هيأنا في الجزأين الأول والثاني من هذا الدرس شكل الهاتف وأزراره وأضفنا الأرقام. سنضع في هذا الجزء الأخير من الدرس اللمسات الأخيرة على الهاتف لنحصل على شكله النهائي.
أنشئ شعار الهاتف
1: حان الوقت لإنشاء شعار الهاتف. افتح لوحة الأحرف Window> Type> Character وأدخل القيم المبيّنة أدناه. بعد ذلك استخدم أداة الكتابة T، انقر على لوح الرسم، اكتب النص المرغوب، ثم ضعه في الموضع الذي تراه في الصورة ادناه.

أنشئ أيقونة الساعة
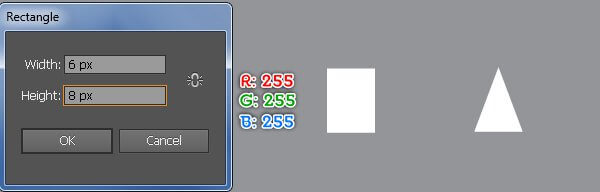
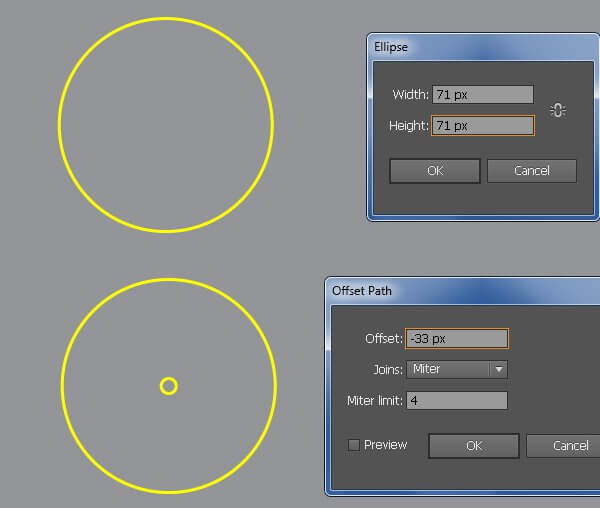
2: الخطوة التالية هي إنشاء أيقونة الساعة. استخدم أداة رسم المستطيلات M لإنشاء مستطيل بأبعاد 6 × 8 بكسل وبلون R=225، G=225، B=225. حدّد النقطة العلوية اليمنى للمستطيل الجديد وقم بإزالتها. بعد ذلك حدّد النقطة العلوية اليسرى وحرّكها بمقدار 3 بكسل إلى اليمين لتحصل على شكل مثلث. أنشئ دائرة بأبعاد 71 × 71 بكسل باستخدام أداة رسم البيضوي L وتأكّد من أنّها محدّدة ثم اذهب إلى Object> Path> Offset Path. أدخل القيمة -33 بكسل في حقل Offset ثم انقر على OK. الآن حدّد الدائرة الكبيرة التي أنشأتها في هذه الخطوة، اضغط على Shift، انقر على المستطيل، أفلِت المفتاح Shift، قم انقر على الدائرة الكبيرة مجددًا لتثبيت موقعها. بعد ذلك افتح لوحة المحاذاة Window> Align، انقر على زر Horizontal Align Center، ثم على زر Vertical Align Top.



