كل الأنشطة
- الساعة الماضية
-
محمد عصام انور اشترك بالأكاديمية
-
Shahd Abdalaziz اشترك بالأكاديمية
-
Khalid Abbas اشترك بالأكاديمية
-
فاديه الجدعاني اشترك بالأكاديمية
-
هناك أسلوب متبع ويعتبر من ضمن الممارسات الجيدة Best practice بحيث نعرف من خلاله المستخدم الذي قام بإضافة هذا السجل، وبالتالي يمكننا مراقبة إدخال البيانات ومعرفة المستبب في الخطأ إن وجد. إضافة إلى هذا العمود يوجد عمودان آخران يفضل إضافتهما وهما updated_id لمعرفة آخر مستخدم قام بالتعديل على هذا السجل creation_date لتسجيل وقت إنشاء هذا السجل ويفيد في معرفة تسلسل إدخال الحركات.
-
Mariam Abbas اشترك بالأكاديمية
-
محمد صلاح الدين6 اشترك بالأكاديمية
-
Ahmed Ibrahim73 اشترك بالأكاديمية
-
يُطلب منك في هذا التمرين التطبيقي أن تستخدم تطبيق الكرات المرتدة الذي بنيناه في المقال السابق كنقطة انطلاق ومن ثم إضافة بعض الميزات المهمة اﻷخرى. كما ننصحك قبل محاول العمل على هذا التمرين الاطلاع على سلسلة المقالات السابقة التي تشرح مبادئ البرمجة بالكائنات في جافا سكريبت. نقطة الانطلاق انسخ بداية الملفات index-finished.html و style.css و main-finished.js إلى حاسوبك -وهي ملفات تخص التمرين التطبيقي في المقال السابق- واحفظها في مجلد جديد. كما يمكنك استخدام محررات على اﻹنترنت مثل CodePen و JSFiddle و Glitch. إذ تسمح هذه المحررات بلصق شيفرة HTML و CSS ضمن المحرر، لكن إن لم يكن للمحرر الذي تستخدمه نافذة مخصصة شفرة جافا سكريبت، بإمكانك حينها وضع الشيفرة داخل عنصر <script> في صفحة HTML. نصائح وتلميحات إليك بعض المؤشرات التي تخص التطبيق قبل أن تبدأ: التمرين يحمل تحديًا واضحًا، لهذا ننصحك بقراءة المطلوب بالكامل قبل أن تبدأ كتابة شيفرة كل مهمة، وانتقل من خطوة إلى أخرى ببطء وحذر. قد يكون من الجيد أن تنشئ نسخة مستقلة عن كل التمرين بعد أن تنجز كل مرحلة بنجاح كي تتمكن من العودة إليها إن واجهتك المشاكل لاحقًا. موجز المشروعتأكل لقد كان بناء تطبيق الكرات المرتدة ممتعًا، لكن عليك جعله اﻵن أكثر تفاعلًا بإضافة كرة شريرة يتحكم بها المستخدم الكرات إن التقطتها. كما نريد اختبار مهارتك في بناء إنشاء الكائنات بإنشاء كائن عام Shape ترثه الكرات الملونة والكرة الشريرة. ونريد أخيرًًا عدادًا للنتيجة لتحديد عدد الكرات الباقية التي يجب التقاطها. تعرض الصورة التالية مثالًا عما سيكونه التطبيق عند إنجازه: ولتكوّن فكرة أوضح، ألق نظرة على التطبيق المكتمل) لكن لا تختلس النظر إلى شيفرته! الخطوات التي عليك إكمالها تصف اﻷقسام التالية ما عليك إنجازه. إنشاء الصنف shape أنشئ قبل كل شيء الصنف Shape. ويمتلك هذا الصنف دالة بانية فقط تُعرّف الخاصيات x و y و velX و velY كما تعرّفها الدالة البانية للصنف ()Ball، لكن دون الخاصيتين color و size. يجب أن يرث الصنف Ball الكائن Shape باستخدام التعليمة extends، وينبغي للدالة البانية الخاصة بالصنف Ball أن: تأخذ نفس الوسطاء كما هو حالها سابقًا: x و y و velX و velY و size و color. استدعاء الدالة البانية للصنف باستخدام اﻷمر ()super، وتمرير الوسطاء x و y و velX و velY إليها. تهيئة الخاصيتين color و size من القيم التي تُمرر إليها. وعلى الصنف Ball تعريف خاصية جديدة تُدعى exists التي تُستخدم لتتبع وضع الكرة إن كانت لا تزال في البرنامج (لم تؤكل بعد). وينبغي أن تأخذ الخاصية قيم منطقية (true / false) وتُهيأ بالقيمة true. كما يحتاج التابع ()collisionDetect في الصنف Ball إلى تحديث طفيف، وهو ألا تؤخذ الكرة في الحسبان عند حساب التصادمات إن لم تكن موجودة (أي قيمة الخاصية exists لها هي true). لهذا عليك استبدال شيفرة الدالة ()collisionDetect collisionDetect() { for (const ball of balls) { if (!