لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/23/15 في كل الموقع
-
نبذة مختصرة عن صناعة الألعاب وتطويرها لعل صناعة الألعاب هي إحدى أصعب الصناعات في هذا العصر، وذلك من عدة نواح تبدأ بالتحديات التقنية، مرورا بجمهور صعب الإرضاء ولا يرحم حتى كبريات الشركات إن لم تكن منتجاتها بالمستوى المطلوب، وليس انتهاءا بالمنافسة الشرسة ونسب الفشل العالية وصعوبة تحقيق أرباح تغطي تكاليف الإنتاج المرتفعة. على الجانب الآخر يوجد ميزات لهذه الصناعة تجعل من النجاة فيها أمرا ممكنا، فعلى الجانب التقني مثلا، لا تخلوا الغالبية العظمى من الألعاب من وظائف متشابهة وأنماط متكررة من معالجة البيانات، مما يجعل إعادة استخدام الوحدات البرمجية للألعاب السابقة من أجل إنشاء ألعاب جديدة أمرا ممكنا، وهذا بدوره يساهم في تذليل العقبات التقنية واختصار الوقت والجهد. عندما تتحدث عن صناعة لعبة، فأنت هنا تذكر العملية الكبرى والتي تنطوي على عشرات وربما مئات المهام التي يجب أن تنجزها في مجالات عدة. فصناعة لعبة تعني إنتاجها وتسويقها ونشرها وكل ما يتعلق بهذه العمليات من إجراءات وخطوات إدارية وتقنية وفنية ومالية وقانونية. على أية حال فإن ما يهمنا في سلسلة الدروس هذه هو الجانب التقني وهو تطوير اللعبة، وهي عملية بناء المنتج البرمجي النهائي بكافة مكوّناته. هذه العملية لا تشمل بالضرورة تصميم اللعبة، حيث أن عملية التصميم ذات منظور أوسع وتركز على أمور مثل القصة والسمة العامة للعبة وأشكال المراحل وطبيعة الخصوم، بالإضافة إلى قواعد اللعبة وأهدافها وشروط الفوز والخسارة. بالعودة لعملية تطوير اللعبة، نجد أن العديد من الاختصاصات والمهارات تساهم في هذه العملية، فهناك الرسامون ومصممو النماذج وفنيو التحريك ومهندسو الصوت والمخرج، إضافة – بالطبع – للمبرمجين. هذه النظرة الشاملة مهمة لنعرف أن دور المبرمج في إنتاج اللعبة ليس سوى دورا مكمّلا لأدوار غيره من أعضاء الفريق، ولو أن هذه الصورة بدأت تتغير بظهور المطورين المستقلين Indie Developers والذين يقومون بالعديد من المهام إلى جانب البرمجة. لماذا نستخدم محركات الألعاب؟ لو أردنا الحديث بتفصيل أكبر عن دور المبرمجين في صناعة الألعاب، سنجد أنه حتى على مستوى البرمجة نفسها هناك أدوار عديدة يجب القيام بها: فهناك برمجة الرسومات وهناك أنظم الإدخال وأنظمة استيراد الموارد والذكاء الاصطناعي ومحاكاة الفيزياء وغيرها مثل مكتبات الصوت والأدوات المساعدة. كل هذه المهام يمكن إنجازها على شكل وحدات برمجية قابلة لإعادة الاستخدام كما سبق وذكرت، وبالتالي فهذه الوحدات تشكل معا ما يعرف بمحرك الألعاب Game Engine. باستخدامك للمحرك والمكتبات البرمجية التي يتكون منها، فأنت تختصر