حين تطور مهاراتك في تصميم واجهة المستخدم UI Design، تذكر أن تُلقي نظرةً على لعبة الشطرنج. قد يبدو الأمر مربكًا وأنه لا صلة بين المجالين، لكن في الواقع بإمكانك أخذ أحد مفاهيم الشطرنج لبناء استراتيجيات في تصميم واجهة المستخدم، وتكون البداية مع القلاع والبيادق.
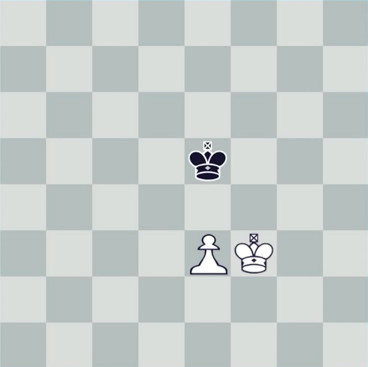
إرجع بذاكرتك إلى أول مرة لعبت فيها الشطرنج (إن لم تكن قد لعبت سابقًا، فحاول المجاراة قليلًا، وبإمكانك فهم المقال بالحالتين)، غالبًا ستكون تجربتك بأن صديقًا رتب الرقعة مثل الصورة الموالية.
ثم بدأ الشرح عن كل القطع، هذا بيدق ويتحرك هكذا، وتلك قلعة وتتحرك هكذا؛ أما الحصان فيتحرك إما بهذا الشكل أو ذاك. وبينما تحاول التركيز، يتحرك الفيل قطريًّا ويمكن للملك التحرك هكذا فقط. وهنا أفضل قطعة لديك هي الوزير، حيث إن حركته مزيج من حركة القلعة والفيل، هل نبدأ باللعب؟
تلك هي الطريقة الأكثر شيوعًا في شرح الشطرنج، وهي كافية لجعلك تكره ألعاب الرقع إلى الأبد، فأنت تريد اللعب لا سماع محاضرة اعتباطية عن اللعبة.
يتفق مع ذلك أحد لاعبي الشطرنج، واسمه Josh Waitzkin، وهو محترف في الشطرنج، كما أنه بطل العالم في رياضة Tai Chi Push Hands الشعبية، ورياضة Jiu Jitsu البرازيلية. حيث كان أول من يحمل لقب البطولة للحزام الأسود بعد حصول Marcelo Garcia عليه لخمس مرات على التوالي. ويعمل حاليًّا على تدريب الخبراء الماليين ليرتقوا في مهنهم من كونهم ضمن أفضل 1% إلى النخبة التي تشكل 0.1% بنفس المجال. أي أنه يملك مهارة احتراف الأشياء. والغريب في الأمر أنه حين يدرّس Josh الشطرنج فإن الرقعة تبدو بهذا الشكل:
ملك ضد ملك وبيدق
قد تبدو ساذجةً موازنةً بالطريقة التقليدية سابقة الذكر. وإن كنت من ممارسي الشطرنج، فقد يدهشك أن يبدأ أحدهم تعليم اللعبة برقعة مثل هذه. ففي الممارسة العملية لن ترَ الرقعة بهذا الشكل، ومن المؤكد أن أحد اللاعبين يكون قد حسم اللعبة قبل وصولها إلى هذا الحد بزمن. يمكننا تشبيه رقعة كهذه بقتال الشوارع، حيث رغم كسر المتعاركَين عظامهما، وإصابة أكتافهما بخلوع، وتضيق مجال رؤيتهما بسبب الوذمات والتورم حول عيونهما، إلًا أنهما يستكملان العراك لنصف ساعة أخرى.
تلك طريقة Josh في التفكير: حين تجرد اللعبة وتبسّطها إلى جوهرها، فإن كل ما تتعلمه هو مبدأ عام.
قد يبدو المبدأ متعجرفًا إلا أنه منطقي. ففي رقعة لعب مرتبة بالكامل، قد تربك المبتدئ الكثير من المشتتات؛ بينما أي شيء يتعلمه اللاعب برقعة بسيطة مثل وضع الملك والبيدق هذا مهم وأساسي في الشطرنج عمومًا ومثال ذلك:
- الضغط على الخصم بقطعتين معًا.
- معرفة أي المربعات على الرقعة تمنحه الهيمنة.
- الفرق بين توجيه اللعبة إلى فوز أو تعادل.
أبسط سيناريو ممكن
بدلاً من محاولة تصميم صفحة كاملة بما تحويه من عشرات العناصر (مثل عناصر التنقل، والنصوص، وضبط المدخلات، ووجود شعار وما إلى هناك) نبدأ بتصميم أبسط شيء ممكن، أي نتعمد حصر رقعتنا إلى عنصر واحد بسيط ثم نستنبط الدروس التي يمكن أن نتعلمها من تجربة كهذه. ما أبسط عنصر في هذه الحالة؟ ليكن تصميم زر.
