البحث في الموقع
المحتوى عن 'service worker'.
-
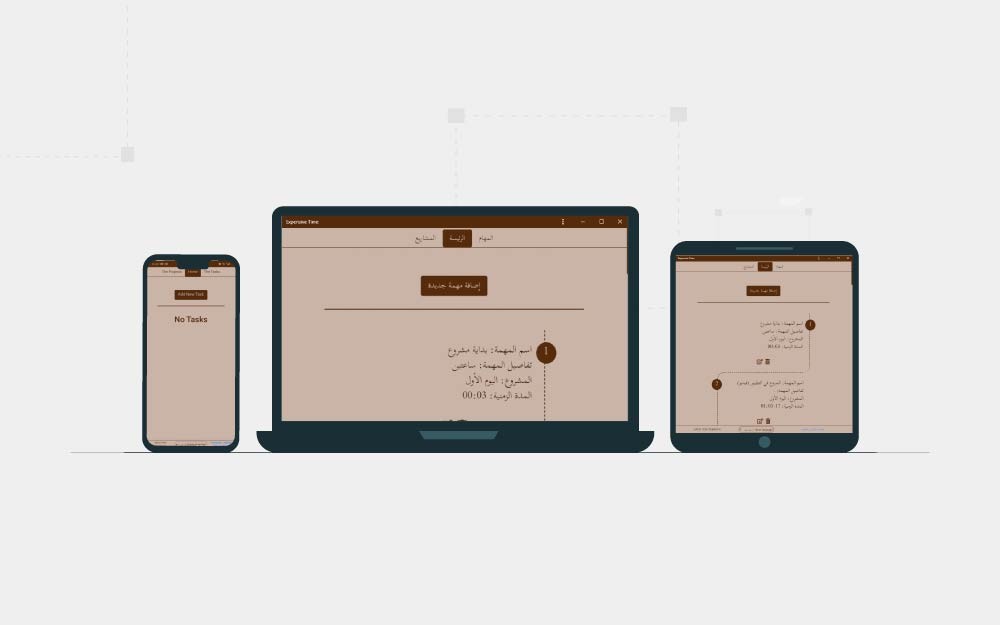
صار اليوم من السهل تطبيق فكرة مشروع برمجي ما بطريقة واحدة ليأخذ العديد من الأشكال ويطبق في العديد من المجالات وهي المواقع الإلكترونية وتطبيقات الجوالات وتطبيقات سطح المكتب (مع اختلاف أنظمة التشغيل مثل: Android، IOS، Windows، macOS) وهذا كله بفضل تقنية تطبيقات الويب التقدمية (PWA / progressive web application). حيث كان يصنع كل من الموقع الإلكتروني وتطبيق الجوال وتطبيق الحاسوب على حدة. بل كان يصنع كل تطبيق في نظام تشغيل منفصلًا عن غيره، لنحصل على النتيجة المرجوة من الـ PWA لمشروع واحد. ألقي نظرة على الموقع expensive-time والذي قمت بإعداده محتويًا على هذه التقنية. مفهوم تطبيقات الويب التقدمية تطبيقات الويب التقدمية (progressive web application) تم تطويرها بناءً على علامات تبويب المتصفحات ليتم استخدامها كمواقع وتطبيقات بنفس الوقت، ويتم بنائها كما هو الحال في مشاريع الويب لتعمل على جميع الأجهزة بمختلف مشغلاتها من جوالات وحواسيب مكتبية أو محمولة أو لوحية، دون الحاجة لاختلاف طريقة البناء. حاضر مميز ومستقبل متوقع لاقت تطبيقات الويب التقدمية إقبالًا كبيرًا وانتشارًا واسعًا خلال فترة قصيرة، حيث حققت نجاحًا باهرًا في عالم المواقع والتطبيقات من فاعلية وسهولة في الصناعة والاستخدام، فهي جمعت بين ميزات التطبيقات والمواقع، ويتوقع لها مستقبل أكبر وأعظم من تطويرٍ ودعمٍ وانتشارٍ أكثر واستغناء أكثر عن الطرق المعروفة في صناعة التطبيقات، لما حققت من الأهداف العظيمة في العديد من المجالات وغيرها من الميزات نتحدث عن بعضها بالتفصيل. بعض من خصائص وميزات PWA لها من العظمة بمكان جمعت تطبيقات الويب التطورية بين ميزات التطبيقات والمواقع، بل إنها تخلصت من العديد من عيوب التطبيقات والمواقع. فمن ميزات التطبيقات التي حققتها PWA أنها تعطي للمستخدم تجربة وعلاقة أقوى منها في المواقع ومع ذلك فهي حافظت على ميزة السلاسة والسهولة في التعامل كما هو الحال في المواقع من عدم الاضطرار لتحميل ملفات كبيرة وبدون صعوبة وطول التحميل والثقل على الجهاز وغيرها من ميزات في المواقع والتطبيقات. ونجحت من التخلص من عيوب في التطبيقات مثل إجراءات وتقييدات المتاجر المتعبة وبعض العيوب في المواقع مثل عدم الاستقلالية عن المتصفحات في الاستخدام وغيرها من العيوب. تتميز هذه التطبيقات بأنها تعمل على كل جهاز(جوال، حاسوب لوحي، حاسوب مكتب …)، على كل نظام تشغيل (Android, IOS, Windows …)، على كل متصفح (Google Chrome, Mozilla Firefox, Safari …) باختلاف إصداره. والفضل في ذلك يعود على اعتماد PWA في بنائها على استراتيجية الويب Progressive enhancement فهي عمودها الفقري. (نتحدث عنها أكثر فيما بعد). وتميزت بالعديد من الخصائص العظيمة مثل السرعة الكبيرة في التحميل حتى مع الشبكات البطيئة بل إنها تعمل بدون اتصال شبكة والفضل في ذلك يعود لتقنية عامل الخدمة Service Worker (نتحدث عنها أكثر