يبدو أن الأسئلة المتعلقة بالمحاذاة تظهر بانتظام. ولكن لسوء الحظ، فحتى مع وجود أبحاث معتبرة تقدم رؤية واضحة فيما يتعلق بالمشكلة، فإن معظم نتائج النقاشات التي تدور حولها تكون مبنية على تفضيلات وتكهنات شخصية.
في هذا المقال، سنقدم لكم ملخص الأبحاث لإعطائكم توصيات محددة وسهلة الاستعمال لهذا الجانب المهم من تصميم النماذج.
مختلف أنواع المحاذاة (alignment)
بالنسبة للمحاذاة، هناك العديد من الأبعاد المختلفة التي تؤخذ بعين الإعتبار، منها:
- كيفية محاذاة الأسئلة بالنسبة لبعضها البعض.
- كيفية محاذاة نص السؤال (أعلى أم يسار حقل الإجابة؟).
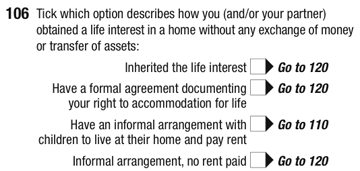
- في الأسئلة المغلقة مع فئات استجابة متعددة، كيف يتم محاذاة هذه الفئات.
- كم عدد الحواف (edges) الموجودة في النموذج لمختلف أنواع المحاذاة.
قبل أن نتكلم عن هذه الأبعاد كل على حدة (مع استخدام بعض الرسومات لجعل الصورة أوضح)، ضع في الحسبان أن التوصيات المقدمة في هذا المقال:
- ستكون خاصة بالنماذج التي لها سياق اللغة الإنجليزية أو ما يشابهها من ناحية نمط القراءة (أي اللغات التي تقرأ من اليسار إلى اليمين). وبالتالي، فإنك قد تحتاج إلى تعديل هذه التوصيات لتتناسب مع الثقافات التي تقرأ من اليمين إلى اليسار (كاللغة العربية).
- تقدم نهجا افتراضيا لتصميم النماذج. وبما أنه يوجد دائما بعض الاستثناءات لأي قاعدة، فإنه من المهم جدا أن تضبط الأمور لتتناسب مع السياق الخاص بك.
1. كيف تقوم بمحاذاة الأسئلة بالنسبة لبعضها البعض
على افتراض أن البشر يقرؤون من الأعلى إلى الأسفل، فإنه يفضل وضع الأسئلة فوق بعضها (بشكل عمودي) بدلا من وضعها بجانب بعضها البعض (بشكل أفقي). يخلق هذا إيقاعا عموديا متناسقا ويساهم في إيجاد "مسار واضح للإستكمال" كما أسماه Luke Wroblewski.
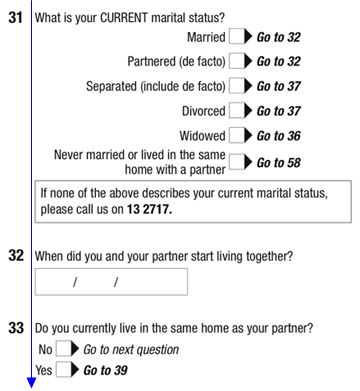
الشكل 1: محاذاة الأسئلة عموديا كما يوضحه السهم الأزرق.
قد يكون من المغري رص سؤالين إلى بعضهما لتقليل المساحة العمودية اللازمة. قد يؤدي ذلك إلى حصول بعض الأجزاء في النموذج على سطر كامل لسؤال واحد فقط وترك بقية الأجزاء تحتوي على عدة أسئلة في سطر واحد. وقد يؤدي عدم التناسق هذا إلى:
- إعاقة من يريد تعبئة النموذج عن معرفة الطريقة التي سيتحرك بها خلال عملية التعبئة، وبالتالي إبطاء عمله.
- زيادة احتمالية عدم قدرة الشخص على رؤية وإجابة واحد أو أكثر من الأسئلة (وهو ما لا نريده بكل تأكيد).
