سنوضح كيفية إنشاء تصميمات شعارات قديمة vintage رائعة المظهر بسهولة باستخدام برنامج الفوتوشوب، وذلك من خلال الجمع بين الرسوم القديمة وبعض أنماط النصوص والتخطيطات المرئية الجذابة. هذا النوع من الأعمال الفنية شائع الاستخدام مثل رسومات القمصان، لذلك سنوضح كيفية إعداد مستندك بالحجم المناسب لتصميم القميص، كما سنطبّق بعض تأثيرات الطباعة القديمة ونستفيد من خامات Washed and Worn لجعل التصميم الرقمي يبدو وكأنه مطبوع على قميص قديم حقيقي كما يلي:
إن لم تكن فنانًا موهوبًا يمكنه إنشاء الرسومات يدويًا، فستحتاج إلى بعض الموارد للاستفادة منها في تصميمك. لقد استخدمت إحدى الرسومات المتوفرة لدي بعد الحصول عليها من الإنترنت.
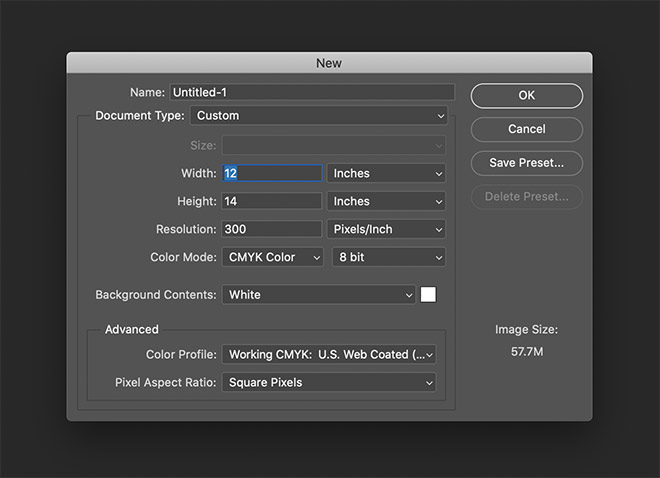
يمكنك إنشاء تصميم قميص قديم لعلامتك التجارية من خلال فتح برنامج فوتوشوب Adobe Photoshop، ثم إنشاء مستند جديد كما في الشكل السابق. الأبعاد الشائعة للجزء الأمامي القابل للطباعة من القميص هي 12×14 إنشًا، لذلك أنشئ مستندًا بهذا الحجم، واضبط الدقة resolution على 300 بكسلًا لكل إنش ppi، إذ يُحتمَل أن يُطبَع عملك الفني على القميص. وبما أننا نصمم بهدف الطباعة، فيُفضَّل استخدام نمط الألوان CMYK، وعلى الرغم من أن هذا التصميم يستخدم اللونين الأبيض والأحمر فقط، فسيكون هذا التصميم مخصَّصًا للقمصان ذات الألوان الداكنة مثل اللون الأسود، لذلك يمكن تعبئة لوحة الرسم canvas باللون الأسود الافتراضي الأمامي من خلال استخدم الاختصار ALT+Backspace.
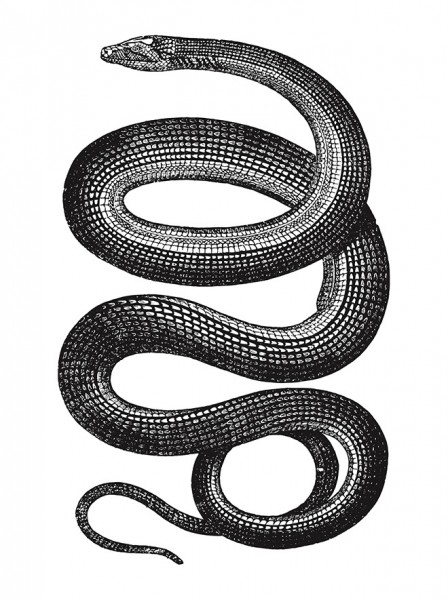
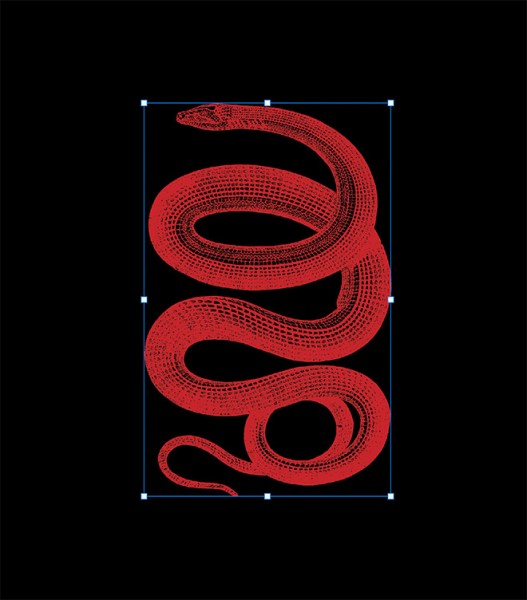
لنختر الآن رسمًا قديمًا من الإنترنت ليكون أساسًا لهذا التصميم، إذ توجد الكثير من الرسومات المأخوذة من الكتب القديمة للاختيار من بينها. سنستخدم رسم الأفعى الموجود في الشكل السابق، ويفضّل الحصول على ملف فكتور جاهز بصيغة eps لسهولة العمل.
