سننشئ في هذا الدرس التعليمي بعض أيقونات الملابس الرجالية، في برنامج Adobe Illustrator. ستتعلم أولًا كيفية رسم أيقونة قميص باستخدام الأشكال الأساسية مع تأثيرات ووظائف البرنامج المختلفة. بعد ذلك، ستقوم بإنشاء الأيقونات الثلاث المتبقية عن طريق إضافة بعض التفاصيل على أيقونة القميص. لنبدأ!
أنشئ ملفًا جديدًا
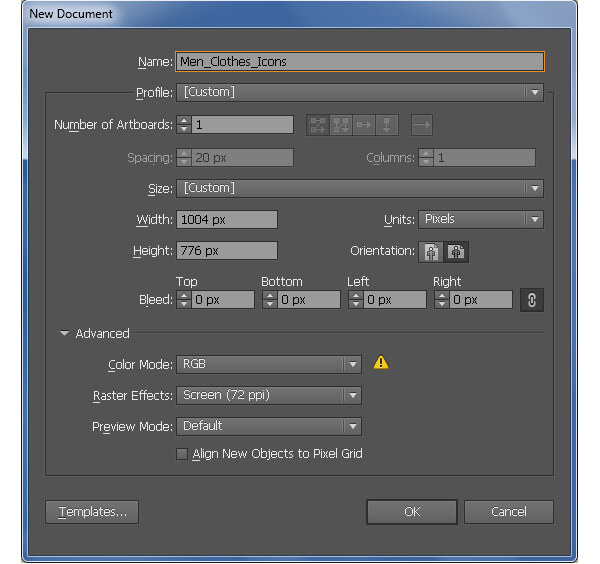
1- شغل البرنامج، ثم اضغط على (N+Ctrl) لإنشاء ملف جديد. اختر Pixels من قائمة Units، وأدخل 1004 في مربع العرض و776 في مربع الارتفاع، ثم انقر على زر Advanced. حدد RGB، و Screen بدقة وضوح (72ppi) وتأكد من أنّ مربع Align New Objects to pixel Grid غير محدد، قبل النقر على "OK".

أنشئ أيقونة القميص
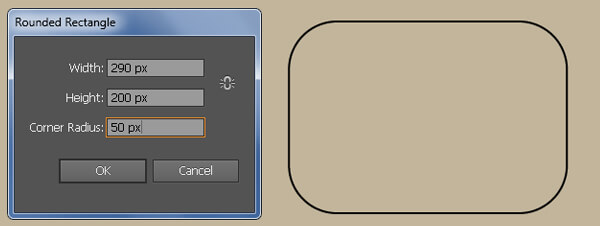
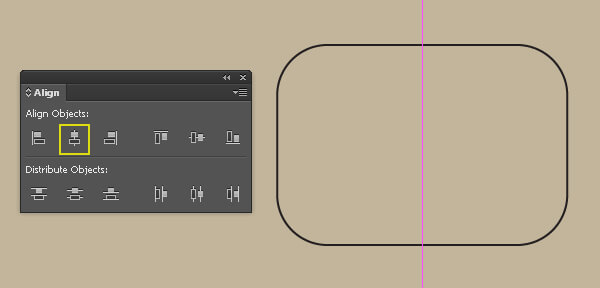
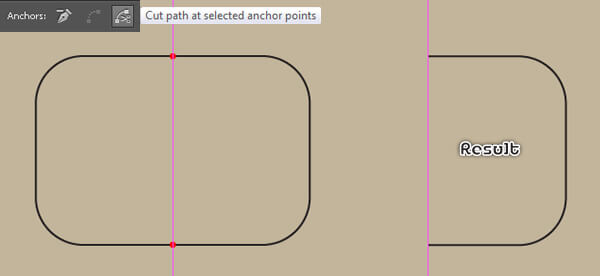
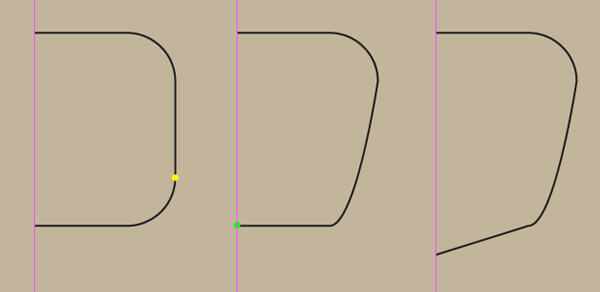
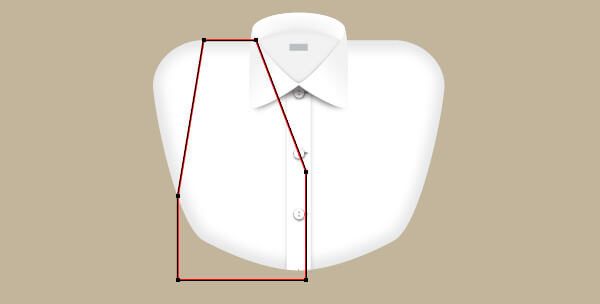
2- اختر أداة Rounded Rectangle، وببساطة انقر على لوحة العمل وأدخل البيانات كما هو موضح أدناه، ثم انقر على OK. أظهر المساطر (Show Ruler> View Ruler <View) أو (R+Ctrl ). بعد ذلك، اسحب موجِّهًا رأسيًا من المساطر. إذا كانت مقفلة، اذهب إلى Lock Guides>Guides<View) أو (;+Alt+Shift). حدد الآن المستطيل الدائري الذي تم إنشاؤه في هذه الخطوة والموجه الرأسي. بعدها، افتح لوحة Align (من Align>Window) وانقر على زر Horizontal Align Center. ركّز على الصورة الثالثة، واختر أداة Add Anchor Point (+) وانقر على النقطتين المميزتين باللون الأحمر. حدد نقطتي الربط التي أضفتها للتو بمساعدة أداة Direct Selection (A) وShift، ثم انقر على "Cut paths at selected anchor points" من شريط "Properties". سيجعل هذا المستطيل دائري يصبح بمسارين. حدد المسار الأيسر واحذفه.



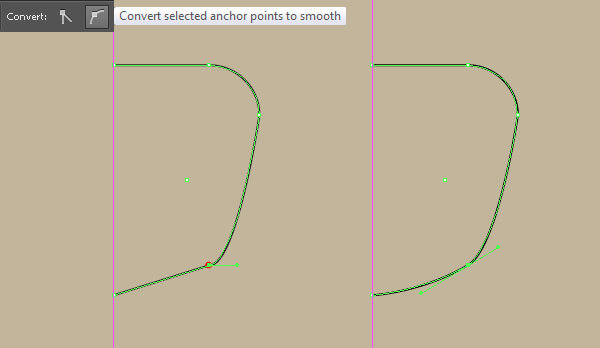
3- حدد نقطة الربط المميزة باللون الأصفر للمسار المتبقي باستخدام أداة Direct Selection (A)، وأزلها. ركز الآن على الصورة الثانية، حدد نقاط الربط المميزة باللون الأخضر وحركها 30 بكسل إلى الأسفل. ركز الآن على الصورة الرابعة، وحدد نقطة الربط المميزة باللون الأحمر وانقر على "Convert selected anchor points to smooth" من شريط "Properties". بعدها، اضبط مقابض نقطة الربط هذه للحصول على النتيجة التي تراها في الصورة الأخيرة أدناه، بمساعدة أداة Direct Selection (A).


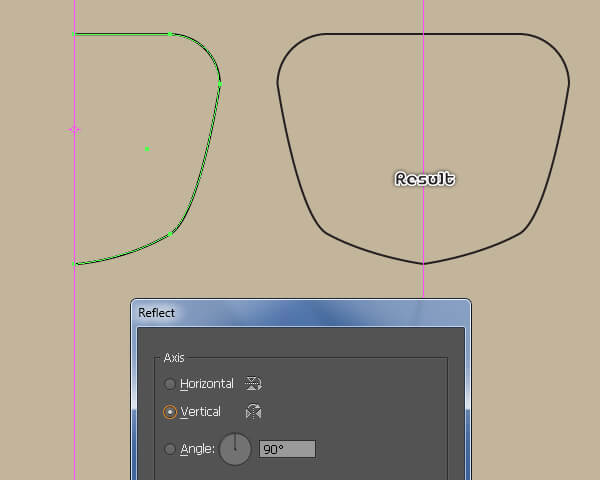
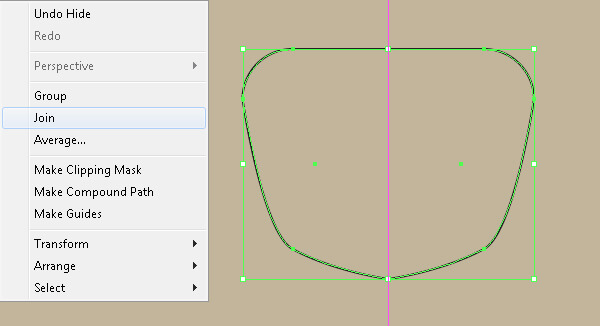
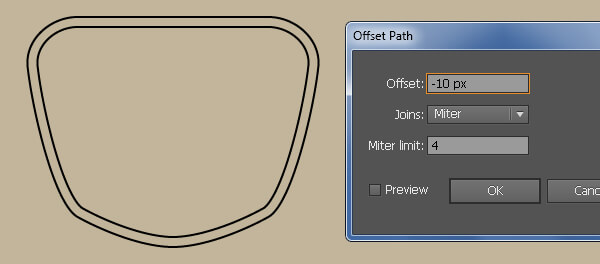
4- حدد المسار الأسود، واختر أداة Reflect (O) واستمر في الضغط على مفتاح Alt، ثم انقر على الموجه الرأسي الذي تم إنشاؤه في الخطوة 2. في مربع "Reflect"، حدد "Vertical" وانقر على "Copy". الآن، أعد تحديد كلا المسارين الأسودين اللذين تم إنشاؤهما من الخطوة 2 إلى الآن، ثم انقر بزر الفأرة الأيمن على لوحة العمل واختر "Join" من القائمة. قم بذلك مرة أخرى لتوصيل هذين المسارين ليصبحا مسارًا مغلقًا كما ترى في الصورة الثالثة. اترك هذا المسار المغلق محددًا واذهب إلى Offset Path> Path <Object... أدخل Offset مقدارها 10- بكسل ثم انقر على "OK".