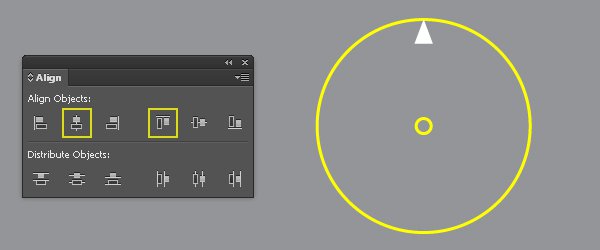
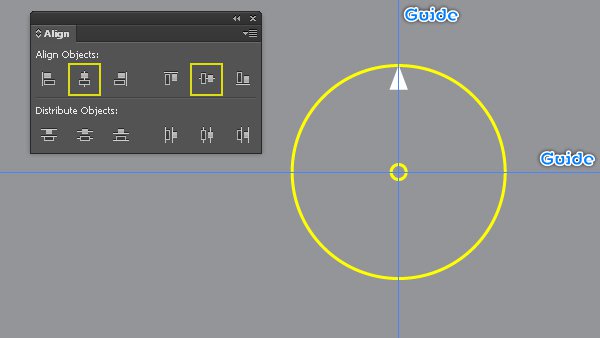
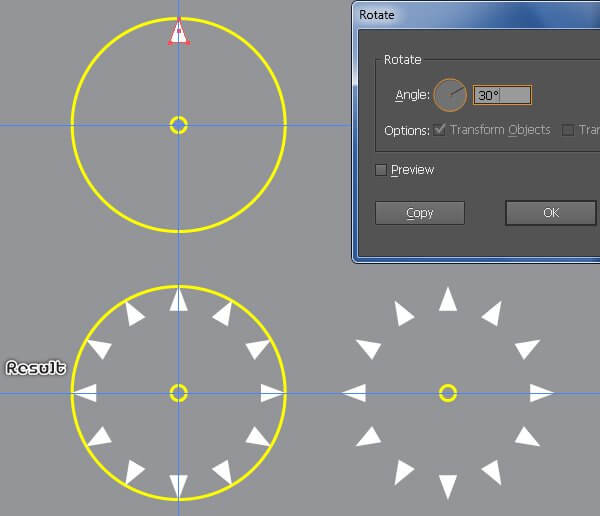
3: اسحب دليلين أحدهما أفقي والآخر عمودي من المساطر. بعد ذلك حدّد الدائرة الكبيرة التي أنشأتها في الخطوة 31، اضغط على Shift، انقر على الدليلين الجديدين، أفلِت المفتاح Shift، ثم انقر على الدائرة الكبيرة مجددًا لتثبيت موقعها. بعد ذلك انقر على زرّي Horizontal Align Center وVertical Align Center من لوحة المحاذاة. الآن حدّد المثلث، اختر أداة التدوير R، اضغط على المفتاح Alt وانقر على نقطة تقاطع الدليلين الجديدين. في مربع الحوار Rotate، أدخل القيمة 30 في حقل Angle وانقر على Copy، ثم اضغط على Ctrl +D عشر مرّات للحصول على النتائج المبيّنة في الصورة الثالثة أدناه. وأخيرًا حدّد الدائرة الصفراء الكبيرة وقم بإزالتها.


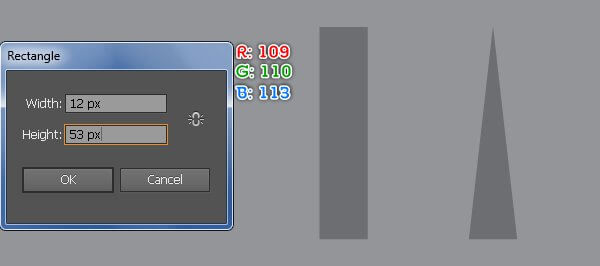
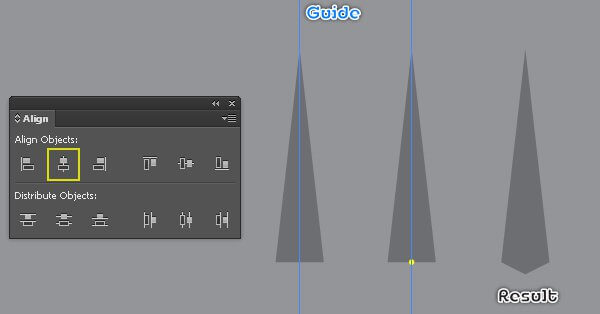
4: الخطوة التالية هي رسم عقارب الساعة، وسنقوم أولًا برسم عقرب الدقائق. استخدم أداة رسم المستطيلات M لإنشاء مستطيل بأبعاد 12 × 53 بكسل وبلون R=109، G=110، B=113. حدّد النقطة العلوية اليمنى للمستطيل وقم بإزالتها، ثم حدّد النقطة العلوية اليسرى وحرّكها بمقدار 6 بكسل إلى اليمين للحصول على شكل مثلث. اسحب دليلًا عموديًا من المسطرة، حدّد المثلث الجديد الذي أنشأته في هذه الخطوة مع الدليل العمودي الجديد، ثم انقر على زر Horizontal Align Center من لوحة المحاذاة. قم بإضافة نقطة مميزة بالأصفر للمثلث (كما تلاحظ في الصورة الرابعة ادناه) ثم حرّكها بمقدار 3 بكسل إلى الأسفل. أعِد تحديد الشكل الذي أنشأته في هذه الخطوة وانسخه. غيّر اللون الحالي لنسخة الشكل إلى اللون R=209، G=211، B=212. بعد ذلك حدد النقطة اليسرى للشكل الجديد وقم بإزالتها. وأخيرًا، أعِد تحديد الشكلين الذين أنشأتهما في هذه الخطوة وحوّلها إلى مجموعة، ثم قم بتسمية المجموعة بالاسم “دقائق”.



