-
المساهمات
170 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أحمد عبد الله2
-
أنا أواجه مشكلة حيث يعمل تطبيقي بشكل جيد عند البناء عبر Xcode، ولكنه يفشل عندما أحاول بناء وأرشفة التطبيق باستخدام Fastlane و CI/CD على GitHub Actions. رسالة الخطأ التي أتلقيها هي: فشل الأرشفة الأوامر التالية فشلت: PhaseScriptExecution [CP-User]\ [Hermes]\ Replace\ Hermes\ for\ the\ right\ configuration,\ if\ needed /Users/runner/Library/Developer/Xcode/DerivedData/APPNAME-dhmvujzeuvlrpkgehknleoptcblx/Build/Intermediates.noindex/ArchiveIntermediates/APPNAME/IntermediateBuildFilesPath/Pods.build/Release-iphoneos/hermes-engine.build/Script-46EB2E000306D0.sh (في الهدف 'hermes-engine' من المشروع 'Pods') أرشفة مساحة العمل APPNAME مع المخطط APPNAME (فشلان) هذا ملف YAML لخط الأنابيب CI/CD: name: Build & submit to stores on: workflow_dispatch: env: DEV_BRANCH: 'staging' jobs: build-ios: name: Build IOS runs-on: macos-latest steps: - name: Checkout repository uses: actions/checkout@v1 - name: Set up Xcode 16.0 uses: maxim-lobanov/setup-xcode@v1 with: xcode-version: latest-stable - name: Clear Derived Data run: rm -rf ~/Library/Developer/Xcode/DerivedData # Clear the build folder to ensure a fresh build - name: Clear Build Folder run: rm -rf ios/build - name: Clear Pod Cache run: rm -rf ~/Library/Caches/CocoaPods/* - name: Update CocoaPods run: gem install cocoapods - name: Setup Node uses: actions/setup-node@v2 with: node-version: '20.16.0' - name: Cache node_modules id: modules-cache uses: actions/cache@v3 with: path: ./node_modules key: ${{ runner.os }}-modules-${{ hashFiles('yarn.lock') }} - name: Install Deps if necessary if: steps.modules-cache.outputs.cache-hit != 'true' shell: bash run: yarn install --ignore-scripts && yarn env - name: Cache Pods uses: actions/cache@v3 id: pods-cache with: path: ./ios/Pods key: ${{ runner.os }}-pods-${{ hashFiles('ios/Podfile.lock') }} - name: Install pods if: steps.pods-cache.outputs.cache-hit != 'true' shell: bash run: | cd ios/ rm -rf Pods Podfile.lock pod install --repo-update cd .. - name: Prepare and build IOS (Dev version) if: github.ref_name == env.DEV_BRANCH run: cd ios/ && fastlane prepare && fastlane beta env: FASTLANE_USER: ${{ secrets.FASTLANE_USER }} FASTLANE_PASSWORD: ${{ secrets.FASTLANE_PASSWORD }} P12_PASSWORD: ${{ secrets.P12_PASSWORD }} KEYCHAIN_PASSWORD: ${{ secrets.KEYCHAIN_PASSWORD }} MATCH_PASSWORD: ${{ secrets.MATCH_PASSWORD }} ITMSTRANSPORTER_FORCE_ITMS_PACKAGE_UPLOAD: false APP_IDENTIFIER: 'com.APPBUNDEL' - name: Prepare and build IOS if: github.ref_name != env.DEV_BRANCH run: cd ios/ && fastlane prepare && fastlane beta env: FASTLANE_USER: ${{ secrets.FASTLANE_USER }} FASTLANE_PASSWORD: ${{ secrets.FASTLANE_PASSWORD }} P12_PASSWORD: ${{ secrets.P12_PASSWORD }} KEYCHAIN_PASSWORD: ${{ secrets.KEYCHAIN_PASSWORD }} MATCH_PASSWORD: ${{ secrets.MATCH_PASSWORD }} ITMSTRANSPORTER_FORCE_ITMS_PACKAGE_UPLOAD: false APP_IDENTIFIER: ${{ github.ref_name }} أنا أستخدم React Native 0.74، وقبل التحديث كان هذا الكود يعمل بشكل جيد. لقد قمت فقط بتغيير بعض إعدادات البيئة مثل إصدار Node وXcode.
-
السلام عليكم ورحمة الله وبركاته .. بعد تعلم التفاضل والتكامل و الجبر الخطي والاحصاء والتحليل ولغة بايثون الان ابحث عن كورس جيد لتعلم الالة واود ان اعرف هل هذا الكورس المقدم من free code camp يكفي لعمل مشاريع machine learning كمبتدا؟ والحصول علي وظيفة ك Jonuir؟ اعرف طبعا ان التعلم لا ينتهي .. لكن بس اود ان اعرف هل هذا الكورس يغطي الاساسيات الضرورية؟ هذا ما يتكلم عنه الكورس (0:00:00) Intro (0:00:58) Data/Colab Intro (0:08:45) Intro to Machine Learning (0:12:26) Features (0:17:23) Classification/Regression (0:19:57) Training Model (0:30:57) Preparing Data (0:44:43) K-Nearest Neighbors (0:52:42) KNN Implementation (1:08:43) Naive Bayes (1:17:30) Naive Bayes Implementation (1:19:22) Logistic Regression (1:27:56) Log Regression Implementation (1:29:13) Support Vector Machine (1:37:54) SVM Implementation (1:39:44) Neural Networks (1:47:57) Tensorflow (1:49:50) Classification NN using Tensorflow (2:10:12) Linear Regression (2:34:54) Lin Regression Implementation (2:57:44) Lin Regression using a Neuron (3:00:15) Regression NN using Tensorflow (3:13:13) K-Means Clustering (3:23:46) Principal Component Analysis (3:33:54) K-Means and PCA Implementations وهذا هو الرابط رجاء لو حد جربه بعرفني .. ولو حد عنده خبرة ب ال machine learning يعرفني ..
- 2 اجابة
-
- 1
-

