سنعرض في هذا المقال تتمّة لمجموعة المتحكمات الخاصّة بواجهة الاستخدام، والتي يحتاج المصمّم لمعرفتها جيّدًا، حيث سنعرض مجموعة من الأدلّة الموجزة عن كل متحكمات الخرج المتمثلة في كل من: التحقّق من صّحّة المدخلات، وأداة التّلميح، والتّنبيه، وجدول البيانات، والأيقونة.
دليل موجز عن التحقق من صحة المدخلات (Validation Guidelines)
تُستخدَم عملية التّحقّق من صّحّة المدخلات غالبًا بديلًا عن التّنبيهات، وهي طريقةٌ جيّدةٌ لتقديم الملاحظات، أو الإرشادات مع مقاطعةٍ بسيطةٍ للمستخدم.
ويشرح كل من مقال إضافة عناصر تحكم واجهة المستخدم وترتيبها Adding and Arranging UI Controls، ومقال عنصر التحكم في التحرير Editing Controls كيفية إضافة متحكم وآلية تحريره، كما يمكنك الاطلاع على طريقة إنشاء الرّموز في تطبيق Balsamiq لتصميم واجهة المستخدم.
متى نستخدم التحقق من الصحة
نستعيض أحيانًا بلآلية التحقق من صحة المدخلات عن التّنبيهات، أو يستخدمان معًا لعرض رسائل الخطأ، ولا يقتصر عمله على إخبار المستخدمين بالخطأ الذي ارتكبوه فقط بل يستخدم أيضًا لإخبارهم عند قيامهم بعملٍ صحيحٍ، أو ليقترح عليهم أفكارًا للتّحسين (مثل زيادة قوّة كلمة المرور).

هدف عملية التّحقّق من الصّحّة غالبًا هو مساعدة المستخدمين على تصحيح الأخطاء أثناء إدخالهم لبيانات مطلوبة؛ وبدلًا من الاعتناء بعرض رسالة خطأ جميلة للمستخدم، يفضَّل وضع إرشادات واضحة تساعد المستخدم على إدخال البيانات بطريقة صحيحة لتقليل عرض الأخطاء له الناتجة عن التحقق من صحة البيانات المدخلة تلك.
كيف نستخدم التحقق من الصحة
- لا يجب عرض أنماط أو رسائل التّحقّق من الأخطاء، إلّا بعد تفاعل المستخدم مع حقلٍ معيّن.
- يجب التّحقّق من الصّحّة "أثناء التّنقّل (on-the-fly)" قبل إرسال النّموذج، وفي حال عدم تمكّننا من ذلك ينبغي إضافة إشعارٍ لتلخيص التّعليقات في الجزء العلويّ من الصّفحة عند إعادة تحميلها.
- لا يجب مسح بيانات الإدخال الخاطئة إلا عند عدم تمكّن المستخدم من تصحيح الأخطاء بسهولةٍ، إذ يسمح هذا للمستخدمين بتصحيح الأخطاء دون الحاجة للبدء من جديد.
- يجب تقديم إرشاداتٍ حول كيفيّة إصلاح الأخطاء، وليس إعلام المستخدمين بالخطأ الذي ارتكبوه وحسب.
- يجب اتّباع إرشادات الصّوت والنّبرة عند توافرها، وفي حال عدم وجودها يؤمّن الرّابط التّالي أمثلة رائعة عن إرشادات الصّوت، والنّبرة، والمحتوى.
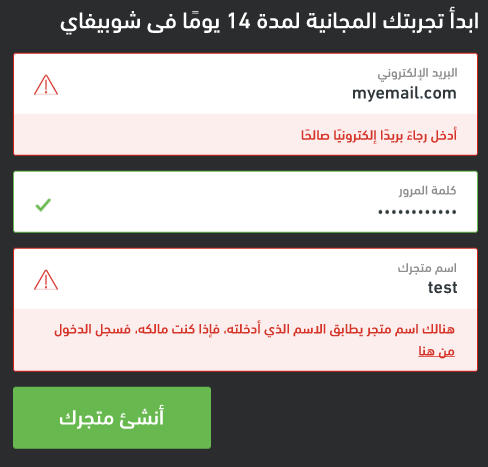
الاستخدام الرئيسي

الحالات
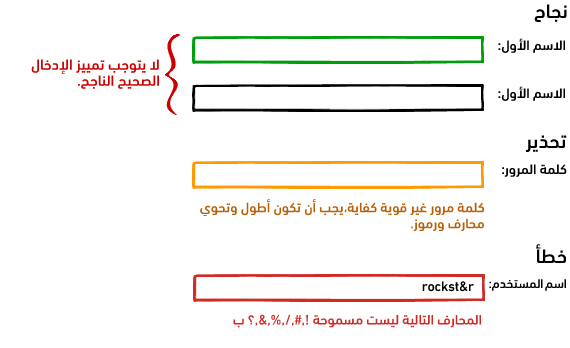
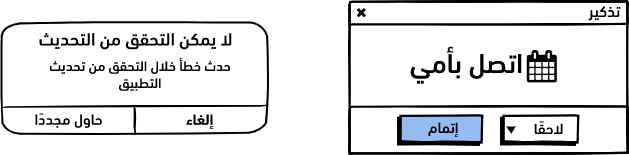
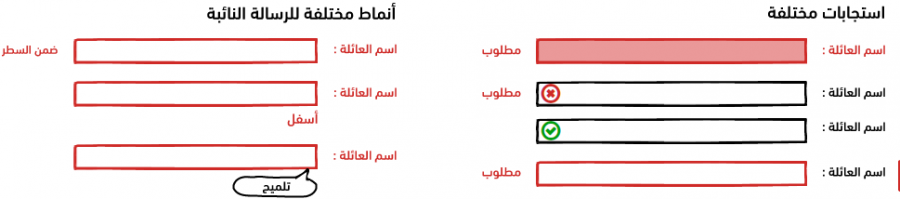
هناك ثلاث حالاتٍ عامّةٌ لمكوّنات التّحقّق الموضّحة أعلاه، وهي:
- نجاح: تخبر هذه الحالة المستخدمين بصحّة القيم المدخلة أو اختيارهم لقيم محددة، وهي ليست مطلوبةً لكنّها مفيدةٌ للمستخدمين الجدد أو المبتدئين.