(this === ball) && ball.exists) { const dx = this.x - ball.x; const dy = this.y - ball.y; const distance = Math.sqrt(dx * dx + dy * dy); if (distance < this.size + ball.size) { ball.color = this.color = randomRGB(); } } } } وكما ناقشنا سابقًا، ستكون اﻹضافة الوحيدة للتابع هو التحقق من كون الكرة موجودة وذلك باستخدام العبارة ball.exists ضمن الشرط if. وينبغي ألا تغيّر في تعريف التابعين أي شيء ويجب أن يبقيا تمامًا كما عرّفناهما سابقًا. حاول اﻵن أن تعيد تحميل الشيفرة وستعمل بنفس طريقة عملها السابقة، على الرغم من إعادة تصميم الكائنات الموجودة. تعريف الكرة الشريرة حان الوقت للعمل مع الكرة الشريرة والصنف EvilCircle، وسيضم تطبيقنا كرة واحدة من هذا الصنف. سنعرّف الصنف باستخدام دالة بانية ترث من الصنف Shapeوذلك ﻹكسابك بعض المهارة. فقد ترغب لاحقًا بإضافة كرة شريرة ثانية يتحكم بها لاعب آخر، أو مجموعة من الكرات الشريرة التي يتحكم بها الحاسوب. وتذكر أننا نحتاج كرة شريرة واحدة فقط في تطبيقنا. أنشئ إذًا تعريفًا للصنف EvilCircle واجعله يرث من الصنف Shape باستخدام extends. الدالة البانية للصنف EvilCircle ينبغي أن تتميز الدالة البانية بما يلي: يُمرر لها الوسيطان xو y. تُمرر الوسيطين إلى الدالة البانية للصنف اﻷب ()Shape مع القيمتين velx و velY واللتان تُمررا كقيم ثابتة 20، أي عليك كتابة الشيفرة كالتالي super(x,v,20,20). اضبط اللون color على الأبيض white وقياس الكرة size على القيمة 10. وأخيرًا لا بد للدالة البانية من إعداد الشيفرة ليتمكن المستخدم من تحريك الكرة على الشاشة: window.addEventListener("keydown", (e) => { switch (e.key) { case "a": this.x -= this.velX; break; case "d": this.x += this.velX; break; case "w": this.y -= this.velY; break; case "s": this.y += this.velY; break; } }); تضيف الشيفرة السابقة مترصّد لحدث الضغط على مفتاح keydown إلى الكائن window، وبالتالي، عندما يُضغط مفتاح يتفقد المتصفح قيمة الخاصية key لكائن الحدث لمعرفة الزر الذي ضُغط.فإن كان أحد المفاتيح اﻷربعة المخصصة، تتحرك الكرة إلى اليمين أو اليسار أو اﻷعلى أو الأسفل. تعريف توابع الكائن EvilCircle للصنف ثلاث توابع نشرحها تاليًا. التابع ()draw وله نفس غاية التابع ()draw في الصنف Ball الذي يرسم نسخة من الكائن على اللوحة. يعمل التابع في الصنف EvilCircle بنفس الطريقة، لهذا بإمكانك نسخ شيفرة التابع ()draw للصنف Ball ومن ثم إجراء التعديلات التالية: لا نريد أن تملئ الكرة بأي لون بل إطار خارجي فقط. وتستطيع أن تفعل ذلك بتغيير التابعين fillstyle و fill إلى التابعين strokeStyle و stroke على الترتيب. اجعل الإطار الخارجي أكثر ثخانة كي تُرى الكرة الشريرة بشكل أوضح. وتستطيع إنجاز الأمر بضبط قيمة