-
اتعلم الجبر الخطي من اجل تعلم الالة لكني اكتشتفت انه ليس ضروري لان بايثون توفر طرق لعمل تلك الحسابات فمثلا لو اني اريد حساب المحدد انا يمكنني حسابها بشكل يدوي وستستغرق بعض الوقت .. مع العلم انني يمكنني حسابها ببايثون بهذه الطريقة import numpy as np matrix = np.array([[2,-3,1],[2,1,5], [-1,4,0]]) determinant = np.linalg.det(matrix) print("Determinant of the matrix:") print(determinant) اذا هل المطلوب مني في الرياضيات هو الفهم فقط دون اتعاب نفسي ف الحل بنفسي ام ماذا ؟ وايضا يمكنني حل المعادلات الخطية ببايثون
- 1 جواب
-
- 1
-

-
السلام عليكم ورحمة الله وبركاته انا مطور رياكت ناتيف وعندي خبرة ف جافاسكريبت ولما كنت بتعلم للاسف صيعت وقتي في حاجات لم اكن اعرفها ولم احتاجها .. ولا اريد ان افعل ذلك في مجال تعلم الالة هذا الطريق الذي اعرفه لاكون Machine Learning Developer - الاحصاء والتحليل - الجبر الخطي - التفاضل والتكامل - لغة بايثون ماذا احتاج بعد حتي احصل علي وظيفة ؟ وهل مجال تعلم الالة له اطر عمل مختلفة مثل الويب ( React - Angular - Vue ) ام ماذا ؟
- 3 اجابة
-
- 2
-