- تحذير: تشير عادةً إلى قبول البيانات المدخلة أو المختارة ولكن يفضل فعل سلوك يوصى به (مثل إدخال كلمة مرور مقبولة ولكن ضعيفة سهلة التخمين).
- خطأ: أكثر أشكال التّحقّق شيوعًا، وينبّه المستخدمين إلى أنّ البيانات المدخلة غير صحيحة، ويُفضّل اقتراح كيفيّة إصلاح الخطأ.
التنوع
تختلف مكوّنات التّحقّق أساسيًّا في عرضها أو تصميمها، ويُستخدم اللّون كثيرًا وبطرقٍ مختلفةٍ، ومع ذلك ينبغي أن لا يكون هو المؤشّر الوحيد، فقد لا يميَّز من قبل المستخدمين المصابين بعمى الألوان، وتستخدَم غالبًا إضافةً للنّصّ، أيقونةٌ (و/أو) نصّ مساعدةٍ.
دليل موجز عن أداة التلميح (Tooltip Guidelines)
أداة التّلميح نوع شائعٌ من أنواع المساعدة التي تلعب دورًا إيجابيًّا عندما يطلب المستخدم بعض التّفاصيل، وهي طريقةٌ رائعةٌ لمساعدة المبتدئين دون إزعاج المستخدمين ذوي الخبرة، إذ يُعدّ عرض اختصارات لوحة المفاتيح عندما يضع المستخدم الفأرة فوق زرّ الإجراء، من حالات أدوات التّلميح التّقليدية، يصف "آلان كوبر" في كتابه أساسيّات تصميم التّفاعل أدوات التّلميح بأنّها "واحدةٌ من أذكى تعابير واجهة المستخدم وأكثرها فاعليّة".
متى نستخدم أداة التلميح
لا تستخدم أدوات التّلميح عادةً، لذلك عندما نكون غير واثقين من ذلك (يجب استخدامها بطريقة مناسبة عندما تكون تفاصيل التّنفيذ حرجةً)، سنتّحدث لاحقًا في المقالة عن كيفيّة استخدامها.
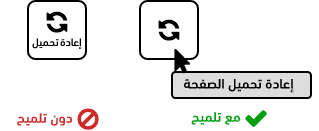
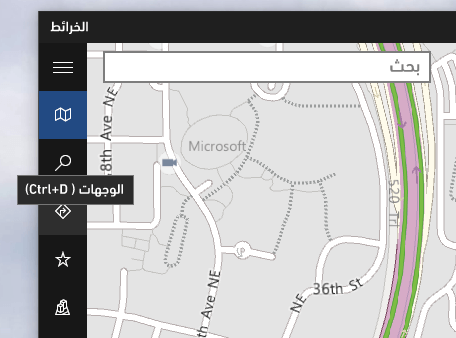
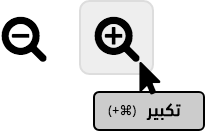
لدى إرشادات منصّة ويندوز قاعدةٌ جيّدةٌ لأدوات التّلميح وهي "لن نحتاج لأداة تلميحٍ إذا كانت المعلومات متاحةً في مكانٍ آخر من الصًفحة نفسها"، هذا يعني أنّ الزّر الذي يحوي أيقونةً ونصًّا لابدّ من عدم احتوائه على أداة تلميحٍ، ولكنّ الزّرّ الذي يحوي أيقونةً فقط يحتاج أداة تلميحٍ كما في الشّكل أدناه.