lineWidth (على القيمة 3 مثلًا) وذلك بعد وضع هذه التعليمة في مكان مناسب بعد الدالة ()beginPath. التابع ()checkBounds ينفّذ هذا التابع ما ينفّذه الجزء الأول من التابع ()update في الصنف Ball وذلك بالتحقق من وصول حافة الكرة إلى حواف الشاشة ومنعها من ذلك. لهذا انسخ شيفرة هذه الدالة وأجر عليها التعديلات التالية: احذف السطرين اﻷخيرين، فلا نريد تغيير موقع الكرة الشريرة تلقائيًا في كل إطار لأننا نريد تحريكها بطريقة أخرى كما سنرى لاحقًا. إن أعاد الشرط داخل العبارة ()if القيمة true، فلن نريد في هذه الحالة تحديث قيمتي الخاصيتين velx و velY بل نريد تغيير قيمتي x و y كي ترتد الكرة الشريرة قليلًا عن الشاشة. قد يفي بالغرض إضافة أو طرح (بما يناسب) قياس الكرة الشريرة. التابع ()collisionDetect يعمل هذا التابع بنفس الطريقة التي يعمل فيها التابع المقابل في الصنف Ball لهذا بإمكانك نسخ شيفرته واستخدامها كأساس للتابع الجديد. لكن بالطبع مع إجراء التغييرات التالية: لا حاجة في الشرط if الخارجي للتحقق من أن الكرة المختبرة هي نفسها الكرة التي وصل إليها التكرار لأنها لم تعد كرة عادية بل الكرة الشريرة. وما عليك فعله هو التأكد من أن الكرة التي نختبرها موجودة (ما هي الخاصية التي نستخدمها؟). فإن لم تكن موجودة فإن الكرة قد أُكلت مسبقًا من قبل الكرة الشريرة، فلا حاجة لاختبارها مجددًا. لا حاجة في الشرط if الداخلي إلى تغيير لون الكرة عند التقاط حالة تصادم، بل عليك فقط أن تجعل الكرة التي تصطدم بالكرة الشريرة غير موجودة (كيف ستفعل ذلك؟) إدخال الكرة الشريرة إلى البرنامج بعد أن عرّفنا الكرة الشريرة، لا بد من إظهارها فعليًا في المشهد. وﻹنجاز اﻷمر، عليك إجراء بعض التعديلات على الدالة ()loop. أنشئ بداية نسخة جديدة عن كائن الكرة الشريرة (اضبط المعاملات اللازمة). عليك فعل ذلك مرة واحدة، وليس في كل تكرار للدالة ()loop. في النقطة التي نتنقل فيها بين الكرات ونستدعي التوابع ()draw و ()update و ()collisionDetect لكل كرة، استدع التوابع السابقة فقط إن كانت الكرة التي وصلنا إليها في التكرار موجودة. استدع التوابع ()draw و ()checkBounds و ()collisionDetect لنسخة الكرة الشريرة في كل تكرار للحلقة. إنجاز شيفرة عداد النتيجة اتبع الخطوات التالية: أضف <p> تحت العنصر <h1> في ملف HTML وفيها النص Ball count. أضف القاعدة التالية في آخر ملف CSS: p { position: absolute; margin: 0; top: 35px; right: 5px; color: #aaa; } قم بإجراء التعديلات التالية في ملف جافا سكريبت: أنشئ متغيرًا لتخزين مرجع إلى الفقرة النصية. أظهر عدد الكرات على الشاشة بطريقة تجدها مناسبة. زد العداد وحدّث عدد الكرات الموجود على الشاشة في كل مرة تُضاف فيها كرة إلى المشهد. انقص العداد وحدّث عدد الكرات على الشاشة في كل مرة تأكل فيها الكرة الشريرة كرة (أي تجعلها غير موجودة). الخلاصة تعلمنا في هذا المقال كيفية تحسين تطبيق الكرات المرتدة الذي بنيناه في المقال السابق بإضافة ميزات جديدة مثل كرة شريرة يتحكم بها المستخدم حيث تتحرك هذه الكرة عبر الشاشة ويستطيع المستخدم التحكم بها باستخدام مفاتيح الأسهم كما أضفنا عدّاد للنتيجة ليُظهر عدد الكرات المتبقية على الشاشة وشرحنا طريقة إخفاء الكرات بحيث تُصبح الكرة غير موجودة عند اصطدامها بالكرة الشريرة. ترجمة -وبتصرف لمقال Adding features to our bouncing ball demo اقرأ أيضًا المقال السابق: بناء تطبيق الكرات المرتدة الملونة باستخدام الكائنات في جافا سكريبت -الجزء الأول تجربتك اﻷولى مع جافا سكريبت التعامل مع التصاميم، الألوان والخطوط باستخدام Canvas في جافاسكربت الرسم على لوحة في جافاسكربت معالجة الأحداث في جافا سكريبت