على نفسك الجهد اللازم لبناء نظام الإدخال والإخراج والاستيراد ومحاكاة الفيزياء، وحتى جزء من الذكاء الاصطناعي. وما يتبقى عليك هو كتابة منطق لعبتك الخاصة وإبداع ما يميزها عن غيرها من الألعاب. هذه النقطة الأخيرة هي ما ستدور حوله سلسلة الدروس القادمة، وبالرغم من أن المهمة تبدو صغيرة جدا مقارنة بتطوير اللعبة كاملة، إلا أنها على صغرها تحتاج لمجهود معتبر في التصميم والتنفيذ كما سنرى. خطوات سريعة لتبدأ مع محرك Unity إن لم تكن ذا خبرة سابقة بهذا المحرك يمكنك قراءة هذه المقدمة السريعة، كما يمكنك تخطيها إن كنت تعاملت مع هذا المحرك سابقا. لن أطيل شرح هذه الخطوات حيث هناك الكثير من الدروس سواء بالعربية أو الإنجليزية تتناولها، لكنها هنا لنتأكد من أن كل قارئ للسلسلة على نفس الدرجة من المعرفة الأولية قبل البدء. الخطوة الأولى: تحميل وتنصيب المحرك لتنزيل الإصدار الأحدث من المحرك وهو 5 ادخل مباشرة إلى الموقع http://unity3d.com ومن ثم قم بتحميل النسخة المناسبة لنظام التشغيل الذي تستخدمه، علما بأن النسخة المجانية من المحرك ذات إمكانات كبيرة وهي تفي بالغرض بالنسبة لمشروعنا في سلسلة الدروس هذه. الخطوة الثانية: إنشاء المشروع بمجرد تشغيل المحرك بعد تنصيبه ستظهر لك شاشة البداية، قم بالضغط على New Project لتظهر لك شاشة كالتي تراها في الصورة أدناه. كل ما عليك هو اختيار النوع 2D ومن ثم اختيار اسم وموقع المشروع الجديد الذي ستقوم بإنشائه، ومن ثم الضغط على Create Project. الخطوة الثالثة: التعرف على نوافذ البرنامج الرئيسية تهمنا في البداية 4 نوافذ رئيسية في محرك Unity، وفيما يلي ملخص لوظائفها: نافذة المشهد Scene: وهي التي تستخدمها لبناء مشهد اللعبة وإضافة الكائنات المختلفة إليه وتوزيعها في الفضاء ثنائي الأبعاد. تحتوي هذه النافذة مبدئيا على كائن واحد وهو الكاميرا. هرمية المشهد Hierarchy: تحتوي على ترتيب شجري يحوي كافة الكائنات التي تمت إضافتها للمشهد ويساعدك في تنظيم العلاقات بينها، حيث أنه من الممكن أن تضيف كائنات كأبناء لكائنات أخرى بحيث يتأثر الكائن الابن بالكائن الأب كما سنرى. تحتوي هذه النافذة مبدئيا على كائن واحد وهو الكاميرا. مستعرض المشروع Project: يقوم بعرض جميع الملفات الموجودة داخل مجلد المشروع، سواء تلك التي تمت إضافتها للمشهد أم التي لم تُضف. يحتوي المشروع مبدئيا على مجلد واحد يسمى Assets، وسنضيف داخله كافة الملفات والمجلدات الأخرى. نافذة الخصائص Inspector: عند اختيار أي كائن من هرمية المشهد أو نافذة المشهد أو مستعرض المشروع، فإن خصائصه ستظهر في هذه النافذة ويمكنك تغييرها من هناك. استعرضنا في هذا الدرس ما يظهر من واجهة Unity3D للوهلة الأولى، مع مقدمة بسيطة حول صناعة الألعاب، سنشرع في الدروس القادمة في مشروع عملي نتعلم من خلاله كيفية صناعة لعبة كاملة حقيقية. فترقبوا!1 نقطة