فيما يلي مثالٌ نموذجيٌّ عن أداة تلميح

تكون أدوات التّلميح مفيدةً عندما يكون التّفسير المطوّل مفيدًا أيضًا، ولكنها ليست عمليّةً فيما يخصّ مساحة الصّفحة، كما يمكن استخدامها عندما "يستفيد عنصر تحكّمٍ من وصفٍ تكميليٍّ، أو معلوماتٍ إضافيّةً"، ومع ذلك لا ينبغي أبدًا استخدام أدوات التّلميح كبديلٍ عن الأيقونات، أو التّسميات غير الواضحة. وتُعدّ أدوات التّلميح معلوماتٍ تكميليّةً ولا يجب التّعامل معها كوسيلةٍ أساسيّةٍ لمساعدة المستخدمين في فهم النظام، إذ لا تستخدم أدوات التلميح غالبًا في الأجهزة المحمولة، لذا يجب أن لا نعتمد عليها أو نفترض أنّ المستخدم سيقرأها.
كيف نستخدم أداة التلميح
- يجب أن تظهر أدوات التّلميح نتيجةً لتفاعل المستخدم فقط،عوض الظهور بمفردها.
- يجب إظهار النّصّ العاديّ فقط في أداة التّلميح، ويجب عدم استخدام الصّور أو النّصوص المنسّقة.
- لا يجب استخدام الخاصية "alt" في لغة "HTML" من أجل أدوات التّلميح، يجب استخدامها فقط كنصٍّ بديلٍ للوصول لغرضٍ ما، ويُفضّل استخدام الخاصية "title" بدلًا منها.
- يجب التّركيز على العمل الذي يسبّبه عنصر التّحكم، نستخدم فعلًا لنخبر المستخدمين بما سيحدث عند النّقر.
- يجب أن تكون أدوات التّلميح قصيرةً، وتقترح إرشادات واجهة نظام آبل (Apple) تراوُح الحدّ الأقصى لطول أداة التّلميح بين 60-75 حرفًا.
- يجب وضع أدوات التّلميح بالقرب من الكائن الذي نتعامل معه، ولكن يجب عدم وضعها بطريقةٍ تتعارض مع ما يفعله المستخدم فيشتّت انتباهه.
- يجب إضافة أزرارٍ إعلاميّةٍ صغيرةٍ إن كنا نريد استخدام أدوات التّلميح في الهاتف المحمول بواسطة شاشات اللّمس (سنتحدث لاحقًا في المقال عن التّنوع في أدوات التّلميح).
تجدر الإشارة هنا إلى أن التّوقيت مهم إذا كان بالإمكان التّحكم فيه، إذ يجب اتّباع الإرشادات التّالية:
- تأخير بداية التّيت أمر هامّ إذا كان بالإمكان التّحكم فيه، إذ يجب ادم للفأرة، حيث يجب الانتظار حتى يتّوقف المستخدم عن تحريك المؤشّر ثانيةً واحدةً.
- عرض أداة التّلميح لمدّة عشر ثوانٍ أو إلى حين تّحرك المؤشّر بعيدًا عن عنصر التّحكم.
- اختفاء أداة التّلميح لأكثر من 150 مللّي ثانية.
- تحوي معظم أنظمة التّشغيل، وأنظمة العمل على أدوات تلميحٍ مضمّنةً، يمكن استخدامها بدل إنشاء أداةٍ جديدةٍ.
الاستخدام الرئيسي

الحالات
حالات أدوات التّلميح بسيطةٌ، فهي دائمًا تكون إما ظاهرة أي في وضع التّشغيل (On)، أو مخفية أي في وضع الإيقاف (off)، ويجب حدوث الانتقال بين الحالتين -في حال حدوثه- بسرعةٍ (150 مللي ثانية على الأكثر).
التنوع
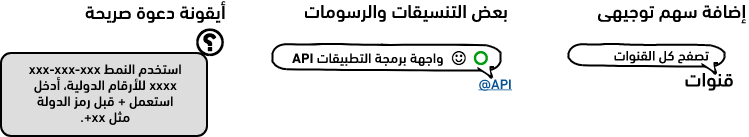
تختلف أنماط أدوات التّلميح كثيرًا على الرّغم من محدوديّة اختلافاتها الوظيفيّة، وذلك لتوقّع المستخدمين تصرّفها بطريقةٍ قياسيّةٍ، ومن هذه الاختلافات البسيطة تتمثّل فيما يلي:
- إضافة سهمٍ باتّجاه الكائن الذي يصفه التّلميح.
- استخدام التّنسيق البسيط، أو العناصر المرئيّة للمعلومات الإضافيّة.
- إضافة زرّ -أو أيقونة- تلميحٍ واضحٍ، وقد يفيد ذلك في الواجهات المعقّدة أو الجديدة، حيث نتوقّع احتياج المستخدمين إلى المساعدة، أو عند إضافة إمكانية اللّمس في الهاتف المحمول.

دليل موجز عن التنبيه (Alert Guidelines)
يلفت كلّ متحكِّم المستخدم في أيّ واجهةٍ تُعدّ متحكّم تنبيه، ويجب استخدامه بحكمة واعتدال، وتقاطع التّنبيهات عمل المستخدم، وتتطلب عملًا يجب متابعته من قبله بخلاف الإشعارات (notification)/، أو رسائل التّحقق من الصحة (validation messages).