-
سعيد وسيم اشترك بالأكاديمية
- اليوم
-
Best For اشترك بالأكاديمية
-
Mohammed Abu Shaban اشترك بالأكاديمية
-
اا في الدرس الاول من تاسيس php ولدي مشكلة الان انا في انشاء اول مشروع لي المشكلة اانه عندما اقوم باعادة تشغيل المشروع لا يعمل على صفحت الويب
- 1 جواب
-
- 1
-

-
لماذا اغلب جداول عند انشائه يوجد به عمود created_id
- 3 اجابة
-
- 1
-

-
من خلال CSS سيكون كالتالي: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { position: relative; display: flex; justify-content: center; align-items: center; background-color: #1b1bb7; border-radius: calc(20% - 40px); padding: 40px 20px; width: 300px; height: 300px; text-align: center; } .box-overlay { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); mix-blend-mode: overlay; width: 91%; height: 91%; background-color: rgb(0 0 0 / 79%); border-radius: 9%; filter: blur(37px); } h1, p { font-size: 30px; font-weight: bold; font-family: system-ui; color: white; } </style> </head> <body> <div class="box"> <div class="content"> <h1>5+</h1> <p>Countries</p> </div> <div class="box-overlay"> </div> </body> </html> والنتيجة هي: حيث ستعتمد على خاصيتي mix-blend-mode و filter لتنفيذ الفكرة.
-
العمل الحر أو الفريلانسينغ هو أسلوب عمل يسمح للأفراد بالعمل بشكل مستقل وتقديم خدماتهم للشركات أو الأفراد على أساس تعاقدي بدون الالتزام بوظيفة ثابتة. إذا كنت مهتمًا بالدخول في مجال العمل الحر، فإليك بعض الخطوات الأساسية لتبدأ: 1. تحديد المهارات والخدمات قبل البدء، حدد المهارات التي تتقنها والخدمات التي تستطيع تقديمها. يمكن أن تكون هذه الخدمات مثل الكتابة، التصميم الجرافيكي، البرمجة، التسويق الرقمي، الترجمة، وغيرها. 2. إنشاء محفظة أعمال قم بجمع عينات من أعمالك السابقة لإنشاء محفظة تعرض مهاراتك وجودة عملك. إذا لم يكن لديك عمل سابق، يمكنك إنشاء مشاريع وهمية أو تقديم خدمات مجانية لبعض العملاء في البداية لبناء محفظتك. 3. التسجيل في منصات العمل الحر هناك العديد من المنصات التي تجمع بين المستقلين والعملاء، مثل: Upwork Freelancer Fiverr Toptal PeoplePerHour 4. التسويق الذاتي أنشئ حسابات على وسائل التواصل الاجتماعي وشارك محتوى يعرض مهاراتك وإنجازاتك. يمكنك أيضًا إنشاء مدونة أو موقع ويب شخصي لعرض خدماتك ومقالات تتعلق بمجالك. 5. تحديد الأسعار ابحث في السوق لتحديد أسعار خدماتك. ابدأ بأسعار تنافسية للحصول على أول عملائك، ثم قم بزيادة الأسعار تدريجياً مع اكتسابك للخبرة وتوسيع محفظة أعمالك. 6. التواصل مع العملاء احرص على التواصل بفعالية مع العملاء المحتملين. تعلم كيفية كتابة مقترحات جذابة ومهنية، وتأكد من الرد بسرعة على الاستفسارات وتوضيح جميع التفاصيل بوضوح. 