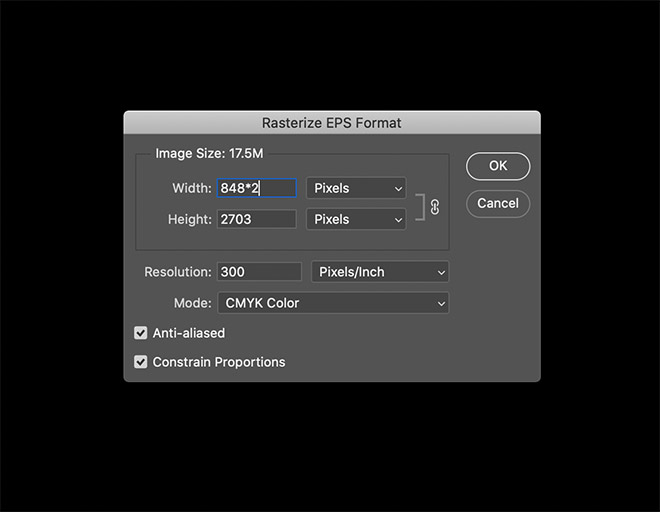
بعد البحث عن نسخة EPS لهذا الرسم وفتحها، ستتمكّن من عرضها بالأبعاد المطلوبة، وسيكون هذا الرسم بحجمه القياسي افتراضيًا، ولكن يمكن تغيير حجم الملفات المتجهة vector إلى أي حجم تريده، حيث يمكنك مضاعفة حجمه بفعالية من خلال وضع *2 في نهاية البُعد العرضي width.
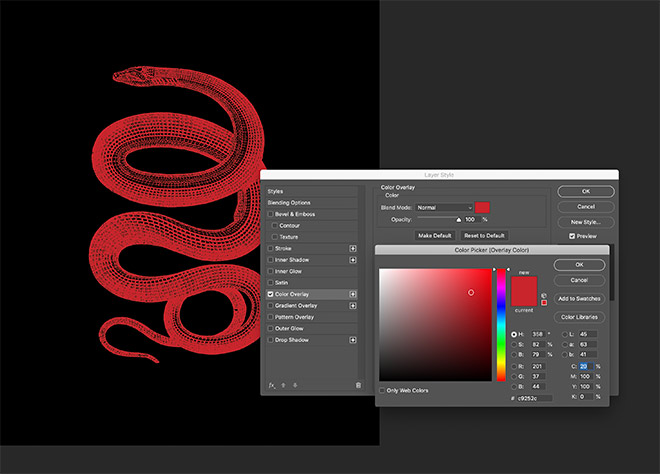
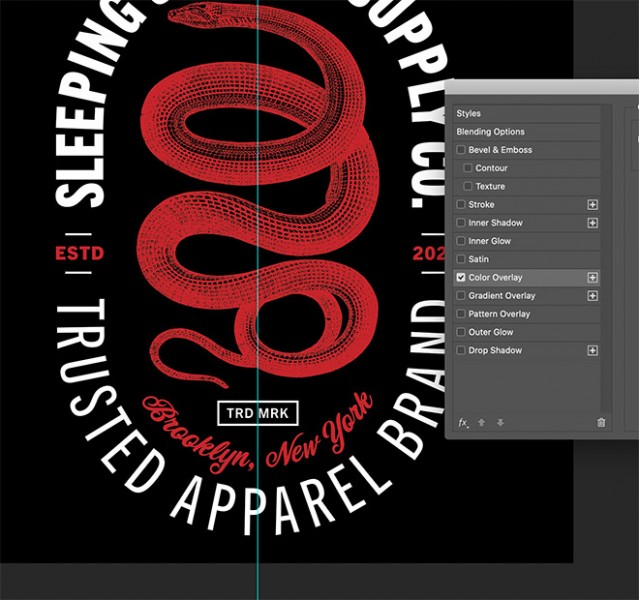
انقر نقرًا مزدوجًا على الطبقة وأضِف التأثير Color Overlay كما في الشكل السابق. سنختار الآن اللون الأحمر بالقيم 20c و100m و100y و0k، وبما أننا نستخدم نمط الألوان CMYK، فيُفضَّل ضبط قيم محددة للحبر لتتأكّد من طباعة ألوانك بالشكل المتوقع.
