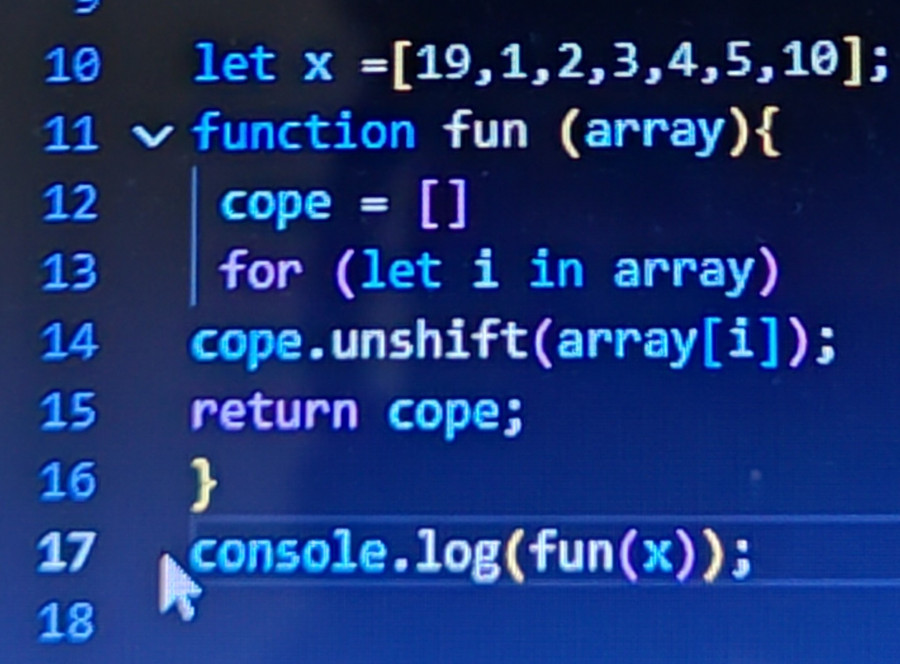
المعلم علمنا ب تفصيل عن معامل ال splice و غيره من التوابع لك في هاذا الدرس استخدم ال unshift و لا شرح بتفصيل اش كيف ندخل المعاملات داخل ال unshift و اش التغيرات الي يمكن يصير لها .
انا فهمت الدرس كامل و طبقته كثير لكن لما اجي ل الunshift فقط اضيف الداله ك معامله من جانب حفظ وليسى فهم.
انا فاهم استخدام الsplice ب الكامل في درس ؛ بس أحتاج عن ال unshift.
اتمنى شرح بتفاصيل ممله .
تم التعديل في بواسطة Mustafa Suleiman تعديل عنوان السؤال
السؤال
محمد العلي11
المعلم علمنا ب تفصيل عن معامل ال splice و غيره من التوابع لك في هاذا الدرس استخدم ال unshift و لا شرح بتفصيل اش كيف ندخل المعاملات داخل ال unshift و اش التغيرات الي يمكن يصير لها .
انا فهمت الدرس كامل و طبقته كثير لكن لما اجي ل الunshift فقط اضيف الداله ك معامله من جانب حفظ وليسى فهم.
انا فاهم استخدام الsplice ب الكامل في درس ؛ بس أحتاج عن ال unshift.
اتمنى شرح بتفاصيل ممله .

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.