7. إدارة الوقت العمل الحر يتطلب إدارة جيدة للوقت وتنظيم المهام بشكل فعال. استخدم أدوات مثل Trello أو Asana أو تطبيقات تقويم لإدارة مشاريعك ومواعيد التسليم. 8. التطوير المستمر سعياً للبقاء في منافسة، عليك دائمًا تطوير مهاراتك ومعرفة أحدث الاتجاهات في مجالك. شارك في الدورات التدريبية عبر الإنترنت، واحضر الورشات والمؤتمرات المهنية. 9. التعامل مع الجوانب المالية احرص على تتبع دخلك ونفقاتك واستخدام أدوات مالية لإدارة حساباتك. قد تحتاج أيضًا لاستشارة محاسب أو خبير مالي للتأكد من الامتثال للضرائب والقوانين المحلية. 10. بناء شبكة علاقات تواصل مع مستقلين آخرين في مجالك، وشارك في المجتمعات والمنتديات ذات الصلة. هذا سيساعدك على تبادل الخبرات والحصول على فرص عمل جديدة. من خلال اتباع هذه الخطوات والتزامك بالاحترافية والجودة في عملك، يمكنك بناء مهنة ناجحة في العمل الحر. ----------------------------------------------- أفضل مجالات العمل الحر كما نعلم العمل الحر يتضمن مجموعة واسعة من المجالات التي يمكن للمستقلين العمل فيها. بعض هذه المجالات تكون أكثر طلبًا وأفضل من حيث العوائد والفرص المتاحة.. إليك أفضل مجالات العمل الحر التي يمكنك الاستفادة منها: 1- البرمجة وتطوير المواقع والتطبيقات تطوير الويب: HTML، CSS، JavaScript، React، Angular. تطوير التطبيقات: تطوير تطبيقات iOS وAndroid باستخدام Swift، Kotlin، Flutter. تطوير البرمجيات: باستخدام لغات مثل Python، Java، C. 2- التصميم الجرافيكي تصميم الشعارات والهويات البصرية. تصميم واجهات المستخدم (UI/UX). التصميم الإعلاني والمطبوعات. تصميم الجرافيك المتحرك (Motion Graphics). 3- التسويق الرقمي تحسين محركات البحث (SEO). إدارة حملات الإعلانات المدفوعة (PPC). إدارة وسائل التواصل الاجتماعي. كتابة المحتوى التسويقي. التسويق بالبريد الإلكتروني. 4- الكتابة والتحرير كتابة المقالات والمدونات. الكتابة التقنية. الكتابة الإبداعية. التحرير وتصحيح النصوص. كتابة النصوص التسويقية والإعلانات. 5- الترجمة والتحرير اللغوي الترجمة العامة والتخصصية. التدقيق اللغوي والتحرير. الترجمة الفورية. 6- إدارة المشاريع والأعمال إدارة المشاريع. الاستشارات الإدارية. دراسات الجدوى. تحليل الأعمال. 7. التعليم والتدريب الدروس الخصوصية عبر الإنترنت. تقديم الدورات التدريبية. إعداد المواد التعليمية. التدريب المهني والتطوير الشخصي. 8- التحليل المالي والاستشارات التحليل المالي. المحاسبة وإعداد التقارير. التخطيط المالي والاستشارات. إدارة الضرائب. 9- الإنتاج الإعلامي والفيديو تحرير الفيديو. تصوير الفيديو. إنتاج البودكاست. الرسوم المتحركة ثلاثية الأبعاد (3D Animation). 10- دعم العملاء والخدمات الافتراضية خدمة العملاء. المساعد الافتراضي. إدارة البريد الإلكتروني. إدخال البيانات. نصائح لاختيار المجال الأنسب لك: استفد من مهاراتك الحالية: اختر مجالًا يتوافق مع مهاراتك وخبراتك الحالية. ابحث في السوق: تعرف على الطلب على المهارات في السوق وأسعار الخدمات. التطوير المستمر: اختر مجالًا تستطيع فيه الاستمرار في التعلم والتطور. الشغف والاهتمام: اختر مجالًا تكون شغوفًا به لكي تستطيع الاستمرار فيه على المدى الطويل. بغض النظر عن المجال الذي تختاره، فإن التميز والاحترافية هما مفتاح النجاح في العمل الحر.