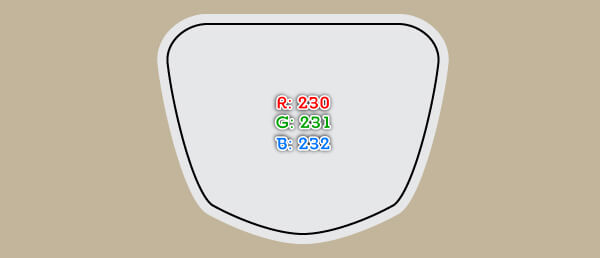
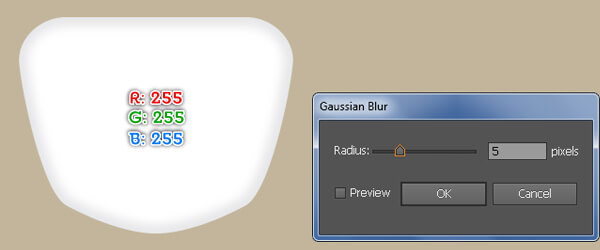
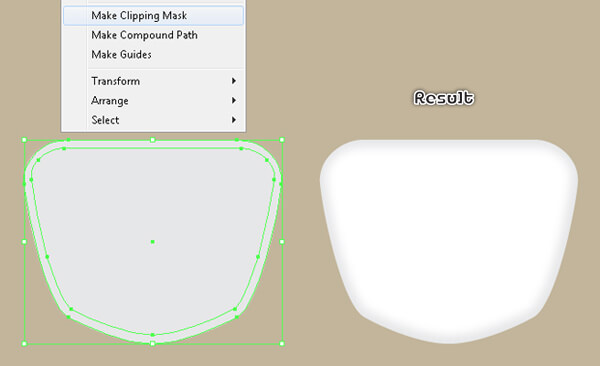
5- حدد الشكل الأسود الأكبر واملأه بـاللون R = 230 ، G = 231 ، B = 232، ثم أزل حده. بعد ذلك، حدد الشكل المتبقي واملأه بـاللون R = 255 ، G = 255 ، B = 255، ثم أزل حده. أبقِ الشكل الناتج محددًا واذهب إلى Gaussian Blur> Blur> Effect... أدخل 5 بكسل في Radius وانقر على OK. حدد الآن الشكل الأكبر الذي تم إنشاؤه في هذه الخطوة وقم بعمل نسخة منه (Ctrl+C و Ctrl+F) ، ثم أحضر النسخة إلى المقدمة (Right square Bracket+Shift+Alt). تأكد من أن النسخة لا تزال محددة، واستمر في الضغط على مفتاح (Shift) وانقر على الشكل الذي طُبّق عليه تأثير Blur في هذه الخطوة، ثم اذهب إلى Make> Clipping Mask> Object أو (7+Ctrl). في هذه المرحلة، يجب أن تظهر رسمتك كما هي في الصورة الأخيرة أدناه.



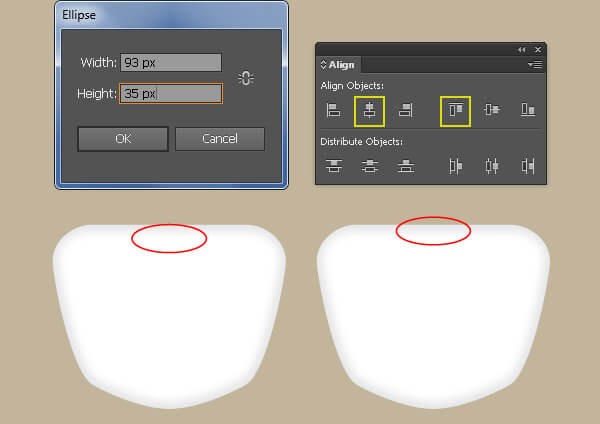
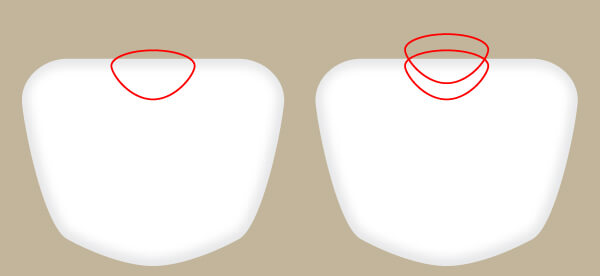
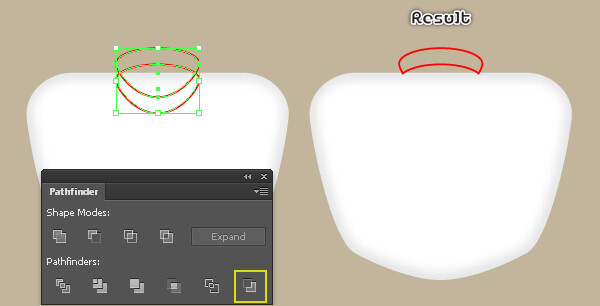
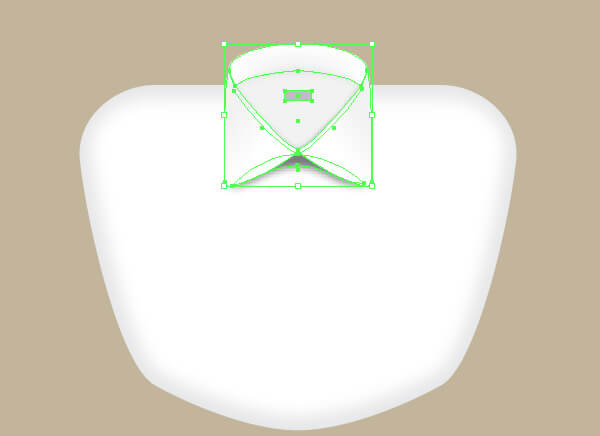
6- اختر أداة Ellipse (L) وأنشئ شكلًا بيضاويًا بقياس 93 × 35 بكسل. تأكد من أن الشكل الجديد ما زال محددًا، واضغط مع الاستمرار على مفتاح Shift وانقر على مجموعة Clipping التي تم إنشاؤها في الخطوة 5، ثم حرر مفتاح Shift وانقر على مجموعة Clipping مرة أخرى (لتصحيح موضعها). بعد ذلك، افتح لوحة Align من (Align> Window)، وانقر على Horizontal Align Center ثم علىVertical Align Top. ثم حدد الشكل البيضاوي الأحمر وحركه بمقدار 18 بكسل للأعلى. حدد نقطة الربط السفلية للشكل البيضاوي الأحمر بمساعدة أداة Direct Selection (A) وحركها بمقدار 20 بكسل للأسفل. قم بعمل نسخة من الشكل الناتج (Ctrl+C و Ctrl+F)، ثم حرك النسخة 18 بكسل للأعلى. أخيرًا، حدد الشكلين الأحمرين اللذين تم إنشاؤهما في هذه الخطوة، ثم افتح لوحة Pathfinder (من Window > Pathfinder) وانقر على زر "Minus Back". يجب أن يبدو الشكل الناتج كما هو في الصورة الأخيرة أدناه.



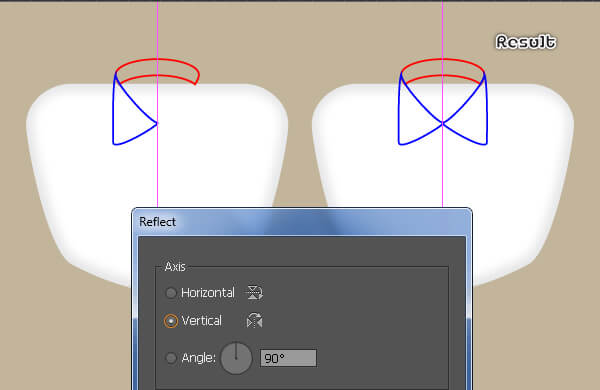
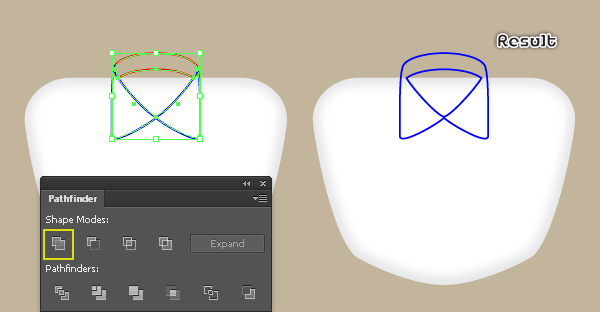
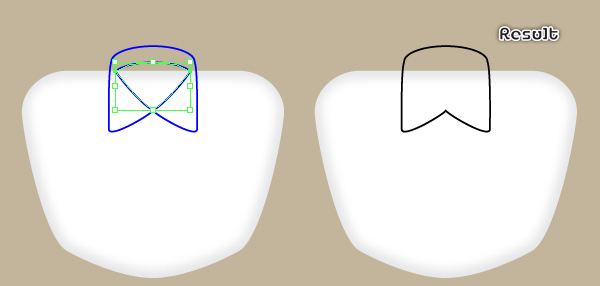
7- اختر أداة Pen (P) وأنشئ شكل أزرق كما هو موضح أدناه. بمجرد رسم الشكل الخاص بك، أعد تحديده، ثم اختر أداة Reflect (O)، استمر في الضغط على Alt وانقر على الموجه الرأسي الذي تم إنشاؤه في الخطوة 2. في مربع Reflect، حدد "Vertical" وانقر على "Copy". قبل المتابعة، حدد الأشكال الثلاثة التي تم إنشاؤها من بداية الخطوة 6 إلى الآن وقم بعمل نسخة منها، ثم أخفها (Ctrl +3). أعد الآن تحديد الأشكال الثلاثة الأصلية التي تم إنشاؤها من الخطوة 6 إلى الآن، وافتح لوحة Pathfinder (من Window > Pathfinder) وانقر على Unite، ثم اذهب إلى Release> Compound Path> Object. بعد ذلك، حدد الشكل الأزرق الأصغر واحذفه. أخيرًا حدد الشكل الأزرق المتبقي واستبدل لون الحد الحالي له باللون الأسود.



