يتطلّب التسويق الناجح عدة عوامل، مثل: التكامل بين موقعك الإلكتروني، وحضورك على شبكة الإنترنت، وإعلانات الدفع مقابل كل نقرة، وتحسين نتائج ظهور موقعك في محركات البحث. ويتجلى نجاح موقعك بوجود صفحة هبوط خالية من الأخطاء تُشجع الزوار على التفاعل مع موقعك وتصفحه لوقت أطول. لذلك سنستعرض مجموعةً من الأخطاء الشائعة التي يجب عليك تجنُّبها للحصول على أفضل تصميم ممكن لصفحة هبوط مثالية لموقعك الإلكتروني.
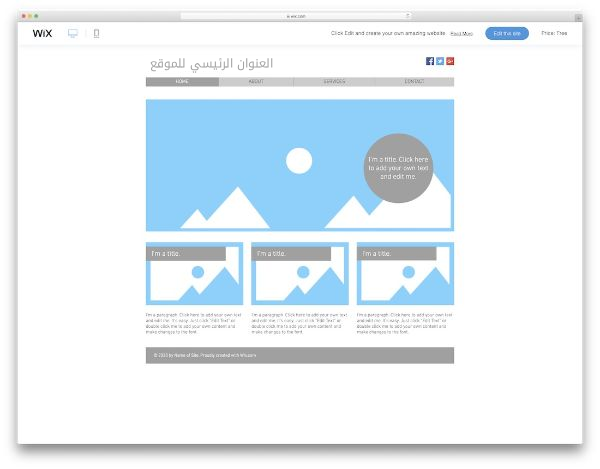
عدم إنشاء نسخة للهواتف الذكية
تُشكل الهواتف الذكية اليوم جزءًا كبيرًا من نجاح عملية إدارة استراتيجيات التسويق والشركات، لذلك يجب عدم إهمال إنشاء نسخة لصفحة الهبوط تُناسب شاشات الهواتف الذكية. لقد وجد المصممون أفضل تصاميم التحريك الظاهري للكائنات على الشاشة وسمات عرض صفحات الهبوط التي تُعرَض على شاشات الحاسوب، ولكن يبقى التحدي الأكبر، هو عرض الشاشة نفسها على الهاتف الذكي، وبنفس جودة العرض، إذ يُعاني المستخدِمون أحيانًا من غياب خاصية التحريك الظاهري على شاشات الهواتف الذكية، مما يؤثِّر سلبًا على تقييم موقعك من قبل المستخدِمين. حيث يلجأ معظم الناس اليوم ولا سيما فئة الشباب، إلى تصفح المواقع وطلب الخدمات باستخدام هواتفهم الذكية، ولذلك فغياب نسخة الموقع على الهواتف الذكية، لن يُشجعهم على زيارته باستخدام الحاسوب، بل سيؤدي إلى تراجُع موقعك. لهذا احرص على توفير نسخة مناسبة من صفحات موقعك تُناسب الهواتف الذكية.
زمن التحميل الطويل
يُعرَّف زمن تحميل صفحة الويب بأنه الزمن اللازم لتحميل كافة محتويات صفحة الموقع، وعرضها أمام المستخدِم، بحيث يصبح قادرًا على التفاعل مع عناصر الموقع المختلفة، ويُعرَّف معدّل الارتداد بأنه المغادرة الفورية لزوار الموقع عندما تستغرق صفحة الويب وقتًا طويلًا لتُعرَض أمامهم بأكملها، إذ يُغادر حوالي 70 بالمئة من زوار الموقع عندما تستغرق عمليتَي التحميل والعرض وقتًا طويلًا، مما يسبب تراجع حركة مرور البيانات في موقعك.
من الخطأ أن يتجاوز زمن تحميل صفحة الويب أربعة ثوانٍ، لذلك عليك تقليل زمن تحميل الموقع إلى الحد الأدنى، مع مراعاة ظهور محتوى الموقع وهيكله العام أمام الزوار، وتذكر أنّ زمن التحميل الطويل لصفحة الهبوط سيقلل من حركة مرور البيانات عبر الموقع.
