سنشرح في هذا المقال بعض خيارات تخطيط الصفحات الأساسية، مع تعريف بسيط لبعض المفاهيم مثل:
- المساحة البيضاء White Space.
- قراءة الصفحة.
- توازن الصفحة Page Balance.
- التحرير Editing.
لا يحتوي هذا المقال شرحًا تفصيليًا يوضح لك كيفية عمل تخطيط صفحة، إذ يمكن كتابة كتاب كامل حول هذا الموضوع، كن قد لا يغطي هذا الكتاب نوع التخطيط الذي تحتاجه لمشروعك، لهذا سنعرض أمثلةً أساسيةً متعددة مع نقد قصير لكل منها، بحيث يصبح لديك فهم عام عن مفهوم تخطيط الصفحات Page Layout.
النصائح والإرشادات الواردة هنا خاصةٌ بمستندات "عامة" مثل:
- النشرات الإخبارية Newsletters.
- المجلات.
- التقارير.
ولا ترتبط هذه النصائح بمستندات مخصَّصة أخرى مثل:
- قوائم وجبات المطاعم.
- الملصقات الموسيقية.
- الكتب.
حيث تختلف متطلبات التخطيط لمثل تلك المستندات اختلافًا كبيرًا وهي خارج نطاق موضوعنا الأساسي.
ملاحظات
تستخدم جميع التخطيطات الواردة في هذا المقال نفس:
- النصوص.
- عائلة الخطوط.
- الصور.
- الأنماط Styles.
سنستخدم نفس النص والأنماط طوال الوقت لإظهار ما يحدث لهذا النص ضمن تخطيطات مختلفة، وستُستخدَم عائلة الخطوط الأساسية Arial/Helvetica حتى لا يُخلَط بين أسلوب الطباعة Typography وتصميم التخطيط، كما ستُستخدم الصور المستطيلة الأساسية التي لم تُعزَل عن خلفياتها، لأنها أكثر أنواع الصور المتاحة شيوعًا، والهدف الأساسي هو إظهار الاختلافات بين تصميمات التخطيط Layout Designs المختلفة، وليس بين تصميمات الصفحات Page Designs المختلفة.
يمكنك التفكير في تصميم الصفحة على أنه الطريقة التي تريد أن تظهر بها الصفحة بأكملها في النهاية بما في ذلك الخطوط والألوان والتأثيرات وكل شيء آخر يدخل في إنشاء صفحة كاملة، حيث يتعلق تصميم التخطيط بالبنية الأساسية لكيفية وضع الأشياء على الصفحة.
اقتباسجميع النصوص المستخدَمة في هذه الأمثلة مضبوطة يساريًا، ولكن ضبط النص الذي سيؤدي بعد ذلك إلى ظهور الشرِطة الواصلة (-) المستخدَمة لإكمال الكلمة في السطر التالي هو خارج نطاق هذا المقال.
تخطيط معالج النصوص Word
إن كنت على دراية ببرنامج Word ثم أتيت لاستخدام برنامج سكريبوس، فإن الشكل الآتي هو نوع التخطيط الذي تعودت رؤيته أو إنتاجه بنفسك، لذا لا تطبّق هذا التخطيط ما لم يُطلَب منك عمل مستندات بهذا الشكل، فهذا التخطيط لن يقدّم لك أو لقرائك أي خدمة، إذ يتّصف هذا النوع من التخطيط بما يلي:
- مملٌ جدًا للنظر.
- يحتوي على أسطر نصية طويلة لا تلفت انتباه القارئ.
- يحتوي على الكثير من المساحات البيضاء التي لا تساعد في التخطيط.
اقتباسالمساحة البيضاء White space: هي مناطق الصفحة التي لا يوجد فيها نص أو صور، وهي تُعَد شيئًا مفيدًا جدًا في التخطيط، ولكنها في هذا النوع من التخطيط تظهر مثل بقع كبيرة من الفراغ دون أن تفعل أي شيء لمساعدة المستند (سنتكلم لاحقًا عن المساحة البيضاء).
