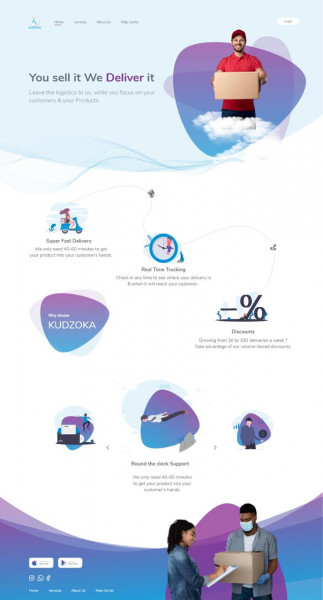
Ahmed Hamed7 نشر 27 فبراير 2023 أرسل تقرير نشر 27 فبراير 2023 (معدل) ازاى اعمل التصميم دا مش كامل بس احتاج الفكره فقط تم التعديل في 27 فبراير 2023 بواسطة Ahmed Hamed7 اقتباس
0 أحمد رضا5 نشر 27 فبراير 2023 أرسل تقرير نشر 27 فبراير 2023 أقترح عليك النظر للتصميم عن قرب فكرة التصميم بسيطة لكن عليك التركيز فقط وتحليل مكونات الموقع لا أعرف أي مشكلة تراها في تنفيز التصميم تحديداً ولكن سأقوم بشرح أهم الأفكار في التصميم والتي قد تعتقد أنها صعبة التنفيز أغلب التصميم يعتمد علي صور SVG منها المثلثات البنفسجية والخطوط التص تصل بين الصور في المنتصف والأشكال في نهاية الأقسام كل هذة صور SVG يرفقها المصمم مع التصميم ليتم استخدامها ببساطة وقد تقوم بأرفاق أكثر من صورة في عدة طبقات فوق بعض مثل الصورة في القسم الترحيبي وأيضا يمكنك وضع الصور التي في نهاية كل قسم مع إعطائها التنسيقات المناسبة لتظهر بالشكل الذي تريد يمكنك استخدام بعض هذه المواقع لأنتاج صور تناسب اختياجاتك : https://www.blobmaker.app/ https://shuffle.dev/tools/wave-generator أقترح عليك البدأ في العمل مباشرة وستجد حل لعمل كل فكرة اثناء التنفيز واذا أحتجت أي مساعدة يمكنك مشاركة سؤالك وسيتم الرد عليه 1 اقتباس
0 Ahmed Hamed7 نشر 27 فبراير 2023 الكاتب أرسل تقرير نشر 27 فبراير 2023 انا معايا كل الصوره عايز بس فى كذا صوره فى ال home-section عايزهم بالشكل الموضح فى التصميم اقتباس
0 Mustafa Suleiman نشر 27 فبراير 2023 أرسل تقرير نشر 27 فبراير 2023 بالنسبة للفكرة فقد شرحها لك أحمد وهي بسيطة، فهناك العديد من الأدوات المماثلة التي تؤدي نفس الغرض. مثل: https://haikei.app/ https://www.shapedivider.app/ وبالنسبة لتصميم الصورة التي قمت بإرفاقها يتم باستخدام HTML و CSS و JavaScript. يمكن استخدام العناصر الأساسية في HTML مثل divs و spans والاحتفاظ بها في مكان محدد على الصفحة باستخدام CSS. يمكنك استخدام grid و flexbox للحصول على التنسيق المطلوب كما في الصورة. إذا كنت بحاجة إلى مساعدة في البدء، يمكنك الاستعانة بمكتبات CSS الجاهزة مثل Bootstrap أو Materialize، والتي توفر العديد من الأدوات والنماذج الجاهزة التي يمكن استخدامها كأساس لتصميمك الخاص. وإليك مثال لاستخدام الأدوات التي تولد صور الـ SVG كما في التصميم وهما الـ Blob و الـ Wave. والكود يعتمد على أنك ستقوم بتحميل صور الـ SVG ووضعها في ملفات المشروع، وبإمكانك أيضًا استخدام كود SVG الذي توفره الأدوات بدلاً من تحميل الصورة حيث يتم وضعها داخل index.html في الجزء المراد عرضها به. <div class="background"> <div class="waves"></div> <div class="content"> <h1>عنوان التسجيل</h1> <button>الاشتراك</button> </div> </div> .background { background-image: url('blob-background.png'); height: 500px; position: relative; } .waves { background-image: url('wave.png'); background-repeat: repeat-x; height: 150px; position: absolute; bottom: 0; width: 100%; } .content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; color: white; } h1 { font-size: 40px; margin-bottom: 30px; } button { background-color: #d4af37; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; } بتاريخ 7 دقائق مضت قال Ahmed Hamed7: انا معايا كل الصوره عايز بس فى كذا صوره فى ال home-section عايزهم بالشكل الموضح فى التصميم يمكنك استخدام مواقع مثل https://www.freepik.com/ https://www.drawkit.com/ https://www.flaticon.com/ للحصول على الصور المطلوبة أو صور مشابهة لها. 1 اقتباس