-
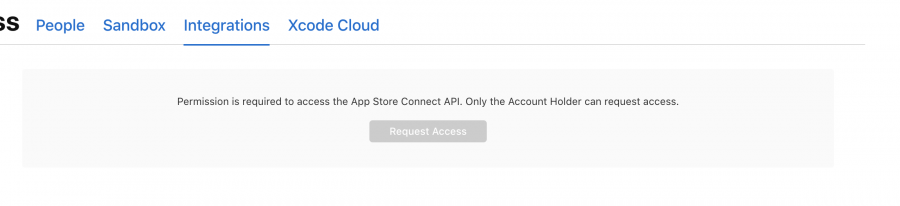
أواجه مشكلة أثناء محاولة رفع تطبيق React Native باستخدام Fastlane إلى Apple Connect. في كل مرة أقوم فيها بأرشفة البناء ومحاولة رفعه، أواجه خطأ. بعد البحث الوافر، اكتشفت أنني بحاجة إلى إنشاء مفتاح API KEY في Apple Connect. وفقًا للوثائق، يجب أن أتجه إلى قسم "Users And Access" وأبحث عن علامة التبويب "Keys". ومع ذلك، على الرغم من أنني حصلت على دور Admin ، لا يمكنني العثور على علامة التبويب "Keys". الخطوات التي اتخذتها: تسجيل الدخول إلى حساب مطور Apple. التنقل إلى قسم "المستخدمين والوصول". كنت أتوقع أن أجد علامة التبويب "Keys"، ولكنها غير مرئية. هل هناك إعداد معين أو خطوة قد أتغيب عنها؟ أي توجيه حول كيفية إنشاء Apple Api Key
- 6 اجابة
-
- 2
-

-
السلام عليكم عملت regular expression تقبل الاحرف العربية والانجليزية والارقام لكن بها عيب /^(?=.{2,30}$)[\u0600-\u065F\u066A-\u06EF\u06FA-\u06FFa-zA-Z 1-9 .,]+(?:\s[\u0600-\u065F\u066A-\u06EF\u06FA-\u06FFa-zA-Z 1-9 .,]+)?$/ العيب هو انها لا تقبل الايموجي مثلا .. 👋😃 وانا اريدها ان تقبله .. كيف احل هذه المشكلة ؟ بعد البحث وجدت هذه (\u00a9|\u00ae|[\u2000-\u3300]|\ud83c[\ud000-\udfff]|\ud83d[\ud000-\udfff]|\ud83e[\ud000-\udfff]) لكن لا اعلم كيف اضيفها
- 2 اجابة
-
- 1
-

-
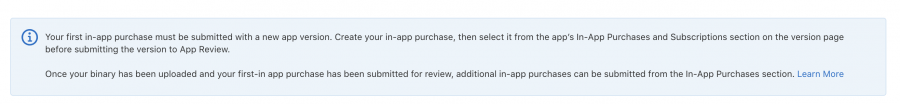
Your first in-app purchase must be submitted with a new app version. Create your in-app purchase, then select it from the app’s In-App Purchases and Subscriptions section on the version page before submitting the version to App Review. Once your binary has been uploaded and your first-in app purchase has been submitted for review, additional in-app purchases can be submitted from the In-App Purchases section. هذه الرسالة تاتي لي عندما فعلت apple pay هل المطلوب مني ان اقوم برفع نسخة جديدة من التطبيق ؟
- 2 اجابة
-
- 1
-

-
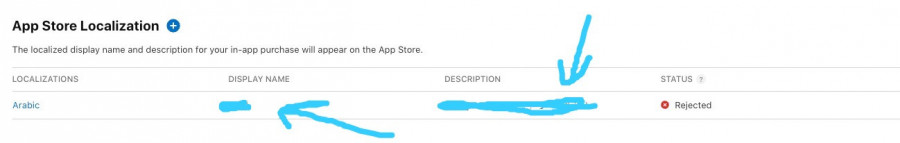
انا ارفع تطبيق علي ابل ويتم رفضه هل ممكن ان يكون هذا الحقل هو السبب؟ مكتوب هنا The localized display name and description for your in-app purchase will appear on the App Store. رجاء اريد ان اعرف ماذا من المفترض ان اكتب في هذه الحقول المشار اليها بالاسهم ف الصورة ؟
- 1 جواب
-
- 1
-