يبين الشكل 2 نموذجا يحتوي على أسئلة مرتبة/متراصة بشكل أفقي حيثما كان ذلك ممكنا. من المحتمل في مثل هذه الحالة أن يتم إهمال الحقول الموجودة في الجزء الأيمن من الصفحة خصوصا إذا لم يقم المستخدم بملئ الحقل السابق إلى نهايته (لأقصى يمين الحقل).
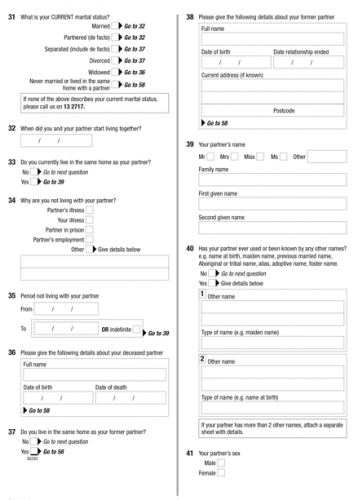
الشكل 2: محاذاة الأسئلة أفقيا.
يمكن استغلال المساحة في النموذج بشكل أفضل وذلك بفصله إلى عمودين (كما في الشكل 3). فإذا ما فصلت الصفحة إلى عمودين، فسوف تتم محاذاة الأسئلة في كلا العمودين، وهذا يعني أن الأسئلة ستبدأ من الأعلى إلى الأسفل للعمود الأول، ومن الأعلى إلى الأسفل للعمود الثاني وبعدها إلى الصفحة التالية. ولعدد من الأسباب سنذكرها في مقال آخر، فإنه من غير المحبذ استخدام أعمدة متعددة في نموذج إلكتروني (electronic form) خصوصا في النماذج الموجودة على شبكة الإنترنت.
الشكل 3: صفحة تحتوي على نموذج مزدوج الأعمدة.
2. كيفية محاذاة نص السؤال
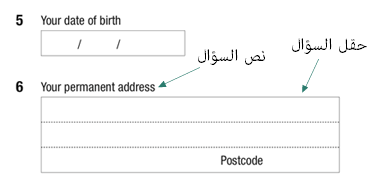
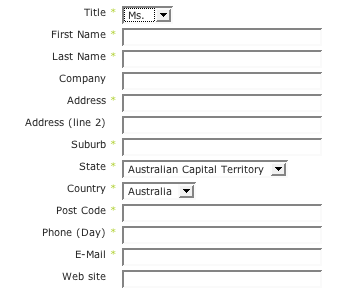
افتراضيا، إن أفضل موقع لنص السؤال يكون في أعلى حقل السؤال، كما هو موضح في الشكل 4.
الشكل 4: نص السؤال يظهر أعلى حقل السؤال.
يوصي مصمم النماذج الاسترالي الشهير Robert Barnett بهذه الطريقة، وقد أثبتت فعالتيها -من حيث عدد مرات إنهاء النموذج- مقارنة بوضع النص إلى يسار حقل الإجابة (أنظر "موضعة التسمية (label) في النماذج" لكاتبه Matteo Penzo).
هناك فائدتان أخريان من وضع نص السؤال فوق الحقل:
- الفائدة الأولى، هي أنها تسهل عملية ترجمة نص السؤال إلى لغات أخرى، لأنه بهذه الحالة لن يهمنا طول أو قصر النص المترجم.
- الفائدة الثانية، أنها تمكن من يعانون عسر القراءة أو ممن لديهم إعاقة إدراكية أو حتى مستخدمي قارئات الشاشة (screen readers) من تفادي المشاكل التي قد يواجهونها مع النص الموضوع إلى يسار الحقل (سوف نتكلم عن هذا بعد قليل).
إن من أحد المساوئ الرئيسية لوضع نص السؤال أعلى حقل الإجابة هو الزيادة الملحوظة في حجم المساحة العمودية التي يحتاجها النموذج. هذا يعني زيادة عدد الصحفات في النماذج الورقية وتمرير(scrolling) أكثر في النماذج الإلكترونية. لذلك، وعلى فرض أنه تم استخدام المحاذاة المناسبة، فقد يكون من الأفضل في بعض الحالات وضع نص السؤال إلى يسار الحقل.
