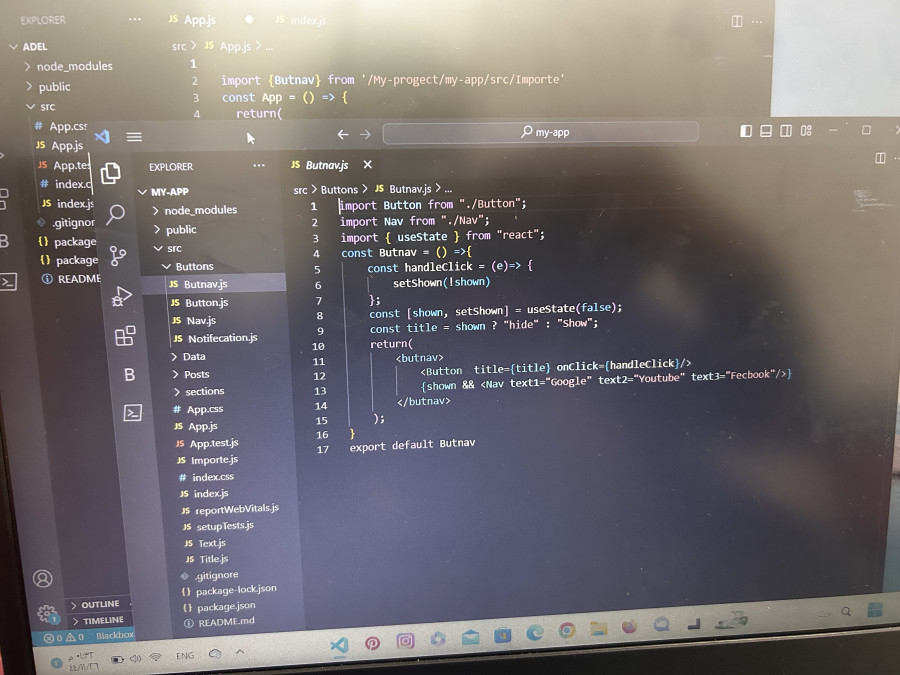
Adel Alawadhi نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 (معدل) السلام عليكم ورحمة الله وبركاته هل هاذي الطريقه صحيحه ؟ اريد تصدير مكون من مشرع لمشروع اخر كيف الطريقه تم التعديل في 15 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Mustafa Suleiman نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 الطريقة صحيحة وتستطيع استيراده بنفس الاسم أو بأي اسم آخر طالما أنك قمت بتصديره عن طريق export default. وسأشرح لك بالتفصيل: لتصدير مكون (component) في React، باستطاعتك استخدام تعبير export قبل تعريف المكون، وهناك عدة طرق لتصدير المكونات في React، وفيما يلي سأقدم لك ثلاث طرق شائعة. 1- تصدير المكون باستخدام export المباشر: حيث تستخدم تعبير export قبل تعريف المكون بشكل مباشر. export function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } عند استخدام هذا النمط، قم باستيراد المكون في ملف آخر باستخدام import كالتالي ويجب أن تقوم بكتابة نفس الاسم وبداخل قوس معقوف {}: import { MyComponent } from 'MyComponent'; 2- تصدير المكون باستخدام export في نهاية الملف: قم تعريف المكون كما هو، ثم استخدام تعبير export في نهاية الملف لتصدير المكون. function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } export default MyComponent; وعليك باستيراد المكون في ملف آخر باستخدام import كالتالي: import MyComponent from 'test/MyComponent'; وبالطريقة السابقة تستطيع كتابة أي اسم تريده عند الاستيراد حيث أنك قمت بتصدير المكون عن طريق export default، وحتى عند استخدام الأقواس تستطيع تغيير الاسم أيضًا: import { أي اسم هنا } from 'MyComponent'; لكن الطرق الأخرى يجب كتابة نفس الاسم وداخل أقواس. 3- تصدير المكون باستخدام export عند الحاجة: تستطيع تعريف المكون كما هو، ثم استخدام تعبير export بشكل منفصل لتصدير المكون عند الحاجة. function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } // يمكن تصدير المكون عند الحاجة باستخدام الكلمة المفتاحية export export { MyComponent }; ثم استيراد المكون في ملف آخر باستخدام import كالتالي: import { MyComponent } from 'MyComponent'; وفي كل الحالات يجب كتابة المسار الصحيح للملف الذي يحتوي على المكون الذي تريد تصديره. 1 اقتباس
0 Adel Alawadhi نشر 15 يونيو 2023 الكاتب أرسل تقرير نشر 15 يونيو 2023 بتاريخ 16 دقائق مضت قال Mustafa Suleiman: الطريقة صحيحة وتستطيع استيراده بنفس الاسم أو بأي اسم آخر طالما أنك قمت بتصديره عن طريق export default. وسأشرح لك بالتفصيل: لتصدير مكون (component) في React، باستطاعتك استخدام تعبير export قبل تعريف المكون، وهناك عدة طرق لتصدير المكونات في React، وفيما يلي سأقدم لك ثلاث طرق شائعة. 1- تصدير المكون باستخدام export المباشر: حيث تستخدم تعبير export قبل تعريف المكون بشكل مباشر. export function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } عند استخدام هذا النمط، قم باستيراد المكون في ملف آخر باستخدام import كالتالي ويجب أن تقوم بكتابة نفس الاسم وبداخل قوس معقوف {}: import { MyComponent } from 'MyComponent'; 2- تصدير المكون باستخدام export في نهاية الملف: قم تعريف المكون كما هو، ثم استخدام تعبير export في نهاية الملف لتصدير المكون. function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } export default MyComponent; وعليك باستيراد المكون في ملف آخر باستخدام import كالتالي: import MyComponent from 'test/MyComponent'; وبالطريقة السابقة تستطيع كتابة أي اسم تريده عند الاستيراد حيث أنك قمت بتصدير المكون عن طريق export default، وحتى عند استخدام الأقواس تستطيع تغيير الاسم أيضًا: import { أي اسم هنا } from 'MyComponent'; لكن الطرق الأخرى يجب كتابة نفس الاسم وداخل أقواس. 3- تصدير المكون باستخدام export عند الحاجة: تستطيع تعريف المكون كما هو، ثم استخدام تعبير export بشكل منفصل لتصدير المكون عند الحاجة. function MyComponent() { // اكتب رمز JSX ومنطق المكون هنا } // يمكن تصدير المكون عند الحاجة باستخدام الكلمة المفتاحية export export { MyComponent }; ثم استيراد المكون في ملف آخر باستخدام import كالتالي: import { MyComponent } from 'MyComponent'; وفي كل الحالات يجب كتابة المسار الصحيح للملف الذي يحتوي على المكون الذي تريد تصديره. انا صدركه بطريقه صحيحه لاكن يطلع ذا الخطئ!!! اقتباس
0 Mustafa Suleiman نشر 15 يونيو 2023 أرسل تقرير نشر 15 يونيو 2023 تأكد من كتابة المسار بشكل صحيح: import {Butnave} from "src/Buttons/Butnave.js" 1 اقتباس
0 Adel Alawadhi نشر 16 يونيو 2023 الكاتب أرسل تقرير نشر 16 يونيو 2023 بتاريخ On 15/6/2023 at 14:47 قال Mustafa Suleiman: تأكد من كتابة المسار بشكل صحيح: import {Butnave} from "src/Buttons/Butnave.js" المسار مكتوب بشكل صحيح!! الملف Importe يحتوي تصدير المكون Butnav وهاذي رساله الخطئ من جوجل كروم اقتباس
0 Mustafa Suleiman نشر 16 يونيو 2023 أرسل تقرير نشر 16 يونيو 2023 عليك بتعديل المسار كما أشرت إليك فأنت تشير إلى المسار الكامل لكن يجب الإشارة إلى المسار بناءًا على مكان ملف App.sj، جرب استخدام المسار الذي أشرت إليك به، وإذا استمرت المشكلة أرفق مجلد المشروع بعد ضغطه. 1 اقتباس
0 Adel Alawadhi نشر 17 يونيو 2023 الكاتب أرسل تقرير نشر 17 يونيو 2023 بتاريخ 19 ساعة قال Mustafa Suleiman: عليك بتعديل المسار كما أشرت إليك فأنت تشير إلى المسار الكامل لكن يجب الإشارة إلى المسار بناءًا على مكان ملف App.sj، جرب استخدام المسار الذي أشرت إليك به، وإذا استمرت المشكلة أرفق مجلد المشروع بعد ضغطه. adel.raradel.rarmy-app.rar اقتباس
0 عبدالباسط ابراهيم نشر 17 يونيو 2023 أرسل تقرير نشر 17 يونيو 2023 لا يمكنك استيراد مكونات مباشرة من مشروع إلى آخر كما تفعل في الكود الموجود بالصورة. إذا كنت ترغب في الحصول على مكون قابل لإعادة الاستخدام ، أو مكتبة مكون أفضل ، فمن المحتمل أن تكون أفضل الممارسات هي إنشاء المكون الخاص بك في مشروع مختلف تنشره على npm ثم تثبيت مكتبة المكونات هذه في كلا المشروعين حيث تحتاجهما . يمكنك إتباع الخطوات الموجودة في الإجابات التالية 1 اقتباس
السؤال
Adel Alawadhi
السلام عليكم ورحمة الله وبركاته
هل هاذي الطريقه صحيحه ؟
اريد تصدير مكون من مشرع لمشروع اخر كيف الطريقه

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
7 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.