إن المحافظة على أقل حجم للصورة هو الجزء الأهم في جعل موقعك خفيفًا وسريعًا. من الممكن تخفيض حجم الصورة مع المحافظة على دقة جيدة لها عبر فهم القليل عن ضغط الصور وكيفية تحسين هذه الصور من أجل الويب.

حفظ من أجل الويب والأجهزة في الفوتوشوب
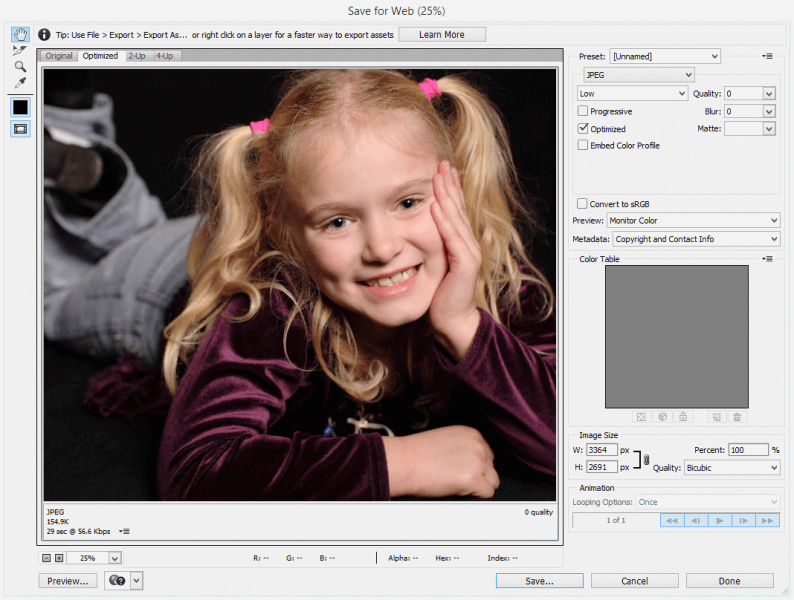
أول مفتاح لتحسين الصورة هو اختيار تعديل الصورة وحفظها من أجل الويب في الفوتوشوب. إن كنت تستخدم عادة خيار “حفظ” أو “حفظ باسم…” فقد حان الوقت لتعلّم حيلة جديدة.
File > Save for Web & Devices…
من خلال هذه القائمة يمكنك البدء بخيار حفظ الصور من أجل الويب. هذه التقنية تمنحك خيارات إضافية للتحكم في الصورة، مع معاينة كيف ستبدو الصورة بعد الضغط. حتى أنه يوجد خيارات لتنعيم الصورة للمستخدمين المتقدمين.
هنالك ثلاثة تنسيقات مختلفة سنتحدث عنها في هذا الدرس، وهي التنسيقات الأكثر شيوعًا التي تُستَخدم عمومًا عبر الويب:
- .jpg تنسيق الضياع، وهو ممتاز للصور الفوتوغرافية.
- .png 8bit مضغوط بأقل حجم ممكن من هذا النوع ويتميز بنطاق ألوان محدود.
- .gif وهو أيضًا مضغوط بحجم ضئيل يشابه png 8bit ولكن png يشكّل خيارًا أفضل.
ستكون هنالك حالات قد تختار فيها نوعية png 24bit وهي التي تستخدم عادة للصور التي تحوي قناة ألفا من أجل الأجزاء الشفافة على الويب ولكننا لن نتحدث عن ذلك في هذا الدرس. وهي عادة أكبر حجمًا من باقي الأنواع نظرًا لاستخدام نطاق أوسع من الألوان.
ضغط .jpg
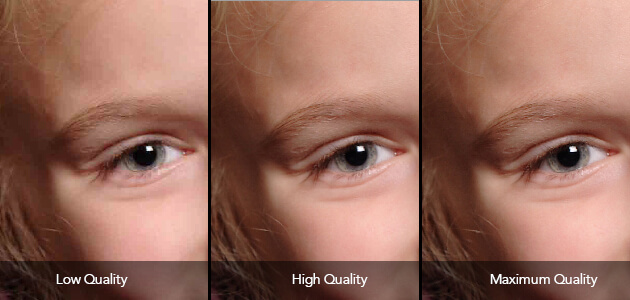
إن تنسيق .jpg هو الخيار المناسب للصور ذات نطاق ألوان واسع التي لا تحوي تحولات حادة أو حواف ناعمة. بسبب الضغط الخوارزمي الخاص بها فهي ممتازة للصور الفوتوغرافية. من الممكن جدًا تخفيض حجم الصور وضغطه إلى حد كبير مع المحافظة على دقة عالية للصورة. خذ الصورة التالية كمثال: سيكون من الصعب جدًّا التمييز بين الصور الثلاث خصوصًا ما بين الصورة ذات الدقة العالية جدًّا (جزء مكبّر من الصورة الأصلية) والصورة المحفوظة بدقة “عالية” (أو دقة 60%). الصورة المثال تمثّل ربع حجم الصورة الأصلية.