غياب التصميم البسيط
لا تَدعْ موقعك يبدو فوضويًّا أو مُربكًا للمستخدِم، إذ تتميز صفحة الهبوط المثالية بقدرتها على تزويد المستخدِم بالمعلومات الضرورية المتعلقة بعملك، والتي تدفعه إلى التفاعل مع موقعك. لذلك يجب عليك وضع كمية معلومات قليلة نوعًا ما في الصفحة الترحيبية، مع الحرص على تصميم واجهة بسيطة ومرتبة، كما يجب أن يكون التنقُّل بين صفحات موقعك سهلًا ودقيقًا، لذلك تجنب وضع استمارة طويلة في صفحة الهبوط، واستبدلها بمزيد من المحتوى المكتوب في أسفل الصفحة، بحيث يُحرّك المستخدِم الصفحة هبوطًا للاطلاع على المزيد من المعلومات، وساعده أيضًا على الاستمتاع بصفحة الهبوط من خلال استخدام الإرشادات، والصور، ومقاطع الفيديو التي تُساعد المستخدِم، بحيث يكون مقطع الفيديو سهل المشاهدة بنقرة واحدة، ولا يؤثر على سرعة تحميل الموقع.
عناوين غير معبرة
يجب أن تتمتع صفحة الهبوط الناجحة بعنوان مُشجّع يدفع المستخدِم إلى تصفُّح وقراءة المزيد. حيث يجب أن يشرح العنوان خدمات الموقع للمستخدِم ليُدرك هذا الأخير سبب استثماره لأمواله، ووقته في موقعك، إذ يساعد العنوان الدقيق والمُكثّف على إرشاد المستخدِم إلى محتوى موقعك، وطريقة تفاعله معه، حيث أظهرت دراسة أنّ الوقت اللازم لإقناع المستخدِم بالاستثمار في موقعك هو 8 ثوانٍ أو أقل، فإذا لم يكن العنوان واضحًا ومُحددًا، فعندها لن يبذل المستخدِم أيّ مجهود لمعرفة المزيد عن موقعك، أو الخدمة التي تقدمها.
يمكننا تشبيه عنوان الموقع بالعناوين الرئيسيّة في الصحيفة، والتي يجب أن تكون شاملةً وجذابة/ مما سيساعد زواحف الويب أيضًا على فهرسة محتوى موقعك. فعلى سبيل المثال، استخدِم عبارة (يقدّم موقعنا خدمات في مجال تقنيات المعلومات)، بدلًا من (أهلًا بكم في موقعنا).
عرض محتوى عديم الجدوى
يُعَدّ محتوى صفحة الهبوط الذي لا يخدم هدف الصفحة، أو لا يُعبر عنها بدقة، واحدًا من أخطاء تصميم الصفحات التي تُسبب تراجُع الموقع. إذ يُسبّب المحتوى غير المُجدي تشتُّت المستخدِم، مثل: استخدام الصور البعيدة عن محتوى الموقع، أو المحتوى المدعوم الذي لا يخدم هدف الموقع. نظرًا لتقليل هذا المحتوى من حماس الزائر لمتابعة تصفُّح بقية صفحات الموقع، ولهذا يجب أن يكون محتوى صفحة الهبوط عبارة عن صور، ومقاطع فيديو، وفقرات مكتوبة تشرح عملك وهدف موقعك، مما سيُشجع المستخدِم على التفاعل مع الصفحة، كما سيزيد من حركة البيانات داخل موقعك.
إهمال التصميم

يُعَدّ التصميم الأنيق أحد أهم عوامل نجاح الموقع الإلكتروني، حيث يجذب التصميم الجميل والمتناسق الزوار، بغضّ النظر عن محتوى الموقع، أو سرعة تحميله؛ ولذلك يجب أن يكون تصميم صفحة الهبوط متناسقًا ومرتّبًا أيًّا كان المحتوى سواءً صور، أو مقاطع فيديو، أو روابط. ويتألف تصميم صفحة الويب من عناصر واجهة المستخدِم، والمحتوى الموجود في هذه الصفحة، حيث سيُشجع التصميم المرتب والجذّاب المستخدِمين على تصفح باقي صفحات الموقع، والتفاعل مع محتواه أيضًا.