الرسم السابق كبير بعض الشيء، ولكن يمكنك تصغيره بأمان على الرغم من تحويل إلى نقطيّ rasterized، لذلك لا يمكنك تكبيره مرةً أخرى بعد ذلك، إن لم تنشئ كائنَا ذكيًا Smart Object أولًا.
اختر أداة شكل المستطيل ذي الزوايا المنحنية Rounded Rectangle Shape وغيّر نصف قطر الزاوية إلى القيمة 1000 في شريط الأدوات العلوي، وغيّر خيار القائمة إلى مسار Path، ثم ارسم شكلًا على لوحة الرسم كما في الشكل السابق.
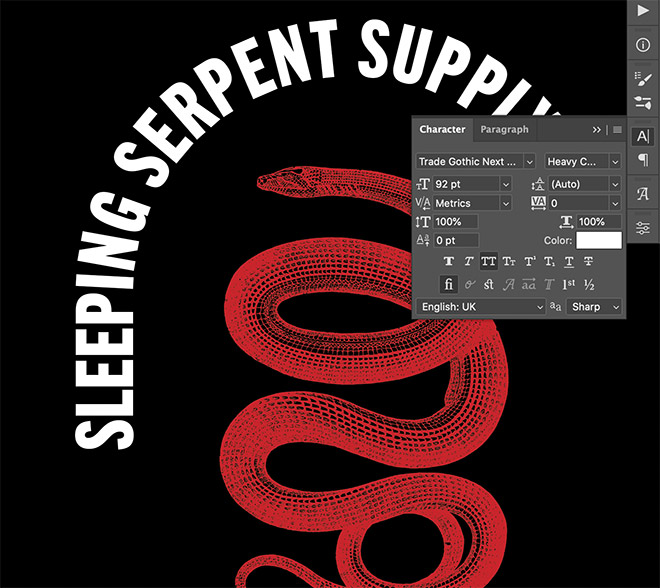
استخدم الآن أداة الكتابة Type، ثم مرّره فوق المسار إلى أن ترى رمز الكتابة عليه، ثم انقر لبدء كتابة اسم علامتك التجارية. بدّل بين لوني المقدمة والخلفية ليُكتَب النص باللون الأبيض.
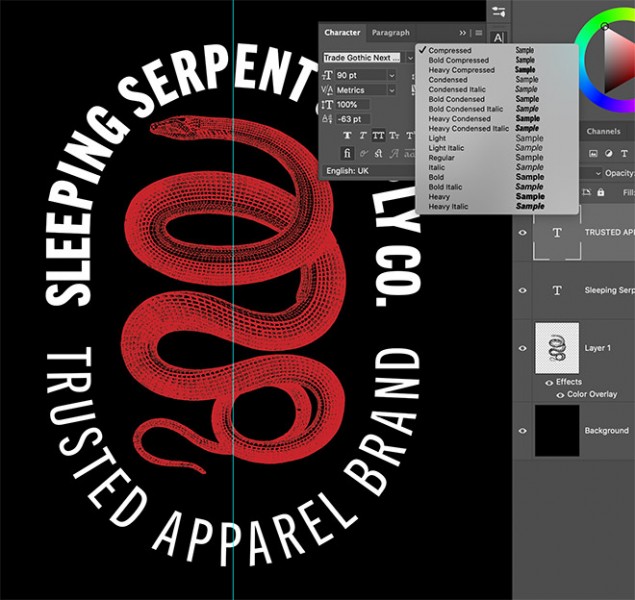
العلامة التجارية الخيالية التي سنستخدمها هي شركة Sleeping Serpent Supply Co، وسنستخدم الخط Trade Gothic بأنماطه المتعددة. اختر نمط الخط العريض المضغوط Heavy Compressed، ثم فعّل الخيار كل الأحرف الكبيرة All Caps من لوحة Character، وتأكّد من أن نمط الفقرة paragraph متمركز centered.
