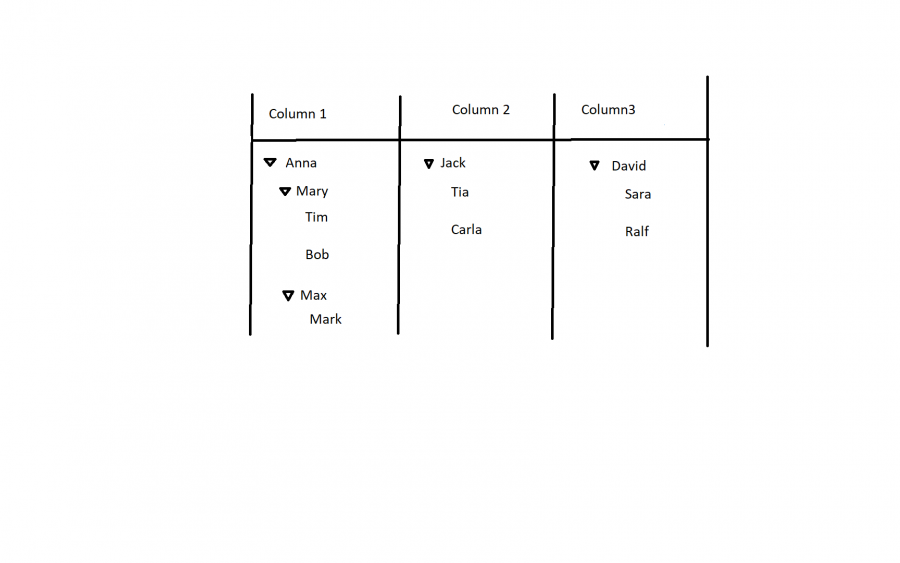
انا اتعلم حاليا ReactJs و احتاج مساعدتكم ، اريد ان اعرض البيانات من ملف Persons.json في جدول مكون من ثلاثة اعمدة ( treeview table,collapse) كما هو موضح في الصورة المرفقة.
كيف يمكنني استعراض البيانات من ملف Persons.json في الجدول كما في الصورة ارجو المساعدة
السؤال
طالب علم3
السلام عليكم ،
انا اتعلم حاليا ReactJs و احتاج مساعدتكم ، اريد ان اعرض البيانات من ملف Persons.json في جدول مكون من ثلاثة اعمدة ( treeview table,collapse) كما هو موضح في الصورة المرفقة.
كيف يمكنني استعراض البيانات من ملف Persons.json في الجدول كما في الصورة ارجو المساعدة
كود ملف App.js
و هنا ملف بياناتات Persons.json
{ "persons": [ { "id": "1", "name": "Anna", "children": [ { "id": "1.1", "name": "Mary", "children": [ { "id": "1.1.1", "name": "Tim" }, { "id": "1.1.2", "name": "Bob" } ] }, { "id": "1.2", "name": "Max", "children": [ { "id": "1.2.1", "name": "Mark" } ] } ] }, { "id": "2", "name": "Jack", "children": [ { "id": "2.1", "name": "Tia" }, { "id": "2.2", "name": "Carla" } ] }, { "id": "3", "name": "David", "children": [ { "id": "3.1", "name": "Sara" }, { "id": "3.2", "name": "Ralf" } ] } ] }
تم التعديل في بواسطة سامح أشرفتنسيق السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.