تحديد الهدف
يُعَدّ الهدف الرئيسي من تصميم صفحة الهبوط، هو تحويل زوار موقعك إلى عملاء، من خلال تحديد هدف الموقع في صفحة الهبوط. ويجب عليك اختيار أزرار الدعوة إلى القيام بإجراء معين CTAs، بحيث لا تُبالغ في عدد هذه الأزرار لتجنُّب إرباك المستخدِم، لأنّ كثرة أزرار CTA سيزيد من معدلات الارتداد بسبب تذمُّر المستخدِمين، وهو ما سيؤثر سلبًا على مكانة موقعك في نتائج محركات البحث. ركز على زرّ تفاعل واحد لتحويل زوار الموقع إلى مستخدِمين وعملاء فيه أيضًا، وكُن واضحًا ومحددًا عند كتابة محتوى صفحة الهبوط.
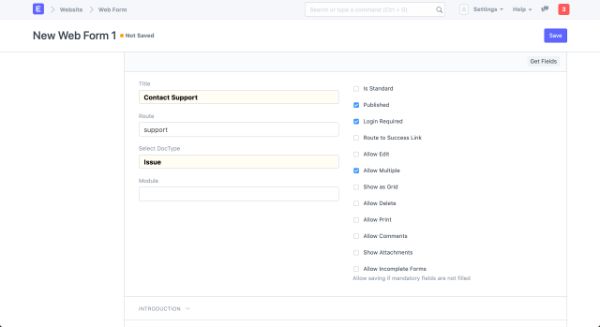
عدم الاهتمام بالاستمارات الإلكترونية

تُعَدّ الاستمارة الإلكترونية طريقة تفاعل أساسية بين المستخدِم والعلامة التجارية، حيث تهدف الاستمارات إلى جمع المعلومات المطلوبة عن العميل، أو تشجيعه على التفاعل مع الموقع. ولتحقيق ذلك يجب أن تكون الاستمارة مصمَّمةً بأناقة، وبساطة، وأن تتضمن المعلومات التي يجب الحصول عليها فقط؛ كما يجب أن تكون الاستمارة بسيطةً وواضحةً بحيث لا تُربك المستخدِم. لذا ابتعد عن التصاميم المعقدة أو غير الواضحة واستبدلها بتصاميم مريحة، وسهلة الفهم، وتضم كافة المعلومات التي يحتاجها الموقع للتعرُّف على المستخدِم لأنّ الاستمارات المعقدة أو غير الواضحة، ستؤدي إلى إجابات خاطئة من قِبل المستخدِمين، وقد لا تُشجعهم على التفاعل مع موقعك أصلًا.
المحتوى غير المقروء
يركز مصممو المواقع اليوم على تصميم صفحة الهبوط، بغضّ النظر عن وضوح المحتوى المكتوب على الصفحة. لذلك يجب الانتباه لوضوح المحتوى وقابلية قراءته بسهولة من قِبل الزوار، لأنه أول ما ستقع عليه عينا الزائر. حيث يجب أن ينسجم لون الخط مع لون الخلفية، ليكون المحتوى قابلًا للقراءة، كما يجب تجنُّب استخدام الألوان المتضاربة أو غير المريحة عند تصميم صفحة الهبوط. إضافةً إلى أنّ استخدام صورة في خلفية الصفحة قد يجعل النص صعب القراءة أو غير واضح، مما سيُزعج الزائر ويدفعه إلى مغادرة موقعك بحثًا عن موقع يتمتّع بتنسيق أوضح، وسيؤثر ذلك سلبًا على موقعك. لهذا امنح الأولوية لراحة المستخدِم وسهولة قراءة المحتوى المكتوب، دون المبالغة في استخدام الألوان أو التصاميم.
تذكّر أنّ صفحة الهبوط هي واجهة موقعك التي ستحدد تفاعل المستخدِم معه، لذلك تجنب التصاميم التي قد تُزعج المستخدِم وانتبه إلى أنّ زيارة المستخدِمين لموقعك وتفاعلهم مع صفحاته، سينعكس على تقييم الموقع واختيار علامتك التجارية، وظهورها في نتائج محرّكات البحث.
ترجمة وبتصرّف للمقال 9 Things Not to Do While Designing a Landing Page لصاحبه Harsh Raval

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.