قد تلاحظ أيضًا أنه لا يمكن وضع كل النص على الصفحة، إذ يتوقف القسم "Heritage" فجأةً دون أي تحذير، لذلك يجب حل هذه المشكلة باستخدام تخطيطات أخرى.
تخطيط المواقع الإلكترونية Website Layout
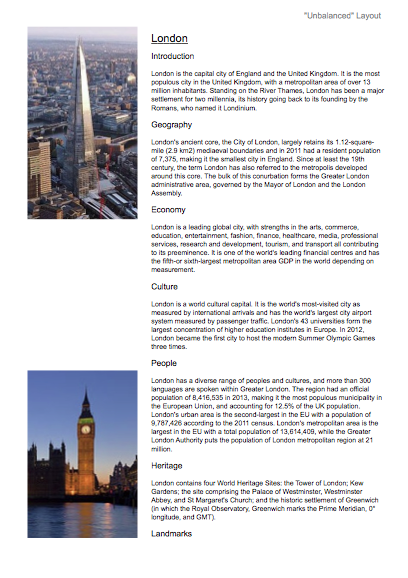
قد تكون معتادًا على رؤية نوع التخطيط في الشكل الآتي إن كنت على دراية بإنشاء مواقع الويب، حيث توجد صورة كبيرة لطيفة في أعلى الصفحة لجذب انتباه القارئ وصورة ثانوية "عائمة" في اليمين لإضافة الجاذبية.
قد يبدو ذلك جيدًا، إلا أن صفحة PDF أو الصفحة المطبوعة -على عكس صفحة الويب- لها حجم محدود، لذلك قد يتوقف النص فجأة لأنه لا يتناسب تمامًا مع الصفحة، وتوجد أسطر نصية طويلة تُشعِر القارئ بالملل كما في الحالة السابقة.
لنجرّب استخدام تخطيط مكوَّن من عمودين بدلًا من ذلك.
تخطيط أساسي مؤلف من عمودين
تنشِئ أعمدة النصوص المتعددة سطورًا أقصر تسهل قراءتها وتميل إلى تقليل مقدار المساحة البيضاء "غير المستخدَمة".
اقتباسالمساحة البيضاء: يوجد غالبًا نوعان عامان من المساحات البيضاء هما: غير المستخدَمة والمتعمَّدة. حيث توجد مساحة بيضاء غير مستخدمة لأنك ببساطة لم تضع أي شيء هناك، وبالتالي فهي مجرد مساحة في الصفحة لا يوجد فيها شيء؛ وتوضَع المساحة البيضاء المتعمَّدة لإنشاء فراغ بين الأشياء الموجودة على الصفحة. تنص القاعدة العامة على أن المساحة البيضاء غير المستخدمة سيئة وأن المساحات البيضاء المتعمَّدة جيدة. لكن ذلك ليس صحيحًا دائمًا، ولكنه قاعدة جيدة للتعلم. راقب مساحاتك البيضاء واستمر في التفكير "هل يجب وضع فراغ هناك؟".
يوضح الشكل التالي تخطيطًا بسيطًا مؤلفًا من عمودين:
يبدو هذا التصميم ممتعًا مع أسطر نصوص أقصر، ولا تزال قراءة الصفحة عملية سهلة جدًا.
