كل الأنشطة
- الساعة الماضية
-
Lina Ben Allel اشترك بالأكاديمية
-
الدرع الذهبي Gamer اشترك بالأكاديمية
-
محمد معاذ كلش اشترك بالأكاديمية
-
السلام عليكوم ورحمة الله و بركاته لوسمحتم محتاج كيفية استخدام محرك قوالب smarty بحيث في جذر الموقع مجلد template و بداخلة مجلدات القوالب و في لوحة التحكم يوجد صفحة تعرض جميع القوالب على شكل جدول وفي كل صف خاص بالقالب يوجد زر "تركيب القالب" ارجو عمل مثال للفهم و التطوير حسب المراد و جزاكم الله خير.
-
Joli Am اشترك بالأكاديمية
-
روعة مال اشترك بالأكاديمية
-
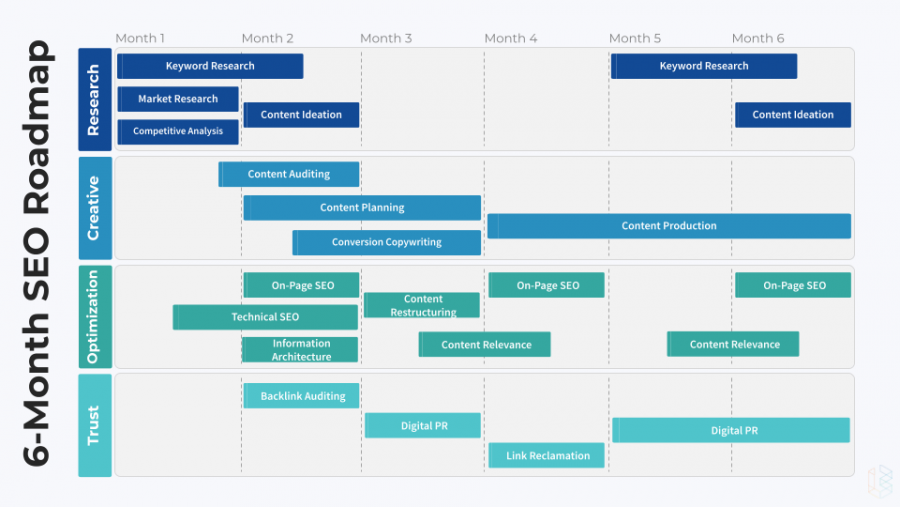
كل من هذه التقنيات هي مجال منفصل بحد ذاته وانصحك ان تتعلم هذه التقنيات عند احتياجك لها، او اذا اردت التخصص في احد هذه المجالات فقط. وفي العادة هذه وظيفة ال devOps وليست وظيفة المبرمج وهذه خريطة تعلم ال devOps : وبالنسبة لل SEO :
- اليوم
-
لدي أستفسارت كثيره على أمور مثل السيرفر وماهيا الأشتراكات المناسبة أو شركات الخوادم المناسبة و أمور ما بعد البرمجه مثل ال SEO تحسين محركات البحث و مثل خدمات Cloudflare او google search console أرى انه يوجد الكثير مما يخفى علي في هذه الامور فهل هنالك دورات تقدم لشرح مابعد البرمجه أو اذا تنصحني على خطه تعليمية ماذا افهم و ماهيا الادوات الموجوده اللتي علي فهمها وتعلمها أكون من الشاكرين
- 1 جواب
-
- 1
-

-
محمود أحمد البهي النادي اشترك بالأكاديمية
-
Ali Mahmod اشترك بالأكاديمية
-
Ragad Ramy اشترك بالأكاديمية
-
محمد أمين الكولي اشترك بالأكاديمية
-
السلام عليكوم ورحمة الله و بركاته لوسمحتم محتاج كيفية استخدام محرك قوالب smarty بحيث في جذر الموقع مجلد template و بداخلة مجلدات القوالب و في لوحة التحكم يوجد صفحة تعرض جميع القوالب على شكل جدول في كل صف خاص بالقالب يوجد زر "تركيب القالب" ارجو عمل مثال للفهم و التطوير حسب المراد و جزاكم الله خير.