يمكنك توسيط النص بالنسبة إلى الشكل من خلال استخدام أداة تحديد المسار Path Selection، ثم ستتمكّن من سحب النص. كما يمكنك أيضًا التأكد من توسيطه، وذلك من خلال سحب دليلٍ من المساطر وتركه ينجذب إلى منتصف لوحة الرسم. يؤدي استخدام الاختصار CMD+T إلى إظهار مقابض الشكل المحيط، بحيث يمكنك التأكد من محاذاة المراكز. كبّر حجم النص بحيث يغطي النصف العلوي من المستطيل المنحني الزوايا كما في الشكل السابق.
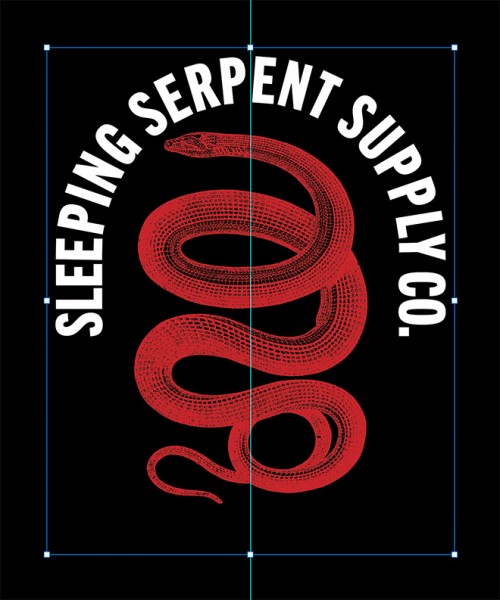
قد يكون هناك عنصر نص واحد فقط في كل مسار، لذلك استخدم الاختصار CMD+J لتكرار طبقة النص هذه والمسار المرتبط بها. بعدها عدّل النص واستخدم أداة تحديد المسار لسحب النص إلى أسفل المسار.
يجب أن يُقرَأ النص بالطريقة الصحيحة من خلال وضعه في الجهة الداخلية بالنسبة للمسار، ولكن هناك حيلة ذكية لنقله إلى الجهة الخارجية في لوحة Character، وذلك من خلال تغيير إزاحة الخط الأساسي Baseline Shift إلى قيمة سالبة لتحريك النص للخارج إلى أن يحاذي المسار.
يمكنك بعد ذلك إجراء أي تعديلات تريدها على الخط. نستخدم هنا نمط الخط المضغوط Compressed مع ضبط التعقّب أو التباعد بين الأحرف Tracking على القيمة 50.
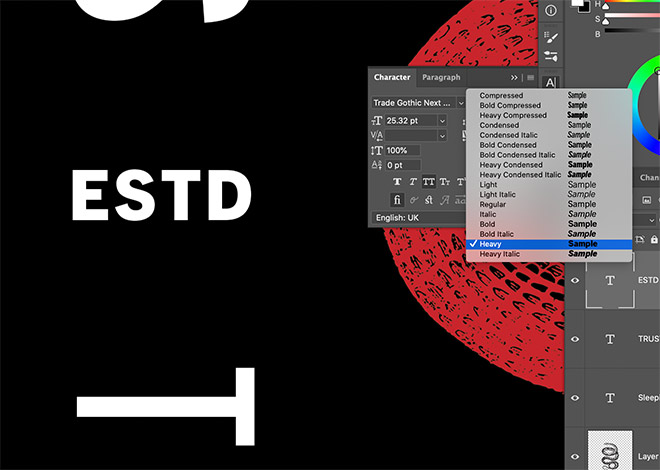
يمكنك إفساح المجال لمزيد من العناصر الموجودة أسفل الثعبان من خلال نقل عنصر النص عموديًا. حدّد أداة الكتابة مرةً أخرى، ثم اكتب عنصر نص آخر في مساحة فارغة، إذ يمكنك تعبئة المساحة الفارغة في تصميمات الشعارات ذات النمط القديم بكلمات مثل Established أو Trademark. استخدم نمطًا آخر من الخط Trade Gothic للتنويع في التصميم، مع الحفاظ على أسلوب طباعة ثابت. سنستخدم هنا النمط العادي من الخط العريض Heavy، ولا تنسَ مسح أي إعدادات أحرف غير مرغوب فيها.
