في الاونة الاخيرة كنت اعمل على مشروع خاص بي protfilio
و اردت ان اعمل ب react ,webpack
كنت اعمل جيدا الا ان لاحظت ان webpack ليس موجودا ,كما واجهتني بعض المشاكل بال components حيث لم اضع لها path خاص بها ب react router
فمسحت المشروع عن بكرة ابه
واعدت مشروعا جدبدا
و تفادية اخطاء كثية و عدلت webpack configuration في حالة الصور و fonts
الى ان قدمت ل react router فوجدت مشكلة با path
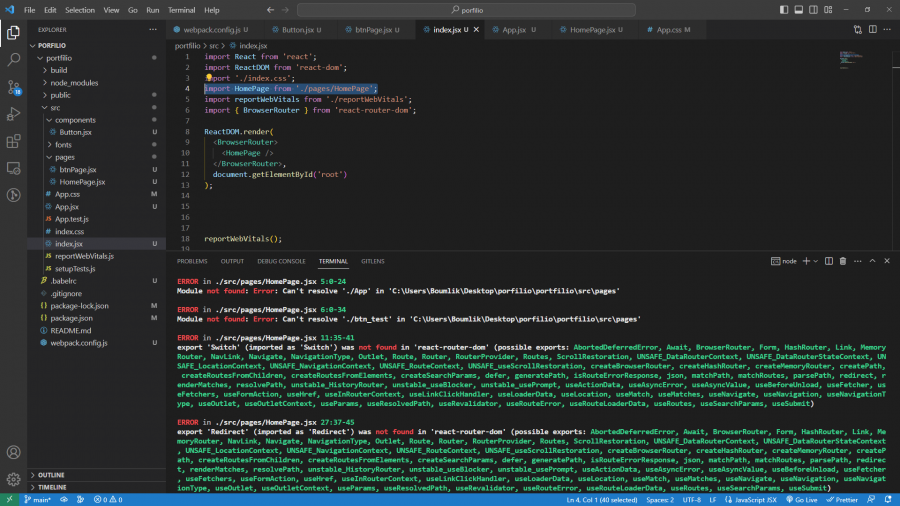
في الاول ظهر المشكل عند التعديل عن الرابط الخاص بHomePage حيت كان
importHomePage from './HomePage';هناكانةتظهرمشكلةوحيدةوهيان
path غيرصحيحبعدتعديلهالىimportHomePage from './pages/HomePage';وهوالباثالصحيحظهرت4مشاكلمتعلقةبالباثو
react router
السؤال
Mohamed Boumlik
في الاونة الاخيرة كنت اعمل على مشروع خاص بي protfilio
و اردت ان اعمل ب react ,webpack
كنت اعمل جيدا الا ان لاحظت ان webpack ليس موجودا ,كما واجهتني بعض المشاكل بال components حيث لم اضع لها path خاص بها ب react router
فمسحت المشروع عن بكرة ابه
واعدت مشروعا جدبدا
و تفادية اخطاء كثية و عدلت webpack configuration في حالة الصور و fonts
الى ان قدمت ل react router فوجدت مشكلة با path
في الاول ظهر المشكل عند التعديل عن الرابط الخاص بHomePage حيت كان
ساترك ملف المشروع
ساكون شاكرا ادا وجد الحل
رمضان مبارك . سلام
portfilio.rar
تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال وكتابة رقم الإصدار
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.