وهذا مثال لزر أساسي افتراضي استُخدم فيه خط Helvetica (وهو خط افتراضي) بحجم 16 بكسل (افتراضي جدًّا)، ووضع الخط عادي plain. على مستطيل مرسوم باللون الأزرق الافتراضي؛ بطول 40 بكسل، مع 20 بكسل مساحة إضافية بلا كتابة في كلا الطرفين.
يحتاج تصميم هذا الزر اتخاذ العديد من القرارات، ولتوضيح المبدأ اعتمدنا القيم الافتراضية هنا للتهرب من اتخاذ تلك القرارات. نبدأ الآن تصميم الزر بتحديد خصائصه القابلة للتعديل، وهي:
- الخط ونمط الكتابة.
- اللون.
- درجة انحناء الزوايا.
- الحواف.
- الظلال.
هناك المزيد من الخصائص لكن لنبدأ بتلك.
الكتابة
تغيير الخط أمر سهل كبداية
يمكنك رؤية تفاصيل الخط بتكبير الصورة. فقد غيرنا الخط من Helvetica إلى Moon المتوفر للاستخدام الشخصي على موقع Behance. وهو خط ناعم ومدور على عكس خط Helvetica الذي يوحي بأنه مربع أو على الأقل لا يوحي بنفس الدرجة من اللطف. لكن تبدو الزوايا الحادة للمستطيل الأزرق غير متناسقة مع الخط ذو الطابع المستدير. لذا فلنعطِ زوايا المستطيل بعض الاستدارة.
هذه الاستدارة للزوايا بنصف قطر 3 بكسل. أليس غريبًا أن نُعدّل استدارة حواف المستطيل بسبب أشكال الحروف في الخط! من الخطأ الظّن المعمّم بأن الخطوط هي أعمال فنية يظهر جمالها كعنصر واحد، بل إن الخطوط هي بالأساس أشكال وللأشكال دلالات.
المفهوم بسيط وليس معقدًا مثل دراسة علم الصواريخ، إذ يمكننا العمل مع خط شائع آخر، مثل خط DIN.
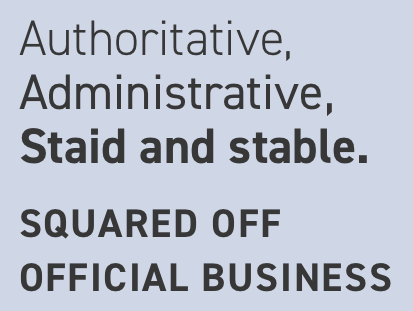
يُعَد خط DIN بحوافه المربعة خطًا أنيقًا وعمليًا، ولاسيّما هذه النسخة منه واسمها DIN 2014 متوفرة في typekit بسعر مقبول.، وهو مثال لخط ذو شكل مربع لكن سهل القراءة، بحيث يحمل بعض الجمود دون تكلف وبأسلوب عملي، كما انه الخط الرسمي للحكومة الألمانية، وهو ملائم لذلك. فلنطبق فرضيتنا السابقة على خط DIN.
كيف يبدو خط DIN مع الزوايا المدورة للمستطيل؟ للحكم على ذلك نوازنها مع الزوايا المربعة.
تبدو الزوايا المربعة أفضل وأكثر تناسقًا. والآن ننتقي الأسهل بالقراءة بعد موازنة الأزرار باستخدام كلا الخطين. وبذلك يرجح خط Moon، بحيث توحي حروف DIN بأنها قريبة من بعضها عند الموازنة. نجرب زيادة المسافة بين حروف DIN.
يبدو أفضل وزال الانضغاط بين حروفه. هذا قانون أساسي في الطباعة: (ينطبق على الحروف الانجليزية لأن كل حرف منها يملك شكلين إمًا كبير أو صغير)، عند كتابة نص بالحروف الكبيرة Uppercase، نزيد المسافة بين الحروف والسبب أن معظم الخطوط مصممة للكتابة وفق حالة الجملة Sentence case، حيث أنّ معظم حروف النص تكون صغيرة (تستثنى من هذه القاعدة الخطوط المصممة أساسًا للكتابة بحروف كبيرة)، وبالتالي الكتابة بالحروف الكبيرة ستوحي دومًا بالانضغاط بينها. يُعَد خط Moon أحد الاستثناءات، فهو يدعم الحروف الكبيرة فقط، وهو مصمم لتكون المسافة بينها ملائمة.
تعلمنا حتى الآن أمرين يمكن تعميمهما من تصميم الأزرار إلى كل عناصر واجهة المستخدم الأخرى وهما:
- تظهر الخطوط المدورة بشكل أفضل مع الأشكال المدورة؛ وبالمثل، فالخطوط المربعة تناسب الأشكال المربعة.
- عند كتابة كلمات انجليزية بحروف كبيرة لكامل النص باستخدام خطوط صممت لتلائم حالة الجملة.
اللون
قد يكون لون الزر الأزرق الافتراضي مزعجًا وكأنه يطلب من المصمم تغييره ليلائم الأسلوب المستخدَم في التصميم. فكيف يمكن للون أن يلائم الخط؟ المفهوم أوسع هنا، فبالنسبة للزر الذي صممناه باستخدام خط Moon، فنحن بحاجة لون ألطف، وإذا حاولنا وصف الأزرق الافتراضي المستخدَم، فسنجد أنه موثوق رغم افتقاره للإبداع والانسجام وكونه لا يوحي بالمخاطرة.
كيف نضيف إليه بعض المرح؟ ككل مشاكل تعديل اللون، يساعدنا التفكير في نظام HSB للألوان الذي يرمز إلى الصبغة Hue، والإشباع Saturation، والتألق Brightness.
وفق HSB، يتحول اللون إلى ثلاث أرقام وكأننا صنعنا له مقابض بتحريكها نتحكم به.
فلنتحدث عن الصبغة Hue على سبيل المثال، يمكننا سحب المقبض باتجاهين إما نزولًا نحو الأزرق المائي، أو صعودًا إلى الأزرق النيلي، ويبدو الأزرق المائي ملائمًا أكثر لخط Moon، فهو أقل جمودًا، كما يوحي قليلًا بالبحر الكاريبي. ولمعاينته نغير قيمة الصبغة إلى نحو 180 درجة.
زرّ خط Moon الآن يوحي بالشاطئ، وكأنه زبد بحر نابض بالحياة. وهذا درس مهم في الألوان،إذ أن الأزرق ليس لونًا واحدًا بالمطلق، فهو نقطة البدء للمصمم فقط. ومجرد أن اللون الأزرق كان لونًا واحدًا حين تعلمناه في الحضانة، فهذا لا ينفي قدرتنا كوننا مصممين، على العثور على درجات مميزة حول اللون الأساسي.
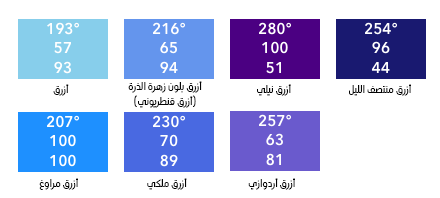
الأزرق هو اللون وليس الدرجة الوحيدة، تظهر في الصورة بعض درجاته وفق نظام HSB بقيم الصبغة والإشباع والتألق مع اسم كل منها وفق نظام CSS. رغم أن الأزرق السماوي بطابعه الأبرد يُعَد درجةً رائعة، إلا أنه يصعّب من قراءة النص ذو اللون الأبيض. ويُعَد ذلك مشكلةً جديدةً تحتاج حل.
"صعب القراءة" هي صفة محددة. نشر اتحاد شبكة الويب العالمي إرشادات عن التباين بين النص والخلفية، وإذا استخدمنا أداةً لاختبار مثالنا، فنجد أنه يخالف شرطين.
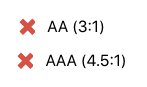
لا يؤمن النص الأبيض على زر الأزرق سماوي تباينًا كافيًا، مما يخالف شرطي AAA وAA من WCAG، ووفقًا لـ Stark وهو أداة لاختبار جودة التباين فإنّ الزر لا يوافق أي من التوصيات. (يمكنك الاطلاع علىLea Verou's Contrast Ratio لأداة شبيهة تعمل من المتصفح)
كيف نجعل النص الأبيض في الزر الأزرق السماوي أوضح للنظر؟ نفكر مجددًا في قيم HSB للون الزر.
-
التألق Brightness: نخفضه ليصبح أوضح.
-
الإشباع Saturation: نزيده والسبب أننا نحاول تحقيق التباين مع اللون الأبيض ذو الإشباع الصفري، لذا فقيم إشباع أعلى للأزرق ستحقق تباينًا أعلى.
-
الصبغة Hue: سنتركها على حالها للحفاظ على اللون الأزرق المائي، لكن إن بقي التباين منخفضًا، فيمكننا تخفيف لمعان الأزرق المائي بسحب الصبغة قليلًا للأعلى نحو الأزرق. أصبح لدينا الآن زرّ أزرق مخضر وهو أفضل.
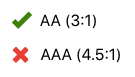