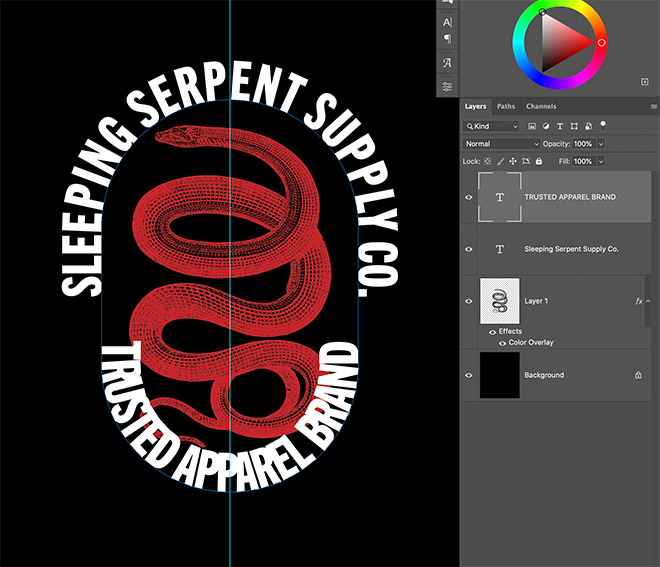
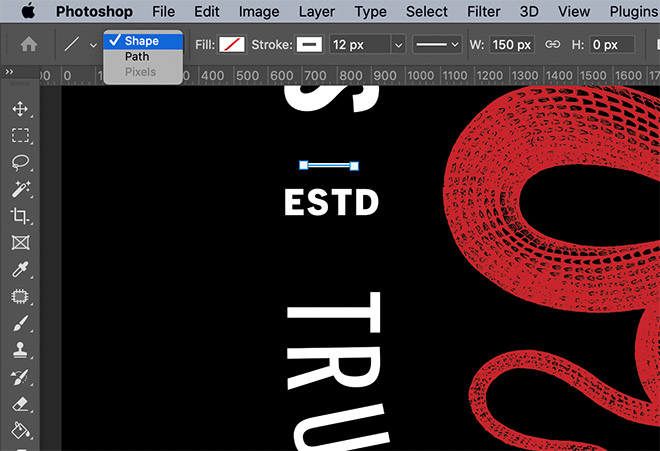
أضِف طبقةً جديدةً لرسم بعض الأشكال للتزيين بهدف تحديد عنصر النص هذا، واختر أداة الخط Line، مع تغيير القائمة في شريط الأدوات العلوي إلى الخيار شكل Shape، بعد ذلك ارسم خطًا قصيرًا له حدّ Stroke مقداره 10 بكسلات.
استمر في الضغط على مفتاح ALT وادفع الشكل لتكراره على طبقة جديدة. انقل هذه النسخة الجديدة أسفل النص، ثم انقر نقرًا مزدوجًا على طبقة النص مع منحها تأثير Color Overlay نفسه لإدخال مزيد من الألوان في التصميم كما في الشكل السابق.
استمر في الضغط على مفتاح Shift وانقر على كل الطبقات التي تشكل عنصر النص هذا مع الخطين، ثم استخدم الاختصار CMD+J لتكرارها. انقل هذه العناصر إلى الجانب الآخر من تخطيط الشعار وعدّله كما في الشكل السابق.
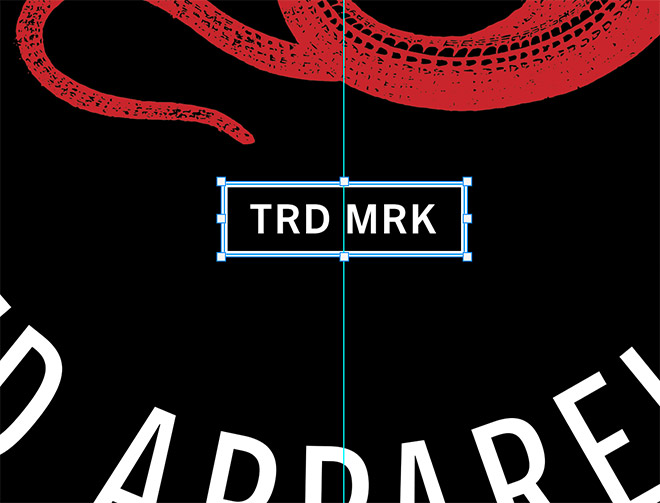
ضع عنصر نص آخر في المساحة الموجودة أسفل رسم الثعبان، واستخدم هذه المرة مستطيلًا لتخطيط النص مع إعداد الحد نفسه بمقدار 10 بكسلات. تأكد من محاذاة كل شيء مع الدليل باستخدام الاختصار CMD+T للتحقق من المقبض المركزي كما في الشكل السابق.