محاذاة النص
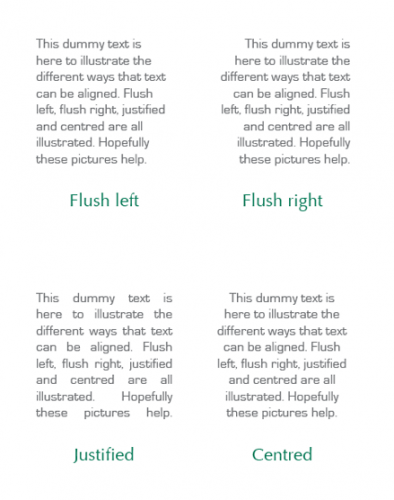
هناك أربع خيارات لمحاذاة النص وهي دفع لليسار (flush left)، دفع لليمين (flush right)، ضبط من الطرفين (justify) وتوسيط (أنظر الشكل 5). قد تجد أيضا من يستخدم كلمتي "ranged" و "ragged" بدلا من كلمة "flush".
الشكل 5: أربع طرق رئيسية لمحاذاة النص.
إذا وضع نص السؤال فوق حقل الإجابة، فإنه يجب دفعه إلى اليسار للأسباب التالية:
- تعتبر المحاذاة لليسار من أفضل الممارسات (best practice) ومناسبة لأغلب المواد المقروءة.
- تعتبر-بشكل عام- أسهل للقراءة مقارنة بالنصوص المدفوعة لليمين (flush right) أو المتوسطة.
- قابل للقراءة كالنص المضبوط من الطرفين (justified text) ولكنه وعلى عكس النص المضبوط من الطرفين (justified text) فإنه لا يتطلب تدخلا يدويا لإصلاح مشاكل تباعد الكلمات.
- يعزز المسار العمودي للإنهاء.
عند وضع نص السؤال إلى يسار حقل الإجابة، يفضل -على عكس ما قد يتوقعه البعض- أن يكون ذلك النص مدفوعا لليمين. وقد أشار Matteo Penzo في البحث الذي ذكرناه مسبقا بأن الدفع لليمين يعمل بشكل أفضل من الدفع لليسار. (لسوء الحظ، قد لا يكون هذا صحيحا بالنسبة لمن يعانون عسر القراءة. ولهذا السبب فإن الطريقة الأفضل والتي ينصح بها هي وضع التسمية (label) فوق الحقل).
الشكل 6: محاذاة نص السؤال إلى يسار حقل الإجابة ودفعه لليمين.
يقول البعض بأنه يجب دفع النص إلى اليسار بدلا من اليمين لأن ذلك يسهل عملية تصفح النموذج للأسفل. قد يكون هذا صحيحا، ولكن ما نريده حقا من التصميم هو تعبئة النموذج وليس قراءة الأسئلة بشكل سريع بحثا عن كلمة أو عبارة معينة. كما أن ما نريده هو اختيار أسلوب التصميم الذي يدعم الهدف الرئيسي (أي تعبئة النموذج)، وهو ما يوفره الدفع لليمين.
شيء مهم أيضا، وهو أن جعل النص مدفوعا لليسار، يجعل عملية ربطه مع حقل الإجابة الخاص به أمرا صعبا خصوصا لمن يستخدم مكبرات الشاشة (screen magnifiers) أو لمن يعاني من صعوبات في الإدراك. يعود ذلك إلى أن اختلاف أطوال نص السؤال قد يعني في بعض الحالات وجود فجوة/مساحة كبيرة بين نهاية نص السؤال وبداية حقل الإجابة.
قد يكون ذلك أحد الأسباب التي دفعت المنظمة العالمية للمعايير (ISO) والمعايير الوطنيّة الأمريكية HFES200 (هندسة العومل البشريّة لواجهات استخدام البرامج) أن توصي بأن يكون نص السؤال مدفوعا لليمين إلا إذا تساوت أطوال جميع الأسطر.
