يهتم كل من التصميم الُمتلائم AWD والتصميم الُمتجاوب RWD في كيفيّة عرض صفحة الموقع على مختلف الأجهزة والشاشات، إذا ما الذي يجعل لكل منهما كينونة خاصة به؟ هذا ما سيُجاب عليه في السطور القادمة في توضيح للفروقات الجوهرية بين التصميم المتجاوب RWD والتصميم المتلائم AWD.
ما هو التصميم المتلائم (Adaptive Web Design (AWD؟
يَستخدم التصميم المُتلائم الخادوم server في تحديد الجهاز المستخدم في تصفّح الموقع، بمعنى آخر، سيُستخدم الخادوم في تحديد فيما إذا كان الموقع يُعرض على جهاز سطح مكتب أو هاتف ذكي smartphone أو جهاز لوحي tablet، وكما سيُستخدم قالب template منفصل لكل جهاز على حِدة، بمعنى سيختلف القالب template المعروض على شاشة الحاسب المحمول عن القالب المعروض على شاشة الهاتف الذكي، وبما أن الموقع المصمم باستخدام التصميم المتلائم مستضاف على مجال domain خاص به، فإن صفحات الموقع تحمّل بسرعة عالية نسبيًا.
ما هو التصميم المتجاوب (Responsive Web Design (RWD؟
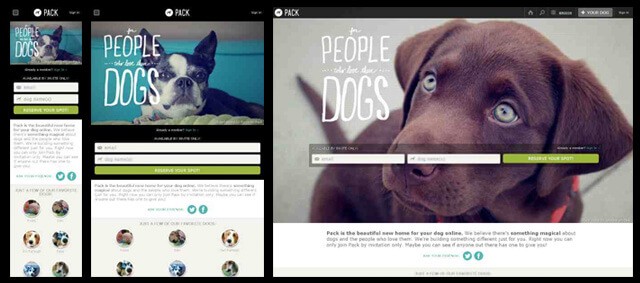
يَستخدم التصميم المُتجاوب شيفرة CSS محدّدة لتعديل مظهر الموقع وفقا للجهاز الذي يستعرض الموقع، والبيانات المرتبطة بكل جهاز تُحمّل بصرف النظر فيما إذا كانت تُستخدم أم لا، وتمامًا عكس المواقع المصممة باستخدام التصميم المتلائم، فإن المواقع المصممة باستخدام التصميم المتجاوب تُحمّل بسرعة منخفضة نسبيًا.
ما هو الفرق إذا؟
يكمن الاختلاف الجوهري بين التصميم المتلائم والتصميم المتجاوب في أن المتلائم سيتغيّر تغيّرًا كليًّا لكي يُلائم أبعاد الشاشة المختلفة، بينما المتجاوب سيتغيّر بانسيابية ليتجاوب مع مجموعة من الأجهزة وقياسات الشاشات، وعليه سنستعرض بقيّة الفروقات التفصيليّة بين التصميم المتلائم AWD والتصميم المتجاوب RWD:
- يَستوجب استخدام التصميم المتلائم تطوير موقع منفصل إما عن طريق عناوين URLs منفصلة أو عن طريق تطوير شيفرة HTML/CSS منفصلة، وبالمقارنة بالمثل، فإن التصميم المتجاوب RWD يعتمد على HTML/CSS3 و جافا سكريبت كليًّا، مما يوفّر على المطوّر تطوير وصيانة عناوين URLs منفصلة و/أو HTML/CSSs.
- إن صُمّم الموقع باستخدام التصميم المتلائم، فإن إجراء التعديلات سيَستوجب مراجعة SEO (تحسين محركات البحث) والمحتوى وبُنية الموقع، وبعكس ذلك فإن صُمّم الموقع باستخدام التصميم المتجاوب، فإن إجراء التعديلات سيكون سهلًا للغاية لأن إجراءات تحسين محركات البحث والمحتوى والروابط links موجودة جنبًا إلى جنب مع HTML/CSS وجافا سكريبت JavaScript.
- بينما يَعتمد التصميم المتلائم على قياسات الشاشة المحددة مسبقًا، فيعتمد التصميم المتجاوب على شبكة grid مرنة وسلسة، بمعنى آخر، يتطلّب التصميم المتجاوب مزيدًا من الشيفرة البرمجية ليلائم صفحات الويب مختلفة القياسات، بينما يملك التصميم المتلائم تصميم معدّ مسبقًا تحدده برمجية معينة من جهة الخادوم في سبيل ملائمة قياسات الشاشة المختلفة.
- يقع الحمل الأكبر على عاتق الخادوم في معالجة تجاوبيّة الصفحات مع التصاميم المتلائمة، بينما يقع الحمل الأكبر على عاتق المُتصفّح (جهة العميل) في معالجة تجاوبيّة الصفحات.
- يستغرق التصميم المتلائم وقتًا أطول في التطوير، على عكس التصميم المتجاوب والذي يتطلّب وقتًا أقل نسبيًا.
- إن المواقع المصممة باستخدام التصميم المتلائم AWD تتعامل مع صور محسنة ومعدّلة لكل جهاز وقياس شاشة، بينما المواقع المصممة باستخدام التصميم المتجاوب RWD تحمّل الصور أوّلًا على المتصفّح ومن ثم يُعاد تحجيمها لتُلائم الجهاز الموافق لها.
خاتمة
بصرف النظر فيما لو اختير التصميم المتلائم Adaptive Web Design أو التصميم المتجاوب Responsive Web Design، فمن المهم وجود استراتيجية معينة من أجل أجهزة الهاتف، والتأكّد دائمًا من أن محتوى الموقع مُحسّن للزوّار مهما كان الجهاز المستخدم في تصفّح الموقع، طبعًا مع الحفاظ على موقع جميل ومتناغم الألوان والعناصر.
ترجمة وبتصرّف للمقال Responsive Web Design vs Adaptive Web Design - Whats the Difference لصاحبه Mike Swan.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.