0 عبدالباسط ابراهيم نشر 27 فبراير 2023 أرسل تقرير نشر 27 فبراير 2023 عند بناء واجهة مستخدم يجب عليك تقسيم الواجهة إلى components حتى يصبح بناء الواجهة أسهل بالنسبة لك وبابلداية بالتكويد وعند الوصول لقسم معين في الموقع أو components لا تستطيع العمل قم بالبحث عن فكرة بناء هذه ال components وإليك تحليل لعمل مثل هذا التصميم تتكون الصفحة أولاً من ثلاث أقسام رئيسية navbar و header و main و footer نقوم بالتعمق في المكونات في القسم header يوجد عنصرين على اليسار يوجد عنصر p و h أما على اليمين فيوجد عدة صور فوق بعضها فيمكنك تنفيذ هذه الفكرة عن طريق استخدام ال position وتحديد أماكن الصور عن طريق التنسيقات top أو left أو right أو bottom مثال على ذلك .img1 { position: absolute; z-index: 2; } .img2 { position: absolute; z-index: 3; } .img3 { position: absolute; z-index: 1 } فكرة عمل الحواف wave تم شرحها في التعليق السابق أما القسم في المنتصف فيمكنك بناء هذه الفكرة عن طريق إنشاء عنصر يحتوي على ثلاث صور صور بالأعلى وصورة بالمنتصف وصوره بالأسفل وعنصر آخر نفس مكان الثلاث صور ثم بعد ذلك تقوم بإضافة margin-top بالسالب للعنصر الثاني حتى يظهر أن العنصرين متداخلان والقسم الأخير ال footer نفس فكرة الخلفية الموجودة بال header حيث فكرة عمل wave background قم ببناء الموقع بهذه الطريقة حيث تقوم بتقسيم الواجهة لأجزاء صغيره 1 اقتباس
0 Ahmed Hamed7 نشر 27 فبراير 2023 الكاتب أرسل تقرير نشر 27 فبراير 2023 بتاريخ منذ ساعة مضت قال Mustafa Suleiman: بالنسبة للفكرة فقد شرحها لك أحمد وهي بسيطة، فهناك العديد من الأدوات المماثلة التي تؤدي نفس الغرض. مثل: https://haikei.app/ https://www.shapedivider.app/ وبالنسبة لتصميم الصورة التي قمت بإرفاقها يتم باستخدام HTML و CSS و JavaScript. يمكن استخدام العناصر الأساسية في HTML مثل divs و spans والاحتفاظ بها في مكان محدد على الصفحة باستخدام CSS. يمكنك استخدام grid و flexbox للحصول على التنسيق المطلوب كما في الصورة. إذا كنت بحاجة إلى مساعدة في البدء، يمكنك الاستعانة بمكتبات CSS الجاهزة مثل Bootstrap أو Materialize، والتي توفر العديد من الأدوات والنماذج الجاهزة التي يمكن استخدامها كأساس لتصميمك الخاص. وإليك مثال لاستخدام الأدوات التي تولد صور الـ SVG كما في التصميم وهما الـ Blob و الـ Wave. والكود يعتمد على أنك ستقوم بتحميل صور الـ SVG ووضعها في ملفات المشروع، وبإمكانك أيضًا استخدام كود SVG الذي توفره الأدوات بدلاً من تحميل الصورة حيث يتم وضعها داخل index.html في الجزء المراد عرضها به. <div class="background"> <div class="waves"></div> <div class="content"> <h1>عنوان التسجيل</h1> <button>الاشتراك</button> </div> </div> .background { background-image: url('blob-background.png'); height: 500px; position: relative; } .waves { background-image: url('wave.png'); background-repeat: repeat-x; height: 150px; position: absolute; bottom: 0; width: 100%; } .content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; color: white; } h1 { font-size: 40px; margin-bottom: 30px; } button { background-color: #d4af37; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; } يمكنك استخدام مواقع مثل https://www.freepik.com/ https://www.drawkit.com/ https://www.flaticon.com/ للحصول على الصور المطلوبة أو صور مشابهة لها. طب معلش ممكن شرح مبسط لل waves لانى اول مره اسمع عنها حرفيا اقتباس
0 محمد Fahmy نشر 4 مارس 2023 أرسل تقرير نشر 4 مارس 2023 بتاريخ On 28/2/2023 at 00:33 قال Ahmed Hamed7: طب معلش ممكن شرح مبسط لل waves لانى اول مره اسمع عنها حرفيا CSS Wave Animation هو تقنية تستخدم في تصميم صفحات الويب لإضافة حركة موجية إلى العناصر المختلفة على الصفحة. يتم استخدام خاصية CSS transform و animation لتحقيق هذه الحركة، حيث يتم تطبيق تأثيرات مختلفة على العناصر المستهدفة لإنشاء موجات بشكل دائري أو مستقيم. يمكن استخدام CSS Wave Animation لإضافة جاذبية وحيوية إلى التصميم. ويمكنك بدل استخدام المواقع التي تعطيك الكود جاهز او تحميل صورة لل wave التي تريد, تعلم كيفية عمل Wave Animation من الصفر. يمكنك تعلم ذلك من خلال اليوتيوب فقط قم بكتابة هذه الجملة في محرك بحث اليوتيوب "كيفية عمل تأثر الموجة باستخدام css" وإذا أردت فيديوهات باللغة الأنجليزية قم بكتابة هذه الجملة "how to make wave animation with css". ويمكنك تصفح هذا الرابط من هنا فهو يحتوي علي مثال عملي لتأثر الWave. 1 اقتباس
السؤال
Ahmed Hamed7
 ازاى اعمل التصميم دا مش كامل بس احتاج الفكره فقط
ازاى اعمل التصميم دا مش كامل بس احتاج الفكره فقط
تم التعديل في بواسطة Ahmed Hamed76 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.