الخاص بها. يمكنك أن تُعطي هذه الفئة رقمًا موجبًا وسوف تقوم هذه الفئة بتحديد العنصر الذي يتوافق ترتيبه داخل العنصر الحاوي الخاص به مع الرقم الموجب الذي أعطيته لها. فعلى سبيل المثال، القيمة التالية (li:nth-child(3 سوف تقوم بتحديد العنصر <li> الذي يكون ترتيبه هو الثالث داخل العنصر الأب الذي يحتويه. يمكنك أيضًا أن تُعطيها القيمة "even" أو "odd" بحيث تقوم "even" بتحديد العناصر الزوجية (2، 4، 6، 8 ...الخ) وتقوم "odd" بتحديد العناصر الفردية (1، 3، 5، 7 ...الخ). فمثلًا (li:nth-child(even سوف تقوم بتحديد جميع عناصر <li> الزوجية داخل العنصر الذي يحتويها و (li:nth-child(odd سوف تقوم بتحديد جميع عناصر <li> الفردية داخل العنصر الذي يحتويها. تسمح لك هذه الفئة الزائفة أيضًا باختيار العناصر بناءً على معادلة (equation) تعطيها لها وتكون على الشكل :(nth-child(an+b بحيث تقوم باستبدال a وb برقمين صحيحن (integers) من اختيارك وn تمثل الأرقام الموجبة (3،2،1،0 وهكذا). وعلى سبيل المثال سوف تقوم القيمة :(nth-child(3n+1 بتحديد العنصر الإبن الأول ( لأنّ 3*0 +1=1) وسوف يقوم أيضًا بتحديد العنصر الإبن الرابع (لأنّ 3*1 +1=4) وأيضًا يتم تحديد العنصر الإبن السابع (لأنّ 3*2 +1=7) وهكذا دواليك. ما تقوم به :(nth-child(an+b هو أنّها تقوم بتقسيم العناصر الأبناء إلى عدد "a" من العناصر (المجموعة الأخيرة تأخذ الباقي) وبعدها تقوم بتحديد العنصر الذي يكون ترتيبه "b" داخل كل مجموعة. فعلى سبيل المثال سوف تقوم القيمة :(nth-child(3n+1 بتقسيم العناصر <li> إلى 3 مجموعات وتقوم بوضع الباقي في مجموعة رابعة (هذا في حالة أن عدد العناصر لا يقبل القسمة على 3) وبعدها تقوم بتحديد العنصر الأول من كل مجموعة. الصورة التالية تُظهر نتيجة تطبيق (li:nth-child(3n+1 على 11 عنصر <li>، وبما أنّ a=3 فإنّه سوف يتم قسمة العناصر العشرة على 3 وبما أنّ 3/11 يساوي 3 والباقي 2 فإنّه سيتم وضع العنصرين الأخيرين في مجوعة رابعة منفصلة، وبعد ذلك سوف يتم اختيار العنصر الأول من كل مجموعة (لأنّ b=1). العناصر الملونة باللون الأزرق هي التي سوف يتم اختيارها. عندما تقوم بتمرير معادلة ما إلى الفئة الزائفة ()nth-child: فإنّ المتصفح يقوم بالمرور على جميع العناصر الأبناء الموجودة داخل أحد العناصر وبعدها يقوم بتحديد العناصر التي تتوافق مع المعادلة. أيّ أنّ العناصر يتم معاملتها على أنها مصفوفة (array) وكل عنصر لديه رقم خاص به وقد يتطابق أو لا يتطابق مع نتيجة المعادلة. بعض الملاحظاتقد يكون التعامل مع ()nth-child: شيئًا مربكًا ومشوشًا، ولا شك في أنّ القيام بالحسابات التي تتطلبها هذه الفئة لن يكون أمرًا سهلًا وممتعًا، ولهذا السبب فقد قام البعض بتطوير مجموعة من الأدوات التي تجعل الأمر أسهل وأيسر وهذه بعض منها: CSS3 structural pseudo-class selector testerNTH-TEST – nth-child and nth-of-type testerوكما هو الحال بالنسبة للفئات الزائفة السابقة فإنّ الفئة الزائفة ()nth-child: يمكن استخدامها مع محددات (selectors) أخرى مثل :hover و::before. لاحظ في المثال التالي كيف استخدمنا ()nth-child: مع :hover: li:nth-child(2n+3)::after { /* styles here */ } tr:nth-child(even):hover { background-color: lightblue; }هناك فئة زائفة أخرى تعمل بشكل مشابه للفئة الزائفة ()nth-child: وهذه الفئة هي ()nth-last-child: والفرق الجوهري بينهما هو أنّ الأخيرة تبدأ من العنصر الأخير بدلًا من العنصر الأول. هناك أيضًا الفئة ()nth-of-type: وهي تشبه الفئة ()nth-child: إلّا أنّ الأولى تقوم بتحديد العناصر إذا كانت تلك العناصر من نوع محدد. أمثلة أخرىفي المثال التالي سوف يتم تحديد الصفوف الأفقية في الجداول وإعطاؤها لون خلفية رمادي (#eee). tr:nth-child(even) { background-color: #eee; }تعتبر الأسطر التالية كلها صالحة: li:nth-child(-n+1) {} p:nth-child(odd) {} tr:nth-child(2n) {} article:nth-child(2n+1) {} li:nth-child(4n+1) {}يمكنك الدخول على هذه المعاينة والتلاعب بالمدخلات والأرقام لترى كيف يتم تحديد العناصر. 3- دعم المتصفحاتهذه الفئة الزائفة مدعومة في متصفحات Chrome، Firefox، Safari، Opera 9.5+، Internet Explorer 9+ وفي متصفحات Android وiOS.1 نقطة