Rahaf Al2 نشر 19 يناير 2022 أرسل تقرير نشر 19 يناير 2022 (معدل) متى يتم استخدام علامة الزائد عند تحويل كود SQL ليتم استخدمه في JavaScript ؟ مرفق كود SQL تم تحويله الى كود في JavaScript ، حيث استخدم المدرب علامة زائد واحده فما هو السبب ؟ تم التعديل في 19 يناير 2022 بواسطة Wael Aljamal توضيح السؤال 1 اقتباس
0 Hassan Hedr نشر 19 يناير 2022 أرسل تقرير نشر 19 يناير 2022 الاستعلام SQL عبارة عن نص ليس إلا، عندما نريد بناء نص الاستعلام ضمن لغات البرمجة مثل جافاسكريبت نعامله معاملة النص فيها هنا تم استخدام علامة الجمع لتركيب النص من فقرتين، يبدو أن المدرب استخدم ذلك فقط لتقليل طول السطر بدلًا من كتابة الاستعلام ضمن نص واحد على سطر طويل 'select * from table' // يساوي 'select * ' + 'from table' يمكنك طرح استفساراتك ضمن التعليقات تحت الدرس في الدورات في حال وجود استفسار وسيقوم المدربون بالرد على استفسارك هناك اقتباس
0 Mohamed Abu Abdo نشر 19 يناير 2022 أرسل تقرير نشر 19 يناير 2022 (معدل) علامة الزائد أو + ليس لها علاقة بكود أو استعلام sql الذي تم تحويله إلى js ولكن سبب وجودها هو دمج السطر الأول مع السطر الثاني ,فبرمجيا يمكن جمع السلاسل النصية دون مشكلة كما في المثال التالي: var text_A = 'one day'; var text_B = 'from any week'; let total = text_A + text_B; والناتج one dayfrom any week ولا مشكلة من تكرار ذلك عدة مرات أو حتي عدم استخدام var في الاعلام يمكن جمع السلاسل النصية بالشكل التالي: فالسبب وراء كتابته + أنه اراد تقسيم الاستعلام أو كود sql الطويل نسبيا على عدة سطور, وجعله سهل القراءة دون الحاجة إلي التمرير افقيا مع السطور الطويلة, بإختصار ما تقوم به + هي دمج السلسلتين معاً, ويمكنك تقسيمه إلى أكثر من ذلك لاحظ المثال التالي: db.all('Comments.flame, Comnents.Content,' + ' rticle.ArticleName,Article.Date' + ' from Coments inner join Article' + ' on Connents.ArticleId = Article.ArticleId', function(err, teble){ if(err){ return console.log(err.message); } console.log(table); } ); فقط ركز علي المسافات وتجنب مثلا ان يتم كتابة التالي اقتباس rticle.ArticleName,Article.Datefrom Coments inner join Article نلاحظ أن Datefrom تم دمجهما في حين أنه يجب وجود مسافة بينهما Date from, لهذا في بداية كل سلسلة تجد أننا نضيف مسافة فارغة داخل علامتي التنصيص ,وبالطبع تختلف الحالات بإختلاف الشئ الذي نريد القيام به. وايضا لا فرق إن كتبت السطر كاملا: db.all('Comments.flame, Comnents.Content,rticle.ArticleName,Article.Date from Coments inner join Article on Connents.ArticleId = Article.ArticleId', function(err, teble){ if(err){ return console.log(err.message); } console.log(table); } ); الكود المستخدم في الصور يمكن رؤيته واختباره هنا https://jsfiddle.net/v9oa68r1/ تم التعديل في 19 يناير 2022 بواسطة Mohammed_Emad اقتباس
0 Wael Aljamal نشر 19 يناير 2022 أرسل تقرير نشر 19 يناير 2022 في جافا سكربت لا يمكن كتابة السلسلة النصية على أكثر من سطر واحد، أي عند استخدام علامة الاقتباس " أو ' لا يمكن أن يتم الفصل لسطر جديد. لذلك في حال أردنا كتابة سلسلة نصية طويلة و لتظهر بشكل كامل في محرر الأكواد يمكن فصل كل سلسلة في سطر و استخدام معامل الجمع لدمج السلاسل النصية يمكن استخدام ` (backticks) حرف (ذ) بعد تغيير اللغة للإنكليزية لكتابة سلسلة نصية على أكثر من سطر مثال: var text = "هذا نص مكتوب على أكثر من سطر"; console.log(text) var text = 'هذا نص مكتوب' + 'على أكثر من سطر'; console.log(text) var text = `هذا نص مكتوب على أكثر من سطر`; console.log(text) التنفيذ: اقتباس
السؤال
Rahaf Al2
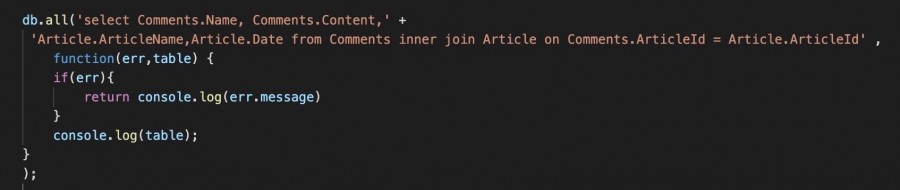
متى يتم استخدام علامة الزائد عند تحويل كود SQL ليتم استخدمه في JavaScript ؟
مرفق كود SQL تم تحويله الى كود في JavaScript ، حيث استخدم المدرب علامة زائد واحده فما هو السبب ؟

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.