-
أهلا بك صديقى محمد سأجيب على هذا السؤال فى 4 نقاط و اعذرنى ان أطلت عليك الحديث . أول نقطة : الإجابة على سؤالك قطعا نعم بدون تفكير .. يمكنك فى 2015 و بعد 2015 أيضا الكسب من المحتوى التسويقى أياً كان مكانه سواء فى مدونات أو وسائل تواصل إجتماعى او شئ ربما لا نعلم عنه شئ الان ( بديل للمدونات ) . فالمحتوى لا ينتهى الى أن تقوم الساعة ، و هذا لسبب بسيط هل فى يوما ما ستكف حضرتك عن الكلام ؟ .. بالطبع لا فالكلام هو المحتوى الذى تنتجه أنت ، و أنت لا و لن تكف عن انتاج الكلام ( المحتوى ) الا اذا شاء الله . فلا تقلق يا صديقى فالكسب عن طريق المدونات فى 2015 مازال موجودا . ثانى نقطة : أنت قمت بالاشارة الى المنافسة و لكنى أتعجب و ما المشكلة فى تلك المنافسة أياً كان من المنافسين و دعنى أسئلك سؤال : هل إذا كان أحد ما مصاب بالسرطان هل يسئل و يبحث عن أطباء فى هذا المجال ام يطلب من هو الافضل على الإطلاق فى هذا المجال ؟ بالطبع يطلب من هو الافضل فى العالم و هكذا الناس الآن .. يطلبون من هو الأفضل / من هو رقم واحد فى العالم .. الناس لا تملك الوقت للاختيار بل يريدون الافضل و حسب . فنصيحتى كن الافضل بل كن رقم واحد فى العالم الخاص بك . ثالث نقطة : من قال أنه ليس يوجد الآن كلمات مفتاحية سهلة المنافسة ؟! .. يا سيدى الفاضل فى اليوم الواحد تحدث كثيرا من التغييرات و التحديثات فى مجال الانترنت ، مما يعنى ظهور كلمات مفتاحية جديدة . و إذا كانت هناك كلمات مفتاحية صعبة لما لا تنافس و تستخدم كل ما عندك فى كسبها لصالحك ؟! رابع نقطة : إذا كان جمهورك المستهدف من المشروع الذى تريد أن تنفذه موجود على الانترنت ؟ .. فلا تفكر بالطبع يوجد مستقبل لعمل المشاريع التجارية على الإنترنت فالفكرة كلها تتلخص فى " أين يوجد جمهورك المستهدف " .1 نقطة
-
نستخدِم المحدِّدات Selectors في كلّ مرّة نستخدم فيها CSS. تبقى محدِّدات CSS - رغم كثرة الاستخدام - أحد الأجزاء الأكثر إهمالًا في ملفّ المواصفة Specification. نتحدّث كثيرًا عن التّحويلات Transformations الكبرى في CSS3 لكنّنا دائمًا ننسى الأساسيّات. يجعل الاستخدام الجيّد للمحدّدات من كتابة الشّفرة أيسر وأكثر أناقة. سنغطّي في هذا المقال عشرة محدّدات يقلّ الانتباه إليها في الغالب، إلّا أنّها تجمع بين الفائدة العاليّة والفعاليّة. *ربّما يكون محدِّد * الأسهل تذكّرا إلّا أنّه في الغالب لا يُستخدَم بكثرة. يتمثّل عمل هذا المحدِّد في تنسيق جميع العناصر الموجودة في الصّفحة؛ ومن الجيّد استخدامُه لإعادة العناصر للوضع الابتدائيّ Reset وإنشاء