-
Mohamed Atif اشترك بالأكاديمية
-
لماذا عند التجربة و يعمل كل شي كما هو مطلوب لاكن شكل الروابط لم يتغير او السيرفر يعطي خطأ 404
-
Elbushra Abdalla بدأ بمتابعة تطوير منتج جديد خطوة بخطوة
-
مني عرف استخدم اليرنمج
-
شكراا لحضرتك
-
سمير عبود بدأ بمتابعة VirtualBox تظبيقات تشبه VirtualBox
-
بإمكانك إستخدام برنامج Virt Manager فهو برنامج مفتوح المصدر و متاح للتحميل على مستودعات معظم التوزيعات فقط إستخدم مدير الحزم الخاص بالتوزيعة التي تستعملها لتثبيته. (رابط مستودع: virt-manager github repo )، البرنامج يُعتبر أفضل من ناحية الأداء. تأكد أن معالج جهازك يدعم خاصية Virtualization عبر تنفيذ الأمر: lscpu | grep Virtualization للتثبيت على توزيعة فيدورا مثلاً: sudo dnf install virt-manager qemu-kvm libvirt virt-viewer virt-install python3-libguestfs virt-top bridge-utils guestfs-tools libguestfs-tools libvirt-devel بعد تثبيت الحزم تأكد من إضافة المستخدم الخاص بك إلى المجموعات kvm و libvirt عبر تنفيذ الأمر: sudo usermod -aG kvm,libvirt $USER أخيرا قم بإعادة تشغيل الجهاز و سيصبح البرنامج جاهز للإستعمال.
-
البرنمج وهو شغل معيه مهو بي صيغه dab
-
على لينكس منت شكران
-
الربط لوسمحت ان نطمي لينكس من
- 8 اجابة
-
- 1
-

-
سأسرد لك بعض النقاط الرئيسية والمهمة لتعلم تصميم مواقع الويب: 🔸 1. فهم أساسيات الويب قبل البدء في تصميم مواقع الويب، من المهم أن تكون على دراية بأساسيات الويب: - ما هو موقع الويب؟: مجموعة من الصفحات المرتبطة ببعضها، تُعرض على متصفح الويب. - HTML: لغة الترميز الأساسية لإنشاء صفحات الويب. - CSS: تُستخدم لتنسيق وتصميم صفحات الويب. - JavaScript: لغة برمجة تتيح إضافة التفاعلية إلى مواقع الويب. 🔸 2. ابدء في تعلم HTML و CSS - HTML (HyperText Markup Language): HTML هو العمود الفقري لأي موقع ويب. ابدأ بتعلم الهيكل الأساسي لصفحة HTML، مثل الوسوم <html>, <head>, <body>, <h1> إلى <h6>, <p>, <a>, <img>, إلخ. موارد للتعلم: W3Schools HTML Tutorial, Mozilla Developer Network (MDN) HTML Guide. - CSS (Cascading Style Sheets): تُستخدم CSS لتنسيق صفحات الويب وتحديد كيف يجب أن يظهر كل عنصر على الصفحة. ابدأ بتعلم الأساسيات مثل الألوان، الخطوط، التخطيطات (layouts)، وصناديق النموذج (box model). موارد للتعلم: W3Schools CSS Tutorial, MDN CSS Guide. 🔸3. تعلم أساسيات التصميم الجرافيكي - الألوان والخطوط: فهم كيفية استخدام الألوان والخطوط بشكل فعال. - التخطيط (Layout): تعلم كيفية تنظيم العناصر على الصفحة بشكل يسهل على المستخدم التنقل. - الأدوات: تعرف على أدوات التصميم مثل Adobe Photoshop أو Sketch أو Figma. 🔸4. تعلم JavaScript - JavaScript يُضيف التفاعلية إلى صفحات الويب. - ابدأ بتعلم الأساسيات مثل المتغيرات، الشروط، الحلقات، والدوال. - ثم انتقل لتعلم كيفية التلاعب بـ DOM (Document Object Model) لإضافة وإزالة وتعديل عناصر HTML. موارد للتعلم: W3Schools JavaScript Tutorial, MDN JavaScript Guide. 🔸5. استخدام أطر العمل (Frameworks) والمكتبات - Bootstrap: إطار عمل CSS يساعدك في تصميم مواقع متجاوبة بسهولة. - jQuery: مكتبة JavaScript تجعل التلاعب بـ DOM أسهل. - React.js: مكتبة JavaScript لبناء واجهات مستخدم تفاعلية. 🔸6. أدوات التطوير - محرر نصوص: استخدم محرر نصوص مخصص لتطوير الويب مثل Visual Studio Code أو Sublime Text. - تعلم استخدام Git و GitHub لإدارة ومشاركة مشاريعك. 🔸7. تعلم تصميم الويب المتجاوب (Responsive Web Design) - تعلم كيفية تصميم مواقع تعمل بشكل جيد على مختلف الأجهزة (موبايل، تابلت، وديسكتوب). - استخدم Media Queries في CSS لتعديل التصميم بناءً على حجم الشاشة. 🔸8. ممارسة وبناء المشاريع - ابدأ بإنشاء مشاريع صغيرة لتطبيق ما تعلمته. - قم بإنشاء صفحات هبوط (Landing Pages)، مدونات بسيطة، مواقع شخصية، إلخ. - اعمل على تحسين مشاريعك بناءً على التعليقات والمراجعات. 🔸9. الانضمام إلى المجتمع والتعلم المستمر - انضم إلى مجتمعات المطورين على الإنترنت، مثل Reddit، Stack Overflow، أو GitHub. - تابع المدونات والبودكاست المتعلقة بتطوير الويب. - استمر في التعلم وتجربة تقنيات وأدوات جديدة.