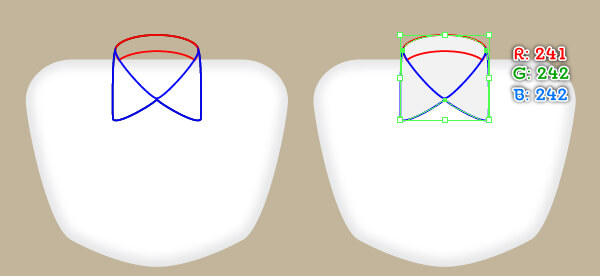
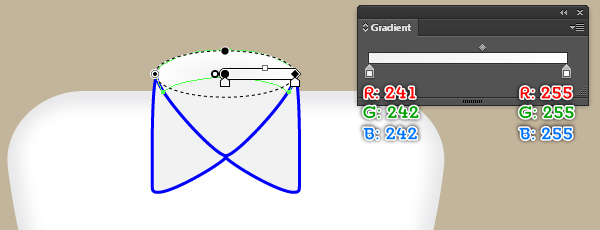
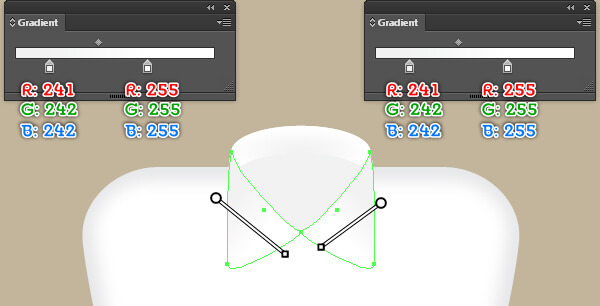
8- قبل المتابعة، اضغط على (3+Alt+Ctrl) لإظهار الأشكال الثلاثة التي تم إخفاؤها في الخطوة 7. حدد الآن الشكل الأسود الذي تم إنشاؤه في الخطوة 7 واملأه بـاللون R = 241 ، G = 242 ، B = 242، ثم أزل حده. بعدها، حدد الشكل الأحمر واملأه بتدرج دائري كما هو موضح في الصورة الثالثة، ثم أزل حده. أخيرًا، املأ الشكلين باللون الأزرق بالتدرج الخطي كما ترى في الصورتين الأخيرتين، ثم أزل حدود الأشكال الناتجة.



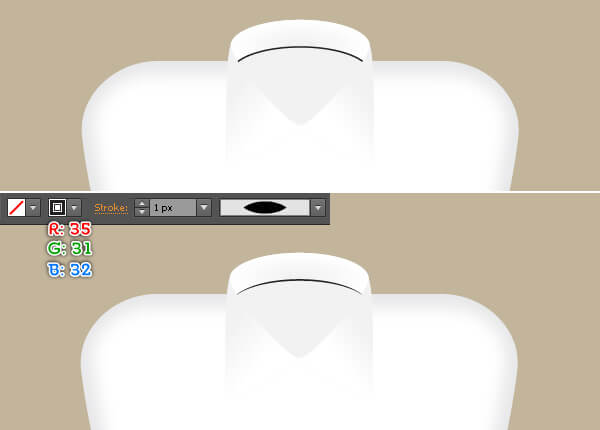
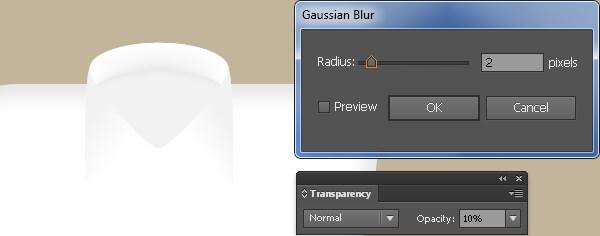
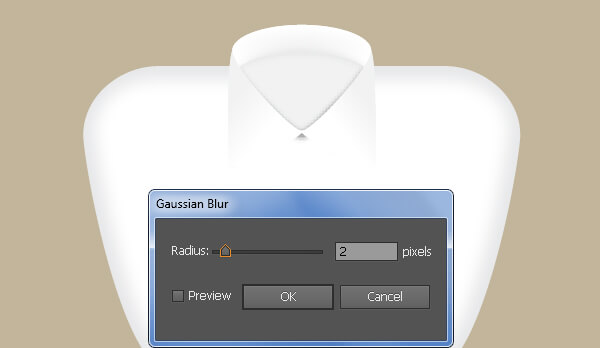
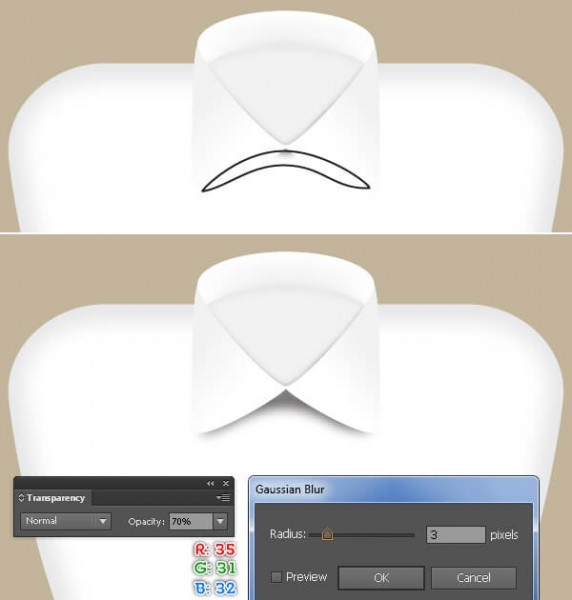
9- ارسم مسارًا منحنيًا باستخدام أداة Pen (P) وحدد لها حدًا أسود بمقدار 1 بكسل في الوقت الحالي. تأكد من تحديد هذا المسار، وطبق عليه Width Profile 1 وتأثير Gaussian Blur بمقدار 2 بكسل، ثم قلل Opacity إلى 10٪. تابع باستخدام أداة (Pen (P، وارسم مسارًا منحنيًا كما ترى في الصورة الرابعة، وضع له حدًا أسود بمقدار 1 بكسل وأبقه بدون تعبئة. بعد ذلك، طبّق Width Profile بمقدار 1 بكسل وتأثير Gaussian Blur بمقدار 2 بكسل للمسار المنشأ حديثًا. أخيرًا، أخفِ المسار الناتج وراء آخر شكلين تم إنشاؤهما في الخطوة 8.




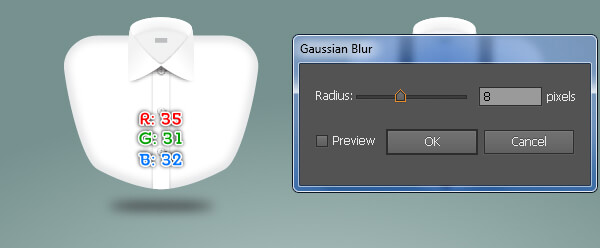
10- بمساعدة أداة Pen (P)، أنشئ شكلًا كما هو موضح أدناه. بمجرد رسم الشكل الخاص بك، أعد تحديده واملأه بـاللون R = 35 ، G = 31 ، B = 32، ثم أزل حده. أبقِ الشكل الناتج محددًا، وطبق عليه تأثير Gaussian Blur بمقدار 3 بكسل، ثم قلل Opacity إلى 70٪. أخيرًا، أخفِ هذا الشكل خلف آخر شكلين تم إنشاؤهما في الخطوة 8.
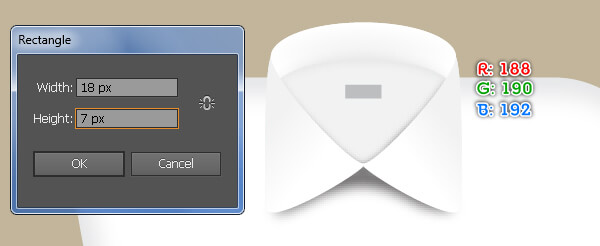
11- اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس 7x18 بكسل بلون رمادي، ثم ضعه في المكان الموضح أدناه. حدد الآن كل الأشكال التي تم إنشاؤها من بداية الخطوة 6 إلى الآن، وضعها في مجموعة. الياقة جاهزة الآن وتبدو مثل الصورة الثانية أدناه.


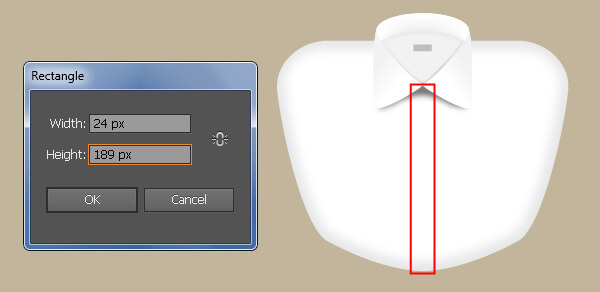
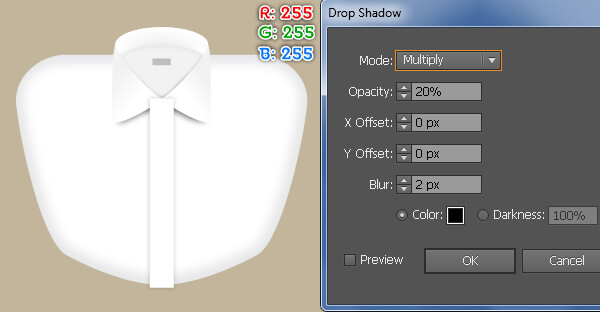
12- اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس 189x24 بكسل، ثم ضعه في المكان الموضح أدناه واملأه بـاللون R = 255 ، G = 255 ، B = 255، وأزل حده. تأكد من أن المستطيل الناتج لا يزال محددًا واذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK.