هنا لا بأس من فقدان معيار AAA؛ حيث أن WCAG طورت المعايير مثل وصف نسبي لمقدار التباين وليست معايير مطلقة.
على سبيل المثال لتتمكن نسبة مئوية معينة من الناس أن تقرأ النص، ويبقى المعيار الذهبي المطلق دومًا هو الاختبار مع أشخاص حقيقيين. من الأفضل تحقيق معيار AAA، لكن في بعض الأحيان يكون معيار AA كافيًا بالنسبة للألوان التي عليك العمل بها.
بعض الأفكار التي طبقناها لجعل زر أزرق عادي بنص أبيض أكثر مرحًا وأسهل قراءةً، هي في الواقع دروس أعمق عن الألوان ويمكن تطبيقها بكل التصاميم تقريبًا:
- فكّر بنظام HSB الذي يمنحك مقابض يمكنك بسحبها تعديل اللون.
- إن أعجبك الإحساس العام للون، فيمكن لتغيير الصبغة قليلًا في أي من الاتجاهين أن يمنحك درجات مميزة له (هنا أردنا إضافة حركة على الأزرق الافتراضي، فغيرنا الصبغة قليلًا لكن لم نسحبه ليصبح أحمر مثلًا).
- لزيادة أو تخفيف التباين عدّل كل من الإشباع والتألق لكن باتجاهين متعاكسين دومًا.
بالعودة إلى الزر الذي صممناه بخط DIN. ما اللون المناسب لحوافه الجامدة وشكله المربع؟ يبدو الأسود مناسبًا.
بمزيد من العصف الذهني، قد يفي الأحمر الصارخ بالغرض.
أو حتى إحدى درجات البناء من البرتقالي.
لكن لا تستخدم الأحمر والبرتقالي معًا. على العموم لن يبدو جيدًا استخدام لونين متجاورين بالصبغة وكلاهما بإشباع عال. ربما زر كهذا بمحتوى Learn more (تعرّف على المزيد) لا يحتاج أن يكون بلون برتقالي ناري. لكن عليك الانتباه إلى أن اختيار الألوان يكون بما يضمن تناسقها مع خط DIN الرسمي ذو الشكل المربع، لذا نميل إلى الألوان التي تملك نفس الدلالات بطبيعة الحال، كأن تكون هندسيةً حاسمة وليست هزلية. بالتأكيد عملية مطابقة اللون والخط تتعلق بالذوق الشخصي، لكن هناك أمر ثابت، فالكلمات المستخدمة لوصف اللون (ناري/ درجة البناء) تنطبق جيدًا على خط DIN.
هل تريد مطابقة لون على خط؟ هذا درس آخر ينطبق على جميع العلامات التجارية، ومن الأفضل البدء بالصفات، والعواطف، ومطابقة كل شيء معها. وهكذا نكون قد تعلمنا عمليًا أمرًا أساسيًا في عملية تصميم العلامات التجارية.
الظلال
لنواصل العمل وليكن مع الظلال هذه المرة.
هناك عدة توجهات للتعامل مع الظلال، لكن التصنيفين الأساسيين للظلال هما:
- الظلال الواقعية.
- الظلال ذات طابع الرسوم المتحركة.
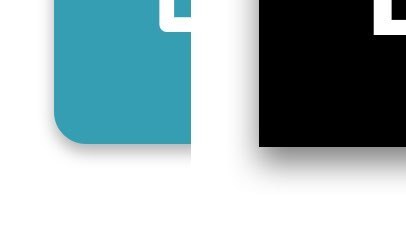
وهنا مثال لكل منهما:
ظل الزر العلوي أكثر واقعيةً كأنه ظل حقيقي؛ أمّا ظل الزر السفلي فهو أقل دقة. يظهر أن الزر مرفوع لكن كنسخة كرتونية، بحافة سفلية تفتقر للواقعية محددة بشكل مثالي وبلا ظل طبيعي والذي كان ليظهر في الحقيقة. يُعَدّ الظل السفلي مناسبًا أكثر للزر الذي نصممه. حيث تنسجم سلاسته مع اللطف ودقة الرسوم المتحركة؛ أما بالنسبة للزر بخط DIN.
الأمر محير أكثر، فقد يكون الظل لزر متأرجح، وبكل الأحوال يستحيل استخدام حافة سفلية داكنة مع خلفية سوداء، فلا يمكن إيجاد لون أغمق من الأسود. ربما لم تلحظ مسبقًا لكن ظل الزر الأسود أغمق، وبإمكانك الموازنة بينهما في الصورة.