بعض التّنسيقات الافتراضيّة للصّفحة مثل مجموعة الخطوط Font family والحجم Size. * { margin: 0; padding: 0; font-family: helvetica, arial, sans-serif; font-size: 16px; }A + Bيُسمَّى محدّد المُجاوِر Adjacent ويعمل على تحديد العنصُر (B) الّذي يتبع العُنصُرَ الأوَّل (A) مباشرةً. العنصران A وB يوجدان في نفس المستوى. نحدّد في المثال التّالي أوَّلَ عنصر div بعد التّرويسة Header: header + div { margin-top: 50px; }A > Bيُشبه عملُه عملَ المحدِّد A B. يكمن الاختلاف في أنّ A B يحدّد كلّ العناصر المتفرّعة من العنصُر A مهما كان المستوى الّذي توجد به ؛ أما A > B فيكتفي بالعناصر الفرعيّة ذات المستوى الأوّل. يُنصَح باستخدام المحدِّد A > B عند التّعامل مع الأبناء المباشرين للعنصُر الأب. لاحِظ المثال التّالي: <h1> <em>هامّ:</em> هذا <span> العنوان <em>مهمّ</em> جدًّا </span> </h1>التّنسيق التّاليّ يلوّن عنصُر em المتفرّع عن h1 مباشرةً بالأحمر: h1 > em { color: red; }لو استخدمنا المحدّد A B لأعطى اللّون الأحمر لكلّ عناصر em في المثال السّابق. ["A[href*="exampleيُستخدَم لتنسيق رابط خاصّ بطريقة مغايرة. يُقارن ما يوجد بين ظفريْن بعنوان الرّابط فإن وُجدت مطابقة نُفِّذ التّنسيق. المثال التّاليّ يجعل كلّ الّروابط الّتي تُحيل إلى فيسبوك تبدو زرقاء: a[href*="facebook"] { color: blue; }يُمكن استخدام المحدِّد دون علامة *؛ يجب في هذه الحالة أن يكون التّطابق مع الرّابط تامًّا. (A:not(Bيستخدم عبارة النّفي not لاستبعاد ما لا يُطابق B. المثال التّاليّ يحدّد كلّ عناصر div الموجودة في الصّفحة ما عدا التّذييل Footer: div:not(.footer) { margin-bottom: 40px; }A:first-child / A:last-childيسمح بتحديد أوّل أو آخر عنصُر فرعيّ من العنصُر A (على التّوالي A:first-child وA:last-child). يُمكن أن يكون المحدِّد مفيدًا عند التّعامل مع عناصر لائحة، لحذف هامش أو إطار على سبيل المثال. في ما يلي نحذف الإطار عن أوّل عنصُر من اللّائحة والهامش عن آخر عنصُر: ul li:first-child { border: none; } ul li:last-child { margin-right: 0px; }(A:nth-child(nيوفّر المحدِّد nth-child وسيلةً سهلة لاختيّار أيّ عنصُر فرعيّ حسب ترتيبه. يحدّد المثال التّالي العنصُر الثّالث ضمن لائحة غير مرتَّبة ul ويطبِّق عليه التّنسيق. ul li:nth-child(3) { background: #ccc; }يُمكن استخدام هذا المحدّد أيضًا لاختيّار العناصِر الّتي ترتيبها مُضاعِف لعدد معيَّن عبر إضافة n بعد العدد. المثال التّالي يحدِّد العناصر ذات التّرتيب 3، 6، 9، 12 وهكذا. ul li:nth-child(3n) { background: #ccc; }(A:nth-last-child(nيُشبِه عمله عمل المحدِّد