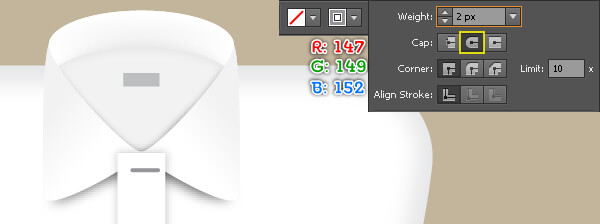
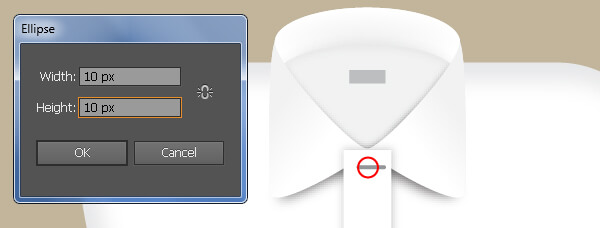
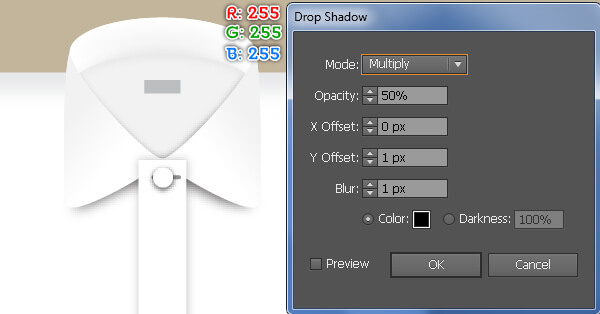
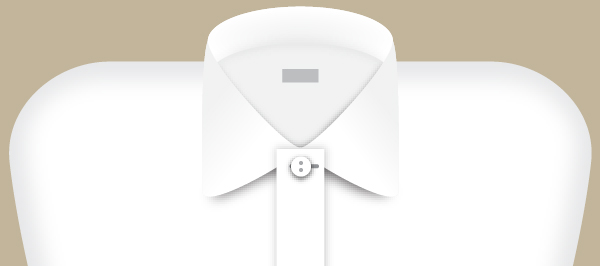
13- حان الآن الوقت لرسم بعض أزرار القميص. باستخدام أداة Line Segment ()، أنشئ خطًا أفقيًا بطول 13 بكسل، بحد مقداره 2 بكسل وبلون R = 147 ، G = 149 ، B = 152 بدون تعبئة، ثم ضع هذا الخط على المكان الموضح أدناه. أبقِ هذا محددًا، واذهب إلى لوحة Stroke (من Stroke> Window) وانقر على أيقونة Round Cap لجعل نهايات الخط مستديرة. اختر بعد ذلك أداة Ellipse (L) وأنشئ دائرة بقياس 10x10 بكسل، ثم ضعها في المكان الذي تراه في الصورة الثانية. أبقِ هذه الدائرة محددة، وأزل الحد واملأها بـاللون R = 255 ، G = 255 ، B = 255، ثم اذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما هو موضح في الصورة الثالثة وانقر على OK. تابع باستخدام أداة Ellipse (L) لإنشاء دائرتين صغيرتين بلونٍ رماديّ ثم ضعهما في الأماكن الموضحة في الصورة الرابعة. حدد الآن كل الأشكال التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl). لقد انتهينا من الزر في الوقت الحالي. أخيرًا، قم بعمل نسختين من الزر المُنشأ حديثًا ثم ضع هذه النسخ على الأماكن الموضحة في الصورة الأخيرة.





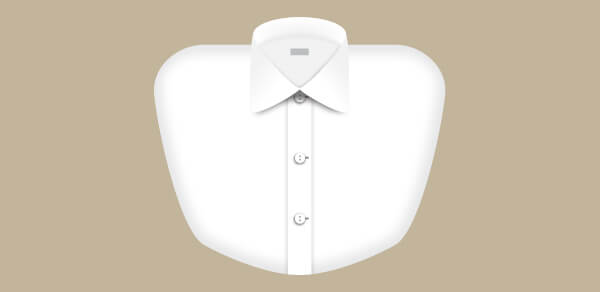
14- حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 12 إلى الآن وضعها في مجموعة (G+Ctrl). بعد تحديد هذه المجموعة، اضغط على (X+Ctrl) لقصها. ثم اختر أداة Selection (V)، وانقر نقرًا مزدوجًا على مجموعة Clipping التي تم إنشاؤها في الخطوة 5 واضغط على (F+Ctrl) للصق المجموعة التي تم قصها في هذه الخطوة. بعد ذلك، انقر نقرًا مزدوجًا على أي مكان خارج المجموعة. حدد الآن كل الأشكال التي تم إنشاؤها من بداية الخطوة 2 إلى الآن وضعها في مجموعة (G+Ctrl). أيقونة القميص جاهزة وتبدو مثل الصورة الأخيرة.


أنشئ أيقونة الحمّالة
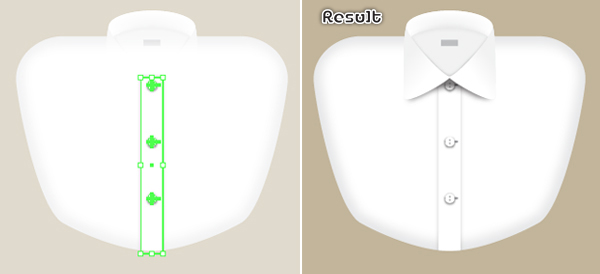
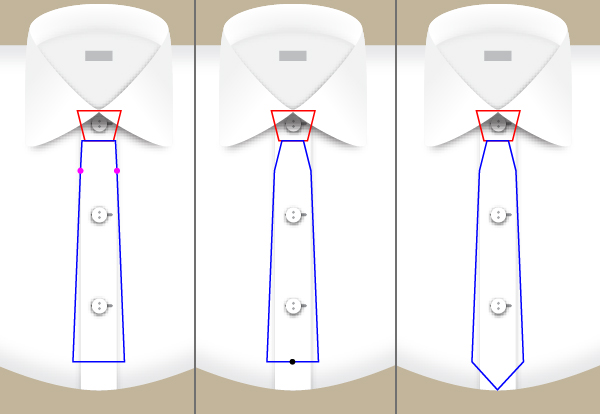
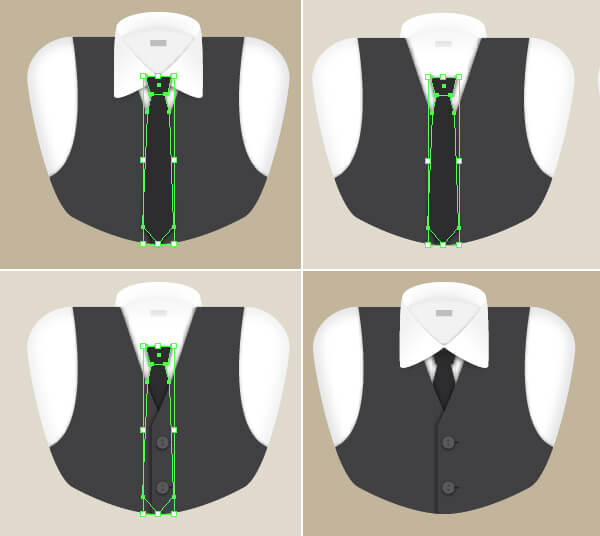
15- تأتي بعد ذلك أيقونة الحمّالة. حدد مجموعة أيقونة القميص التي تم إنشاؤها في الخطوة 14 وقم بعمل نسخة منها (Ctrl+C و Ctrl+F)، ثم ضع النسخة في مكانٍ آخر. سوف نعمل على هذه النسخة لإنشاء أيقونة الحمّالة. أولًا سنقوم بإنشاء ربطة العنق. اختر أداة Rectangle (M) وأنشئ مستطيلين بقياس: 19x20 بكسل و 22x147 بكسل، ثم ضع هذين المستطيلين في الأماكن الصحيحة كما هو موضح أدناه. باستخدام أداة Direct Selection (A)، حدد نقطة الربط العلوية اليسرى للمستطيل الأحمر وحركها 5 بكسل إلى اليسار. حدد بعد ذلك نقطة الربط العلوية اليمنى وحركها 5 بكسل إلى اليمين. تابع باستخدام أداة Direct Selection (A)، وحدد نقطة الربط السفلية اليسرى من المستطيل الأزرق وحركها 6 بكسل إلى اليسار. بعد ذلك، حدد نقطة الربط السفلية اليمنى وحركها 6 بكسل إلى اليمين. ركز الآن على الصورة الخامسة، واختر أداة Add Anchor Point (+) وانقر على النقطتين المميزتين باللون الوردي. أعد تحديد نقطة الربط اليسرى التي أضفتها للتو وحركها 4 بكسل إلى اليسار. بعد ذلك انقل نقطة الربط اليمنى 4 بكسل إلى اليمين. أخيرًا، أضف نقطة ربط في منتصف الجانب السفلي للشكل الأزرق، ثم حرك نقطة الربط هذه 19 بكسل إلى الأسفل. أخيرًا، يجب أن يبدو الشكل كما هو في آخر صورة.



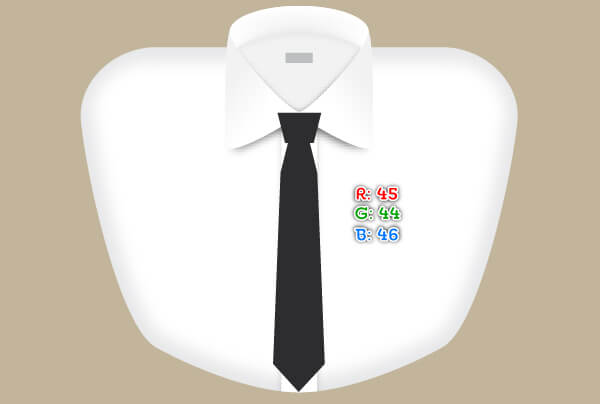
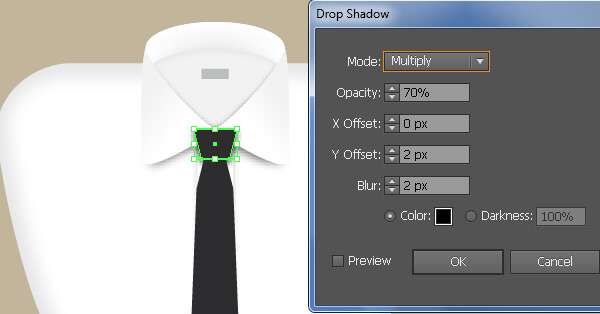
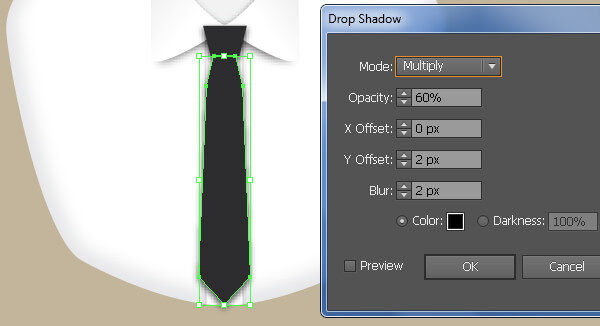
16- حدد الشكلين باللونين الأحمر والأزرق، ثم املأهما بـاللون R = 45 ، G = 44 ، B = 46 وأزل حدودهما. حدد الآن الشكل الأصغر الذي ملأته للتو باللون الأسود واذهب إلىDrop Shadow<Stylize<Effect ... اتبع البيانات كما هي في الصورة الثانية وانقر على OK. بعدها، حدد الشكل الأسود المتبقي وطبق تأثير Drop Shadow كما هو موضح في الصورة الأخيرة أدناه. أخيرًا، حدد الأشكال التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl). وانتهت ربطة العنق!