فيما بعد)، وهي آمنة ومحمية من خلال بروتوكول Transport Layer Security-TLS الذي يعمل على منع التطفل والتلاعب بالمحتوى، يقوم المستخدم بتحميل واستخدام هذه التطبيقات بكل سهولة وبساطة دون متاعب وإجراءات متاجر التطبيقات، بل تقوم هذه التطبيقات بتحديث نفسها تلقائيًا دون الحاجة لإعادة تحميل كامل التطبيق، وصنعت لتعمل مع جميع إصدارات المتصفحات ولكن تعطي تجربة أفضل من الدرجة الأولى مع المتصفحات الحديثة التي تدعم التقنيات المتقدمة مثل عامل الخدمة Service Worker والاشعارات وشارة الاضافة إلى الشاشة الرئيسية وغيرها. سهولة مشاركتها من خلال عنوان الموقع سهل النسخ والفتح مما يساعد على انتشارها، تتيح لنا استخدام البرنامج كموقع أو كتطبيق جوال أو كتطبيق سطح مكتب. نسخة الموقع الإلكتروني يقوم المستخدم بتجربة البرنامج واستخدامه دون تحميله فهو يجربه مباشرة بفتح الموقع الإلكتروني ويقوم بتحميله إن احتاج. بل إن بعض المستخدمين لن يحتاج استخدام البرنامج إلا مرة واحدة وبالتالي يقوم باستخدامه كموقع دون تحميله. والكثير من المستخدمين يميل لاستخدام البرنامج كموقع ولا يفضل تحميله وهنا نترك مساحة للمستخدم للاختيار بين تجربة الموقع والتطبيق. نسخة تطبيق الجوال يتمكن المستخدم بتحميل التطبيق مباشرة من الموقع واستخدامه بتجربة مستقل عن المتصفحات ومطابقة لتجربة التطبيقات المعتادة ويمتلك أيقونة على الشاشة الرئيسية كما هو الحال بالتطبيقات(يمكنك استخدام هذه الأداة realfavicongenerator لمعرفة شكل أيقونة تطبيقك على مختلف الأجهزة أو إن كان هنالك مشكلة فيها كما تبين الصورة في الأسفل) بل ويتعرف عليه الجهاز على أنه تطبيق مستقل، وهنا يبني المستخدم علاقة مع التطبيق بكثرة الاستخدام وتوافر النسخة على الجهاز بشكل مستقل مما يضفي متعة وراحة وسهولة في تجربة المستخدم. نسخة تطبيق سطح المكتب PC معظم ما ذكرنا في نسخة تطبيقات الجوال تنطبق على نسخة سطح المكتب، حيث يمكن أن تحمل تطبيقات PWA على الجهاز وتعمل بشكل مطابق للتطبيقات الأصلية في الجهاز في نافذة مستقلة بتجربة جذابة للمستخدم، وبالرغم من انتشار تطبيقات الجوال واستخدامها إلا أن ذلك لا يقلل من أهمية وكثرة استخدام أجهزة الحاسوب، لذا جاءت الأهمية بتوفر نسخة لها. تمثل الصورة في الأسفل توزيع استخدام الأجهزة (جوالات، حواسيب، حواسيب لوحية) في اليوم. عناصر ساهمت بانجاح وتحسين تجربة المستخدم في PWA التحسين التدريجي الاستراتيجية المعروفة بـ Progressive enhancement كما ذكرنا Progressive enhancement هي أساس PWA والعمود الفقري لها وباختصار فإنها تعتمد على تقسيم البرنامج إلى طبقات يتم عرض كل طبقة حسب دعم المتصفح لها، لذا فإن البرنامج يعمل لدى الجميع إذ يحتوي على طبقة أساسية (المحتوى) تعمل وتعرض على جميع الأجهزة ويتم إضافة الطبقات الأخرى عند دعمها، وطبقات الإضافية والتكميلية تضفي تحسينًا وتجربة أفضل وميزات أعلى. تقنية service workers الكلام يطول كثيرًا في هذه التقنية المضافة إلى عالم الويب مؤخرًا، لكن نتطرق لبعض ما