اقتباسقراءة الصفحة: يجب أن تعرف "طريقة" قراءة الصفحة عندما تريد قراءتها، حيث تتوقع أن تبدأ القراءة من أعلى يسار الصفحة، ثم تتحرك يمينًا على طول السطر، ثم تنتقل إلى أسفل الصفحة عبر السطور في البلدان الغربية ذات أسلوب الكتابة من اليسار إلى اليمين ومن الأعلى إلى الأسفل على سبيل المثال. لن تتوقع في هذه الحالات بدء قراءة الصفحة من منتصف العمود الأيمن، ثم الانتقال إلى أعلى يسار العمود الأيسر، ثم الانتقال إلى أسفل الصفحة مرةً أخرى وهكذا. تَعرف في هذه الحالة بالذات أنك ستبدأ القراءة من أعلى يسار العمود الأيسر، وتتحرك إلى أسفله ثم تنتقل إلى العمود الأيمن. بينما تتوقّع أن تبدأ القراءة من أعلى يمين الصفحة ثم تتحرك يسارًا على طول السطر، ثم تنتقل إلى أسفل الصفحة عبر السطور في البلدان ذات أسلوب الكتابة من اليمين إلى اليسار، ولهذا ستحتاج إلى تعديل التخطيط في البلدان التي لديها أنماط كتابة مختلفة وفقًا لهذه الأنماط.
لاحظ أيضًا وجود كامل النص على نفس الصفحة مع وجود فراغ يمكن استخدامه لشيء آخر مثل صورة أخرى أو اقتباس من النص. يمكنك احتواء كل النص على الصفحة الآن بسبب الطريقة التي تترُك بها الجمل التي لا تصل إلى نهاية السطر مساحة بيضاء في نهاياتها، حيث تضيف "مساحة النهاية" هذه -جملةً بعد جملة- مساحةً لا بأس بها.
اقتباسارجع إلى أيٍّ من الأمثلة السابقة وألقِ نظرةً على مقدار المساحة البيضاء الموجودة بعد عناوين الأقسام. هناك ما يقرب من ثلاثة أسطر من الفراغ الذي لا فائدة منه لكل عنوان. انظر بعد ذلك إلى التخطيط المكوَّن من عمودين مرةً أخرى، ولاحظ نقصان مقدار الفراغ بعد كل عنوان، حيث سيؤدي ذلك إلى توفير كبير.
قد يبدو هذا التخطيط مقبولًا، ولكنه مملٌ وغير جذاب أيضًا، إذ يتكوّن من نص ثم صورة، ثم نص وصورة أخرى، ثم نص وبعدها النهاية، ليشبه التخطيط السابق تمامًا من نواحٍ متعددة، ولكن مع تقليل إهدار المساحات.
لنجرّب استخدام تخطيط مكوّن من ثلاثة أعمدة بدلًا من عمودين.
تخطيط أساسي مؤلف من ثلاثة الأعمدة
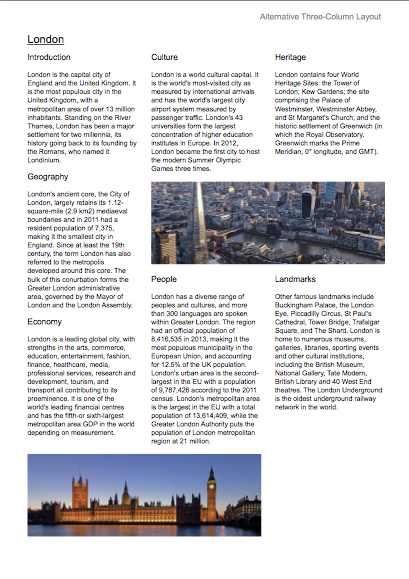
يوضح الشكل التالي تخطيطًا أساسيًا مكوّنًا من ثلاثة أعمدة:
يبدو هذا التخطيط بالتأكيد أكثر جاذبية، فسطور النصوص قصيرة وسهلة القراءة. لاحظ أيضًا أن وضع الصورة عبر الأعمدة يكسر النص قليلًا. ولكن هناك مشكلة، إذ سيكون الأمر مربكًا بعض الشيء فيما يتعلق بالمكان الذي ستنتقل إليه بعد قراءة الفقرة الأولى، فهل ستنتقل إلى العمود التالي؟ أم ستتخطى الصورة وتتابع القراءة من الفقرة الموجودة أسفل الصورة بحيث تبدو الصورة جميلة في مكانها ولكنها تعترض طريق النص قليلًا؟
اقتباسإذا استمر القارئ في الارتباك بشأن كيفية قراءة مستندك، فلن يركّز على ما تقوله، وبالتالي ليس هناك داعٍ لقراءته من الأساس.