-
Mohammed Hassan21 بدأ بمتابعة بايثون
-
Alan Dawud بدأ بمتابعة zahershullar
-
El Sayed El Tohamy بدأ بمتابعة مانوع علاقة التي في صورة
-
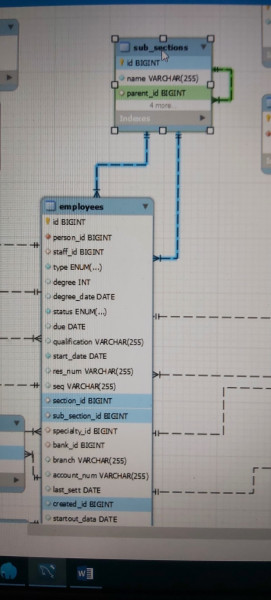
وعليكم السلام ورحمة الله وبركاته، المفترض ان العلاقة بين جدول الإدارات أو الأقسام Sub_sections وجدول الموظفين Employees هي علاقة واحد إلى متعدد one-to-many أي كل سجل في جدول الإدارات يمكنه أن يرتبط بالعديد من السجلات بجدول الموظفين، وهذا منطقي لأن كل إدارة أو قسم يمكن أن يحتوي على موظف (واحد على الأقل) أو أكثر من موظف. ويتضح أيضًا من الصورة أن هناك علاقة ذاتية واحد إلى متعدد بين جدول الإدارات (الأقسام) ونفسه، بحيث كل قسم له قسم رئيسي، فهذه علاقة ذاتية تتم بين الجدول ونفسه في جملة الاستعلام، بحيث كل قسم يمكن أن يحتوي على عدة أقسام فرعية. ولكن ألاحظ وجود خطأ في العلاقة بين جدول الموظفين وجدول الإدارات، حيث يتم الربط بينهما بعلاقتين. ما السبب في هذا؟ المبرمج الذي وضع العلاقتين يقصد أن كل موظف له قسم رئيسي section_id وله قسم فرعي sub_section_id أيضًا لذلك قام بوضع علاقتين بين هذين الجدولين، في الحقيقة لا داعي لهذا لأنه يمكن معرفة القسم الرئيسي للموظف بمجرد أن عرفنا القسم الفرعي له (وذلك لأن القسم الفرعي يستطيع أن يصل إلى القسم الرئيسي الخاص به)، وبذلك يكفي الموظف معرفة القسم الفرعي ومنه يعرف القسم الرئيسي، فيتم الربط أولاً بين جدول الموظفين Employees وجدول الإدارات أو الأقسام Sub_sections ثم يتم الربط ثانيًا مع جدول الإدارات لمعرفة القسم الرئيسي. لذلك وجود علاقتين بين الجدولين بهذا الشكل خطأ كبير وكارثي يجب تجنبه إلا في حالات معينة نادرة (كأن ينتمي الموظف لقسمين في نفس الوقت).