للزر الأزرق المخضر ظل أسود بعتامة 30%، ممتد للأسفل بمقدار 1 بيكسل وفق المحور الطولي؛ ثم 2 بيكسل من التمويه أي (o 1px 2 px)؛ وللزر الأسود ظل أسود بعتامة 50%، ممتد للأسفل بمقدار 2 بيكسل وفق المحور الطولي؛ ثم 4 بيكسل من التمويه أي (o 2px 4px). يبدو الظل الأغمق سيئًا مع الزر الأزرق المخضر.

لماذا؟ كإجابة العديد من الأسئلة عن الألوان فإن ذلك يعتمد على اللمعان.
عندما نغير وضع تداخل الطبقات blend mode لخلفية الزر إلى اللمعان luminosity، فستتحول إلى الرمادي ذو الإضاءة الطبيعية المتساوية، تصبح النتيجة مثيرةً للاهتمام.

بذلك تصبح أغمق درجة من الظل وتملك تمامًا نفس درجة عتامة الزر، وعلى الأقل يكون معدل تغير درجة اللمعان ثابتًا بين كل صف من البكسل.

الصف الأول هو للزر نفسه وليس للظل. حيث ستبدو الظلال قويةً إن كانت تملك درجة لمعان قريبةً جدًا من خلفية عناصرها. قد تبدو معلومةً اختصاصيةً، لكن في الواقع يمكن تطبيقها على باقي العناصر بمجال واسع مثل الحواف.
الحواف
فلنضف حافةً للزر الأزرق المخضر 1.

طريقة إضافة هذه الحافة هي طريقة فكر بها العديد من المصممين، فبجعل الحواف سوداء مع شفافية، فإنها ستفي بالغرض مهما كان لون الخلفية، وبهذه الحالة استُخدِمت حافة سوداء بعرض بكسل واحد وبعتامة 20%.
مع ذلك إن قمت بتبديل لون الخلفية إلى أزرق قياسي، والذي هو بطبيعة الحال أقل لمعانًا من الأزرق المخضر فإن هذه الحافة لا تعود واضحة.

لتظهر الحافة على اللون الأزرق بنفس وضوحها على الأزرق المخضر يمكن زيادة عتامة لونها الأسود إلى نحو 50%.

هذه قاعدة قابلة للتعميم: إذا أردت وضع طبقة سوداء على لون آخر، فيجب أن يكون الأسود أحلك حتى يظهر بنفس الدرجة على خلفيات بألوان أقل لمعانًا. ويمكن تطبيق ذات الفكرة مع الظلال.

لكل من هذه الأزرار نفس الظل (o 2px 3px) لكن الاختلاف بدرجات العتامة. لظل الزرين العلويين درجة عتامة 20%، ولظل الزرين السفليين درجة عتامة 40%. فبينما يبدو الزر العلوي الأيسر جيدًا، يكاد نفس الظل ألا يكون ملحوظًا على خلفية أغمق مثل الزر العلوي الأيمن، وظل الزر السفلي الأيسر الذي يبدو داكنًا جدًا على الخلفية البيضاء، فإنه جيد مع الخلفية الغامقة كما في الزر السفلي الأيمن.
الأيقونات
فلنواصل العمل هذه المرة بالحديث عن الأيقونات.

