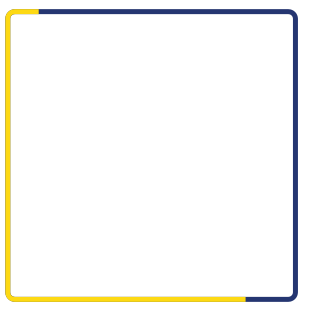
محمد لارافيل نشر 18 فبراير 2023 أرسل تقرير نشر 18 فبراير 2023 لدي عنصر div بعرض وارتفاع 300x300 . أريد أن أجعل لون الحدود مشابه لهذه الصورة: ليس لدي فكرة كيف يمكنني إنشاء لون للحدود بهذا الشكل, هو هو ممكن أساسا؟ 1 اقتباس
0 أحمد رضا5 نشر 18 فبراير 2023 أرسل تقرير نشر 18 فبراير 2023 طبعاً ممكن الفكرة بسيطة أولاً سنقوم بعمل عنصرين بداخل بعضهما الأول سيكون الحدود الخارجية والأخر سيكون المحتوي : <div class="box"> <div class="content"> ... </div> </div> ومن ثم نضيف بعض التنسيقات سنعطي الكلاس box الألوان والخواص التي ستظهر في الإطار الخارجي ونعطي الكلاس content خلفية بيضاء حتي يغطي علي ما تحتها .box{ height:300px; width:300px; padding:8px; background-color:gold; border-radius:8px; position:relative; overflow:hidden; } .box .content{ width:100%; height:100%; background-color:white; position:relative; } ويمكنك تنسيق الإطار الخارجي بسهوله كما تريد فمثلاً قم بإضافة الكود التالي: background: linear-gradient(35deg, rgba(8,23,130,1), rgba(0,212,255,1) ); وستكون النتيجة هكذا أو مثلاً استخدم before و after لتحصل علي نتيجة كهذه : .box::before{ content:""; width:100%; height:100%; background-color:navy; position: absolute; top:-20px; right:-40px; transform:rotate(10deg) } اقتباس
0 Mustafa Suleiman نشر 18 فبراير 2023 أرسل تقرير نشر 18 فبراير 2023 يمكن تنفيذ ذلك من خلال خاصية background-image في CSS حيث سيتم تعيين border يمين ويسار، ثم background-image للأعلى وللأسفل ولكن يجب ضبط الـ background-position لوضع خلفية في الأسفل وبالأعلى. وإليك الكود بالكامل كمثال: div { width: 300px; height: 300px; padding: 20px; border-left: 10px solid orange; border-right: 10px solid black; background-image: linear-gradient(-90deg, black 50%, orange 80%), linear-gradient(-90deg, black 20%, orange 36%); background-size: 100% 10px; background-position: 0 0, 0 100%; background-repeat: no-repeat; border-radius: 50px; margin: auto; } لاحظ أن درجة التدرج الخاصة بالـ background-image هي -90 ويمكن أن تصبح 90 درجة لا مشكلةحيث دائرة الميل هي 360 درجة وليست 180، بمعني أن 90 هنا تعني التدرج أفقيًا، و في حالة 90 درجة بالموجب ستقوم بعكس تدرج اللون، ففي المثال الأسود أولاً ثم البرتقالي، . بعد أن قمت بتحديد خلفيتان متدرجتي اللون (كمثال الأسود حتى 50% من العرض ثم يتلاشي ليبدأ البرتقالي من 80% من العرض)، قمت بتحديد حجم الخلفية background-size ليكون 100% أفقيًا و 10 بكسل رأسيًا. بعد ذلك موضع الخلفية background-position، قمت بتحديد موضع الخلفية الأول 0 0 أي بالأعلى ثم 100% و 0 للثانية أي بالأسفل، فالرقم الأول هو أفقيًا والثاني رأسيًا. وهذا رابط codepen لمشاهدة المثال والتعديل عليه. اقتباس
السؤال
محمد لارافيل
لدي عنصر div بعرض وارتفاع 300x300 . أريد أن أجعل لون الحدود مشابه لهذه الصورة:

ليس لدي فكرة كيف يمكنني إنشاء لون للحدود بهذا الشكل, هو هو ممكن أساسا؟
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.