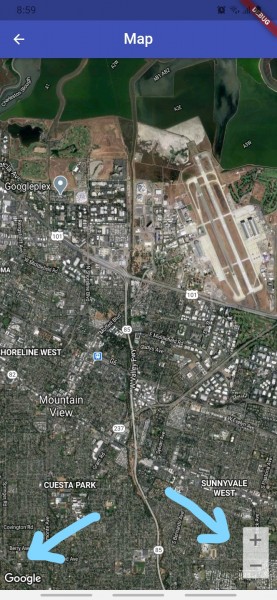
Mohammed Abu Yousef نشر 23 مارس 2021 أرسل تقرير نشر 23 مارس 2021 (معدل) كيف أستطيع إلغاء هذه المكونات من الخريطة: - شعار جوجل - أيقونة التكبير والتصغير كما يظهر في الصورة المرفقة: تم التعديل في 23 مارس 2021 بواسطة Wael Aljamal توضيح السؤال 2 اقتباس
0 Wael Aljamal نشر 23 مارس 2021 أرسل تقرير نشر 23 مارس 2021 حسب شروط استخدام منتجات غوغل وهي الخرائط في حالتك فيوجد بند في الاتفاقية أنه من حق غوغل وضع علامتها في المنتجات و أقتبس: الرابط: google maps terms 9.4 Attribution. Content provided to you through the Service may contain the Brand Features of Google, its strategic partners, or other third-party rights holders of content that Google indexes. When Google provides those Brand Features or other attribution through the Service, you must display such attribution as provided (or as described in the Maps APIs Documentation) and must not delete or alter the attribution. You must conspicuously display the "powered by Google" attribution (and any other attribution(s) required by Google in the Maps APIs Documentation) on or adjacent to the relevant Service search box and Google search results. If you use the standard Google search control, or the standard Google search control form, this attribution will be included automatically, and you must not modify or obscure this automatically-generated attribution. Developers don't have the authority to replace the logo even though it's possible. [UPDATE] 3.2.3 Requirements for Using the Services. (b) Attribution. Customer will display all attribution that (i) Google provides through the Services (including branding, logos, and copyright and trademark notices); or (ii) is specified in the Maps Service Specific Terms. Customer will not modify, obscure, or delete such attribution. كحل برمجي, يمكنك قطع الخريطة أو وضع طبقة overlay فوقها ولكن كما ذكرت هذا يخالف شروط الاستخدام ___________ بالنسبة لأزرار التحكم في Zoom من خلال zoomControlsEnabled: false وكمثال: import 'dart:async'; import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Google Maps Demo', home: MapSample(), ); } } class MapSample extends StatefulWidget { @override State<MapSample> createState() => MapSampleState(); } class MapSampleState extends State<MapSample> { Completer<GoogleMapController> _controller = Completer(); static final CameraPosition _kGooglePlex = CameraPosition( target: LatLng(37.42796133580664, -122.085749655962), zoom: 14.4746, ); static final CameraPosition _kLake = CameraPosition( bearing: 192.8334901395799, target: LatLng(37.43296265331129, -122.08832357078792), tilt: 59.440717697143555, zoom: 19.151926040649414); @override Widget build(BuildContext context) { return new Scaffold( body: GoogleMap( mapType: MapType.hybrid, initialCameraPosition: _kGooglePlex, zoomControlsEnabled: false, onMapCreated: (GoogleMapController controller) { _controller.complete(controller); }, ), ); } } 2 اقتباس
0 بلال زيادة نشر 23 مارس 2021 أرسل تقرير نشر 23 مارس 2021 بتاريخ 4 ساعات قال Wael Aljamal: بالنسبة لأزرار التحكم في Zoom من خلال zoomControlsEnabled: false وكمثال: ايضا يمكنك استخدام zoomGesturesEnabled: false, zoomControl: false, 1 اقتباس
0 Mohammed Abu Yousef نشر 23 مارس 2021 الكاتب أرسل تقرير نشر 23 مارس 2021 (معدل) متشكر أخي - كيف يمكن وضع العلامة المشار إليها بشكل صحيح في أقصى يمين أعلى الصفحة؟ - وكيف يمكن تحويل نوع الخريطة من خلال زر من نوع hybridإلى normal وهكذا تم التعديل في 23 مارس 2021 بواسطة Mohammed Abu Yousef إضافة صورة اقتباس
0 بلال زيادة نشر 23 مارس 2021 أرسل تقرير نشر 23 مارس 2021 بتاريخ 7 دقائق مضت قال Mohammed Abu Yousef: متشكر أخي - كيف يمكن وضع العلامة المشار إليها بشكل صحيح في أقصى يمين أعلى الصفحة؟ - وكيف يمكن تحويل نوع الخريطة من خلال زر من نوع hybridإلى normal وهكذا يمكنك استخدام Widget Align بحيث سوف تتمكن من تحديد مكان الزر في أي مكان تريده أو ايضا يمكنك استخدام خاصية Stack وتقوم بتحديد top bottom right left للزر. بخصوص تغيير نوع الخريطة يمكنك استخدام خاصية MapType وتأخذ عدة أشكال none roadmap satellite terrain hybrid 1 اقتباس
السؤال
Mohammed Abu Yousef
كيف أستطيع إلغاء هذه المكونات من الخريطة:
- شعار جوجل
- أيقونة التكبير والتصغير
كما يظهر في الصورة المرفقة:

تم التعديل في بواسطة Wael Aljamalتوضيح السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.