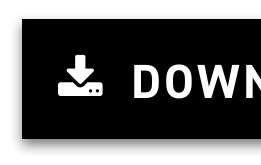
هذه أيقونة التحميل لموقع Font Awesome.

وهو رمز أصبح مستهلكًا، كما أن الرموز الناعمة ذات الطابع الفقاعي المرح تُستخدَم عادةً في مواقع ذات طابع حازم بعيدًا عن التكلف فتظهر غير ملائمة. ستجد أنها تبدو مقبولة أكثر مع خط ناعم مستدير.

لكن هناك مشكلة أخرى، إذ لهذا الرمز تفاصيل دقيقة للغاية، ولن تظهر النقاط بحجم كهذا أبدًا، وحتى المسافة بين السهم والقرص عمليًا هي جزء من بكسل. وبموازنة الرمز مع شكل حروف خط الكتابة، فلا يوجد انسجام مطلقًا. يمكن حل هذه المشكلة بإنشاء رمز جديد، آخذين بالحسبان بعض المبادئ والتوجيهات:
- استخدام سماكة لخطوط الرمز مكافئة لسماكة حروف النص.
- جعل استدارة زوايا الرمز موافقة لاستدارة الزوايا في حروف الخط؛ زوايا مربعة لخط DIN، وزوايا مستديرة لخط Moon.
- استخدام شكل أبسط للرمز لتتسنى رؤيته بوضوح.
ويبدو كالآتي بتطبيقها:

يمكن تشبيه إنشاء رمز كهذا بأنك ترسمه بنفس القلم الذي كُتب به الخط. فيظهر الرمز وكأنه قابل لأن يحل مكان أحد حروف الخط المستخدَم في الزر، لن تظهر كل الأيقونات بهذا الشكل، لكن لرمز ظهر كأنه جزء من الخط فتلك قاعدة رائعة.
الخلاصة
تلك البداية فقط، فهناك أنماط مختلفة للأزرار.

لكنها بداية جيدة، حيث استطعنا بتصميم زرين تغطية العديد من النقاط الجوهرية التي تلزم مصمم واجهة المستخدم يوميًا.
- الإضاءة والظلال.
- اللون.
- أسلوب الطباعة (الكتابة).
- التناسق.
- العلامة التجارية.
وتلك الدروس أساسية في تصميم واجهة المستخدم ككل، لكن ليس لأحد عناصرها فقط. ويمكن تلخيصها بالآتي:
- الحروف في الخط هي أشكال. ويمكن تحليل الخطوط على أنها مجموعة من الأشكال وليس عملًا فنيًا بكتلة واحدة.
- زيادة التباعد بين الحروف الانجليزية الكبيرة لأن معظم الخطوط مصممة لتلائم الكتابة بحروف صغيرة.
- لاختيار لون فكر بنظام الـ HSB.
- يمكن إيجاد درجات مميزة من الألوان انطلاقًا من اللون الأساسي (كالأزرق أو الأحمر الإفتراضي في SCC) بسحب الصبغة قليلًا في كلا الاتجاهين.
- الإشباع والتألق مِقبضان ويمكن التحكم باللمعان بسحبهما في اتجاهين متعاكسين.
- ابحث عن الألوان التي تلائم صفات الخطوط والعلامة التجارية ككل.
- استخدم ظلال داكنة أو حواف سوداء مع الخلفيات الداكنة وبالعكس.
- لأيقونات منسجمة مع النص، اخترها أو صممها لتبدو وكأنها مرسومة بنفس القلم الذي كتبت به حروف الخط المستخدم.
قرأتَ للتو مقالًا كاملًا عن الأزرار، ولكن في المرة القادمة حين تستعصي عليك إعادة تصميم أو حتى إنشاء تصميم جديد من الصفر، حاول إزالة كل العناصر التي يجب أن تكون قد أدرجتها مسبقًا. وابدأ باللعب بأبسط العناصر على الرقعة. تعرف على الأساسيات ثم انطلق.
ترجمة وبتصرّف للمقال The King vs. Pawn Game of UI Design لصاحبه Erik Kennedy.




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.