الشبكة الأساسية Baseline Grid: إذا نظرت إلى الصفحة في الشكل السابق، فسترى أن السطور النصية في كل عمود مصطفّة ضمن سطور الصفحة، أي ستجري محاذاة حروف السطور السفلية من كل عمود مع المواضع الرأسية نفسها لحروف الأعمدة الأخرى السفلية، حيث يمكن تحقيق ذلك باستخدام ميزة الشبكة الأساسية Baseline Grid. يسهّل استخدام الشبكة الأساسية تحقيق هذه المحاذاة دون العبث بتحريك الأعمدة لأعلى ولأسفل لوضعها في المكان الصحيح، ويُعَد استخدام الشبكة الأساسية أمرًا ضروريًا بالنسبة لمعظم التخطيطات المعقَّدة، لأن النصوص المحاذية لبعضها البعض محاذاةٍ خاطئة غير احترافية.
يبدو مكان وضع الصور خاطئًا، إذًا لنجرب إزاحة بعض الأشياء قليلًا.
تخطيط بديل مؤلف من ثلاثة أعمدة
يوضّح الشكل التالي تخطيطًا مختلفًا مؤلَّفًا من ثلاثة أعمدة:
يمنحك هذا التخطيط فكرةً أكبر بكثير عن الكيفية التي يُفترَض أن تقرأ بها الصفحة، إلا أنّ به عيبًا وهو أن القارئ لن يرغب بقراءة العمود الأول الموجود على اليسار بعد الآن.
يبدو النص مثل النشرة الطبية التي تجدها في علبة الأدوية، أو قد يبدو مشابهًا إلى حد ما لشيء تجده في كتب وصفات الطعام، وهذا ليس جميلًا في كلتا الحالتين. تكمن المشكلة الأساسية هنا في أن زيادة عدد الأعمدة -اعتمادًا على لغتك- قد تقلل من مقدار المساحة البيضاء غير المستخدمة على صفحتك (إلى حد معين)، إلّا أن ذلك يمكن أن يحدّ من جمالية النص إن استخدمته بإفراط. لا توجد قاعدة صارمة تحدّد عدد الأعمدة الصحيح، لذلك عليك فقط أن تجرّب وترى النتائج ثم تقرّر.
لكن هل لا يزال بإمكانك استخدام تخطيط ثلاثي الأعمدة مع أخذ كل ما سبق في الحسبان؟ نعم يمكنك ذلك، ولكن عليك أن تختار بذكاء.
اقتباستوازن الصفحات: لاحظ انتشار الصور حول الصفحة في جميع الأمثلة السابقة باستثناء المثال الأول، حيث انتشرت بعض الصور إلى يسار الصفحة، وبعضها إلى اليمين، وبعضها في الأعلى، وبعضها في الأسفل، إذ طُبِّقت هذه العملية بهدف تحقيق "توازن" النص مع الصور.
الصور المستخدَمة في هذه الأمثلة مليئة بالألوان، لذلك فهي تغطي مساحة الصفحة بالكامل، وهذا يجعلها تبدو "أثقل" من النص الذي يحتوي على الكثير من الفراغات الصغيرة بين الأحرف والكلمات. وبما أن الصور أثقل من النص، فيُفضَّل ترتيبها حول الصفحة بحيث لا تكون جميعها في المكان ذاته.
يوضّح الشكل التالي تخطيطًا غير متوازن حيث تكون الصور كلها في جانب واحد من الصفحة:
لاحظ أن الثلث الأيسر من الصفحة به ألوان أكثر بكثير من الثلثين الآخرين، وبذلك تبدو الصفحة غريبةً بعض الشيء. قد ترغب أحيانًا في الحصول على هذا النوع من التأثير، ولكن يُفضَّل محاولة تجنبه.