3. كيفية محاذاة فئات الإستجابة
إذا كان مصطلح فئات الإستجابة غير مألوف بالنسبة لك، فقد ترغب في الإطلاع على هذا المقال.
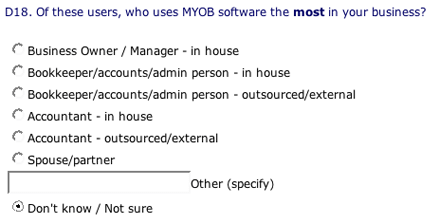
لنفس الأسباب التي ذكرناها بالنسبة للأسئلة، فإنه يجب محاذاة فئات الإستجابة عموديا (أي وضع الفئة "ب" أسفل الفئة "أ").
الشكل 7: محاذاة فئات الإستجابة عموديا.
كما ذكرنا سابقا، فإنه من المغري وضع الأسئلة بجانب بعضها (بشكل أفقي). ينطبق نفس الأمر على فئات الإستجابة، خصوصا إذا كانت التسميات (labels) قصيرة. غالبا ما تكون الأسئلة المتعلقة بالمسميات title (مثل "Mr" أو "Mrs") أحد العناصر الرئيسية للجوء البعض إلى استخدام المحاذاة الأفقية، لأن ذلك قد يؤدي إلى حفظ الكثير من المساحة العمودية.
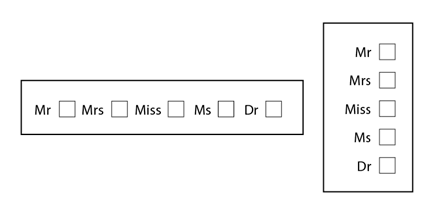
عندما تحدثنا عن الأسئلة، رأينا بأن وضع العناصر إلى جانب بعضها قد يؤدي إلى إبطاء من سيقوم بتعبئة النموذج وإلى ارتفاع معدل الأخطاء. وعند استخدام هذه الطريقة في فئات الإستجابة فإن مشكلة إضافية ستظهر وهي ضعف الرابطة بين مسمى فئة الإستجابة والحقل الخاص به. وكما هو موضح في الشكل 8، فإن المسافة بين المسمى والحقل هي نفسها في كلتا الحالتين. مع ذلك، ففي حالة محاذاة الفئات عموديا يكون من الواضح جدا معرفة أي مسمى يرتبط بأي حقل، على عكس المحاذاة بشكل أفقي.
الشكل 8: إذا استخدمنا المحاذاة العمودية (يمين الصورة) بدلا من المحاذاة الأفقية (يسار الصورة)، فسيكون من السهل على من سيقوم بتعبئة النموذج أن يربط مسميات فئات الإستخدام بما يقابلها من حقول.
في بعض الحالات، يمكن تعديل المسافة الأفقية للتخفيف من هذه المشكلة. كما يمكن أيضا تلافي هذه المشكلة نهائيا وبأقل جهد، وذلك بمحاذاة فئات الإستجابة عموديا بدل محاذاتها أفقيا.
محاذاة النّص لفئات الإستجابة
كما هو الحال بالنسبة لنص السؤال، يجب علينا أن نقرر فيما إذا كانت المسميات الخاصة بفئات الإستجابة المختلفة (يطلق عليها أيضا اسم "عناوين فرعية" أو "تعقيبات") مدفوعة لليمين، مدفوعة لليسار، مضبوطة من الطرفين (justified) أو متوسطة. يعتبر هذا أحد أكثر الجوانب جدالا في تصميم النماذج، ويرجع ذلك بشكل جزئي إلى اختلاف الممارسات الشائعة في نماذج شبكة الإنترنت عنها في تلك الموجودة في مجال الطباعة. عندما يتعلق الأمر بالنماذج الورقية (بما في ذلك النماذج الإلكترونية التي يمكن طباعتها وتعبئتها وملفات الـ pdf لأحد النماذج الورقية) فإنه من الواضح بأن أفضل طريقة هي وضع مسميات الفئات إلى يسار الحقول الخاصة بها ودفعها إلى اليمين.