nth-child ويُستعمل على نفس المنوال؛ لكنه يبدأ حساب التّرتيب من آخر عنصُر، بدلًا من أوّل عنصُر. يعني هذا أنّك عند إعطاء العدد 2 لتحديد عنصُر من لائحة فسيختار العنصُر قبل الأخير في التّرتيب. ul li:nth-last-child(2) { background: #ccc; }(A:nth-of-type(nيحدّد العنصُر من نوع A الّذي يظهر للمرّة n. نختار في المثال التّاليّ ثالث فقرة (عنصُر p) ضمن div. div p:nth-of-type(3) { font-style: italic; }A:visitedهل لاحظت في ما مضى أنّ الصّفحات الّتي سبقت لك زيّارتها تظهر بلون مختلف في نتائج Google؟ هذا بالضّبط هو عمل المحدِّد visited. يمثّل هذا التّنسيق إضافةً كبيرة للمستخدِم؛ إلّا أنّه يُهمَل في بعض الأحيان. a:visited { color: blue; }خاتمةيظهر لي - حسب خبرتي - أنّ هذا النّوع من المحدِّدات يُمكن أن يختصر الكثير من الوقت ويجنِّب تكدّس الكثير من المعرّفات ID داخل الوسوم. ليست هذه سوى البداية، توجد الكثير من محدِّدات CSS الأخرى المفيدة الّتي تُهمَل أحيانًا. هل تستخدِم محدِّدات CSS؟ هل استخدامها أيسر من المعرِّفات والأصناف Classes؟ شاركنا تجربتك عبر التّعليقات. ترجمة بتصرّف لمقال 10 CSS selectors you shouldn’t code without لصاحبته Sara Vieira.1 نقطة
-
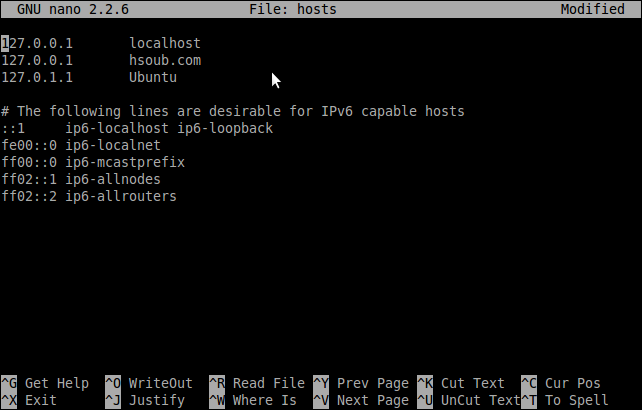
الطريقة سهلة ولم تأخذ منك سوا دقيقة واحدة وربما اقل. هل فكرت ماذا يحدث بمجرد أن اكتب localhost في شريط العنوان بالمتصفح؟! اُبسِط لك ما يحدُث في كلمات بسيطة وهي أن localhost هي عبارة عن اختصاره لعنوان IP مثل 127.0.0.1 وهذا ما كان يعتمد عليه أوائل مستخدمي اﻷنترنت كانوا يستخدمون تلك اﻷرقام لتصفح المواقع فوجدوا أن هذه الطريقة مُرهِقة جداً وصعبة الحِفظ وزاد اﻷمرُ صعوبة مع كثرة العناوين IPs ثم ظهرت بعد ذلك طريقة اختصار العناوين إلى أسماء Name Server او Host Name تستطيع القيام بذلك على نظام التشغيل لينُكس من خلال التعديل أو الإضافة على هذا الملف hosts وهو موجود في المجلد etc داخل ملفات النظام. /etc/hosts من خلال الطرفية – Terminal في نظام التشغيل لينُكس – Linux قم بالدخول كمدير للنظام هكذا: sudo su sudo أختصاره إلى super user do أي القيام بالتنفيذ كمدير للنظام ودائماً يليه اﻷمر الذي تريد تنفيذه على سبيل المثال su أي super user تقوم بتغيير هوية المستخدم إلى مدير النظام وستُلاحظ بعد إدخال كلمة المرور الخاصة بك كمستخدم عادي أن علامة الدولار ( $ ) تحولت إلى علامة التصنيف ( # ) وهذا يعني انك أصبحت مدير النظام اﻵن لذلك كن حذراً في إصدار أوامرك لأن النظام لن يُطالبك بكلمة مرور كما كان يحدث معك من قبل ﻷنك اﻵن أصبحت المدير. قم اﻵن بالانتقال إلى المجلد etc بكتابة هذا اﻷمر: cd /etc ثم