انسخ الكتابة الموجودة على طبقة المسار، وصغّر حجمها وحرّر النص. يمكنك تغيير التسلسل الهرمي المرئي لعناصر النص باستخدام أحجام وأوزان مختلفة وأنماط خطوط مختلفة. استخدمنا الخط اليدوي Cornerstore لهذا القسم كما في الشكل التالي:
يجب أن تكون حذرًا في التعامل مع الخطوط اليدوية للتأكد من تدفق الأحرف بسلاسة مع بعضها البعض. قرّب واضبط إعدادات الأحرف الملائمة، حيث سيساعدك استخدام نمط التباعد بين الأحرف البصري Optical، ثم اضبط التعقّب tracking الملائم بدرجة كافية كما في الشكل السابق، ويمكنك بعد ذلك وضع المؤشر بين حرفين وإجراء تعديلات يدوية باستخدام المفتاح ALT مع مفتاحي المؤشر الأيسر أو الأيمن من لوحة المفاتيح.
اربط هذا العنصر بنظام الألوان من خلال إعطائه تأثير طبقة colour overlay باللون الأحمر.
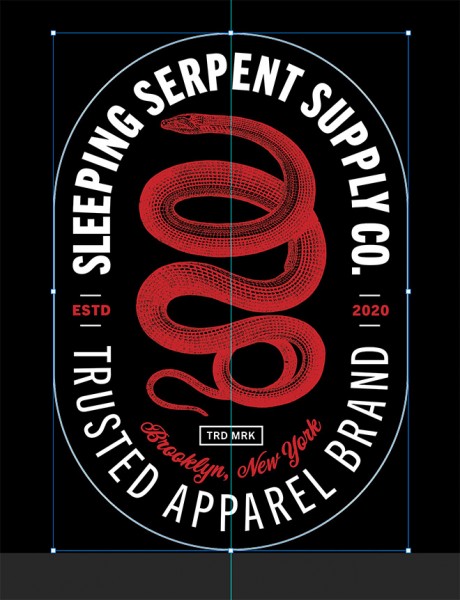
أضِف طبقةً جديدةً وارسم حدودًا محيطةً حول التصميم باستخدام أداة المستطيل ذي الزوايا المنحنية Rounded Rectangle، ويجب أن يكون مركزيًا عن طريق محاذاته مع الدليل.