الشكل 9: وجود مسميات فئات الإستجابة إلى يسار الحقول ومدفوعة لليمين.
قبل 25 سنة، أثبتت Patricia Wright بأن هذه الطريقة هي الأفضل، وقد كانت الأبحاث التي قام بها Robert Barnett على مدى عقود مضت متوافقة مع ما جاءت به Patricia Wright. عندما يتعلق الأمر بالتصميم في العالم الواقعي، فلن يكون الجواب بتلك البساطة. فبالنسبة لمسألة المحاذاة لمسميات وحقول فئات الإستجابة، فسيظهر بعض التعقيد بسبب وجود الإنترنت (the web).
تاريخيا، كانت النماذج على شبكة الإنترنت تضع المسميات على يمين الحقل (كما هو الحال في الشكل 7 الموجود في الأعلى)، ويعود ذلك إلى بعض الأسباب البرمجية. على شبكة الإنترنت، يكون من الصعب محاذاة حقول الإستجابة عبر اسئلة متعددة بشكل عمودي. وعلى الرغم من صعوبة تحديد هذه الأمور، فإنه من المعقول قول بأن هذه الطريقة في وضع المسميات أصبح متعارفا عليها بشكل افتراضي (تحديدا كما أصبح نهج شركة مايكروسوفت (Microsoft) في تصميم برامج سطح المكتب أمرا متعارفا عليه افتراضيا).
لهذه الأسباب، سوف تستمر مسميات فئات الإستجابة في نماذج الويب بالظهور إلى اليمين من الحقول الخاصة بها. توقع أيضا بعض الأوقات عندما تتصادم الهيمنة التاريخية للنماذج الورقية مع الشعبية المتزايدة النماذج الإلكترونية.
4. عدد الحواف (edges) في النموذج
من آخر جوانب المحاذاة التي سنتحدث عنها في هذا المقال هو عدد الحواف لمختلف طرق المحاذاة الموجودة في النموذج. إن بداية أو نهاية أي كتلة نصية (block of text) أو مساحة بيضاء/فارغة (white space) يخلق ما يسمى "الحافة". قد تكون هذه الحافة هي نهاية حقل الإجابة أو حدود أحد الأعمدة أو المسافات البادئة (indentations) لجميع نصوص الأسئلة.
بمقارنة الشكلين 10 و11 في الأسفل، يظهر الشكل 10 نموذجا يحتوي على الكثير من الحواف، أما الشكل11 فيظهر نموذجا بعدد قليل من الحواف، فأيهما تفضل؟
الشكل 10: نموذج بعدد كبير من الحواف.
الشكل11: نموذج بعدد قليل من الحواف.
عند مقارنة التصاميم ذات الحواف الكثيرة مع التصاميم ذات الحواف القليلة، سنلاحظ بأن الأخيرة تعتبر أكثر جمالا وأسهل في الإستعمال. كما ينصح بأن يتم محاذاة العناصر المتوافقة بشكل عمودي ومتناسق. بعبارة أخرى، يجب على نص مربعات الأسئلة ذات الأطوال المتشابهة أن تبدأ وتنتهي بنفس النقطة العمودية، ويجب أيضا أن تبدأ جميع الأسئلة من نفس النقطة العمودية وهكذا دواليك.
ملخص التوصيات
كخلاصة لكل ما ذكرناه في هذا المقال، فإن الطرق الواجب اتباعها والتي ننصح بها هي:
- محاذاة الأسئلة عموديا.
- وضع نص السؤال فوق حقل الإجابة ودفعه لليسار.
- محاذاة فئات الإستجابة عموديا.
- للنماذج الورقية: وضع مسميات فئات الإستجابة إلى يسار الحقول الخاصة بها ودفعها لليمين.
- لنماذج الإنترنت: وضع مسميات فئات الإستجابة إلى يمين الحقول الخاصة بها ودفعها لليسار.
- تقليل عدد الحواف العمودية في النموذج على قدر المستطاع.
ترجمة -وبتصرّف- للمقال Alignment.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.