يهمنا فيها بموضوع PWA. فكما ذكرنا سابقًا أن هذه التقنية مسؤولة عن عمل التطبيق في حالة عدم الاتصال بالشبكة وتلعب دورًا مهما في سرعة أداء البرنامج حتى مع الشبكات البطيئة، فهو يقوم بتخزين الموارد التي ترتبط بالأحداث والتفاعل في البرنامج لاستخدامها بدون اتصال الشبكة أو ببطئها. وأيضًا يقدم تحميل فوري وسريع جدًا للمستخدمين الذين تكرر زيارتهم. ويوفر تجربة للجهاز حقيقية مع التطبيق منفصلة عن المتصفح ولا يشترط أن تكون خلال المتصفح. وإن كانت تعتمد فكرة البرنامج بشكل كامل على اتصال الشبكة فإن المستخدم سيحصل على هيكل وشكل جذاب ومناسب بعدم اتصال الشبكة ويتوافق مع شكل التطبيق الأصلي، وهذه التقنية مسؤولة عن التحديث المستمر للتطبيق. لذا إضافته إلى مشروعك يلعب دورًا هامًا في إنجاحه (راجع مقالي مفهوم Service Worker وتأثيره في أداء وبنية مواقع وتطبيقات الويب لمزيد من التفاصيل). ملف manifest لتطبيق الويب ملف بسيط بصيغة json متاح لمبرمج التطبيق للتحكم بكيفية ظهور التطبيق على جهاز المستخدم مثل الأيقونة التي تظهر على الشاشة الرئيسية، وعمل التطبيق بشاشة كاملة، مع التحكم في ظهور الشريط الذي يحوي العنوان URL والإعدادات وغيرها كما في علامات التبويب في المتصفحات، ويمكن التحكم باتجاه الشاشة (من الأعلى إلى الأسفل والعكس, أو من اليمين إلى اليسار والعكس) ولون الشريط العلوي في الشاشة. تطبيقات بشكل رسمي ومعترف إذ يتم التعرف عليها من الأجهزة والمتصفحات على أنها تطبيق والفضل بذلك يعود لمنظمة w3c من خلال كشوفها المقدمة للمحركات عن الرابط المعني ومن خلال نطاق التسجيل لـservice worker. ويقوم المتصفح بإضافة APK للتطبيق حتى يتعرف عليه الجوال على أنه تطبيق ويسجل في إعدادات التطبيقات في الجهاز، وأما في جهاز الحاسوب PC يتم إضافته إلى نافذة التطبيقات. لافتات التحميل تظهر لافتة اسفل الشاشة تقترح إضافة البرنامج للشاشة الرئيسية عند فتح الموقع على الجوال، وحتى تظهر هذه اللافتة يجب توفر ما يلي في مشروعك: ملف Web App manifest أن يكون مخدوم على عناوين HTTPS يحتوي على service worker مسجل وفعال يتم الزيارة من قبل المستخدم مرتين على الأقل يفصل بين كل زيارة خمس دقائق على الأقل أما في جهاز الحاسوب تظهر لافتة التحميل أعلى الشاشة بجانب شريط العنوان. الإشعارات لو سألنا مجموعة مبرمجين سابقًا عن الفرق بين المواقع الإلكترونية والتطبيقات لأجاب معظمهم بالإشعارات، ولكن مع تطور عالم الويب أصبحت تدعم الإشعارات، وهذا عاد بالكمالية لتطبيقات PWA وساهم في إنجاحها. ولكن حتى تتمكن من تفعيل وتمكين الإشعارات لابد أن يحتوي مشروعك على ملف Web App manifest، وأن يحتوي على service worker مسجل وفعال. تعرف على تفاصيل أعمق حول الإشعارات هنا. إتاحة التحكم بواجهة برمجة التطبيقات (API) بدأ دخول إمكانيات التحكم بـAPI على الويب منذ فترة ليست بالبعيدة وما زال الدعم والتطوير لها بتزايد كبير في مجال الويب كما يوضح التوزيع في الأسفل. تعرف على تفاصيل أعمق حول API في الويب