مع بداية كل عام جديد تجدنا نفكر في الطرق التي تمكننا من تحسين أنفسنا للأفضل، فلا ضَير من توجيه البعض من تلك الطاقة لتحسين مظهر الموقع والقيام بعملية تجميل خفيفة له. حينما يتعلق الأمر بتجديد مواقع الانترنت فليس هناك حاجة للقيام بعملية تجديد كاملة ما لم يتحتم ذلك. وإلا فبعض الشّد والتزيين يكون كافيًا لإعطاء موقع الوردبريس حلة جديدة. اقتراحي هو البدء بتغيير خطوط الطباعة.
الخطوة الأولى: تقييم خطوط الموقع الحالية
قبل الشروع في إحداث أي تغييرات كانت من الأحسن إلقاء نظرة تحليلية لتقييم الموقع حتى نتمكن من معرفة نقاط الضعف و كذا المجال المتاح لإحداث التغييرات. من أجل تقييم خطوط الموقع، يتوجب علينا التحقق من النقاط الآتية
1- مصدر اختيار الخط الحالي
هل نعلم من أين جاءت خيارات الخطوط الحالية للموقع، هل هي الخطوط الافتراضية للوردبريس أم أنها كانت مختارة وفق نزوةٍ آنيةٍ. على الرغم من أنها تبدو بمظهر جيد إلا أن هذه الخطوط لم تكن مختارة بعناية لتناسب علامة الموقع التجارية الفريدة من نوعها فمفتاح التصميم هو التناسق، بداية من الصور المستخدمة وصولًا إلى نوعية الخطوط.
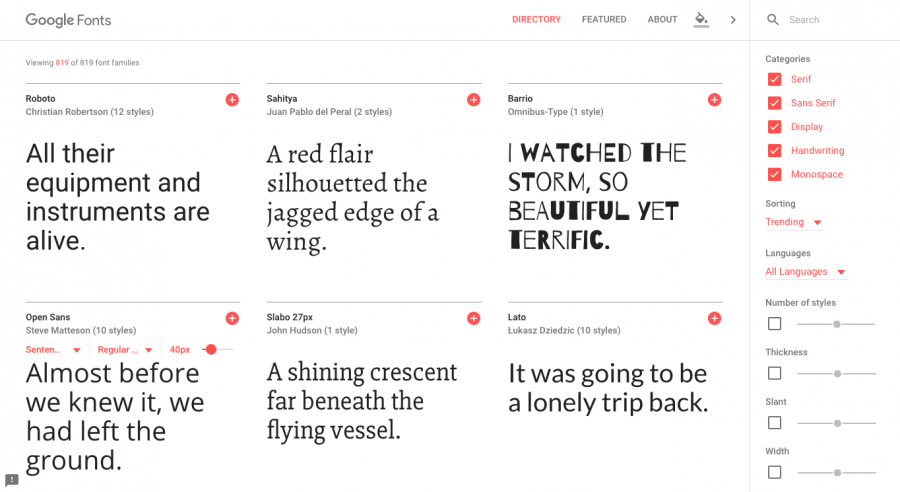
خطوط جوجل مكان رائع للبحث عن الخطوط وزيادة عن ذلك فهو مجاني
2-هل نملك مجموعة الحروف كاملة؟
لنفرض أنه قد حددنا نوع الكتابة التي تتماشى مع تصميم الموقع، فما العمل إن اكتشفنا أن نوع الخط لا يحتوي على كل مجموعة الأحرف كاملة. هل سنُجبِر الكُتاب والمحررين على تجنب الأحرف التي لا يتضمنها نوع الخط.
لتجنب ذلك يتعين علينا قبل اختيار نوع الخط التحقق من أنه يتضمن كل الأحرف، الأرقام والرموز عبر الرجوع إلى مصدره، هناك يوجد حقل معاينة يتيح لنا معرفة ما إذا كان يحتوي على مجموعة الحروف كاملة أو لا.
للتحقق من أن نوع الخط يحتوي على كل الأحرف اللاتينية أدخل السطور التالية للتحقق
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
àèéïöùüçûæÆœŒ
.،؛:؟! / [] {} () * - - ... "" '' _
0123456789
≤≥ ÷ + = ≈ ≠ ± - · √ ° @ € £ $٪ & * | «» \ <> / ~ "" §¶ © ® ™
3- مسألة القابلية للقراءة
بإمكان مستخدمي نظام التشغيل ماك تنزيل برنامج Font Book حيث يسمح هذا البرنامج لمستخدميه بالقيام بما يلي:
- التحقق من وجود مجموعة الحروف كاملة.
- معاينة الخط رقميًا، لمعرفة كيفية ظهوره على الموقع.
- طباعة مجموعة الأحرف كاملة في أحجام وأنماط مختلفة لتحديد أكثرها ملاءمة للقارئ.
- تخزين الخطوط وحفظها منظمةً لإعادة استعمالها لاحقًا.
4-ملائمة نوع الخط للجوال
يتواجد العديد من البرامج على الإنترنت مثل Responsinator تسمح بالتحقق من مدى توافق مواقع الإنترنت على شاشات الجوال، نفس هذه الاداة تتيح معاينة توافق نوع الخط مع الجوال. إن التوصية القياسية لضبط حجم الخط للتوافق مع عديد المنصات هو مقياس 16 نقطة أو أكثر. قد لا يكون هذا هو الحال الأمثل في حالة الخطوط المنمقة جدًا، لذلك يتوجب التأكد باستعمال واحدة من هذه الأدوات قبل الالتزام بخط معين.