- 3 اجابة
-
- 2
-

-

- البارحة
-
السلام عليكم ورحمة الله وبركاته لدي علاقة في جدولين جدول موظفين وجدول الادارات ماذا يعني سهمين زرق رقم الإدارة مفتاح اجنبي لماذا اثنين مفاتيح يتم للربط ممكن توضيح
- 3 اجابة
-
- 1
-

-
لا يوجد ميعاد للإنتهاء من الدورة الدورة متاحة لك مدى الحياة. يمكنك التقدم لإجراء الامتحان بعد الانتهاء من 4 مسارات على الأقل من الدورة وتقديم ملفات المشاريع التى قمت بتنفيذها أثناء التطبيق مع المدرب فى هذه المسارات وسيتم اختبارك فى فى هذه المسارات فقط ولكن الأفضل الإنتهاء من كامل الدورة لتحصل على الفائدة الكاملة من الدورة لتنمية مهاراتك والتدريب على مشاريع مختلفة. وسيطلب منك تقديم المشاريع التى قمت بتنفيذها أثناء التطبيق مع المدرب فيمكنك عمل مجلد خاص لكل مسار وبداخل كل مجلد المشاريع الخاصة بهذا المسار ثم رفع كل مجلد على مستودع خاص به على GitHub وإرسال الروابط لتقديمها عن الطلب قبل إجراء اللإختبار. يمكنك التقدم للإختبار عن طريق التحدث مع مركز المساعدة وتحديد موعد للإختبار.
-
تحتاج إلى إنهاء 4 مسارات على الأقل لدخول الإختبار و سيتم إختبارك في تلك المسارات فقط ولكن من المهم إنهاء الدورة بالكامل فالشهادة ليست أهم من تعلمك . يجب عليك رفع مشاريع تلك المسارات على منصة GitHub . ثم بعد ذلك تقوم بمراسلة مركز المساعدة وتوفير روابط المشاريع على GitHub ليتم مراجعتها، ثم تحديد موعد للإختبار ويمكنك الإختبار فى أى وقت تريد فقط بعد الإنتهاء من الدورة وحينما تكون جاهز يمكنك التقد للإمتحان في أو وقت ولا يوجد أى ديدلاين . ويمكنك مراسلة مركز المساعدة من خلال هذا الرابط لتقديم المشاريع التي قمت برفعها على منصة github ومن قم تحديد الامتحان .
-
الدورة متاحة لك مدى الحياة وبالتحديثات الخاصة بها أيضًا، لكن من الأفضل تحديد موعد والإلتزام به وهو 6 أشهر لكي تتمكن من قياس تقدمك والتخطيط على أساس ذلك. والإختبار تستطيع التقدم إليه أكثر من مرة لحين اجتيازه، لكن من الأفضل الاستعداد جيدًا واستيعاب المشاريع التي قمت بتنفيذها قبل التقدم للإختبار لكي لا تضيع وقتك. بخصوص المطلوب منك ستجد تفصيل هنا:
-
انا مشترك فى دورة الذكاء الاصطناعى وتحليل البيانات , لما اخلص الدورة ايه المطلوب منى اعمله ؟ هل اقدم طلب انى عاوز امتحن ولا فيه ديدلاين معين ولا ايه ؟
- 3 اجابة
-
- 3
-

-
تحتاجين إلى إنهاء 4 مسارات على الأقل لدخول الإختبار، وسيتم إختبارك في تلك المسارات فقط، لكن أنصحك بإنهاء الدورة بالكامل فالشهادة بحد ذاتها ليست العامل الأهم بل مهاراتك. بالنسبة للمشاريع، نقوم بإنشاء مجلد للدورة وتقسيمه إلى مجلدات لكل مسار مجلد، بعد ذلك نضع التطبيقات العملية البسيطة في تلك المجلدات بشكل منظم ثم نقوم برفع المجلد بالكامل إلى مستودع على GitHub. أما بخصوص المشاريع العملية الكاملة أي تطبيق ويب كامل مثلاً فنقوم بإنشاء مجلد منفصل له ثم رفع الكود المصدري الخاص به بعد الإنتهاء على منصة GitHub في مستودع منفصل أي مستودع لكل مشروع. ثم بعد الإنتهاء من الدورة تقومين بمراسلة مركز المساعدة وتوفير روابط المشاريع على GitHub أي التطبيقات العملية ليتم مراجعتها، ثم تحديد موعد للإختبار.