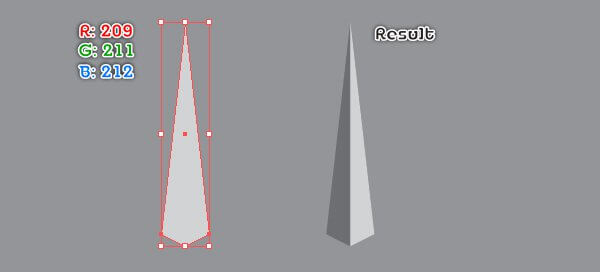
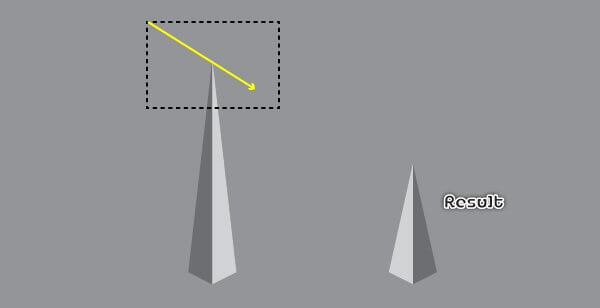
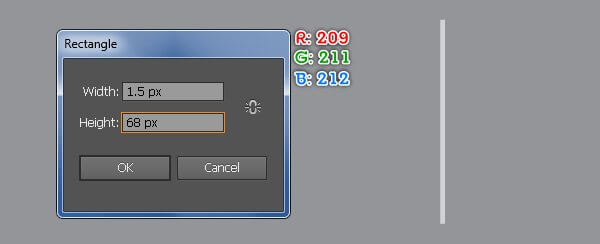
5: حدّد المجموعة “دقائق” وانسخها، ثم ضع النسخة في موضع آخر. الآن ركّز على المجموعة الجديدة، اختر أداة التحديد المباشرDirect Selection Tool A واسحب الفأرة باتجاه السهم الأصفر لإنشاء شكل يشبه الخيمة كما مبيّن أدناه في الصورة الأولى. بعد ذلك حرّك النقاط المحدّدة بمقدار 26 بكسل إلى الأسفل. قم بتسمية هذه المجموعة باسم “ساعات”. نأتي الآن إلى عقرب الثواني. أنشئ مستطيلًا بأبعاد 1.5 × 68 بكسل باستخدام أداة رسم المستطيلات M ثم طبّق عليه اللون R=209، G=211، B=212 وقم بتسميته بالاسم “ثواني”.


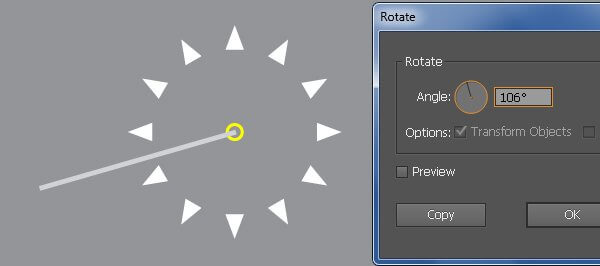
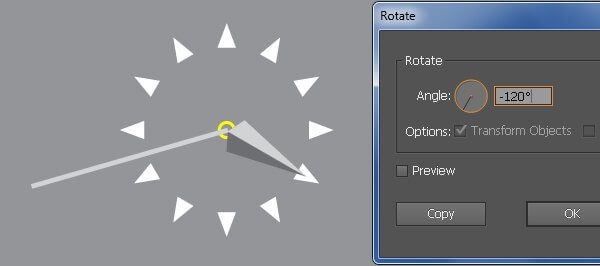
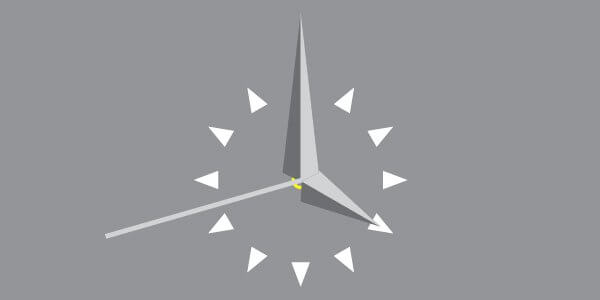
6: حدّد المستطيل “ثواني” واذهب إلى Object> Transform> Rotate، ثم أدخل القيمة 106 في حقل Angle وانقر على OK. ضع المستطيل الناتج في الموضع الموضّح في الصورة أدناه. بعد ذلك حدّد المجموعة “ساعات” وقم بتدويرها بزاوية -120 درجة تقريبًا، ثم ضع المجموعة في الموضع المناسب كما موضّح في الصورة الثانية أدناه. وأخيرًا، حدّد المجموع “دقائق” وضعها في الموضع الموضّح في الصورة الثالثة أدناه.