هنا. إطارات عمل الجافاسكريبت (frameworks) تنسجم وتساهم في فكرة PWA لا يوجد فعليًا قيود تحظر وتمنع إدراج أي تقنيات من مكتبات أو إطارات عمل أو غيرها إلى مشروعك في pwa بالعكس الكثير منها يدعم ويساهم بتحسين نتائجها ويسهل صناعتها من أشهرها VUE و React و svelte. وينصح باستخدامها لما تتيحه من إمكانيات وتسهيلات تدعم المشروع (قمت باستخدام VUE في صناعة تطبيقي المطروح كمثال سابقًا). لا يعني بأن بناء التطبيق بطريقة Vanilla JS (نسمي عدم استخدام أي من frameworks في الجافاسكربت Vanilla JS) ضعفه وانخفاض مستواه أو سيكون فاشل بل يوجد الكثير منها مبني بهذه الطريقة وقد حقق نجاحًا باهر مثل مشاريع نقاية. مثال ناجح مشاريع نقاية وهي مجموعة مشاريع PWA تعتبر مثالًا ناجحًا وإبداعيًا جدًا عليها، حققت انتشارًا ونجاحًا باهرًا، تخدم التراث العربي والإسلامي، فأنصحك بالاطلاع عليها وتجريبها على مختلف الأجهزة. مراجع Getting started with Progressive Web Apps Your First Progressive Web App Progressive Web Apps on Desktop Understanding Progressive Enhancement Push Notifications on the Open Web Web Push Notifications: Timely, Relevant, and Precise progressive-web-apps Service Workers The core foundations of a delightful web experience are… Add to Home Screen Support for theme-color in Chrome 39 for Android The Web App Manifest WebAPKs on Android Progressive Web Apps: Apple App Store, Google Play Store, It Was Nice Knowing You اقرأ أيضًا برمجة تطبيقات سطح المكتب
- 2 تعليقات
-
- تطبيقات الويب التقدمية
- pwa
- (و 5 أكثر)
-
دخل إلى مجال الويب مؤخرًا العديد من الأفكار والتقنيات والإضافات لغاية خدمة تجربة المستخدم في تطبيقات الويب، مثل دعم الإشعارات وتوافر أيقونة على سطح المكتب وإتاحة التحكم بالـ API والعمل بشاشة كاملة وأهم عناصر وأركان هذه التقنيات والإضافات "عامل أو منجز خدمة" Service Worker وما يقدمه من عمل التطبيق بدون الاتصال في الشبكة والتخزين المؤقت وغيرها مما ساهم بإنجاح تجربة المستخدم لهذه التطبيقات. مفهوم Service Worker منجز خدمة هو سكريبت (script) ينفذ في خلفية مشروع الويب (موقع أو تطبيق)، غير مرتبط بصفحة معينة. مسؤول عن الأحداث التي تجري بالمشروع مثل طلبات الشبكة الصادرة من الصفحة المسؤول عنها والاستجابات لهذه الطلبات، له عدة غايات من أهمها اتاحة استخدام التطبيق مع الشبكة أو بانقطاعها أو ببطئها. فلو افترضنا شخصًا يستخدم موقعًا وكان متصلًا بالشبكة وأثناء تصفحه للموقع انقطع اتصاله بالشبكة ولكن أراد الرجوع للصفحة السابقة عند إذٍ لن تفتح الصفحة السابقة وستظهر له شاشة تعلمه بإنقطاعه عن الشبكة، لكن إن كان ذلك الموقع يملك Service Worker فلن يحدث هذا، بل ستظهر الصفحة السابقة أو على الأقل جزء منها. ومن اللطيف ذكره أن أي موقع ويب بإمكانه أن يمتلك Service Worker وأن يُفعله مستفيدًا من مزاياه الرائعة، لكن في حالة تطبيقات الويب التقدمية