-
كيف ممكن اصدرة export as library من اي مكان؟
-
هذا النموذج يسمى الموك اب (Mockup) وهو نموذج افتراضي يعرض التصميم الخاص بك بطريقة محاكية للواقع. يُستخدم الموك اب لإظهار كيف سيبدو التصميم في استخدامه النهائي، مثل عرض لوجو على قميص أو تصميم إعلان على لافتة وهكذا.
-
هناك العديد من البرامج التي تقدم وظائف مشابهة لـ VirtualBox في مجال إنشاء بيئات افتراضية. إليك بعض البرامج الشبيهة: VMware Workstation: هو أكثر البدائل شهرة ، وهو يوفر مجموعة كبيرة من الميزات لإنشاء وإدارة الآليات الافتراضية. VMware Player: نسخة أخف من VMware Workstation وتستخدم عادة للاستخدام الشخصي والتجريبي. Parallels Desktop: يعتبر هذا البرنامج مثاليًا لأجهزة Mac ويتيح تشغيل أنظمة تشغيل Windows و Linux بجانب macOS. Hyper-V: هو برنامج افتراضي مدمج في نظام التشغيل Windows الإصدارات Pro و Enterprise و Education ويوفر ميزات متقدمة لإدارة الآليات الافتراضية. تختلف ميزات كل برنامج وطريقة استخدامه، لذا يمكنك اختيار البرنامج الذي يلبي احتياجاتك الخاصة ويتناسب مع نظام التشغيل الذي تستخدمه.
-
مرحباً رنا.. سأحاول مساعدتك في فهم المصطلحات الأساسية وكيفية استخدامها في مجالك. 1. ما هو ملف المصدر! وكيفية إنشائه وإرساله للعميل؟ ملف المصدر (Source File) هو الملف الأصلي الخاص بالتصميم بجميع تفاصيله وعناصره. والذي يتيح للعميل أو لأي مصمم آخر إجراء تعديلات على التصميم بشكل دائم. 🔹 كيفية إنشائه: عند استخدام كانفا، يمكنك تنزيل ملفاتك بصيغة .PDF أو .SVG أو .EPS، وهي صيغ مناسبة كملفات مصدر. يمكنك أيضاً استخدام برامج تصميم احترافية مثل Adobe Illustrator (صيغة .AI) أو Photoshop Adobe (صيغة .PSD). 🔹 كيفية إرساله للعميل: بعد الانتهاء من التصميم، احفظيه بصيغة قابلة للتحرير. استخدمي خدمات مثل Google Drive أو Dropbox لتحميل الملف ومشاركته مع العميل. أرسل رابط التحميل للعميل عبر البريد الإلكتروني أو اي طريقة مناسبة. -------------------------------------------------------------------------------------------------------------------------------------- 2. الصيغة المناسبة لإرسال التصاميم ▪️ اللوجو: صيغة .SVG أو .EPS لضمان جودته عند التكبير والتصغير. ▪️ الإعلانات وبوستات السوشيال ميديا: صيغة .JPEG أو .PNG للحصول على جودة عالية وملفات صغيرة الحجم. -------------------------------------------------------------------------------------------------------------------------------------- 3. ما هو الموك اب الموك اب (Mockup) هو نموذج افتراضي يعرض التصميم الخاص بك بطريقة محاكية للواقع. يُستخدم الموك اب لإظهار كيف سيبدو التصميم في استخدامه النهائي، مثل عرض لوجو على قميص أو تصميم إعلان على لافتة وهكذا. 🔹كيفية استخدام الموك اب: يمكنك العثور على قوالب موك اب جاهزة على مواقع مثل Freepik أو Mockup World. عليكي تحميل قالب الموك اب وفتح الملف في برنامج التصميم الخاص به. ضيفي تصميمك في المكان المخصص في القالب. -------------------------------------------------------------------------------------------------------------------------------------- 4. كيفية تسويق أعمالك والحصول على فرص مميزة: 🔸إنشاء محفظة أعمال (Portfolio) واجمعي أفضل أعمالك في ملف PDF أو على موقع ويب خاص بك. يمكنك استخدام منصات مجانية مثل Behance أو Dribbble. 🔸تواجدي على منصات وسائل التواصل الاجتماعي وانشئ حسابات على منصات التواصل الاجتماعي مثل Instagram وLinkedIn وشاركي أعمالك بانتظام. 🔸انضمي إلى مجتمعات التصميم والمنتديات والمجموعات على فيسبوك ولينكدإن وشاركي فيها لعرض أعمالك والتواصل مع محترفين آخرين. 🔸تعاوني مع الآخرين واعرضي خدماتك على مواقع العمل الحر مثل مستقل و خمسات و Upwork وغيرها. 🔸لابد من بناء سمعة جيدة وحافظي على علاقات جيدة مع عملائك الحاليين واطلب منهم التوصية بك للآخرين.