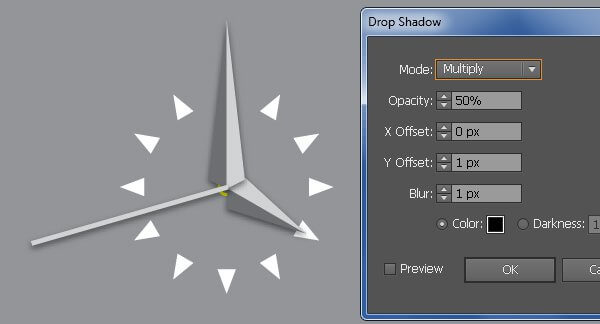
7: لإعطاء لمسة أكثر واقعية للساعة، سنقوم بإضافة بعض الظلال على عقارب الساعة. حدّد عقارب الساعة الثلاثة واذهب إلى Effect> Stylize> Drop Shadow. ثم قم بإدخال البيانات المبيّنة في الصورة أدناه وانقر على OK. بعد ذلك حدّد الدائرة الصفراء واجلبها إلى المقدمة Ctrl +Shift+ [، ثم املأها باللون R=128، G=130، B=133 وقم بإزالة لون الحدّ. وأخيرًا حدّد جميع العناصر التي أنشأتها منذ بداية الخطوة 31 حتّى هذه الخطوة وحوّلها إلى مجموعة Ctrl +G، ثم ضع هذه المجموعة في الموضع الموضّح في الصورة الأخيرة أدناه.



أنشئ الانعكاس على الشاشة
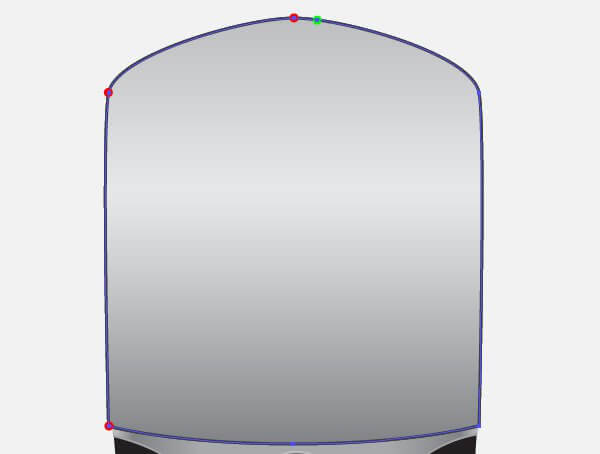
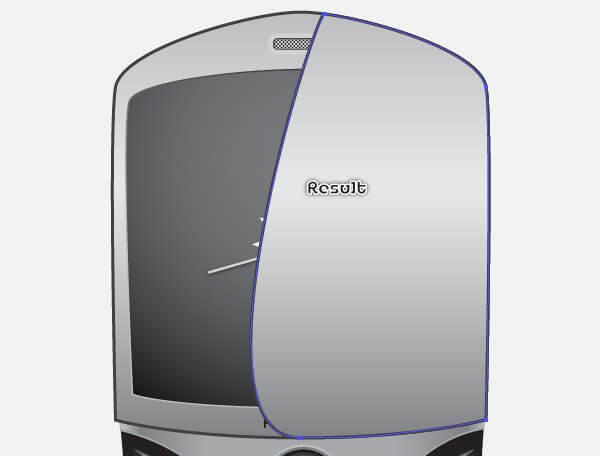
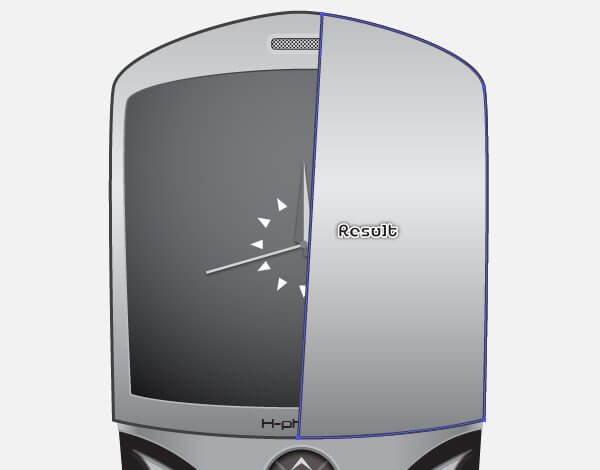
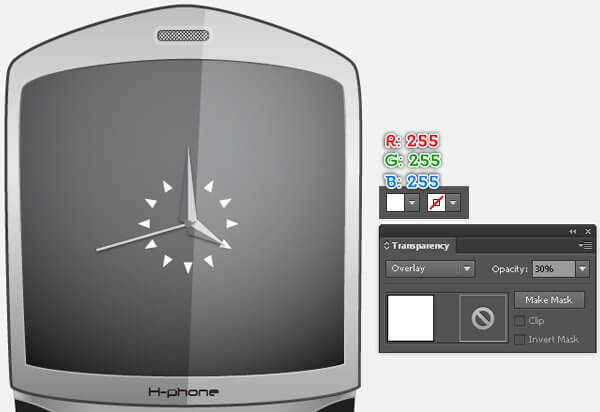
8: حدّد الشكل العلوي الذي أنشأته في الخطوة 5، انسخه، وحرّك هذه النسخة إلى المقدمة. استخدم أداة إضافة النقاط + لإضافة نقطة مميّزة بالأخضر للشكل الجديد. بعد ذلك حدّد النقاط الثلاثة المميزة بالأحمر وقم بإزالتها. الآن، ركّز على الصورة الثالثة أدناه، واستخدم أداة تحويل النقاط Convert Anchor Point Tool Shift +C لإزالة المقبضين الأيسرين للنقطتين العلوية اليسرى والسفلية اليسرى للشكل الجديد (اجعل طول المقبضين مساويًا للصفر). أعِد تحديد الشكل الذي قمت بتعديله في هذه الخطوة ثم غيّر لونه إلى اللون R=225، G=225، B=225. بعد ذلك غيّر نمط الدمج للشكل الناتج إلى Overlay وقلّل قيمة Opacity إلى 30%.