PWA يجب أن تمتلكه وأن يكون مسجلًا وفعالًا فهو من شروط عملها. أهم الميزات التي يضفيها على مشروعك سرعة كبيرة يركز ال Service Worker في فكرته بشكل كبير على السرعة والأداء المثالي في التحميل وذلك في حالة اتصال الشبكة أو بدونها أو ببطئها وتكون أطول فترة تحميل في المرة الأولى وأما في الزيارات المتكررة يتم تحميلها بشكل أسرع. انظر المثال في الصورة حيث كان وقت التحميل في المرة الأولى 2.5 ثانية وفي الزيارات الأخرى 0.8 ثانية أي انخفضت إلى أقل من الثلث وهذا مثال بسيط. (بإمكانك اختبار أداء فاعلية مشروعك من خلال هذه الأداة WEBPAGETSET). العمل بدون شبكة كانت تتميز التطبيقات (العادية) عن الويب إمكانية عملها من غير اتصال شبكة، لكن الآن مع الـ Service Worker يمكن لمواقع وتطبيقات الويب أن تعمل بدون اتصال شبكة والذي يقوم بتخزين الموارد والعناصر التي ترتبط بالأحداث والتفاعل لاستخدامها بدون اتصال شبكة أو ببطئها. التحديث المستمر للتطبيق يعتبر Service Worker المسؤول عن التحديثات في تطبيقات الويب، بل يتميز عن تحديثات أنواع البرامج والتطبيقات الأخرى بالسلاسة والاستمرارية والسهولة وذلك من خلال تخزين وتثبيت الموارد المحدثة فقط وبشكل تلقائي ويظهر شارة صغيرة للمستخدم عند فتح التطبيق بأن التطبيق تم تحديثه. سيطرة أعلى يمنح Service Worker لمطورين المواقع والتطبيقات سيطرة كاملة وأفضل على تجربة المستخدم للتطبيق. تجربة تطبيقات حقيقية يدعم Service Worker ويحسن تجربة المستخدم في التطبيقات ومحاكاتها من خلال ما يوفر من السرعة والعمل بدون اتصال الشبكة والتخزين المؤقت وهيكل التطبيق (الذي سنفصل فيه) وغيرها. وكذلك يمنح تجربة تطبيقات حقيقية ويحسنها للجوال حيث تكون منفصلة ومستقلة عن المتصفحات لا يشترط أن تكون مبنية عليها. بنية هيكل التطبيق application shell architecture عند تكرار زيارة الموقع أو عند تحميل التطبيق يتم تخزين حد معين من الشيفرات المصدرية HTML، و CSS، و JavaScript مؤقتًا ليتم استعمالها بدون اتصال الشبكة أو حتى مع اتصالها ولكن بشكل فوري وأسرع. وصلب الفكرة هنا أننا نملك هيكل يمثل جزءًا معينًا من التطبيق أو الموقع موجود على جهاز المستخدم يُحمل ويُبنى فورًا عند فتحه سواء مع اتصال شبكة أو بدون ثم يبدأ إضافة المحتوى غير المشمول فيها من الشبكة على هذا الهيكل إذ هو بمثابة الوعاء الفارغ الذي يوضع فيه شيء ما.(يعني نحافظ على واجهة المستخدم الأساسية على جهاز المستخدم ولا داعي لتحميلها كل مرة). وبهذا فإنها تخدم التجربة كثيرًا بغض النظر عن اتصال الشبكة أو سرعتها. وحتى إن كانت فكرة التطبيق/الموقع تعتمد بشكل كامل على اتصال الشبكة فإن المستخدم سيحصل على هيكل وشكل جذاب ومناسب بعدم اتصال الشبكة ويتوافق مع شكل التطبيق الأصلي ولن تظهر له شاشة عدم الاتصال، فهذا الهيكل يلعب دورًا عظيمًا في الأداء المثالي للموقع أو التطبيق من سرعة وخفة وتجربة مثالية. بعد فتح الموقع في المرة الأولى وتحميل الـ Service Worker لهذا الهيكل تظهر شارة أن البرنامج جاهز