متى نستخدم التنبيهات
تنصح إرشادات التّنبيه كلّها باستخدام التّنبيهات باعتدال، إذ يؤدّي الإكثار من استخدامها إلى التّقليل من أهمّيّتها وإزعاج المستخدم، وتقترح إرشادات تصميم تطبيقات نظام ويندوز windows "اقتصار التّنبيهات على حالات الخطر والحالات المرتبطة، والقابلة للتّنفيذ، والغامضة، ونادرة الحدوث، باستثناء ذلك يجب حذف الرّسالة، أو إعادة صياغتها".
تحدّد الإرشادات لائحةً من أسباب استخدام التّنبيهات، مثل:
- نشر الوعي.
- منع الخطأ.
- منع مشكلة وشيكة الحدوث. 4 التّأكيد على العمل المحفوف بالمخاطر.
- التّأكيد على العواقب غير المقصودة.
- المزيد من التّوضيحات.
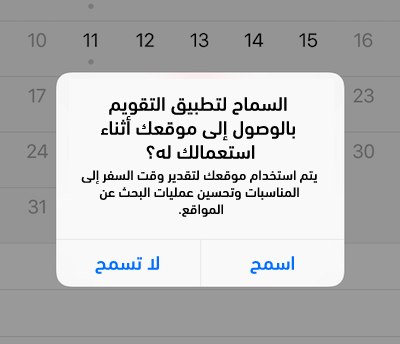
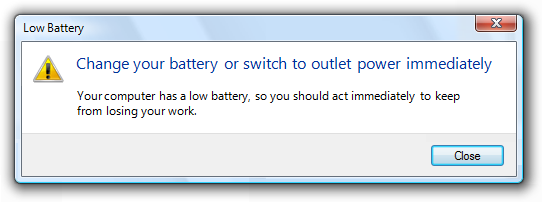
وتوضّح الأشكال التّالية بعض الأمثلة:


يقترح نظام تصميم الويب الأمريكيّ وجوب استخدام [التحقق المضمن (inline validation) بدلًا من أو بالإضافة إلى التّنبيهات عند تصميم النّماذج (forms).
كيف نستخدم التنبيهات
تُعَدّ إرشادات واجهة نظام آبل موجزةً في ارشاداتها، فتوضّح أنه عندما يكون التّنبيه ضروريًا تكون وظيفةُ المصمّم الأهمّ شرحَ الموقف بوضوحٍ ومنحَ المستخدمين طريقةً للتّعامل مع التّنبيه، ولتحديدٍ أكثر نستخدم القواعد التّالية:
- يجب إنشاء رسائل خطأ محدّدة وقابلة للتّنفيذ وتركّز على المستخدم، ثم يقوم المستخدم بتنفيذ إجراءٍ أو تغيير سلوكه بسبب الرّسالة.
- يجب استخدام أنماط النّظام أو أنماطٍ محدّدةٍ مسبقًا، فلا يجب الابتعاد عن المألوف عندما يمكن ذلك.
- يجب استخدام تنبيهات لها زرّان (كما في نافذة الحوار) عمومًا.
- يجب التّعبير عن كلّ شيء بمصطلحاتٍ يعرفها المستخدم، كما يجب استخدام لغةٍ واضحةٍ وخاليةٍ من المصطلحات.
- لابد من توافق اسم الزّر الافتراضيّ مع الإجراء الذي يصفه التّنبيه، ومن المستحسن تجنّب استخدام الموافقة (OK) كاسم للزّر الافتراضيّ.
- يجب أن يكون تجاهل التّنبيه سهلًا عندما يكون ذلك مناسبًا، مثلًا عند الضغط على زرّ الخروج (Escape)، أو زرّ الإغلاق (CLOSE) في مربّع حوار، بالإضافة إلى زرٍّ، أو رابطٍ واضحٍ لرفض التّنبيه.
- يجب استخدام الأسلوب، والنّمط الذي يتبعه المصمّم (في الرّابط بعض الأفكار التي تخصّ الصّوت والنّمط وإرشادات المحتوى)، على سبيل المثال تشرح إرشادات النّمط والأسلوب الخاصّ بويندوز استخدام "من فضلك"، و "آسف".
- يجب استخدام "من فضلك" عندما يكون غيابها فظًّا.
- يجب استخدام "آسف" فقط في رسائل الخطأ التي تؤدّي إلى مشاكل كبيرةٍ للمستخدم.