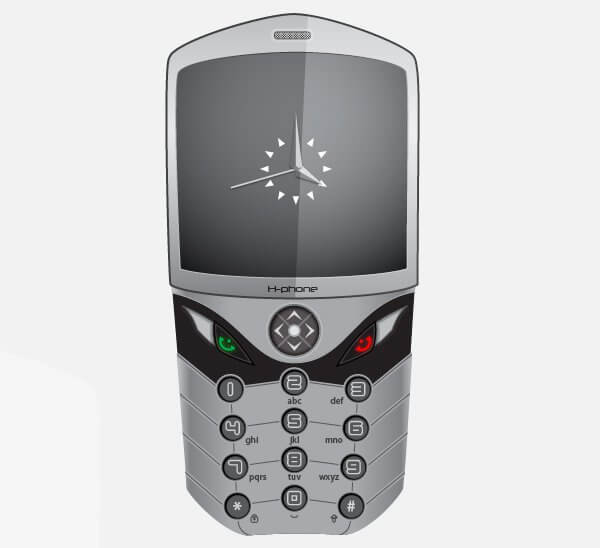
9: حدّد جميع العناصر التي أنشأتها منذ بداية الخطوة 2 حتّى هذه الخطوة، ثم اجمعها Ctrl +G وقم بتسميتها بالاسم “هاتف_خلوي”. أصبح الهاتف جاهزًا الآن وسيبدو كالتالي:

أنشئ الخلفية
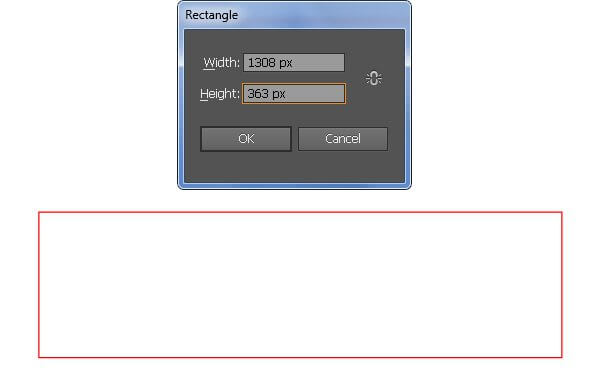
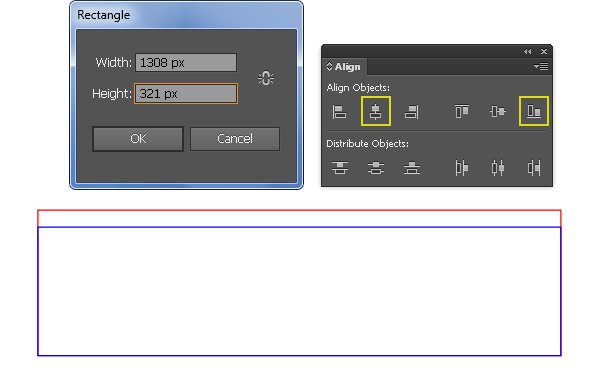
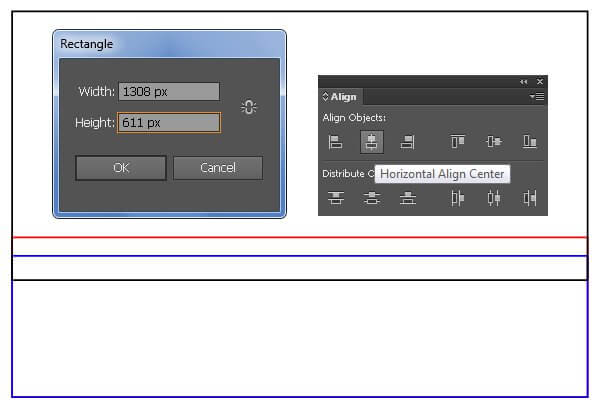
10: لقد انتهينا من رسم الهاتف، وسنقوم الآن بإنشاء الخلفية. استخدم أداة رسم المستطيلات M وأنشئ مستطيلين بأبعاد 1308 × 363 بكسل و1308 × 321 بكسل. بعد ذلك حدّد المستطيلين الجديدين، افتح لوحة المحاذاة Window> Align، انقر على زر Horizontal Align Center وزر Vertical Align Bottom. واصل العمل بأداة رسم المستطيلات وأنشئ مستطيلًا بأبعاد 1308 × 611 بكسل، ثم ضعه في الموضع المبيّن في الصورة الثالثة أدناه. الآن حدّد المستطيل الأزرق الذي أنشأته في هذه الخطوة، اضغط على Shift، انقر على المستطيل الأسود الجديد، أفلِت المفتاح Shift، وانقر على المستطيل الأزرق مجددًا لتثبيت موضعه. بعد ذلك انقر على زر Horizontal Align Center في لوحة المحاذاة.



