سالم20031 نشر 20 مايو 2023 أرسل تقرير مشاركة نشر 20 مايو 2023 (معدل) السلام عليكم ورحمة اله وبركاته هل من الممكن ازالة ال container يعني ال hight ولا راح يعطي اكسبشن في الصوره ؟ و ايضا سؤال اخر هل من الصحيح أن أضع expanded داخل ال singleChildScroll بدون تحديد ارتفاع تم التعديل في 20 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
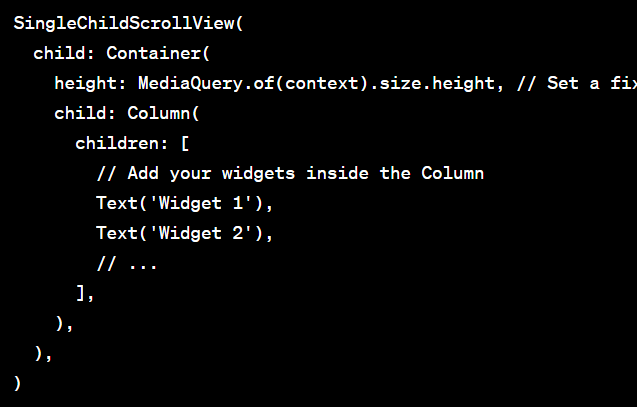
0 Mustafa Suleiman نشر 20 مايو 2023 أرسل تقرير مشاركة نشر 20 مايو 2023 بالنسبة للسؤال الأول: تستطيع إزالة الخاصية height من الـ Container في Flutter، وإذا قمت بإزالة height أو قمت بتعيينها إلى null، فسيتم تحجيم الـ Container تلقائيًا بناءً على حجم المحتوى الذي يحتوي عليه، ولن يتسبب ذلك في رمي استثناء (Exception). بالنسبة للسؤال الثاني: بإمكانك استخدام Expanded داخل SingleChildScrollView دون تحديد ارتفاع محدد، حيث أن Expanded يقوم بتمدد العنصر الفرعي ليمتلئ بالمساحة المتاحة المتبقية داخل SingleChildScrollView. وسيعتمد ذلك على المحتوى الذي يتم تضمينه داخل Expanded وأيضًا على التركيب العام لواجهتك. إذا تم توفير محتوى يتطلب مساحة إضافية، فقد يؤدي استخدام Expanded دون تحديد ارتفاع محدد إلى زيادة الارتفاع وبالتالي إمكانية التمرير داخل SingleChildScrollView. ولكن يجب ملاحظة أنه في بعض الحالات، قد يكون من الأفضل تحديد ارتفاع محدد لـ SingleChildScrollView بدلاً من الاعتماد على Expanded فقط، خاصة إذا كان لديك محتوى كبير يمكن أن يتجاوز المساحة المتاحة ويسبب مشكلة في التمرير. وتطبيقًا على الكود الخاص بك، إليك نسخة محدثة حيث تم إزالة الـ height من الـ Container واستخدام Expanded داخل SingleChildScrollView: SingleChildScrollView( child: Column( children: [ Text('Widget 1'), Text('Widget 2'), // Add your widgets inside the Column // ... ], ), ) حيث تم إزالة Container وتم استخدام SingleChildScrollView مباشرة مع Column، وباستطاعتك وضع أي عدد من الودجتس (Widgets) داخل Column وستتمكن من التمرير إذا كانت المساحة المتاحة غير كافية لعرض جميع الودجتس في الشاشة بشكل كامل. وستقوم Expanded بتمدد المساحة داخل SingleChildScrollView لسد الفراغ المتاح بعد وضع الودجتس داخل Column. لاحظ أنه في بعض الحالات قد تحتاج إلى إضافة خاصية physics لـ SingleChildScrollView لتمكين التمرير بشكل صحيح، وذلك حسب المتطلبات الخاصة بتطبيقك. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 بلال زيادة نشر 22 مايو 2023 أرسل تقرير مشاركة نشر 22 مايو 2023 بالنسبة لسؤالك الأول، يمكنك إزالة الارتفاع (height) من Container في SingleChildScrollView. لن يتسبب ذلك في حدوث استثناء (exception) في الصورة. في هذه الحالة، ستقوم SingleChildScrollView بالتمرير بناءً على المحتوى الموجود داخله، بغض النظر عن ارتفاع ال Container. أما بالنسبة لسؤالك الثاني، فإنه يمكنك وضع Expanded داخل SingleChildScrollView بدون تحديد ارتفاع محدد لـ SingleChildScrollView نفسه. Expanded سيساعد في تمدد العناصر داخل Column والاستفادة من المساحة المتاحة بشكل صحيح. يمكن استخدام العنصر المتبقي داخل SingleChildScrollView للتمرير عبر المحتوى الذي يتجاوز المساحة المرئية. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
سالم20031
السلام عليكم ورحمة اله وبركاته
هل من الممكن ازالة ال container يعني ال hight ولا راح يعطي اكسبشن في الصوره ؟
و ايضا سؤال اخر هل من الصحيح أن أضع expanded داخل ال singleChildScroll بدون تحديد ارتفاع

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.