اكتب اﻷمر التالي لتحرير ملف hosts عن طريق المحرر الجميل nano: nano ./hosts * إذا كنت تجد أن هذه الطريقة مُرهقة إلى حد ما فيُمكنك اختصار كل ما سبق في سطر واحد هكذا: sudo nano /etc/hosts ولا تنسى الضغط على مفتاح Enter للتنفيذ وهذا على كل ما سبق واعتقد انك متفهم هذا جيداً. سيتم عرض محتوى الملف وانت جاهز اﻵن ﻹضافة أسم جديد يقوم بنفس عمل localhost وستجد الملف بداخله عناوين بجانب كل عنوان أسم وافتراضياً ستجد هذا السطر إن لم تجد اكثر 127.0.0.1 localhost قم بإضافة اسم جديد بجانب localhost بعد أخذ مسافة أو اكثر وكُن دقيقاً حتى لا يتلاصقان ببعضهم: 127.0.0.1 localhost hsoub.com أو قم بالنزول سطر جديد واكتب ألاختِصاره هكذا: 127.0.0.1 hsoub.com ليُصبِح الترتيب هكذا: 127.0.0.1 localhost 127.0.0.1 hsoub.com اعتقد اﻵن انك تتساءل عن وجود سطور أُخرى ربما بالأسفل أو أعلى الملف, لا عليك بها ولا تقوم بتغيير أي شيء بها. وجب التنويه. بعد الانتهاء من إضافة اسم الخادم أو المُستضاف إن صح التعبير قم بالضغط على: CTRL+O ثم Enter لتأكيد الحفظ ثم CTRL+X للخروج. اﻵن قم بكتابة http://hsoub.com في شريط العنوان الخاص بالمتصفح. ستجد خادمك المحلي هو الذي يعمل بدلاً من موقع حسوب. تظُن انه سِحر ولكن ببساطه هذا كل ما في الأمر. لمُستخدمي نظام التشغيل Windows هذا هو مسار ملف hosts: C:\WINDOWS\system32\drivers\etcتستطيع التعديل عليه أو الإضافة إليه بكل سهولة كما تم في الشرح السابق بالأعلى. أسف على الإطالة وتمنياتي للجميع بالتوفيق.1 نقطة
-
لا أحد يُقلّل من قيمة الوقت، لا سيما بالنسبة للشركات الناشئة في مراحلها المبكّرة إذ يكتسب قيمة مضافة، حيث تحاول القيام بالعديد من الأمور في وقت واحد: بناء منتج، جذب عملاء، ضم مُوظّفين، تهيئة الأمور الماليّة والقانونية والإدارية، ومهام أخرى كثيرة. فلماذا تُراكَ تُضيف "إطلاق مدوّنة" لقائمة مهامك الطويلة والتي تفيض بما فيها؟ إذا كنت ممن يتبعون نصيحة "برمج وتحدّث للمستخدمين" فلمَ تتجه الآن لإنشاء مُدوّنة؟ ستسمع الكثير من النصائح الموجّهة مُخبرة إياك كيف يُسهم التسويق في دفع عجلة أعمالك التجارية خلال بضعة أسابيع فقط، لذا وانطلاقًا من إدارتنا لمدوّنة شركتنا النّاشئة على مدى أربعة أعوام؛ سنشارككم بعض الدروس التي تعلمناها خلال رحلتنا. 1. المردود المادّي للمدونة بطيءالمدونة ليست آلة تدرّ المال فور كتابة المحتوى، كما أنها ليست حلقةً مغلقة تعود عليك بكلّ ما تستثمره فيها، حتى لو لاقتْ مقالاتُك الأولى نجاحًا كبيرًا فإنّك لن تجني أرباحًا من هذا النجاح مباشرةً، ولن تكون قادرًا على قياس قيمة إنتاجك خلال مدّة قصيرة، تذكّر: ما لم تبِِعْ مساحاتٍ إعلانية على مدوّنتك؛ فإنّ النجاح لا يُقاس بمجرّد عدد مشاهدات الصفحات. 