السلام عليكم
لسه مبتدأ خالص في اللغة وكنت عايز أفكار بالبايثون أو غيرها.
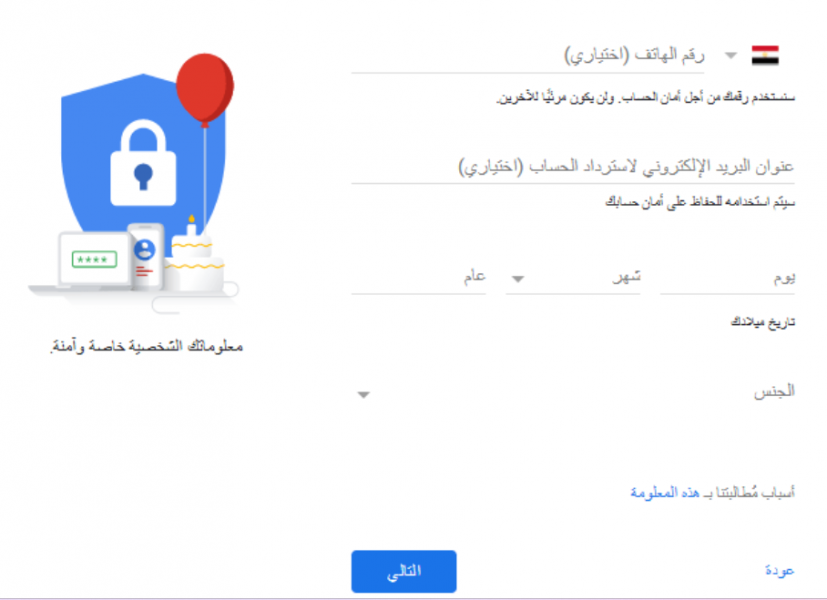
برجاء تفقد الصورة المرفقة >> محتاج مثلًا إنه يبدأ بعنوان البريد الإلكتروني وبعدين يرجع يقف على رقم الهاتف وبعدين يكمل على اليوم والشهر وينتظر "في حقل الشهر لحد ما أدوس "Tab" وهكذا فيه حد عنده فكرة أعمل ده ازاي ومش شرط بالبايثون بأي لغة أخرى
وشكرًا مقدمًا لكم على المساعدة، جزاكم الله خيرًا
تم التعديل في بواسطة Mohammed Hassan20 توضيح وجود صورة مرفقة
السؤال
Mohammed Hassan20
السلام عليكم

تم التعديل في بواسطة Mohammed Hassan20لسه مبتدأ خالص في اللغة وكنت عايز أفكار بالبايثون أو غيرها.
برجاء تفقد الصورة المرفقة >> محتاج مثلًا إنه يبدأ بعنوان البريد الإلكتروني وبعدين يرجع يقف على رقم الهاتف وبعدين يكمل على اليوم والشهر وينتظر "في حقل الشهر لحد ما أدوس "Tab" وهكذا فيه حد عنده فكرة أعمل ده ازاي ومش شرط بالبايثون بأي لغة أخرى
وشكرًا مقدمًا لكم على المساعدة، جزاكم الله خيرًا
توضيح وجود صورة مرفقة
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.