5- مناسبة لون الخط للقراء
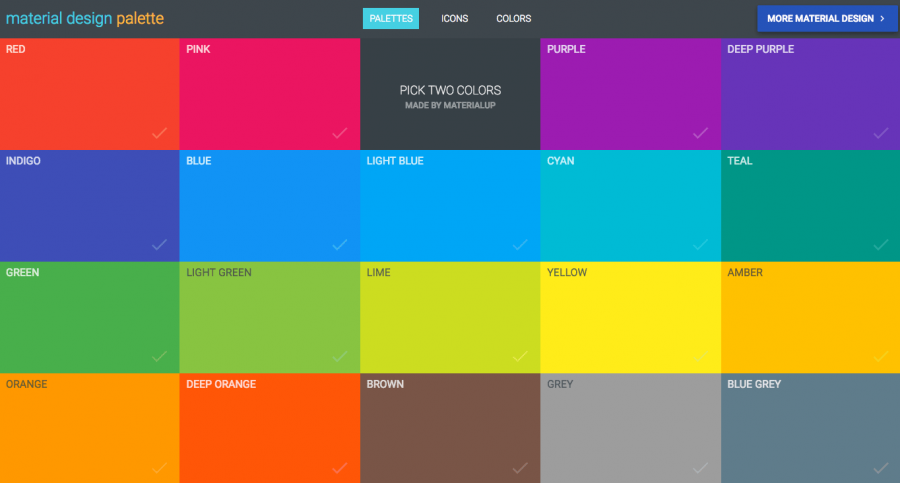
إن تحسين نوع خطوط الموقع لا يقتصر على العثور على نوع الخط أو الحجم الصحيح فقط، بل يتعدى إلى إيجاد اللون المناسب أيضًا. استخدام لوحة التصميم يُبًّيِن أنه بغض النظر عن الألوان المختارة فلون الخط الأساسي والثانوي دائمًا ما يكون أسودًا أو بدرجات ظل اللون الرمادي.
لوحة التصميم
6-اختبار إمكانية وصول الخط
يعرف مطورو الويب المحترفين كل التقنيات التي تجعل من مواقع الويب متاحة للجميع. مع ذلك، فإذا أردنا إعطاء خطوط الموقع مدى عالمي، فلا بد من إيلاء من يعانون قصورًا بصريًا أو من عمى الألوان اهتمامًا بالغًا. برنامج Color Oracle يحاكي كيف تظهر مواقع الانترنت للمصابين بعمى الألوان. باستعراض ودراسة التوصيات التي قدمتها المؤسسة الأمريكية للمكفوفين. تجعل الكتابة والخطوط أكثر قابلية للقراءة، من حيث حجم الخطوط، نوعها، ولونها، مدى التباين والبعد بين الكلمات والأسطر.
الخطوة الثانية: اتباع أفضل الخطوات للمساعدة في اختيار الخطوط
ان اختيار الخطوط هو قرار شخصي بحت، يشبه إلى حد كبير اختيار تصاميم مواقع الإنترنت فكل وذوقه واختياراته. لكن بإمكاننا دائمًا تنظيم و ذِكر الخطوات الواجب إتباعها أثناء اختيار نوع جديد من الخطوط.
- مطابقة العلامة التجارية: عند اختيار الخطوط يتوجب احترام قواعد التصميم المتبعة أثناء إنشاء العلامة التجارية للموقع.
- البساطة: تَجَنُب استعمال أكثر من ثلاثة أنواع من الخطوط في الموقع الواحد، مع الحرص على ضمان سهولة مقروئية الخطوط المختارة.
- الاتساق: يتوجب استعمال نمط خطٍ مُوَحَد في كل الموقع، حيث يجب المحافظة على نفس نوع الخط، حجمه، لونه وأسلوبه في جميع عناوين الموقع. ونفس الشيء ينطبق أيضًا على نصوص الموقع.
- التباين: بجانب المحافظة على الاتساق يتوجب إنشاء تباين بين عنوان النص ومحتوى النص. على التباين أن يكون لافتًا للنظر دون أن يكون خارجًا عن الإطار. على سبيل المثال يمكننا استعمال خط cursive مع خط handwritten.
- التحقق من الالوان: كما ذكرنا سابقًا، يعتبر اللون الأسود أو درجات ظِل اللون الرمادي الداكن من أفضل الألوان المناسبة للقراءة. دون نسيان الأخذ بعين الاعتبار لون الخلفية (نص فاتح على خلفية داكنة و نص داكن على خلفية فاتحة).
- استعمال الاحرف اللاتينية الكبيرة: يتوجب الحذر عند استعمال الأحرف اللاتينية الكبيرة فهي صعبة القراءة نوعًا لذلك يجب استعمالها بتحفظ.
- إنشاء تسلسل هرمي: على الرغم من أن القاعدة العامة هي استخدام حجم خط لا يقل عن 16 نقطة فهذا لا يعني أن يكون حجم كل خطوط الموقع مماثلًا لذلك. فيجب أن يتم تحديد حجم خاص بكل من العناوين، العناوين الفرعية والنص الأساسي لتحديد تسلسل هرمي واضح.
- احترام المسافات: بعد اختيار نوع خطوط الموقع، يجب تفقد شكل و مظهر النصوص. والعمل على تحسين المسافات بين الأسطر و الكلمات لجعلها سهلة القراءة والفهم. كقاعدة عامة كل سطر يجب أن لا يتعدى خمسة عشر (15) كلمة.
- إجراء إختبار أ/ ب : طرح مظهرين عامين للموقع بإختيار مجموعتين مختلفتين من أنواع النصوص و إجراء نوع من سبر الآراء لمعرفة شعور المستخدمين إزاء المظهرين واختيار الأنسب بينهما.
ترجمة –وبتصرّف- للمقال How to Give Your WordPress Site a Font Facelift لصاحبته Brenda Barron
حقوق الصورة البارزة محفوظة لـ Freepik
تم التعديل في بواسطة zahershullar















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.