تخطيط تقارير الشركات
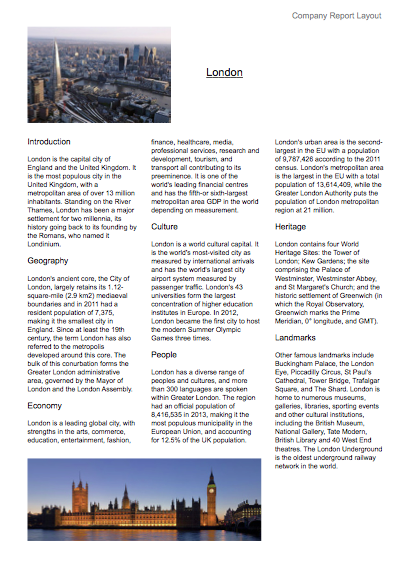
يوضّح الشكل التالي تخطيطًا آخر مؤلفًا من ثلاثة أعمدة، وهو نوع التخطيط الذي قد تراه في المستندات التي تنتجها الشركة لإنشاء تقارير المساهمين في نهاية العام.
لا تزال هناك ثلاثة أعمدة نصية، ولكن ستكون الطريقة التي يتدفق بها النص بين الأعمدة أسهل بكثير لمعرفة المكان الذي يجب قراءته. لا يُعَدّ هذا التخطيط جميلًا، لكنك لا تضيع لمعرفة الفقرة التالية التي يجب قراءتها.
تتواجد جميع نصوص هذا التخطيط في منتصف الصفحة، إلّا أنه ليس سيئًا للغاية، ولكنه ليس جميلًا في الوقت نفسه، إذ يمكن إيجاد تخطيط أفضل منه.
تخطيط المجلة
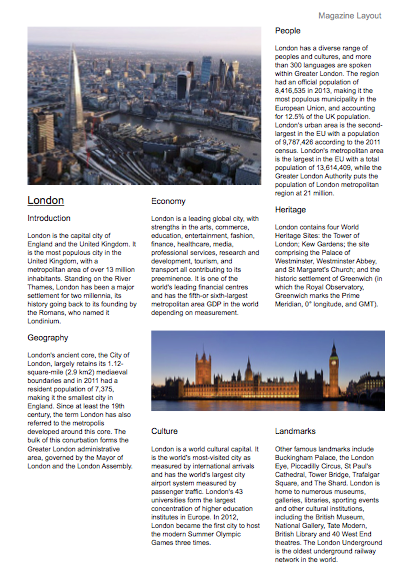
يوضح الشكل التالي تخطيطًا آخر ثلاثي الأعمدة، وهو أشبه بشيء قد تراه في مجلة، حيث أن الصور أكبر ولكن لا يزال بإمكانك إبقاء كل النص على نفس الصفحة، كما لا تزال لديك مساحة صغيرة لاستخدامها مع شيء آخر.
يمنحك العمود الأيسر المكوَّن من قسمين فكرةً عن كيفية قراءة الصفحة عند عدم وجود عمود نصي كامل، وتُستخدَم إحدى الصور لتقسيم النص ومنحه تدفقًا وتوازنًا أفضل.
اقتباسإعادة النظر في المساحات البيضاء: كانت هناك مساحات بيضاء غير مستخدَمة وغير موضوعة عن عمد في بعض التخطيطات السابقة، وقد قيل لك سابقًا أن المساحة البيضاء غير المستخدمة سيئة، ولكنها في الواقع كذبة بيضاء، إذ قيل لك ذلك من أجل أن تنظر إلى التخطيطات نظرةً نقدية، لكن يمكن أن تكون المساحة البيضاء جيدةً لتخطيط الصفحة، حتى إن لم تضعها عن عمد.