2. المدوّنة ذات مردود تراكمي يشرح توماسز تونجوز هذا بأفضل شكل ويدعمه بالأرقام والإثباتات (في المخطط البيانيّ أعلاه)، فأثَر المقالات في مدوّنتك ليس ليوم واحد فقط؛ بل قد تبقى لأسابيع؛ أشهر أو حتى لسنوات بعد نشرها، وما يعزّز هذا بشكل خاص احتواء المقالات على مبادئ وأفكار وليس مجرّد أحداث محليّة وآنيّة، عندما تعطي رأيك مثلا في استراتيجية شركة Apple في مؤتمرها WWDC فإنك ستحظى على الغالب بنشاط سريع على مدوّنتك، لكنّ لست وحدك من يعلّق على حدث كهذا، كما أنّ نشاط مدونتك عقبه غالبًا ما يكون عابرًا وآنيًا. 3. لا قيمة لمدوّنة بمُحتوى مُتوسّط القيمةلم يعد يكفي أن تكون المدوّنة عبارة عن "صناعة محتوى" فقط، فالممارسات القديمة في التدوين أضحتْ بالية، كاستجداء المدوّنين الزّوّار guest bloggers مع محتوى بجودة متدنيّة، ونشر مقالات تحمل وصف "الدليل النهائيّ لـ..."، ونسخ أعمال الآخرين لإعادة كتابة آرائهم ونشرها مجدّدًا، والتدوين حول "أفضل عشرة اقتباسات"؛ كلّ هذا لم يعد مجديًا. تحدّث راند فيشكين مؤخرًا عن هذه النقطة إذ لا بدّ لك في هذه الأيام من تقديم محتوى مميّز أو لا تقدّم شيئا، هناك العديد من الأمثلة التي تدعم هذا الرأي، فالمدوّنة ليست مساحة يمكنك أن تنافس فيها بـ "محتوى متوسّط القيمة"، ولأجل هذا فإن كثيرًا من محاولات نشر عدد مُحدّد من المقالات كل شهر تؤدي إلى محتوى ضحل لا يعود عليك بالفائدة. 4. يتطّلب التدوين آراء واقعيّة وشفّافة تحدّثنا عن هذه النقطة سابقًا، إذ حتى لو كانت الأفكار الواردة في المقالات صحيحة بل ومبرهنًا على صحتها لكنها مكتوبة بلهجة ضعيفة وبشكل ضبابيّ؛ فإنها لن تستطيع إيصال المعنى كما يفعل من يعلنون عن آرائهم بشكل صريح وواضح. لسنا متفقين جميعًا بالضرورة في شركتنا النّاشئة مع كل نقطةٍ وردتْ في المقالات التي ننشرها على مُدوّنتنا، ولكن الوضوح الذي فيها هو السبب الذي جعل أفكار هذه المقالات تنتشر وتُناقَش بشكل كبير، وأطال عمر كلماتها لمدة طويلة بعد كتابتها. 5. التدوين كالعضلة يحتاج للتدريب المستمر من أكثر الأسئلة التي تُطرح علينا "كيف تجدون الوقت الكافي للتدوين؟" وكأننا وجدنا بعض الساعات الإضافية المُخبئة تحت الأريكة، نحن لا نجد الوقت: بل نصنعه، يجب التدرّب على الكتابة؛ إذا كنت تتعامل مع محتوى مدوّنتك بجدية سوف تجد الوقت للتدريب، من المضحك أن أحدًا لم يسألنا أين نجد الوقت الكافي للتصميم أو للبرمجة. ننشر في مدوّنة شركتنا النّاشئة مقالاتٍ لجميع العاملين في الشركة من كافة المستويات، الكلّ يشارك في صناعة محتواها، وهذا النشاط مُثمّن وله قيمته إذ يعطينا الفرصة جميعًا لنكون مؤثرين بشكل كبير. 