انقر واضغط Shift على الطبقات من الطبقة العلوية إلى السفلية في لوحة الطبقات Layers لتحديدها جميعًا، ثم انقل التصميم بالكامل إلى مركز لوحة الرسم، مع تغيير حجمه إن لزم الأمر ليتلائم مع منطقة القميص القابلة للطباعة.
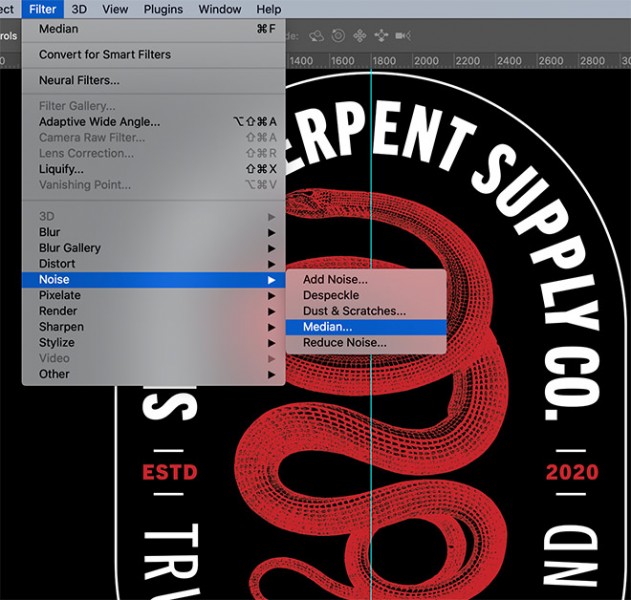
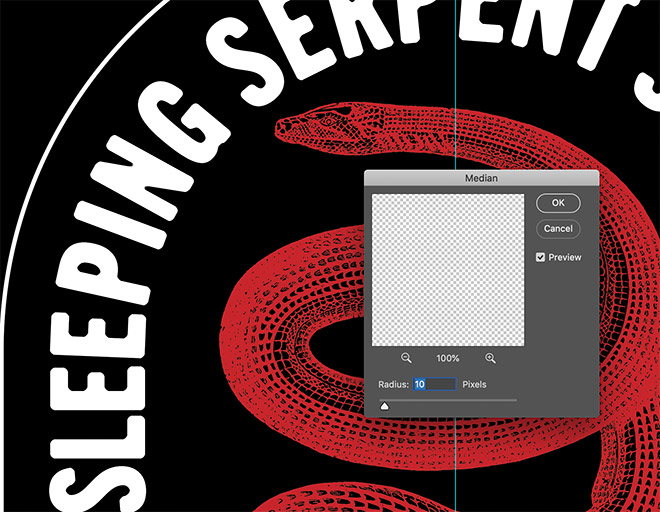
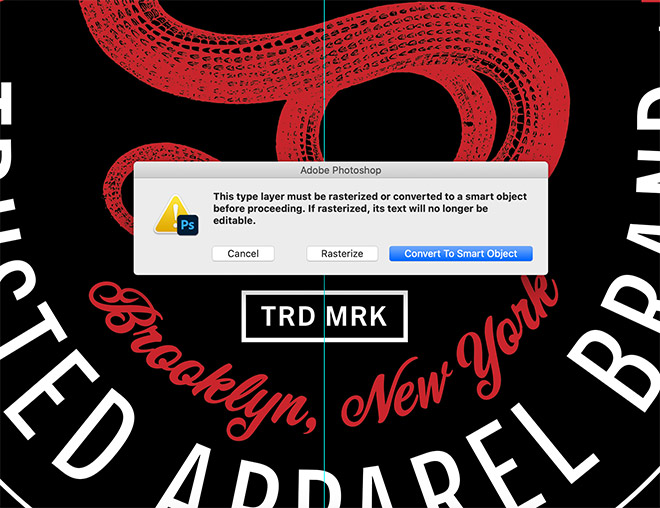
لنطبق اللمسة النهائية من خلال إضافة بعض التأثيرات لإضفاء مظهر قديم على العمل الفني. إحدى الحيل المفضلة هنا هي تدوير زوايا الخطوط لمنحها تأثير حبر نازف. حدّد طبقة النص الرئيسية وانتقل إلى قائمة Filter ثم Noise، ثم اختر Median كما في الشكل السابق. اختر تحويل الطبقة إلى كائن ذكي Smart Object، والذي سيحافظ على قابلية تحرير النص بداخله.
قرّب ضبط القيمة Median إلى أعلى مستوىً ممكن قبل أن يصبح النص غير مفهوم تمامًا.
كرّر العملية لكل طبقة نص أخرى. يمكنك هنا استخدام خيار القائمة Median أعلى قائمة Filter مباشرةً، ولكن استمر في الضغط على مفتاح ALT أثناء النقر عليه للتأكد من أنه يطلب التحويل إلى كائن ذكي أولًا.
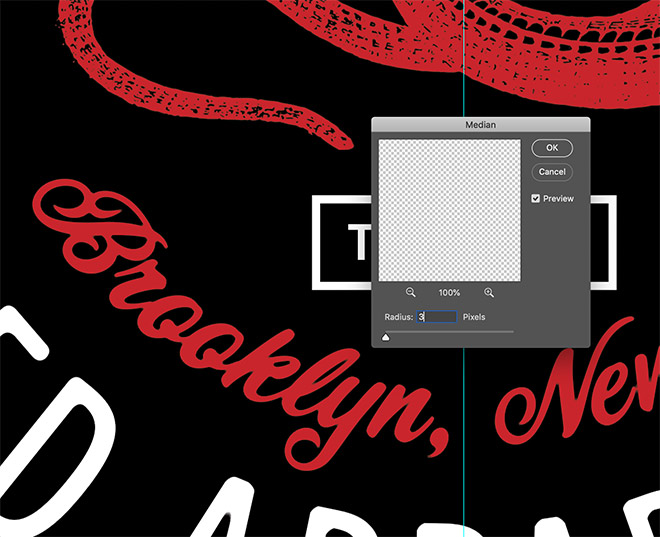
ستحتاج عناصر النص الأصغر إلى قيمة أقل بكثير، لذلك اضبط الإعدادات لكل عنصر على حِدة.