لا بد أنك لاحظت وجود مساحة أسفل يسار الصفحة في تخطيط المجلة السابق على سبيل المثال، حيث لا يُعَد وجود هذه المساحة هناك خطأ، فجميع النصوص والصور موجودة على الصفحة التي تبدو متوازنة، لذا لا توجد مشكلة هناك. قد تحاول ملء هذا الفراغ، ولكن ليس هناك داعٍ لذلك.
إن حاولت ملء كل مساحة على الصفحة، فستظهر مشوَّشة وسيبدو الأمر وكأنك تحاول جاهدًا لملء كل جزء صغير من الصفحة لأسباب اقتصادية. قد يكون ذلك جيدًا في بعض الحالات، ولكن يجب أن تحاول ترك مساحة جيدة دون تعريض محتواك للخطر، وبذلك يمكنك القول أنك وضعت هذه المساحة البيضاء عن عمد.
وبالتالي يمكن تعديل النصيحة الأصلية عن المساحات البيضاء لتصبح: "إن كان نصك قابلًا للقراءة جيدًا، وتحقق صورك موازنة الصفحة، فيُحتمَل أن تكون أي مساحة بيضاء متبقية جيدة"، لكن ذلك غير كافٍ، فهذا مجرد تخطيط واحد لنوع محدّد. لا يجبرك برنامج سكريبوس على استخدام أعمدة "مملة" طوال الوقت لحسن الحظ، لأنك قد ترغب في استخدام تخطيطات "غير تقليدية".
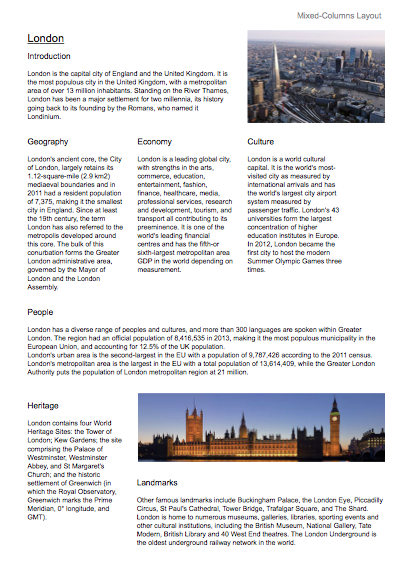
تخطيط الأعمدة المختلطة
يوضح الشكل التالي تخطيطًا يمزج بين أعمدة ذات عرضٍ مختلف لزيادة جاذبية الصفحة:
هذا التخطيط ليس مثاليًا بأي حال من الأحوال، فالمساحات البيضاء موضوعةٌ في الأماكن الخاطئة وهناك الكثير منها، لكنها تُظهِر أن استخدام عرض أعمدة مختلف يمكن أن يجعل الصفحة جميلة جدًا مع السماح بتجربة قراءة جيدة.
التحرير Editing
لقد استَخدمت جميع الأمثلة الواردة في هذا المقال نفس النص والأنماط والخط والصور، لأن الغرض هو إظهار كيفية تأثير التخطيطات المختلفة على المستندات، لكن ليس لديك دائمًا هذه القيود في العالم الحقيقي، فلديك الحرية في تغيير هذه الأشياء للمساعدة في تحسين التخطيط الخاص بك، إلّا في حالة اضطرارك إلى استخدام نص محظور لا يمكن تغييره، أو صور معينة يجب استخدامها بطرق محدّدة.
يحتوي القسمان "Economy" و"Culture" في تخطيط الأعمدة المختلطة على مساحة بيضاء كبيرة جدًا أسفلهما على سبيل المثال، بحيث ستبدو الصفحة أفضل مع وجود مزيد من النص في كلا القسمين لتقريب أجزائهما السفلية من أعلى القسم "People". إن لم تتمكّن من تغيير النص، فلا مشكلة في ذلك، ولكن إذا كان بإمكانك تغيير النص، فسيكون ذلك رائعًا.