الاستخدام الرئيسي

الحالات
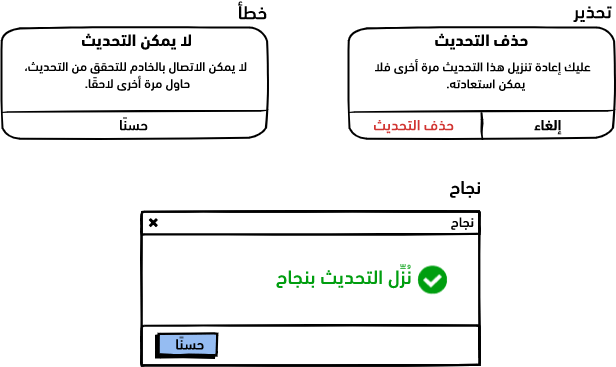
يمكن استخدام التنبيهات -كما هو الحال في رسائل التّحقق من الصّحة- للإبلاغ عن الأخطاء أو عرض تحذيرات حول الإجراءات التي قد تكون فادحة وقاتلة، بينما لا ينبغي استخدام التّنبيهات - بخلاف رسائل التّحقق من الصّحة- لعرض رسائل النجاح ما لم تكن للإبلاغ عن اكتمال إجراء مهمٍّ كما يوضّح الشّكل التّالي:

التنوع
تختلف التّنبيهات حسب نظام التّشغيل ومنصّة العمل -كما هو موضح أعلاه-، وتوفّر معظم منصّات البرامج مكوّنات تنبيهٍ مدمجةً، حيث يفضّل استخدام أنماط النّظام الافتراضيّة للتّنبيهات، إذ تسمح بعض أنظمة التّشغيل بالرّموز (و–أو) الألوان للتّمييز بين حالات، أو أنواع التّنبيهات كما في الشّكل التّالي:

دليل موجز عن جدول البيانات (Data Table Guidelines)
تستخدم جداول البيانات -التي تسمّى أيضًا عارض الجدول (table views)، والجداول (tables)، وشبكات البيانات (data grids)- الأعمدة والصفوف لعرض المعلومات المرتبطة في شبكة.
| هذا | هو | جدول | بسيط |
|---|---|---|---|
| جدًا | لعرض | البيانات | في الصفحة |
تكون الجداول قابلةً للقراءة ومألوفةً عندما تصمّم بطريقة مناسبة، يسهل اتّباع الإرشادات عندما تكون الجداول بسيطة، لكنّ الصّعوبة تكمن عندما تصبح البيانات أصعب على الفهم، وذلك عندما نستخدم طرق تصفية البيانات، وفرزها، والبحث فيها، والتّعامل معها.
يمكنك الاطلاع على طريقة استخدام جدول البيانات في تطبيق Balsamiq لتصميم واجهة المستخدم.
متى نستخدم جدول البيانات
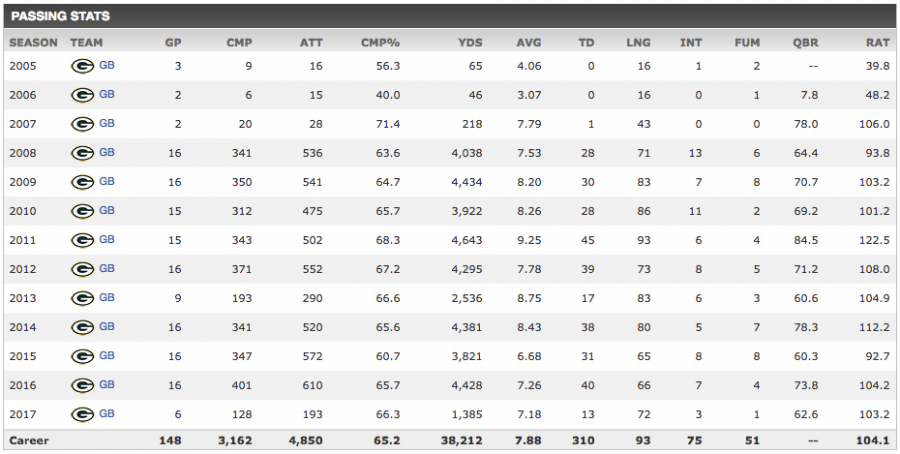
يُستخدم جدول البيانات أفضل مع البيانات الرّقميّة وقوائم الأغراض التي لها نفس النّوع، فيما يلي جدول بياناتٍ رقميٌّ نموذجيٌّ:
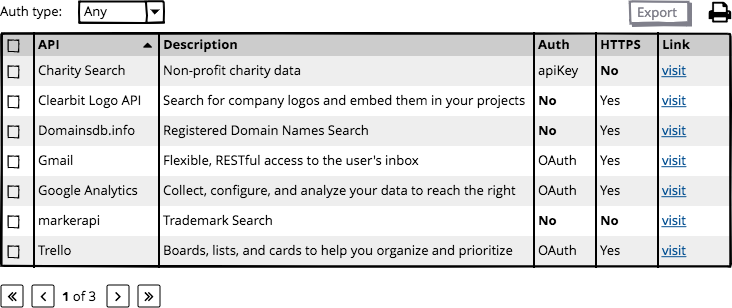
تُعدّ الجداول -كالجدول التاّلي الذي يحتوي على إجراءاتٍ، وروابطَ، وأزرارٍ- شائعةً في تطبيقات المؤسّسات وإدارة علاقات العملاء (Customer Relationship Management)، وتطبيقات الأعمال الأخرى.