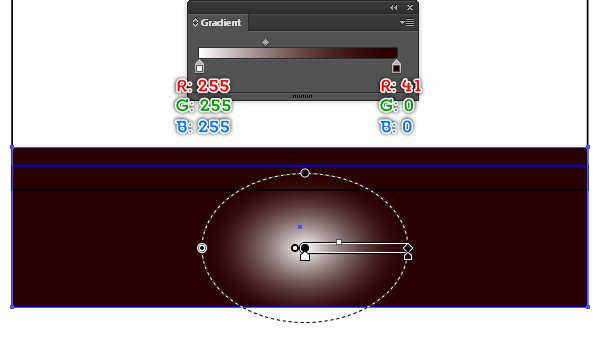
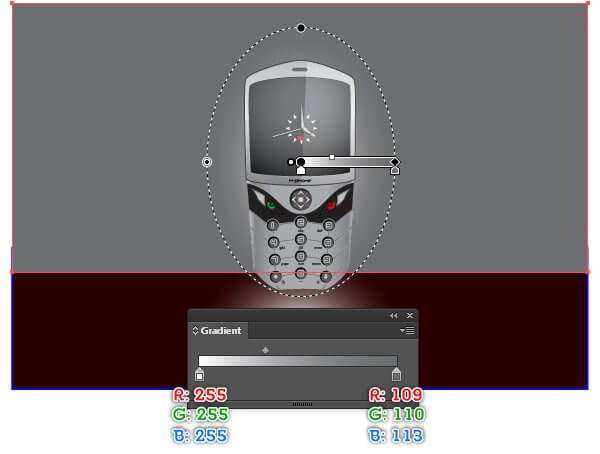
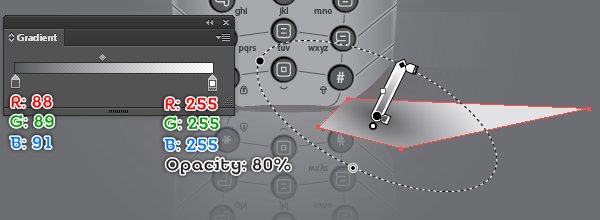
11: املأ المستطيل الأحمر بتدرّج قطري كما موضّح أدناه ثم قم بإزالة حدّ الشكل. بعد ذلك حدّد المجموعة “هاتف_خلوي” واجلبها إلى المقدّمة وضعها في الموضع الذي تراه في الصورة الثانية أدناه. وأخيرًا، حدّد المستطيل الأسود واملأه بتدرّج قطري كما موضّح في الصورة الثالثة أدناه، ثم قم بإزالة حدّ الشكل.



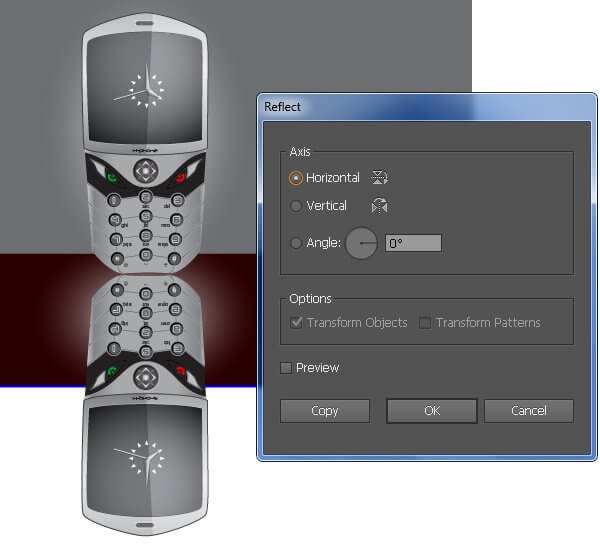
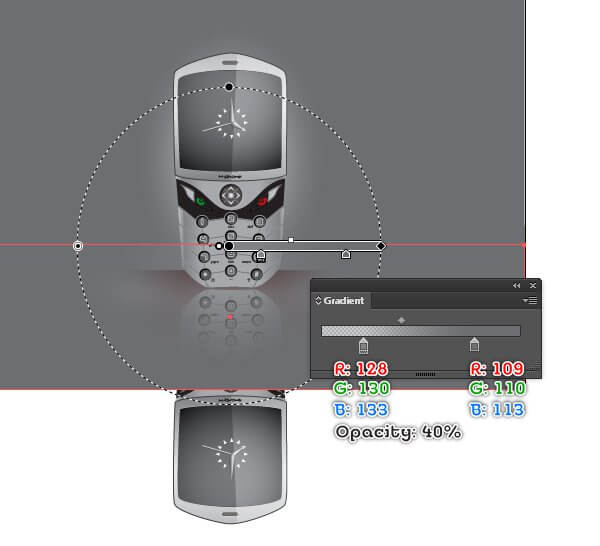
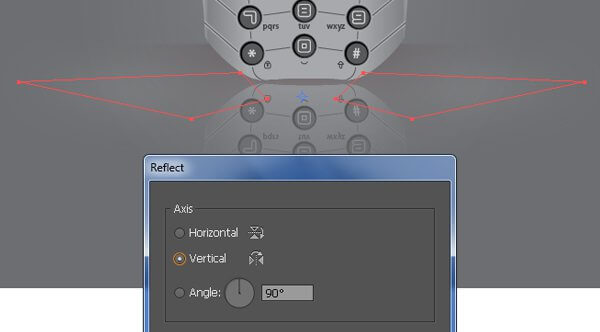
12: حدّد المجموعة “هاتف_خلوي” واذهب إلى Object> Transform> Reflect. حدّد الخيار Horizontal من مجموعة Axis ثم انقر على Copy. اسحب النسخة التي أنشأتها للتو إلى الأسفل إلى الموضع الموضّح أدناه، ولا تنسَ أن تضغط على المفتاح Shift أثناء السحب لضمان تحريكها بشكل مستقيم. الآن حدّد المستطيل الأزرق الذي أنشأته في الخطوة 39 واجلبه إلى المقدّمة Ctrl +Shift+ [. بعد ذلك املأه بتدرّج قطري كما مبيّن في الصورة الثانية أدناه ثم قم بإزالة حدّ الشكل.


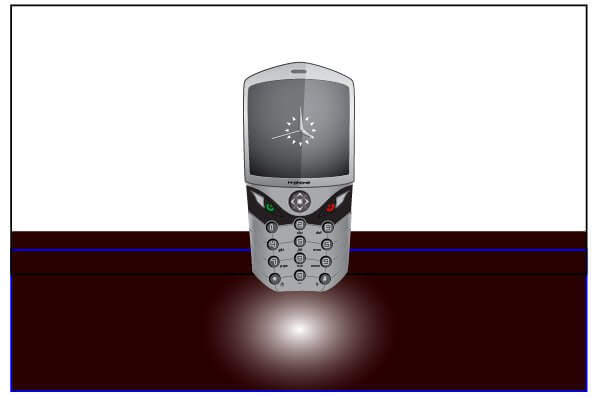
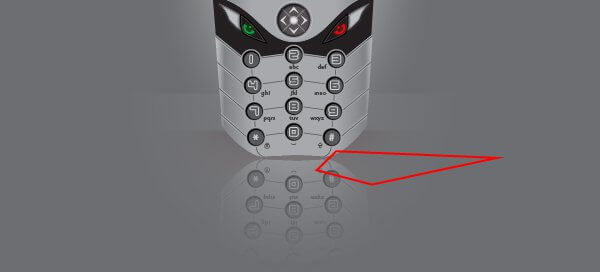
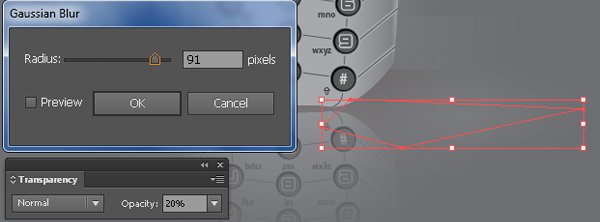
13: لإضافة بعض التفاصيل، قم أولًا بإنشاء شكلٍ أحمر اللون كالمبيّن في الصورة أدناه باستخدام أداة القلم P. بعد الانتهاء من ذلك، املأ الشكل بتدرّج قطري كما مبيّن في الصورة الثانية أدناه، ثم قم بإزالة حدّ الشكل. طبّق التأثير Gaussian Blur بقيمة 91 بكسل على الشكل الناتج وقلّل قيمة Opacity إلى 20%. أعِد تحديد الشكل الذي طبقت عليه تأثير التمويه في هذه الخطوة ثم قم بعمل نسخة منه Ctrl +C، Ctrl +F. وبينما لا يزال هذا الشكل محدّدًا، قم بعمل انعكاس reflect له بشكل عمودي، ثم ضعه على الجانب الآخر من الهاتف الخلوي. وأخيرًا، حدّد الشكلين الذين أنشأتهما في هذه الخطوة وقم بإخفائهما خلف الهاتف الخلوي.




وبذلك نكون قد انتهينا.
ترجمة-وبتصرّف-للمقال How to create a Realistic Cell Phone لصاحبه: Bao Nguyen










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.