-
وعليكم السلام، حسب تعريف خوارزمية Naive Bayes، فإنها تحسب احتمالية كل صنف استنادا إلى قيمة البيانات المدخلة، ثم تختار الصنف الذي يحقق أكبر احتمالية. وبما أن الاحتماليات مربوطة بالأصناف الممكنة، فإننا بالضرورة نتحدث عن مشكل فيه أصناف معروفة ومحددة مسبقا، أي أننا في مشكل من نوع Classification بكل تأكيد. لذلك فالجواب هو نعم، Naive Bayes خاصة بالـClassification. الخوارزميات التي تستخدم في الـRegression هي الخوارزميات التي تستطيع إخراج قيم عددية، مثل Logistic Regression.
- 2 اجابة
-
- 1
-

-
برمج تشه VirtualBox يعني بديل VirtualBox لي فرتويل بوكس
- 8 اجابة
-
- 1
-

-
Hikmat Jaafer بدأ بمتابعة ربط بيئة في يونتي 2019 مع فلاتر
-
يمكنك القيام بذلك من خلال استخدام Unity as a Library في تطبيق Flutter. ستحتاجين لهذه الأدوات للقيام بذلك Unity 2019 Flutter SDK Android Studio (مع إعداد Android SDK) Xcode (لنظام iOS) و اليك هذه الخطوات لربط مشروع اليونتي مع الفلاتر: إنشاء مشروع Unity: يمكنك انشاء المشروع و تطوير اللعبة , ثم انتقلي إلى File > Build Settings، وحددي Android كمنصة إذا كنتي تستهدفين Android (أو iOS إذا كنتي تستهدفين iOS). اضغطي على Player Settings وأعيدي ضبط الإعدادات اللازمة مثل اسم الحزمة. تصدير Unity كـ Unity as a Library: انتقلي إلى File > Build Settings. اختاري Android أو iOS، ثم اضغطي على Export. اختاري Export as a Library بدلاً من APK. اختاري مكان حفظ المجلد واضغطي على Export. دمج Unity مع Flutter: افتحي Android Studio وأنشأي مشروع Flutter جديد. انتقلي إلى مجلد المشروع في Flutter وافتحي ملف pubspec.yaml. أضيفي الحزمة التالية في القسم dependencies: flutter_unity_widget: ^4.2.0+1 ثم نفذي هذه التعليمة flutter pub get لتنزيل الحزمة. إعدادات Android: انسخي محتويات مجلد Unity الذي قمتي بتصديره كـ Library إلى مجلد android في مشروع Flutter. افتحي ملف android/settings.gradle وأضيفي ما يلي: include ':unityLibrary' project(':unityLibrary').projectDir = new File('../path_to_your_unity_library') افتحي ملف android/app/build.gradle وأضيفي ما يلي في قسم dependencies: implementation project(':unityLibrary') و الأن يمكنك انشاء الواجهات ووضع عناصر يونتي بداخلها
-
السلام عليكم خورزميات ال Naive Bayes خاصه فقط بالClassification والا لها استخدمات في الRegression ؟
- 2 اجابة
-
- 1
-

-
Sara Mohammed9 بدأ بمتابعة ربط بيئة في يونتي 2019 مع فلاتر
-
ممكن طريقةربط بيئة في يونتي 2019 مع فلاتر
- 2 اجابة
-
- 1
-