Majed Alharbl نشر 5 يوليو 2023 أرسل تقرير نشر 5 يوليو 2023 (معدل) السلام عليكم ورحمة الله وبركاته لماذا لم يشتغل الناتج وماهو الاقواس التي وضعها المدرب عندما استخدم امر alert؟ وماهي المشكلة الموجودة لدي (دورة JS) تم التعديل في 5 يوليو 2023 بواسطة Majed Alharbl 2 اقتباس
0 مسعود زاهي نشر 5 يوليو 2023 أرسل تقرير نشر 5 يوليو 2023 عليكم السلام ورحمة الله وبركاته مرحبا ماجد، يرجى وضع السؤال الذي يتعلق بدورة من دورات الأكاديمية أسفل الفيديو الخاص به وسوف يقوم المدربون بالإجابة عليه ومساعدتك في أي مشكلة تقع فيها. بالتوفيق. 1 اقتباس
0 Majed Alharbl نشر 5 يوليو 2023 الكاتب أرسل تقرير نشر 5 يوليو 2023 بتاريخ 5 دقائق مضت قال مسعود زاهي: عليكم السلام ورحمة الله وبركاته مرحبا ماجد، يرجى وضع السؤال الذي يتعلق بدورة من دورات الأكاديمية أسفل الفيديو الخاص به وسوف يقوم المدربون بالإجابة عليه ومساعدتك في أي مشكلة تقع فيها. بالتوفيق. تم وشكرا لك اقتباس
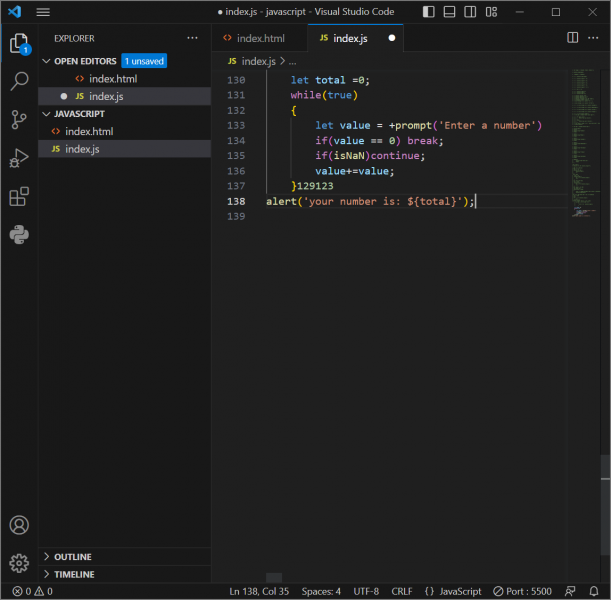
0 عمر قره محمد نشر 5 يوليو 2023 أرسل تقرير نشر 5 يوليو 2023 هنالك نوعان من علامات الاقتباس الخاصة بالنصوص وهما الـ ' و " وهو النوع التقليدي والذي يستطيع ان يحتوي النصوص فقط مثل : "يقبل النصوص فقط" وإذا اردنا اضافة متغيرات في النص سنضطر لاستخدام الـ "+" مثل : const age = 25; console.log("my age is " + age) والنوع الثاني هي الـ ` وهذه العلامة تستطيع ان تحتوي النصوص بالإضافة إلى المتغيرات وقد تم إضافتها في الاصدارات الحديثة من جافاسكريبت وهذا مثال على كيفية استخدامها : const age = 25; console.log(`my age is ${age}`) اما بالنسبة لسبب تعطل الكود فلا يمكنني معرفة سبب عدم معمل الكود الخاص بك من خلال النظر إلى الصورة فقط، قم بمشاركة ملفات المشروع حتى استطيع تجريب الكود ومساعدتك بشكل افضل. اما سبب عدم طباعة النص الصحيح فهي لأنك قمت باستخدام علامة التنصيص " بدلاً من ` . ملاحظة : توجد علامة التنصيص ` فوق حرف الـ ذ في اغلب لوحات المفاتيح 1 اقتباس
0 Mustafa Suleiman نشر 5 يوليو 2023 أرسل تقرير نشر 5 يوليو 2023 أولاً أنت لم تستخدم دالة isNaN بشكل صحيح وأيضًا لديك مشكلة أخرى هي عدم تحديث قيمة المتغير total بشكل صحيح. بالإضافة إلى أنك استخدمت علامة التنصيص العادية ' ' ونضع بداخلها نص فقط، أما إذا أردت استخدام متغير فأرجو منك استخدام Template literals أو قوالب النصوص وهي علامة التنصيص المائلة ` ` وتصل إليها من حرف ذ في الكيبورد لكن يجب أن تكون لوحة المفاتيح باللغة الإنجليزية وليس العربية، وإليك شرح لقوالب النصوص: قالب النص الحديث في JavaScript أرجو منك كتابة الكود كالتالي: let total = 0; while (true) { let value = +prompt('Enter a number'); if (value == 0) break; if (isNaN(value)) continue; total += value; } alert(`Your total number is: ${total}`); قمت بإصلاح استخدام دالة isNaN عن طريق إضافة قوسين بعد اسم الدالة وإضافة قيمة value. ثم تحديث المتغير total عندما يتم إدخال رقم صالح عن طريق إضافة القيمة value إليه. استخدام قالب النص بدلاً من علامة التنصيص العادية وسيتم سؤالك عن إدخال رقم بشكل لا نهائي لأننا وضعنا شرط true في while، وإذا ضغط على cancel أثناء إدخال الرقم سيتم عرض مجموع ما قمت بإدخاله سابقًا. 1 اقتباس
السؤال
Majed Alharbl
السلام عليكم ورحمة الله وبركاته
لماذا لم يشتغل الناتج وماهو الاقواس التي وضعها المدرب عندما استخدم امر alert؟ وماهي المشكلة الموجودة لدي (دورة JS)

تم التعديل في بواسطة Majed Alharbl4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.