![]()
تقترح إرشادات التّصميم التّابعة لشركة غوغل Google استخدام الجداول المكوّنة من ثلاثة أعمدة على الأقل، إذ يمكن استخدام القوائم المتجاورة (Side-by-side lists)، أو أيّ عنصر تحكّمٍ نصّيٍّ آخر لمقارنة بسيطة بين عمودين.
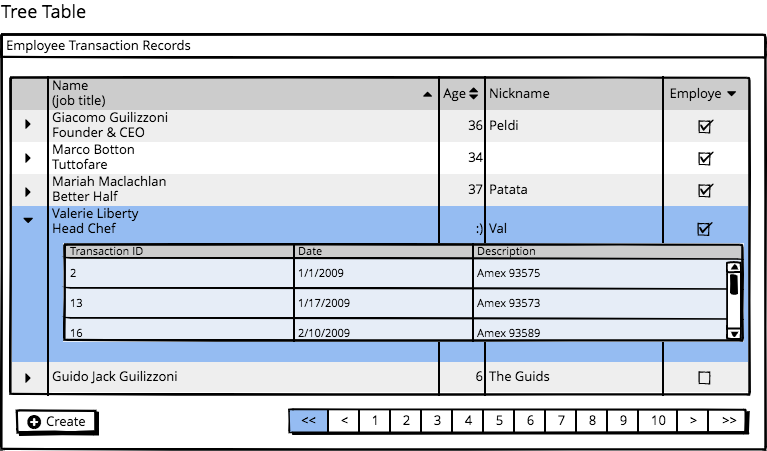
تقترح شركة آبل Apple استخدام عارض المخطّط التفصيليّ (outline view) (المعروف أيضًا باسم عارض الشّجرة [Tree view]) بدلًا من جدول البيانات الهرميّة (table view for hierarchical data)، سنذكر لاحقًا جدول الشّجرة (tree table) وهو أحد الاختلافات في هذه الحالة.
كيف نستخدم جدول البيانات
للصّفوف الرّئيسيّة (رأس الجدول) للحصول على وصولٍ أسهل، وتصميمٍ أبسط.
- يجب استخدام صفٍّ رئيسيٍّ يحتوي على عناوين وصفية.
- يجب السّماح للمستخدمين بالنّقر على عناوين الأعمدة لفرز عارض الجدول إذا كان يحوي قيمًا.
- يجب أن يؤدي النّقر مرّةً واحدةً على عنوان العمود إلى فرزٍ طبيعيٍّ (مثل الفرز أبجديًا، أصغر رقم أولًا، أقرب تاريخ أولًا، العناصر المحدّدة أولًا)، وأن يظهر "سهمٌ للأسفل"، كما يجب أن يؤدي النّقر مرّة أخرى إلى عكس التّرتيب وعرض "سهمٍ للأعلى".
- يجب استخدام ألوانٍ متناوبةٍ للصّفوف في الجداول الكبيرة، وهو ما يُسمّى نمط "خطوط الحمار الوحشيّ" (zebra striping).
- يجب أن نرفق مربّعات الانتقاء (checkboxes) بكلّ صفٍّ إذا كان على المستخدم تحديد البيانات أو معالجتها.
- يجب تأمين رابطٍ، أو أيقونةٍ في العمود الأخير من الجدول للإجراءات التي لا يمكن تطبيقها إلا على صفٍّ واحدٍ في كل مرة (كالتّحرير، أو عرض التّفاصيل).
- يجب استخدام الوسم <THEAD> والوسم <TH>، و الخاّصتين بلغة HTML وذلك من أجل تسهيل قراءة المحتوى لقارئات الشاشة (تسهيل الوصول accessibility) وعرض الجدول بتنسيق جيد بتمييز ترويسته (رأسه) عن محتواه
- يجب أن تكون محاذاة النّص يساريّةً، ومحاذاة الأرقام يمينيّة.
- يجب الاحتفاظ بمستوىً مناسب للدّقة إذا احتوى الجدول على بياناتٍ رقميّةٍ، فكلّما قلّ عدد الكسور العشريّة، قلّ الزّمن المستغرق لمسح البيانات وفهمها.
- يجب عرض المعلومات التي يحتاجها المستخدم مع إمكانيّة التّعمّق في التّفاصيل عند الحاجة، كما يجب استخدام البيانات المتجمّعة (Inlays) والبيانات المتراكبة (Overlays)، وأدوات التلميح ToolTips، لعرض التّفاصيل في صفحة الجدول نفسها حفاظًا على مسار عمل المستخدم.
- يجب استخدام صفوفٍ رئيسيّةٍ ثابتةٍ في الجداول الطّويلة.
- يجب تأمين إمكانيّة البحث ضمن الجداول الطّويلة.
- يجب الانتباه لكثافة العرض، إذ تصعب قراءة البيانات المتقاربة أكثر، كما أن استخدام الكثير من المسافات يؤدّي لمزيدٍ من التّمرير (ومزيد من الوقت ليجد القارئ ما يحتاج له)، ويمكن تأمين خيارٍ لتغيير كثافة العرض كما يوضّح مقال تصميم جداول بيانات أفضل Design better data tables، ولكن لا يجب أن يكون هذا عذرًا لعدم وضع خيارٍ افتراضيٍّ جيّدٍ.
- يُعدّ ترقيم الصّفحات مفيدًا لمجموعات البيانات الكبيرة لكنّه ليس ضروريًّا، فقد أظهرت الدّراسات أنّ المستخدمين لا يمانعون القيام بالتّمرير في كثيرٍ من الحالات، وأنّ عرض جميع المعلومات في صفحة واحدة يتيح لهم إمكانيّة البحث والفرز بسهولة أكبر للعثور على ما يبحثون عنه.
- يجب عرض عدد الصّفحات -أو عدد النّتائج- الإجماليّ إذا استخدمنا ترقيم الصفحات، كما يجب تحديد عدد الصّفوف التي ستعرض في صفحةٍ واحدةٍ.
- يجب وضع الإجراءات التي يمكن للمستخدمين تنفيذها على البيانات بجانب حدود الجدول (كما يوضح الشّكل أدناه)، وعادةً يوضع ترقيم الصّفحات في الجزء السّفليّ من الجدول، بينما توضع إجراءات التّصفية، والفرز وإجراءات الصّفوف المتعدّدة في أعلى يسار الجدول (و/أو) أعلى يمينه.
- في حال وجود طريقة لتصفية البيانات أو تحديدها، يجب الإشارة إلى أنّ مجموعةً جزئيّةً فقط من البيانات هي التي تُعرض حاليًّا.
- يجب استخدام اللّون والزّخرفة باعتدالٍ، وقد يكون تمييز البيانات غير المتوقّعة مفيدًا (كالقيم المتطرّفة/المعزولة أو الإجراءات الفاشلة) ولكن قد يقلّل ذلك من إمكانيّة القراءة الكليّة.
الاستخدام الرئيسي

الحالات
لا يوجد للجداول حالاتٌ -كما هو الحال مع عناصر تحكّم واجهة المستخدم الأخرى- لكن قد يحتوي بعضها على خلايا يمكن تغييرها من حالة (القراءة فقط) إلى حالة (قابلة للتّحرير)، ويجب أن تكون الخلايا القابلة للتّحرير مميّزةً باستخدام حدودٍ مائلةٍ (lowered bevel)، أو حدودٍ أكثر سماكة.
التنوع
إن عارض الجدول (table view)، عارض الشّجرة (tree view) الهجين القابل للتّوسيع هو أحد التّنوّعات الشّائعة لجدول البيانات، ويستخدَم حتّى لا ينتقل المستخدم لصفحةٍ جديدةٍ ويضيع سياق العمل، ويقدم مقال إرشادات جدول البيانات (Data Table Guidelines) مزيدًا من أمثلة تنوّع جدول البيانات.

يجب تخصيص اختلافات (التّفاصيل عند الطّلب details-on-demand) لجداول البيانات المعقّدة، فهو مزعجٌ عندما يقوم المستخدم بالتّصفّح، لذا من الأفضل عرض البيانات التي يحتاجها المستخدم فقط.
دليل موجز عن الأيقونات (Icon Guidelines)
توجد الأيقونات في كل مكان في البرامج والويب، وتساعد المستخدمين على التّعرّف على الأشياء بسرعةٍ ودقّةٍ، وهي وفقًا لـ مجموعة التّصميم المرئيّKDE تنقل المعنى للمستخدمين بسرعةٍ، وقد تكون مفيدةً أيضًا لشرح مفهومٍ ما عندما لا يمكن وصفه بالكلمات، ويمكنك الاطلاع على شرح لكيفية إضافة الأيقونات في تطبيق Balsamiq لتصميم واجهة المستخدم.
متى نستخدم الأيقونات
من النّادر ألا نشجّع على استخدام الأيقونات، لكنّه من الخطأ استخدام الأيقونات الغامضة أو غير الواضحة استخدامًا قد يضلّل المستخدم أو يتعارض مع العنوان المجاور للأيقونة، ممّا يؤدّي إلى تجربةٍ أبطأ (و/أو) محبطةٍ مع المنتَج المصمَّم، فباختصار تُكلّف الأيقونات الخاطئة المصمِّم.
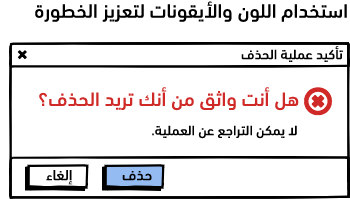
تنصّ إرشادات مطوّري مجموعة GNOME على الاختيار الصحيح لأيقونة كل غرض "وذلك ضروريٌّ للتَأكد من قابليّة التَطبيق للاستخدام"، وتشجّع المجموعة على استخدامها وتصفها بأنّها "جزءٌ أساسيٌّ من أيّ تطبيق"، و"جزء مهمّ من هويّته". تُعدّ الأيقونات طريقةً رائعةً لمنع التّكرار، لا سيّما في الرّسائل المهمة، ويُظهر الشّكل التّالي ثلاث طرقٍ للتّعبير عن الخطأ وهي النّص واللّون والأيقونة، حيث تعزّز الأيقونة من خطورة الرّسالة.
تسرّع الأيقونات تفاعل المستخدم مع المنتج عند استخدامها السّليم، وتحسّن قابليّته للاستخدام، وتعزّز هويّة العلامة التّجارية كما يظهر الشّكل التّالي:
![]()
كيف نستخدم الأيقونات
ملاحظة: تميّز إرشادات التّصميم الخاصّة بشركة غوغل Google بين أيقونات المنتجات وأيقونات النّظام، حيث تستخدم أيقونات المنتجات للعلامات التجاريّة، وللتّعبير عن الهويّة المرئيّة، مثال على أيقونة المنتج أيقونة التّطبيق في شريط المهام (task bar)، أو الشّاشة الرّئيسيّة (home screen)، تنطبق الإرشادات أدناه على أيقونات النّظام، وهي عبارة عن معرّفات للإجراءات، أو الأوامر.
- يجب تغيير التّصميم بما يناسب نمط الأيقونات.
- يجب استخدام الأيقونات مرّةً واحدةً فقط مثلًا لا تستخدم أيقونة الفرشاة (brush) مرتيّن لخيارين مختلفين.
- يجب استخدام الأسهم فقط إن كانت مرتبطةً بالميّزات المكانيّة، مثل: (السّابق/التّالي) على التّسلسل، أو (أعلى/أسفل) وفق تسلسل هرميّ، يجب تجنّب استخدام الأسهم اعتباطيًّا كالرّد، أو إعادة التّوجيه، أو التّراجع، أو الإعادة.
- يجب استخدام قواعد ثابتةٍ لـوضع النّص بجوار الأيقونات.
- قد تحتاج الأيقونات التي تفقد التّفاصيل عند تقليص حجمها إلى إصدارٍ خاصٍّ يحافظ على المعنى حتّى في الأحجام الأصغر، فقد لا نتعرّف على التّفاصيل الهامّة عند تصغير الأيقونة.
- يجب تجنّب استخدام النّص ضمن تصميمات الأيقونات فقد لا تتّسع جيّدًا في الأحجام الأصغر.
- يجب اتّباع القواعد، فلا يجب إنشاء أيقونات جديدة عندما تكون الأيقونات المألوفة متاحة.
- يجب إرفاق الأيقونات بتسميات دائمًا، إلا إذا كانت الأيقونات عالميّة (كالصّفحة الرئيسيّة، والطّباعة، والبحث) وهو أمرٌ نادر الحدوث.
- لا يجب استخدام الأيقونات التي ترتبط عادةً بمعانٍ مختلفةٍ.
- يجب استخدام الألوان، وقواعد تصميم الأيقونات، وتطبيقها باستمرارٍ، كما توضّح إرشادات التّصميم الخاصّة بشركة غوغل. يجب استخدام أدوات التّلميح للحصول على معلوماتٍ إضافيّةٍ، أو عند عدم استخدام التّسميات.
الاستخدام الرئيسي
![]()
الحالات
![]()
تحتوي الأيقونات غالبًا على متغيرات "تفعيل (on)"، و"تعطيل (Off)" للإشارة للحالة عندما نستخدمها على أساس أزرار ، مثل: التبديل بين "الإعجاب (Like)"، و"عدم الإعجاب (dislike)" على شيءٍ ما، ويمكن أيضًا وضع الشّارات (badged) فوق الأيقونات للإشارة لحالةٍ أكثر تعقيدًا.
التنوع
بغضّ النّظر عن النُّسَخ الأبسط للأيقونات -والتي تسمّى الشّارات (badges)- فالاختلاف بين الأيقونات يكون في شكلها وأسلوبها، فبعضها بسيطٌ أحادي اللّون، والبعض الآخر مشرقٌ معقّد، فقد نستخدم النّمط الممتلئ، أو التّفصيليّ/المجوّف، والمهم هو تصميم الأيقونات باتّساق، بحيث تكون سهلة الفهم.
ملاحظة
الأمثلة المعروضة سابقًا من موقع The Balsamiq متوفّرة للتّنزيل، كما يمكن قراءة التّعليمات عن استخدام Wireframes في تطبيق Balsamiq لتصميم واجهة المستخدم.
ترجمة -وبتصرف- للمقالات:
من موقع Balsamiq.com.
اقرأ أيضًا
- المقال التالي: مقدمة عن نماذج تصميم واجهة المستخدم وقوالب تصميمها
- المقال السابق: متحكمات واجهة المستخدم -متحكمات التنقل-















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.