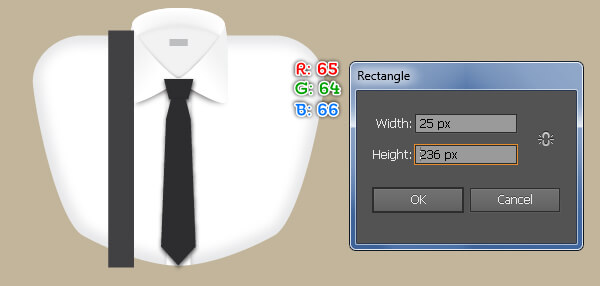
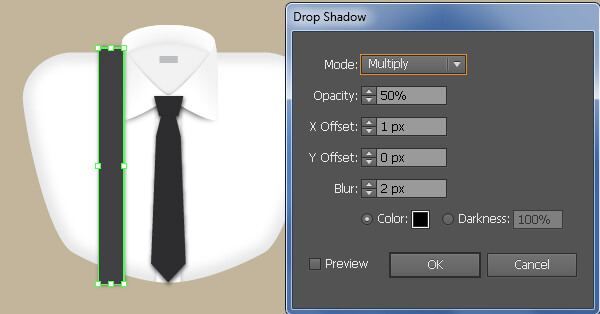
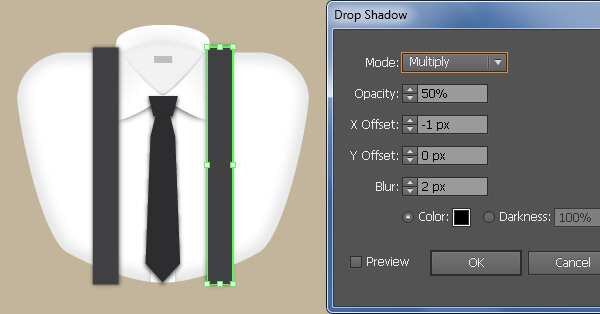
17- باستخدام أداة Rectangle (M)، أنشئ مستطيلًا أسودًا بحجم 236x25 بكسل، ثم ضعه في المكان الموضح أدناه. أبقِ المستطيل محددًا واذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK. لننشئ صورة معكوسة عن الجانب الأيمن. حدد المستطيل الذي طُبّق عليه تأثير الظل في هذه الخطوة واذهب إلى Reflect>Transform>Object. حدد Axis ليكون Vertical، ثم انقر على Copy. اسحب النسخة التي أنشأناها للتو إلى اليمين. لا تنسَ الضغط باستمرار على مفتاح Shift للسحب بشكل مستقيم. تأكد من أن المستطيل الذي تم إنشاؤه حديثًا ما زال محددًا واذهب إلى لوحة Appearance من (Appearance>Window)، ثم انقر على Drop Shadow. اتبع البيانات كما تراها في الصورة الأخيرة في مربع Drop Shadow، وانقر على OK.



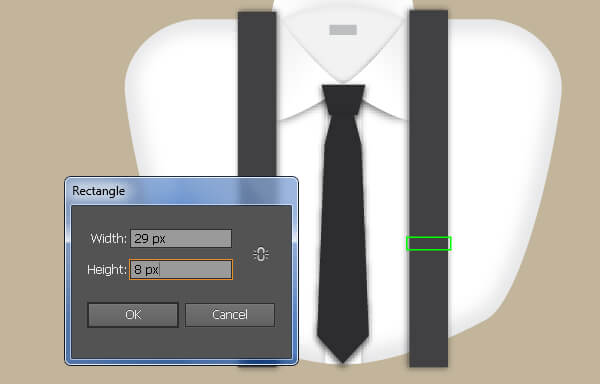
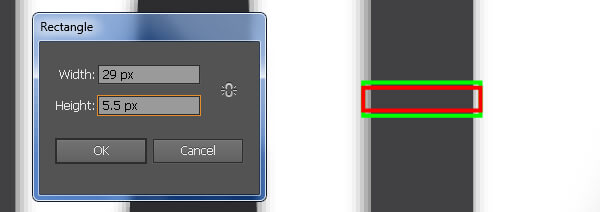
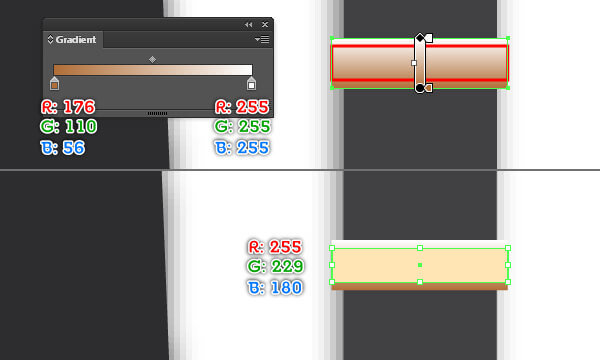
18- اختر أداة Rectangle (M) وأنشئ مستطيلين بقياس: 29x8 بكسل و 5.5x29 بكسل، ثم ضعهما في المكان الصحيح كما هو موضح أدناه. حدد المستطيل الأكبر الذي أنشأته للتو واملأه بتدرج خطي كما هو موضح في الصورة الثالثة، ثم أزل حده. املأ المستطيل المتبقي بـاللون R = 255 ، G = 229 ، B = 180، ثم أزل حده.



19- حدد جميع الأشكال التي تم إنشاؤها من الخطوة 15 إلى الآن، ثم اضغط على (X+Ctrl) لقصها. ثم اختر أداة (Selection (V، وانقر نقرًا مزدوجًا على مجموعة Clipping من قميص أيقونة الحمّالة واضغط (F+Ctrl) للصق جميع الأشكال تم قصها في هذه الخطوة. بعد ذلك، انقر نقرًا مزدوجًا على أي مكان خارج مجموعة Clipping. حدد الآن كل الأشكال التي تم إنشاؤها من بداية الخطوة 15 إلى الآن، وضعها في مجموعة (G+Ctrl). أيقونة الحمّالة جاهزة وتبدو مثل الصورة الأخيرة أدناه.


أنشئ أيقونة السترة
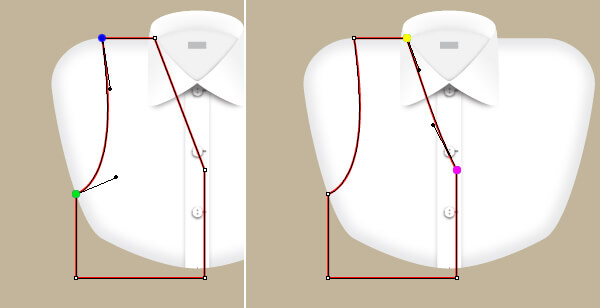
20- سنواصل مع أيقونة السترة. حدد أيقونة القميص التي تم إنشاؤها في الخطوة 14 وقم بعمل نسخة منها Ctrl+C و Ctrl+F، ثم ضع النسخة في مكانٍ آخر. سوف نعمل على هذه النسخة لإنشاء أيقونة السترة. ابدأ برسم شكل باستخدام أداة Pen (P) كما في الصورة أدناه. ركز الآن على الصورة الثانية، واختر أداة Convert Anchor Point أو (C+Shift). انقر فوق نقطة الربط المميزة باللون الأزرق، واسحبها بالفأرة إلى اليمين أثناء الضغط على مفتاح Shift. استمر في العمل باستخدام أداة Convert Anchor Point، وانقر فوق المقبض الأيسر لنقطة الربط المميزة باللون الأزرق وحركها إلى المكان الموضح في الصورة الثانية. تابع استخدام أداة Convert Anchor Point أو (C+Shift)، وانقر على نقطة الربط المميزة باللون الأخضر، واسحبها بالفأرة للأعلى أثناء الضغط على مفتاح Shift. تأكد من أنّ أداة Convert Anchor Point ما زالت نشطة، وانقر فوق المقبض العلوي لنقطة الربط المميزة باللون الأخضر وحركها إلى اليمين. وبالمثل، كرر نفس العملية بالنسبة لنقطتي الربط الموضحة باللون الأصفر والأرجواني. يجب أن تحصل على شكل مشابه للصورة الأخيرة أدناه.


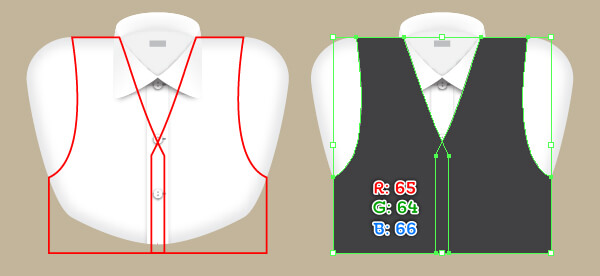
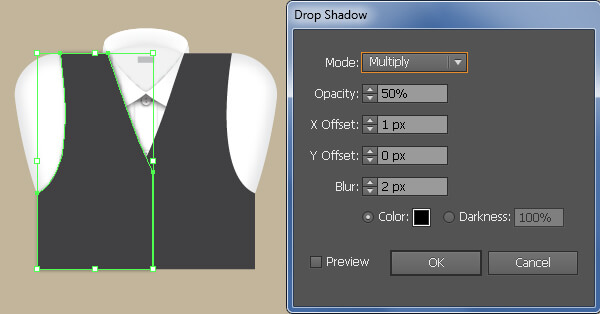
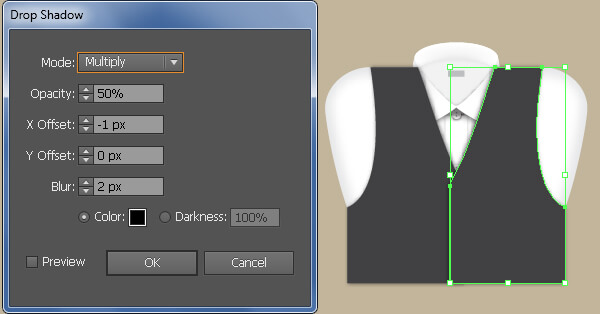
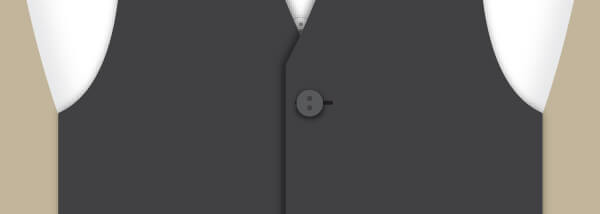
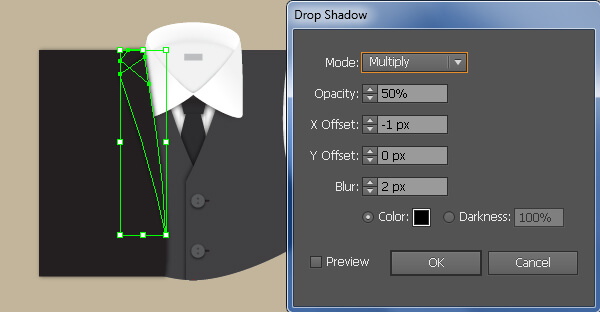
21- حدد الشكل الأحمر الذي تم إنشاؤه في الخطوة 20 وقم بعمل نسخة منه (Ctrl+C و Ctrl+F). اعكس النسخة بشكل عمودي، ثم ضعها على الجانب الآخر من القميص. أعد تحديد الشكلين الأحمرين وأزل حدودهما، ثم املأهما بـاللون R = 65 ، G = 64 ، B = 66. حدد الآن الشكل الأيسر الذي ملأته للتو باللون الأسود واذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما تظهر في الصورة الثالثة وانقر على OK. بعدها، حدد الشكل الأسود المتبقي طبق عليها تأثير Drop Shadow كما هو موضح في الصورة الأخيرة أدناه.