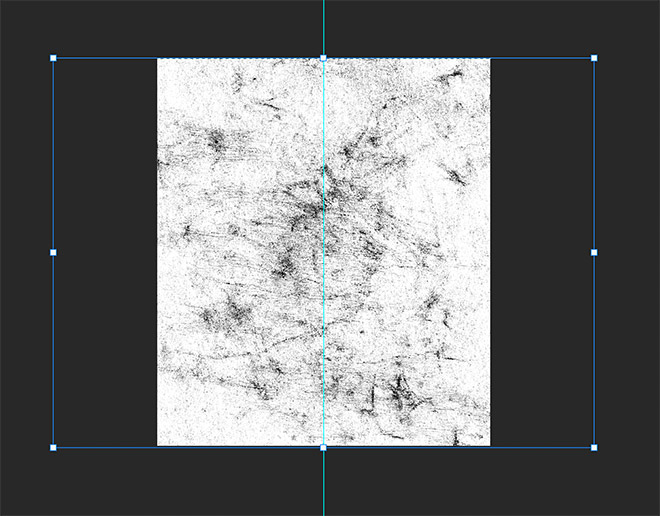
بما أننا نصمم قميصًا، فلنستفِد من خامات Washed and Worn التي تضفي على عملك الفني المظهر القديم لقماش متشقق وحبر متناثر بسبب غسلها وارتدائها لسنوات عديدة.
جمّع كل الطبقات لوضعها في مجلد واحد، ثم طبّق قناع طبقة layer mask على هذه المجموعة. افتح أحد الخامات المغسولة والبالية Washed and Worn ثم انسخه، ثم استمر في الضغط على مفتاح ALT، وانقر على قناع الطبقة لتعديل محتوياته. الصق الخامة ثم استخدم الاختصار CMD+T لتغيير حجمها وموضعها وتدويرها للعثور على أفضل تخطيط لها.
انقر في أي مكان للخروج من القناع لترى الخامة التي تمحو أجزاءً من العمل الفني كما لو أن البتات قد تلاشت تمامًا مثل القميص القديم، تمامًا مثل الشكل السابق.
لا تنسَ إخفاء طبقة الخلفية السوداء قبل تصدير عملك الفني، لأنك سترغب في أن تكون خلفية الطباعة هي نسيج القميص الفعلي.
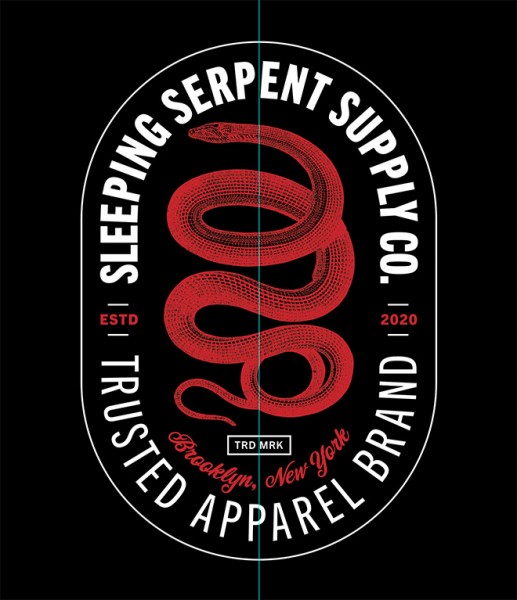
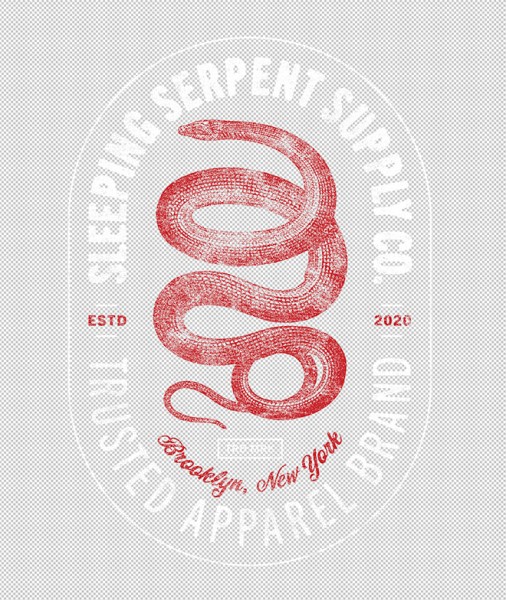
والنتيجة النهائية هي شعار العلامة التجارية ذو الطراز القديم الذي يبدو رائعًا بوصفه تصميمًا لقميص T-shirt. يحسّن الرسم القديم التصميم فعليًا، خاصةً مع نظام ألوان محدود، كما يؤدي وضع مجموعة من عناصر النص في تركيبة جذابة بصريًا إلى إنشاء شعار شارة قديم مثالي للاستخدام، مثل رسم على القميص أو تصميم هوية علامة تجارية حقيقي.
ترجمة -وبتصرّف- للمقال How to Create a Vintage Logo T-Shirt Design in Photoshop لصاحبه Chris Spooner.













































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.