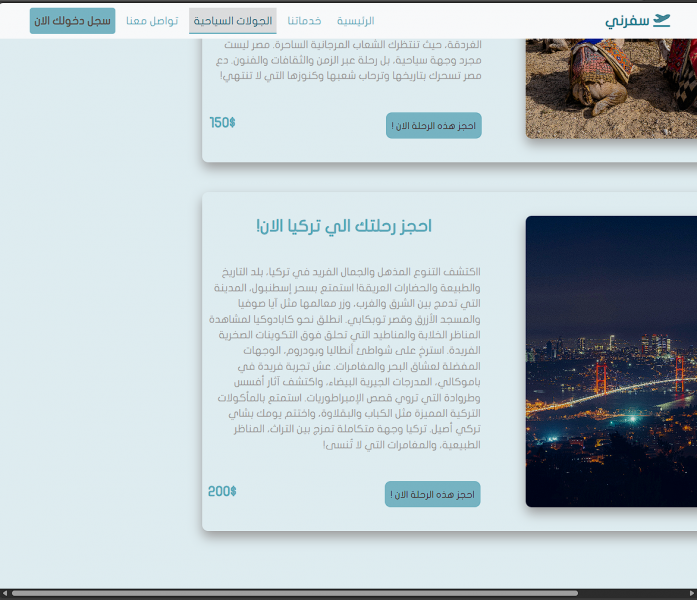
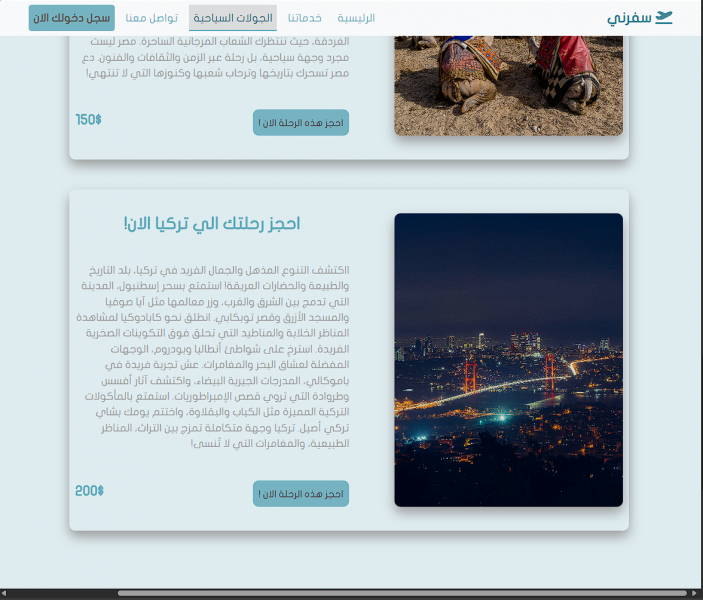
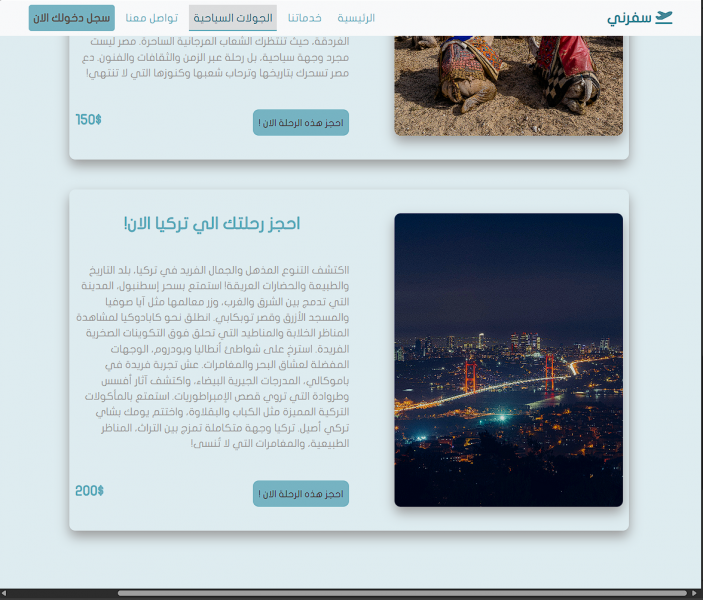
محمود عوف2 نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 السلام عليكم ورحمة الله وبركاته قد انهيت هذه الصفحة وانهيت ال responsive الخاص بها لكن لا ادري لماذا تظهر معي مساحة فارغة في اليسار يعني scroll وانا لم اقم بتضمين اي شيء فيها حاولت استخدام كل الحلول لكن لم ينجح اي شيء last project.zip 3 اقتباس
1 محمد_عاطف نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 وعليكم السلام ورحمة الله وبركاته. المشكلة لديك في هذا العنصر : لاحظ كيف أنك تستخدم : margin-right: 50% !important; transform: translateX(25%); ولهذا فإنه يتم إزاحته كثيرا جهة اليسار مما يسبب تلك المسافة الزائدة. ويفضل لجعل العنصر في المنتصف إستخدام flexbox كالتالي . في ملف src\sass\index.scss سطر 389 يرجى إستبدال التنسيقات بالتالي : .center-div { display: flex; flex-direction: column; align-items: center; width: 100%; } أو إذا أردت إستخدام التنسيقات التي لديك يمكنك وضع خاصية overflow hidden للعنصر curve-contain كالتالي : .curve-contain{ overflow: hidden; } اقتباس
1 Mustafa Suleiman نشر 7 ديسمبر 2024 أرسل تقرير نشر 7 ديسمبر 2024 المشكلة في العنصر الذي يحمل الكلاس center-div text-center يستحوذ على مساحة أكبر من باقي العناصر ويظهر خارج الـ container. وذلك بسبب وضع margin جهة اليمين له، عليك حذفه ومعالجة الأمر عند مساحة الشاشة التي تظهر بها المشكلة وهي 1200px. من الأفضل تجنب وضع margin للعناصر لتنفيذ التصميم، واستخدام gap الخاصة بـ Flexbox والـ Padding لتنسيق التصميم. اقتباس
السؤال
محمود عوف2
السلام عليكم ورحمة الله وبركاته قد انهيت هذه الصفحة وانهيت ال responsive الخاص بها لكن لا ادري لماذا تظهر معي مساحة فارغة في اليسار يعني scroll وانا لم اقم بتضمين اي شيء فيها حاولت استخدام كل الحلول لكن لم ينجح اي شيء


last project.zip
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.