-
- 2 اجابة
-
- 1
-

-
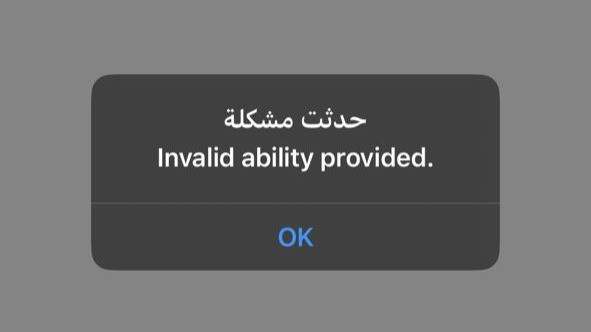
السلام عليكم اقوم بعمل ابل باي ف التطبيق واستطيع الدفع بصورة صحيحة عن طريق التطبيق ف ال dev ولكن عندما قدمت التطبيق للمراجعة وتمت الموافقة عليه واحاول الدفع تظهر لي هذه الرسالة ما المشكلة ؟ انا استخدم React native
- 4 اجابة
-
- 1
-

-
الاشعارات تعمل ف بداية تثبيت التطبيق ولكن بعد مرور بعض الوقت تتوقف عن العمل مع اني اقوم بجلب التوكن بطريقة صحيحة وتعمل ايضا علي اندرويد بطريقة صحيحة لكن علي الايفون لاتعمل بعد مرور بعض الوقت ماهي المشكلة هذا هو الكود async function requestUserPermission() { const authStatus = await messaging().requestPermission(); const enabled = authStatus === messaging.AuthorizationStatus.AUTHORIZED || authStatus === messaging.AuthorizationStatus.PROVISIONAL; if (enabled) { } const knowPremession = await messaging().requestPermission({ sound: true, announcement: true, }); console.log('Permession = ', knowPremession); } const getToken = async () => { try { const token = await messaging().getToken(); console.log('============= messaging token ============='); console.log({token}); } catch (error) { console.log('======== error post token =========='); console.log(error); } }; const notficationListener = async () => { messaging().onNotificationOpenedApp(res => { console.log('res: ', res); }); messaging() .getInitialNotification() .then(remoteMessage => { if (remoteMessage) { console.log('Notification DATA', JSON.stringify(remoteMessage, null, 3)); } }); }; useEffect(() => { requestUserPermission(); getToken(); notficationListener(); }, []); استخدم "@react-native-firebase/app": "^11.5.0", "@react-native-firebase/crashlytics": "^11.5.0", "@react-native-firebase/messaging": "^11.5.0",
-
السلام عليكم ورحمة الله .. هل توجد مكتبة استدخم من خلالها اخذ التاريخ الهجري في رياكت ناتيف ؟ وكيف استخدم التاريخ الهجري باستخدام جافا سكريبت ؟
- 3 اجابة
-
- 2
-

-
السلام عليكم ورحمة الله وبركاته .. اعمل علي تطبيقين .. المستخدم ومقدم الخدمة وقمت بعمل مشروع فاير بيز واحد لاستخدام الاشعارات وداخل هذا المشروع قمت بعمل تطبيقين .. ولكني عندما ارسل الاشعارات فان الاشعارات تاتي للتطبيقين معا .. مع انني اخصص احد التطبيقات في new campain ولكن يتم ارسال الاشعارات للتطبيقين معا مع ان ملفات google-services.json ليست مكررة ووضعتها بشكل صحيح في كل تطبيق .. فهل يجب ان اقوم بعمل مشروع لكل تطبيق؟ ام ان هناك خطأ ما ؟
- 3 اجابة
-
- 2
-

-
السلام عليكم اريد عمل "ميزة نسيب كلمة المرور" لذلك احتاج عندما اضغط علي رابط يقوم بفتح التطبيق مباشرة بدلا من الويب ، مثال عندما اقوم بالظغط علي www.example.com فانه يعطي للمستخدم خيارين ان يقوم بفتحه ف جوجل كروم او فتحه في تطبيقي ، انا تابعت ال docs الخاصة ب react navigation لكني اعتقد انها ناقصة فانا عندما اقوم بفتح التطبيق بهذا الرابط فانه يعمل بشكل صحيح npx uri-scheme open "mychat://chat/jane" --android لكن عندما اجرب اي url فانه يقوم بفتح كروم بدل من تطبيقي npx uri-scheme open "www.example.com" --android هذا هو الكود <manifest xmlns:android="http://schemas.android.com/apk/res/android"> <uses-permission android:name="android.permission.INTERNET"/> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize" android:exported="true"> <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="mychat"/> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="http" /> <data android:scheme="https" /> <data android:host="www.example.com" /> </intent-filter> </activity> </application> </manifest>
- 2 اجابة
-
- 1
-

-
اريد ان اقوم بتحميل ملف اكسل باستخدام رياكت ناتيف وهذا ال response الذي ياتي لي كيف يمكنني ان اقوم بتحميل هذه ال response كملف باستخدام رياكت ناتيف
- 3 اجابة
-
- 2
-

-
السلام عليكم .. انا اضيف ابل باي في تطبيقي وقمت بعمل merchant id وكله تمام .. بس اود ان اسال اين يمكنني الحصول علي تلك الاموال بعدما يقومو مستخدمين التطبيق بالدفع ؟ هل تذهب الاموال الي حسابي في ابل الذي قمت بعمل ال merchant id به ، ام اين ؟
- 3 اجابة
-
- 1
-

-
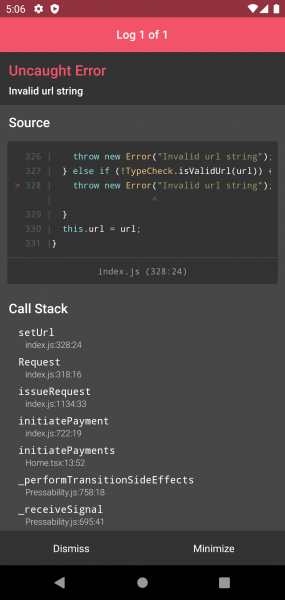
اريد ان اضيف وسيلة دفع باستخدام myfatoorah-reactnative ولكني اواجه هذه المشكلة ERROR Error: Invalid url string, js engine: hermes هذا هو الكود App.tsx import 'react-native-gesture-handler'; import * as React from 'react'; import {NavigationContainer} from '@react-navigation/native'; import {createStackNavigator} from '@react-navigation/stack'; import Home from './Home'; import {MFWebView, MFSettings, MFTheme} from 'myfatoorah-reactnative'; const Stack = createStackNavigator(); export default function App() { React.useEffect(() => { let baseURL = 'https://apitest.myfatoorah.com'; let token = 'rLtt6JWvbUHDDhsZnfpAhpYk4dxYDQkbcPTyGaKp2TYqQgG7FGZ5Th_WD53Oq8Ebz6A53njUoo1w3pjU1D4vs_ZMqFiz_j0urb_BH9Oq9VZoKFoJEDAbRZepGcQanImyYrry7Kt6MnMdgfG5jn4HngWoRdKduNNyP4kzcp3mRv7x00ahkm9LAK7ZRieg7k1PDAnBIOG3EyVSJ5kK4WLMvYr7sCwHbHcu4A5WwelxYK0GMJy37bNAarSJDFQsJ2ZvJjvMDmfWwDVFEVe_5tOomfVNt6bOg9mexbGjMrnHBnKnZR1vQbBtQieDlQepzTZMuQrSuKn-t5XZM7V6fCW7oP-uXGX-sMOajeX65JOf6XVpk29DP6ro8WTAflCDANC193yof8-f5_EYY-3hXhJj7RBXmizDpneEQDSaSz5sFk0sV5qPcARJ9zGG73vuGFyenjPPmtDtXtpx35A-BVcOSBYVIWe9kndG3nclfefjKEuZ3m4jL9Gg1h2JBvmXSMYiZtp9MR5I6pvbvylU_PP5xJFSjVTIz7IQSjcVGO41npnwIxRXNRxFOdIUHn0tjQ-7LwvEcTXyPsHXcMD8WtgBh-wxR8aKX7WPSsT1O8d8reb2aR7K3rkV3K82K_0OgawImEpwSvp9MNKynEAJQS6ZHe_J_l77652xwPNxMRTMASk1ZsJL'; let theme = new MFTheme('blue', 'gray', 'Payment', 'Cancel'); MFSettings.sharedInstance.setTheme(theme); MFSettings.sharedInstance.configure(baseURL, token); }, []); return ( <NavigationContainer> <Stack.Navigator initialRouteName="Home"> <Stack.Screen name="Home" component={Home} /> <Stack.Screen name="MFWebView" component={MFWebView} options={MFWebView.navigationOptions} /> </Stack.Navigator> </NavigationContainer> ); } Home.tsx import {Alert, Button, StyleSheet, Text, View} from 'react-native'; import React from 'react'; import { MFInitiatePayment, MFCurrencyISO, MFPaymentRequest, MFLanguage, } from 'myfatoorah-reactnative'; const Home = () => { function initiatePayments() { let initiateRequest = new