6. لا يجب على كل شركة ناشئة أن تدوّن وتنشرغالبًا ما تمتلك الشركات العظيمة رؤية محدّدة حول الكيفية التي يجب أن تسير بها الأمور، وتصنع منتجًا وفقًا لهذه الرؤية، فمثلًا إذا كنت تعتقد أن إدارة المشاريع تعني التواصل بشكل واضح، متكرّر، ومتناغم؛ فستتجه لبناء منتج يعكس هذه الرؤية، عندها ربما تكتب مقالات تلخّص وجهة نظرك، كطريقة لشرح منهج وثقافة منتجك. بشكل مشابه؛ إذا كنت تظنّ أن أصحاب الأعمال التجارية يجب أن يعرفوا عملاءهم؛ أو أن الحديث إلى المستخدمين يجب أن يكون أسهل، فغالبًا ستصنع منتجًا يعكس هذا أيضًا، وستكتب بعدها مقالات تطرح رؤيتك هذه، إنّ جوهر استراتيجيات صنع محتوى تسويقي فعّال هو بإنتاج محتوى جذّاب يلخّص الخطوط العريضة لمنتجك ويجذب شريحة من المستخدمين، أولئك الذين تلامسهم رؤيتك ومنتجك وتتقاطع معهم بنقطة ما. وهذا هو السبب الذي يجعل نشر المقالات ليس مناسبًا للجميع: على سبيل المثال إذا كان منتجك عبارة عن برنامج خدميّ مستقل لا يمثّل رأيًا أو توجّها مُعيّنًا (مثل تطبيق ضغط صور، أو أداة بسيطة لرفع الملفّات) فمن المستبعد أن يكون لديك أساس كاف لكتابة سلسلة من المقالات تلخّص رؤيتك. في كلا الحالتين، يمكنك الحديث بحماسة مفرطة عن منتجك وكيفيّة عمله، لكن القيام بذلك قد يعني ألّا يتجاوز الحديث دقيقة واحدة ويكون حديثك مُوجّهًا لعدد قليل من مستخدميك المحتملين. 7. لا يجب أن يكون غرض كل المقالات هو التّسويق/تحقيق مبيعاتقلنا من قبل أن المُحتوى هو التسويق، ولكن هذا لا يجب أن يعني تضمين كل مقالة أهدافك التجارية، فالتدوين ليس تسويقًا مباشرًا، يجب أن نتعامل مع كل جزء من المقال بعين القارئ لا التاجر، عن طريق الكتابة أنت توسّع جمهورك وتزيد ولاءهم، لذا عندما يكون لديك جمهور مستمع سوف تكون ردّة فعلهم المصادقة والتأييد عندما تخبرهم بمنتجك الجديد أو الميزة الأخيرة التي أطلقتها. 8. التحرير هو السرحتى تستطيع مجاراة النموّ الذي تطمح إليه، عليك ببساطة أن ترتقي بصناعة المحتوى بطريقة لا تخلّ بمبادئك، على سبيل المثال؛ يمكنك توسيع نطاق النشر على شبكة أوسع، تغطية المزيد من الموضوعات والمجالات، أو التعمّق في نقاط معينة، لكن لا يمكنك أن تنشر شيئًا لا قيمة له، على الإطلاق. ثمة نقطة مهمّة يجب توضيحها، فالاتّفاق مع محرّر ليهتمّ بموازنة المحتوى وإدارته قد لا يحقق لك الكثير، إذ لا بد من وجود استراتيجية محتوى واضحة تُعرّف المواضيع والمجالات التي ترغب بتغطيتها، مستوى المقالات جودة المحتوى، أنواع الكتّاب، والكثير حول ذلك. ما لم يكن لديك تفكير واضح حول هذه النقاط سيتأثر المحرر بذلك ويكون التطبيق سيئًا. ترجمة -وبتصرّف- للمقال Lessons Learned From Scaling a Blog لكاتبه John Collins.1 نقطة