يجب أن يكون تخطيط الصفحة وتصميم الصفحة الأكثر تعقيدًا شيئًا متغيرًا، كما يجب أن يكون المحتوى والتخطيط والتصميم قابلًا للتغيير جماعيًا أو كلًا منها على حدة، فإن أحببت التخطيط ولكن المحتوى لم يناسبك تمامًا مثلًا، إذًا غيّر المحتوى قليلًا، حيث يمكنك اعتماد ما يأتي:
- أضِف نصًا إضافيًا لا يغيّر المعنى في حالة عدم وجود نص كافٍ لملء الفراغات.
- إن كانت لديك نصوص كثيرة في التخطيط، فابحث عن أي كلمات يمكن إزالتها أو تغييرها بحيث تتناسب مع المساحة التي خطّطت لها تناسبًا أفضل.
لا تخف من تغيير النص أو الصور لتناسب تخطيطك، ولا تجبر نفسك على استخدام تخطيط سيء لمجرد أن المحتوى لا يناسب التخطيط الجيد، بل تأكد بكل الوسائل من أن محتواك صحيح دائمًا، ولا تقدّم أو تغير أو تزيل أي شيء يجعله خاطئًا، وفي نفس الوقت لا تخف من التعديل المناسب لتحصل على مبتغاك.
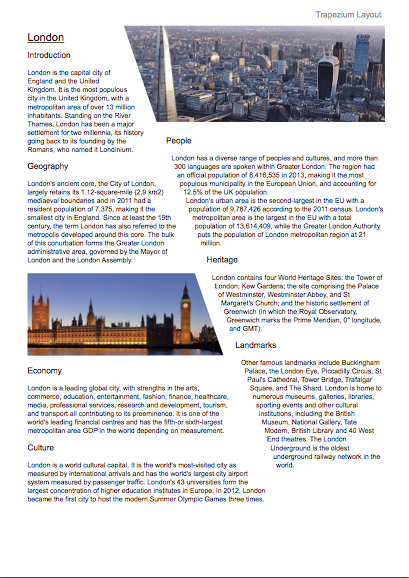
التخطيط غير العمودي
ألقِ نظرةً على الشكل التالي الذي يوضح نوع تخطيط يمكن تحقيقه باستخدام نصوص وإطارات صور على شكل شبه منحرف عوضًا عن استخدام أعمدة مستطيلة عادية.
قد لا يكون هذا النوع من التخطيط من الأنواع التي تستخدمه كثيرًا -أو قد لا تستخدمه على الإطلاق-، ولكن يجب أن تعرف أنه يمكنك استخدام مثل هذا النوع المختلف.
اقتباسإن استخدمت إطارات نصية غير مستطيلة، فتأكد من أنها محدبة الشكل، وإلا فقد تصادف بعض التأثيرات الغريبة. يواجه برنامج سكريبوس صعوبةً في تدفق النصوص داخل الأشكال المعقدة، لذلك حافظ على بساطة إطارات النصوص.
التجربة
رأينا كيفية إنشاء تخطيطات متنوعة قد لا تناسب جميع أنواع المستندات أو جميع المقالات الموجودة في تلك المستندات، إذ يمكنك أن تلاحظ بالتجربة أن ما يصلح لمقالٍ ما قد لا يصلح لمقال آخر من نفس النوع، حتى وإن كانا في المستند نفسه.
لا يتعلق تخطيط الصفحة بإخبارك بما يجب عليك فعله ثم تنفيذ ما قيل لك، بل يتعلق الأمر بمعرفة الشيء المناسب، حيث لا توجد قواعد صارمة عند تنفيذ التخطيط ولكن يجب أن تضع في حساباتك الأشياء التالية:
- المساحة البيضاء: لا تدعها تتحكم بتخطيطك، وإنما طوّعها لصالحك.
- توازن الصفحة: ستعرف أن الصفحة متوازنة جيدًا بحكم التجربة.
- التحرير: لا تجبر نفسك على الالتزام بما لديك، بل حرّر وعدّل المحتوى عند الضرورة.
ترجمة -وبتصرّف- للمقال Page Layout - The Basics.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.