-
المساهمات
170 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أحمد عبد الله2
-
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function. import React, {useState} from 'react'; import {Text, StyleSheet, Image, View, TouchableOpacity} from 'react-native'; import {useNavigation} from '@react-navigation/native'; import Icon from 'react-native-vector-icons/Feather'; import Picker from 'react-native-image-crop-picker'; import LongButton from '../../components/buttons/LongButton'; import NavigationHeader from '../../components/shared/NavigationHeader'; import SafeView from '../../components/shared/SafeView'; import BasicInput from '../../components/textInputs/BasicInput'; import {phoneHeight, phoneWidth} from '../../theme/Dimensions'; import {MyColors} from '../../theme/MyColos'; import {MyFonts} from '../../theme/MyFonts'; export default function UpdateProfileScreen({route}: any) { const navigation = useNavigation(); const item = route.params; const [userImage, setUserImage] = useState(item.image); const [canEditName, setCanEditName] = useState(false); const [canEditPhone, setCanEditPhone] = useState(false); const [canEditEmail, setCanEditEmail] = useState(false); const openGallery = () => { Picker.openPicker({ width: 300, height: 400, cropping: true, }).then(image => { console.log(image); setUserImage(image.path); }); }; return ( <SafeView style={styles.container}> <NavigationHeader title="تعديل بيانات الحساب" onBackPress={() => navigation.goBack()} /> <View> <Image source={{uri: userImage}} style={styles.userImage} /> <TouchableOpacity style={styles.cameraContainer} onPress={openGallery}> <Icon name="camera" size={phoneHeight * 0.03} color="white" /> </TouchableOpacity> </View> <Text style={styles.inputLabel}>اسم المستخدم</Text> <BasicInput hasIcon defaultValue={item.name} iconName="edit" iconColor={canEditName ? MyColors.darkAqua : MyColors.gray} editable={canEditName} onPress={() => setCanEditName(!canEditName)} /> <Text style={styles.inputLabel}>رقم الجوال</Text> <BasicInput hasIcon defaultValue={item.phone} iconName="edit" iconColor={canEditPhone ? MyColors.darkAqua : MyColors.gray} editable={canEditPhone} onPress={() => setCanEditPhone(!canEditPhone)} /> <Text style={styles.inputLabel}>البريد الإلكترونى</Text> <BasicInput hasIcon defaultValue={item.email} iconName="edit" iconColor={canEditEmail ? MyColors.darkAqua : MyColors.gray} editable={canEditEmail} onPress={() => setCanEditEmail(!canEditEmail)} /> <Text onPress={() => navigation.navigate('UpdatePassword')} style={styles.forgetPassword}> تعديل كلمة المرور </Text> <LongButton style={styles.button} title="حفظ التغييرات" onPress={() => console.log('Save')} /> </SafeView> ); } const styles = StyleSheet.create({ container: { alignItems: 'center', }, inputLabel: { alignSelf: 'flex-end', fontFamily: MyFonts.Medium, fontSize: 15, color: MyColors.darkBlue, marginRight: phoneWidth * 0.1, marginVertical: phoneHeight * 0.01, marginTop: phoneHeight * 0.02, }, forgetPassword: { alignSelf: 'flex-end', fontFamily: MyFonts.Medium, fontSize: 15, color: MyColors.darkAqua, marginRight: phoneWidth * 0.1, marginVertical: phoneHeight * 0.01, marginTop: phoneHeight * 0.02, }, button: { marginTop: 50, }, cameraContainer: { height: phoneHeight * 0.06, width: phoneHeight * 0.06, zIndex: 1, position: 'relative', bottom: phoneHeight * 0.06, justifyContent: 'center', alignItems: 'center', backgroundColor: MyColors.darkAqua, borderRadius: phoneHeight * 0.03, }, userImage: { height: phoneHeight * 0.2, width: phoneHeight * 0.2, borderRadius: phoneHeight * 0.1, }, });
-
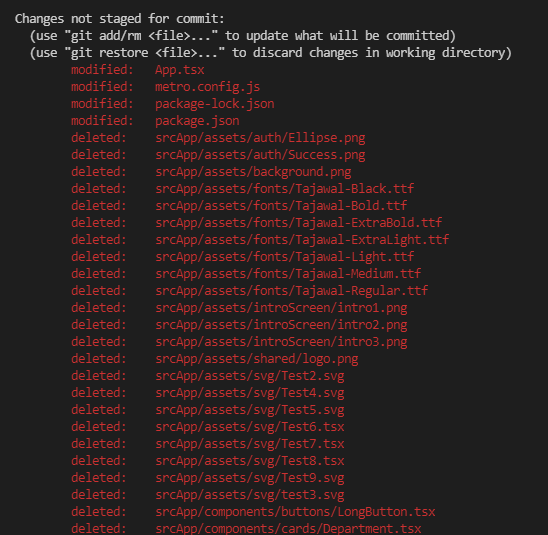
السلام عليكم, عندما اقوم بعمل git status تظهر لى كل التغييرات التى قمت بها سواء قمت بتعديل او اضافة او حذف, كما ف الصورة لكن هل هناك من طريقة لازالة هذا التتبع مثلا انا حذفت الملف من جهازى ولكنى لا ارد ان اقوم بحذفه من الريبو repo على github .. بطريقة اخرى كيف اقوم بازالة هذه السطور الحمراء بدون ان اقوم بعمل commit لها ؟ هل هناك طريقة لحذف التغيير بدون عمل commit له ام اننى مجبر على رؤية كل هذه السطور عند كتابة git status ؟ ببساطة اريد حذف هذه السطور الحمراء دون حذف الملفات من ال repo على جيت هاب وذلك لاننى اريد حذفها من على جهازى فقط
- 2 اجابة
-
- 1
-

-
اريد ان اقوم بعرض سكرول فيو تحتوى على عمودين متقابلين وليس عمود واحد هذا هو الكود import React from 'react'; import {View, Text, StyleSheet} from 'react-native'; import {ScrollView} from 'react-native-gesture-handler'; const data = [ { id: 1, name: 'Ahmed', }, { id: 2, name: 'Ahmed', }, { id: 3, name: 'Ahmed', }, { id: 4, name: 'Ahmed', }, { id: 5, name: 'Ahmed', }, ]; const Card = ({id, name}: any) => { return ( <View style={styles.card}> <Text>{id}</Text> <Text>{name}</Text> </View> ); }; export default function CoulumnsInMap() { return ( <ScrollView> {data.map((item, index) => { return <Card key={index} id={item.id} name={item.name} />; })} </ScrollView> ); } const styles = StyleSheet.create({ card: { backgroundColor: 'dodgerblue', height: 200, width: '40%', justifyContent: 'center', alignItems: 'center', margin: 20, }, }); يمكننى فعلها باستخدام فلات ليست عن طريق columnsNum = 2 ولكنى مضطر لان اقوم بعملها باستخدام ال map هل هناك طريقة لفعلها ؟؟ اريد ان اعرض فى كل صف عمودين وليس عمود واحد
- 2 اجابة
-
- 1
-

-
للاسف انه يقوم بطباعة كل ال indexes وليس الدى انا واقف عليه هدا هو الكود بالكامل import React, {useState, useRef, useEffect} from 'react'; import { StyleSheet, View, FlatList, Dimensions, Text, SafeAreaView, } from 'react-native'; import Icon from 'react-native-vector-icons/FontAwesome'; import IntroScreenCard from './IntroScreenCard'; import {introScreenData} from './introScreenData'; const phoneWidth = Dimensions.get('screen').width; const phoneHeight = Dimensions.get('screen').height; function IntroScreen() { const [index, setIndex] = useState(0); const screenRef = useRef(); useEffect(() => { screenRef.current.scrollToIndex({animated: true, index}); // تغيير على حسب قيمة ستايت }, [index]); // const theNext = () => { // if (index < introScreenData.length - 1) { // setIndex(index + 1); // } // }; const Dots = () => { return ( <View style={{ width: 50, height: 30, backgroundColor: 'aqua', flexDirection: 'row', alignSelf: 'center', alignItems: 'center', }}> <Icon name="dot-circle-o" color="gray" size={20} /> <Icon name="dot-circle-o" color="gray" size={20} /> <Icon name="dot-circle-o" color="black" size={20} /> </View> ); }; return ( <SafeAreaView style={styles.con}> <View style={styles.con}> <Text onPress={() => { console.log(index); }} style={styles.skipButton}> تخطى </Text> <FlatList ref={screenRef} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => { console.log(index); return ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} visible={item.hasButton} /> ); }} horizontal pagingEnabled //تفعيل خاصية التمرير showsHorizontalScrollIndicator={false} // محدد التمرير initialScrollIndex={index} // onScroll={() => setIndex(index + 1)} /> <Dots /> </View> </SafeAreaView> ); } const styles = StyleSheet.create({ con: { flex: 1, backgroundColor: `white`, }, flatList: { flex: 1, marginVertical: phoneHeight * 0.1, }, skipButton: { color: 'gray', fontSize: 16, marginLeft: phoneWidth * 0.07, }, }); export default IntroScreen; أتمنى المساعدة ما احاول فعله هو onboarding screen
-
السلام عليكم اريد ان اقوم بجلب الاندكس الخاص بال item المعروض هذا هو كودى const [index, setIndex] = useState(0); <FlatList ref={refContainer} data={introScreenData} keyExtractor={(item, index) => item.id.toString()} style={styles.flatList} renderItem={({item, index}) => ( <IntroScreenCard image={item.image} id={item.id} title={item.title} subTitle={item.subTitle} /> واريد ان اقوم بتحيث الاندكس فى كل مرة اقومفيها بعمل scroll
- 4 اجابة
-
- 1
-

-
السلام عليكم كيف يمكننى ان احذف كل ال items فى axios كلها وليس مجرد item واحدة هل هذا الكود ينفع ؟ axios.delete (` url…… /deleteAll`) ام ماذا ؟
- 1 جواب
-
- 1
-

-
hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details.
- 1 جواب
-
- 1
-

-
السلام عليكم اريد ان امسح ملفى الاندرويد والايو اس ايضا ومن ثم اقوم بعملreact-native-eject ليتم ارجاعهم مرة جديدة ولكن بالاسم الجديد الدى اكتبه فى package.json كيف اقوم بعملها ??
- 1 جواب
-
- 1
-

-
هدا هو الحل اخوتى وحلولكم صحيحة لكنها لم تنفع مع الموبايل فاانا استخدم رياكت ناتيف const sum = (num1: number, num2: number) => { return num1 + num2; }; try { if (typeof sum(8, 'A') !== 'number'){ throw new Error('the type you entered is NaN') } } catch (e) { console.log(e); }
-
ربما لاننى استخدم رياكت ناتيف اى موبايل وليس ويب
-
const sum = (num1: number, num2: number) => { return num1 + num2; }; console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (Exception e) { console.log('the type you entered is NaN'); } console.log('====================================');
-
لقد قمت بتجريب الكود ولم يعمل ثم وضعتها ثم ازلتها ولا توجد فائدة
-
عدرا اخى ظهر خطأ له علاقة ب الاكسبشن والاعتراض على هدا السطر } catch (Exception ,e) { حيث كتب فى الكونسول Unexpected token, expected ")" (18:21)
-
مرحبا .. هدا هو الكود const sum = (num1: number, num2: number) => { console.log(num1 + num2); return num1 + num2; }; // sum(5, 5); // Adding Try Cath Logic // sum(5, 'A'); // Log 5A Err under "A" becuse you put string console.log('===================================='); try { sum(5, 1); sum(8, 'A'); } catch (e) { console.log('the type you entered is NaN'); } console.log('===================================='); وعند عمل ران فانه يطبع ==================================== LOG 6 LOG 8A =================================== انا اريده ان يظهر لى الاكسبشن 'the type you entered is NaN' ما الحل ؟ ملحوظة انا مستخدم تايب سكريبت
- 10 اجابة
-
- 1
-

-
مواصفات اللات توب الخاص بى جيدة على ويندوز لكنى اريد ان اقوم بتسطيب hackintosh واتسائل ان كانت مواصفات اللاب سوف تتحمل ال hackintosh هذه هى المواصفات البروسيسر DELL Latitude E6320 - i7 2640M 2.8 GHz الرامات 16 جيجا بايت الهارد 500 جيجا بايت وهو عادى ليس ssd هل هذه المواصفات كافية ام لا ؟؟
- 3 اجابة
-
- 1
-

-
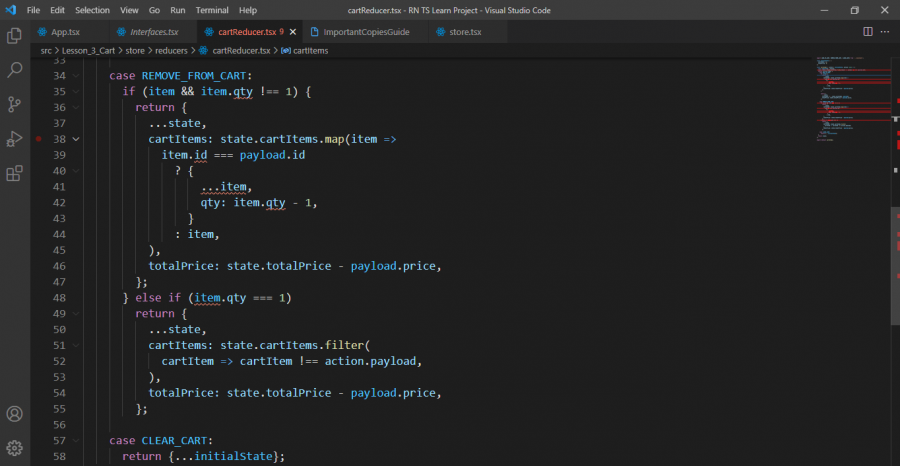
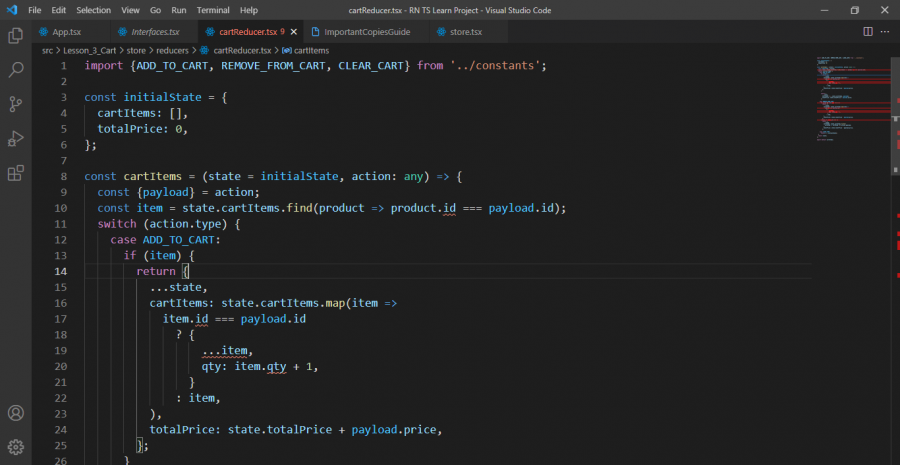
هذا هو الكود بالكامل import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { const {payload} = action; const item = state.cartItems.find(product => product.id === payload.id); switch (action.type) { case ADD_TO_CART: if (item) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty + 1, } : item, ), totalPrice: state.totalPrice + payload.price, }; } return { ...state, cartItems: [...state.cartItems, payload], totalPrice: state.totalPrice + payload.price, }; case REMOVE_FROM_CART: if (item && item.qty !== 1) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty - 1, } : item, ), totalPrice: state.totalPrice - payload.price, }; } else if (item.qty === 1) return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;
- 4 اجابة
-
- 1
-

-
السلام عليكم , أنا الان اتطلع الى ان اكون محترفا فى redux ولكن احيانا يقف امامى بعض العقبات التى لا استطيع حلها او احتاج الى المساعدة , واحيانا اظن اننى اذا تعلمت data structure ساكون جيدا فى التعامل مع مثل هذا الجزء من الكود , حيث اننى اتعامل مع arrays و objects متداخلان فى بعضها , أنا حقا اريد احتراف التعامل مع arrays و objects بشكل احترافى هل لو قمت بتعلم data structure ساكون جيدا فى التعامل مع اكواد مثل هذه سواء قراءة او كتابة ام اننى احتاج شئيا اخر ؟ import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { const {payload} = action; const item = state.cartItems.find(product => product.id === payload.id); switch (action.type) { case ADD_TO_CART: if (item) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty + 1, } : item, ), totalPrice: state.totalPrice + payload.price, }; } return { ...state, cartItems: [...state.cartItems, payload], totalPrice: state.totalPrice + payload.price, }; case REMOVE_FROM_CART: if (item && item.qty !== 1) { return { ...state, cartItems: state.cartItems.map(item => item.id === payload.id ? { ...item, qty: item.qty - 1, } : item, ), totalPrice: state.totalPrice - payload.price, }; } else if (item.qty === 1) return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems;
- 1 جواب
-
- 1
-

-
أنا اقوم بعمل cart لمتجر واريد انه عندما اضيف منتج موجود فى الكارت .. بدلا من اضافته فى خانة جديدة يقوم التطبيق بزيادة الكمية +1 بدلا من انشاؤه فى خانة جديدة .. هذا هو الرديوسر الخاص بى import {ADD_TO_CART, REMOVE_FROM_CART, CLEAR_CART} from '../constants'; const initialState = { cartItems: [], totalPrice: 0, }; const cartItems = (state = initialState, action: any) => { switch (action.type) { case ADD_TO_CART: return { ...state, cartItems: [...state.cartItems, action.payload], totalPrice: state.totalPrice + action.payload.price, }; case REMOVE_FROM_CART: return { ...state, cartItems: state.cartItems.filter( cartItem => cartItem !== action.payload, ), totalPrice: state.totalPrice - action.payload.price, }; case CLEAR_CART: return {...initialState}; } return state; }; export default cartItems; بفضل الله يعمل بشكل صحيح كلما اضفت منتج الى العربة لكن مشكلتى عندما اريد ان ازيد كمية المنتج بدلا من اضافته مرة اخرى فى خانة جديدة مالذى يجب ان افعله فى هذا الكود حتى احقق هذا الهدف .. ملحوظة حاولت كثيرا وفضلت ان انشر كودى هكذا لانه يعمل بشكل صحيح
- 1 جواب
-
- 1
-

-
السلام عليكم .. مشكلة فى useState "وضع القيمة القديمة بدلا من الجديدة أو الحاجة الى الضغط على الزر مرتين حتى يعمل set للقيمة الجديدة" أريد ان عندما اضغط على الزر يقوم التطبيق بتخزين القيمة الجديدة وليست القديمة عند الضغط مرة واحدة دون الحاجة الى الضغط مرتين.. هذا هو الكود SetItem import AsyncStorage from '@react-native-async-storage/async-storage'; export default function App() { const [wantNotification, setWantNotification] = useState('NO'); // Async Storage Saving Yes for Notifications const storeNotificationAsync = async wantNotification => { try { await AsyncStorage.setItem('wantNotification', wantNotification); setWantNotification('YES'); // I Need to press twice becuase when I press the first time Async Storage store "No" } catch (e) { console.log(e); } }; GetItem const getNotificationAsync = async () => { try { const value = await AsyncStorage.getItem('wantNotification'); if (value !== null) { console.log(value); // It Logs "NO" If i press one time In the Alert } } catch (e) {} }; Alert const createAlert = () => Alert.alert( 'Notifications', 'Do You Want Notifications', [ { text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel', }, { text: 'OK', onPress: async () => { await storeNotificationAsync(wantNotification); await console.log(wantNotification); }, }, ], {cancelable: false}, ); } من المفترض انه عندما اضغط على OK اى أقبل ال Alert انه يقوم بتخزين القيمة Yes داخل ال Async storage ولكن يجب ان ضغط مرتين ..
-
السلام عليكم .. مشاكلى مع ال useState ليس لها حدود وكلها تتمحور حول خطأ واحد وهو "وضع القيمة القديمة بدلا من الجديدة أو الحاجة الى الضغط على الزر مرتين حتى يعمل set للقيمة الجديدة" أريد ان عندما اضغط على الزر يقوم التطبيق بتخزين القيمة الجديدة وليست القديمة عند الضغط مرة واحدة دون الحاجة الى الضغط مرتين.. هذا هو الكود const [wantNotification, setWantNotification] = useState('NO'); const storeNotificationAsync = async wantNotification => { try { await AsyncStorage.setItem('wantNotification', wantNotification).then( setWantNotification('Yes'), ); } catch (e) { console.log(e); } }; const createAlert = () => Alert.alert( 'Notifications', 'Do You Want Notifications', [ { text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel', }, { text: 'OK', onPress: async () => await storeNotificationAsync(wantNotification), }, ], {cancelable: false}, ); من المفترض انه عندما اضغط على OK اى أقبل ال Alert انه يقوم بتخزين القيمة Yes داخل ال Async storage ولكن يجب ان ضغط مرتين ..
-
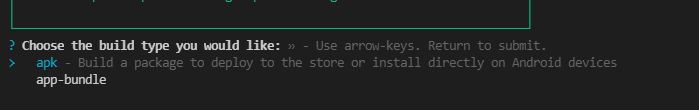
السلام عليكم .. اود رفع تطبيقى Expo الى جوجل ستور واريد ان ارفعه انا ستطيع ان احوله الى APK بسهولة ولكن عندما احوله الى APk يظهر لى اختيارين وهما كما فى الصورة ومالفرق بينهما انا قرات المكتوب ولكنى لم افهم بشكل افضل .. رجاءا ماذا اختار حتى انتج تطبيق apk واقوم برفعه ل google store ؟؟
- 1 جواب
-
- 1
-

-
لا المجلد موجود public/upload لكنى لم اضفه وهل عدم استخدام try catch يؤثر على المشروع ؟