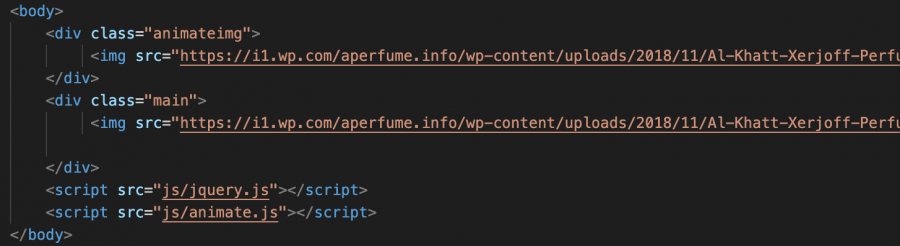
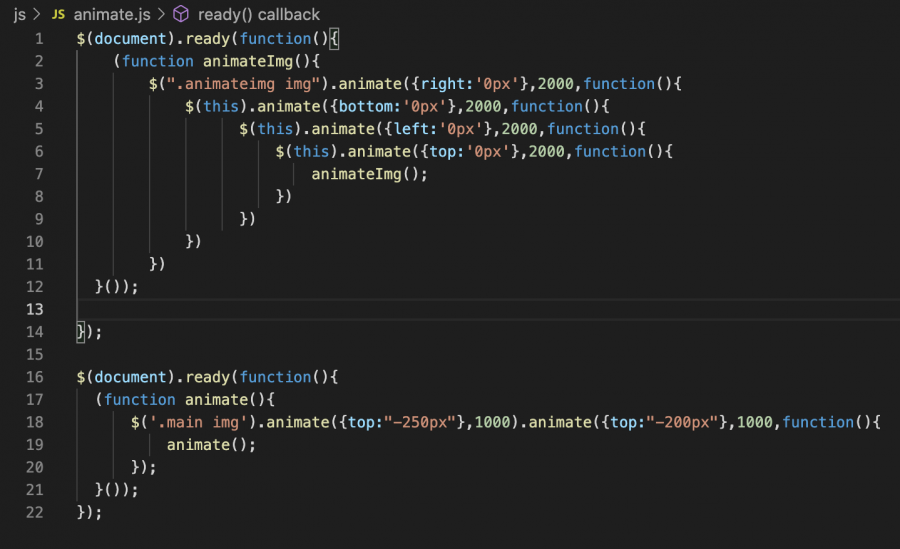
هنا في التمرين التالي عملت animate للصوره بحيث اريد ان تميل لليمين وللاسفل ولليسار وثم ترجع لوضعها السابق للاعلى وبشكل مستمر ووضعتها داخل دالة وثم داخل الدالة تنادي نفسها وتطبق العمليه الى ما لا نهاية ولكن التمرين الاول اي الذي انا قمت ببرمجته لا تعمل الداله لدي بينما التمرين الثاني نسخت الاكواد من احدى الامثله على هذا التمرين فقط قمت بتغيير الصوره وتعمل الداله بشكل صحيح ولا يوجد اي مشكله بينما التمرين الاول يعمل الanimate ولكن التكرار لا يعمل يوجد مشكله ولم اجد الحل
السؤال
عبدالله العبدالله2
السلام عليكم ورحمة الله وبركاته
هنا في التمرين التالي عملت animate للصوره بحيث اريد ان تميل لليمين وللاسفل ولليسار وثم ترجع لوضعها السابق للاعلى وبشكل مستمر ووضعتها داخل دالة وثم داخل الدالة تنادي نفسها وتطبق العمليه الى ما لا نهاية ولكن التمرين الاول اي الذي انا قمت ببرمجته لا تعمل الداله لدي بينما التمرين الثاني نسخت الاكواد من احدى الامثله على هذا التمرين فقط قمت بتغيير الصوره وتعمل الداله بشكل صحيح ولا يوجد اي مشكله بينما التمرين الاول يعمل الanimate ولكن التكرار لا يعمل يوجد مشكله ولم اجد الحل

1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.