للعمل بدون اتصال شبكة. والمسؤول عن هذا الهيكل هو Service Worker وفي حال عدم دعم المتصفح لـ Service Worker لا داعي للقلق، فإن الهيكل والصفحة كاملة ستعتمد في تحميلها على استراتيجية الويب الشهيرة Progressive Enhancement بدون مشاكل. ومن الأمثلة الناجحة في استخدام فكرة هذا الهيكل: Google’s Inbox و offline Wikipedia app ومعظم مشاريع نقاية. آلية عمل الـ Service Worker وحدود إمكانياته عند الزيارة الأولى للموقع أو عند تثبيت التطبيق يتم بناء الـ Service Worker وأخذ المحتوى والهيكل وكل البيانات والموارد من الخادم، وفي المرات التالية يتم سحب بيانات وعناصر محددة من الخادم ولكن كيف يتم تنظيم هذا السحب؟ كيف يتم تحميل بعض العناصر من Service worker وأخرى من الخادم؟ يعترض Service Worker طلبات الشبكة الصادرة من الصفحة وهنا يقوم بالاستجابة لهذه الطلبات بواحدة مما يلي: جلب المطلوب من الخادم عبر الشبكة. جلب المطلوب من الذاكرة المؤقتة على جهاز المستخدم، يتم جلب من الذاكرة المؤقتة العناصر والموارد المحددة مسبقًا لتجلب منها (مثل الهيكل الذي تحدثنا عنه). بناء المطلوب برمجيًا. والرائع هنا أن هذا كله يحدث دون أن يظهر مصدر الإستجابة ولا حتى أن الـ Service Worker قد تدخل. فلو تتبعنا دورة حياة الـ Service Worker لوجدنا أنه يتم بناءه عند أول دخول ويُحمل بعض الموارد عليه، ثم يُفعل ويَستيقظ عند وجود أي حدث، ويستجيب لهذا الحدث إن لزم الأمر مؤديًا دوره، ثم يُحذف من الذاكرة بمحتواه عند مرور الزمن دون أن ينشط، وتم إنشائه هكذا محدود العمر عن قصد. ومن الجيد معرفته أن Service Worker يحتوي على API محدودة مقارنة بما تحتويه الـ JavaScript في الصفحة العادية، بإمكانك أن تعرف تفاصيل API له هنا. واعلم بأن Service worker لا يمكنه الوصول إلى الـ DOM ولكن يمكنه الوصول إلى ذاكرة التخزين. ويمكنه أيضًا ارسال طلبات الشبكة، كذلك يمكنه أن يتواصل وأن يتبادل البيانات مع الصفحة المسؤول عنها عن طريق IndexedDB API و postMessage. لا تفوت ميزاته مع مشاريعك القادمة لكن بحدود يتبين مما سبق البون الشاسع الذي يُحدِثه الـ Service Worker في أداء مشاريع الويب معه، لذا يُنصح وبشدة استخدامه في تطبيقات ومواقع الويب، لكن بشكل معقول، فليس من المنطق أن تضيفه إلى مواقع صغيرة الحجم أو لا تقدم خدمة وتفاعل وتميل للمحتوى الثابت الخفيف فلا فائدة أو معنى من إضافته لمثلها. تسهيل الحصول على Service Worker مع Workbox يعتبر Workbox مجموعة من المكتبات والأدوات المستخدمة لإنشاء Service Worker والتخزين المؤقت وغيرها وتسهيل ذلك. مراجع Instant Loading Web Apps With A Service Worker Application Shell Architecture Service Workers: an Introduction Using Web Workers Cache Fetch API IndexedDB API Client.postMessage() Application Shell Architecture workbox What Are Service Workers and How They Help Improve Performance
-
- 3
-

-
- عامل الخدمة
- service worker
-
(و 2 أكثر)
موسوم في: