البحث في الموقع
المحتوى عن 'مدخل إلى bootstrap 3'.
-
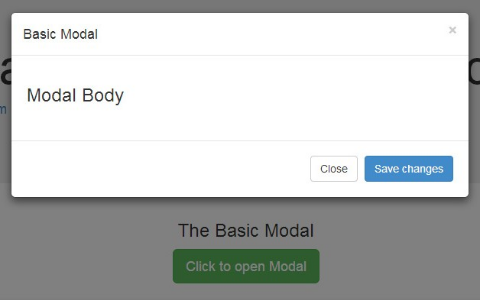
استكمالا لمقال مكونات إطار عمل Bootstrap، نعود إليكم في هذا المقال بتكملة لبقية المكونات، وسنتناول مواضيع اللوحات Panels، النوافذ المتوسطة الظهور Modal Windows، وأداة العرض المتكرر Carousel، وخاصية التقلص Collapse. اللوحات Panelsلتكوين عنصر اللوحات بشكل كامل، لزم أن نعرف مكوناته، فتتكون اللوحة من الرأس Header وجسم اللوحة body والذيل Footer، والآن سنقوم بتكوين لوحة أساسية بدون رأس أو ذيل لكي يسهل عليك فهم المكونات. ولتكوين لوحة أساسية سنستخدم الصنف panel. والصنف panel-default. مع الوسم <div> الذي يحوي كل عناصر اللوحة، ونستخدم الصنف panel-body. لإدراج مكونات اللوحة. شيفرة تكوين لوحة في صفحات الويب: <div class="panel panel-default"> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> </div>وهذه مخرجات الشيفرة السابقة: رأس وتذييل اللوحةبعد أن تم تكوين الجزء الأساسي في اللوحة نقوم بإضافة الرأس والذيل لهذه اللوحة، لإضافة الرأس نستخدم الصنف panel-heading. ولإضافة عنوان في رأس اللوحة نستخدم الصنف panel-title. مع الوسم <h1>-<h6> حسب الحجم الذي نريده للنص، ولإضافة ذيل اللوحة نستخدم الصنف panel-footer. مع الوسم <div>. وهذه شيفرة تكوين رأس وذيل للوحة السابقة: <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">رأس اللوحة</h3> </div> <div class="panel-body"> يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها </div> <div class="panel-footer">ذيل اللوحة</div> </div>مخرجات الشيفرة السابقة: ونستطيع إضافة عناصر مختلفة إلى الذيل كأن نضيف نصوص أو أزرار مثل زر المشاركة أو قراءة المزيد وغيرها من العناصر التي قد تحتاجها في ذيل اللوحة، ففي المثال التالي سنضيف عناصر متعددة إلى الذيل لتتمكن من إضافة مثلها في موقعك: تنسيق اللوحة حسب محتوياتهاقد تحتاج إلى إظهار اللوحة بتنسيق يناسب المحتوى كأن يكون لجذب الانتباه أو أن يكون المحتوى لعرض بيانات مهمة، أو أن تكون إرشادات لتحذير المستخدم، فكل هذه المحتويات أو غيرها تستطيع أن تضيف تنسيق مناسب لها في اللوحة ، كما في الصورة التالية: إضافة الجداول والقوائم وعناصر أخرى إلى اللوحةتعتبر اللوحة كإطار تستطيع أن تضع عليها ما تريد من عناصر وهنا سنضيف جدول وقائمة إلى اللوحة وأنت تستطيع تجربة إضافة عناصر أخرى لترى كيف ممكن أن تستفيد من اللوحات بشكل أفضل، لإضافة عناصر مستقلة إلى اللوحة لا بد من أن تكون في جسم اللوحة أي ضمن الوسم <div> الذي يأخذ الصنف panel-body. لكي نقول بأن اللوحة عبارة عن إطار لهذا العنصر أما إذا أضفت العنصر في الرأس أو الذيل سيكون من مكونات اللوحة نفسها، لذا سنضيف الجدول في جسم اللوحة ، وننوه إلى أن إطار العمل Bootsrap قد خصص الصنف table. خاص بالجداول، وهذه شيفرة إضافة جدول داخل اللوحة: ... <div class="panel-body"> <table class="table"> <th>المنتجات</th><th>السعر </th> <tr><td>التمور</td><td>200</td></tr> <tr><td>العسل</td><td>400</td></tr> </table> </div> ...وستكون المخرجات بهذا الشكل: والآن سنضيف قائمة إلى اللوحة، ولا يوجد أي فرق بين إضافة جدول أو قائمة وبين إضافة إي عنصر آخر لذا إذا احتجت أن تضيف أي عنصر كل ما عليك فعله هو أن تدرج هذا العنصر ضمن جسم اللوحة وسنضيف القائمة كمثال ثانٍ على ذلك وهذه شيفرة إضافة قائمة إلى اللوحة: ... <div class="panel-body"> <p>هذه قائمة بمنتجاتنا المتوفرة في كل الأسواق</p> <ul class="list-group"> <li class="list-group-item">التمور</li> <li class="list-group-item">العسل</li> <li class="list-group-item">مشتقات التمور</li> </ul> </div> ...جرب أنت الحصول على مخرجات هذه الشيفرة. النوافذ متوسطة الظهور Modal Windowإذا كنت تعرف صندوق الحوار (dialog box) من قبل فهذا يعني أنك ستتعرف على مفهوم النوافذ متوسطة الظهور بسرعة، أما إذا لم تسمع بها من قبل فهيا بنا نستكشف ما معنى النوافذ متوسطة الظهور. قد تلاحظ في بعض المواقع التي تتطلب تسجيل الدخول أنها تُظهِر لك نافذة صغيرة في وسط الشاشة من خلالها تُدخِل البيانات المطلوبة قبل الحصول على المحتوى مثلا، أو إذا كنت تستخدم فيس بوك ورغبت بمشاركة منشور أو حذف محتوى وتظهر لك رسالة تأكيدية فهذه هي النوافذ متوسطة الظهور، بحيث تجعل المستخدم يركز على شيء واحد فيعزل بقية المحتوى وتبقى هذه النافذة فقط، ولابد من أن تعرف أنه لإظهار النافذة نحتاج إلى: حدث أو زر يظهر النافذة.النافذة ومحتوياتها.كما في الصورة التالية: لإضافة هذه النافذة نستخدم الصنف modal. مع الوسم <div> سنضع محتويات النافذة ضمن هذا الوسم، ومن ثم نعطي هذا الوسم معرِّف من خلال الخاصية id="" وبعد ذلك نستخدم الخاصية role="dialog" أي ان مهمة هذا الوسم هي احتواء النافذة ومكوناتها، ونقوم بإخفاء النافذة من بين محتويات الصفحة باستخدام الخاصية aria-hidden="true" إلى أن يأتي حدث إظهارها. ستحتاج إلى حدث أو زر عندما يتعامل معه المستخدم يظهر النافذة والذي سيكون منفصلا عن مكونات النافذة بالطبع إذ سيكون من مكونات الصفحة الظاهرة. استعمل إما عنصر الزر <button> أو عنصر الروابط <a> مع إضافة الخاصية data-toggle والخاصية data-target، أما الخاصية الأولى والتي تعمل على إظهار العنصر فنحدد لها القيمة modal، وأما الخاصية الثانية فتحدد أيا من النوافذ سيتم إظهارها لأنه قد توجد أكثر من نافذة في الصفحة، وبالتالي ستكون القيمة هي المعرف id والذي اخترناه مسبقا لهذه النافذة. وهذه الشيفرة توضح الكلام السابق مع بعض الإضافات الأخرى: <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#firstModal"> اظهار النافذة </button> <!-- Modal --> <div class="modal fade" id="firstModal" tabindex="-1" role="dialog" aria-labelledby="firstModallLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="firstModalLabel"> عنوان النافذة </h4> </div> <div class="modal-body"> محتويات النافذة </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">إلغاء</button> <button type="button" class="btn btn-primary"> أرسل البيانات </button> </div> </div> </div> </div>قد تلاحظ وجود أصناف كثيرة مضافة وخصائص متعددة، دعنا الآن نمر على كل صنف وخاصية تضمنتها الشيفرة السابقة: الأصناف modal-header. و modal-body. و modal-footer. أعتقد بأنك ستتعرف عليها وهي مخصصة للعنوان ومحتويات النافذة وكذيل للنافذة، بالترتيب، وأما الخاصية aria-labelledby="" فنحدد من خلالها أي العناصر ستكون عنوان للنافذة وبالتالي ستكون قيمتها هي قيمة الخاصية id والتي تعتبر معرِّف العنوان <h4> والذي يستخدم كعنوان للنافذة، والخاصية data-dismiss فتُعطى القيمة modal وتُستخدم مع الأزرار التي تُغلِق النافذة. وقد تلاحظ أيضا وجود الصنف fade. مع الوسم <div> الخارجي ويعمل على إضافة تأثير الحركة الذي قد تلاحظها عند ظهور أو اختفاء النافذة، ويمكن الاستغناء عنه ولا يؤثر ذلك على النافذة، فقط سيختفي تأثير الحركة. أحجام النوافذ متوسطة الظهور Modal windowتستطيع التحكم بحجم ظهور النافذة كما تريد، ولكن هذه الأحجام لا تظهر تأثيراتها إلا مع الشاشات الكبيرة والمتوسطة، أما الشاشات الصغيرة فهي سواء، والصنف .bs-example-modal-* يستخدم لهذا الغرض فتضع المقاس المناسب (lg-sm-md) بدلا من الرمز *، وتستخدم الصنف .modal-* مع الوسم الذي يحتوي على الصنف modal-dialog.، وهذه الشيفرة توضح استخدام الحجم lg,sm: <button class="btn btn-primary" data-toggle="modal" data-target="#largeModal">نافذة كبيرة</button> <div id="largeModal" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> ... <button class="btn btn-primary" data-toggle="modal" data-target="#smallModal">نافذة صغيرة</button> <div id="smallModal" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog modal-sm"> بإمكانك تجربة الشيفرة السابقة والتعرف على المخرجات بسهولة. التقليص Collapseوفر إطار العمل Bootstrap خاصية مميزة وهي خاصية تقليص مكونات العناصر فمثلا إذا كان لديك لوحة ومكوناتها متعددة ومتشعبة فبإمكانك إخفاء المحتويات وإظهارها، ويستخدم الصنف collapse. أو الصنف collapse in. مع الوسم الخارجي للمحتويات، وسنتناول مثال يوضح ذلك باستخدام مجموعة من اللوحات panels تحتوي كل لوحة على نصوص ومحتويات كثيرة، والصورة التالية توضح تقلص لوحة وظهور الأخرى عند النقر عليها: وهذه شيفرة الصورة السابقة: <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion"href="#collapseOne"> عنوان لنص طويل </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"> عنوان لنص طويل </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body"> نص طويل يوضع هنا أو محتويات كثيرة </div> </div> </div> في هذه الشيفرة تم إضافة الصنف panel-group. في الوسم الخارجي <div> والذي يستخدم لتجميع مجموعة من اللوحات، وتم إعطاء الوسم الخارجي <div> المعرِّف id="father" والمخصص للتعامل مع العناصر التي يتم تقليصها وبالتالي سيكون هذا الوسم أبٌ لجميع الوسوم الموجودة ضمن محتوياته، وتم إضافة لوحتان panels إلى المجموعة وفي كل لوحة تم وضع الوسم <a> -ضمن محتويات العنوان- وفيه الخاصية data-toggle="collapse"، والخاصية data-parent="#father" إشارة إلى العنصر الأب لكي لا ينتقل خارجه، أما خاصية الانتقال href="#id"، فنضع معرِّف المحتوى المراد الانتقال إليه. وأما المحتوى المراد إخفاؤه و إظهاره فيكون ضمن الوسم <div> فيأخذ الصنف panel-collapse. والصنف collapse. ولابد من وضع معرِّف id خاص به، لأنه عندما ننتقل إلى محتوى لابد وأن يكون فريدا لكي يتم الانتقال إليه لا إلى غيره. وهناك أصناف إضافية تستطيع أن تستخدمها أثناء التقليص: Collapse يستخدم لإخفاء المحتويات افتراضيا كما في اللوحة الثانية في المثال السابق.Collapse in يستخدم لإظهار المحتويات افتراضيا كما في اللوحة الأولى في المثال السابق.Collapsing يستخدم إذا كنت لا ترغب في إخفاء محتويات لوحة إذا أظهرت محتويات لوحة أخرى، لأن الوضع الافتراضي أنه إذا أظهرت محتويات لوحة فإن بقية اللوحات تتقلص ولكن في هذا الصنف فإن المحتويات تبقى كما هي إلى أن تنقر مرة أخرى على نفس اللوحة.تقليص محتويات عناصر أخرىمحتويات اللوحات ليس كل شيء فيمكنك تقليص محتويات أخرى كأن تعمل تقليصًا لمحتويات قائمة list أو أن تعمل تقليصًا لمحتويات جدول أو لأي محتويات أخرى، وهنا سنتطرق إلى مثال آخر وهو تقليص نص عند النقر على زر محدد، وهذه الشيفرة تعمل على إظهار و إخفاء النص عند النقر على الزر ونريد أن يكون النص ظاهرا وهذا يعني أننا سنستخدم الصنف collapse in. مع الوسم <div> الذي تقع المحتويات ضمنه، كما في الشيفرة التالية: <button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#text"> إظهار/ إخفاء النص </button> <div id="text" class="collapse in"> <p>اي نصي يمكن وضعه هنا ومن خلاله تستطيع ان تظهر المعنى الذي تريد لزوار موقعك حسب الرؤية لديك ويمكنك وضع اي نص فهذا مجرد نص تجريبي ولا يعتبر نهائي انما مجرد نص ليتضح التصميم اكثر ومع كل مره يتم تحميل هذا القالب فإن النص يبقى كما هو ولا يتغير لأنه من ضمن تركيبة الصفحة وليس مدرج من قاعدة بيانات لذا تستطيع ان تغير هذا النص متى ما تريد</p> </div>ومخرجات الشيفرة السابقة ستكون كما في الشكل التالي -قبل أن يتم النقر على الزر-في أول مرة: أداة العرض المتكرر Carouselأداة العرض المتكرر أو أداة عرض الصور بشكل متحرك، أو ما يدعى بأداة عرض الشرائح Slider تعتبر من الأدوات الرائعة التي يقدمها إطار العمل Bootstrap، بحيث تمكِّن المصممون من إنشاء عرض للشرائح slides بشكل رائع وبخطوات بسيطة جدا، فهيا بنا ننشئ أداة العرض المتكرر Carousel: في البداية، لا بد من إضافة الوسم الخارجي <div> والذي سيضم عناصر الأداة كاملة، ونضيف الصنف carousel. والصنف slide. إلى هذا الوسم، ونعطيه معرِّف id فريد ونسميه على سبيل المثال firstCarousel، وهناك فترة زمنية قصيرة بين ظهور كل صورة وأخرى ونحدد هذه الفترة من خلال الخاصية data-interval="3000" – وهذه القيمة تقاس بالملي ثانية أي أن الرقم 3000 السابق عبارة عن 3 ثوانٍ فقط -،طبعا الخاصية هذه تضاف إلى الوسم السابق، ولبدء تحريك الأداة عند تحميل الصفحة نضيف الخاصية data-ride="carousel". كما في الشيفرة التالية: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> ... </div>محتويات أداة العرض المتكررتتكون أداة العرض المتكرر من عدة عناصر كما يلي: عناصر المحتوى الداخلي (الصورة والنص الذي يصف الصورة).عناصر تحريك المحتويات باتجاه اليمين أو اليسار.عناصر إعلام المستخدم بمدى تقدم الأداة carousel-indecators.والصورة التالية توضح هذه الأجزاء: بعد أن تم إنشاء الإطار الخارجي للأداة سننشئ الآن المكونات، وأول هذه المكونات هي المحتويات الأساسية أو الداخلية inner وأقل شيء يمكن إضافته للمحتويات هو الصورة، ولكن قبل أن نضيف الصورة سننشئ جزء المحتويات باستخدام الوسم <div> مع الصنف carousel-inner. ومن ثم ننشئ جزء مخصص لكل عنصر من المحتويات الداخلية باستخدام الصنف item. مع الوسم <div> ونضيف الصنف active. لأول عنصر ولا نضيفه مع بقية العناصر، ومن ثم نضيف الصورة باستخدام الوسم <img>، وأما النصوص التي تصف الصورة وتظهر في الجزء السفلي من الأداة فيتم أضافتها باستخدام الصنف carousel-caption. مع الوسم <div>، كما في الشيفرة التالية: <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> <h3>العمل الاول للمؤسسة</h3> <p>وصف للعمل الذي أعطينا صورته في الخلفية وهذا مجرد نص أمامي</p> </div> </div> ...تتحرك المحتويات تلقائيا في وقت معين كما حددناه في الإطار الخارجي للأداة ولكن أذا رغبنا بإعطاء المستخدم الحرية في التنقل بين الشرائح فقد وفر إطار العمل Bootstrap3 هذه الخاصية من خلال استخدام الصنف carousel-control left. للتحريك باتجاه اليسار أو الصنف carousel-control right. للتحريك باتجاه اليمين، ونستخدم هذا الصنف مع الوسم <a>، ولابد من إضافة الخاصية data-slide="" ونضع لها القيمة إما prev للعودة إلى الشريحة السابقة أو القيمة next للتقدم إلى الشريحة التالية، ولا تنسى أن تضيف أيقونة تعبر عن الاتجاه، وذلك باستخدام الصنف .glyphicon-chevron-* مع الوسم <span>، ونستبدل الرمز * بـ left أو right حسب الاتجاه، كما في الشيفرة التالية: <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a>ولاستكمال بقية العناصر في الصورة السابقة سنضيف المزيد من الوضوح إلى الأداة فنستخدم عنصر التنبيه لإعلام المستخدم بمدى تقدم أداة العرض وهذه الأداة مهمة خصوصا إذا كان العرض يحتوي على الكثير من المحتويات، ونضيفها باستخدام الصنف carousel-indicators. مع وسم القائمة <ol> وعلى حسب عدد مكونات الأداة نضيف عناصر <li> في هذه القائمة، وعناصر القائمة <ol> تأخذ الخاصية data-target="#carousel-id" وقيمة هذه الخاصية عبارة عن معرّف لأداة العرض المتكرر، ونضيف الخاصية data-slide-to="#" بحيث تحتوي قيمة هذه الخاصية على رقم الشريحة الظاهرة في الوقت الحالي على الأداة ويبدأ الترقيم من الصفر صعودا إلى عدد الشرائح في الأداة. كما في المثال التالي: <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> وبهذا نكون قد انتهينا من تكوين أداة عرض متكرر بسيطة، وهذه الشيفرة الكاملة للأداة والتي ستكون مخرجاتها كما في الصورة السابقة الذكر: <div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> <div class="carousel-inner"> <div class="active item"> <img src="img/1.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/2.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="img/3.jpg" alt="image 1"/> <div class="carousel-caption"> ... </div> </div> </div> <a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> <ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol> </div> بإمكانك عزيز القارئ أن تراجع جميع أمثلة هذه المقالة وتعدل عليها وتضيف أشياء من عندك لكي تستفيد بأكبر قدر ممكن لأن القراءة وحدها لا تكفي، وستكون قادرا على التعامل مع إطار العمل Bootstrap بكل المميزات إذا عملت على تطبيق كل جزئية وزدت عليها بأمثلة من عندك فإذا كان الوقت متاحًا لك حاليا، فلا تتردد في تطبيق المزيد من الأمثلة وتكثر من الاطلاع، فقد لا يكون الوقت متاحا لك مرة أخرى.
- 5 تعليقات
-
- 3
-

-
- components
- css-framework
-
(و 1 أكثر)
موسوم في:
-
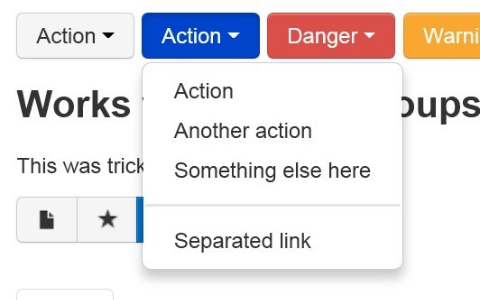
يوفر إطار العمل Bootstrap الكثير من المكونات والعناصر التي يمكن استخدامها في تصميم موقعك بشكل منسّق، لأن كل هذه المكونات لديها أنماط وتنسيقات مجهّزة ومعدّة سلفا، وما عليك إلا الاهتمام بمكان وضع هذه المكونات وكيفية استخدامها أما عن تنسيقها فاترك الأمر لـِ Bootstrap، وفي هذه المقالة سنتناول بعضًا من هذه المكونات. القوائم المنسدلة Drop Downsلإضافة قائمة منسدلة لأي عنصر في الصفحة يجب أن نتعرف على ثلاثة قواعد أساسية وهي: وجود العنصر الذي نريد أن تظهر القائمة المنسدلة عليه. وجود القائمة التي ستظهر إذا تم النقر على العنصر. نضع العنصر مع القائمة في الوسم <div> والذي سيأخذ الصنف .dropdown والمثال التالي يوضح قائمة منسدلة بسيطة للعنصر <button>: <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" id="dropdwonmenu1" data-toggle="dropdown"> <span class="glyphicon glyphicon-cog"></span> الإعدادات </button> <ul class="dropdown-menu" role="menu" aria-lablledby="dropdownmenu1"> <li role="presentatino"> <a href="#" role="menuitem" >الإعدادات الشخصية </a> </li> <li role="presentation"> <a href="#" role="menuitem" >إعدادات الصفحة</a> </li> <li role="presentation"> <a href="#" role="menuitem" >الإعدادات العامة</a> </li> </ul> </div> وهذه مخرجات الشيفرة السابقة: تم استخدام الصنف dropdown. مع الوسم الذي يحيط بكلا من الزر والقائمة، واستخدمنا الصنف .dropdown-toggle مع الزر <button>،ويعمل هذا الصنف على إظهار القائمة إذا كانت مخفية أثناء النقر على الزر وإخفائها إذا كانت ظاهرة، وتم استخدام أيقونة الإعدادات لتدل على المحتوى، ولاحظ أيضا أنه تم استخدام الصّنف .dropdown-menu مع القائمة <ul> واستخدام الخاصية aria-labelledby وقيمتها عبارة عن المعرف id للزّر، ولا تغفل عن الخاصية role مع كل عنصر من العناصر السابقة فكل عنصر له دوره في هذه القائمة. إضافة عنوان وفواصل بين أجزاء القائمةيمكن إضافة عنوان لكل مجموعة عناصر في القائمة باستخدام الصنف .dropdown-header وإضافته كصنف لعنصر من عناصر القائمة، ويمكن كذلك إضافة فاصلة تفصل عناصر المجموعة عن بعضها البعض تستطيع استخدامها قبل كل عنوان أو مع كل مجموعة عناصر لها معنى مشترك وذلك باستخدام الصنف .divider كما يلي: <div class="dropdown"> <a href="#" class="btn btn-primary dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown"> الخدمات <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2"> <li role="presentation" class="dropdown-header">طرق الدفع المتوفرة</li> <li role="presentation" > <a role="menuitem" tabindex="-1" href="#">فيزا</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">ماستر</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> الدفع عند التوصيل </a> </li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">رأس القائمة بعد الفاصل</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">عنصر في القائمة</a> </li> </ul> </div> ومخرجات الشيفرة السابقة كما يلي: محاذاة القائمةتعمل المحاذاة على إظهار القائمة في الجهة المقابلة للعنصر فإذا كان العنصر في الجهة اليسرى للصفحة فعند النقر عليه تظهر القائمة في الجهة اليمنى من الصفحة والعكس صحيح وبإمكانك إدراج المحاذاة باستخدام الصنف .pull-right في وسم القائمة <ul> كما يلي: <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu2"> ... </ul> بإمكانك اكتشاف النتيجة بنفسك من خلال تطبيق مثال مناسب أو من خلال الأمثلة المرفقة بهذا الدرس. التبويبات Tabsيوفر عنصر التبويبات الكثير من المساحة في الصفحة ذلك لأنه يعرض جزءًا من المحتوى مع كل تبويب يتم اختياره كما هو موضح في الصورة التالية: <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#sectionA">التبويب الأول</a></li> <li><a data-toggle="tab" href="#sectionB">التبويب الثاني</a></li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> تبويب القائمة المنسدلة <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#dropdown1">العنصر الأول</a></li> <li><a data-toggle="tab" href="#dropdown2">العنصر الثاني</a></li> </ul> </li> </ul> <div class="tab-content"> <div id="sectionA" class="tab-pane fade in active"> <h3>القسم الأول</h3> <p>المحتوى...</p> </div> <div id="sectionB" class="tab-pane fade"> <h3>القسم الثاني</h3> <p>المحتوى...</p> </div> <div id="dropdown1" class="tab-pane fade"> <h3>القسم الثالث</h3> <p>المحتوى...</p> </div> <div id="dropdown2" class="tab-pane fade"> <h3>القسم الرابع</h3> <p>المحتوى...</p> </div> </div>يستخدم الصنف .nav والصنف .nav-tabمع الوسم <ul> الذي يستخدم لإنشاء قائمة التبويبات، وتستخدم الخاصية data-toggle="tab" مع كل عنصر في القائمة، وبالإمكان استخدام القائمة المنسدلة كتبويب وذلك باستخدام الصنف .dropdown-menu مع الوسم <ul>، ويمكن إضافة محتوى للتبويب من خلال استخدام الصنف .tab-content مع الوسم <div> الذي يضم محتوى كل التبويبات، واستخدام الصنف .tab-pane مع الوسم <div>الذي يضم محتوى التبويب، ولا تنس إضافة المُعرّف id مع كل وسم <div> لأجل أن يتم الإشارة إليه في الخاصية href="#id" في قائمة التبويبات. شريط القوائم Navbarيوفر إطار العمل Bootstrap أشرطة قوائم متعددة ومختلفة، بمعرفة أسماء الأصناف وقليل من الجهد تستطيع إضافتها وتخصيصها حسب الحاجة. شريط القوائم الافتراضيوسنبدأ الشرح بشريط الأدوات الافتراضي والذي لا يحتوي على أي عناصر إضافية فقط عناصر القائمة ذات الوسم <li>، يمكن إضافته عن طريق إضافة الصنف .navbar والصنف .navbar-default و الخاصية role="navigation" إلى الوسم <nav>، كما يلي: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إطار العمل Bootstrap 3</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> <li><a href="#">عن الكاتب</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> مكونات إطار العمل <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">القوائم المنسدلة</a></li> <li><a href="#">التبويبات</a></li> <li><a href="#">أشرطة القوائم</a></li> <li class="divider"></li> <li><a href="#">الأزرار</a></li> <li class="divider"></li> <li><a href="#">النماذج</a></li> </ul> </li> </ul> </div> </nav> قبل أن ننتقل إلى الحديث حول الخصائص الإضافية دعونا نعرج قليلا على الشيفرة السابقة. الصنف .navbar-brand يتم وضع صورة أو نص لشعار الموقع، ويظهر بشكل مميز عن بقية عناصر القائمة، الصنف .dropdown المستخدم مع الصنف <li> يستخدم لإنشاء قائمة منسدلة كما تعرفنا على ذلك مسبقا، والصنف .active تجعل من العنصر الذي يوضع فيه هو العنصر الفعّال، أي العنصر الذي تم اختياره. شريط القوائم المتجاوب Responsiveالوضع الافتراضي في شريط الأدوات أنه مناسب مع شاشات الأجهزة الكبيرة والمتوسطة والأجهزة اللوحية ولكن يمكن جعل شريط القوائم متجاوب مع شاشات الأجهزة الصغيرة أيضا من خلال استخدام الصنف .collapse والصنف .navbar-collapse إلى الوسم <nav> فيعمل على تقليص القائمة إلى زر في حالة الشاشات الصغيرة، وعند النقر على الزر تنسدل القائمة بكل محتوياتها، كما يوضح الشكل التالي: وشيفرة تكوين شريط القوائم المنسدلة هي: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">قائمة منسدلة</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">شريط متجاوب</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> ... </nav> نقلت لكم الجزء الذي عليه تعديلات أما بقية الشيفرة فكما هي موضحة في شيفرة الشريط الافتراضي. وكما تلاحظ فإننا استعملنا الصنف .navbar-toggle مع وسم الزر <button> لكي يظهر أو يخفي القائمة عكس للوضع التي هي عليه( إذا كانت ظاهرة يقوم بإخفائها وإذا كانت مخفية يظهرها)، وتم استعمال الأيقونات الثلاث التي تعطي شكل مميز للزر عند ظهوره كما لاحظت في الصورة السابقة، كذلك إضافة الخاصية data-target="#id" ويشير إلى المعرف الخاص بالوسم <div> المضاف في هذه الشيفرة ليحتوي عناصر القائمة كاملة و يأخذ الصنف .collapse والصنف .navbar-collapse، اللذان يعطيانه خاصية تقليص collapse شريط القائمة في حالة الشاشات الصغيرة. إضافة عناصر أخرى في شريط القوائميمكن إضافة عناصر مختلفة إلى شريط القوائم مثل أداة النصوص والأزرار والنصوص التوضيحية والروابط، وأدوات النماذج بشكل عام، حسب الحاجة، فقد تحتاج إلى إضافة مربع للبحث، إضافة نصوص توضيحية، أو روابط مناسبة (كروابط الشبكات الاجتماعية، أو روابط داخل الموقع)، كما في الشكل التالي: وهذه شيفرة الشكل السابق: <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إضافة النماذج</a> </div> <div> <button type="button" class="btn btn-default navbar-btn navbar-right"> <span class="glyphicon glyphicon-download"></span> تحميل المنتج </button> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="بحث عن..."> </div> <button type="submit" class="btn btn-default">بحث</button> </form> <p class="navbar-text navbar-left" style="text-align:left;">هذا نص يمكن به توضيح أي شيء</p> <a href="#" class="navbar-link navbar-left">هذا رابط</a> </div> </nav>إذًا يمكنك إطار العمل Bootstrap من إضافة العديد من العناصر ففي المثال تمت إضافة نموذج وزر ورابط تشعبي ونص عادي، وتلاحظ أيضا في الشكل السابق أن العناصر لم تكن في موضع واحد بل كان منها عناصر في الجهة اليسرى وأخرى في الجهة اليمنى وهذا ما يدعى المحاذاة في شريط القوائم، فيمكنك محاذاة العناصر باستخدام الصنف .navbar-left أو .navbar-right ولكن شريطة أن تحتوي أيضا على الصنف .navbar-* والرمز * يمكن استبداله بأي خاصية مناسبة (.navbar-form, .navbar-link, .navbar-text, .navbar-btn). شريط القوائم المتحرك Fixedصحيح أنك قد لا تستطيع تحريكها أينما تريد ولكن هذه القائمة تتحرك عندما تحرك عجلة الفأرة أو عند تحريك شريط التمرير الجانبي، نزولا وصعودا، وقد يكون الشريط في أعلى أو أسفل الصفحة حسب الحاجة إلى ذلك. تستطيع أن تضيف هذا الشريط باستخدام الصنف .navbar-fixed-* مع الوسم <nav> والرمز * يتم استبداله بـ top أو bottom حسب المكان الذي ترغب في ظهور شريط القوائم فيه كما في الصورة التالية فتلاحظ القائمة العلوية والسفلية ولكن لا يمكن تجربة تحريكها لأنها صورة! وستكتشف أنت ذلك عندما تطبق هذا الجزء من المقال: وهذه شيفرة الشكل السابق: <nav class="navbar navbar-default navbar-fixed-top" role="navigation"> ... </nav> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> ... </nav>شريط القوائم الثابتة staticيتميز هذا النوع من أشرطة القوائم بثباته في الموقع فلا يمكن إضافة الصنف .navbar-fixed إليه، ويستخدم الصنف .navbar-static-* وكما أسلفنا بأنه يتم استبدال الرمز * في حالة القائمة العلوية بـ top وفي حالة القائمة السفلية بـ bottom. والشكل سيكون نفس الأشكال السابقة، يمكنك الاطلاع عليه من خلال الأمثلة المرفقة أو أن تقوم بتطبيق ذلك بنفسك. تنسيق مميز من إطار العمل Bootstrap لشريط القوائميستخدم الصنف .navbar-inverse لعكس اللون الأمامي مع اللون الخلفي فيصبح الأسود أبيض والأبيض أسودا. وهذا يعطي شكلًا مُميّزًا للقائمة، كما تلاحظ في الصورة التالية: وهذا جزء من الشيفرة الخاصة بعكس ألوان شريط القوائم: <nav class="navbar navbar-default navbar-inverse" role="navigation"> <div class="navbar-header"> ... </nav>القوائم listsتعتبر القوائم <ul> من أساسيات الـ HTML ، وفي الـ Bootstrap كذلك، فبإمكانك تكوين قائمة بشكل منظم وبسيط، فمجرد استخدامك للصنف .list-group مع الوسم <ul> والصنف .list-group-item مع الوسم <li> ستنشئ قائمة بتنسيق رائع نوعا ما – لأن هناك بعض الأصناف والخصائص سنتحدث عنها في الفقرات التالية من المقال- وليس هذا فحسب بل وهناك مكونات تستطيع إضافتها إلى القائمة، والشيفرة التالية لتكوين قائمة من أربعة عناصر: <ul class="list-group"> <li class="list-group-item">المنتجات</li> <li class="list-group-item">الخدمات العامة</li> <li class="list-group-item">كبار العملاء</li> <li class="list-group-item">التخفيضات</li> </ul>ومخرجات الشيفرة السابقة كما يلي: وتستطيع إضافة القائمة السابقة إلى موقعك من خلال الوسم <a> أيضا ولكن يلزم أن تتضمَّن كل الوسوم <a> التي تكون القائمة ضمن الوسم <div> والذي سيأخذ الصنف .list-group بينما الوسم <a> سيأخذ الصنف .list-group-item باعتباره يكوّن عناصر القائمة وهذه شيفرة تكوين القائمة باستخدام الوسم <a> أما النتيجة فستكون كما في الصورة السابقة: <div class="list-group"> <a class="list-group-item">المنتجات</a> <a class="list-group-item">الخدمات العامة</a> <a class="list-group-item">كبار العملاء</a> <a class="list-group-item">التخفيضات</a> </div> تنسيقات وعناصر أكثر في القائمةهناك بعض التنسيقات التي تستطيع إضافتها من خلال إطار العمل Bootstrap إلى القائمة، كأن تضيف عنوان وتضع له نصا في نفس القائمة أو أن تضيف عنوان لمجموعة من العناصر داخل القائمة، فالصنف .list-group-item-heading يستخدم مع الوسم <h*> الذي يستخدم كعنوان لعنصر في القائمة، والصنف .list-group-item-text يستخدم مع الوسم <p> لكتابة محتوى عنصر القائمة ، ولعنونة مجموعة من العناصر داخل القائمة، نستخدم النص .active مع الوسم <a> أي أنه عنصر في القائمة ولكن يحتوي على الوسم <h*> المستخدم للعنونة كما في الشيفرة التالية والتي تحتوي على عنوان لمجموعة عناصر وعنوان ومحتوى لكل عنصر: <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> المنتجات </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> مواد غذائية </h4> <p class="list-group-item-text"> ننتج العديد من المواد الغذائية كالبسكويت والعصائر... </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> الحلويات </h4> <p class="list-group-item-text"> الحلويات من أهم المنتجات التي نتميز بها... </p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> المنتجات المستوردة </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> السكر </h4> <p class="list-group-item-text"> نستورد أجود أنواع السكر البرازيلي... </p> </a> </div> وهذه مخرجات الشيفرة السابقة، كما تلاحظ يوجد عنونة لمجموعة من العناصر في القائمة وعنونة في العنصر نفسه مع وجود محتوى يصف العنوان في كل عنصر: إضافة شارات مميزة Badges إلى القائمةالإشارات المميزة badges تعتبر من الإضافات الرائعة التي يمكن دمجها مع القوائم فتعطي انطباع حول محتويات القائمة أو إشارة إلى عنصر محدد في القائمة يتميز عن بقية العناصر كما تلاحظها في الصورة التالية: وشيفرة إضافة الإشارات المميزة كما يلي: ... <li class="list-group-item">كبار العملاء </li> <li class="list-group-item"> <span class="badge">جديد</span> الفروع </li> <li class="list-group-item">المبيعات</li> <li class="list-group-item"> <span class="badge">الفترة محدودة</span>تخفيضات آخر الموسم </li> ...فكل ما استخدمناه هو وسم الـ <span> مع الصنف .badge الذي يستدعي الإشارة المميزة في طرف القائمة. وبهذا نكون قد انتهينا من ذكر بعض مكونات الـ bootstrap وإن شاء الله في مقال مكونات إطار العمل Bootstrap -الجزء الثاني- سنتطرق إلى المكونات الأخرى.
- 6 تعليقات
-
- 1
-

-
- css-framework
- bootstrap
-
(و 1 أكثر)
موسوم في:
-
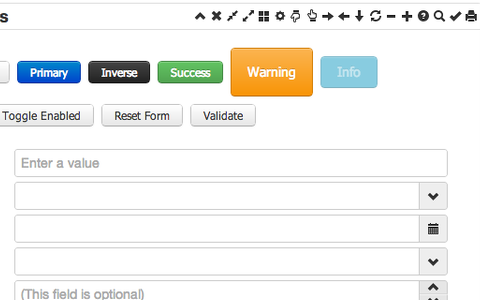
تعتبر الأزرار من أهم العناصر المستخدمة في صفحات الويب لذا فقد اهتم بها إطار العمل Bootstrap وأعطاها خصائص كثيرة ومتعددة، تستطيع تكوين الأزرار باستخدام الوسم <button></button> أو الوسم <a></a>.فيما يلي عرض للأصناف التي يمكن إضافتها إلى الوسمين السابقين لتخصيص الأزرار حسب الحاجة: .btn وهو الصنف الرئيسي الذي لابد من إضافته في أي زر سواء كان باستخدام الوسم <button> أو <a>..btn-primary ويستخدم مع الزر الأساسي في الصفحة أو النموذج..btn-info ويستخدم مع زر الحصول على المعلومات..btn-warning ويستخدم في حالة كانت هناك احتمالات أخرى وأردت تنبيه المستخدم لذلك..btn-danger ويستخدم في حالة التحذير من عواقب الإقدام على شيء كأن تستخدمه ليكون زر حذف شيء معين من الصفحة..btn-default الزر الافتراضي بدون أي تنسيقات إضافية، ويستخدم في أي حالة أخرى غير الحالات السابقة.مثال يوضح استخدامات الأصناف السابقة وتأثيرها على الأزرار: <button type="button" class="btn">زر بدون تأثير</button> <button type="button" class="btn btn-default">الزر الافتراضي</button> <button type="button" class="btn btn-primary">زر أساسي</button> <button type="button" class="btn btn-info">المزيد من المعلومات</button> <button type="button" class="btn btn-warning">انتبه لهذا</button> <button type="button" class="btn btn-danger">زر الخطر</button> <button type="button" class="btn btn-success">إنهاء بنجاح</button> <button type="button" class="btn btn-link">الزر كارتباط تشعبي</button>ومخرجات الشيفرة السابقة كما يلي: وتنطبق هذه الأصناف أيضا على الوسم <a></a> جرب ذلك واكتشف النتيجة بنفسك. تخصيص الأزرار (الحجم)يوفر إطار العمل Bootstrap عدة مقاسات تستطيع استخدامها وتخصيص الزر بالحجم الذي تريد كما يلي: .btn-lg صنف للشاشات الكبيرة.md. الحجم المُتوسّط (إذا لم تستعمل أي صنف فسيكون الحجم الافتراضي وهو الحجم المتوسط).btn-sm صنف للشاشات الصغيرة..btn-xs صنف للشاشات الصغرى.وهذا الكود يوضح كيفية استخدام هذه الأصناف لتخصيص حجم الأزرار: <button type="button" class="btn btn-primary btn-lg"> زر بدون تأثير وحجم كبير </button> <button type="button" class="btn btn-default"> الزر الافتراضي بالحجم الافتراضي </button> <button type="button" class="btn btn-primary btn-sm"> زر أساسي وحجم صغير </button> <button type="button" class="btn btn-primary btn-xs"> المزيد من المعلومات والحجم الأصغر </button> <button type="button" class="btn btn-warning btn-lg"> انتبه لهذا الحجم الكبير </button> <button type="button" class="btn btn-danger btn-sm"> زر الخطر الحجم الصغير </button>مخرجات الشيفرة السابقة: تجميع الأزرار في مجموعة واحدةيسمح لك الصنف .btn-group بإنشاء مجموعة من الأزرار وتجميعها في صف واحد. لإنشاء ذلك ننشئ تقسيم في الصفحة باستخدام الوسم <div> ونستعمل الصنف .btn-group لهذا الوسم، ومن ثم ننشئ الأزرار داخله كما يلي: <div class="btn-group"> <button type="button" class="btn btn-primary">1</button> <button type="button" class="btn btn-primary">2</button> <button type="button" class="btn btn-primary">3</button> <button type="button" class="btn btn-primary">4</button> </div>مخرجات الشيفرة السابقة: وبإمكانك تخصيص حجم الأزرار كاملة في هذه المجموعة من خلال استخدام الصنف.btn-group-* وتستبدل الرمز * بأي حجم (lg-sm-xs). وتستطيع استخدام الصنف.btn-group-justified لتكون جميع الأزرار متساوية مع بعضها البعض وتتمدد لتشمل كل العرض (width) المتوفر. وهناك صنف آخر وهو .btn-block يمكنك من خلاله أن تجعل الزر يأخذ عرض الصفحة كاملة أو عرض العنصر الأب فإذا وجد في عمود من أعمدة النظام الشبكي Grid system فإنه يأخذ عرض(width) العمود كاملا، وهذا يوضع عادة في المتاجر الإلكترونية عند شراء المنتجات أو يستخدم في صفحات تحميل البرامج وغيرها، مثال: <button type="button" class="btn btn-default btn-lg btn-block"> هذا الزر يأخذ عرض الصفحة كاملا </button> <hr/> <button type="button" class="btn btn-primary btn-lg btn-block"> <span class="glyphicon glyphicon-download"></span> تحميل المرفقات </button> <hr/> <div class="row"> <div class="col-sm-4"> <button type="button" class="btn btn-warning btn-lg btn-block"> <span class="glyphicon glyphicon-credit-card"></span> شراء المنتج </button> </div> <div class="col-sm-8"> <button type="button" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-send"></span> ارسل </button> </div> </div>مخرجات الشيفرة السابقة: ملاحظة: بإمكانك الاطلاع على كافة الخصائص والأصناف التي تم شرحها من خلال الأمثلة المرفقة. الأيقوناتتستخدم الأيقونات مع الأزرار والقوائم وأشرطة الأدوات Toolbars، وأدوات التنقل Navigation، والنماذج وغيرها من العناصر الأخرى، وهناك حوالي 200 أيقونة يوفرها Bootstrap. لا يتوجب عليك حفظ أسماء الأيقونات فإذا احتجت إلى اسم أيقونة كل ما عليك فعله هو زيارة الموقع الرسمي لإطار العمل. دائما تستخدم الأيقونات مع الوسم <span> وتستدعى من خلال الصنف.glyphicon والصنف.glyphicon-name حيث أن الصنف الأول لتهيئة التصميم لاستقبال الأيقونات، والصنف الثاني لاستدعاء اسم الأيقونة المراد استخدامها. <span class="glyphicon glyphicon-download"></span> <span class="glyphicon glyphicon-qrcode"></span> <button class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-search"></span> </button> <button class="btn btn-info btn-md"> <span class="glyphicon glyphicon-envelope"></span> ارسل الرسالة </button> <a href="#" class="btn btn-sucess btn-lg"> <span class="glyphicon glyphicon-comment"></span>إضافة تعليق </a>مخرجات الشيفرة السابقة: النماذج وعناصرها في Bootstrapكان تصميم النماذج وتنسيق كل عنصر داخل النموذج من أصعب الأعمال التي يقوم بها المصمم أثناء العمل على تصميم المواقع، ولكن Bootstrap وفر الكثير من الجهد في هذا الجانب وأعطى تنسيقًا لكل عنصر داخل النموذج. ويقسم Bootstrap النماذج إلى ثلاثة أنواع: النموذج العموديالنموذج الأفقي.نموذج السطر الواحد inline.قبل البدء بتفاصيل كتابة الشيفرة والأصناف المتوفرة لكل نوع من الأنواع السابقة، دعونا نتفق على القواعد التالية: الخاصية <"form role="form> نستخدمها دائما مع النماذج.يجب أن تكون العناصر <"label></label> ،<input type="text/> داخل الوسم <"div class="form-group> وذلك لإعطائها التنسيق المناسب.نستخدم الصنف .form-control مع العناصر <input> ،<textarea> ،<select>.وفيما يلي الأصناف المستخدمة والتنسيق النهائي الذي يظهر على النموذج في كل نوع من الأنواع الثلاثة السابقة: النموذج العموديوهو النموذج الافتراضي الذي تتسلسل فيه الأدوات بشكل عمودي، كما في الشكل التالي: شيفرة النموذج السابق: <form role="form"> <div class="form-group"> <label for="inputtext">اسم المستخدم:</label> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> <div class="form-group"> <label for="password">كلمة المرور:</label> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> <div class="checkbox"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </form>وكما تلاحظ يجب أن تلتزم بالقواعد السابقة الذكر لكي يظهر التصميم بالشكل المطلوب. النموذج الأفقيالتنسيق في هذا النموذج مختلف عن تنسيق النموذج السابق حيث يتم وضع كل العناصر المترابطة في ترتيب أفقي كما هو موضح في الشكل التالي:Horizontal-form.png وشيفرة النموذج كما يلي: <form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمةالمرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox"/>تذكرني على هذا المتصفح</label> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </form>وكذلك هناك اختلاف في شيفرة النموذج والعناصر المكونة له فأولا لابد من إضافة الصنف.form-horizontal إلى وسم النموذج <form class="form-horizontal">، ومن ثم يتم إضافة الصنف , .col-*-* والصنف .control-label إلى كل وسم <label> داخل النموذج، وإضافة تقسيمات <div> في كل عنصر له الوسم <input>. كل عنصر يحتوي على الصنف .col-xs-offset-* فتتم إزاحته بمقدار القيمة التي ستوضع بدلا من الرمز *، كما تلاحظ في صندوق الاختيارcheckbox والزرbutton في النموذج السابق. نموذج السطر الواحد Inline formفي هذا النوع من النماذج يتم تجميع كل عناصر النموذج في سطر واحد، ولكن هذا النوع من النماذج لا يلائم الأجهزة ذات الشاشات الصغيرة كالأجهزة المحمولة، ولكن بمجرد الدخول للموقع من هذه الأجهزة فسيتحول مباشرة إلى النموذج من النوع العمودي الذي تقدم ذكره. وشيفرة تكوينه على النحو التالي: <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="inputEmail">البريد الإلكتروني</label> <input type="email" class="form-control" id="inputEmail" placeholder="البريد الإلكتروني"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">كلمة المرور</label> <input type="password" class="form-control" id="inputPassword" placeholder="كلمة المرور"> </div> <div class="checkbox"> <label><input type="checkbox"> تذكرني على هذا الجهاز</label> </div> <button type="submit" class="btn btn-primary">تسجيل دخول</button> </form>ولا تختلف هذه الشيفرة عن الشيفرات السابقة إلا بصنفين هما .form-inline المضاف إلى الوسم<form>والصنف .sry-only المضاف مع الوسم <label>. وتم استخدام الصنف .sry-only لغرض إخفاء هذا العنصر، لأنه من المستحسن دائما عند إضافة عنصر <input> من نوع نص أن يكون الوسم <label> مصاحبًا له دائما لذا ففي الـ Bootstrap تم إضافة الصنف .sry-only لهذا الغرض. قد تلاحظ من خلال الأمثلة السابقة أن حجم العناصر داخل النموذج ثابت وقد لا يكون هذا الحجم مرغوب فيه لديك لذا بإمكانك تغيير أحجام هذه العناصر من خلال النظام الشبكي Grid system ، وهذا مثال يوضح ذلك: <form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> </form>مخرجات الشيفرة السابقة: خصائص إضافيةكما أسلفنا سابقا بأن إطار العمل وفّر Boostrap الكثير من الميزات في التعامل مع النماذج جعلت من التحكم بالأدوات وتنسيقها شيئا سهلًا جدًا، وأضاف أيضًا ميزات لم تكن موجودة في النماذج مسبقا ومنها: إضافات لمدخلات Input بدلا من أن نضع نصّا توضيحيًا أو أيقونة إضافية، أصبح من المُمكن إضافة أيقونة توضيحية أو زر مناسب مدمج مع المُدخلات<input type="text">و <textarea>، ولا بد أولا من التنبيه إلى اتباع القواعد التالية عند كتابة الشيفرة: الوسم <input> والوسم <span> -الذي سنضع من خلاله الأيقونات- يجب أن يكونا ضمن الوسم <div> والذي يأخذ الصنف .input-groupالوسم <span> يأخذ الصنف .input-group-addonوهذه الشيفرة توضح ذلك: <form> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" class="form-control" placeholder="اسم المستخدم"> </div> </div> <div class="col-xs-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="المبلغ"> <span class="input-group-addon">.00</span> </div> </div> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="دولار أمريكي"> <span class="input-group-addon">.00</span> </div> </div> </div> </div> </form>وهذه مخرجات الشيفرة السابقة: ونستطيع أيضا أن نضيف إلى أدوات النصوص الكثير من العناصر الأخرى كأداة الاختيار checkbox أو radio لتصبح بهذا الشكل: وهذه شيفرة الشكل السابق: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>أو إضافة أزرار جانبية إلى أدوات النصوص أيضا لتكون كما بالشكل التالي: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="بحث عن…"> <span class="input-group-btn"> <button type="button" class="btn btn-default">ابحث</button> </span> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">زر حدث</button> <button type="button" class="btn btn-default">زر حدث آخر</button> </span> <input type="text" class="form-control" placeholder="ضع النص الذي تريد …"> </div> </div> </div> </form>ومن خصائص النماذج الإضافية التي توفرها الـ Bootstrap، خاصية إلغاء تفعيل مجموعة من العناصر مرة واحدة، فالأصل كما تعودنا عند التعامل مع النماذج باستخدام الـ html أنه يمكن إلغاء تفعيل عنصر واحد عن طريق الخاصية disabled أو readonly وهنا نستطيع أن نتعامل مع ذلك أيضا وإضافة إلى ذلك فنستطيع إلغاء مجموعة حقول عن طريق تضمينها في وسم <fieldset> ومن ثم إعطائه الخاصية disabled="disabled" أو readonly="readonly"، كما في المثال التالي: <form class="form-horizontal" role="form"> <fieldset disabled="disabled"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمة المرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </fieldset> </form>تنسيق مخصص لعناصر النموذجيوفر إطار العمل Bootstrap للمصمم خيارات متعددة لإعلام المستخدم بحالة الإدخال فمثلا التنبيه في حالة كانت البيانات صحيحة أو خاطئة أو تحذيره من النص المدخل أو اكتمال الإدخال بنجاح والشكل التالي يوضح ذلك: تنبيه المستخدم حسب صحة الإدخال وهذه شيفرة الشكل السابق: <form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="col-xs-2 control-label" for="inputSuccess">اسم المستخدم</label> <div class="col-xs-10"> <input type="text" id="inputSuccess" class="form-control" placeholder="في حالة النجاح"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-xs-2 control-label" for="inputWarning">كلمة المرور</label> <div class="col-xs-10"> <input type="password" id="inputWarning" class="form-control" placeholder="في حالة التحذير "> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-xs-2 control-label" for="inputError">البريد الإلكتروني</label> <div class="col-xs-10"> <input type="email" id="inputError" class="form-control" placeholder="في حالة الخطأ"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> </div> </div> </form>كما تلاحظ في الشيفرة السابقة تم استعمل الصنف .has-* ليدل على حالة أداة النصوص وفي كل مرة استبدل * بالحالة المناسبة (warning- success- error…) واستخدم الصنف .has-feedback ليظهر الأيقونة حسب حالة أداة النص واستعمل الوسم <span> مع كل أداة لتظهر الأيقونة مصاحبة لأدوات الإدخال، بإمكانك الاستغناء عن الأيقونات وذلك بحذف الصنف .has-feedback والوسم <span> الذي يتعامل مع الأيقونة. عناصر النماذج التي يدعمها الـ Bootstrap:يتعامل الـ Bootstrap مع كل عناصر النماذج تقريبا تستطيع استعمال كافة الخصائص السابقة معها فهو يدعم: inputtextareacheckboxradioselectوالآن كل ما عليك فعله هو أن تقوم بفتح محرر النصوص لديك والبدء بمراجعة المقال وكتابة الشيفرة لتجرب أنت بنفسك كيفية التعامل مع العناصر في إطار العمل Bootstrap. يُمكن تحميل أمثلة هذا الدروس كملف مُرفق من هنا.
-
إذا أردت أن تُصمّم موقعًا مُتجاوبًا يسهل تصفّحه أيّا كان المُتصفّح المُستخدم ونظام التّشغيل، فإما أن تختار الطريق الأول والمُتمثّلة في القيام بكل كبيرة وصغيرة بنفسك، أو أن تسلك طريقًا مُختصرة عبر الاعتماد على إطار عمل HTML/CSS يُسهّل عليك المهمة. من بين أشهر أطر العمل التي أصبح تعلّمها وإتقانها ضروريًا نجد إطار عمل Bootstrap 3. سنحاول في هذه السلسلة (التي تقرأ أول دروسها) أن نشرح -ولو بشكل سريع- أهم ما تحتاج معرفته حول إطار عمل Bootstrap 3 لتُصمّم أول موقع لك باستخدامه. ملاحظة: لدى استخدام عبارة Bootstrap في هذه السلسلة فإننا نعني بذلك الإصدار الثالث منه. ما هو Bootstrap؟ Bootstrap عبارة عن إطار عمل HTML /CSS مُتجاوب. يحتوي Bootstrap على الأدوات والعناصر الأساسية التي ستحتاجها في أغلب مشاريعك مثل: الجداول والأزرار وأدوات النصوص والنماذج، والثانوية مثل: العنونة Heading وعناصر التنقل، والخلفيات، وغيرها من الأدوات. ويوفرBootstrap الكثير من الوقت والجهد على المصممين أثناء تصميم الصفحات، فكل ما يحتاجه المصمم هو معرفة أسماء الأصناف Classes التي سيتعامل معها لإعطاء التنسيق المناسب للعنصر الذي يستخدمه. بالإضافة إلى ذلك فإطار العمل Bootstrap يجعل التصميم مُناسبًا ومتجاوبًا مع كافة أحجام الشاشات المُختلفة. مميزات Bootstrap مميزات إطار العمل Bootstrap التي ساهمت في انتشاره: المحافظة على الوقت والجهد، فالتصميم المعد سلفا في إطار العمل هذا جعل كل ما على الصمم فعله هو أن يضع العناصر في المكان المناسب ويخصصها حسب الغرض الذي يريد. تصميم متجاوب Responsive ومتوافق مع كافة المتصفحات، فهذه الميزة تجعل الموقع الذي تقوم بإنشائه يظهر بشكل ملائم لكافة الأجهزة المختلفة في أحجامها وبنفس التنسيق والمظهر الذي تضعه، بالإضافة إلى توافق خصائص الـ CSS مع المتصفحات المختلفة وهذا يعني عدم تعارض أي جزء من التصميم مع المتصفحات، فيعتبر هذا توفيرًا آخر للجهد الذي ستبذله لتجربة التصميم على المتصفحات. سهل الاستخدام وتنسيق ثابت Consistent، فأي شخص لديه بعض الأساسيات في HTML وCSS يستطيع استخدام إطار العمل هذا وبسهولة، فقد لا تضطر إلى كتابة شيفرة CSS واحدة، وتوفر كذلك ميزة التنسيق الثابت في كل أجزاء الموقع، فالعمل على قالب معد مُسبقا لهذا الغرض سيجعل الموقع متناسق في مظهر المكونات بشكل خاص وفي تخطيط الموقع بشكل عام. بالإضافة إلى كل هذا فإطار العمل Bootstrap مفتوح المصدر بإمكانك الاطلاع على مكوناته ومحتوياته. تحميل ملفات الـ Bootstrap يمكنك تحميل آخر إصدار من إطار العمل Bootstrap من خلال الموقع الرسمي ، وأثناء كتابة هذا المقال كان آخر إصدار في الموقع الرسمي هو الإصدار الثالث. وعند تحميل ملف إطار العمل قم بفك الضغط على الملفات، وستجد ثلاثة مجلدات هي التركيبة الكاملة لإطار العمل Bootstrap. سنحتاج أيضا إلى ملف jQuery . قم بتحميل آخر إصدار منه وضعه داخل مجلدjs. الآن بعد حصولك على الملفات الأساسية التي يجب تضمينها في أي مشروع ويب تقوم بإنشائه، يمكننا البدء بإنشاء صفحة ويب بسيطة جدًا وندمج هذه الملفات مع الصفحة الجديدة لنهيء الصفحة وفقا لإطار العمل Bootstrap. تهيئة المشروع ضمن إطار العمل Bootstrap قم بإنشاء مجلد للمشروع الذي تريد أن تبدأ بالعمل عليه، وأنشء صفحة HTML عادية، تتضمن على الأقل المكونات الأساسية من رأس وجسم الصفحة، وهذه شيفرة يمكنك أن تبدأ بها: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>سلسلة مقالات bootstrap3 </title> </head> <body> <h1>مرحبا بالعالم!</h1> </body> </html> والآن لنقم بتعديل شيفرة الصفحة لتضمين ملفات إطار العمل، وأول شيء سنقوم بإضافته هو ملف الـ CSS داخل وسم الرأس <head> ولكن قبل ذلك ولنضمن أن يكون هناك تجاوب متطابق مع الشاشات سنضيف وسم الـ <meta> كما هو موضح في الشيفرة التالية: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <title>صفحة متجاوبة مع الأحجام المختلفة</title> </head> ... والآن لابد من تضمين ملفات الـ JavaScript وتوجد ضمن المجلد المسمى js ويتم ربطها بهذه الصفحة من خلال الوسم <script>، وسيتم وضع هذا الوسم قبل إغلاق وسم جسم الصفحة أي قبل الوسم </body> ويفضل أن تضعها ضمن الوسم <head>بعد إضافة روابط ملفات الـ CSS مع مراعاة إضافة ملف الـ jQuery كما يلي: <body> <h1>مرحبا بالعالم!</h1> <script src="js/ jquery-2.1.3.min.js"></script><script src="js/bootstrap.min.js"></script></body> </html> وبهذا تكون قد أعددت صفحتك الأولى لتكون ملائمة لإطار العمل Bootstrap، وهذا في حالة لم تكن متصلا بالإنترنت إما إذا كنت متصلا بالإنترنت أو تريد رفع المشروع إليه فقد ترغب في تغيير هذه الروابط واستبدالها بروابط مباشرة على مكتبات الـ CDN. لربط موقعك بهذه المكتبات سنضع الروابط التالية في كل وسم من الوسوم السابقة كما يلي: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <title>سلسلة مقالات bootstrap3</title> </head> <body> <h1>مرحبا بالعالم!</h1> <script src="http://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> </html> إطار العمل Bootstrap ودعم اللغة العربية والتنسيق (rtl) تتوفر نسخة من إطارا لعمل Bootstrap خاصة بالمصممين الذين يصممون بالاتجاه من اليمين إلى اليسارrtl . بإمكانك تحميل الإصدار الأخير من هذه النسخة والعمل عليها إذا كنت تريد التصميم من اليمين إلى اليسار، أو تحميل الإصدار الثالث والمتوافق مع إطار العمل Bootstrap. أما كيفية ربط النسخة العربية مع إطار العمل Bootstrap3 فالشيفرة التالية توضح ذلك: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-rtl.css"> <title>(صفحة متجاوبة مع الأحجام المختلفة باللغة العربية) - bootstrap3</title> </head> وبهذا نكون قد تعرفنا سويا على إطار العمل Bootstrap3 وأخذت نظرة شاملة حول المميزات التي يقدمها والتسهيلات التي يوفرها، وتعرفت أيضا على كيفية تحميل إطار العمل وكيفية تهيئته وبهذا ستكون مستعد لتصميم مشاريعك بكل سهولة ويسر. وسنتعرف الآن سويا على النظام الذي يتبعه الـ Bootstrap لتقسيم الصفحة. النظام الشبكي Grid system يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة. الأصناف المتبعة في النظام الشبكي لـBootstrap هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي: الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة. الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px. الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px. الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px. المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap: <div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div> أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب. الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3. ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية: أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله. نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة). الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة. ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة. إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية: شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*: <div class="col-sm-3"> </div> <div class="col-sm-9"> </div> شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*: <div class="col-md-6"> </div> <div class="col-md-6"> </div> شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*: <div class="col-md-4"> </div> <div class="col-md-8"> </div> أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة: <div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div> ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها: <div class="visible-sm col-md-6 col-lg-4"> </div> <div class="hide-sm col-md-6 col-lg-8"> </div> إزاحة offset الأعمدة نستطيع تحريك الأعمدة وإزاحتها بمقدار معين لتوفير مسافة كافية بين الأعمدة داخل النظام الشبكي أو بين الأعمدة والعناصر الأخرى، وذلك باستخدام الصنف col-*-offset-*، مثال، col-md-offset-4 إزاحة عمود من نوع md بمقدار 4 أعمدة. لزم التنبيه إلى أن هذه الخاصية لا تدعم الشاشات الصغيرة أي أن الصنف من النوع xs لا يتعامل مع هذه الخاصية لذا يجب مراعاة ذلك في التصميم المتجاوب. <div calss="row"> <div class="col-xs-2 col-md-offset-1"> <div class="well"> <h3>تمت الإزاحة بمقدار عمود واحد من أصل 12</h3> <h5>العمود الأول في الصف</h5> </div> </div> <div class="col-xs-6 col-md-offset-3"> <div class="well"> <h3>وهذا العمود تمت إزاحته أيضا</h3> <h5>لا نستطيع إضافة أي عمود داخل هذا الصف لإن مجموع أحجام الأعمدة ومجموع الإزاحة = 12</h5> <h6>العمود الثاني في الصف</h6> </div> </div> </div> وتكون المخرجات بهذا الشكل: أعمدة داخل أخرى يوفر Bootstsrap3 ميزة أخرى يمكن إضافتها في النظام الشبكي وهي ميزة تداخل الأعمدة، أي نضع عدة أعمدة داخل عمود واحد. في البداية لا بد من إضافة صف يضم الأعمدة الداخلية، وفي هذا الصف يتاح استخدام 12 عمودًا داخليّا أو أعمدة مجموع أحجامها مساوٍ لـ 12 عمودًا كما هو الحال في الصف الخارجي وليس بالضرورة استخدامها جميعا: مثال يوضح تداخل الأعمدة في النظام الشبكي: <div class="row"> <div class="col-md-6"> <div class="well"> <h5>العمود الخارجي</h5> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 1</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 2</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> </div> </div> </div> </div> وتكون المخرجات بهذا الشكل: ترتيب الأعمدة بإمكانك ترتيب الأعمدة في النظام الشبكي باستخدام الصنف col-md-pull-* والصنف col-md-push-*، وترتيب الأعمدة هنا يعني أنك تكتب الشيفرة بترتيب معين ويكون الناتج بترتيب مغاير، أي أن العمود الأول في الشيفرة سيصبح الثاني والعكس صحيح، ويجب مراعاة حجم الأعمدة فإذا كان حجم العمود الأول 4 والعمود الثاني 8 فيجب أن يكون العكس في الصنف المستخدم للترتيب، كما في المثال التالي: <div class="row"> <div class="col-md-4 col-md-push-8"> <div class="well"> <h4>كان هذا العمود في الجهة اليمنىh4> </div> </div> <div class="col-md-8 col-md-pull-4"> <div class="well"> <h4>كان هذا العمود في الجهة اليسرى وأثناء العرض أصبح في الجهة اليسرى </h4> </div> </div> </div> وتكون المخرجات بهذا الشكل: وبهذا نكون قد أخذنا مقدمة تعريفية حول إطار العمل Bootstrap وكيفية استخدام النظام الشبكي.
- 5 تعليقات
-
- 9
-

-
- مدخل إلى bootstrap 3
- framework
-
(و 1 أكثر)
موسوم في: