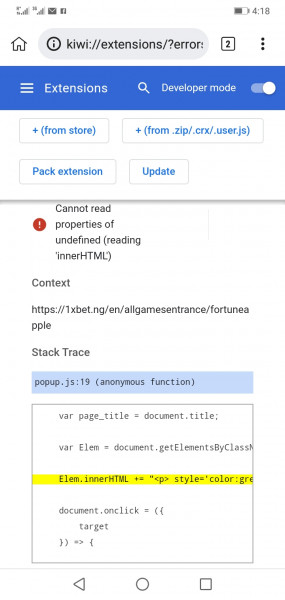
ابراهيم سالم3 نشر 16 مارس 2023 أرسل تقرير نشر 16 مارس 2023 (معدل) var string_id = 1231414; var page_title = document.title; function sender_cheker(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } if (page_title.indexOf('Apple Of Fortune') !== -1) { window.onload = function() { var page_title = document.title; var Elem = document.getElementsByClassName('af-game__winner-title')[0]; Elem.innerHTML += "<p> style='color:green'>Скрипт работает</p>"; document.onclick = ({ target }) => { let parent = target; clas_name_parent = parent.parentNode.className; if (parent.className == "af-game__getWinner dont_touch") { chek_apple(); } if (parent.className == "af-game__coll--brick-over ladder_cell_cover active") // af-game__coll--brick-over ladder_cell_cover hidden { chek_apple(); } } function chek_apple() { var info_block = document.getElementsByClassName('af-game__playing-field')[0].innerHTML; $.post('https://control-panel.club/AppleFortun/fortunapple.php', { iser_id: string_id, info: info_block }, function(data) { }); Elemint.innerHTML = "<p> style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + "</p>"; } }; } تم التعديل في 16 مارس 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال اقتباس
0 Mustafa Suleiman نشر 16 مارس 2023 أرسل تقرير نشر 16 مارس 2023 هناك عدة أخطاء في الكود، فهناك سطران يحتويان على خطأ إملائي، وكذلك هناك عدم تعريف المتغير Elemint. هناك أيضًا استخدام لـ $.post دون استيراد مكتبة jQuery. لذلك يجب عليك تصحيح الأخطاء كما يلي: 1- يجب استيراد مكتبة jQuery أولاً، يمكن فعل ذلك عن طريق إضافة السطر التالي في الجزء العلوي من ملف الـ HTML الخاص بك: <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> 2- يجب عليك تصحيح الخطأ الإملائي في هذا السطر: clas_name_parent = parent.parentNode.className; يجب تغييره إلى: var class_name_parent = parent.parentNode.className; 3- أيضًا يجب تصحيح هذا السطر: Elemint.innerHTML = "<p> style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + "</p>"; يجب تغييره إلى: Elem.innerHTML = "<p style='color:green'>Выберите ячейку №" + sender_cheker(1, 5) + "</p>"; بعد تصحيح هذه الأخطاء، يجب أن يعمل الكود بشكل صحيح. اقتباس
السؤال
ابراهيم سالم3

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.