MFInitiatePayment(50, MFCurrencyISO.KUWAIT_KWD); MFPaymentRequest.sharedInstance.initiatePayment( initiateRequest, MFLanguage.ENGLISH, (response: Response) => { if (response) { Alert.alert('error: ' + response); } else { console.log('===================================='); console.log(response); console.log('===================================='); // setPaymentMethods(response.getPaymentMethods()) } }, ); } return ( <View> <Text>Home</Text> <Button title="test" onPress={initiatePayments} /> </View> ); }; export default Home; const styles = StyleSheet.create({});
-
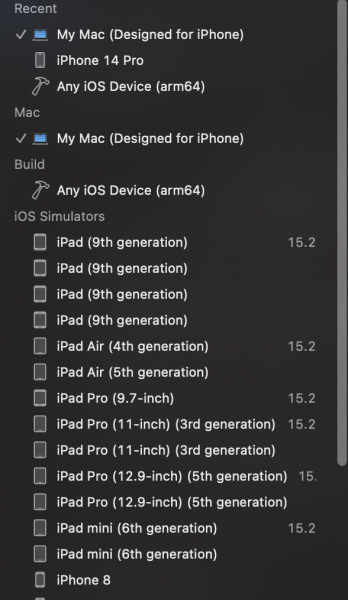
احاول ارسال الاشعارات علي الايفون واستخدم هذه المكتبة '@react-native-firebase/messaging' وكل شي يعمل علي ما يرام واستطيع ان اجلب التوكن من الفاير بيز عندما استخدم ال simulator العادي .. ولكن عندما استخدم my mac (designed for iphone) كما هو موضح بالصورة فاني لاستطيع الحصول علي التوكن ويظهر لي هذا الايرور LOG [messaging/unknown] The operation couldn’t be completed. (com.google.iid error -34018.) هذا هو الكود واعتقد ان المشكلة ليست ف الكود لانها تعمل علي السيميلاتور والاندرويد بشكل جيد async function requestUserPermission() { const authStatus = await messaging().requestPermission(); const enabled = authStatus === messaging.AuthorizationStatus.AUTHORIZED || authStatus === messaging.AuthorizationStatus.PROVISIONAL; const knowPremession = await messaging().requestPermission({ sound: false, announcement: true, }); console.log('Permession = ', knowPremession); } const getToken = async () => { try { const token = await messaging().getToken(); console.log('============= messaging token ============='); console.log({token}); await saveItem(AsyncKeys.NOTFICTION_TOKEN, {device_token: token}); } catch (error) { console.log('======== error post token =========='); console.log(error.message); } }; const notficationListener = async () => { messaging().onNotificationOpenedApp((res: any) => { console.log('res: ', res); }); messaging().getInitialNotification(); }; كيف اقوم بحل هذه المشكلة ؟
- 1 جواب
-
- 1
-

-
اريد عرض فلات ليست تحتوى على صفوف وفى كل صف يوجد ثلاث مكونات ولكن اواجه مشكلة وهى وجود مسافة كبيرة بين المكونات .. هذا هو الكود import {View, Text, FlatList} from 'react-native'; import React from 'react'; const App = () => { return ( <View> <FlatList data={[{id: 1}, {id: 2}]} style={{paddingTop: 15}} columnWrapperStyle={{justifyContent: 'space-between', flex: 1}} numColumns={3} keyExtractor={item => item.id} renderItem={({item}) => ( <View style={{height: 100, width: 100, backgroundColor: 'red'}} /> )} /> </View> ); }; export default App;