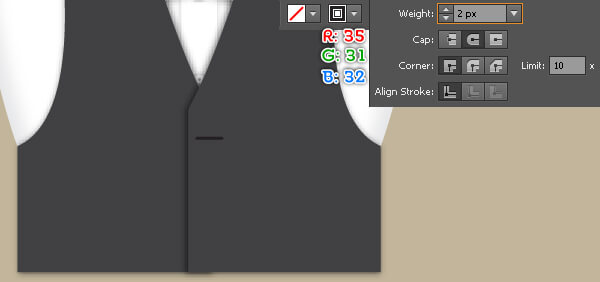
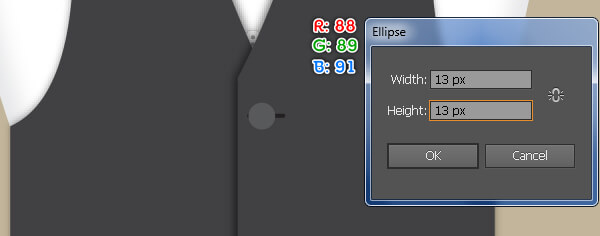
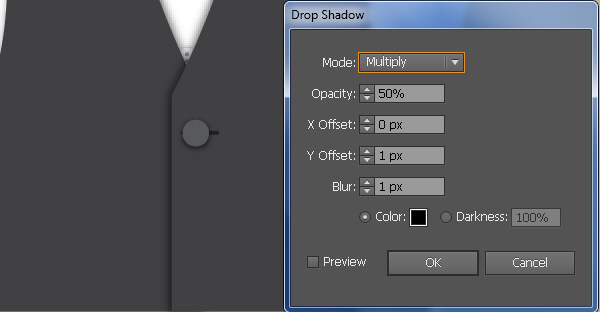
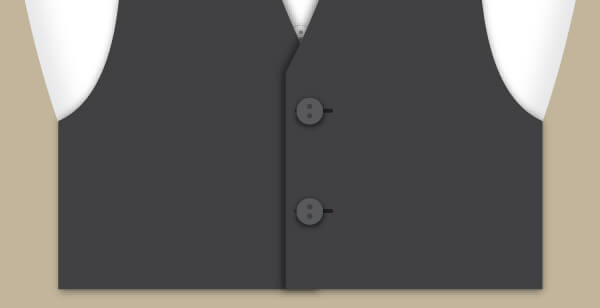
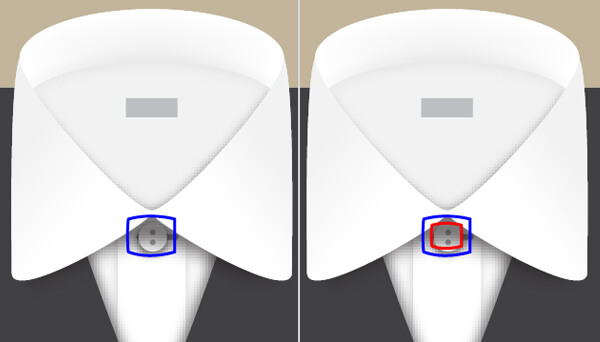
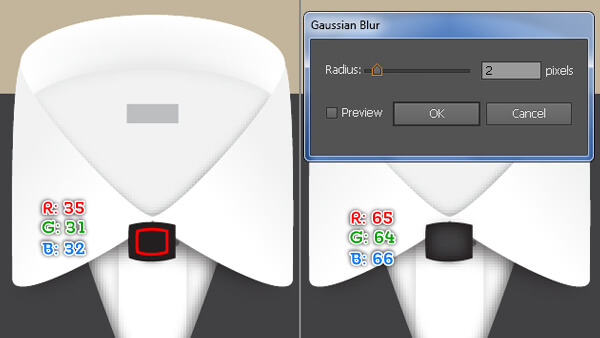
22- حان الوقت الآن لرسم بعض الأزرار للسترة. أنشئ خطًا أفقيًا بطول 17 بكسل باستخدام أداة Line Segment ()، مع حد بمقدار 2 بكسل وبلون R = 35 ، G = 31 ، B = 32 وبدون تعبئة، ثم ضع هذا الخط على المكان الموضح أدناه. أبقِ الخط الذي تم إنشاؤه حديثًا محددًا، واذهب إلى لوحة Stroke (من Stroke> Window) وانقر على أيقونة Round Cap لجعل نهايات الخط مستديرة. بعد ذلك، اختر أداة Ellipse (L) وأنشئ دائرة بقياس 13 × 13 بكسل، ثم ضعها في المكان الظاهر في الصورة الثانية. أبقِ هذه الدائرة محددة، وأزل الحد واملأها بـاللون R = 88 ، G = 89 ، B = 91، ثم اذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما هو موضح في الصورة الثالثة وانقر على OK. تابع باستخدام أداة Ellipse (L) لإنشاء دائرتين صغيرتين بلونٍ رمادي ثم ضعها في الأماكن الموضحة في الصورة الرابعة. حدد الآن كل الأشكال التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (Ctrl+G). لقد انتهينا من الزر في الوقت الحالي. أخيرًا، قم بعمل نسخة من الزر الذي تم إنشاؤه الآن ثم ضع هذه النسخة في المكان الموضح في الصورة الأخيرة.





23- حدد جميع الأشكال التي تم إنشاؤها من بداية الخطوة 20 إلى الآن وضعها في مجموعة (G+Ctrl)، ثم اضغط على (X+Ctrl) لقصها. اختر أداة Selection (V)، وانقر نقرًا مزدوجًا على مجموعة Clipping من قميص أيقونة السترة، واضغط على (F+Ctrl) للصق كل المجموعة التي تم قصها في هذه الخطوة. بعدها، انقر نقرًا مزدوجًا على أي مكان خارج المجموعة. في هذه المرحلة، يجب أن تظهر أيقونة السترة كما هي في الصورة الأخيرة أدناه.


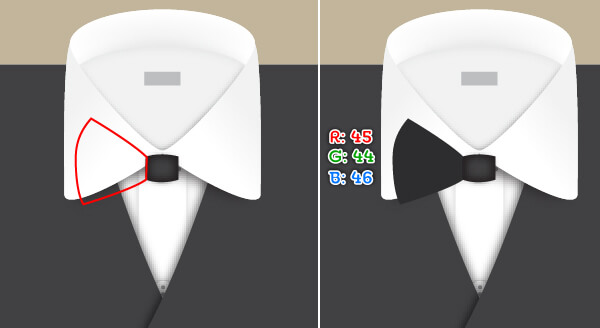
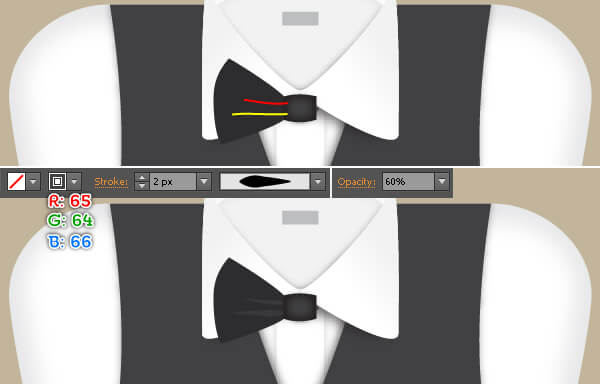
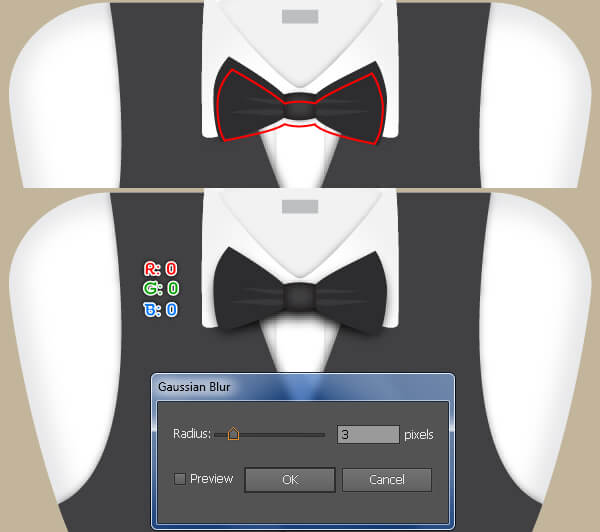
24- لقد حان الوقت لرسم البابيون. يمكنك إنشاء شكلين كما هو موضح في الصورة الأولى والثانية بمساعدة أداة Pen (P). عندما ترسم الأشكال الخاصة بك، حدد الشكل الأكبر وأزل حده، ثم املأه بـاللون R = 35 ، G = 31 ، B = 32. بعدها، حدد الشكل المتبقي، وأزل حده واملأه باللون R = 65 ، G = 64 ، B = 66، ثم طبق تأثير Gaussian Blur بمقدار 2 بكسل على الشكل الناتج. تابع باستخدام أداة (Pen (P، وانشئ شكلًا أحمر كما ترى في الصورة الخامسة. املأ هذا الشكل بـاللون R = 45 ، G = 44 ، B = 46 وأزل حده. ركز على الصورة السابعة، ارسم مسارين باستخدام أداة Pen (P). وأعد تحديدهما، واستبدل لون الحد الحالي بـاللون R = 65 ، G = 64 ، B = 66، وغير حجم الحد إلى 2 بكسل، ثم طبق Width Profile 5 للمسارات الناتجة. بعد ذلك، حدد المسار الأطول وغير حجم الحد إلى 3 بكسل. حدد الآن الأشكال الثلاث الأخيرة التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl)، ثم قم بعمل نسخة من هذه المجموعة (Ctrl + C ، Ctrl + F). اعكس النسخة بشكل رأسي، ثم ضعها على الجانب الآخر من الياقة.





25- اختر أداة Pen (P) وأنشئ شكلًا كما ترى في الصورة أدناه. بمجرد رسم الشكل الخاص بك، أعد تحديده، وأزل حده واملأه بـاللون R = 0 ، G = 0 ، B = 0. ثم طبق عليه تأثير Gaussian Blur بمقدار 3 بكسل على هذا الشكل الجديد وأخفه خلف كل الأشكال التي تم إنشاؤها في الخطوة 24. ثم حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 24 إلى الآن وضعها في مجموعة (G+Ctrl). وانتهت البابيون! أخيرًا، حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 20 إلى الآن وضعها في مجموعة (G+Ctrl). لقد انتهينا من أيقونة السترة الآن.


أنشئ أيقونة المعطف والسترة
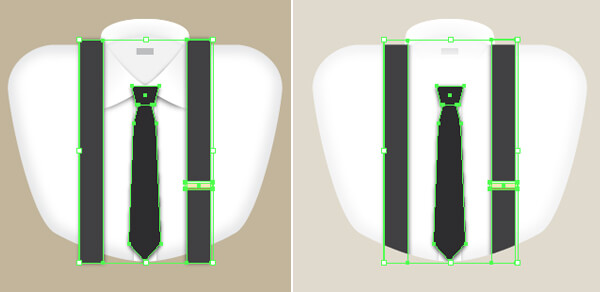
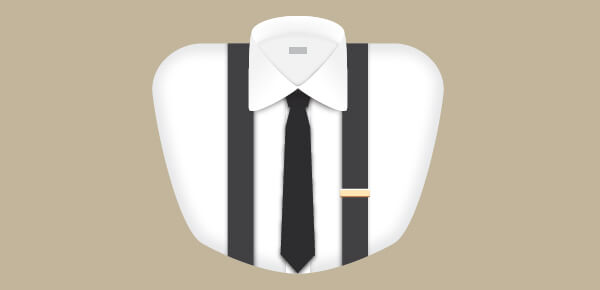
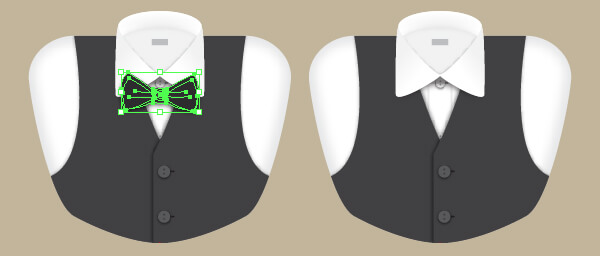
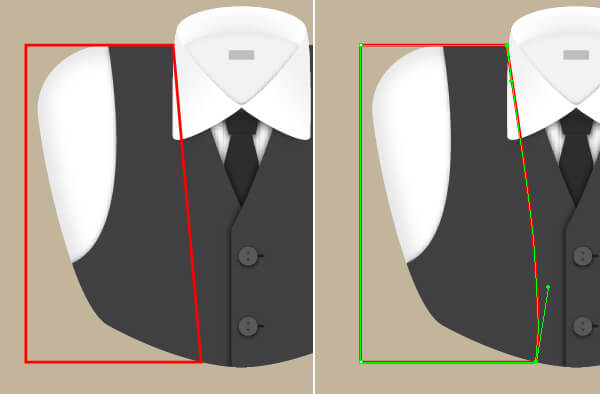
26- لنرسم الأيقونة النهائية: أيقونة المعطف والسترة. حدد أيقونة السترة التي تم إنشاؤها في الخطوة 25 وقم بعمل نسخة منها (Ctrl+C و Ctrl+F)، ثم ضع النسخة في مكانٍ آخر. سوف نعمل على هذه النسخة لإنشاء أيقونة المعطف والسترة. أولاً، حدد ربطة العنق واحذفها. اختر بعد ذلك ربطة العنق في أيقونة الحمالة التي تم إنشاؤها في الخطوة 16 وقم بعمل نسخة منها، ثم ضع النسخة على المكان الموضح في الصورة الثالثة. الآن أعد تحديد ربطة العنق التي تم إنشاؤها حديثُا، ثم اضغط على *أخفها خلف مجموعة السترة كما هو موضح في الصورة التالية. أخيرًا، انقر نقرًا مزدوجًا على أي مكان خارج المجموعة. في هذه المرحلة، يجب أن تظهر أيقونة المعطف والسترة كما هي في الصورة الأخيرة أدناه.


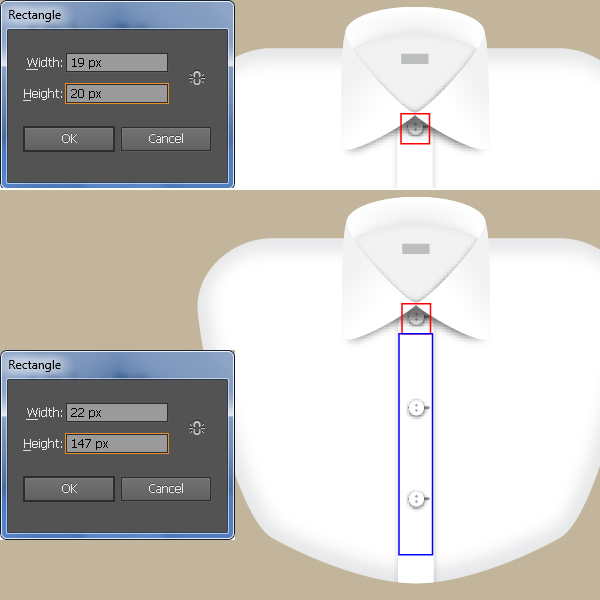
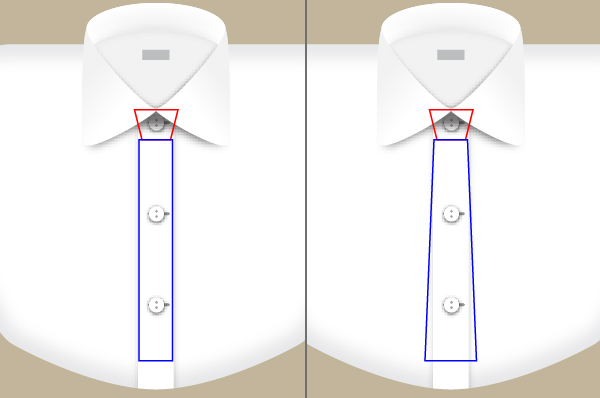
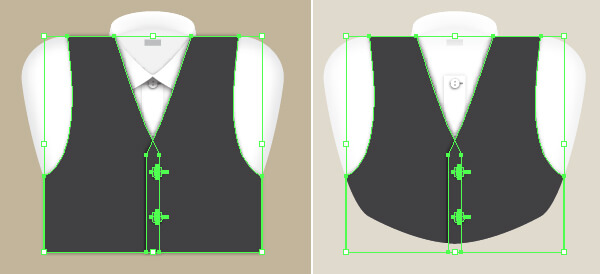
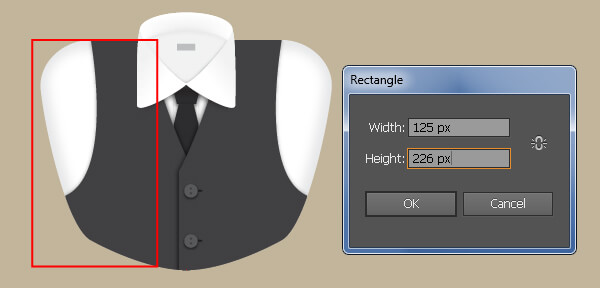
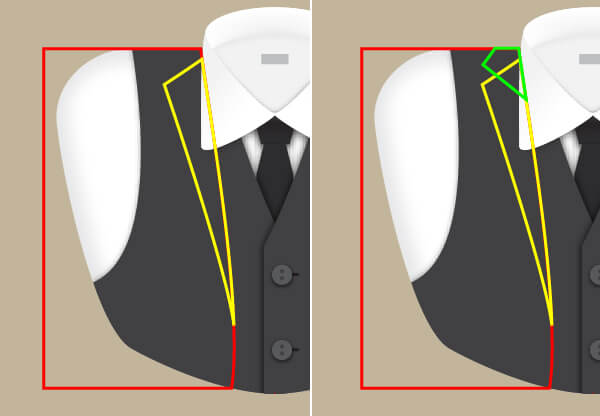
27- اختر أداة Rectangle (M) وأنشئ مستطيلًا بقياس 125 × 226 بكسل، ثم ضعه في المكان الموضح أدناه. باستخدام أداة Direct Selection (A)، حدد نقطة الربط العلوية اليمنى للمستطيل الجديد وحركها بمقدار 20 بكسل إلى اليسار. ركز الآن على الصورة الثالثة، واختر أداة "Convert Anchor Point" أو (C+Shift)، وانقر على نقطة الربط السفلية اليمنى للشكل الأحمر، واسحبها إلى اليسار أثناء الضغط على مفتاح Shift. استمر في العمل باستخدام أداة Convert Anchor Point، انقر فوق المقبض الأيمن لنقطة الربط السفلية اليمنى وحركها إلى المكان الموضح في الصورة الثالثة. تابع استخدام أداة (Convert Anchor Point أو (C+Shift)، وانقر فوق نقطة الربط العلوية اليمنى، واسحبها بالفأرة إلى اليمين أثناء الضغط على مفتاح Shift. تأكد من أن أداة Convert Anchor Point ما زالت نشطة، انقر فوق المقبض الأيمن لنقطة الربط العلوية اليمنى وحركها إلى الأسفل. عند هذه النقطة، يجب أن يظهر الشكل الأحمر كما هو في الصورة الثالثة. تابع باستخدام أداة Pen (P)، أنشئ شكلين كما ترى في آخر صورتين أدناه. أخيرًا، حدد الشكل الأخضر وأخفه خلف الشكل الأصفر.



