Mohammed Hhhh نشر 25 مارس 2022 أرسل تقرير نشر 25 مارس 2022 (معدل) لماذا يوجد مسافه بين العنصرين مع اني قمت بحديد ال margin:0 html code <nav> <a class="home" href="#">Home</a> <a class="news" href="#">News</a> <a class="contact" href="#">Contact</a> <a class="about" href="#">About</a> </nav> css code body{ margin: 0 ; padding: 0; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; } nav{ background-color: rgb(59, 59, 59) ; } nav .home{ background-color: rgb(58, 168, 24) ; } .home:hover{ background-color: rgb(59, 59, 59) ; } a{ padding: 10px ; margin: 0; display: inline-block ; width: 100px ; /* background-color: rgb(85, 85, 85) ; */ height: 100% ; text-align: center; color: white ; font-size: 30px ; text-decoration: none ; } a:hover{ background-color: rgb(97, 97, 97) ; } a:focus{ background-color: rgb(0, 0, 0) ; outline: none ; } .about{ float: right ; } تم التعديل في 25 مارس 2022 بواسطة Wael Aljamal توضيح السؤال 2 اقتباس
0 Wael Aljamal نشر 25 مارس 2022 أرسل تقرير نشر 25 مارس 2022 من الضروري إرفاق الشيفرات البرمجية نص في السؤال (مع الصورة إختيارية) لأي عنصر قمت بتطبيق margin 0؟ لربما الفراغ الخارجي ناتج عن الحواف حاول إضافة border:0 اقتباس
0 Bassam Ahmed3 نشر 25 مارس 2022 أرسل تقرير نشر 25 مارس 2022 يمكنك حل تلك المشكلة عن طريق إضافة الأسطر التالية للكود الخاص بك margin-left: 0px; margin-right: 0px; float: left; كما يمكنك تطبيق الأسطر التالية على كافة العناصر margin-left: 0px; margin-right: 0px; display:flex; float: left; اقتباس
0 Wael Aljamal نشر 25 مارس 2022 أرسل تقرير نشر 25 مارس 2022 تبين بعد تجريب الشيفرة أن الفراغ بسبب عمل سطر جديد بين الوسوم a tags <nav> <a class="home" href="#">Home</a><a class="news" href="#">News</a><a class="contact" href="#">Contact</a><a class="about" href="#">About</a> </nav> وأحد الحلول بعمل تعليق بشكل غريب كالتالي <ul> <li>Item 1</li><!-- --><li>Item 2</li><!-- --><li>Item 2</li> </ul> المهم عدم وجود فراغ بين بداية و نهاية وسم، أو يمكنك تطبيق float left أو display flex 1 اقتباس
السؤال
Mohammed Hhhh
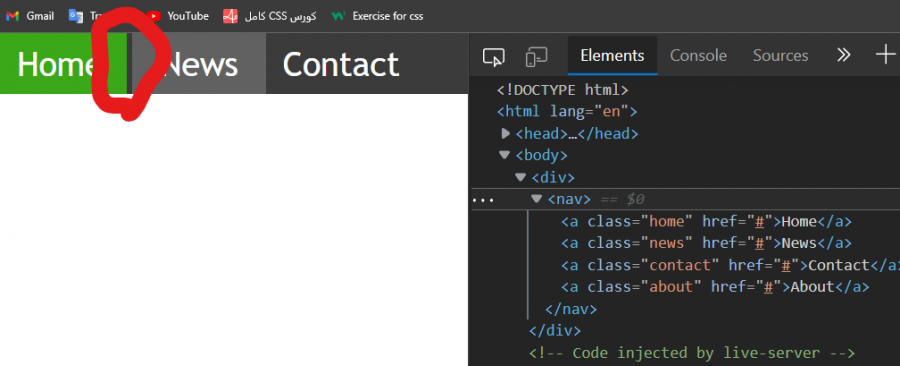
لماذا يوجد مسافه بين العنصرين مع اني قمت بحديد ال margin:0
html code
css code

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.