-
layan بدأ بمتابعة مشكلة بتسجيل الدخول بموقع jotform
-
Thank you very much
-
وعليكم السلام ورحمة الله وبركاته . من شروط الحصول على الشهادة رفع المشاريع على حسابك على GitHub لذلك يجب عليك رفع المشاريع التي قمت بها للحصول على الشهادة. نعم بالفعل أى مشاريع عملية حتى ولو بسيطة فمن الأفضل تسليمها ، ويمكنك إنشاء مجلد لديك للدورة وتقوم بتقسيمه إلى مجلدات بداخله كل مجلد خاص بمسار ونضع بداخل ذلك المجلد التطبيقات العملية للمسار ثم بعد ذلك تقوم برفع هذا المجلد كاملا إلى مستودع GitHub . لكن المشاريع العملية الكبيرة يجب وضعها في مجلد خاص بها ثم تقوم برفعها على مستودع GitHub يحوى فقط هذا المشروع .
-
مرحبا مودة، عند الإنتهاء من الفديو والتطبيق مع المدرب احتفظى بالملف الخاص بهذا الفديو. وأيضا عندما تكون مجموعة فديوهات عبارة عن مشروع كامل طبقى مع المدرب واحتفظى بكل مشروع فى مجلد خاص به لتقديمه عند الطلب أو يمكنك فى نهاية الدورة والتقدم للإمتحان رفع المجلد الخاص بكل مشروع بشكل منفصل على github للإطلاع عليها. الأمر متروك لكى يمكنكى رفع الملفات أولا بأول أو رفعها دفعة واحدة فى نهاية الدورة أو طلب إجرا ء الإمتحان. بالتوفيق..
-
في حال نسيان كلمة المرور، فعليكِ استعادتها من خلال الرابط التالي: https://www.jotform.com/login/ ثم الضغط على Forgot password وإدخال البريد واسترجاع كلمة المرور، وأحيانًا ذلك يحل مشكلة تسجيل الدخول لحسابك. وفي حال لم تتمكني من ذلك، فعليكِ التواصل مع الدعم الفني للمنصة من خلال الرابط التالي: https://www.jotform.com/contact/ وكتابة التفاصيل اللازمة وإرفاق صورة توضيحية وسيتم مراسلتك عبر البريد الإلكتروني.
-
السلام عليكم و رحمة الله و بركاته انا دخلت في دورة الذكاء الصناعي و قرات من ضمن الاستفسارات "أخبرنا برغبتك باجراء الامتحان مع تزويدنا بروابط مشاريعك التي طبقتها أثناء الدورة." للحصول على شهادة هل يجب عند الانتهاء من كل فيديو يجب تطبيقه و رفعه؟ و هل ارفعه في Git أو هل هناك مشاريع كبيرة لكل مسار؟ و شكرا لكم
- 3 اجابة
-
- 3
-

-
ابغى حل لمشكلة الايميل في موقع jotform بعد فتره ما يدخل ويعطي رسالة ان فيه مشكلة بالايميل ما ابغى شغلي يروح
- 2 اجابة
-
- 1
-

-
ومواقع الويب كمان؟
-
عملية التسجيل على أي متجر تطبيقات بحاجة إلى حساب بنكي على الأقل، وأيضًا دفع رسوم نشر التطبيق على ذلك المتجر من خلال وسائل الدفع المتاحة منها البطاقة الإئتمانية وبطاقة الخصم المباشر debit card. وبالطبع المتاجر المتاحة هي جوجل بلاي و Apple App Store، توجد متاجر أخرى بالنسبة لنظام أندرويد لكن جوجل بلاي هو المتجر الرسمي والمستخدم من قبل غالبية مستخدمي النظام.