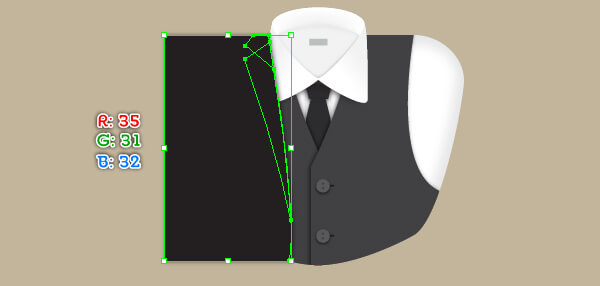
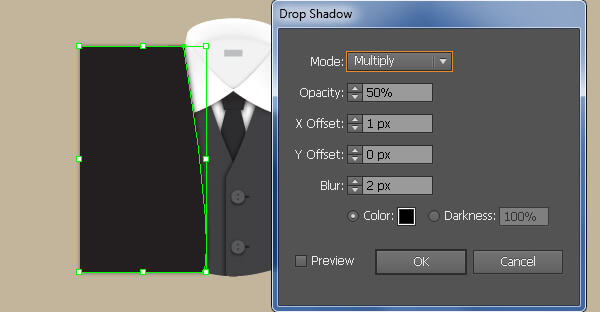
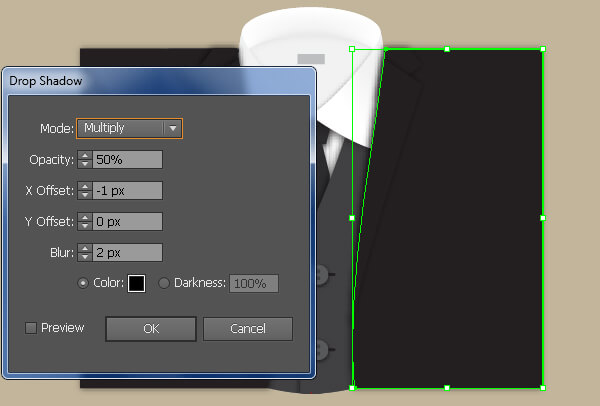
28- حدد الأشكال الثلاثة التي تم إنشاؤها في الخطوة 27 وأزل حدودها، ثم املأها بـاللون R = 35 ، G = 31 ، B = 32. أعد تحديد الشكل الأكبر الذي ملأته للتو باللون الأسود واذهب إلى Drop Shadow <Stylize <Effect ... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK. بعدها، حدد الشكلين المتبقيين وافتح شاشة Drop Shadow. اتبع البيانات الموضحة في الصورة الثالثة، ثم انقر على "OK".



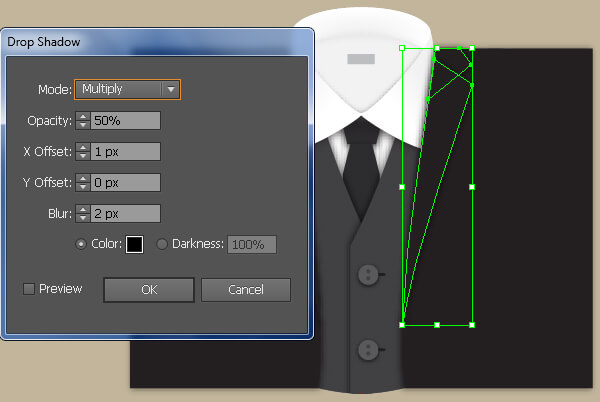
29- حدد جميع الأشكال السوداء الثلاثة التي طبق عليها تأثير Drop Shadow وقم بعمل نسخة منها (Ctrl+C و Ctrl+F). اعكس هذه النسخ بشكل رأسي، ثم اسحب الأشكال الناتجة إلى اليمين وضعها كما هو موضح في الصورة الأولى. لا تنسَ الضغط على Shift للسحب بشكل مستقيم. حدد الآن الشكل الأسود الأكبر الذي حركته للتو واذهب إلى لوحة Appearance من (Appearance>Window)، ثم انقر على Drop Shadow. اتبع البيانات كما هو موضح في الصورة الثانية في شاشة Drop Shadow وانقر على OK. كرر نفس العملية للشكلين الصغيرين المتبقيين لتعديل تأثير Drop Shadow كما هو موضح في الصورة الأخيرة.



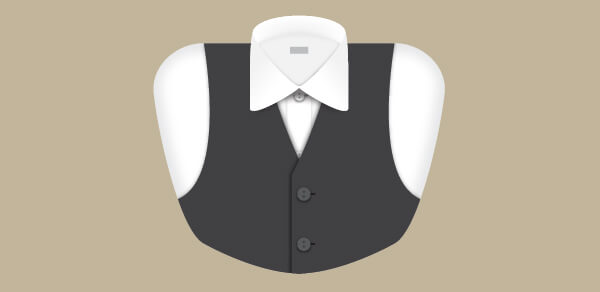
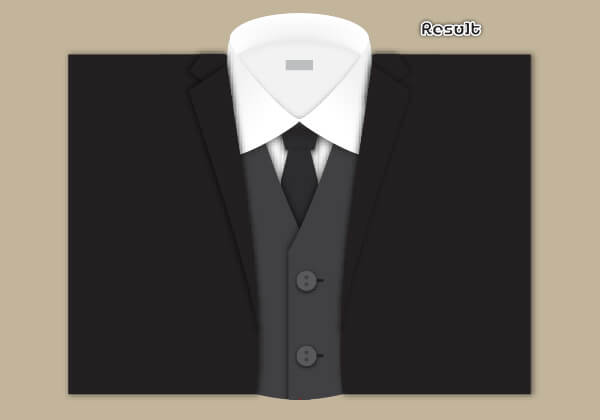
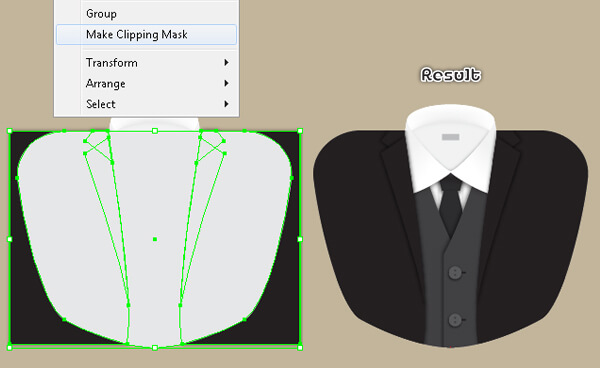
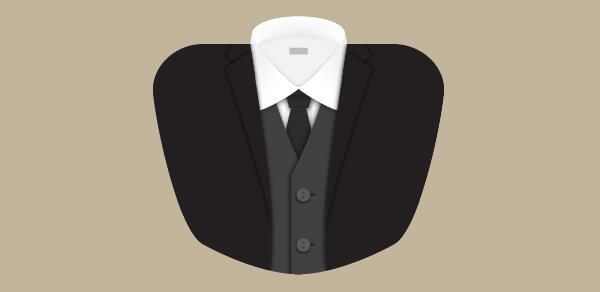
30- حدد جميع الأشكال التي تم إنشاؤها من بداية الخطوة 27 إلى الآن وضعها في مجموعة (G+Ctrl). اختر بعد ذلك أكبر شكل أبيض من أيقونة قميص المعطف والسترة وقم بعمل نسخة منه (Ctrl+C و Ctrl+F)، ثم أحضر النسخة إلى المقدمة (Right square Bracket+Shift+Alt). حدد هذه النسخة، واضغط على مفتاح Shift وانقر على المجموعة التي تم إنشاؤها في هذه الخطوة، ثم اذهب إلى Make>Clipping Mask>Object أو (7+Ctrl). أخيرًا، حدد جميع الأشكال التي تم إنشاؤها من بداية الخطوة 26 إلى الآن وضعها في مجموعة (G+Ctrl). أيقونة المعطف والسترة جاهزة وتبدو مثل الصورة الأخيرة.


أنشئ الخلفية
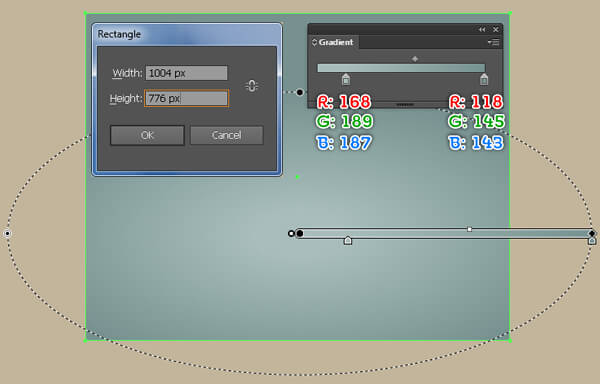
31- لقد انتهينا من الأيقونات، وحان الوقت الآن للخلفية. أنشئ مستطيلًا بقياس 1004 × 776 بكسل باستخدام أداة Rectangle (M) ثم املأه بالتدرج الدائري كما هو موضح أدناه. بعدها ضع الأيقونات الأربع التي تم إنشاؤها في الخطوات السابقة في هذه الخلفية.


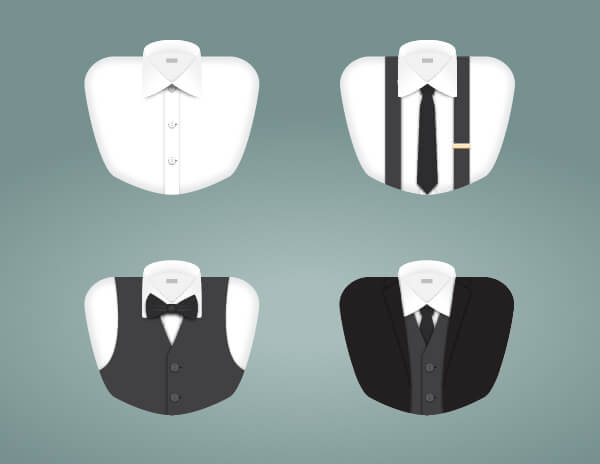
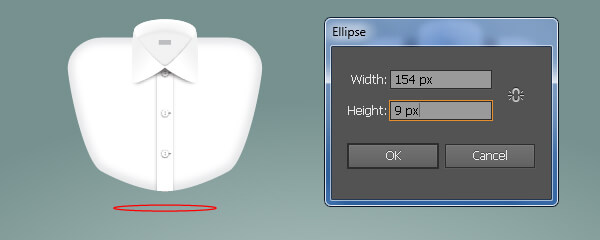
32- سنبدأ بإنشاء ظلال لهذه الأيقونات لمنحها مظهرًا ثلاثي الأبعاد. أولًا، اختر أداة Ellipse (L) وأنشئ شكلًا بيضاويًا بقياس 154 × 9 بكسل، ثم ضعه في المكان الموضح أدناه واملأه بـاللون R = 35 ، G = 31 ، B = 32، وأزل حده. ثم طبّق عليه تأثير Gaussian Blur بمقدار 8 بكسل. بعدها، قم بعمل أربع نسخ من هذا الشكل مع تأثير Blur المطبق في هذه الخطوة، ثم ضع هذه النسخ على الأماكن التي تراها في الصورة الأخيرة.


انتهينا!

ترجمة -وبتصرف- للمقال How to Create some Men Clothes Icons in Adobe Illustrator لصاحبه Bao Nguyen













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.