علي العبدالله3 نشر 15 سبتمبر 2023 أرسل تقرير نشر 15 سبتمبر 2023 (معدل) const styles = StyleSheet.create({ item: { padding: 16, margin: 16, borderWidth: 1, borderStyle:"dashed", borderColor: "#ddd", borderRadius: 10, }, }); تم التعديل في 15 سبتمبر 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Adnane Kadri نشر 15 سبتمبر 2023 أرسل تقرير نشر 15 سبتمبر 2023 الكود الذي لديك سليم ولا مشكلة به، يجب تعريف كامل خصائص Border مع بعضها لمقاربة مثل هاته النتيجة, وأنت تقوم بذلك. قد تكون المشكلة أنها لا تظهر بسبب أن borderWidth ضئيلة أو بسبب عدم التقاط التحديثات أساسا. جرب تزويد قيمة boorderWith بأكثر وانظر ما ان حلت المشكلة. اجعلها 4 مثلا: borderWidth: 4, أيضا قد يكون هنالك مشكلة بعدم التقاط التحديثات من على Expo go في جهازك. جرب إعادة الإتصال. 1 اقتباس
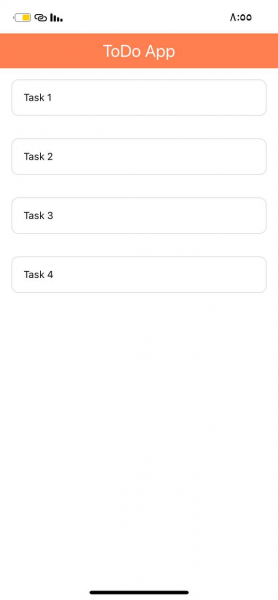
0 Mustafa Suleiman نشر 15 سبتمبر 2023 أرسل تقرير نشر 15 سبتمبر 2023 أولاً، تأكد من أنك تستخدم أحدث إصدار من React Native. تم إجراء بعض الإصلاحات على الخاصية borderStyle في الإصدارات الأخيرة. ثانيًا، أضف خاصية borderRadius إلى كائن النمط الخاص بك، وهذا مطلوب لجعل الحدود المنقطة والمتقطعة تعمل على Android. ثالثًا، تأكد من أنك تقوم بتعيين خاصية borderWidth، فلن تعمل الخاصية borderStyle بدون خاصية borderWidth المحددة وحاول زيادة القيمة لرؤية هل تعمل أم لا. رابعًا، جرب استخدام نمط حدود مختلف، فالحدود المنقطة والمتقطعة غير مدعومة على جميع المنصات، وإذا كنت تواجه مشكلة في جعلها تعمل، فحاول استخدام نمط حدود مختلف، مثل الصلب أو المتقطع. إليك مثال على كائن نمط يجب أن يعمل للحدود المنقطة على كل من iOS و Android: const styles = StyleSheet.create({ item: { padding: 16, margin: 16, borderWidth: 2, borderStyle: "dashed", borderColor: "#ddd", borderRadius: 10, }, }); وتستطيع تفقد الخاصية من خلال المستند الرسمي للإصدار 0.72 وستجد أن الكود السابق يعمل حيث قمت بإختباره: 1 اقتباس
0 علي العبدالله3 نشر 15 سبتمبر 2023 الكاتب أرسل تقرير نشر 15 سبتمبر 2023 شكراً لكم جميعاً سبب المشكلة لأنني قمت بوضع التنسيق على <Text> عندما قمت بوضعه على <View> اشتغل بنجاح اقتباس
السؤال
علي العبدالله3

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.