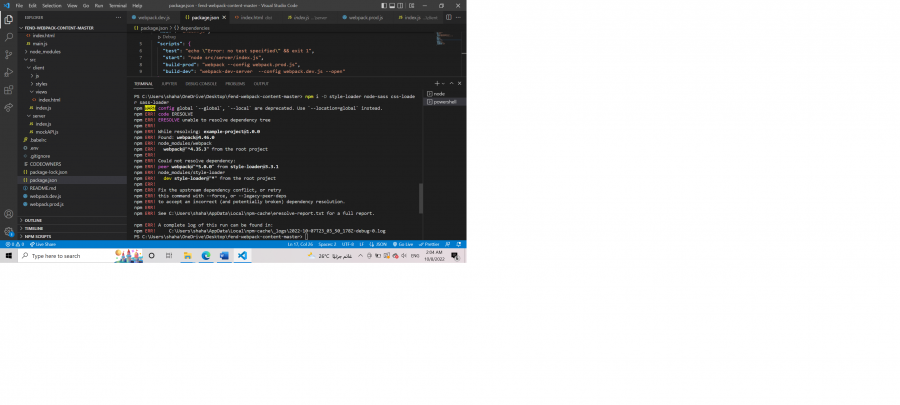
Shahad Mohammad نشر 7 أكتوبر 2022 أرسل تقرير نشر 7 أكتوبر 2022 لماذا يعطيني هذا الخطأ عند تنصيب sass 1 اقتباس
0 عمر قره محمد نشر 8 أكتوبر 2022 أرسل تقرير نشر 8 أكتوبر 2022 المشكلة هنا ان الحزمة style-loader غير متوافقة مع اصدار webpack الذي تستخدمينه. يمكنك تجاوز المشكلة بكتابة الامر السابق بإضافة للاحقة : npm i style-loader --legace-peer-deps حيث يقوم npm بفض النظر عن التوافقات في هذه الحالة. أو يمكنك العثور على الحزمة البديلة لـ style-loader في الاصدار الخاص بك من webpack أو استخدام الاصدار المتوافق مع الحزمة. 1 اقتباس
0 Adnane Kadri نشر 8 أكتوبر 2022 أرسل تقرير نشر 8 أكتوبر 2022 في Node، نسمي مجموع الحزم الذي تحتاجه حزمة ما لتشتغل بصورة صحيحة ولكنها لا تشمله عند التثبيت بـ Peer dependencies او تبعيات الأقران. أثناء التعامل مع هذا النوع من التبعيات قد لا نقوم أحيانا بتثبيت نسخة مناسبة من التبعية مع الحزمة الأب. هنا قد نشاهد مثل هاته الأخطاء. في مثل هاته الحالة، وبجانب ما اقترحه المدرب عمر، يمكنك ايضا جبر التثبيت عن طريق اضافة اللاحقة force الى امر التثبيت: --force تعرفي أكثر عن دليل ويب باك الشامل. اعرفي الفرق أكثر بين أنواع التبعيات في Node. 1 اقتباس
السؤال
Shahad Mohammad
لماذا يعطيني هذا الخطأ عند تنصيب sass
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.