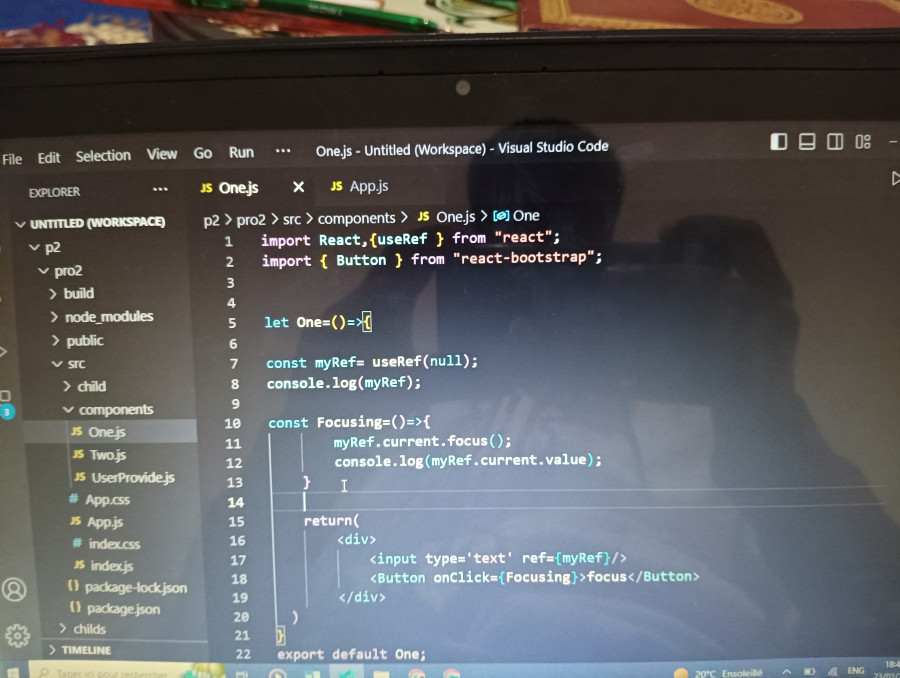
Mohamed Rahal نشر 23 مارس 2023 أرسل تقرير نشر 23 مارس 2023 (معدل) الدالة Focusing يتم تطبيقها على المتصفح بشكل صحيح . ولكن لا يظهر أي شيئ على الكونسول ولا توجد أخطاء في الكونسول أيضا . تم التعديل في 23 مارس 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 عمر قره محمد نشر 23 مارس 2023 أرسل تقرير نشر 23 مارس 2023 لا يبدو لي انه هنالك اي مشكلة في الصورة التي شاركتها، هل يمكنك مشاركة ملفات المشروع حتى استطيع تجريب الكود. 1 اقتباس
0 Mustafa Suleiman نشر 23 مارس 2023 أرسل تقرير نشر 23 مارس 2023 في البداية سأشرح لك ما هو Hook useRef، وهو أحد أساليب الحفاظ على الحالة في React، يمكن استخدامه لإنشاء مرجع إلى عنصر DOM أو أي عنصر آخر في التطبيق. يستخدم في الغالب لتعقب القيم السابقة والحالية لعناصر الواجهة، ومن ثم القيام بتحديثات بناءً على هذه القيم. فيما يلي مثال على كيفية استخدام useRef بشكل صحيح في React.js: import React, { useRef, useState } from 'react'; function ExampleComponent() { const [count, setCount] = useState(0); const inputRef = useRef(null); const handleButtonClick = () => { inputRef.current.focus(); }; return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> <input type="text" ref={inputRef} /> <button onClick={handleButtonClick}>Focus input</button> </div> ); } والكود الخاص بك لا يوجد به مشكلة واضحة. حيث يتم استخدام useRef لإنشاء مرجع لعنصر input وتم تمرير هذا المرجع كخاصية ref إلى العنصر input. ثم يتم استخدام myRef.current للوصول إلى عنصر input الفعلي وتنفيذ دالة الـ focus عليه لتركيز المؤشر داخل الحقل input. كما يتم طباعة قيمة الـ value من الحقل input في الكونسول عندما يتم النقر على زر الـ focus. قد يكون السبب في عدم ظهور أي شيء في الكونسول هو أن الحقل input فارغ، لذلك يجب إدخال قيمة داخل الحقل input للتحقق من القيمة المطبوعة في الكونسول عند النقر على زر الـ focus. 1 اقتباس
0 Mohamed Rahal نشر 23 مارس 2023 الكاتب أرسل تقرير نشر 23 مارس 2023 أنا املأ حقل المدخلات input ولكن لا يعمل , هل يمكن ان يكون المشكل من vs code بتاريخ 4 ساعة قال عمر قره محمد: لا يبدو لي انه هنالك اي مشكلة في الصورة التي شاركتها، هل يمكنك مشاركة ملفات المشروع حتى استطيع تجريب الكود. استاذ . كيف أشارك ملفات المشروع هنا 1 اقتباس
0 عمر قره محمد نشر 24 مارس 2023 أرسل تقرير نشر 24 مارس 2023 بتاريخ 9 ساعة قال القناص القناص: أنا املأ حقل المدخلات input ولكن لا يعمل , هل يمكن ان يكون المشكل من vs code استاذ . كيف أشارك ملفات المشروع هنا قم بتحويله إلى ملف مضغوط ثم قم مشاركته باستخدام الزر (اضافة مرفقات اخرى) أو بسحب الملف إلى محرر النصوص 1 اقتباس
0 Mohamed Rahal نشر 24 مارس 2023 الكاتب أرسل تقرير نشر 24 مارس 2023 بتاريخ 43 دقائق مضت قال عمر قره محمد: قم بتحويله إلى ملف مضغوط ثم قم مشاركته باستخدام الزر (اضافة مرفقات اخرى) أو بسحب الملف إلى محرر النصوص شكرا استاذ . لقد غيرت من متصفح كروم إلى اوبرا واشتغل الكود في الكونسول . هل يمكن أصلاح مشلكة قوقل كروم 1 اقتباس
0 عمر قره محمد نشر 24 مارس 2023 أرسل تقرير نشر 24 مارس 2023 بتاريخ 4 دقائق مضت قال القناص القناص: شكرا استاذ . لقد غيرت من متصفح كروم إلى اوبرا واشتغل الكود في الكونسول . هل يمكن أصلاح مشلكة قوقل كروم جرب تشغيل المتصفح جوجل كروم في وضع التصفح المختفي والمحاولة مرة ثانية، في حال عمل الكود بشكل صحيح في وضع التصفح المخفي، فهذا يعني أن المشكلة في الاضافات التي قمت بإضافتها للمتصفح ويكون الحل حينها هو تعطي هذه الاضافات. في حال استمرت المشكلة حتى في وضع التصفح المخفي، فيجب ان نتأكد من انك تملك احدث نسخة من جوجل كروم و كذلك قد يفيد تجريب اعادة ضبط اعدادات المتصفح إلى الاعدادات الافتراضية. 1 اقتباس
السؤال
Mohamed Rahal
الدالة Focusing يتم تطبيقها على المتصفح بشكل صحيح . ولكن لا يظهر أي شيئ على الكونسول ولا توجد أخطاء في الكونسول أيضا .

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
6 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.