مع ضغط صور .jpg يمكنك ضبط دقة الصورة بحرّية كبيرة مع تخفيض حجم الملف. وستجد أن دقة ما بين 60 إلى 70% جيدة جدًّا للصور الفوتوغرافية. وفي حال تواجد نص أو كتابة داخل الصورة فستلاحظ بعض التشوهات على أطراف النص الحادة مما يدفعك إلى رفع دقة الصورة أكثر لتجنب ذلك.
ضغط .gif و .png
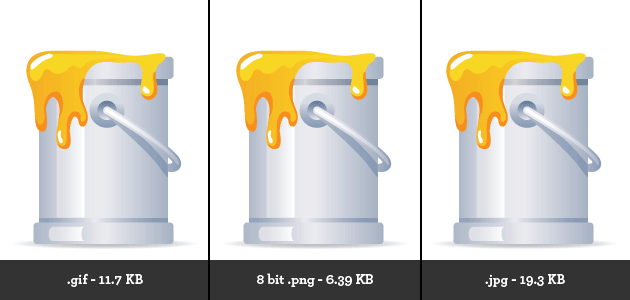
إن تنسيقي .gif و.png 8bit هما الأفضل للصور ذات نطاق ألوان محدود (إنها تظهر حتى 256 لونًا فقط) والتي تحوي على مساحات واسعة من لون واحد. تقدّم هذه التنسيقات في هذه الحالة نتيجة قريبة جدًّا من الصورة الأصلية مع توفير أكبر من حيث الحجم بالمقارنة مع تنسيق .jpg. وهي عادة ما تُستخدم من أجل عناصر الواجهات والأيقونات والصور التي تحوي نصوصًا يتوجب أن تظهر بدقة جيدة.
في معظم الأحيان يقدّم .png 8bit ضغطًا أفضل من تنسيق .gif. وكلا التنسيقان يدعمان شفافية أجزاء الصور (ينبغي عدم الخلط مع مسألة شفافية ألفا لتنسيق .png 24bit).

في الحقيقة إن حجم الصورة يؤثّر
إن ضغط صورة واحدة سيخفف من حجم الصفحة قليلًا ولكن إن جعلت من ضغط الصور ممارسة دائمة وقمت بضغط جميع الصور في الموقع فإنك ستخفض كميات كبيرة من أحجام الملفات. وعبر تخديم ملفات أصغر يمكنك جعل تحميل الصفحات أسرع وبالتالي ستكون تجربة المستخدم أفضل وأروع.
إن مسألة وقت تحميل الصفحة تشكل أحد أكبر العوامل في الحفاظ على المستخدمين. وفي أحد آخر استطلاعات الرأي أكّد 51% أن الوقت الطويل لتحميل الصفحة كان العامل الأساسي الذي دفعهم للابتعاد عن تلك الصفحة. إن تحسين الصور ليس الطريقة الوحيدة لتسريع موقعك ولكنه طريقة ممتازة للبدء.
ترجمة –وبتصرف- لمقال Speed Up Your Website with Better Image Optimization in Photoshop لصاحبه David Leggett
الصورة المستخدمة للشرح وفي الصورة البارزة من موقع Flickr للمصور Ray Dumas تحت الترخيص (CC BY-SA 2.0)












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.